グラフのコワザシリーズです。
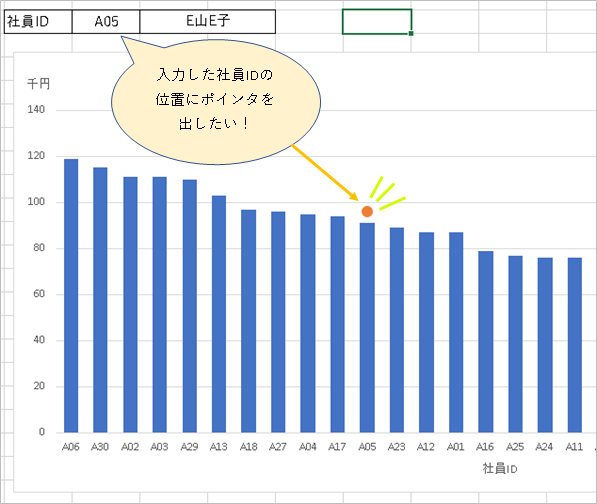
棒グラフの上に目印のぽっちを出す小技の紹介です。

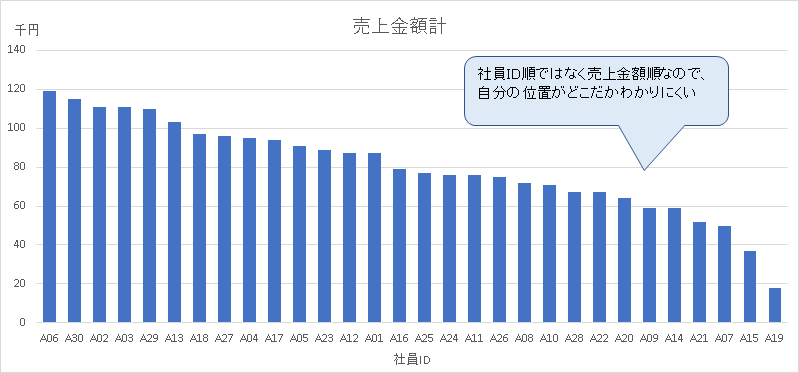
たとえば、社員の売上を棒グラフにする先に「見せしめのために(?(;’∀’)¥?)売上金額順で棒グラフを並べてほしい」との要望を上から受けています。一方で社員からは「どこが自分の位置かわからないのでわかるようにしてほしい」という要望を受けました。社員ID順に並んでいればよいのですが、売上金額順なので、自分の社員IDを探すのが一目では分からない状態となっています。

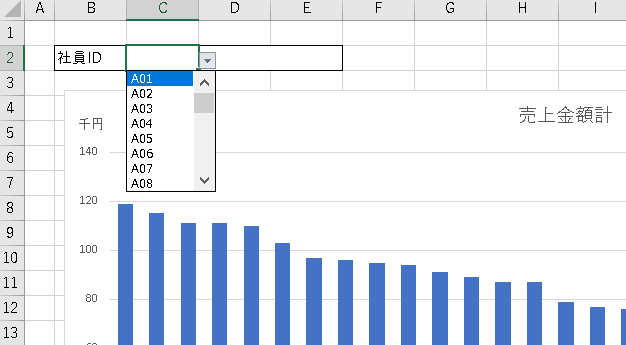
1.まず、知りたい社員IDを入力する欄を作ります。
グラフの上部に社員IDを入力する欄を作りました。リストで社員IDを選ぶと、右に社員名がVLOOKUPで表示される親切設計です。

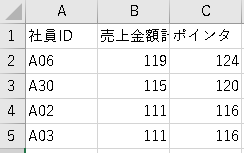
2.次に、グラフの元データに関数の列を追加します。
列名は「ポインタ」として(なんでもいいです)、売上金額プラス5となる式を入力します。(プラスする数値は具合を見て調整します。今回は5くらいで)
セルC2には「=B2+5」と入力し、最下行まで式をコピーします。

3.グラフに戻り、右クリック→「データの選択」をクリックし、グラフのデータ参照先をC列まで拡大します。
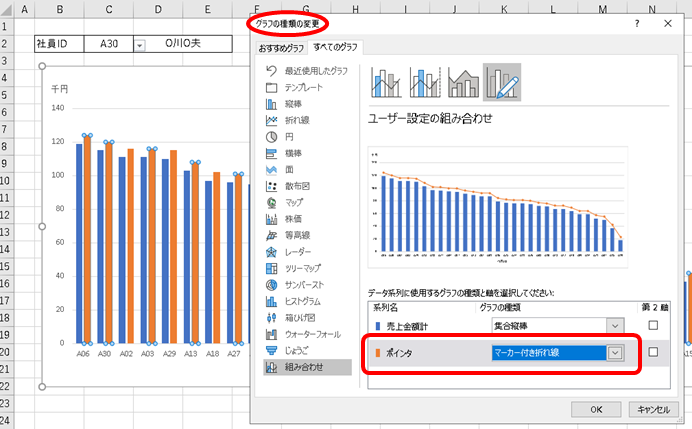
グラフ内で右クリックし「グラフの種類の変更」をクリック、ポインタのグラフの種類を「マーカー付き折れ線」にします。

4.折れ線を選択した状態で右クリックし「データ系列の書式設定」をクリックします。
「塗りつぶしと線」の「線」タグで「線なし」を選択。
「マーカー」タグに切り替えて「マーカーのオプション」で「組み込み」を選択し、マーカーの大きさを大きくします。

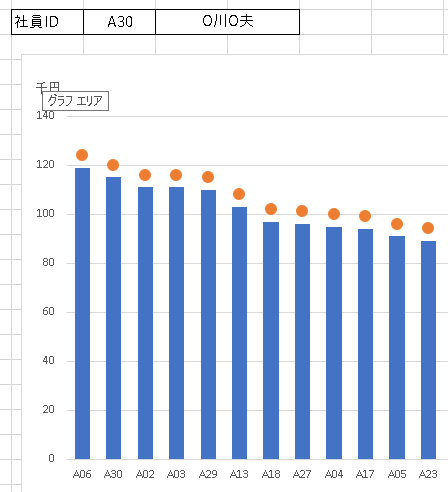
こうなりました。

5.次にグラフ元データに戻ります。
ポインタの列の関数を「グラフシートの社員IDと一致した場合は売上金額プラス5する」に変更します。
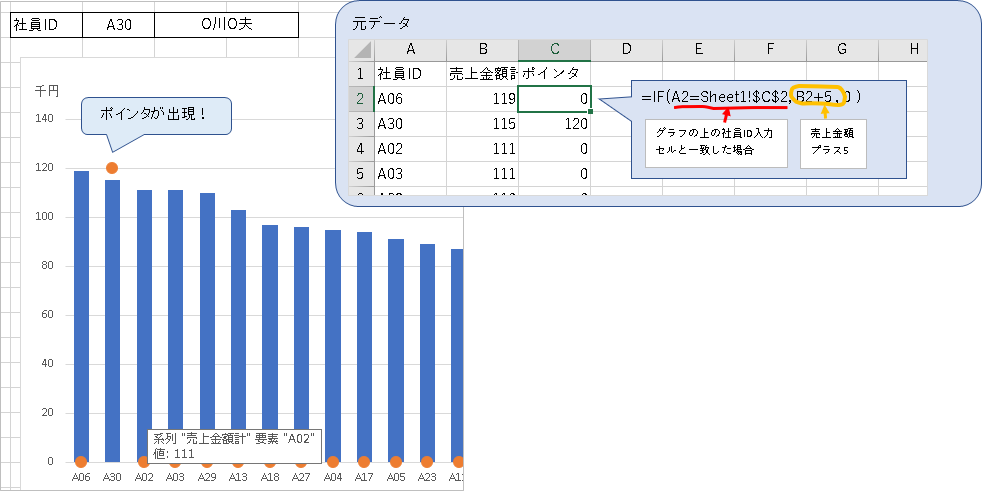
セルC2の関数を以下のように修正し、最下行まで関数をコピーします。
=IF(A2=Sheet1!$C$2,B2+5,0)

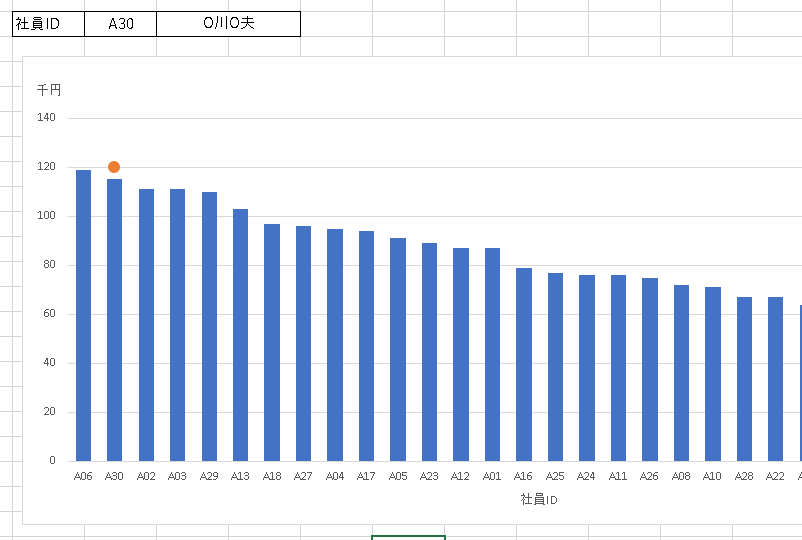
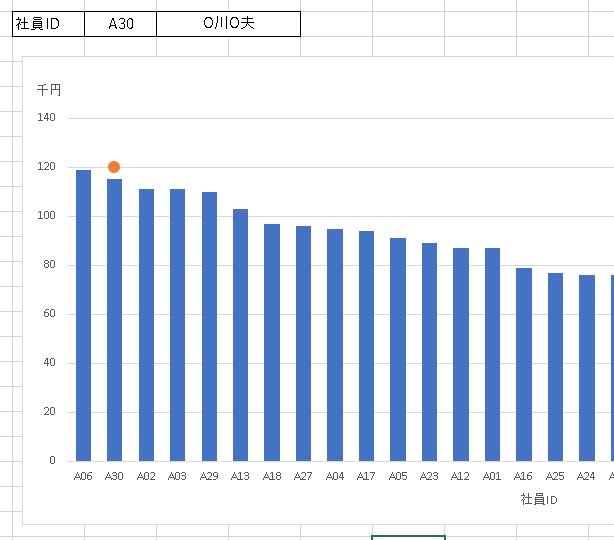
すると、ポインタが出現します。グラフシートに入力された社員ID「A30」のグラフの上にポインタが出ています!
でも、その他の棒グラフの下にポインタが出てしまいました。
そこを修正していきましょう。
6.グラフ元データの関数を修正します。
グラフシートに入力された社員IDと一致しない場合は「0」が出るようになっています。そこをエラー値が出るように修正します。エラー値の場合は空白と同じ扱いで、グラフが表示されなくなります。
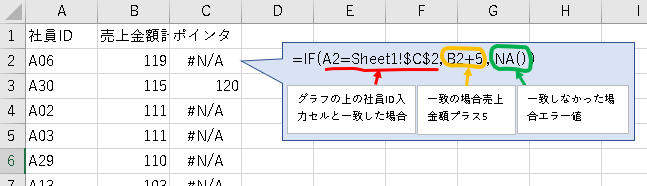
セルC2の関数を以下のように修正し、最下行まで関数をコピーします。
=IF(A2=Sheet1!$C$2,B2+5, NA() )

これで完成です!

使う機会があるかどうかはわかりませんが、ご参考になれば幸いです!
最後までお読みいただきありがとうございました!




コメント