初心者おばさんが挑むプリザンター開発。入力欄の幅を狭くするのにえらい苦労したので、ここでいろいろやってみたいと思います。
プリザンターのhtml構造とスタイルがどうなっているのかを研究・把握し、そのうえでスタイルの変更を行うと結構うまくいくようになりました。
※おことわり
2024年2月時点の情報です。プリザンターのバージョンは 1.3.50.2 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.編集画面の入力欄のhtml構造を理解する
(1)html構造をみてみる。そしてイメージをとらえる
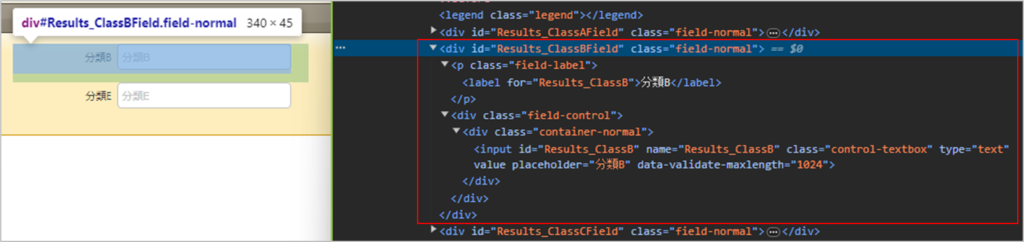
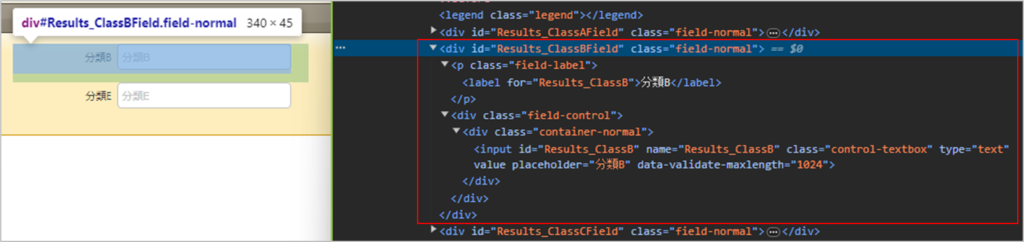
なんということのない編集画面をGoogle開発者用ツールでhtml構造を見てみました。

分類B項目をみてみました。
ふむふむ。
一番大きい枠が id:Results_ClassBField のdivタグ要素ですね。
その子要素で pタグ(ラベルですね)、divタグ(入力欄ですね)
pタグの子要素に labelタグ。
divタグ(class:field-control)の子要素にまた divタグ(class:container-normal)。
divタグ(class:container-normal)の子要素に inputタグ。
※分類項目の設定で選択肢を入れていないのでinputタグになっています。選択肢を設定している場合seelectタグになります。さらに読取専用にした場合はspanタグになります。
それぞれ枠や色を付けてみましょう。
スタイルに以下のcssを入力します。出力先は「新規」「編集」とします。
ちなみに
IDで要素を指定するときは頭に#を付けます。
クラスで要素を指定するときは頭に.(ドット)を付けます。
子要素を指定するときは > とします。
このようなセレクタの書き方はこちらのサイトを参考とさせていただいています。
https://saruwakakun.com/html-css/reference/selector
/*黒枠*/
#Results_ClassBField {
border: solid 1px #000000;
}
/*ピンク枠*/
#Results_ClassBField>div{
border: solid 1px #ffc0cb;
}
/*青枠ちょい太*/
#Results_ClassBField>div>div{
border: solid 3px #0000ff;
}
/*緑塗りつぶし*/
#Results_ClassBField>div>div>input{
background-color: rgba(0,128,0,0.2);
}
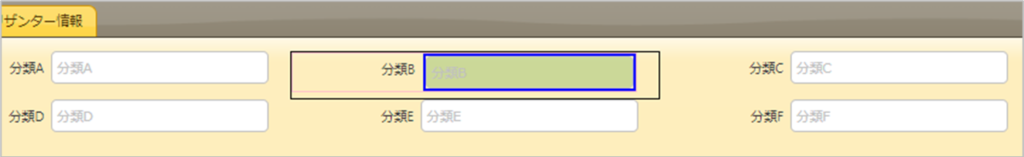
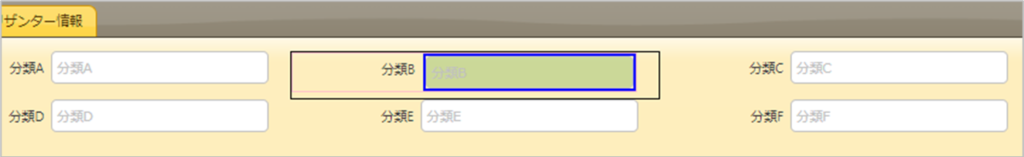
こうなりました。

id Results_ClassBFieldのdivタグ(黒枠)に囲まれて、クラスfield-controlのdivタグ(ピンク枠)、その中にクラスcontrol-normalのdivタグ(青枠)とinputタグ(緑の塗りつぶし)。
クラスcontrol-normalのdivタグとinputタグはほぼ同じ位置ですね。
つぎにラベルを見てみましょう。
/*黒枠*/
#Results_ClassBField {
border: solid 1px #000000;
}
/*赤枠*/
#Results_ClassBField .field-label {
border: solid 1px #ff0000;
}
/*緑塗りつぶし*/
label[for="Results_ClassB"] {
background-color: rgba(0,128,0,0.2);
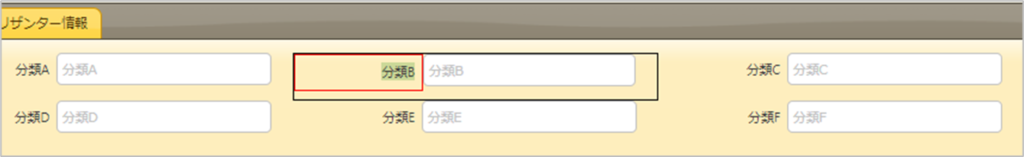
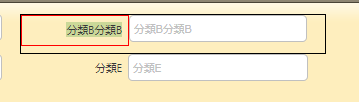
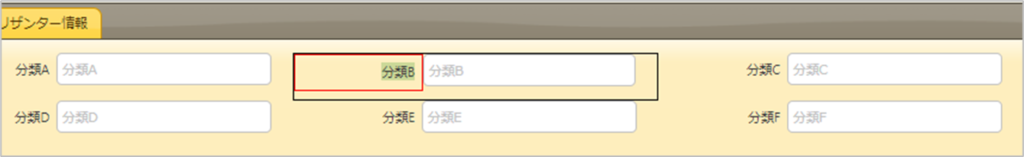
}こうなりました。

クラス field-label のdivタグは枠で、labe タグ要素はラベルの文字数に合わせて伸び縮みするようですね。

(2)フィールドcss、コントロールcssを使う
各項目にフィールドCSS、コントロールCSSを設定する欄があります。ここになにかを入力するとそれがクラス名になり、入力項目欄にオリジナルのクラスを設定できるというものです。
公式マニュアルより
テーブルの管理:エディタ:項目の詳細設定:フィールドCSS
テーブルの管理:エディタ:項目の詳細設定:コントロールCSS
フィールドCSS,コントロールCSSを利用してスタイルを設定するとどのようになるのかやってみましょう。
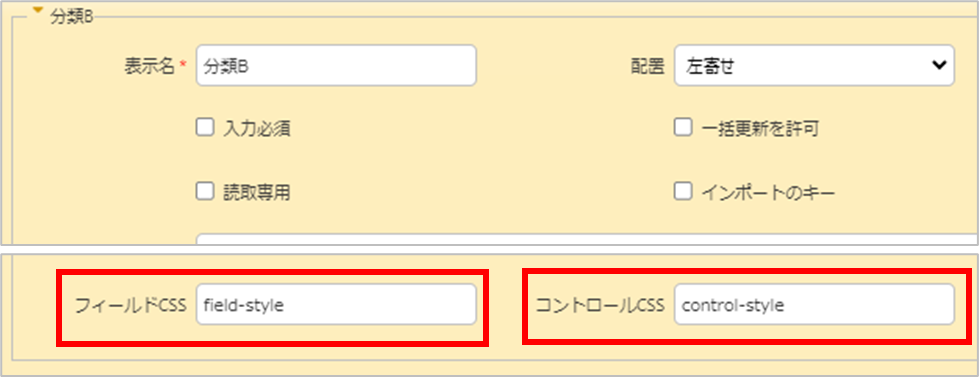
テーブルの管理>エディタタブ>分類Bの詳細設定
フィールドCSSに field-style、コントロールCSSに control-style と入力します。

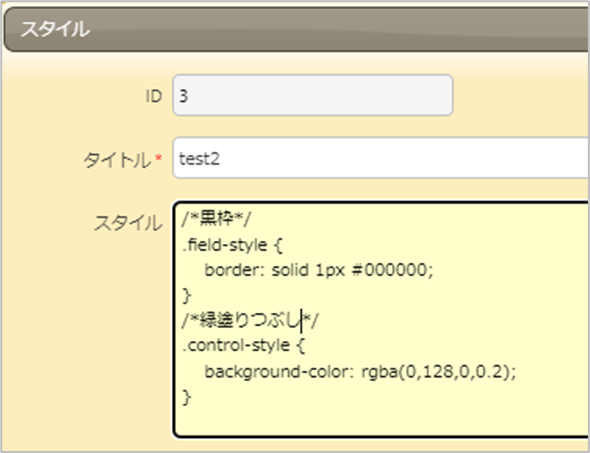
スタイルに以下のCSSを入力します。出力先は「新規」「編集」とします。
フィールドCSS,コントロールCSSに入力した文字列はクラス名になりますので、あたまにドット(.)を付けて指定します。
/*黒枠*/
.field-style {
border: solid 1px #000000;
}
/*緑塗りつぶし*/
.control-style {
background-color: rgba(0,128,0,0.2);
}
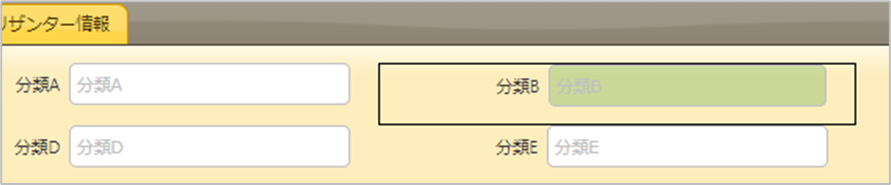
こう出ました。

フィールドCSSは idが Results_ClassBField のdivタグ、
コントロールCSSは inputタグと同じところに適用されているようです。
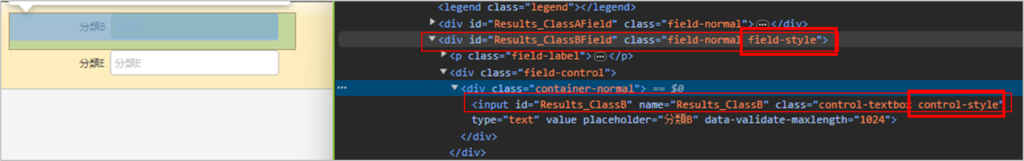
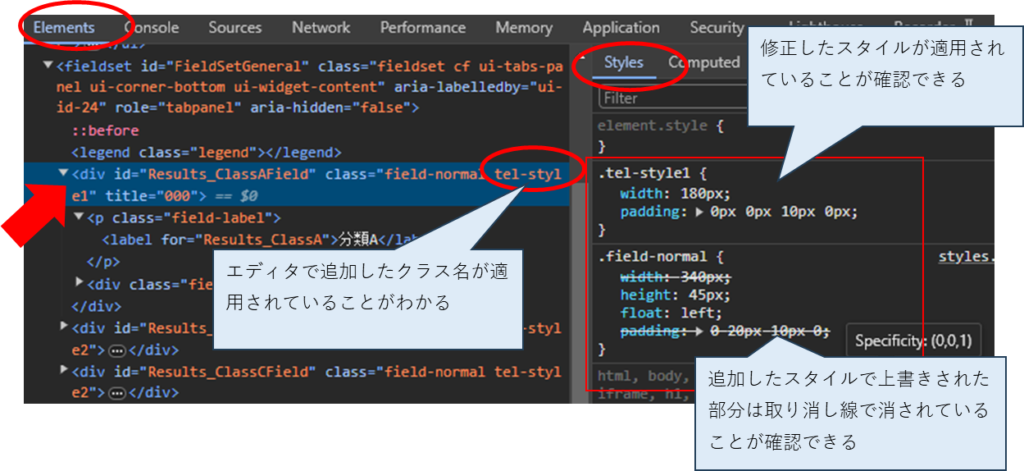
開発者用ツールで見てみると idが Results_ClassBField のdivタグ、inputタグに追加したクラス名が追加されているのがわかります。

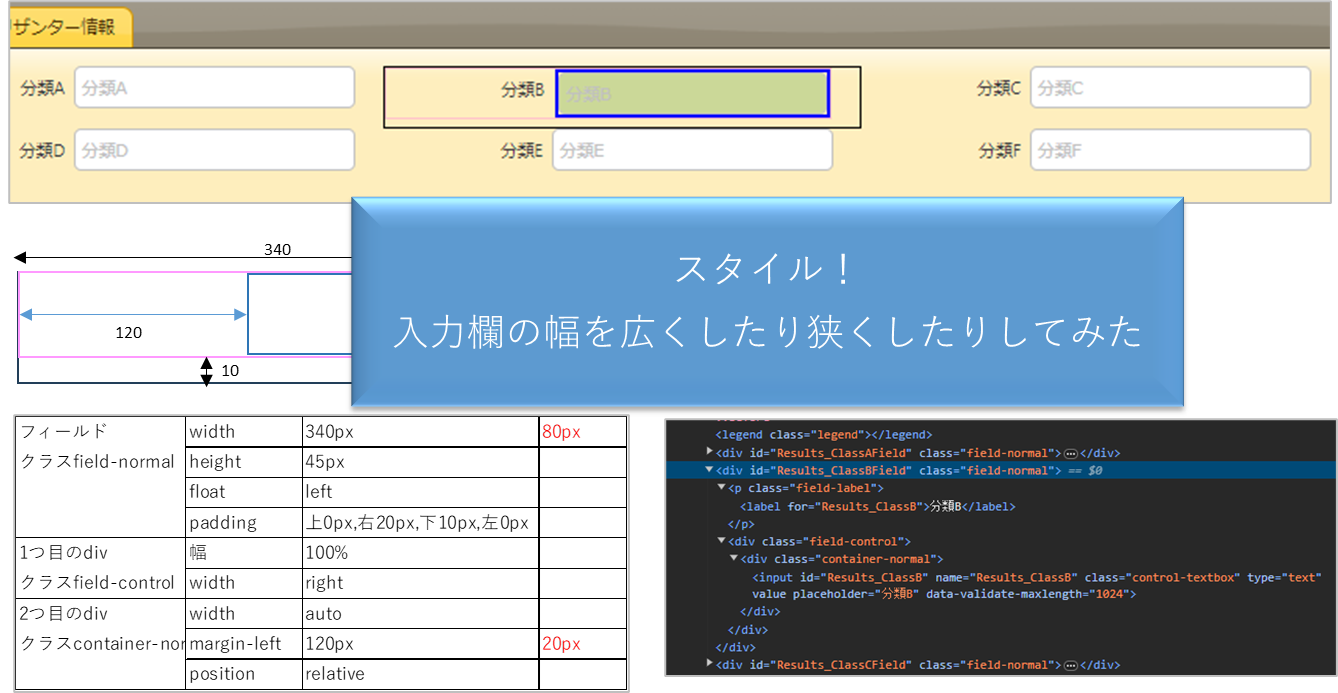
さて、これらを頭の片隅に置きながら、項目を広げたり狭くしたりしてみましょう。
さらに詳しい構造とスタイルは後述5に記載していますので、興味のある方は読んでみてください。
2.入力欄の幅を広くする
項目全体を広げるには、どうやら id が Results_Class●Field を広くするとよさそうです。
何もしない状態の Class●Field のスタイルを見てみると、そもそもは幅が340pxとなっているようです。
分類Aでやってみます。
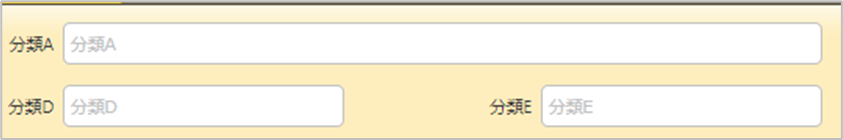
スタイルで幅(width)を倍の680にします。
#Results_ClassAField {
width: 680px;
}こうなりました。

こんどは項目のフィールドCSSを使ってやってみます。
分類A,B,CのフィールドCSSに1「field-style」と入力しておきます。
スタイルに以下のCSSを入力します。
.field-style {
width: 680px;
}フィールドCSSに field-style を入力してある3つの項目に同じスタイルが適用されました。
フィールドCSSにクラス名を設定して、スタイルを適用する => #Results_ClassAField のようにIDを指定してスタイルを適用するのと同じなんですね。
同じスタイルを複数の項目に適用したいときは、フィールドCSS、コントロールCSSを使うのが便利ですね。

3.入力欄の幅を狭くする:入力欄の幅を半分にする
今度は入力の幅を狭くしてみます。idを利用してスタイルを適用する方法でやります。
スタイルに以下のCSSを入力します。出力先は「新規」「編集」とします。
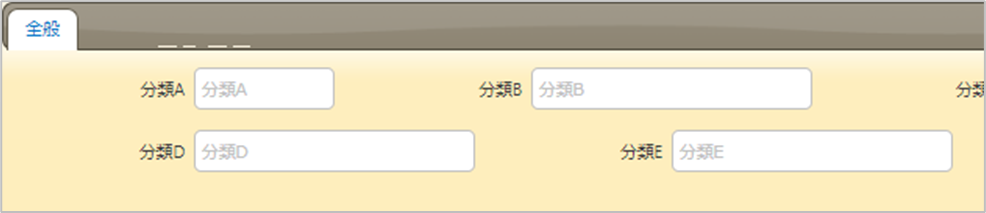
#Results_ClassAField {
width:240px;
}こうなりました。入力ボックスは半分の幅になっていますね。
これは、エディタの設定でフィールドCSSにクラスを設定してスタイルを適用した時と同じことです。

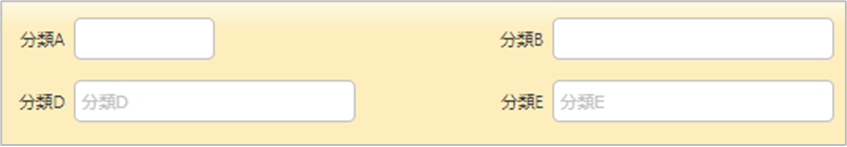
ちなみに、隣の分類Bが寄ってきてほしくない場合は、単純にコントロールCSSでコントロールの枠(白い入力欄)だけ狭くすれば、下図のようになります。

4.入力欄の幅を狭くする:電話番号を入力する欄を作成する
今度はフィールドCSSを使ってやってみます。
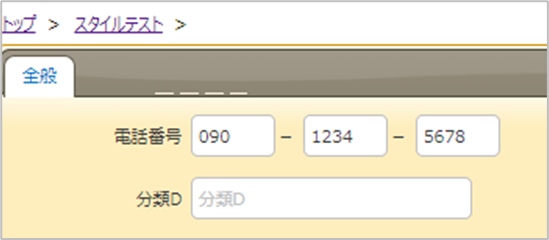
下図のように電話番号入力欄を分類A、B、Cを使って作成します。

(1)パターン1
①エディタの設定
このパターンはハイフンを分類B,Cの表示名(ラベル)で表現しています。
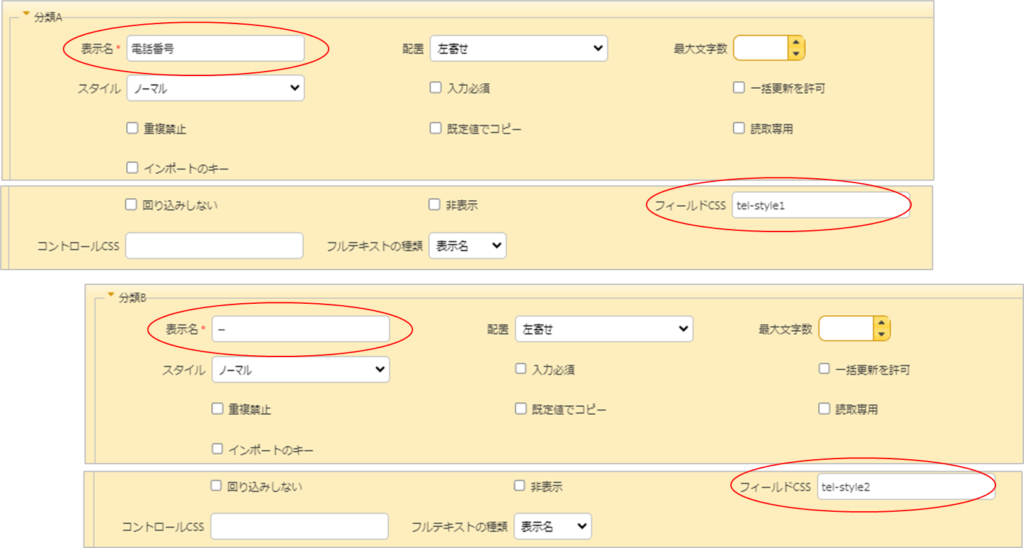
分類A:表示名を「電話番号」とします。フィールドCSSに tel-style1 と入力します。
分類B,分類C:表示名を「ー」とします。フィールドCSSに tel-style2 と入力します。

②スタイル
/*クラスtel-style1が設定されている要素に適用*/
.tel-style1 {
width:180px;
padding:0px 0px 10px 0px;
}
/*クラスtel-style2が設定されている要素に適用*/
.tel-style2 {
width:80px;
padding:0px 0px 10px 0px;
}
/*クラスtel-style2が設定されているフィールドの子要素の子要素のdivタグ要素に適用*/
.tel-style2>div>div {
width:60px;
margin-left:20px !important;
}
/*クラスtel-style2が設定されているフィールドの子要素のfield-labelクラスを持つ要素に適用*/
.tel-style2 .field-label {
width:20px;
padding:7px 0px 0px 0px;
text-align:center;
}解説的なものは後述5(2)でやっています。
(2)パターン2
①エディタの設定
このパターンはハイフンを分類A,Bの拡張HTMLで表現しています。
分類A:表示名を「電話番号」とします。フィールドCSSに tel-style1 と入力します。
分類B,分類C:表示名は非表示にするためなんでもよい。フィールドCSSに tel-style2 と入力します。
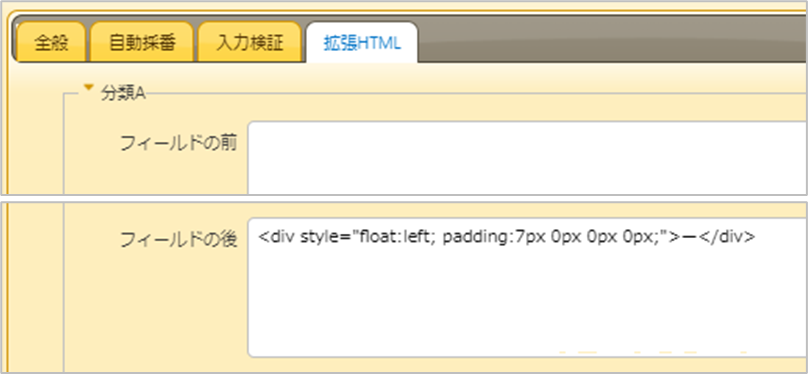
分類A、Bの拡張HTMLに以下のコードを入力します。場所は「フィールドの後」とします。
<div style="float:left; padding:7px 0px 0px 0px;">-</div>
②スタイル
/*クラスtel-style1が設定されている要素に適用*/
.tel-style1 {
width:180px;
padding:0px 10px 10px 0px;
}
/*クラスtel-style2が設定されている要素に適用*/
.tel-style2 {
width:80px;
padding:0px 10px 10px 0px;
}
/*クラスtel-style2が設定されている要素の子孫のクラスにcontainer-normalを持つ要素に適用=(2つ下の子要素のdivタグ)*/
.tel-style2 .container-normal {
margin-left:10px !important;
}
/*分類B,Cのラベルを非表示にする*/
label[for="Results_ClassB"],
label[for="Results_ClassC"]
{
display:none;
}解説的なものは後述5(3)でやっています。
5.プリザンター編集画面分類項目の解剖図とスタイルの解説
ここからは細かくネチネチやっているので、読みたい方だけ読んでください。。。
(1)プリザンターの編集画面の分類項目のスタイルの解剖図
1(1)で枠に色を付けて分類項目の構造を見てみました。それに沿ってちまちま見ていきます。


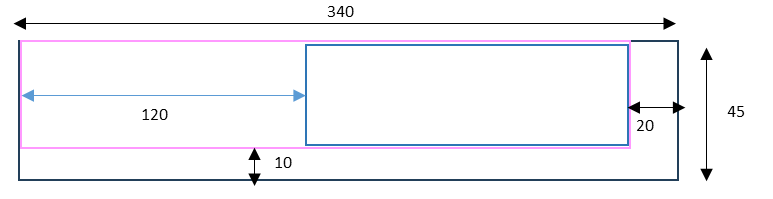
下表が読み取ったスタイルですが、図で表すとこんな感じかなと。

表に書き出してみました。上から下へ親要素→子要素の順番です。血眼になって開発者用ツールでスタイルを読み取ったのですが、違うところもあるかもしれないけど、そこは素人のご愛嬌ということでひとつよろしくです。(スタイルの確認方法は後述(5)に記載しています)
| 目印 | タグ/クラス名 | プロパティ | 値 | メモ |
| 黒枠 | div/field-normal | width(幅) | 340px | |
| ※エディタのフィールドCSSはこの黒枠部分 | height(高さ) | 45px | ||
| float | left | 左にぴたっとなる | ||
| padding | 上0px,右20px,下10px,左0px | 内側の余白 | ||
| ピンク枠 | div/field-control | width(幅) | 100% | 親要素の100%(右20の余白除くので320px) |
| float | right | 右にピタッとなる(親要素のpaddingが右20pxなので20px分は空く) | ||
| 青枠 | div/container-normal※1 | width(幅) | auto | 自動 100%みたいなもの? |
| margin-left | 120px | 左外側余白120px(ラベルの分だけ開けている) | ||
| position | relative | |||
| 枠無し緑色 | input/control-textbox※2 | color(文字色) | 黒 | |
| ※エディタのコントロールCSSはこの色塗り部分 | width(幅) | 100% | ||
| hight(高さ) | 30px | |||
| padding | 4px | 上下左右に4px | ||
| border(枠線) | solid 1px #c0c0c0 | 1pxの実線 | ||
| border-radius | 5px | 5px分の角丸 | ||
| background-color | #fff | 背景色 白 | ||
| position | relative | |||
| z-index | 2 | 前面に表示(他の要素にz-indexが指定されていないので一番前) |
※1:選択肢の設定方法などによりクラス名が変わります。
選択肢なし:container-normal
選択肢(ドロップダウンリスト)を設定している場合:container-normal
選択肢(ラジオボタン)を設定している場合:container-normal,container-radio
読取専用の場合:container-normal
※2:選択肢の設定等によりタグとクラスが変わります。idはResults_Class●で同じです。
ケース:タグ名/クラス名
選択肢なし:input/control-textbox
選択肢(ドロップダウンリスト)を設定している場合:select/control-dropdown
選択肢(ラジオボタン)を設定している場合:input/radio-value
読取専用の場合:span/control-text
ラベルの部分

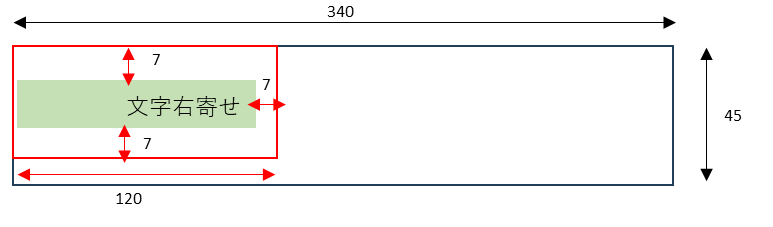
下表の読み取ったスタイルを図で表すとこんな感じ。

上から下へ親要素→子要素の順番です。
| 目印 | タグ/クラス名 | プロパティ | 値 | メモ |
| 黒枠 | div/field-normal | 上の表参照 | 上の表参照 | 上の表と同じなので省略 |
| 赤枠 | p/field-label | width(幅) | 120px | |
| float | left | 左にピタッとなる | ||
| margin-right | -120px | 意味が分からない | ||
| padding | 上7px,右7px,下7px,左0px | 内側の余白 | ||
| text-align | right | 文字列右寄せ | ||
| overflow | hidden | |||
| 緑塗りつぶし | label | position | relative | |
| cursor | pointer | カーソルを合わせると指になる | ||
| z-index | 2 | ほかの要素より前 |
(2)電話番号枠のスタイル①
電話番号のパターン1のほうのスタイル。ここに書いたもので、上の表の分類項目の基本のスタイルが上書きされることになります。
/*クラスtel-style1が設定されている要素に適用*/
.tel-style1 {
width:180px;
padding:0px 0px 10px 0px;
}
/*クラスtel-style2が設定されている要素に適用*/
.tel-style2 {
width:80px;
padding:0px 0px 10px 0px;
}
/*クラスtel-style2が設定されているフィールドの子要素の子要素のdivタグ要素に適用*/
.tel-style2>div>div {
width:60px;
margin-left:20px !important;
}
/*クラスtel-style2が設定されているフィールドの子要素のfield-labelクラスを持つ要素に適用*/
.tel-style2 .field-label {
width:20px;
padding:7px 0px 0px 0px;
text-align:center;
}これを表に適用してあらわすと。(変更した箇所だけ抜粋)
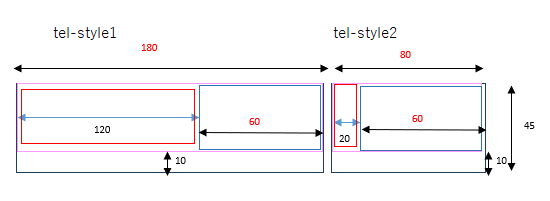
tel-style1
| 目印 | タグ/クラス名 | プロパティ | 値 | メモ |
| 黒枠 | div/field-normal | width(幅) | 120px | 320pxから変更 |
| padding | 上0px,右0px,下10px,左0px | 右余白を20pxから0pxに変更 |
tel-style2
| 目印 | タグ/クラス名 | プロパティ | 値 | メモ |
| 黒枠 | div/field-normal | width(幅) | 80px | 320pxから変更 |
| padding | 上0px,右0px,下10px,左0px | 右余白を20pxから0pxに変更 | ||
| 青枠 | div/container-normal | width(幅) | 60px | autoから変更 |
| margin-left | 20px | 120pxから20pxに変更 |
ラベル
| 目印 | タグ/クラス名 | プロパティ | 値 | メモ |
| 赤枠 | p/field-label | width(幅) | 20px | 120pxから変更 |
| padding | 上7px,右0px,下7px,左0px | 右を0pxに変更 | ||
| text-align | center | rightからcenterへ変更(中央) |
図にすると、こんな感じ。tel-style2の分類B,分類Cの余白の赤枠の中にハイフンを納めています。

(3)電話番号枠のスタイル②
/*クラスtel-style1が設定されている要素に適用*/
.tel-style1 {
width:180px;
padding:0px 10px 10px 0px;
}
/*クラスtel-style2が設定されている要素に適用*/
.tel-style2 {
width:80px;
padding:0px 10px 10px 0px;
}
/*クラスtel-style2が設定されている要素の子孫のクラスにcontainer-normalを持つ要素に適用=(2つ下の子要素のdivタグ)*/
.tel-style2 .container-normal {
margin-left:10px !important;
}
/*分類B,Cのラベルを非表示にする*/
label[for="Results_ClassB"],
label[for="Results_ClassC"]
{
display:none;
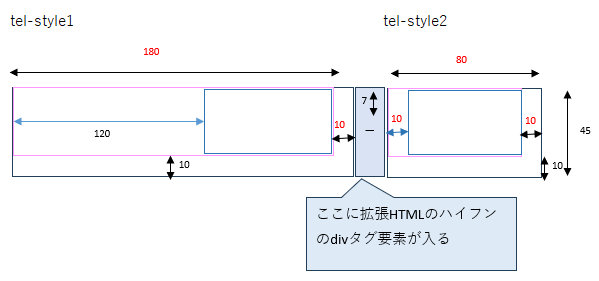
}tel-style1
| 目印 | タグ/クラス名 | プロパティ | 値 | メモ |
| 黒枠 | div/field-normal | width(幅) | 180px | 340pxから変更 |
| padding | 上0px,右10px,下10px,左0px | 右余白を20pxから10pxに変更 |
tel-style2
| 目印 | タグ/クラス名 | プロパティ | 値 | メモ |
| 黒枠 | div/field-normal | width(幅) | 80px | 340pxから変更 |
| padding | 上0px,右10px,下10px,左0px | 右余白を20pxから10pxに変更 | ||
| 青枠 | div/container-normal | margin-left | 10px | 120pxから10pxに変更 |
分類B,Cのラベル:非表示
図にするとこんな感じ

(4)スタイルを確認する方法
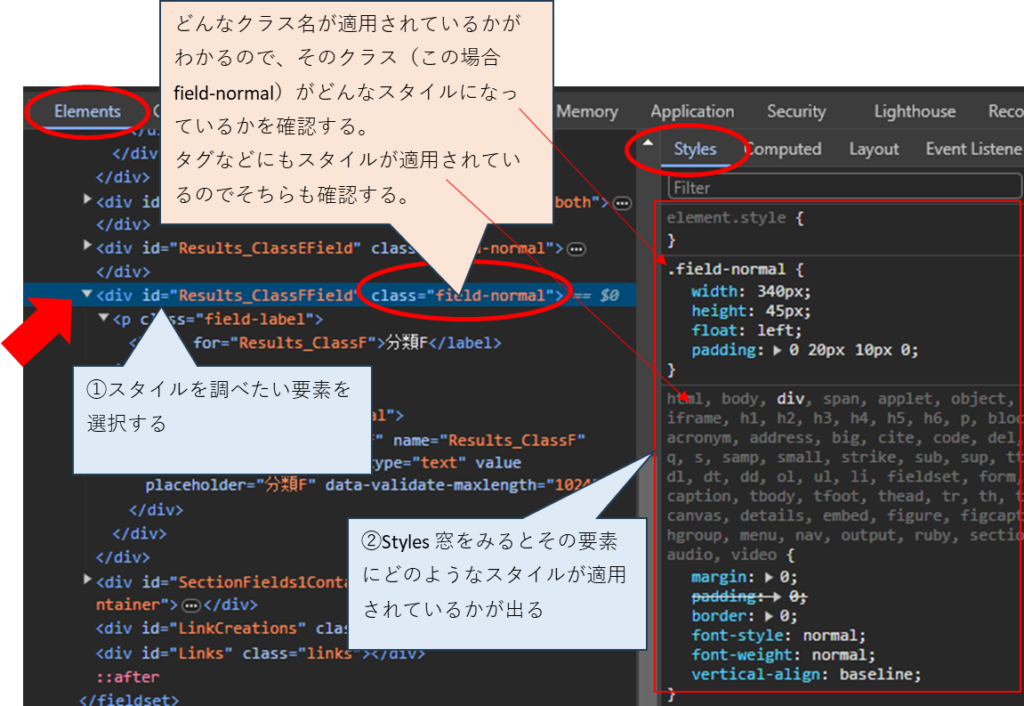
話が前後しますが、そもそもスタイルってどうやって確認するのというと、私は開発者用ツールで見ています。(GoogleChromeの場合、右クリック→検証、で出てくるやつ)
Elementsで調べたい要素を選択し、右のウインドウにStylesというのがあり、そこにその要素のスタイルが表示されるので、そこを見ています。

自分が適用したスタイルがちゃんと反映されているかを見ることもできます。
ちなみにセレクタの指定を失敗していると、当然「あれ?なにもStylesに出ない」となり、つづり間違いや、おしい!残念だが適用できない、という感じのエラーはビックリマークがでてたり取り消し線になっていたり(グレーだったかな?)します。ビックリマークををクリックするとなぜダメなのかメッセージを確認できたりします(読んでもわからんことがほとんど。。。)

6.最後に
つかれた。。。
しかし、分解して中を見てみると、スタイルをどう変更したらよいかがわかってきた気がします。
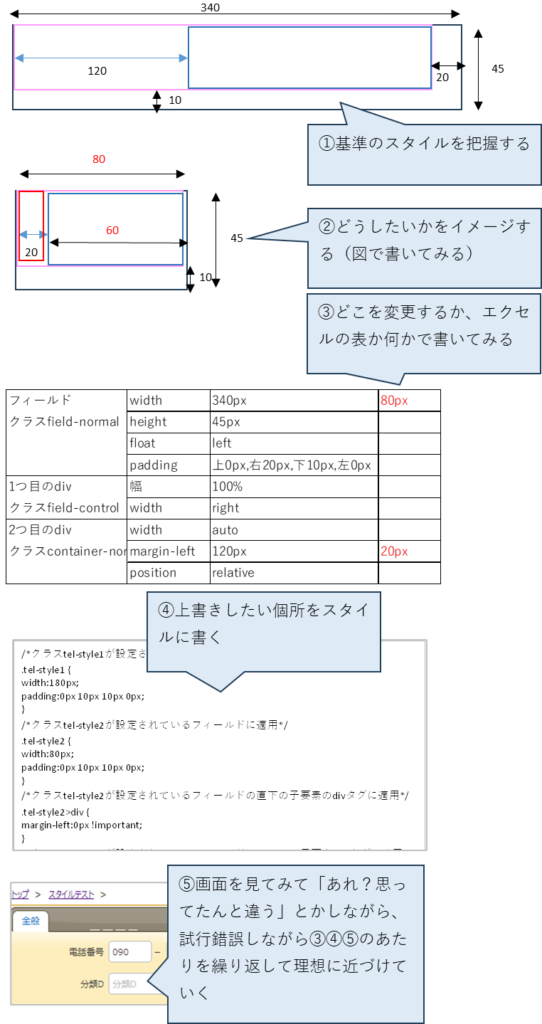
以下のようなサイクルを繰り返してやっています。(本当はもっと行き当たりバッタリ)

長文にお付き合いいただきありがとうございます。
7.参考文献、記事
公式マニュアルより
テーブルの管理:エディタ:項目の詳細設定:フィールドCSS
テーブルの管理:エディタ:項目の詳細設定:コントロールCSS
参考とさせていただいたサイト
CSSのセレクタとは?覚えておきたい25種類と書き方
https://saruwakakun.com/html-css/reference/selector
CSSで余白を作る時に親要素のpaddingにすべきか子要素のmarginにすべきかで迷う
https://yshrfmru.hatenablog.com/entry/2021/02/28/223818
CSSのmarginとは?paddingとは?余白の指定方法まとめ
CSSのpositionを総まとめ!absoluteやfixedの使い方は?
【CSS】cursorの使い方を解説!マウスポインターを変更する方法
z-index – CSS: カスケーディングスタイルシート | MDN
内部リンク:プリザンタースタイル関連
https://mwkexcelfriend.com/?s=%E3%82%B9%E3%82%BF%E3%82%A4%E3%83%AB
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント