前回、前々回とパワークエリでプリザンターの情報を取得する、をやりました。
【pleasanter/PowerQuery】プリザンターの情報をパワークエリで取得する①
【pleasanter/PowerQuery】プリザンターの情報をパワークエリで取得する②取得条件の指定方法
私のところの環境ではパワークエリでテーブルの情報を取得したところ1回に200レコードが上限でした。なので、ループみたいな感じで200レコード以上もいっぺんに取ってこれるようにやってみた、の記録です。
※おことわり
2024年3月時点の情報です。プリザンターのバージョンは 1.3.50.2 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.使用するテーブル
サイトID151。251レコードあります。

2.201レコード以上を取得するにはOffsetを利用する
VBAとプリザンター連携でもやりましたが、Offsetを使用して次のカタマリをとります。
【pleasanter/VBA】エクスポート⑦200件超のデータを出力する方法 Offset
おなじみのコードで、requestJson の部分に Offset を追加します。
結果がわかりやすいようにResultIdの昇順にしたいので ColumnSorterHash = [ResultId = “asc” ] も追加しました。(このテストサイトはレコードID順にタイトルが「タイトル1」~「タイトル250」となっています。何かの間違いでタイトル100がダブっているのでちょっとはなしがおかしくなりますが、気にしないでください)
let
//※サーバー名とサイトID、apiキーは実際のものに変更する
url = "http://localhost/api/items/151/get",
api = "abc12345",
requestJson = Json.FromValue([
ApiKey = api,
Offset = 0,
View = [
ColumnSorterHash = [ResultId = "asc" ]
]
]),
res = Web.Contents(url,[
Headers = [#"Content-Type" = "application/json"],
Content = requestJson
]),
res_json = Json.Document(res),
Response = res_json[Response],
Data = Response[Data]
in
Dataますは Offset = 0 でやってみます。
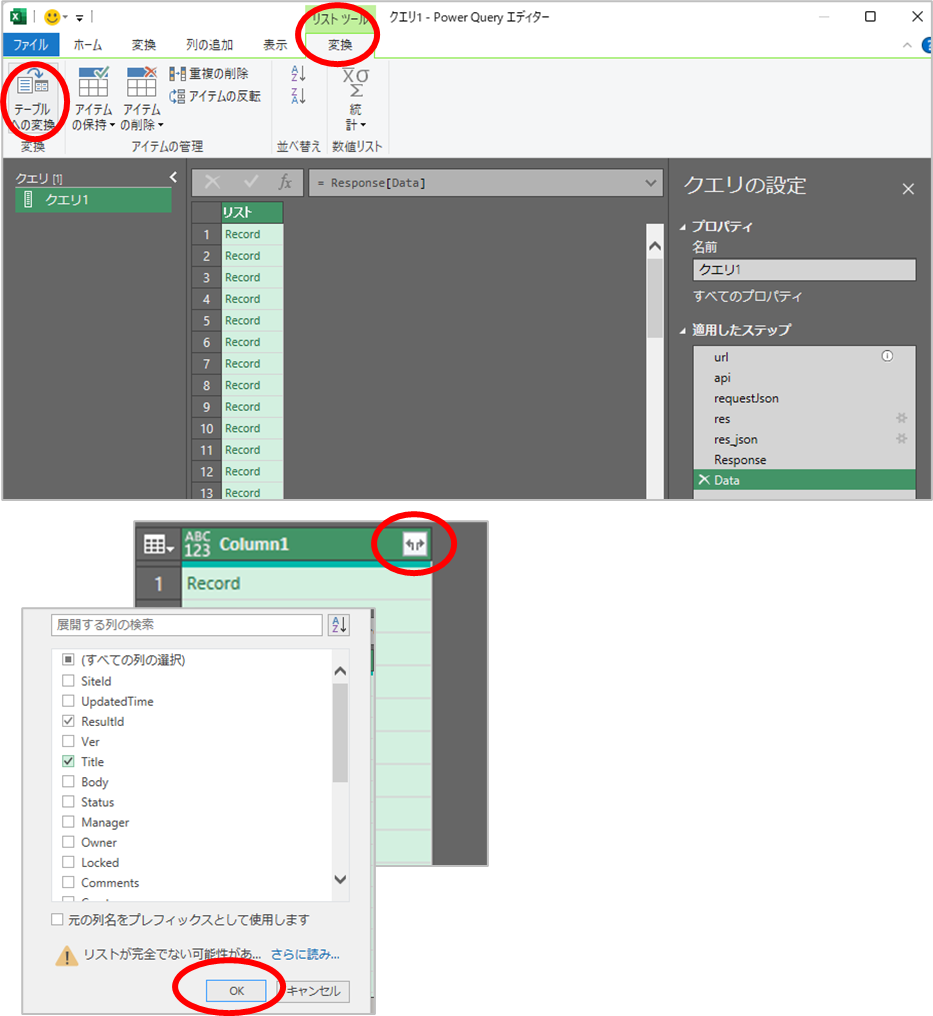
リスト型で出力されるので、テーブルに変換し、展開ボタンでResultId、タイトルを表示します。

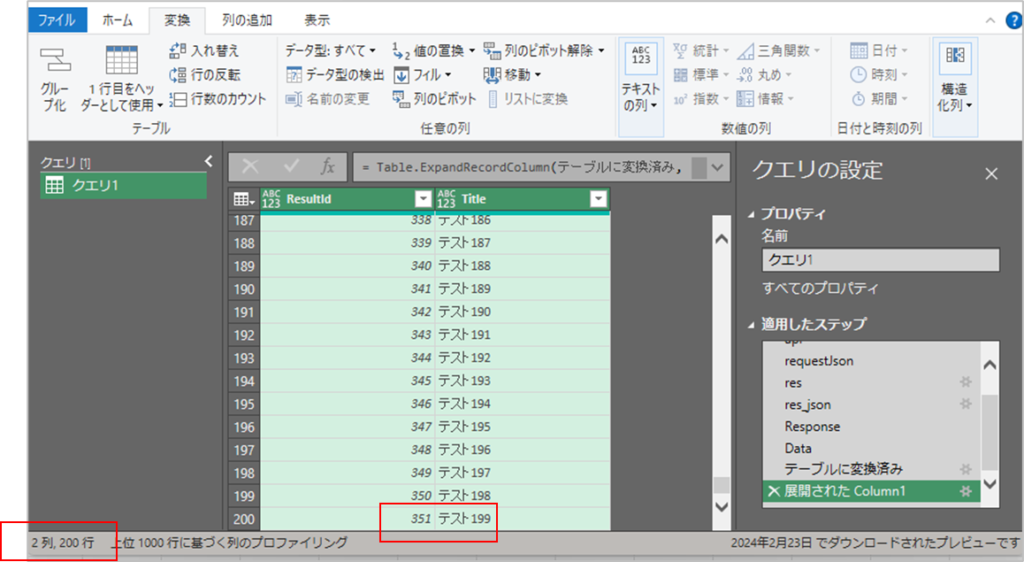
タイトルがテスト1~199と200レコード表示されました。

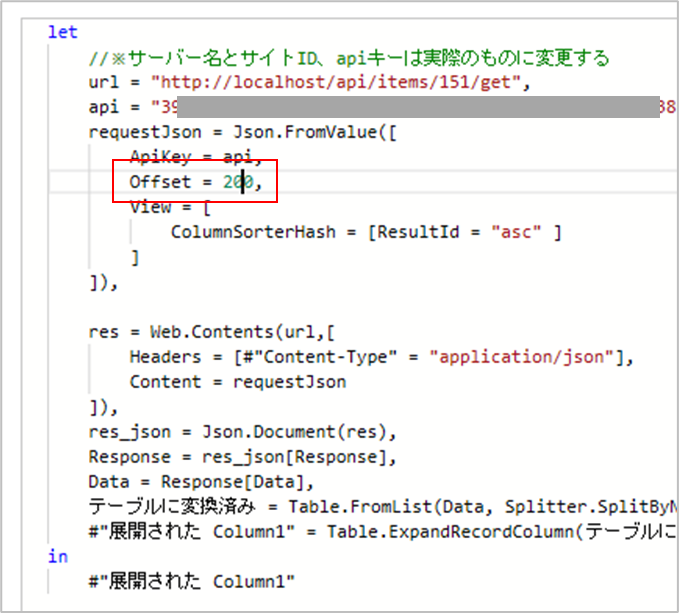
次に、 Offset = 0 を Offset = 200 に変更して実行します。
詳細エディターを開いて 0 の部分を 200 に変更します。

「完了」をクリックします。
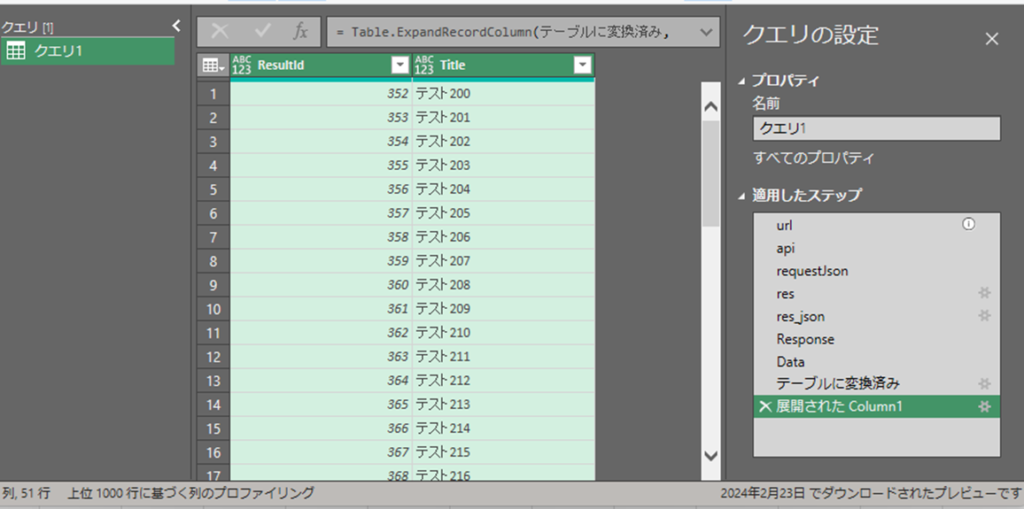
結果、タイトル200以降の残りの51レコードが表示されました。

3.ループみたいな感じでいっぺんに取得する
(1)大まかな流れ
①サイト情報を取得する部分を関数化します。関数はオフセット値を引数に取ります。
②リストを作成します。リストにはOffsetに指定する数値(1,200,400…)をセットします。
③リストのオフセット値に従って①の関数を実行するようにします
(2)関数を作成する
先ほど作成したクエリを詳細エディターを開いて一部変更して関数化します。
//オフセット値を入力
(v as number) =>
let
//※サーバー名とサイトID、apiキーは実際のものに変更する
url = "http://localhost/api/items/151/get",
api = "abc12345",
requestJson = Json.FromValue([
ApiKey = api,
Offset = v,
View = [
ColumnSorterHash = [ResultId = "asc" ]
]
]),
res = Web.Contents(url,[
Headers = [#"Content-Type" = "application/json"],
Content = requestJson
]),
res_json = Json.Document(res),
Response = res_json[Response],
Data = Response[Data],
テーブルに変換済み = Table.FromList(Data, Splitter.SplitByNothing(), null, null, ExtraValues.Error),
returnTable = Table.ExpandRecordColumn(テーブルに変換済み, "Column1", {"ResultId", "Title"}, {"ResultId", "Title"})
in
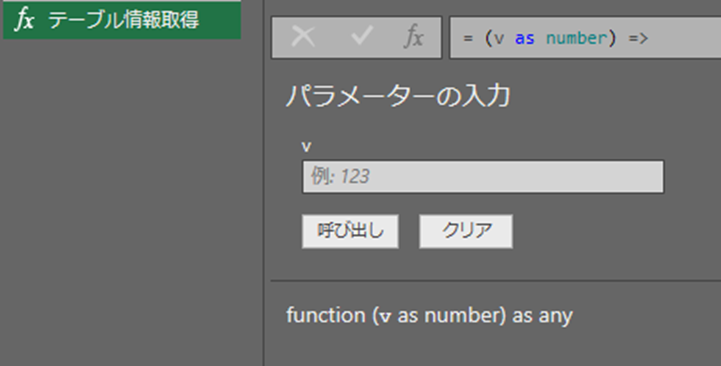
returnTableすると、パラメーターを入力する関数の装いになります。
クエリ名を「テーブル情報取得」としました。
0とか200とか入力してみて試してみたりして、ちゃんと動くことを確認します。

コードの変更した箇所は、
①一番上に (v as number) => を追加
②jsonRequest のOffsetのところを引数名に変更
Offset = v,
③最後のステップ名をreturnTableとした(なんとなくかっこよくしただけ)。
(3)リストを利用してループみたいな処理のクエリを作成する
リストを作成します。
①空のクエリを作成する
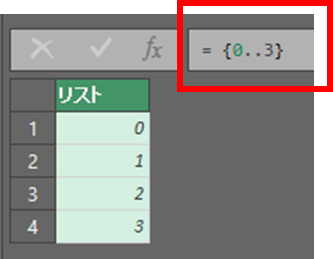
②数式バーに = {0..3} と入力する。すると、縦方向に0,1,2,3と数字が並んだ「リスト」ができます。
※ここは対象とするテーブルが大きい場合はもっと大きくする。今回はこんなもんで。

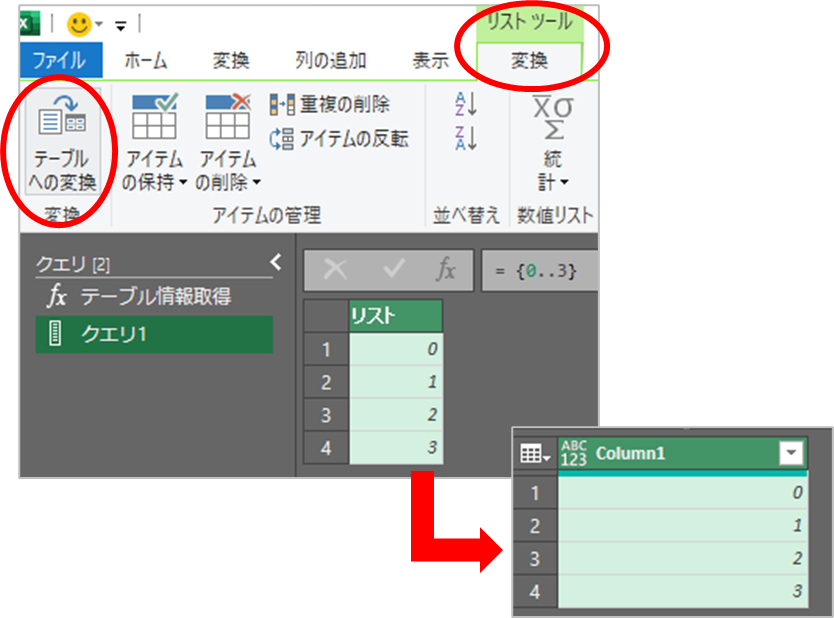
④「テーブルへの変換」ボタンをクリックして、テーブルに変換します。

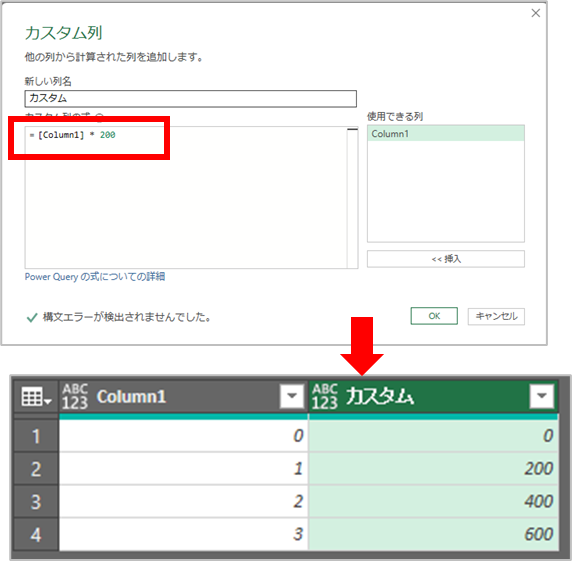
③オフセット値の列を作成します。
リボン「列の追加」の「カスタム列」をクリック
= [Column1] * 200
と入力します。
すると、0,200,400…の200の倍数の列ができます。

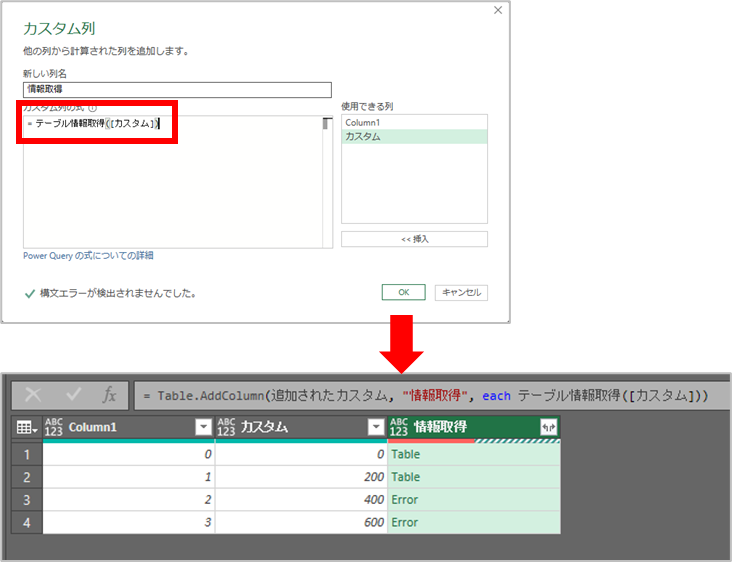
④ここで(2)で作成したカスタム関数を使用します。
リボン「列の追加」の「カスタム列」をクリック。
= テーブル情報取得([カスタム])
と入力します。
列名は「情報取得」としました。

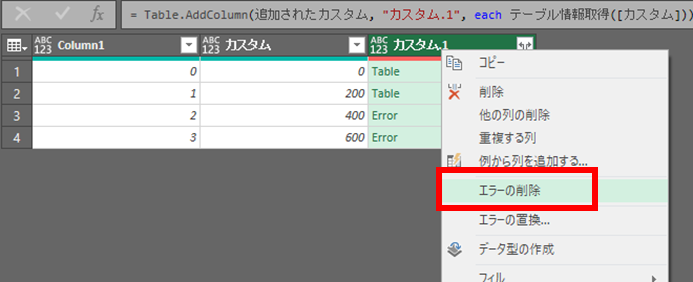
⑤エラーが出ている行を削除します。
情報取得の列のところで右クリック>「エラーの削除」

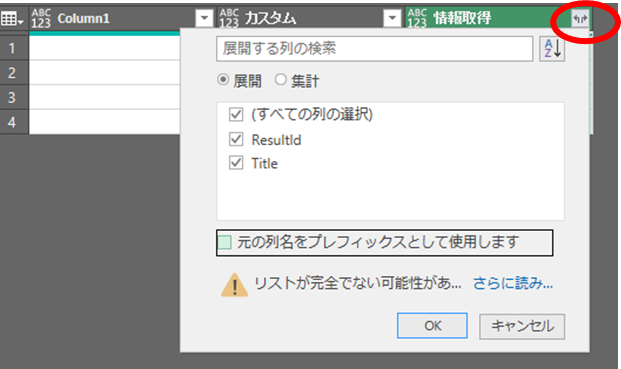
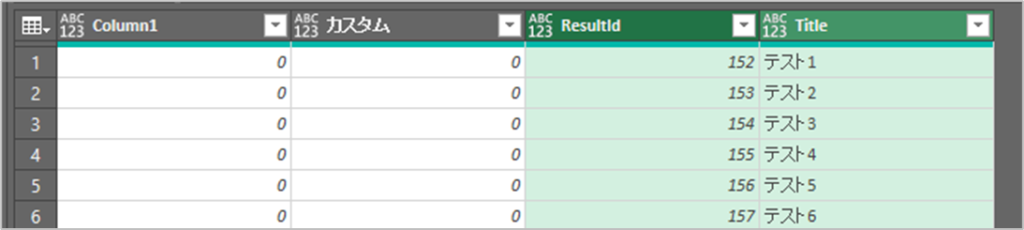
⑥展開します。
展開ボタンクリックで、必要な列を展開します。
※今回カスタム関数でResultIdとタイトルしか持ってきていないので、寂しい状況となっています。

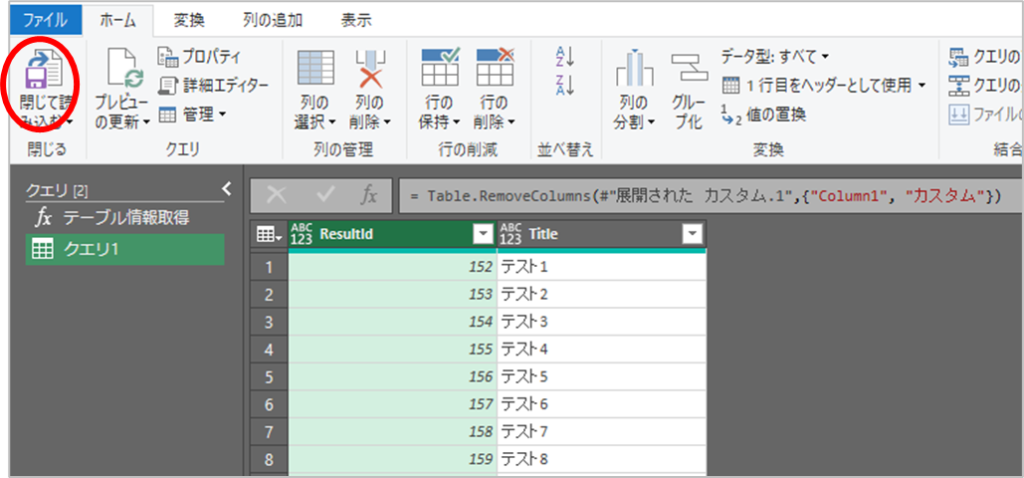
⑦展開されました。Column1とカスタムの列を削除します。

⑧「閉じて読み込む」をクリックし、ワークシートに出力します。

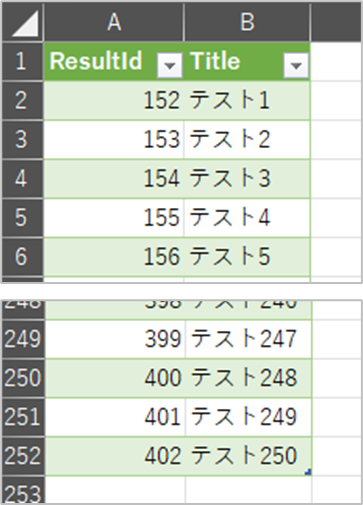
⑨ワークシートに出力されました。
テスト1~テスト250まで出力されています。

4.最後に
おもにこちらの記事を参考とさせていただいています。
[Power Query] for ループのような処理を Power Query で行う方法
ありがとうございました。
作りたてほやほやで実践では使っていないので、後日追記するかもしれません。お読みいただきありがとうございました。
5.参考文献、記事
プリザンター公式より
参考とさせていただいた記事。ありがとうございました。
VBAは嫌なのでPleasanter APIからPower QueryでExcelに割振りたいと思います。(+Power BI連携も)
[Power Query] for ループのような処理を Power Query で行う方法
[Power BI] Power Query の Web.Contents 関数でREST APIを使う(仮)
内部リンク
プリザンターPowerQuery連携シリーズ
【pleasanter/PowerQuery】プリザンターの情報をパワークエリで取得する①
【pleasanter/PowerQuery】プリザンターの情報をパワークエリで取得する②取得条件の指定方法
【pleasanter/PowerQuery】プリザンターの情報をパワークエリで取得する③上限値以上のレコードを連続で取得する
【pleasanter/PowerQuery】プリザンターの情報をパワークエリで取得する④ユーザーテーブルとマージ
プリザンザンターVBAエクスポートシリーズ
【pleasanter/VBA】エクセルからプリザンターのデータを取得する
【pleasanter/VBA】エクセルからプリザンターのデータを取得する②絞り込み条件の指定
【pleasanter/VBA】エクセルからプリザンターのデータを取得する③変数で絞り込み条件を指定する
【pleasanter/VBA】エクスポート④絞り込み条件で〇〇を含むを指定する
【pleasanter/VBA】エクスポート⑤並べ替え
【pleasanter/VBA】エクスポート⑥表示名を出したい
【pleasanter/VBA】エクスポート⑦データがちょん切れる時の対応 Offset
【pleasanter/VBA】エクスポート⑧出力される日付を文字列ではなく日付時刻型で出したい
【pleasanter/VBA】エクスポート⑨汎用ツールを作ってみた
【pleasanter/VBA】エクスポート⑩汎用ツール完全版
VBAでインポート
【pleasanter/VBA】エクセルからプリザンターへデータを追加、更新する~import~
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント