 プリザンター
プリザンター 【pleasanter/VBA】エクスポート⑧出力される日付を文字列ではなく日付時刻型で出したい
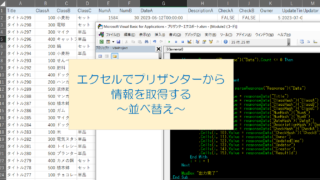
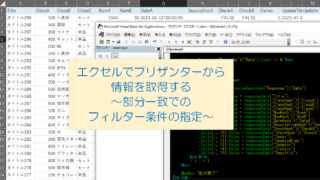
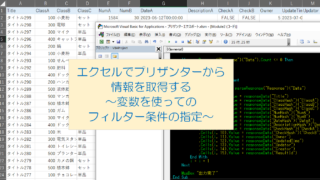
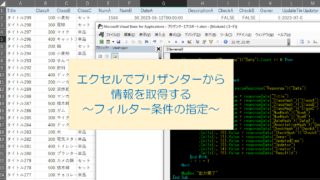
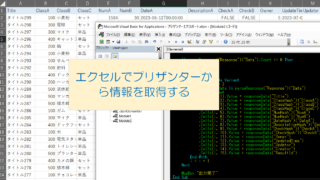
プリザンターからVBAでエクスポートシリーズ番外編。2023-10-10T10:00:00と出力される日付データを日付時刻データに変換する方法。
 プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  vba
vba  プリザンター
プリザンター