※おことわり
2023年2月時点の情報です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
最近、ちょっとプリザンターでスタイルをいじってみたりしています。なかなか思うようにいきませんが、文字色や入力欄の色などを変更したりできるようになりました。
自分の備忘録も兼ねて(ほんとうに見事に忘れるから)チマチマやってみたことを記します。htmlもCSSもほぼやったとこない初心者がはてなをたくさん出しながらたどりついた結果を書いております。初心者同志の方のご参考となれば幸いです。
1.スタイルとは?CSSとは?
さて、(プリザンターはちょっと脇に置いといて)軽く前置きでスタイルって?CSSって?ということろに触れたいと思います。なぜ軽く、かというと、私自身が説明できるほど熟知していないからです。。。
■CSSとは?
スタイルシートとCSS
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、ウェブページのスタイルを指定するための言語です。 ワープロソフトなどで作成される文書も含めて、文書のスタイルを指定する技術全般をスタイルシートといいます。 HTMLやXHTMLなどで作成されるウェブページにスタイルを適用する場合には、スタイルシート言語の1つであるCSSが一般的に利用されています。CSSは、HTMLと組み合わせて使用する言語です。 HTMLがウェブページ内の各要素の意味や情報構造を定義するのに対して、CSSではそれらをどのように装飾するかを指定します。 例えば、ウェブページがスクリーンに表示される際の色・サイズ・レイアウトなどの表示スタイルや、 プリンタなどの機器で印刷・出力される際の出力スタイル、 音声で読み上げられる際の再生スタイルなど、 ウェブページをどのようなスタイルで表示・出力・再生するかについて指定することができます。
引用元:https://www.htmq.com/csskihon/001.shtml
・・・だそうです。
つまりWEBページで見た目をあーしたり、こーしたりすることができるCSSという言語。
「あいうえお」と表示したいと思ったらhtmlを使って「あいうえお」を表示させることができます。「あいうえお」を赤字で表示したい、と思ったらCSSで赤くすることができます。
CSSとはなんぞや、や、どうやって書くの?は詳しく解説しているほかの記事をご参照ください。
CSSって一体どうやって書くの?をすごーく簡単に説明すると(説明するほど知らないんだけど。。。)
■HTMLに直接書く方法(インライン)
htmlファイル内のタグの中にcssを書く方法です。もっとも直接的ですね。「style=」としてそのあとに何をどうする、と書きます。下の例では 「何を」が「color」(つまり文字色)で「どうする」が「赤」ですね。「何を」と「どうする」はコロン「:」でつなぎます。終わりにセミコロン「;」が必要です。
以下のコードをメモ帳に書いてindex.htmlとして保存します。
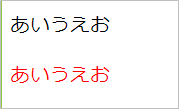
<p>あいうえお<p>
<p style="color:red;">あいうえお<p>そのファイルをブラウザにドラッグするとこうなります。

スタイルを複数指定することもできます。
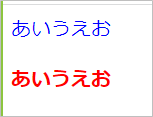
<p style="color:blue;">あいうえお<p>
<p style="color:red; font-weight: bold;">あいうえお<p>
■スタイルをhtmlファイルに別に書く場合
もうちょっと本格的に。。。
ちょっとちゃんとした(?)htmlにしました。<style>タグで囲んでcssを記述します。書く場所は<head>タグ内に書くそうです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
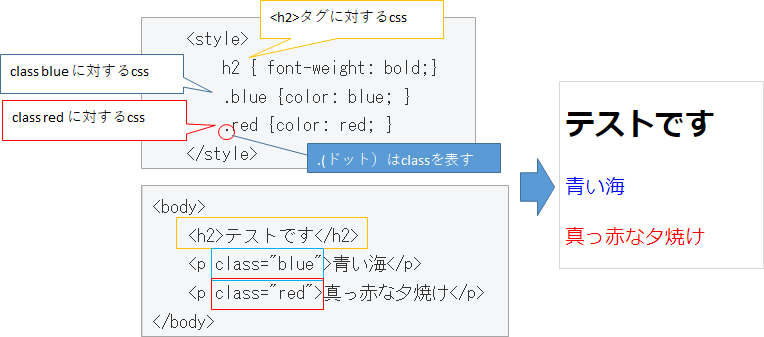
<style>
h2 { font-weight: bold;}
.blue {color: blue; }
.red {color: red; }
</style>
</head>
<body>
<h2>テストです</h2>
<p class="blue">青い海</p>
<p class="red">真っ赤な夕焼け</p>
</body>
</html>スタイルを適用したい<p>タグ内に、classを追加しています。
<style>タグ内に書いている .blue や .red はクラスを表します。
このクラスがついているタグ内の文字にスタイルを適用するよ、ということです。
h2等のタグ自体を指定したり、クラスやidで指定したりします。
タグはh2のように何もつけませんが、クラスはクラス名の前にドット . をつけます。
何に対して {適用したいスタイル} という風に書きます。
何に対して の部分をセレクタと言います。

■別のファイルに書く方法
これがもっとも一般的なようです。
別のファイルにスタイルを記述し、拡張子.cssとして保存します。
htmlファイルの<head>タグ内にstyleシート保存場所を記述しリンクを読み込みます。
<link rel=”stylesheet” href=”style.css”>
hrefにcssファイルの保存場所を書いています。この場合、htmlファイルと同じ場所なのでパスは省略してファイル名だけを書いています。
index.htmlファイル
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h2>テストです</h2>
<p class="blue">青い海</p>
<p class="red">真っ赤な夕焼け</p>
</body>
</html>style.cssファイル
h2 {
font-size: 50px;
font-weight: bold;
}
.blue {
color: blue;
font-size: 30px;
margin: 10px 0px 10px 100px;
}
.red {
color: red;
font-size: 5px;
margin: 20px 0px 20px 150px;
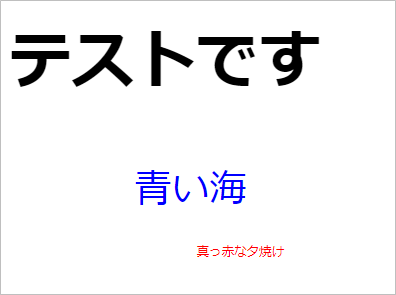
}index.htmlをブラウザにドラッグして表示してみました。
こうなりました。

字を何色にしたい、とかあーしたい、こーしたいと思うことをグーグルなどで「css 文字色」などと検索すると、書き方がいろいろ出てくるので都度調べながらやってます。
このCSSをプリザンターでも利用することができるのです。テーブルの管理の「スタイル」タブであーしたり、こーしたり、を指定します。
3.プリザンターでのスタイルの変更
プリザンターでスタイルを記述するには、に軽く触れたいと思います。なぜ軽くかというと。。。は、もういいですね。。。
最もポピュラーなやり方(多分)でやってみます。
(1)コントロールCSS
たとえば、編集画面の「担当者」の欄をグレイにしたいと思います。
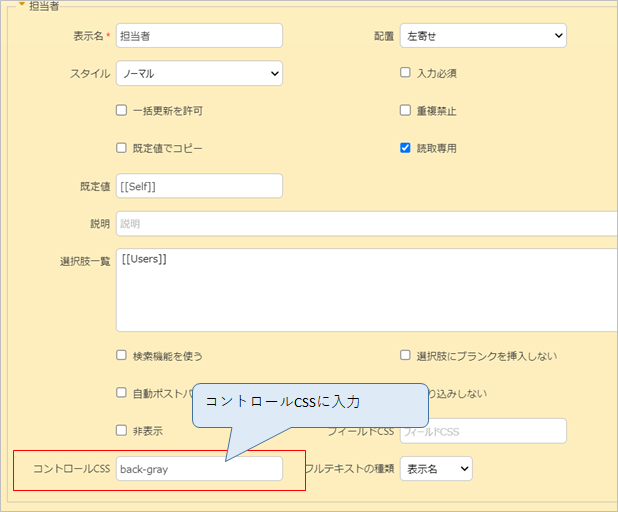
①管理→テーブルの管理→エディタタブ 「担当者」を選択し「詳細設定」画面を開く
②コントロールCSSに「back-gray」と入力(なんでもいいです)。
これはコントロール(入力欄)に class を指定した、ということになります。

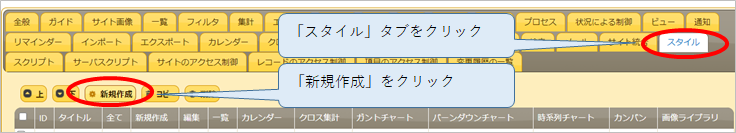
③今度は「スタイル」タブをクリックし「新規作成」をクリックします。

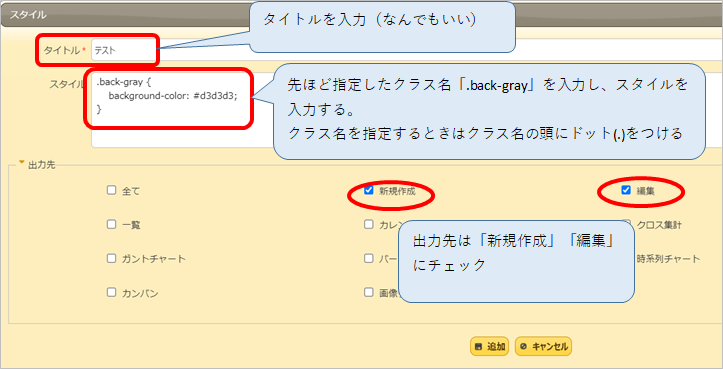
④タイトルを入力します。ここはなんでもいいです。
⑤スタイルを記述します。
先ほど入力したクラスを指定して、cssを記述します。
クラスで指定するには頭にドット(.)が必要です。ドットをつけると「これはクラスを指定していますよ」とブラウザさんに伝えることができます。
背景色をグレーにしたいので background-color と指定します。
薄いグレーにしたかったので、ネットで「css グレー」と検索していい感じの色コードを探してコピペしました。
.back-gray {
background-color: #d3d3d3;
}
これで「追加」ボタンをクリックして、「更新」ボタンをクリックして終了です。
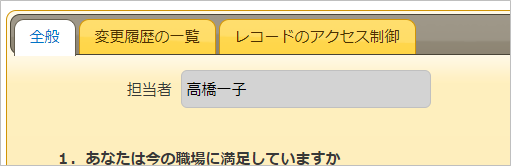
見てみましょう。
できたっ!

(2)フィールドCSS
次にフィールドCSSの方をやってみましょう。
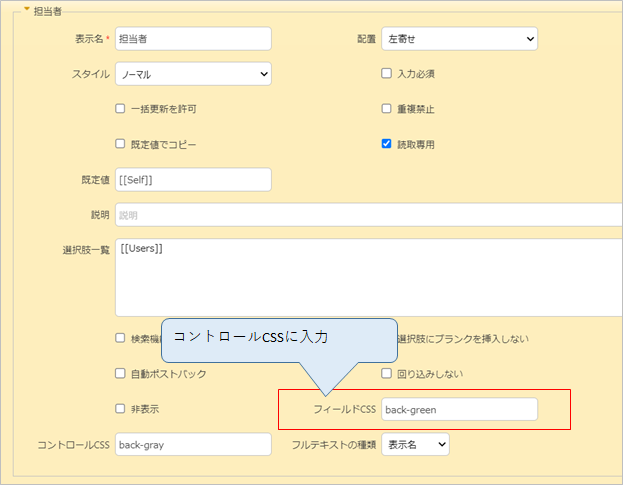
①管理→テーブルの管理→エディタタブ 「担当者」を選択し「詳細設定」画面を開く
②フィールドCSSに「back-green」と入力(なんでもいいです)。
フィールドは入力欄を囲んでいるあたり一帯、といった感じです。

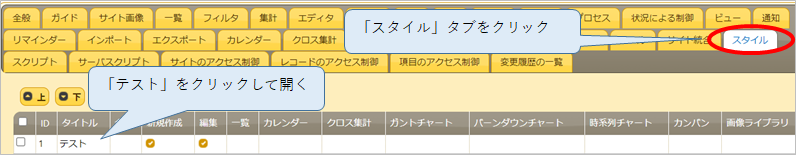
③今度は「スタイル」タブをクリックして切り替えます。
新規作成してもいいのですが、先ほどの「テスト」に追加して書くことにします。
「テスト」をクリックして開きます。

④スタイルを記述します。
クラス名 .back-green を入力します。
色は薄いグリーンにしたいと思います。色の指定の仕方は「green」等と文字で指定したり、カラーコードで指定したり(前項でやったような #d3d3d3 みたいなのが色コード)、rgb(red green blue)の配合で指定したりできます。
今回はrgbで指定してみました。
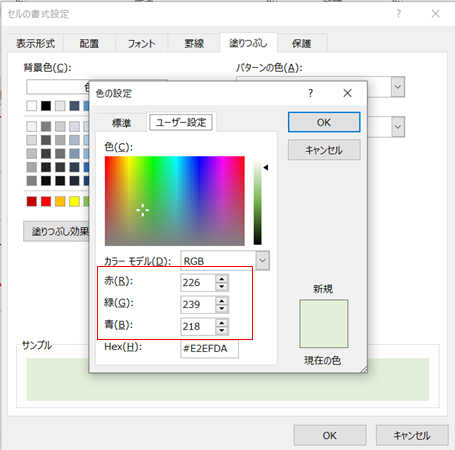
ネットで調べてもいいし、エクセルのセルの書式設定の画面で指定したい色のRGBを確認することもできます。下図の赤枠内でR・G・Bの数値が確認できます。background-color: rgb(226,239,218) とカッコ内にR・G・Bの順番で入力します。
ちなみにR・G・Bの下に見える「Hex」というところに表示されているのがコントロールCSSの時に使ったカラーコードというやつですかね。

ついでに周りを枠で囲ってみようと思います。枠はborderで指定します。
こちらの記事を見ながらやりました。
https://yossense.com/css-border/
.back-green {
background-color: rgb(226,239,218);
border: solid 1px;
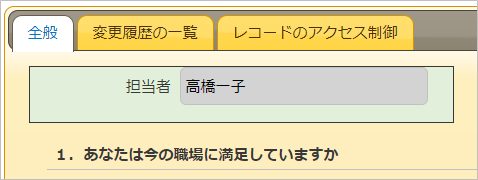
}さて、どうなったか見てみましょう。
う~~ん。微妙な感じだけどできたっちゃできた。

3.まとめ
コントロールCSSが入力欄のところ、フィールドCSSが入力欄を囲む周りの部分なのですね。
手順としては
①コントロールCSS(またはフィールドCSS)にクラス名を入力
②スタイルタブでクラス名を指定し、cssを記述する
ということですね。
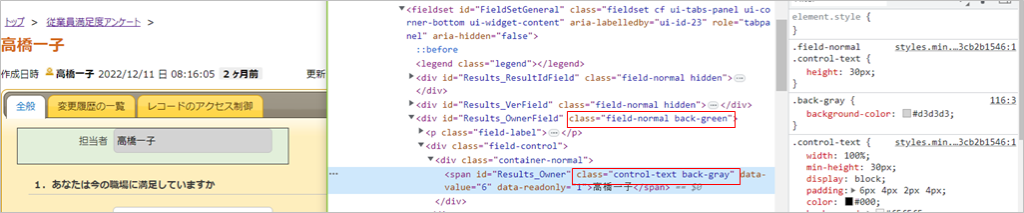
担当者のところで右クリック→検証 でちょっと中身を見てみましょう。(Cromeの場合です)
フィールドのところのclassに「back-green」、コントロールのところのclassに「back-gray」が追加されていますね!

複数の欄に同じスタイルを適用したい場合は同じクラス名を適用したい項目のコントロールCSS(またはフィールドCSS)に入力しておけば、一気にスタイルを適用することができます。
例えば分類項目A・C・Eの三か所のコントロール内を青くしたい!と思ったら分類項目A・C・EのコントロールCSSに同じクラス名(例えばback-blue)を入力しておき、スタイルで .back-blue{background-color:blue;} としておけばよいですね。ふむ、便利だ。
ところでクラスって何???というと、htmlの中では目印、みたいなものだと思っています。webスクレイピングやcss、javaScript等web周りでは「ここをなになにしたい」というときに「この要素(カタマリ)を・・・」と指定します。それを指定するときに目印があるといいですよね。目印にはタグ、id、クラスなどがあります。
htmlで<div id=”test” class=”testtest”> とあった場合、divがタグです。testがidです。testtestがクラスです。
タグはこの要素はこういった意味を持っていますよ、ということを大まかに示しています。要素を区切る際に絶対に必要です。
idは。。。なんでしょうね。これがあると要素が指定しやすいです。同じhtml文の中でidは重複させない、というルールがあります。htmlの中でそのidは一つだけ、だから指定しやすいんですよね。idがない場合もあります。どちらかというと、スクリプトで使用することが多いです。
classは。。。なんでしょうね。目印?スタイルを指定するときはクラスがよく使われます。idはhtmlの中で同じidを振れませんが、classは同じものを書けるので、「こことこことここにこの書式を適用したい」というときに同じクラス名を振っておくことで「このクラスにこの書式!」と指定できて重宝します。というわけで、スタイルで指定することが多いです。
と、ざっくり説明です。私が理解しやすいようにふんわりとらえたものであり、事実とはことなる場合があります。
こちらもどうぞ!スタイルをうんぬんかんぬんやってみたシリーズ
【pleasanter】編集画面のスタイルの変更をやってみる~クラス・id・タグでの指定
【pleasanter】編集画面のスタイルの変更~ラベル・見出し、ワイルドカードを使った指定方法も
4.参考文献
今回参考とさせていただいた記事です。ありがとうございました。
CSSとは?できることや書き方を初心者向けにわかりやすく解説
https://www.sejuku.net/blog/100547
CSS「border」で枠線を使いこなそう! デザインの幅が広がる
https://yossense.com/css-border/
CSSのcolorをrgb指定する方法を現役エンジニアが解説【初心者向け】
https://magazine.techacademy.jp/magazine/25111
プリザンター公式マニュアル
https://pleasanter.org/manual/table-management-extended-field-css
https://pleasanter.org/manual/table-management-extended-control-css
【HTML初心者入門】classの意味は?idとの違いは?使い方も解説!
https://web-camp.io/magazine/archives/12439
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!



コメント