 プリザンター
プリザンター 【pleasanter】見出し(セクション)の上にテキストを追加する~スクリプト
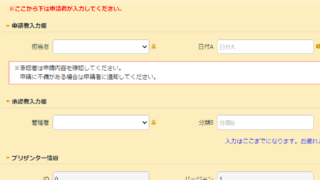
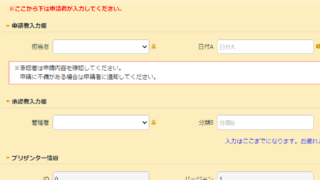
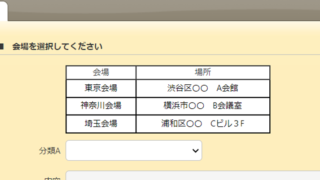
プリザンターで見出し(セクション)の上にテキストを追加する、というのをやってみました。セクションには拡張HTMLがないので、スクリプトでやっています。初心者が挑むプリザンター開発。初心者目線で基本的なことから説明しています。
 プリザンター
プリザンター  プリザンター
プリザンター  仕事
仕事  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター