初心者おばさんが挑むプリザンター開発。
前回の記事でプリザンターのhtml構造とスタイルがどうなっているのかを研究・把握し、そのうえでスタイルの変更を行うと結構うまくいくようになりました。前回は入力欄を広くしたり狭くしたりをやったので、今回は項目のラベルに着目してやってみたいと思います。
※おことわり
2024年2月時点の情報です。プリザンターのバージョンは 1.3.50.2 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.分類項目でやってみる
(1)ラベルを長く(広く)する
分類項目のラベルを長くします。
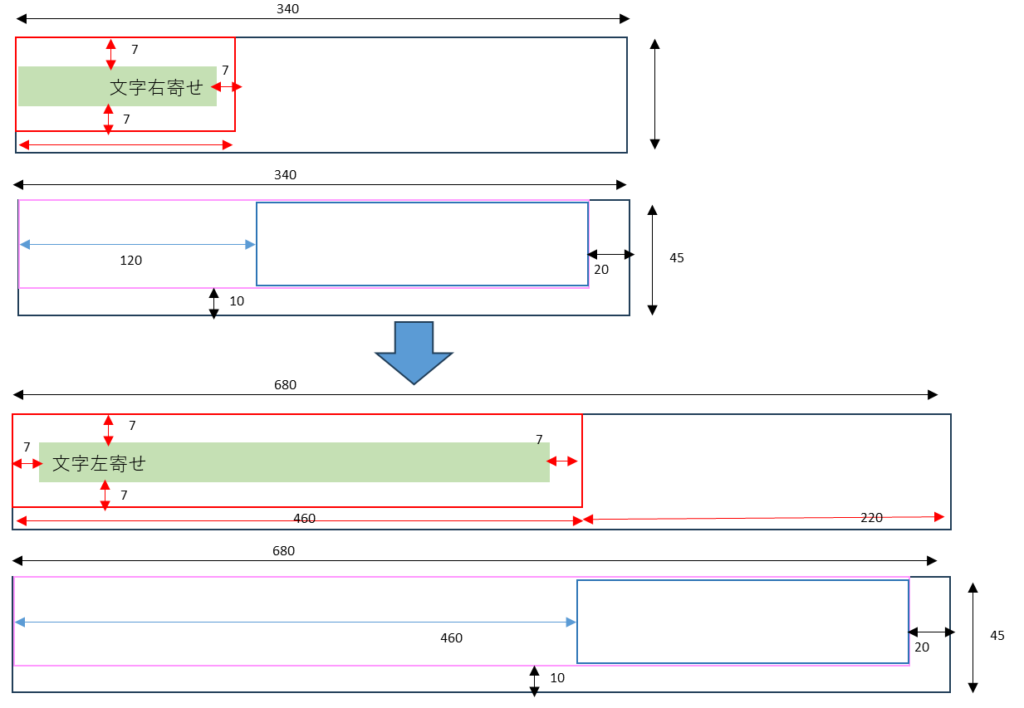
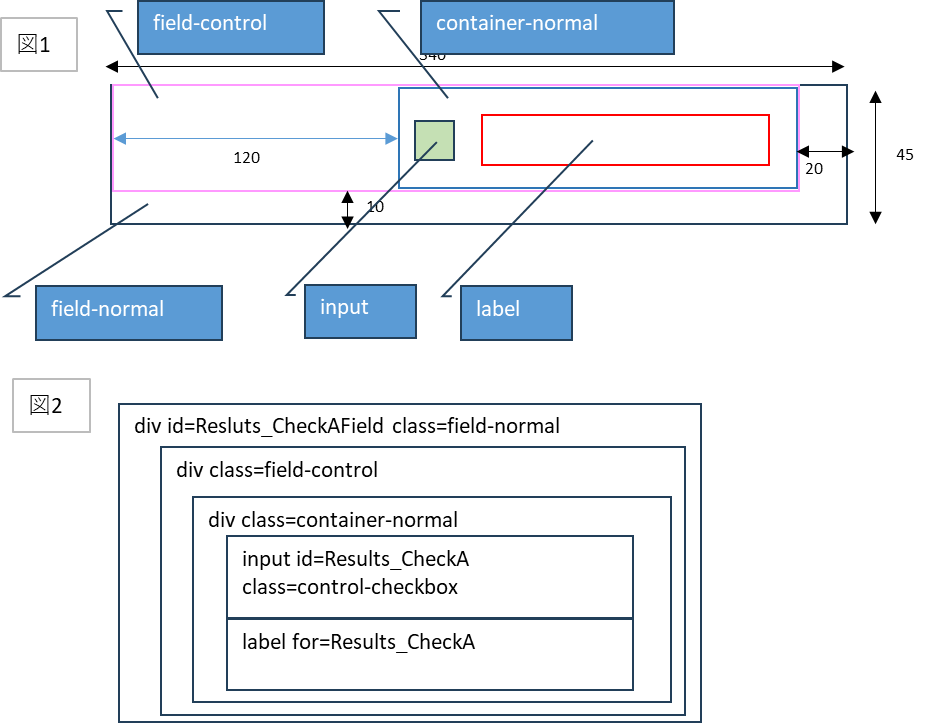
まずは、前回の5番の解剖図を振り返りながら設計図を考えます。
下図のようにしよう、と思いました。枠全体を倍の長さに広げ、入力ボックスはそのままの大きさでラベルを長く(120px→460px)とります。

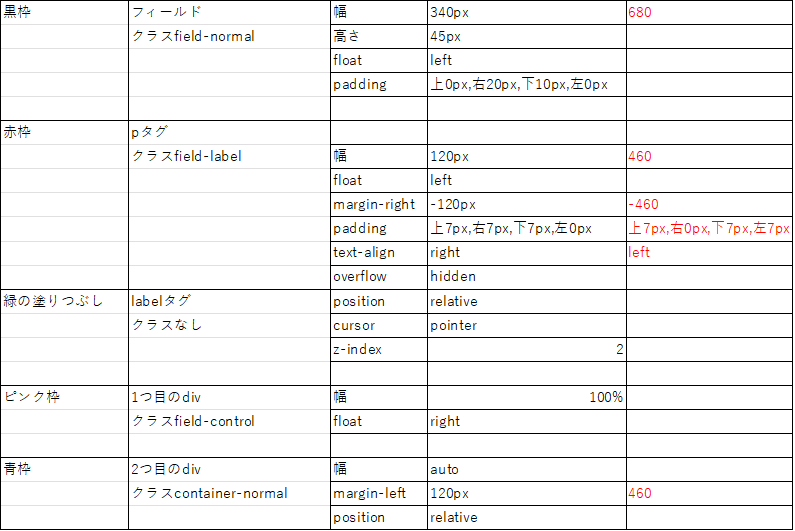
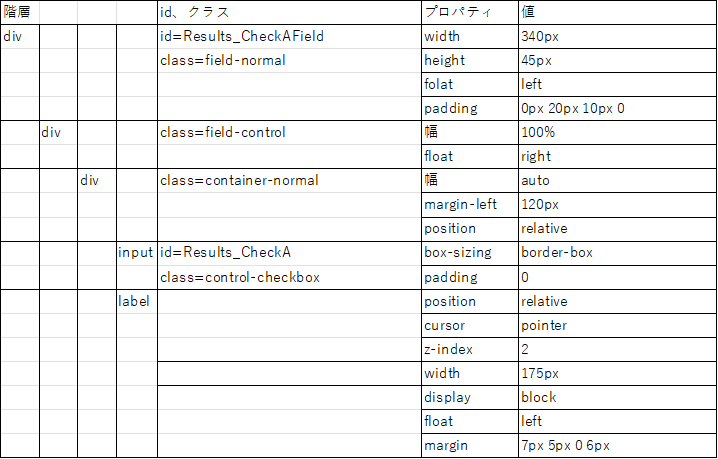
前回書きだした表で、変えるべきところを考えます。
margin-right:-120px の意味が分からなかったのですが、ここを-460pxにしないと入力欄(上の図でいう青枠のところ)ぼいんと下に飛び出てしまったので、ラベルフィールドの幅の460pxに対して同じだけのマイナスにして、margin-right:-460px としています。

スタイルに落とします。(わかりやすいようにラベルフィールドに色を付けています)
/*フィールド全体*/
#Results_ClassAField {
width: 680px;
}
/*入力欄を囲むコンテナ*/
#Results_ClassAField .container-normal {
margin-left:460px;
}
/*ラベル本体を囲むpタグ*/
#Results_ClassAField .field-label {
width: 460px;
margin-right: -460px;
padding: 7px 0px 7px 7px;
text-align: left;
background-color: rgba(0,128,0,0.2);
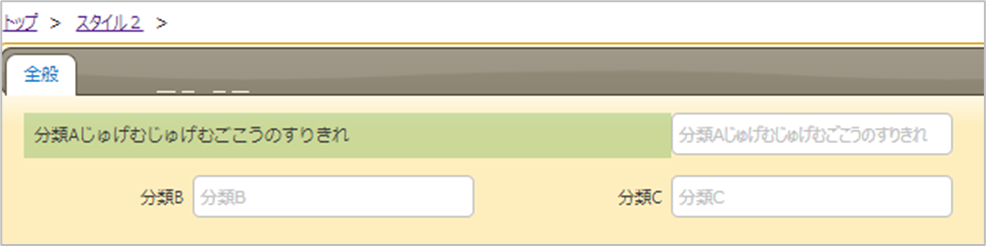
}できあがり

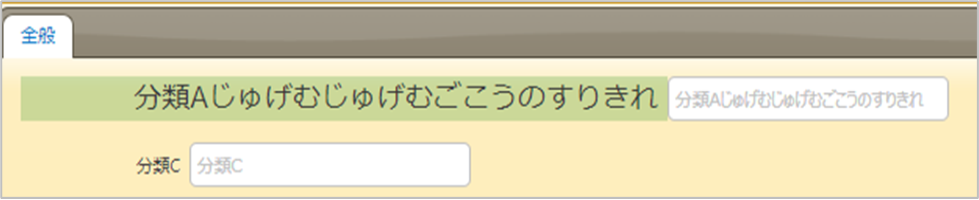
ラベルの文字をおおきくしてみました。
labelタグを指定し文字サイズを大きくしています。
ラベルフィールドの余白の上下を狭くし、右の余白を増やしました。
/*フィールド全体*/
#Results_ClassAField {
width: 680px;
}
/*入力欄を囲むコンテナ*/
#Results_ClassAField .container-normal {
margin-left:460px;
}
/*ラベル本体を囲むpタグ*/
#Results_ClassAField .field-label {
width: 460px;
margin-right: -460px;
padding: 0px 0px 0px 80px;
text-align: left;
background-color: rgba(0,128,0,0.2);
}
/*ラベルの文字を大きく*/
#Results_ClassAField label {
font-size: 20px;
}

(2)ラベルを狭くする
前回もやったのですが。
分類A,B,Cのラベルを狭くして、各項目を詰め詰めにしてみたいと思います。
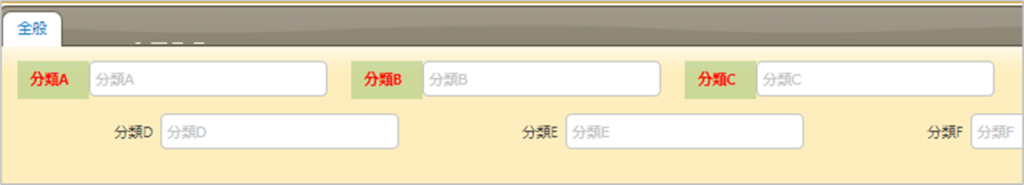
完成形は下図

設計図などは省略して、以下スタイルのコードです。
※分類A、B、Cにエディタの設定でフィールドCSSに style-short を設定しています。
/*フィールド全体*/
.style-short {
width: 280px;
}
/*入力欄を囲むコンテナ*/
.style-short>div>div {
margin-left:60px !important;
}
/*ラベル本体を囲むpタグ*/
.style-short .field-label {
width: 60px;
margin-right: -60px;
text-align: center;
background-color: rgba(0,128,0,0.2);
}
/*ラベルの文字色赤、太字*/
.style-short label {
color: red;
font-weight: bold;
}ラベルの長さを半分の60pxにしています。
ポイントは入力枠を左に寄せるために、margin-left を120pxから60pxに変更しているのですが、ここが !important を付けなければ効きませんでした。あれ?というときはとりあえず !important をつけてみる。
入力欄を囲むコンテナを .style-short>div>div と指定していますが、
.style-short div でも大丈夫でした。
.style-short .container-normal でも大丈夫でした。
2.チェック項目でやってみる
(1)チェックボックスのラベルを解剖
次はチェックボックスのラベルを。。。としたいのですが、なんだか分類項目と雰囲気が違うので中を見てみました。

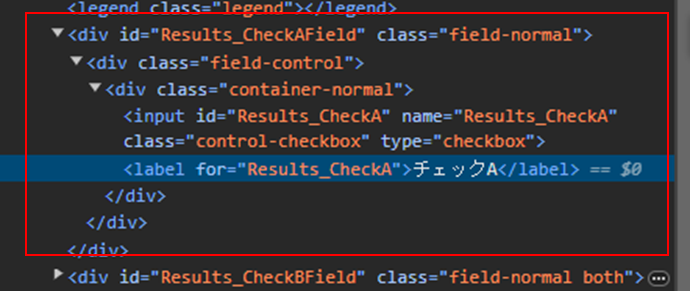
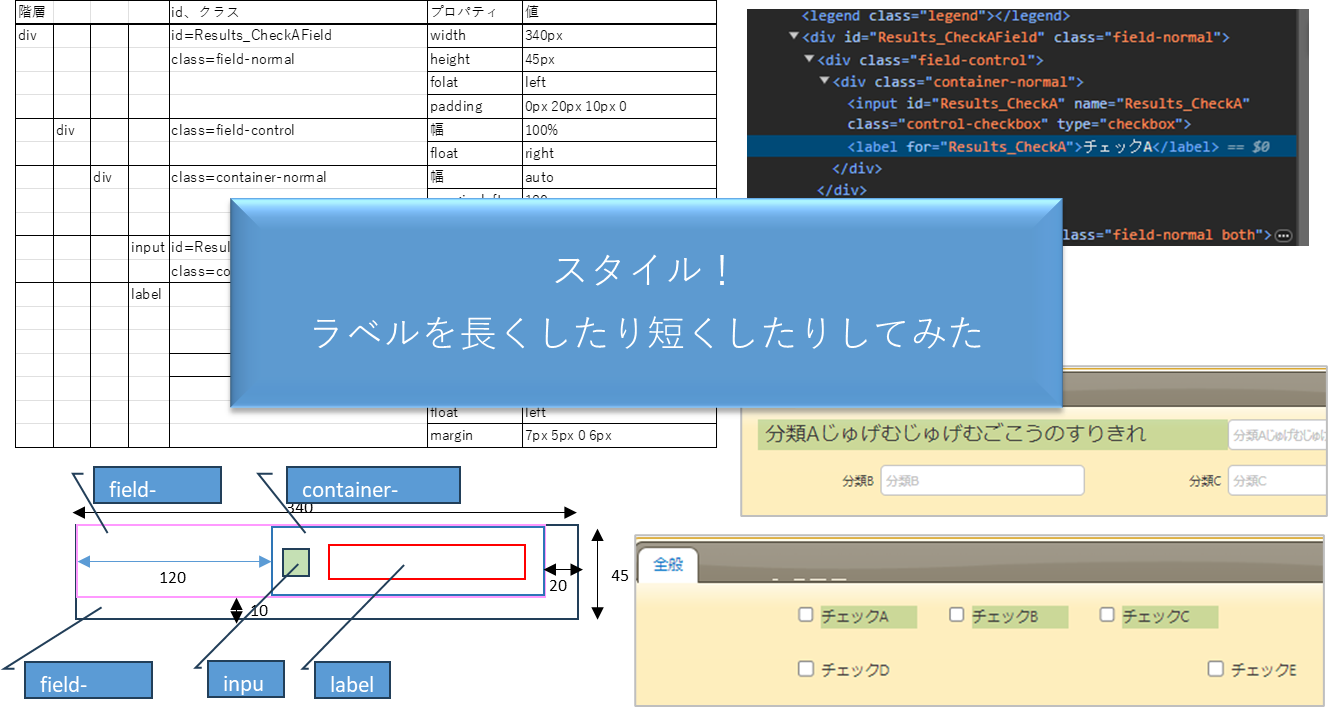
開発者用ツールで見たところです。赤枠内の部分ですね。
特筆すべきは label タグが container-normal クラスを持つ div タグの子要素となっており、inputタグと同じ階層になっています。
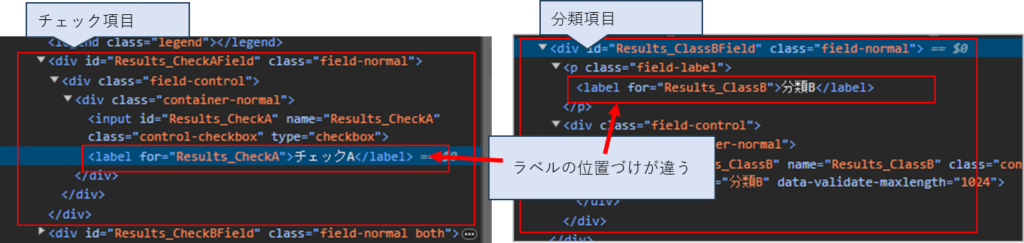
分類項目とラベルの位置づけが違いますね。

表にしてみました。

イメージを図にしてみました。

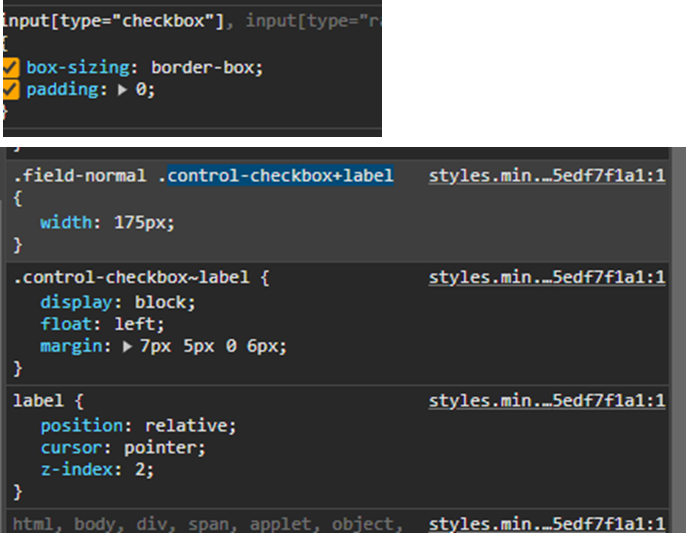
スタイルを開発者用ツールで見てみると、これまでは出てこなかったセレクタの指定がありました。

input[type=”checkbox”]
これはinputタグの中でtypeがcheckboxのもの、という指定です。
.field-normal .control-checkbox+label
field-normalクラスを持つ要素の子孫の中の、control-checkboxクラスを持つ要素の同階層の直後のlabelタグ、という指定。
.control-checkbox~label
control-checkboxクラスを持つ要素の同階層の後に続くlabelタグ要素。
・・・上の指定と何が違うのかわからん。
チェックボックスのラベルを狭くしたり、広くしたりするのはどうやら、上位階層のwidthとlabelタグのwidthの両方を調整したらよさそうですね。
(2)チェックボックスのラベルを広く(長く)する
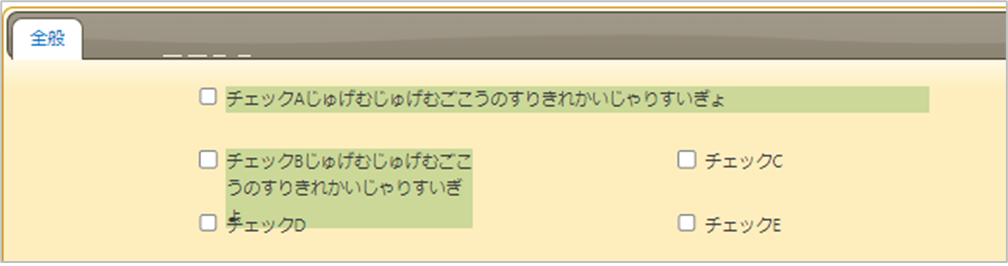
チェックAのラベルを長くします。
チェックBには「回り込みしない」のチェックを入れています。比較のため両方のチェックボックスのラベルに色を付けることにします。
スタイル
/*チェック項目全体を広く*/
#Results_CheckAField {
width: 680px;
}
/*ラベルを広く、背景色つける*/
#Results_CheckAField label{
width: 500px;
background-color: rgba(0,128,0,0.2);
}
/*チェックBに背景色*/
#Results_CheckBField label{
background-color: rgba(0,128,0,0.2);
}完成図

(3)チェックボックスのラベルを短くして詰める
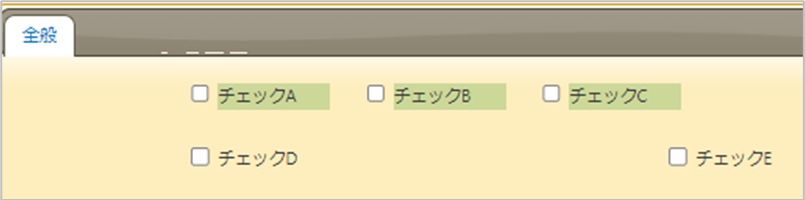
チェックA,B,Cのラベルを短くして、項目間を詰めていきたいと思います。
下図のような完成図を目指します。

エディタの詳細設定でチェックAのフィールドCSSに check-short と入力します。
チェックB,CのフィールドCSS check-short2 と入力します。
スタイル
/*チェックA全体を245pxに*/
.check-short
{
width: 245px;
}
/*チェックB,C全体を125pxに*/
.check-short2
{
width: 125px;
}
/*チェックA,B,Cラベルを80pxに*/
.check-short label,
.check-short2 label
{
width: 80px !important;
background-color: rgba(0,128,0,0.2);
}
/*チェックB,Cのクラスcontainer-normalを持つ要素の外側余白120pxを0pxに*/
.check-short2 .container-normal {
margin-left: 0 !important;
}
チェックAは左余白があるため、チェックB,Cより長めにとっています。チェックB,Cはチェックボックス本体のinputタグを包むcontainer部分のdiv要素の左余白120があると、一つ前の要素の間隔があいたままになってしまうため、左外側余白を0にしています。!important をつけないと、適用されなかったためつけています。
(4)チェックボックスを右に寄せて左にチェック項目を表示する
左でいいじゃんと思ったのですが、つまらないこだわりでチェックの文言を左に持ってきてよ、と言われたときに苦肉の策でやったスタイル。
スタイルと拡張HTMLを組み合わせてなんとか実現しています。
たぶん、見る人が見たら「ひでえつくりだな」と思うでしょう
①エディタの設定
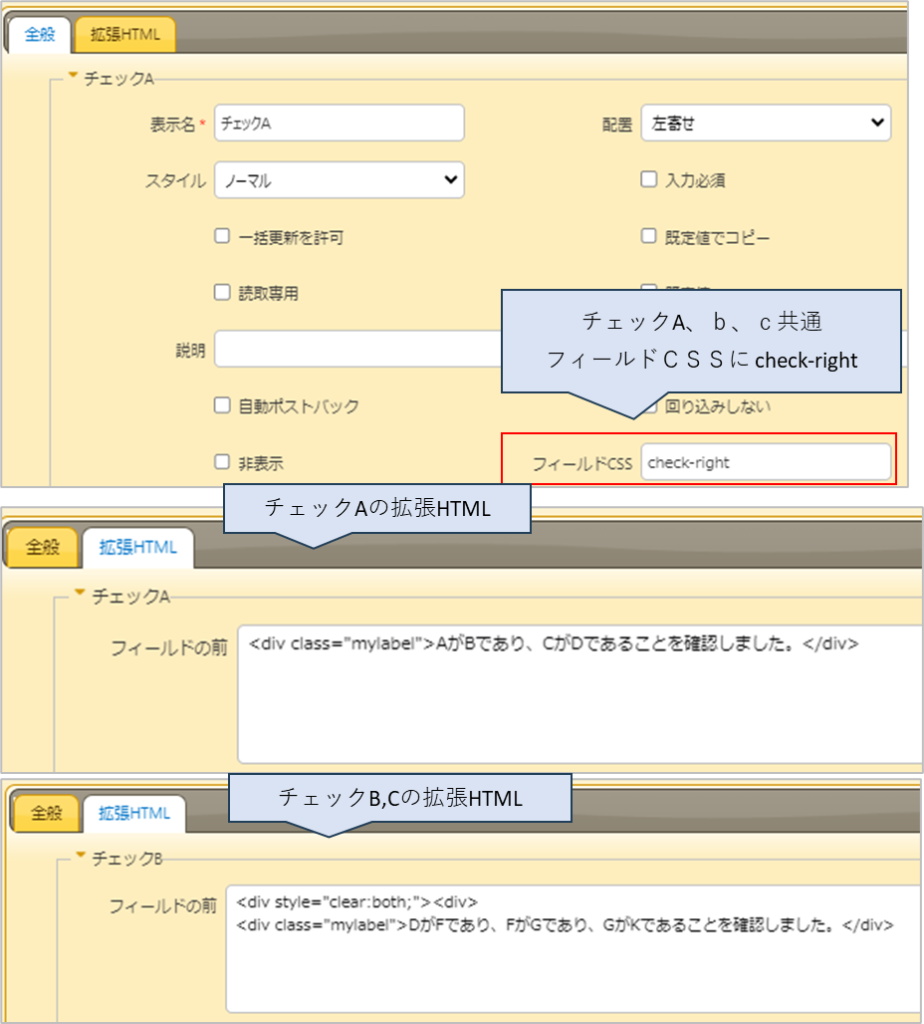
チェックA,B,CのフィールドCSSに check-right を設定。
チェックAの拡張HTML:<div class=”mylabel”>文言</div>
チェックB,Cの拡張HTML:<div style=”clear:both”></div><div class=”mylabel”>文言</div>

②スタイル
/*チェックボックススタイル*/
.check-right {
width: 100px;
}
.check-right div {
margin-left: 0 !important;
}
/*チェックボックスラベルのスタイル(非表示)*/
.check-right label{
width: 10px;
display: none;
}
/*拡張HTMLのスタイル*/
.mylabel {
float: left;
width: 700px;
margin-left: 120px;
padding: 3px 10px 0px 0px;
font-size: 1.5em;
}
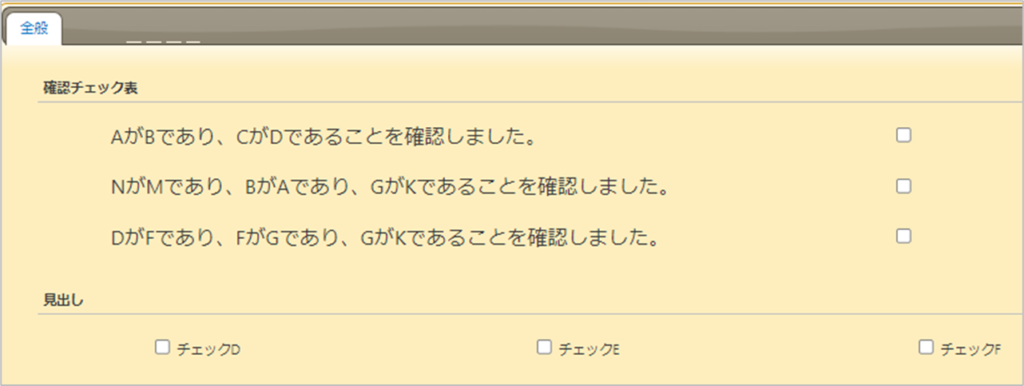
③完成形

④ポイント
拡張HTMLに改行のために何もない<div>タグを入れているところです。
そのdivタグのスタイルに clear:both とすることで前の項目に回り込みせず、折り返ししています。
こうやったらすっきりいくのにという正解があったらコメントなどでご教示いただけるとありがたいです。
4.説明項目のラベルを上に持ってくる
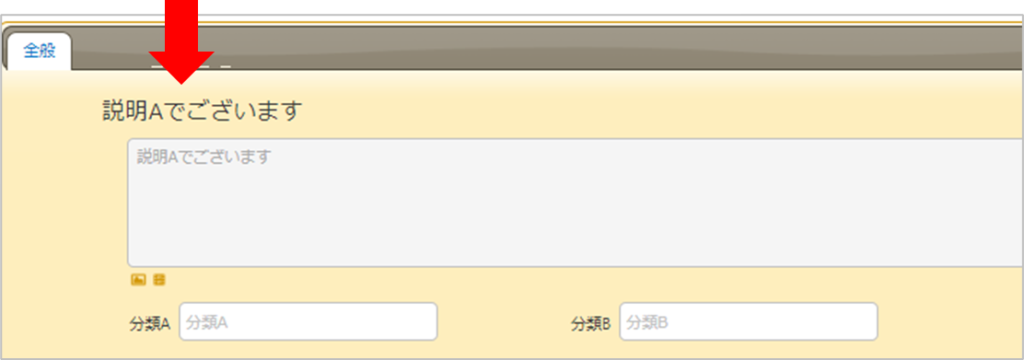
今度は説明項目で、下図のようにしたいと思います。
通常は左横に来るラベルを上に持ってくる。セクションみたいな感じで。

スタイル
/*ラベルの次のフィールドをを折り返しにする*/
#Results_DescriptionAField>div {
clear:both;
}
/*その中のボックスの外側左予約を120から80にする*/
#Results_DescriptionAField>div>div {
margin-left:80px !important;
}
/*ラベルフィールドを左余白60に。幅を300、左寄せ、フォントサイズ大きめにする*/
#Results_DescriptionAField .field-label{
margin-left: 60px !important;
margin-right: 0px !important;
width: 300px;
text-align:left;
font-size: 1.5em;
}二つ目のdivフィールドを clear:both で改行しているのがポイントです。通常だとラベルの横に回り込みます。
ラベルフィールドの謎のmargin-right:-120px はどう働いているのかわからなかったので、margin-right: 0pxで打ち消しておきました。
このスタイルもこれが正解なのかどうかわからないけど、とりあえず見た目は思ったようになった。
5.参考文献、記事
CSSのセレクタとは?覚えておきたい25種類と書き方
https://saruwakakun.com/html-css/reference/selector
内部リンク
【pleasanter】入力欄を広くしたり狭くしたりする~構造を理解したらいろいろうまくいった~
プリザンタースタイル関連
https://mwkexcelfriend.com/?s=%E3%82%B9%E3%82%BF%E3%82%A4%E3%83%AB
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント