※おことわり
2025年5月時点の情報です。プリザンターのバージョンは 1.4.15.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている、または効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.はじめに
前回は、通知のタイミングについてやりました。
【pleasanter】通知について勉強してみた③タイミング
今回は通知のカスタムデザインについて、やっていきます。
カスタムデザインを使用すると、通知のメールの本文のところをカスタマイズすることができます。
以下、通知についての記載は基本的に「メール」を利用したものとして記載しています。
2.通知についての概要
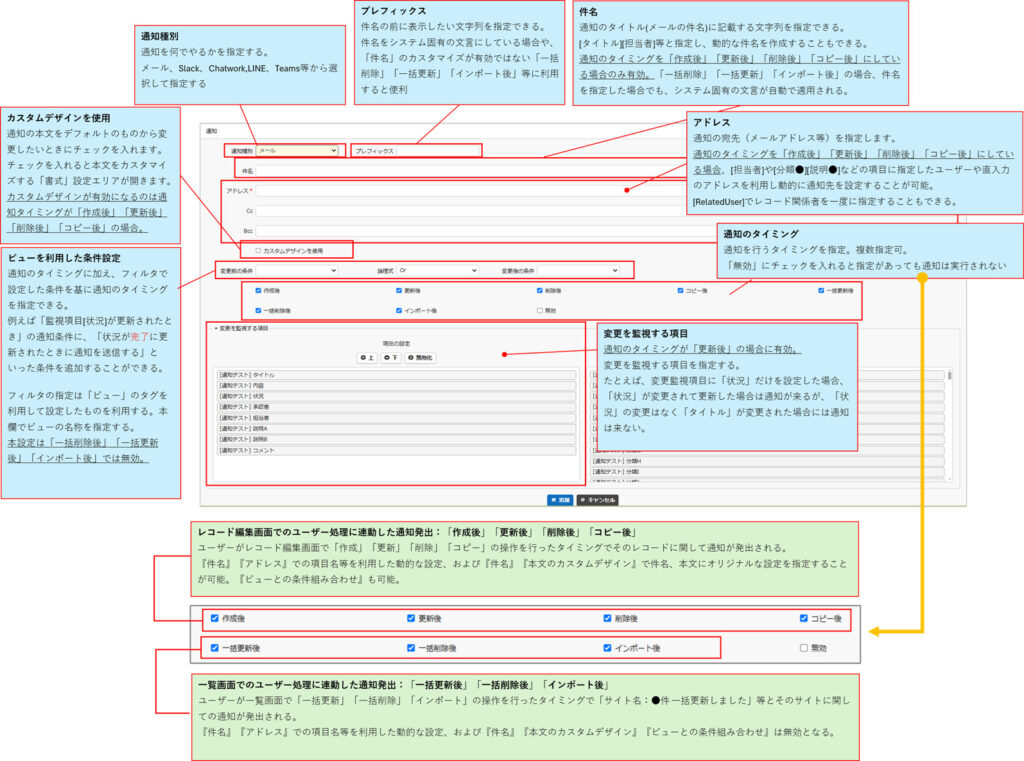
(1)通知の概要の図解
まず、私が理解したことを図に示しました。
間違っていたら教えてください!
ちっちゃいですね!ごめんなさい!

(2)ポイント
私は通知で混乱したポイントは、機能がありすぎて迷子になったことです。
大きく分けて二つのソリューションがある、ということに気が付いてから、理解が進みました。
二つのソリューションとは
①レコードの変化をトリガーとした通知 ⇒ 「作成」「更新」「削除」「コピー」
②サイト全体の変化をトリガーとした通知 ⇒ 「一括更新」「一括削除」「インポート」
①②のどちらか、ということで使える機能に違いが出ます。
今回やる「カスタムデザインを使用」は②では利用できません。
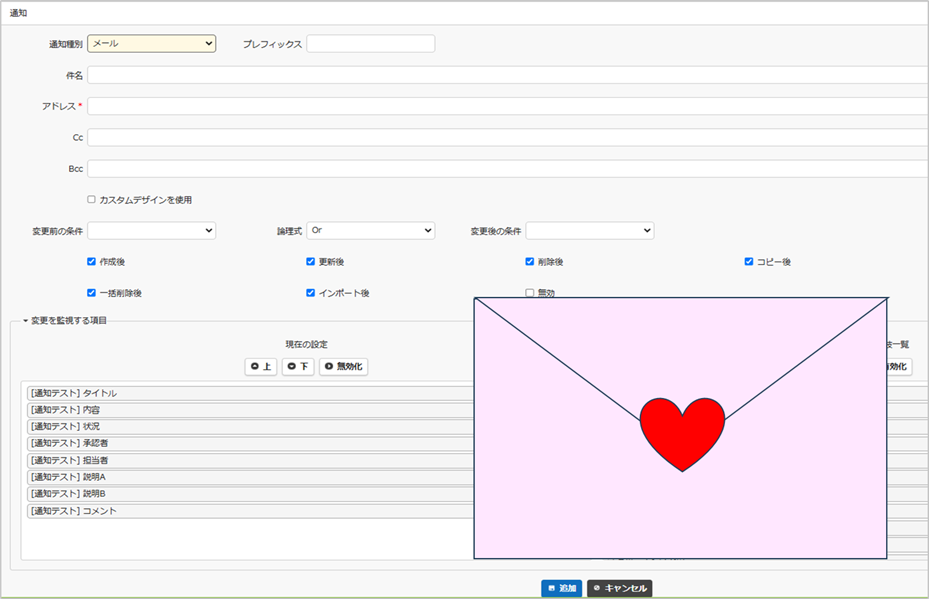
3.メールの内容の設定
今回はメールの内容の設定について、やっていきます。
特に何もしないと、自動で設定されたメール本文内容となります。
カスタムデザインを使用のチェックをオンにすると、本文をカスタマイズできます。
カスタムデザインは通知タイミングが「作成後」「更新後」「削除後」「コピー後」の場合に有効です。
以下、通知タイミングが「作成後」「更新後」「削除後」「コピー後」の場合の記載となります。
(1)カスタムデザインを使用しない場合
カスタムデザインを使用しないデフォルトの設定は、下図のイメージのように「レコードURL]「項目」「ユーザー名」「ユーザーメールアドレス」となっています。
※項目は「変更を監視する項目」で有効化している項目となります。
作成後の場合は、「変更を監視する項目」のすべての項目が表示されます。
更新後の場合、変更があった項目のみ表示されます。
(2)カスタムデザインとは
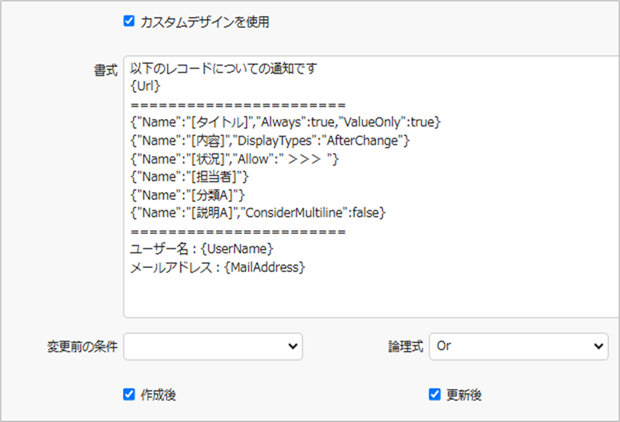
「カスタムデザインを使用」のチェックをオンにすると、「書式」欄が表示されます。初期値はデフォルトの設定となっています。
ここの「書式」欄で本文内容を設定していきます。
(3)カスタムデザインの構成
カスタムデザインは
1)固定文字列
2)プレースホルダ
3)書式指定文字列
の3つで構成されます。
この3つの組み合わせと設定で、オリジナルな本文内容を設定していきます。
1)固定文字列
普通の直入力の文字。記号や任意の文言。
2)プレースホルダ
通知で使えるプレースホルダは以下の4つです。
{URL}:レコードのURL
{LoginId}:操作したユーザーのログインID
{UserName}:操作したユーザーの名前
{MailAddress}:操作したユーザーのメールアドレス
プレースホルダーとは「仮置きの文字」という意味合いのもので、後で実際の内容に置き換わります。
たとえば、{URL}と指定した箇所は、通知メールでは実際のレコードのURLに置換されて表示されます。{UserName}と指定した箇所には、通知メールでは実際に操作したユーザーの名前に置き換わります。
3)書式指定文字列
①「書式指定文字列」とは
とっつきにくく、小難しい感じですが、理解すればいろいろとできるんです!かなり細かく指定できるので、詳細は公式マニュアルを見てくださいね。
「書式指定文字列」とはなにかというと、{“属性名”:”内容”} と指定することで {なにを:どうする} と指定する、と捉えるとわかりやすいかと思います。
例えば
{“Name”:”[タイトル]”}
は、
当該レコードのタイトルが「テスト」だったとすると、
タイトル:テスト
と通知の本文に表示されます。
表示する項目(Name)はどうする?⇒タイトルを表示して、といった指示内容となっています。
Name属性に「表示したい項目の表示名」を指定すると、それを表示してくれます。これは必須の指定項目で、そのあとに続けて必要があればカンマで区切ってその他のオプションの属性を指定していきます。
{“属性名”:”内容”,”属性名”:”内容”,”属性名”:”内容”…} と指定していきます。
たとえば、
{“Name”:”[タイトル]”,”Prefix”:”★”} だとしたら
Name(出力したい項目表示名) は タイトル、なので、タイトルの内容を表示。
以降は、Nameで指定したタイトルについてのオプション設定。
Prefix(出力内容の前に表示する文字列)は「★」と指定している。
タイトルが「テスト」のレコードの場合、
★タイトル:テスト
と表示されます。
②「書式指定文字列」の注意事項
・1つの項目は1行で記述する
・1つの項目は改行を含まないように記述する
・同一行に複数の項目を配置したり、プレースホルダ・固定文字列を混在させてはダメ
だそうです。
③公式マニュアルより
以下、公式マニュアルからの引用です。たくさんありますねー。
書式指定文字列
次の属性で構成される JSON オブジェクトを 1 行の文字列として記述することで、データ項目を本文に展開できます。 書式指定文字列は、行単位で処理されるため、改行を含まないように記述します。また、同一行に複数の書式指定文字列を配置したり、プレースホルダ・固定文字列を混在させてはなりません。
Name は必須となります。その他の項目は既定値が設定され、省略した場合は、既定値が指定されたものとなります。属性名はケースセンシティブであり、大文字小文字を正確に記述する必要があります。
属性名 挙動 Name 出力したい項目の表示名を[表示名]と記述します Prefix 出力する項目の先頭にプレフィックスを付与することができます。既定値は空文字列です Delimiter 項目の表示名の後に表示する区切り文字です。既定値は“ : ”です Always 変更が無い場合でも出力する場合はtrueにします。既定値はfalseです ValueOnly 項目名および Delimiter を表示せず、項目の値のみ表示します。既定値はfalseです ConsiderMultiline MarkDown形式の項目で、項目名 Delimiter の直後および Allow の前後で改行します。既定値はtrueです DiffTypes 更新前後の差分の表示方式を指定します。
・Standard: 古い値と新しい値を個別に表示します。
・DiffMatchPatch: 値の差分(追加、削除された部分)で表現します。
既定値は Standardです。DisplayTypes DiffTypesがStandardの場合に、更新した際に古い値と新しい値の両方を表示するか(BeforeAndAfterChange)、古い値のみを表示するか(BeforeChange)、新しい値のみを表示するか(AfterChange)選択して指定します。既定値は“BeforeAndAfterChange”です。 Allow DiffTypesがStandardの場合に、更新した際に古い値と新しい値の間に表示する区切り文字です。既定値は“ => ”です。 StartBracket DiffTypesがDiffMatchPatchの場合に、差分表記の開始を表す文字列を指定します。既定値は”(“です。 EndBracket DiffTypesがDiffMatchPatchの場合に、差分表記の終了を表す文字列を指定します。既定値は”)”です。 DeletePrefixSymbol DiffTypesがDiffMatchPatchの場合に、削除された部分の開始を表す文字列を指定します。既定値は”-“です。 DeleteSuffixSymbol DiffTypesがDiffMatchPatchの場合に、削除された部分の終了を表す文字列を指定します。既定値は””(空文字)です。 AddPrefixSymbol DiffTypesがDiffMatchPatchの場合に、追加された部分の開始を表す文字列を指定します。既定値は”+”です。 AddSuffixSymbol DiffTypesがDiffMatchPatchの場合に、追加された部分の終了を表す文字列を指定します。既定値は””(空文字)です。 引用元:https://pleasanter.org/ja/manual/table-management-notification
4.カスタムデザインの例
「通知」タブ>「新規作成」
カスタムデザインを使用にチェック
下図の設定としました。

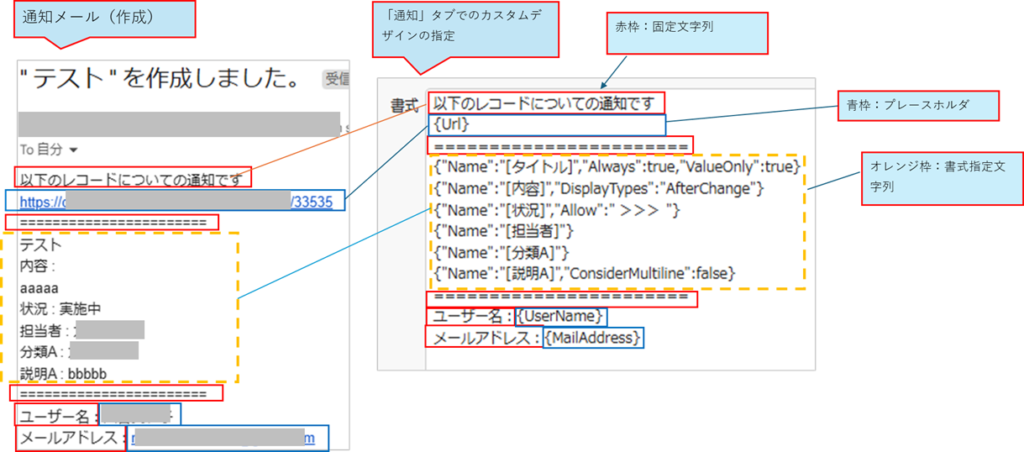
一行ずつ見ていくと
以下のレコードについての通知です
これは「固定文字列」です。そのまま表示されます。
{Url}
これは「プレースホルダ」です。
通知する対象のレコードのUrlが表示されます。
==================
「固定文字列」です。そのまま表示されます。
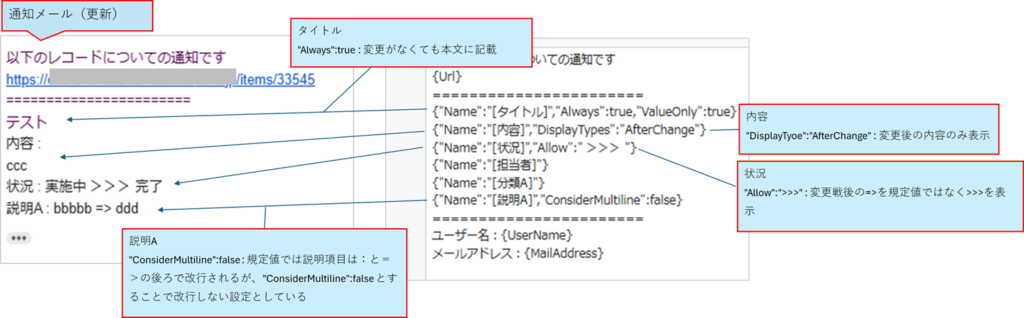
{“Name”:”[タイトル]”,”Always”:true,”ValueOnlu”:true}
[タイトル]を表示。変化がなくても常に表示。値のみ表示。
{“Name”:”[内容]”,”DisplayTypes”:”AfterChange”}
[内容]を表示。新しい値のみ表示。
{“Name”:”[状況]”,”Allow”:”>>>”}
[状況]を表示。古い値と新しい値の区切り文字を規定値ではなく>>>とする。
{“Name”:”[担当者]”}
[担当者]を表示。オプションなし。
{“Name”:”[分類A]”}
[分類A]を表示。オプションなし。
{“Name”:”[説明A]”,”ConsiderMultiline”:false}
[説明A]を表示。項目名 Delimiter の直後および Allow の前後で改行しない。
ユーザー名:{UserName}
「固定文字列」と「プレースホルダ」を使用。
固定文字列 ユーザー名: につづけて 通知のトリガーとなったアクションを実行した人のユーザー名を表示。
メールアドレス:{MailAddress}
「固定文字列」と「プレースホルダ」を使用。
固定文字列 メールアドレス: につづけて 通知のトリガーとなったアクションを実行した人のメールアドレスを表示。


5.最後に
なかなかここまでカスタマイズすることは、やったことがないのですが。いろいろできるんですねえ。ほんと、機能が盛りだくさん!
6.参考文献、記事
公式マニュアル
内部リンク 通知シリーズ
【pleasanter】通知について勉強してみた①プレフィックス、件名
【pleasanter】通知について勉強してみた②宛先の指定方法
【pleasanter】通知について勉強してみた③タイミング
【pleasanter】通知について勉強してみた④カスタムデザイン
【pleasanter】リマインダー機能についてちょっと勉強してみた
もう読みましたか?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載でしたよ。




コメント