※おことわり
2025年5月時点の情報です。プリザンターのバージョンは 1.4.15.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている、または効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.はじめに
2025年4月8日のアップデートで「スマートデザイン」なるものが搭載されたようです。そのほか、管理画面のタブを設定する機能、インポート時に入力必須項目が空白だったらエラーとする機能等も実装されたそうです!けっこうどれも「おおおー!」って感じでインパクトが大きい、ような気がしています。
もう、1カ月たってるので、出遅れ感ありますが、やってみたらあらまーすてき!だったので、ためしてやってみたことをここに記載します!
2.スマートデザイン
スマートデザインはドラッグアンドドロップで編集画面、一覧画面、フィルタの設定ができちゃうんですって!
これらは、マニュアル見なくてもやってみたらできちゃいましたね。
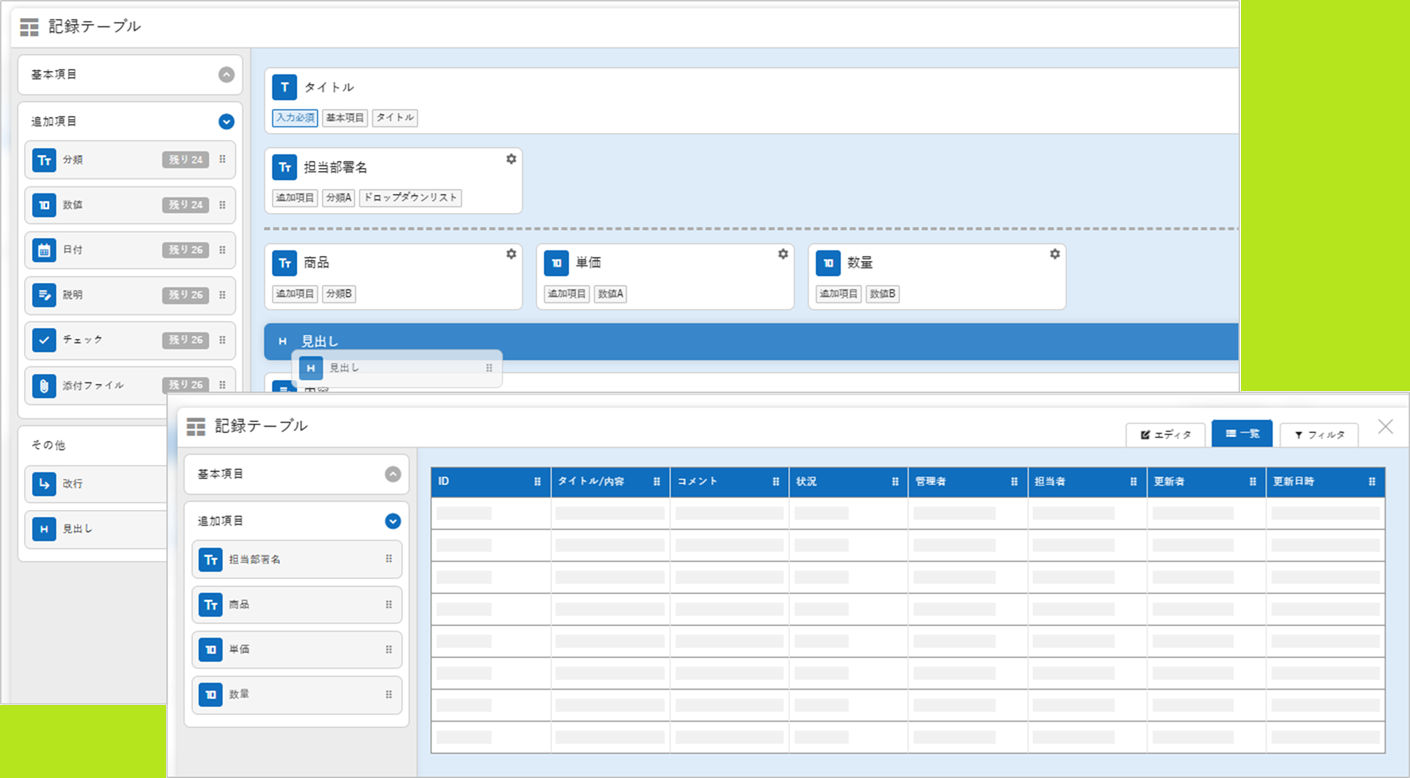
(1)エディタ
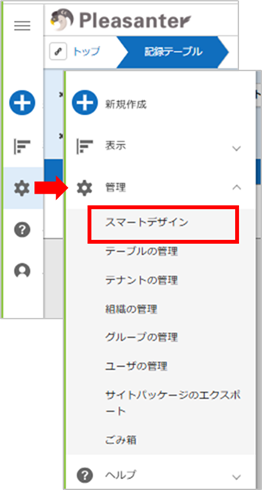
テーブルを一つ作成し、歯車ボタンを押すと「スマートデザイン」というのがテーブルの管理の上に現れました!その「スマートデザイン」をポチッとします。

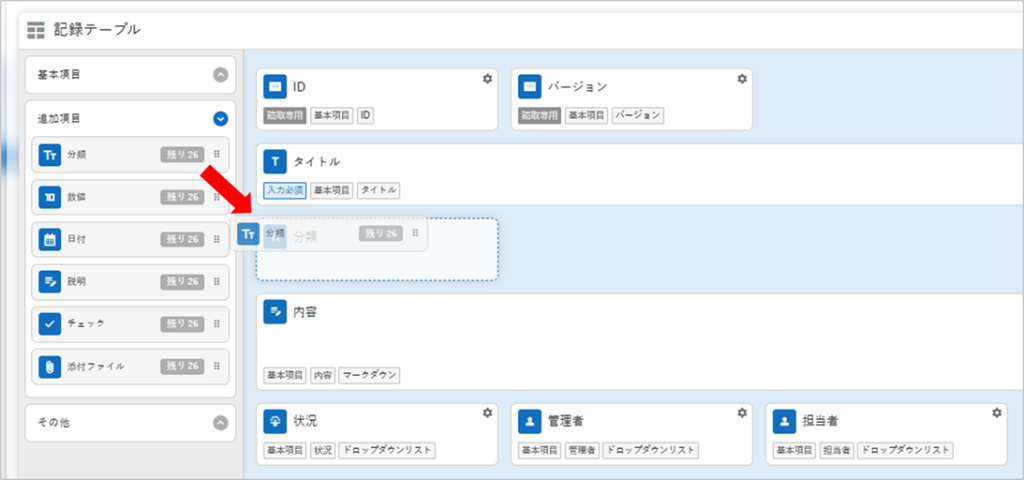
①項目の追加
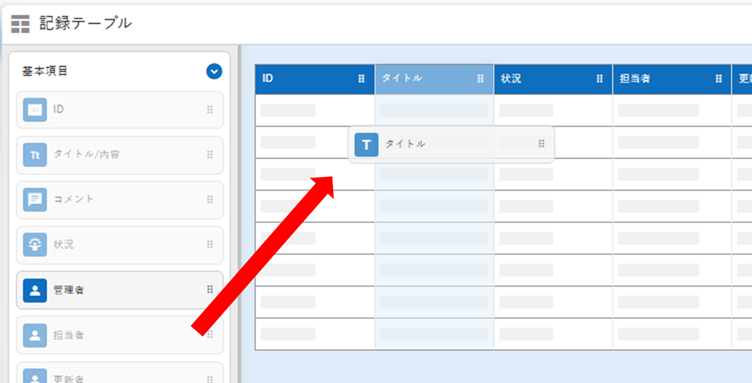
追加したい項目を、追加したい個所にドラッグアンドドロップ!簡単ですね~♪

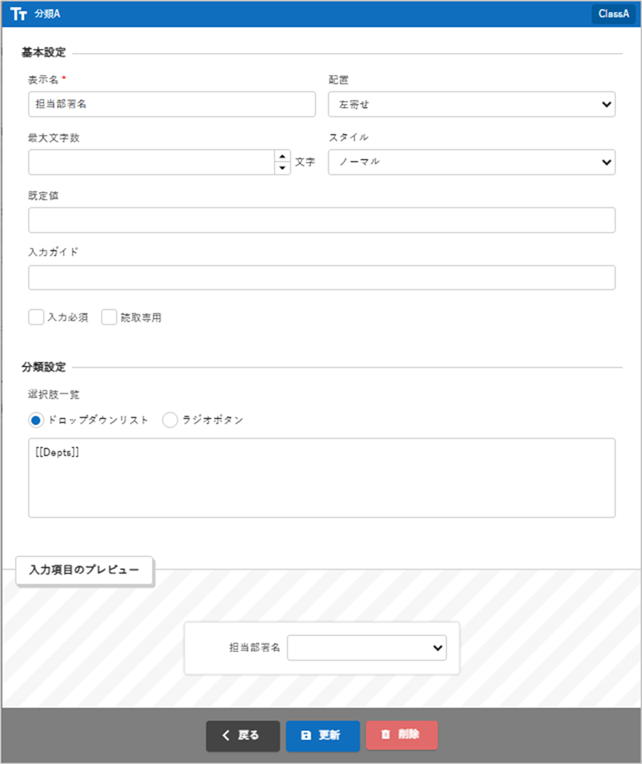
②項目の詳細設定
編集したい項目のカードの右上の歯車マークをクリックします。
表示名を「部署名」、選択肢を [[Depts]] としました。
下部にイメージが即座に表示されました!
「更新」ボタンで確定します。

③項目の削除
削除したい項目のカードの歯車マークをクリックし、詳細設定画面を表示し、下部の「削除」ボタンをクリックします。
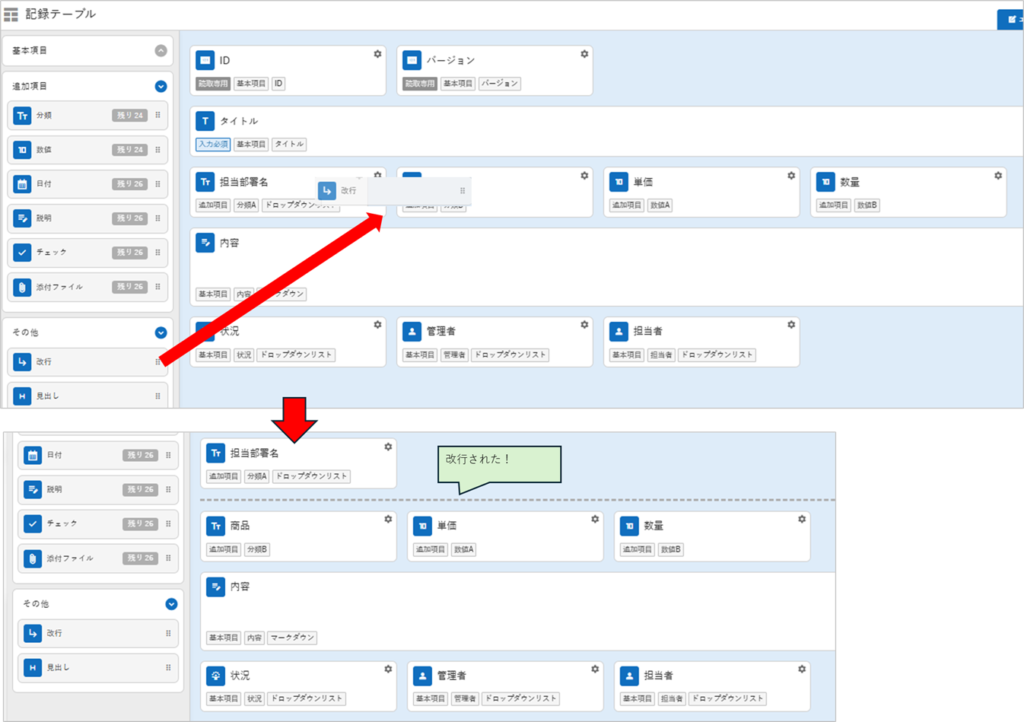
④改行(回り込みしない)
従来のテーブルの管理では改行したい項目の詳細設定で「回り込みしない」にチェックを入れていました。
スマートデザインでは「その他」の中に入っている「改行」を改行したい項目の前にドラッグで差し込みます。
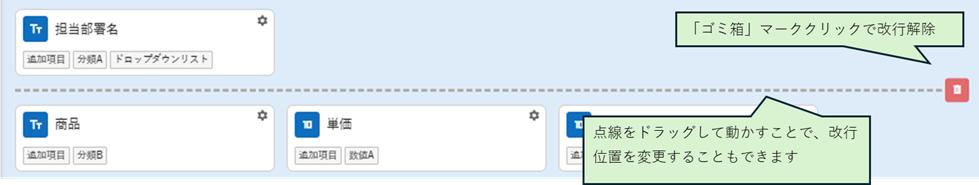
すると、それだけで改行できちゃうんですね。改行を挿入した箇所には点線が表示されます。

改行の点線にマウスカーソルを合わせると、右側にゴミ箱マークが表示されます。改行を削除したいときはゴミ箱マークをクリックします。
改行位置を変更したいときは点線をドラッグで動かすことで位置を変更することも可能です。

⑤見出し
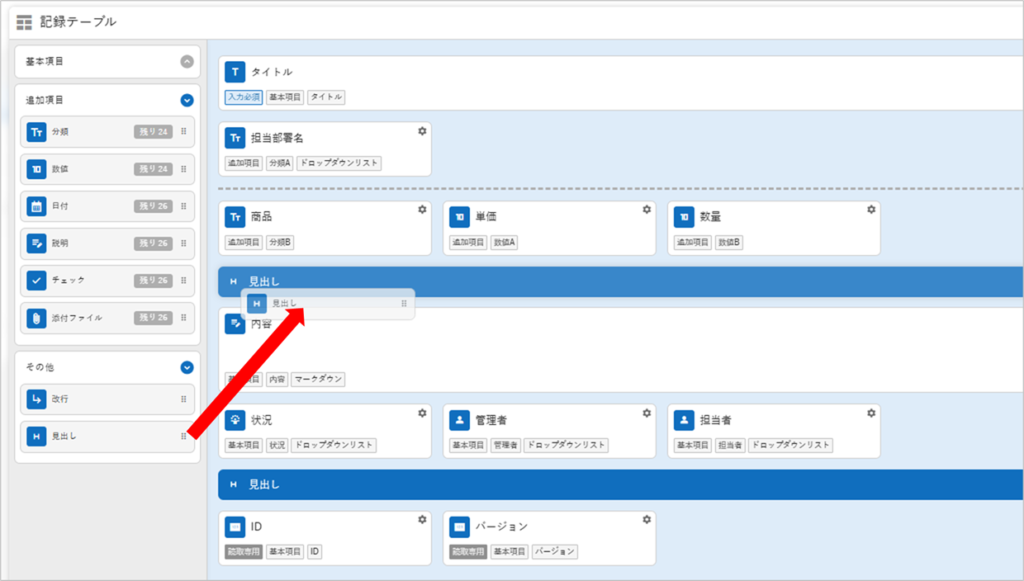
「見出し」も「その他」の中にあります。ドラッグアンドドロップで見出しを配置することができます。

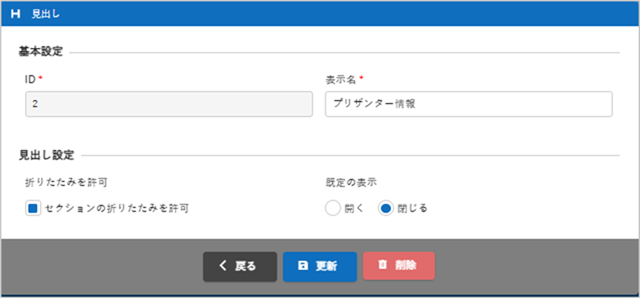
見出しの詳細を設定するには見出しカード右の歯車マークをクリックします。削除する場合もここから操作します。

(2)一覧
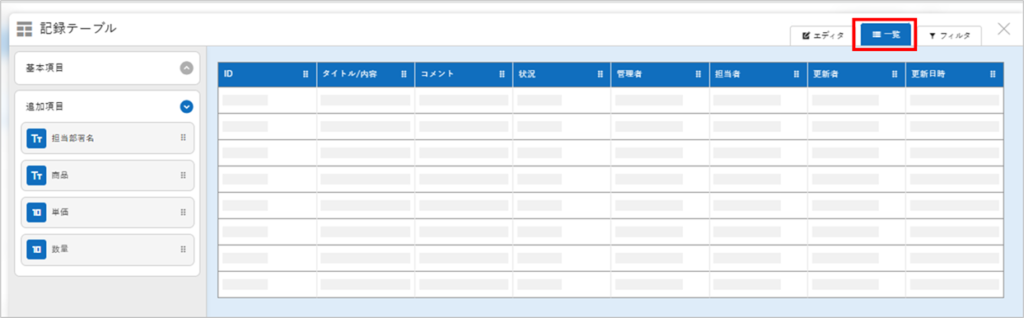
「一覧」タブをクリックすると、一覧画面を設定する画面に切り替わります。
右のエリアには現在の一覧の項目配置イメージ。
左には「全般」タブに有効化されている項目が表示されています。
タイトルなどの基本項目は「基本項目」の中に、その他の項目は「追加項目」の中にあります。
そこから追加したい項目をドラッグアンドドロップで一覧に追加できます。
挿入したい位置にドラッグします。


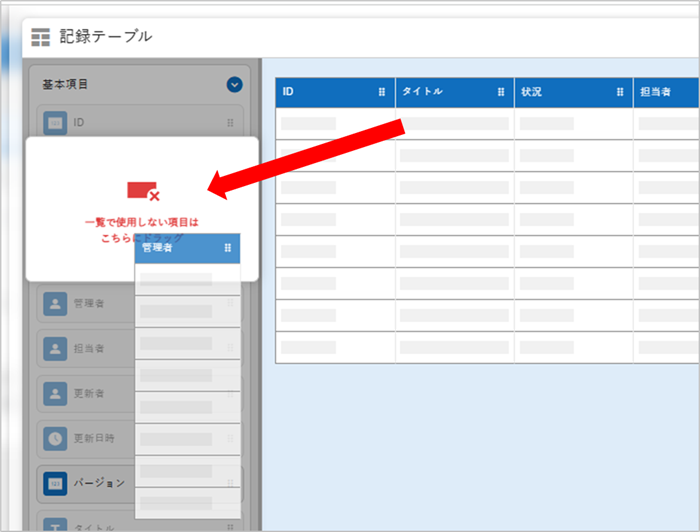
一覧から削除したい場合は、削除したい項目を左エリアにドラッグします。「一覧で使用しない項目はここにドラッグ」というボックスが表示されるのでそこへドラッグアンドドロップします。

ドラッグで項目の位置変更もマウス操作で自由自在。これは便利ですね!
(3)フィルタ
「フィルタ」タブでフィルタ項目の追加・削除ができます。操作方法は一覧とほぼ同じです。
(4)使ってみた感想
説明するまでもなく、簡単にできますね!
スマートデザインだと出来上がりのイメージと近い表示となるので、いいですね。ここは改行したほうがいいな、とか、作成している段階でイメージがつきやすいので、テーブルの管理と実際の画面と行ったり来たりする頻度が下がりますね。
項目の位置の変更が、従来のテーブルの管理だと一つ一つ「上へ」「下へ」等と動かさなければいけなかったものが、ドラッグでシューって移動できちゃうのが時短となって、とても助かります。
ただし、詳細設定についてはスマートデザインで設定できるのは一部なので、より細かい設定をしたいときは従来通り「テーブルの管理」から行う必要があります。
3.シンプルモード機能
もう一つ、追加された機能 サイト機能:シンプルモードというのをやってみようと思います。
設定は パラメータ設定:Site.json で行います。
①Site.json で SimpleMode についての設定を変更する
②パラメータ Enabled を true にする。その他、必要に応じパラメータを設定する。
以下、パラメータを公式サイトより引用表示します。
SimpleMode
シンプルモードは、サイト(フォルダ、テーブル、Wiki、ダッシュボード)の管理画面で利用頻度の高いタブのみを表示する機能です。シンプルモードの設定内容は以下の通りです。
パラメータ名 設定例 説明 Enabled false trueに設定することでシンプルモードを有効にします。 Default true trueに設定した場合、テーブルの管理画面表示時の初期状態がシンプルモードになります。 DisplaySwitch true trueに設定した場合、シンプルモードと通常のタブ表示とを切り替えるためのボタンが表示されます。 Tabs [“General”, “Grid”, “Filters”, “DashboardParts”, “Editor”, “SiteAccessControl”] シンプルモード時に表示するタブを配列形式で指定します。
やってみる
家のパソコンを使用しているので Windows にプリザンターを入れています。以下、Windows完了のうちのプリザンターでやった場合の例ですので、皆様の環境に合わせて設定操作は行ってくださいね。
①Site.json で SimpleMode についての設定を変更する
うちの場合は
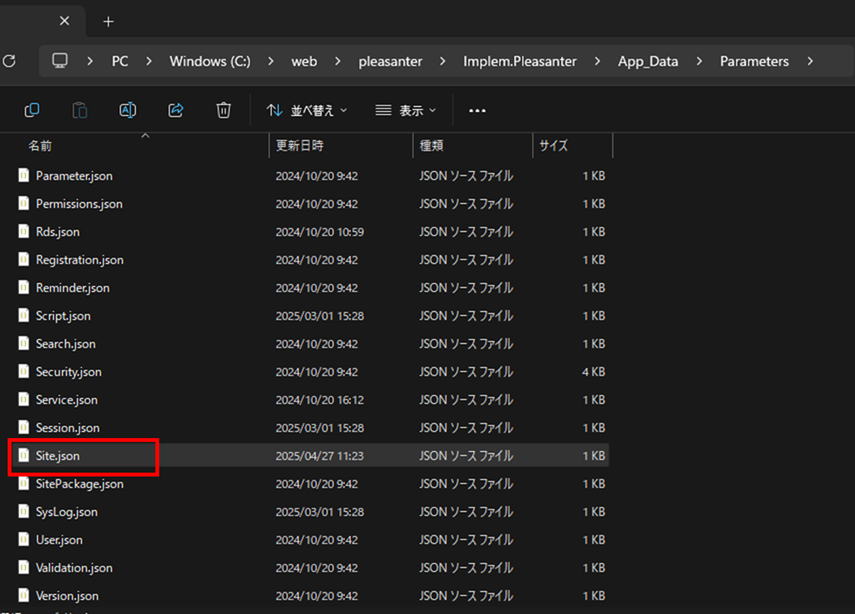
C:\web\pleasanter\Implem.Pleasanter\App_Data\Parameters
にパラメータのjsonファイルがありましたので、そこから Site.json を開きます。
コードエディタなどで開くこともできますが、今回はメモ帳で開きました。

②Simplemode の パラメータ Enabled を true にする。その他、必要に応じパラメータを設定する。
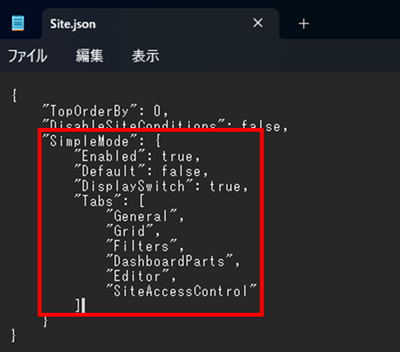
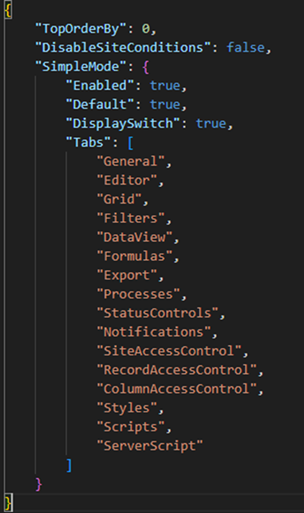
赤枠で囲った部分がシンプルモードに関連する部分です。

Enabled を true にすることでシンプルモードを有効にします。
Default を true にすると、初期値がシンプルモードとなります。(今回はfalseにしています)
DisplaySwitch を true にすると、シンプルモードと通常モードの切り替えボタンが表示されます。
Tabs ではシンプルモードで表示するタブを指定します。「全般」「一覧」「フィルタ」「ダッシュボード」「エディタ」「サイトのアクセス制御」が指定されている状態です。
プリザンターを再起動して、パラメーターの設定を反映させます。
プリザンターの再起動方法
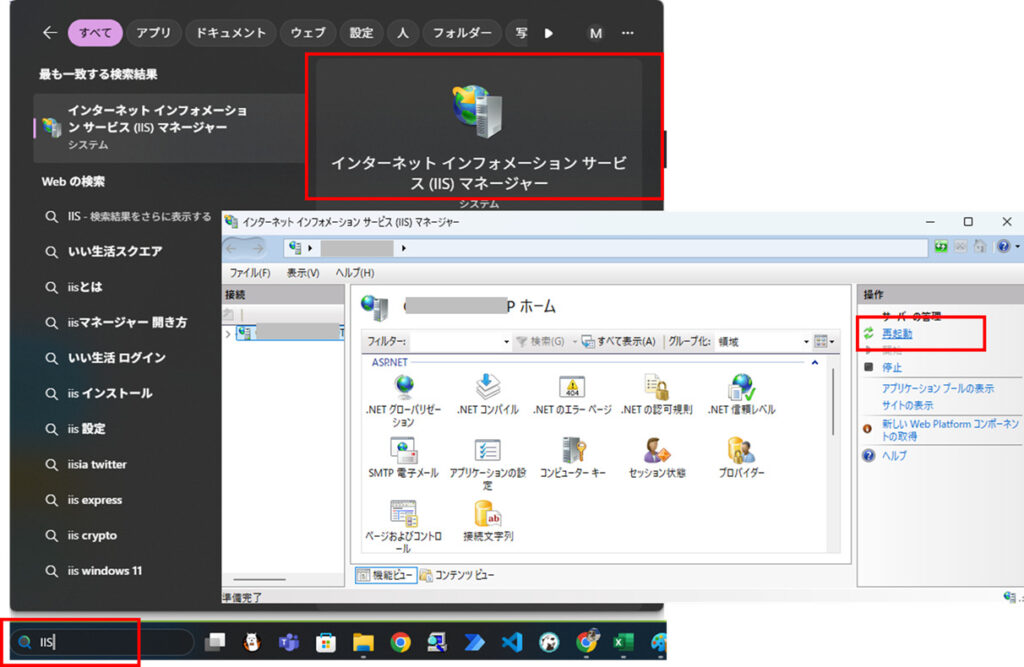
うちでは IIS を使用しているので、検索ボックスに IIS と入力して、IISを検索し、起動。「再起動」をクリックして、プリザンターを再起動します。
※ここは皆様の環境に合わせてやってくださいね。

再起動後のデーブルの管理の画面です。
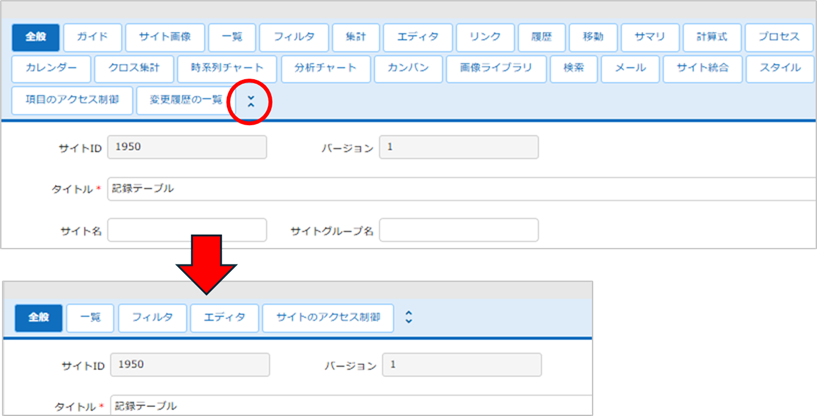
Default は flaseにしているので通常のタブの並びが表示されています。タブの横にウサギの鼻と口のようなボタンがあります。そのボタンをクリックすると、シンプルなタブ表示となりました。

おおー。すっきり。
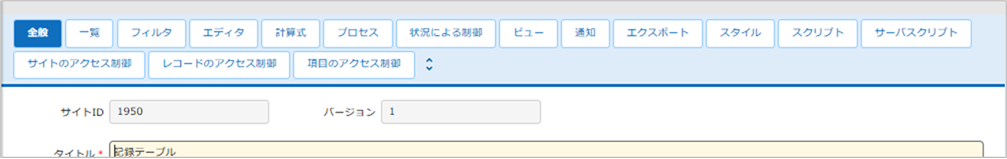
ふふ。Tabs プロパティを自分好みにしたら、自分仕様のタブができるのね。。。ということで、公式サイトの Tabsに指定可能なタブ名の一覧 を見ながら、設定してみました。
16このタブを並びも項目も自分の好みで設定してみました。

じゃじゃーん。しばらくこれでやってみよ。

4.インポート時に入力必須項目が空白だったらエラーとする
インポートで入力必須項目の空白をエラーとする機能。
確かに、入力必須にしていても、csvでインポートしたときには入力必須のチェックはかかっていませんでしたね。
やってみましょう。
「タイトル」「内容」「担当部署名」(分類A)を入力必須の設定とします。
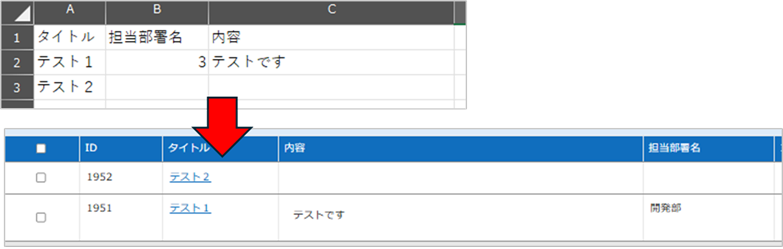
まずは、デフォルトの設定(「インポートで入力必須項目の空白をエラーとする」が有効になっていない)で以下の内容のCSVファイルをインポートしてみます。

タイトル「テスト2」は「内容」と「担当部署名」が空欄であるにもかかわらず、インポートされましたね。
さて、「インポートで入力必須項目の空白をエラーとする」を有効にしてみましょう。
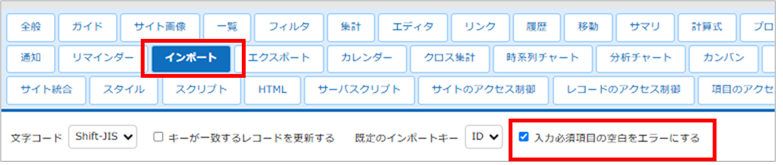
テーブルの管理>インポートタブ
「入力必須項目の空白をエラーにする」のチェックをオンにします。「更新」ボタンをクリックして、変更内容を反映させます。

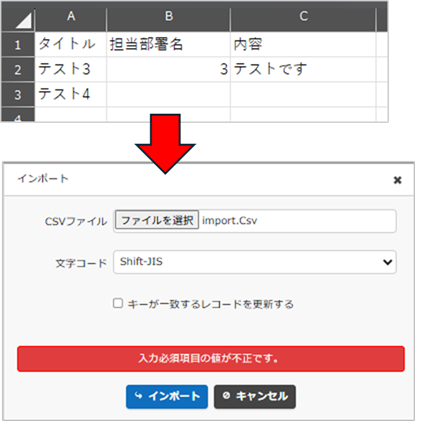
さて、またインポートしてみましょう。
タイトル「テスト4」が「内容」と「担当部署名」が空欄です。
インポートしてみると…、エラーとなりました。「入力必須項目の値が不正です」とエラーメッセージが出て、インポートが成功しませんでした。

エラーとするかどうかを設定で切り替えできるのはいいですね。「あえて」入力必須項目を空欄でインポートしたい場面もあるので。
5.最後に
「スマートデザイン」機能の追加はかなりインパクトあり!ですね。
スマートデザインを使用し、さらにタブをシンプルにすることにより、初めてプリザンターに触る人のハードルをぐんと下げることができそうですね。
私の上司はタブがいっぱい並んでいるところが、論理的に物事を考える訓練になるので良い(とかそんなようなこと)と言っていました。私も、タブがずらっと並んでいるのを見て、これを制御できたら玄人!と思って達成感があったのですが、初見でテーブルの管理を見て「私には無理!」と逃げていってしまう人もいましたので(やり始めたら案外簡単なのにねえ)、この機能追加はすそ野を広げるためにはいいのかもしれませんね!
6.参考文献、記事
公式サイトより
プリザンターの直近のアップデート情報
スマートデザイン:概要
サイト機能:シンプルモード
パラメータ設定:Site.json
パラメータ設定:パラメータ変更時の確認事項
テーブルの管理:インポート
もう読みましたか?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載でしたよ!




コメント