2025.8.24.一部リライトしました。
AIのプロンプトを書くときに、マークダウンで書くとよい、と言われていますね。プリザンターでマークダウンかじっておいてよかった!と感謝しています。
マークダウン記号は当然半角ですが、日本語入力との切り替えが面倒ですよね。日本語入力のままでもF10キーで半角英数に変換できること、Shift+スペースキーで半角スペースが入力できることを知ってから、さらに快適になりました。
**********************************************************
プリザンターでは説明項目やガイドでマークダウン記法が使用できます。備忘録というか、自分がコピペするためのまとめです。図解説明も付けていますので、同志(初心者)の方にもわかりやすく記載できているかと思います。
※おことわり
2024年10月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.マークダウン記法とは
そもそもマークダウン記法とは?
ChatGPT先生に聞いてみました。
Markdown記法は、簡単に書式付きのテキストを作成できるシンプルなマークアップ言語です。HTMLほど複雑ではなく、少しの記号でテキストに装飾を加えられます。
引用元:ChatGPTより
のっぺりしたテキストの見栄えをなんとかできるということですね。
2.プリザンターのどこで使えるか
説明項目(マークダウン)、ガイド、コメントあたりで使えます。
他にも使えるところがあるのかもしれません。
3.マークダウン記法の書き方の例
(1)基本
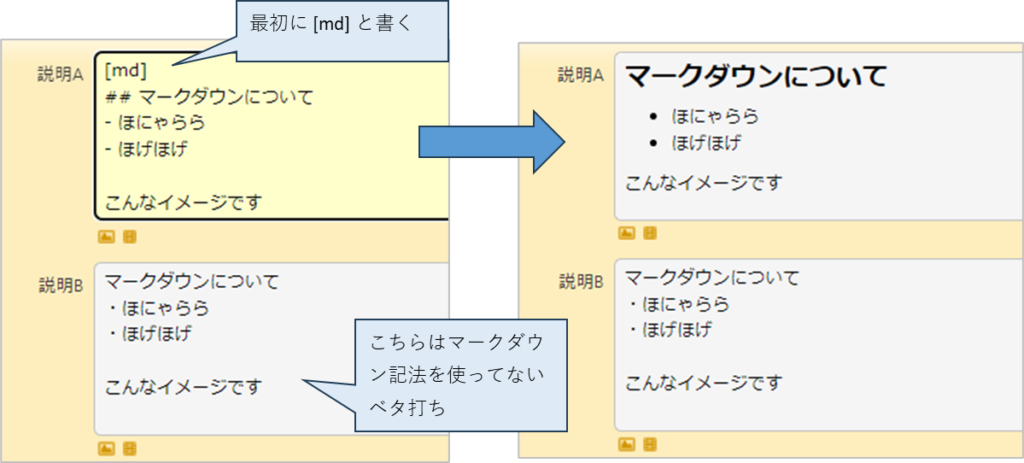
まず!最初に半角で [md] と書くことが必要です。

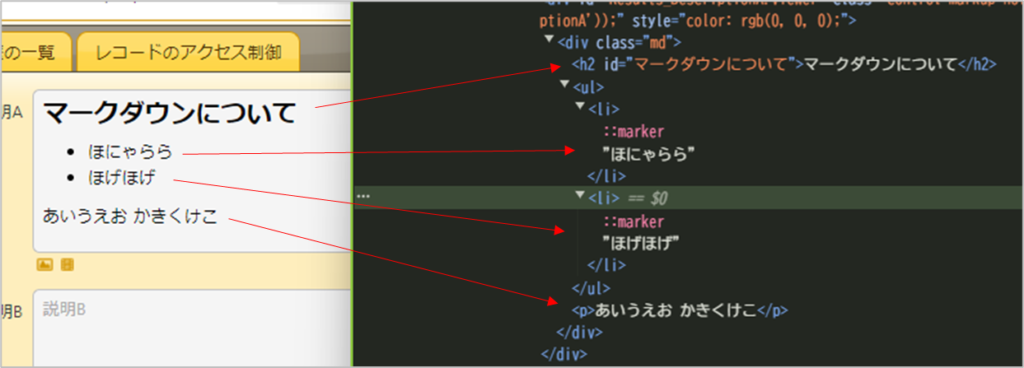
右クリック→検証 で中身を見てみると、勝手にhtml(ハイパーテキスト・マークアップ・ランゲージ)になっていて、<h2>タグとか<li>タグとかがついてますね。

(2)見出し ~大きめの字~
文章の構造を明確にしたり、単に字を大きくして目立たせたいときなどに。
半角 # と 半角スペースで記述します。
# で見出し1、## で見出し2、と # の数が多くなると見出しレベルが下がっていきます。

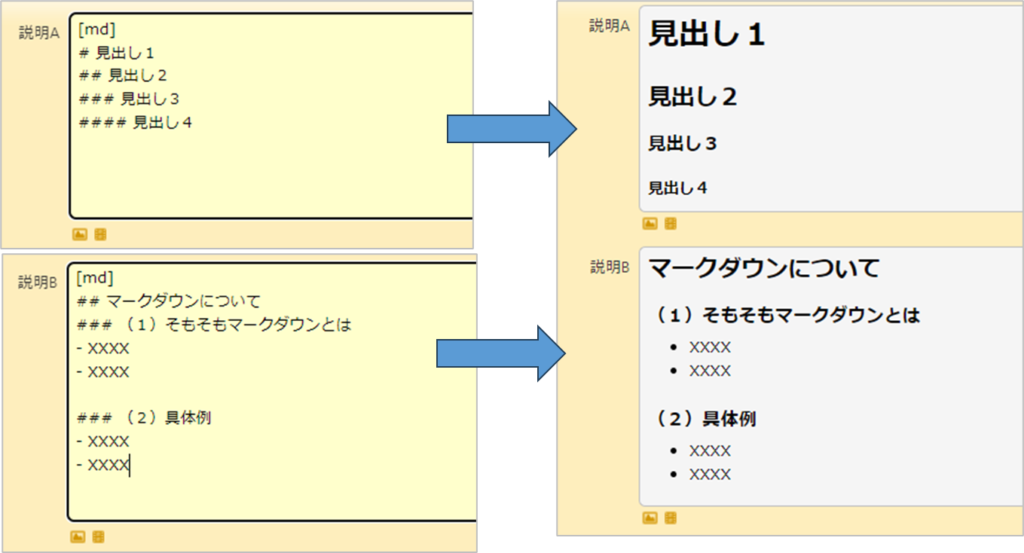
説明Aのマークダウン記載内容
[md]
# 見出し1
## 見出し2
### 見出し3
#### 見出し4説明Bのマークダウン記載内容
[md]
## マークダウンについて
### (1)そもそもマークダウンとは
- XXXX
- XXXX
### (2)具体例
- XXXX
- XXXX(3)箇条書き
(2)でもやっていますが、
ハイフン – と 半角スペース
または アスタリスク * と半角スペース
または プラス + と半角スペース
です。

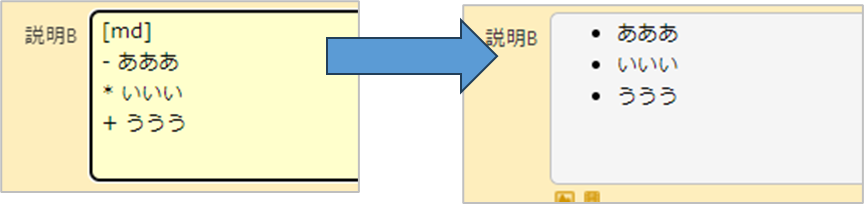
[md]
- あああ
* いいい
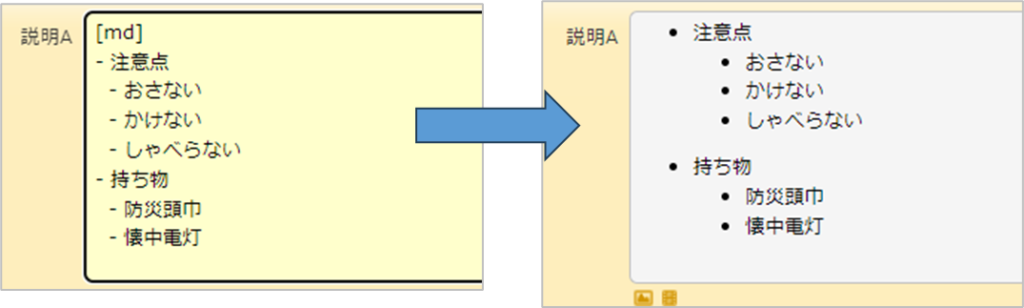
+ うううリストのネストはスペース2つ字下げとインデントとか書いてあったけど、スペース2つでやってみました。

[md]
- 注意点
- おさない
- かけない
- しゃべらない
- 持ち物
- 防災頭巾
- 懐中電灯(4)番号つき箇条書き
箇条書きを番号付きにするには、数字 と ドット と 半角スペースです。
ネストする(レベルを下げる)には箇条書きと同様に 半角スペース2つ でできました。
半角スペース、1つでも、3つでも4つでもできましたが。
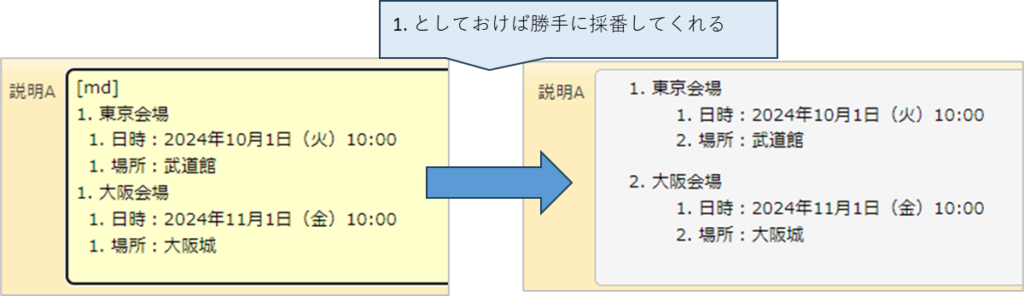
なお、 1. 2. としなくても、すべて頭に 1. を打っておくと勝手に連番にしてくれるようです。

[md]
1. 東京会場
1. 日時:2024年10月1日(火)10:00
1. 場所:武道館
1. 大阪会場
1. 日時:2024年11月1日(金)10:00
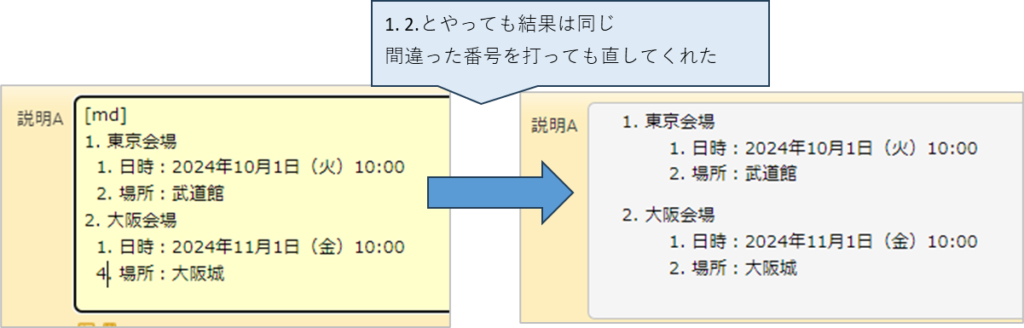
1. 場所:大阪城 なお、1. 2. としても同じようにできました。ためしに間違った番号を打ってみたところ、ちゃんと直してくれました。

(5)改行
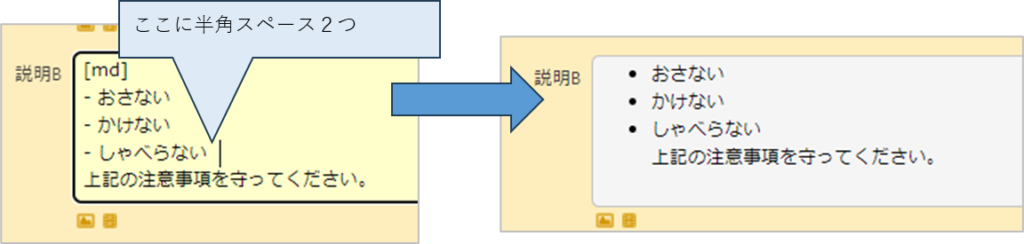
改行は半角スペース2つです。

[md]
- おさない
- かけない
- しゃべらない
上記の注意事項を守ってください。上記内容で「しゃべらない」の後に半角スペース2つ入れて改行しないと、「上記の注意事項を・・・」が改行されずに「しゃべらない」のうしろにくっついてしまいます。
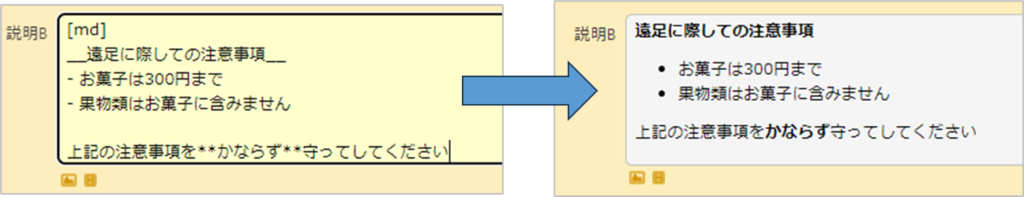
(6)太字
半角アンダースコア2つ、または半角アスタリスク2つ

[md]
__遠足に際しての注意事項__
- お菓子は300円まで
- 果物類はお菓子に含みません
上記の注意事項を**かならず**守ってしてください(7)仕切りの線
ピーっと線を引きたい場合はアスタリスク3つ(***)

[md]
### 作業に参加される方へ
- 集合場所:駅改札
- 集合時間:9:30
***
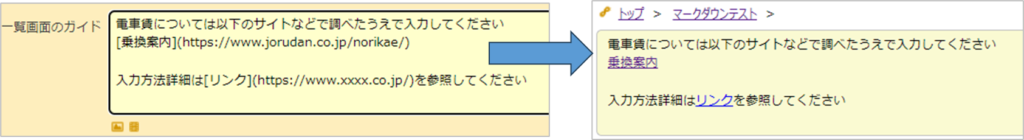
上記時刻に集合場所にいない場合は置いていきます(8)リンク
[表示するテキスト](リンクさせたいURL)
と書きます。
ガイドでやってみました。

電車賃については以下のサイトなどで調べたうえで入力してください
[乗換案内](https://www.jorudan.co.jp/norikae/)
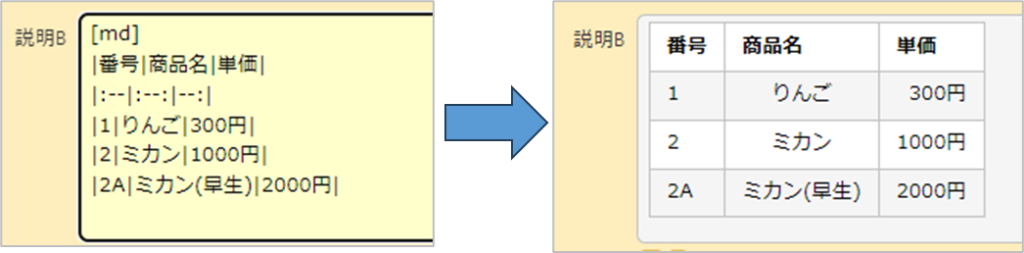
入力方法詳細は[リンク](https://www.xxxx.co.jp/)を参照してください(9)表
いつもコピペでやってみます。
パイプ(|)で項目区切り。一段目がヘッダー、二段目が右寄せとか指定できる箇所、三段目以降がテーブルの内容。
:– が右寄せ
–: が左寄せ
:–: がセンター

[md]
|番号|商品名|単価|
|:--|:--:|--:|
|1|りんご|300円|
|2|ミカン|1000円|
|2A|ミカン(早生)|2000円|(10)字を大きくしたり色を付けたり
字を大きくしたり色を付けたり、はマークダウンではできないので、スクリプトでやってみたりしています。
【pleasanter】ガイドの文字を赤くしたくてあれやこれややってみた
しかし、工夫すればスタイルでできるんですね。以下のリンクで勉強させていただきました。目からうろこ。
【プリザンター】 第185回)マークダウン使用箇所での文字色設定
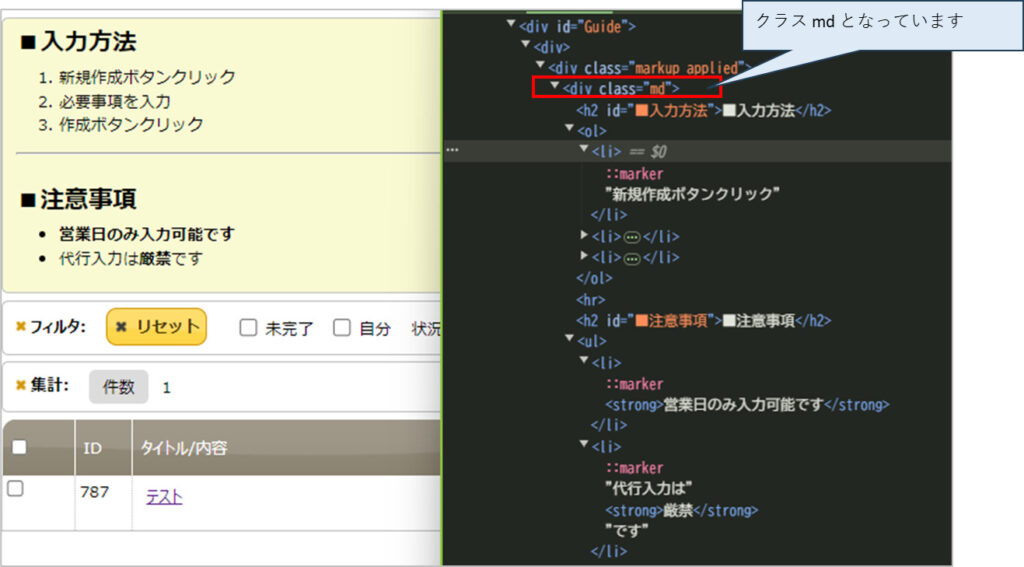
ガイドにマークダウンを使って入力した場合の例を示します。
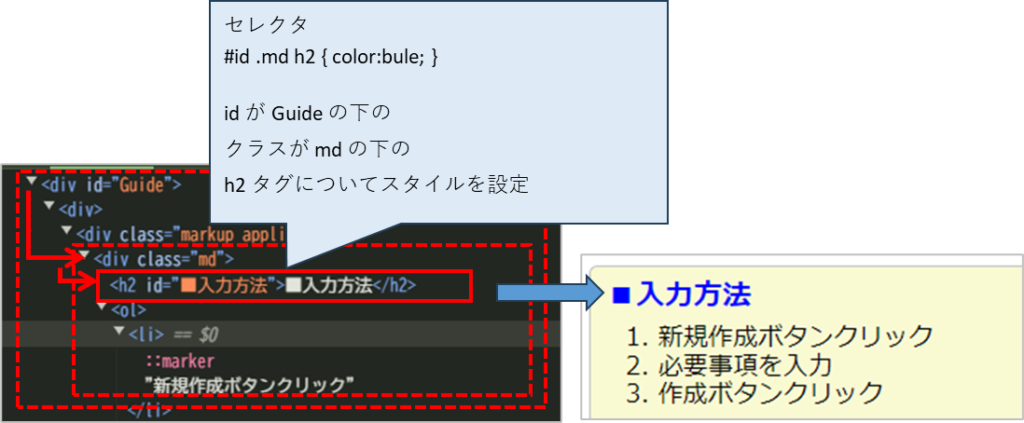
検証で見てみると、マークダウンで記載したカタマリには class=”md” とクラスがmdとなっています。クラス md でつかんで、その下の h2タグ とか指定していけばよいのですね。

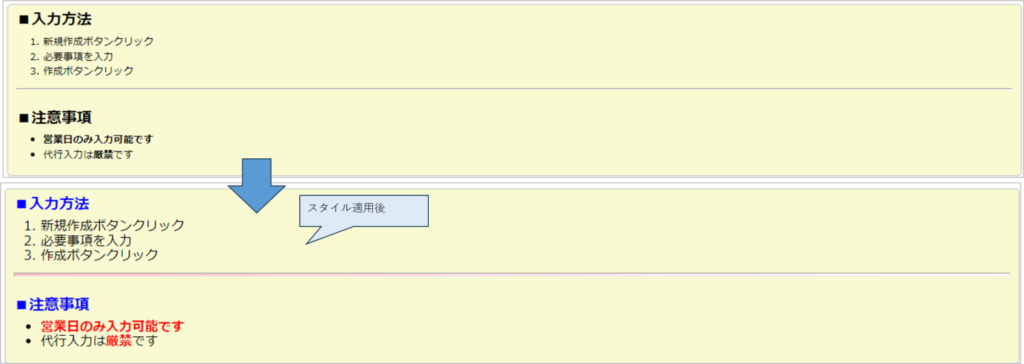
以下、ガイドをマークダウンで書いて、スタイルを適用した例です。

ガイドの入力内容
[md]
## ■入力方法
1. 新規作成ボタンクリック
1. 必要事項を入力
1. 作成ボタンクリック
---
## ■注意事項
- **営業日のみ入力可能です**
- 代行入力は**厳禁**ですスタイル
#Guide .md h2 {
color: blue;
}
#Guide .md li {
font-size: 1.3em;
}
#Guide .md strong {
color: red;
}
#Guide .md hr {
height: 3px;
background: linear-gradient(to right, pink, white);
}id=”Guide” の中の class=”md” の h2 タグ...といった指定方法としています。

idがGuide とすることで、説明項目などにマークダウンで h2(見出し2) を使用したときに、h2に指定したブルーが適用されてしまうのを防ぐことができます。
4.最後に
いろんなところに書いてあることを自分なりにまとめたものです。参考にさせていただいた記事を書いてくださった方々にお礼を申し上げます。4に参考とさせていただいた記事のURLを記載しています。ここではかいつまんで備忘録的な記載のみなので、詳しい説明などはそちらの記事をご参照いただければと思います。
5.参考文献、サイト
プリザンター公式
共通機能:マークダウン
FAQ:マークダウン記法を用いた記述方法を教えてほしい
参考とさせていただいた記事
【プリザンター】 第185回)マークダウン使用箇所での文字色設定
【マークダウン記法とは?】マークダウンの書き方を網羅的に解説
内部リンク
【pleasanter】ガイドの文字を赤くしたくてあれやこれややってみた
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント