初心者が書くプリザンター勉強記録です。
スクリプトで項目の値をとるときに $(‘#Results_ClassA’).val() 等と書きますが、項目を読み取り専用にしているとこの書き方では値を取得できない。で、なんとなく気になって「項目の値の取得」「読み取り専用」についてあれこれ調べてみました。
※おことわり
2024年1月時点の情報です。プリザンターのバージョンは 1.3.50.2 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.項目の値の取得
(1)スクリプトで値を取得する
スクリプトで項目の値を取得するには $(‘#ID名’).val() と書くと、指定したIDの項目の値を取得することができます。
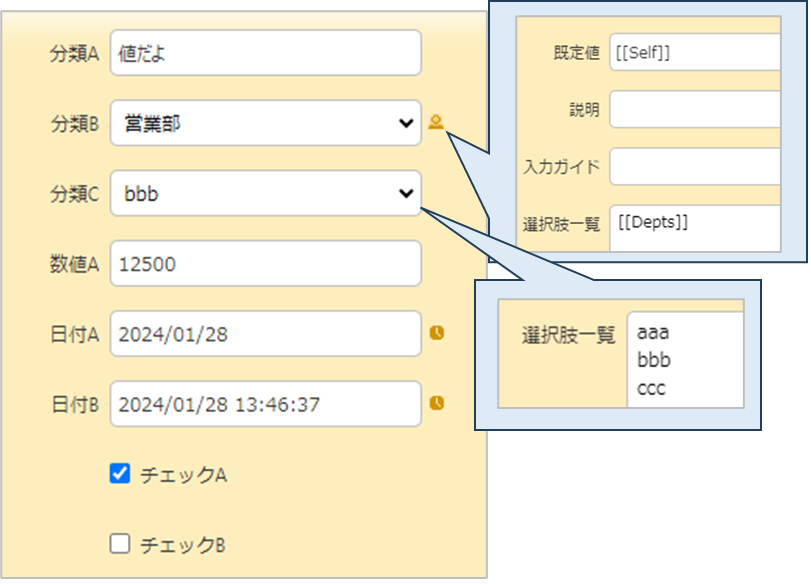
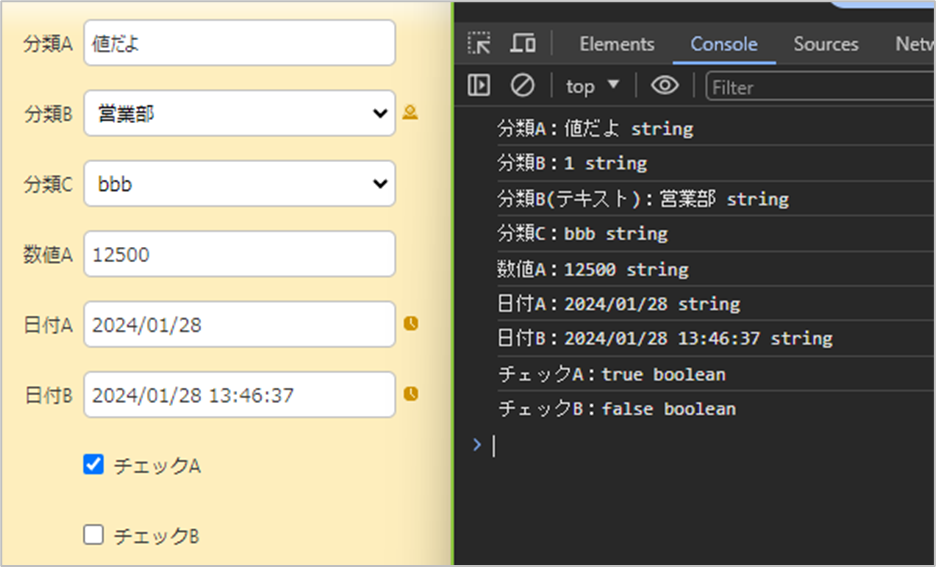
下図の編集画面で試してみます。

スクリプトに以下のコードを入力します。jQueryを使用した書き方です。
let valueA = $('#Results_ClassA').val();
let valueB = $('#Results_ClassB').val();
let valueC = $('#Results_ClassC').val();
let valueNumA = $('#Results_NumA').val();
let valueDateA = $('#Results_DateA').val();
let valueDateB = $('#Results_DateB').val();
let valueCheckA= $('#Results_CheckA').prop('checked');
let valueCheckB= $('#Results_CheckB').prop('checked');
//取得した値をコンソールに表示
console.log('分類A:' + valueA);
console.log('分類B:' + valueB);
console.log('分類C:' + valueC);
console.log('数値A:' + valueNumA);
console.log('日付A:' + valueDateA);
console.log('日付B:' + valueDateB);
console.log('チェックA:' + valueCheckA);
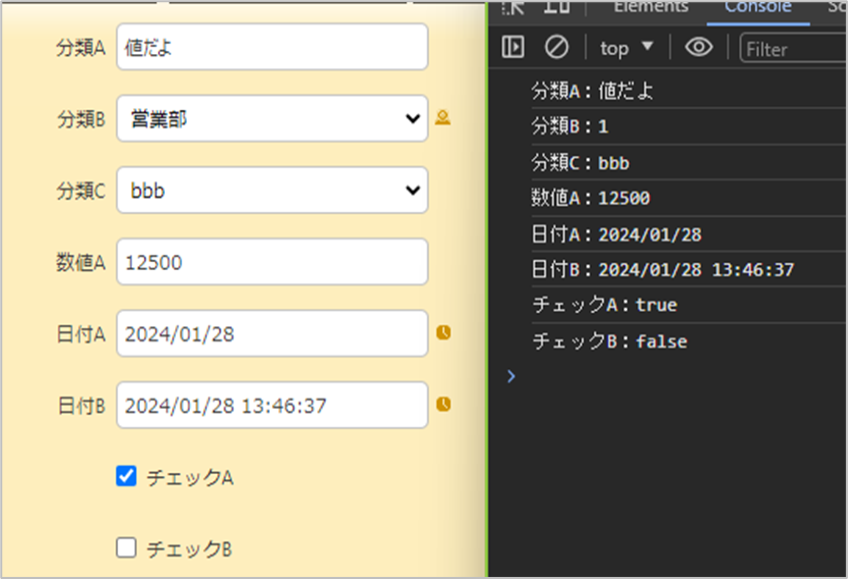
console.log('チェックB:' + valueCheckB);コンソールの表示内容

(2)チェック項目の値の取り方
分類項目や日付項目は .val() で値を取得していますが、チェックボックスはそれではうまくいかなかったので
$(‘#Results_CheckA’).prop(‘checked’)
として値を取得しています。
true が「チェックされている」で、false が「チェックされていない」です。
セレクタで指定した要素の checked 属性(property)がどうなっているか、を調べる書き方になっています。
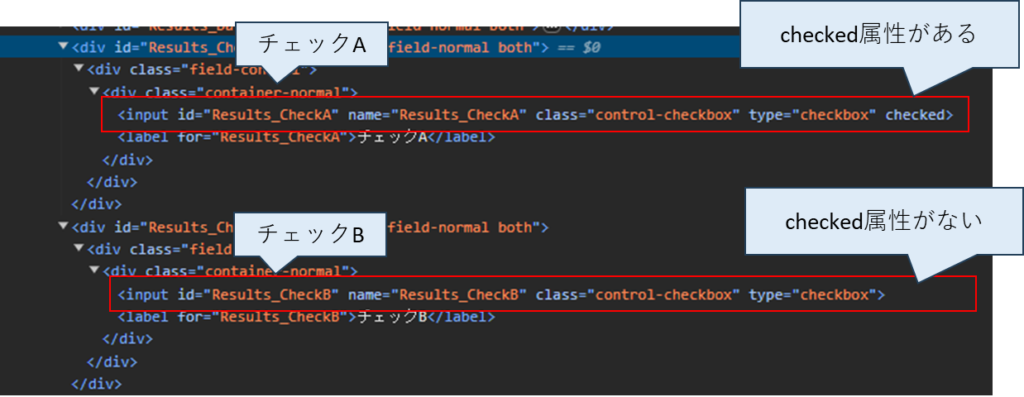
チェック項目のhtmlを開発者用ツールで見てみましょう。
チェックのついているチェックAのほうは input タグの最後に checked 属性があります。
チェックのついていないチェックBのほうは input タグの最後に checked 属性がないです。

なお、 要素.is(‘:checked’) と書いても同じ結果が得られました。
console.log($("#Results_CheckA").is(':checked'));
//ture
console.log($("#Results_CheckB").is(':checked'));
//false(3)分類項目の選択したテキストを取得したい場合
let valueB = $(‘#Results_ClassB’).val();
とすると、選択されている「値」の取得ができました。
いや、そうじゃなくて文字のほうが欲しいんだけど。。。という場合。
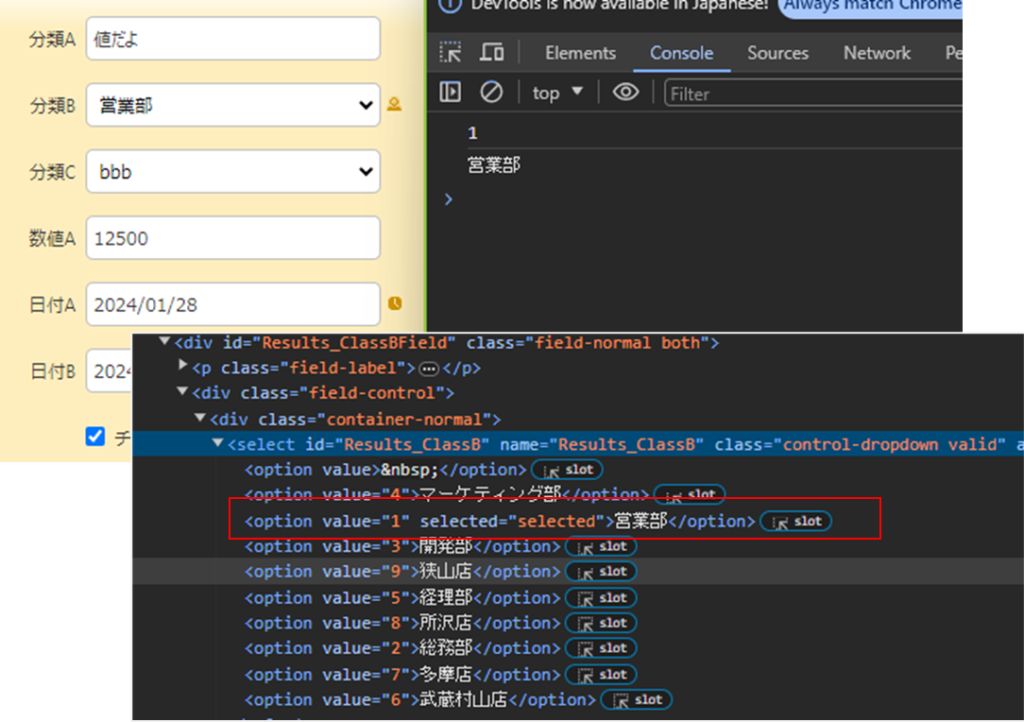
$(‘#Results_ClassB > option:selected’).text()
とすることで、取得したいテキスト(この場合「営業部」)が取得できます。
const valB = $('#Results_ClassB').val()
const textB = $('#Results_ClassB>option:selected').text();
console.log(valB);
console.log(textB);
いやー。これをとるのに丸3日くらい悩んだ((+_+))
$(‘#Results_ClassB > option:selected’).text()
要素 > で、その要素の子要素を指定できる
さらに : で、取得した子要素の中から絞り込み選択ができる。
id Results_ClassB の要素を指定し、その子要素の option タグを取得
さらにその option タグの中から selected のついている要素を取得し、そのテキストを取得する、という流れですかね。
jQueryの要素の指定方法、覚えられない。。。けれどもこの記事に助けられました!
https://pengi-n.co.jp/blog/jquery-selecter/
メモメモ
(4)取得した値の型
取得した値の型って何だろうと typeof で調べてみたところ、数値項目も日付項目も文字列型なんですね。(チェック項目は除く)
スクリプトのコード
let valueA = $('#Results_ClassA').val();
let valueB = $('#Results_ClassB').val();
let textB = $('#Results_ClassB>option:selected').text();
let valueC = $('#Results_ClassC').val();
let valueNumA = $('#Results_NumA').val();
let valueDateA = $('#Results_DateA').val();
let valueDateB = $('#Results_DateB').val();
let valueCheckA= $('#Results_CheckA').prop('checked');
let valueCheckB= $('#Results_CheckB').prop('checked');
//取得した値と型をコンソールに表示
console.log('分類A:' + valueA,typeof(valueA));
console.log('分類B:' + valueB,typeof(valueB));
console.log('分類B(テキスト):' + textB,typeof(textB));
console.log('分類C:' + valueC,typeof(valueC));
console.log('数値A:' + valueNumA,typeof(valueNumA));
console.log('日付A:' + valueDateA,typeof(valueDateA));
console.log('日付B:' + valueDateB,typeof(valueDateB));
console.log('チェックA:' + valueCheckA,typeof(valueCheckA));
console.log('チェックB:' + valueCheckB,typeof(valueCheckB));
コンソールの出力

2.項目が読取専用の場合の値の取得
エディタの設定で項目を「読取専用」とすると、スクリプトでの値の取得方法が変わるそうです。
https://pleasanter.org/manual/faq-readonly-value
やってみましょう。
(1)「読取専用」にした時としていない時のhtmlの違い
①読取専用にしてないとき
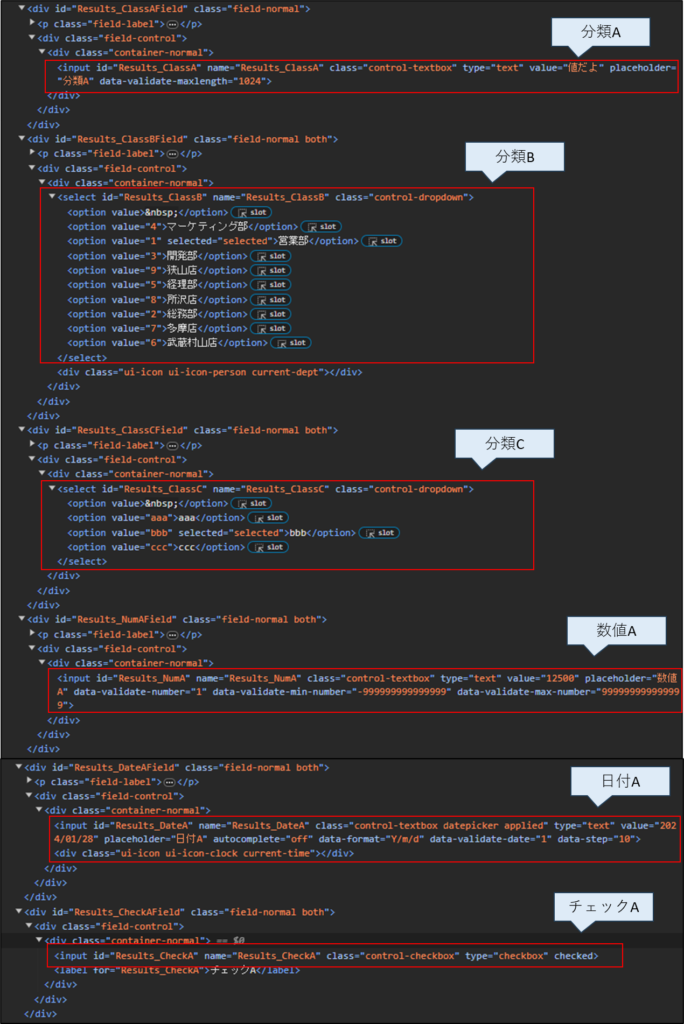
編集画面を右クリック→検証で開発者用ツールでhtmlを見たものが下図です。(GoogleChromeの場合)
項目を絞って分類A、B、C、数値A、日付A、チェックAのみとしました。
分類Aは input タグ、分類Bと分類Cは select タグ、数値Aと日付Aは input タグ、チェックAは input タグになっていますね。
分類Bと分類Cは option タブが下に並び、選択肢が選択できるようになっています。

②読取専用にしたとき
テーブルの管理→エディタ で各項目の読み取り専用のチェックをオンにします。

そうすると、当然、すべて読み取り専用となり、編集画面でその項目をマウスでカチカチしてもなにもできません。
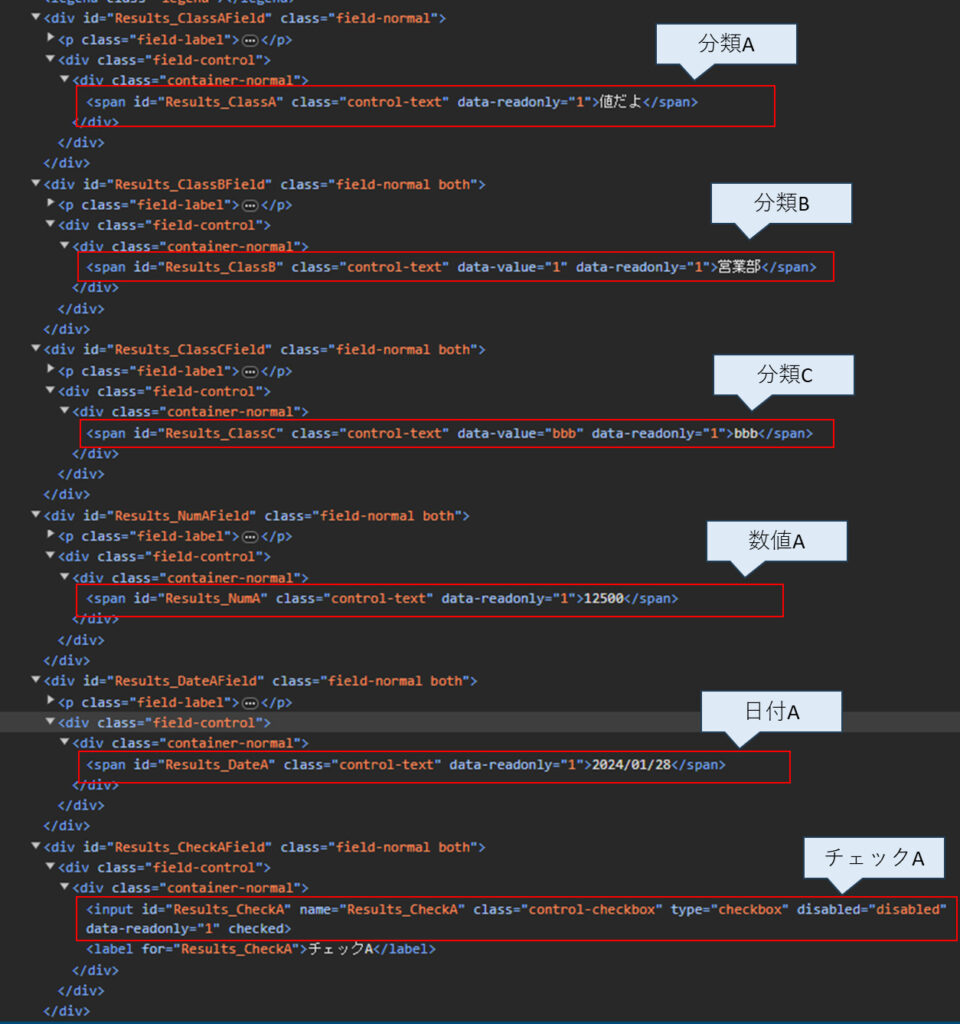
下図が開発者用ツールで見た編集画面の中身です。
分類Aは input タグだったのが、span タグになっています。そして data-readonly=”1″ というのがついています。
分類B、分類Cは select タグだったのが、span タグになり、下にずらずら出ていた選択肢がなくなっています。data-readonly=”1″ がついています。選択肢の「値」は data-value 属性に入っているようです。選択肢は span タグに囲まれたテキストとして表示されています。
チェックAは input タグのままです。data-readonly=”1″ と disabled=”disabled” というのがついています。

(2)スクリプトで読取専用項目の値を取得する
エディタで「読取専用」としている場合、スクリプトでの項目の値の取得が .val() ではできないそうです。読取専用となっている場合は .text() で値を取得するということです。
https://pleasanter.org/manual/faq-readonly-value
いったん、前項でやったコードで値を取得してみましょう。
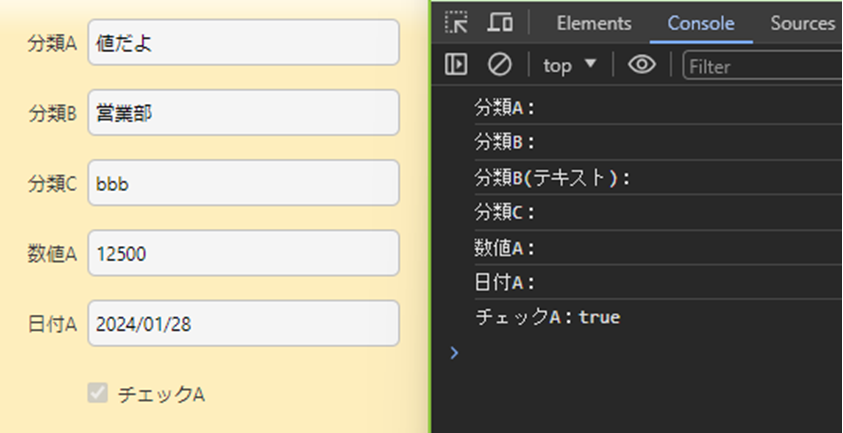
結果は下図のようになりました。チェックだけは取れてますね。ほかはだめです。

チェックA以外のコードを変更しました。
let valueA = $('#Results_ClassA').text();
//分類Bの値
let valueB = $('#Results_ClassB').attr('data-value');
//分類Bのテキスト
let textB = $('#Results_ClassB').text();
let valueC = $('#Results_ClassC').text();
let valueNumA = $('#Results_NumA').text();
let valueDateA = $('#Results_DateA').text();
let valueCheckA= $('#Results_CheckA').prop('checked');
//取得した値と型をコンソールに表示
console.log('分類A:' + valueA);
console.log('分類B:' + valueB);
console.log('分類B(テキスト):' + textB);
console.log('分類C:' + valueC);
console.log('数値A:' + valueNumA);
console.log('日付A:' + valueDateA);
console.log('チェックA:' + valueCheckA);
結果

ポイントは分類Bのところです。
.text()とすると「営業部」が取得できました。しかし、値を取得したときはどうすればよいのだ?と試行錯誤した結果が下記のコードです。
let valueB = $(‘#Results_ClassB’).attr(‘data-value’);
htmlを見てみると、spanタグの中の data-value 属性 に値が入っていることがわかりました。なので 要素.attr(属性名) で属性値を取得してみたら、取れました。ちなみに $(‘#Results_ClassB’).prop(‘data-value’) では取得できませんでした。
3.スクリプトで編集不可にした場合の値の取得方法
じゃあ、エディタの設定で「読取専用」にするのではなく、スクリプトで編集不可にしたら、値の取得方法は変わるのだろうか?スクリプトで編集不可にしたら、読取専用にするのと同じことになりますもんね。どうなんでしょうか。
スクリプトに以下のコードを入力して、項目を編集できないようにして、それから値を取得してコンソールに値を表示します。値の取得のコードは上記の読取専用にしていないときのコードと同じにしています。
$p.events.on_editor_load = function () {
//編集不可にする
$('#Results_ClassA').prop('disabled' ,true);
$('#Results_ClassB').prop('disabled' ,true);
$('#Results_ClassC').prop('disabled' ,true);
$('#Results_NumA').prop('disabled' ,true);
$('#Results_DateA').prop('disabled' ,true);
$('#Results_CheckA').prop('disabled' ,true);
//値を取得
let valueA = $('#Results_ClassA').val();
let valueB = $('#Results_ClassB').val();
let textB = $('#Results_ClassB>option:selected').text();
let valueC = $('#Results_ClassC').val();
let valueNumA = $('#Results_NumA').val();
let valueDateA = $('#Results_DateA').val();
let valueCheckA= $('#Results_CheckA').prop('checked');
//取得した値をコンソールに表示
console.log('分類A:' + valueA);
console.log('分類B:' + valueB);
console.log('分類B(テキスト):' + textB);
console.log('分類C:' + valueC);
console.log('数値A:' + valueNumA);
console.log('日付A:' + valueDateA);
console.log('チェックA:' + valueCheckA);
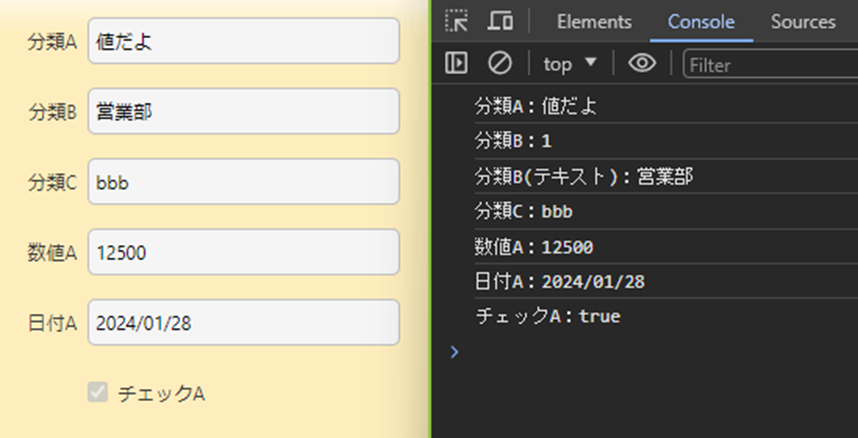
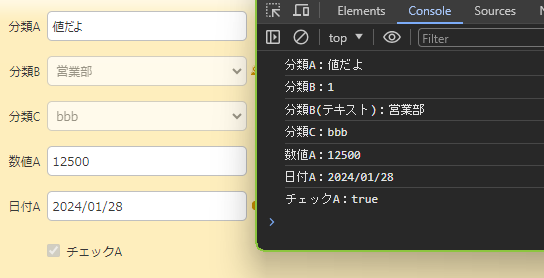
}コンソールの出力結果
でました!普通に取得できます。

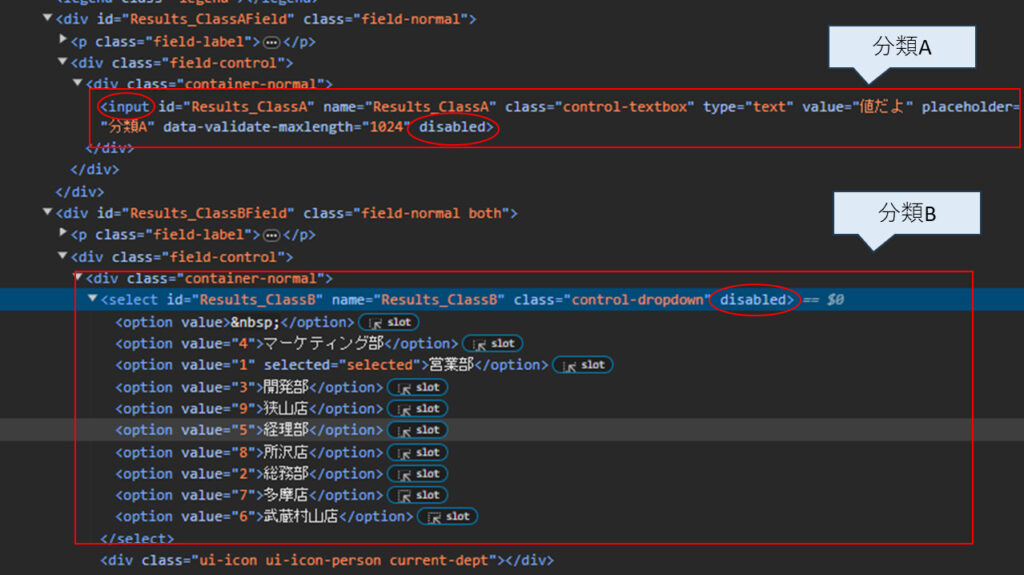
htmlはどのようになっているか開発者用ツールで見てみましょう。
分類Aは input タグで、disabled 属性が追加されています。
分類Bは select タグで、disabled 属性が追加されています。選択肢の option もそのままです。

4.最後に
スクリプトでの項目の値の取得をあれこれやってみました。
・チェック項目のオン/オフ(ture/false)を取得するには checked 属性の値を取得する
$(‘#Results_CheckA’).prop(‘checked’)
・選択した選択肢のテキストを取得する場合は 要素>option:selected と子要素のselected属性を持っている要素のテキストを取得する
$(‘#Results_ClassB>option:selected’).text()
・エディタで項目の「読取専用」にチェックを入れると、タグが変わるため、値を取得する書き方が変わる。
・エディタで項目の「読取専用」にチェックを入れると、分類項目で設定した選択肢もhtmlから消えてしまう。
・スクリプトで項目を「編集不可」にした場合は、タグが変わらないので値の取得のコードは編集不可にした場合も変わらない
等を学ぶことができました。
項目を読取専用にしたい場合、スクリプトでなんやかややるんだったら、エディタの設定で「読取専用」にするより、スクリプトで「編集不可」にしたほうが面倒がなくていいな、というのが感想です。また、選択肢も消えてしまう関係上、スクリプトで $p.set() で項目値を設定しようとしても、思ったような挙動が得られません。操作不可にし、なおかつ値を変更しようとする項目は、スクリプトで編集不可にするのがお勧めです。
お読みいただきありがとうございました。
5.参考文献、記事
FAQ:カスタマイズ:読取専用項目の値を取得したい。
https://pleasanter.org/manual/faq-readonly-value
【jQuery入門】val()によるvalue値の取得・変更・設定まとめ!
https://www.sejuku.net/blog/45297
textメソッドとvalメソッドの違いは何ですか?
https://ja.stackoverflow.com/questions/60670/text%E3%83%A1%E3%82%BD%E3%83%83%E3%83%89%E3%81%A8val%E3%83%A1%E3%82%BD%E3%83%83%E3%83%89%E3%81%AE%E9%81%95%E3%81%84%E3%81%AF%E4%BD%95%E3%81%A7%E3%81%99%E3%81%8B
今一度jQueryの.html()と.text()と.val()の違いを確認する
https://narunaru7638.hatenablog.com/entry/2019/04/13/002524
【jQuery】セレクトボックスの選択要素を抽出
https://qiita.com/tomcky/items/8f1868f1fb963732de39
プリザンターの項目を特定の条件で読み取り専用にする
https://qiita.com/Implem/items/1dd97846ac1f6c056b37
jQueryでチェックされたcheckboxの値を取得したり設定する方法
https://dev-lib.com/jquery-get-checkbox-value/
【プリザンター】 第55回)チェックボックスが多いときの操作を効率化するスクリプト
https://www.ceccs.co.jp/archives/blog/%E3%80%90%E3%83%97%E3%83%AA%E3%82%B6%E3%83%B3%E3%82%BF%E3%83%BC%E3%80%91-%E7%AC%AC55%E5%9B%9E%EF%BC%89%E3%83%81%E3%82%A7%E3%83%83%E3%82%AF%E3%83%9C%E3%83%83%E3%82%AF%E3%82%B9%E3%81%8C%E5%A4%9A
【jQuery入門】checkboxのchecked設定や取得まとめ!
https://www.sejuku.net/blog/44818
【最新版】jQueryセレクタの種類を指定方法を網羅的に徹底解説!
https://pengi-n.co.jp/blog/jquery-selecter/
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント