前回、プリザンターのフィルターについていろいろ調べてみましたが、その中で「項目連携」という言葉に気が付きました。いままで気が付かずスルーしていた機能でした。項目連携単体、項目連携のフィルターでの利用について、やってみたいと思います。
※おことわり
2024年6月時点の情報です。プリザンターのバージョンは 1.3.50.2 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.プリザンターの項目連携とは
プリザンター公式マニュアルより
概要
引用元:https://pleasanter.org/manual/table-management-column-relations
「エディタ」の「分類項目」に親子関係を設定することができます。親の分類項目を選択した場合に子の分類項目の選択肢が自動で親の分類項目の選択した値に対応したものに切り替わるようにすることができます。
分類項目に親子関係を設定することができる。つまり分類Aで「関東」を選んだら分類Bでは関東の都道府県「東京都、神奈川県・・・」だけが選択肢として表示される、みたいなことを実現する機能。ってことかな。
知らなかったのでこれまで apiGet とか、項目のフィルターとかでやっていたような。。。
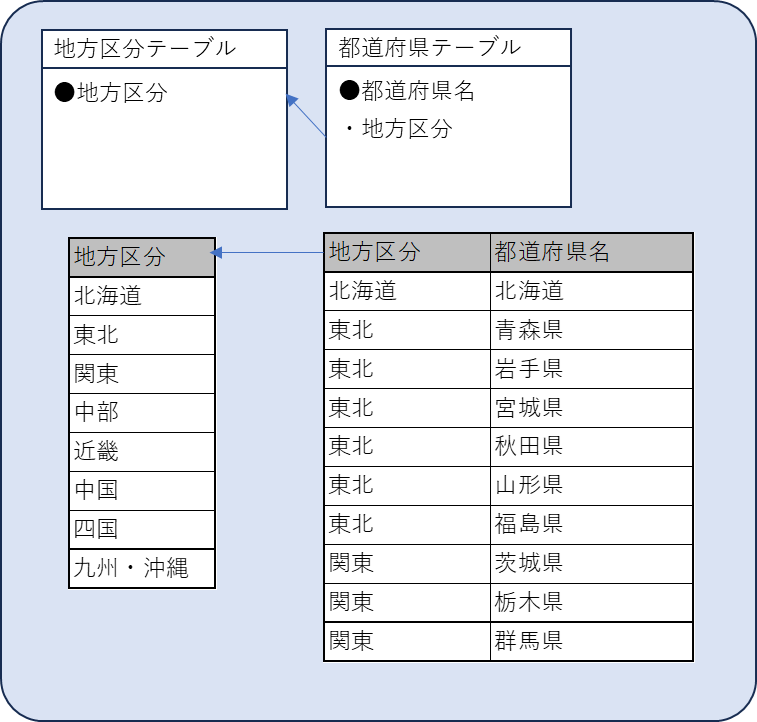
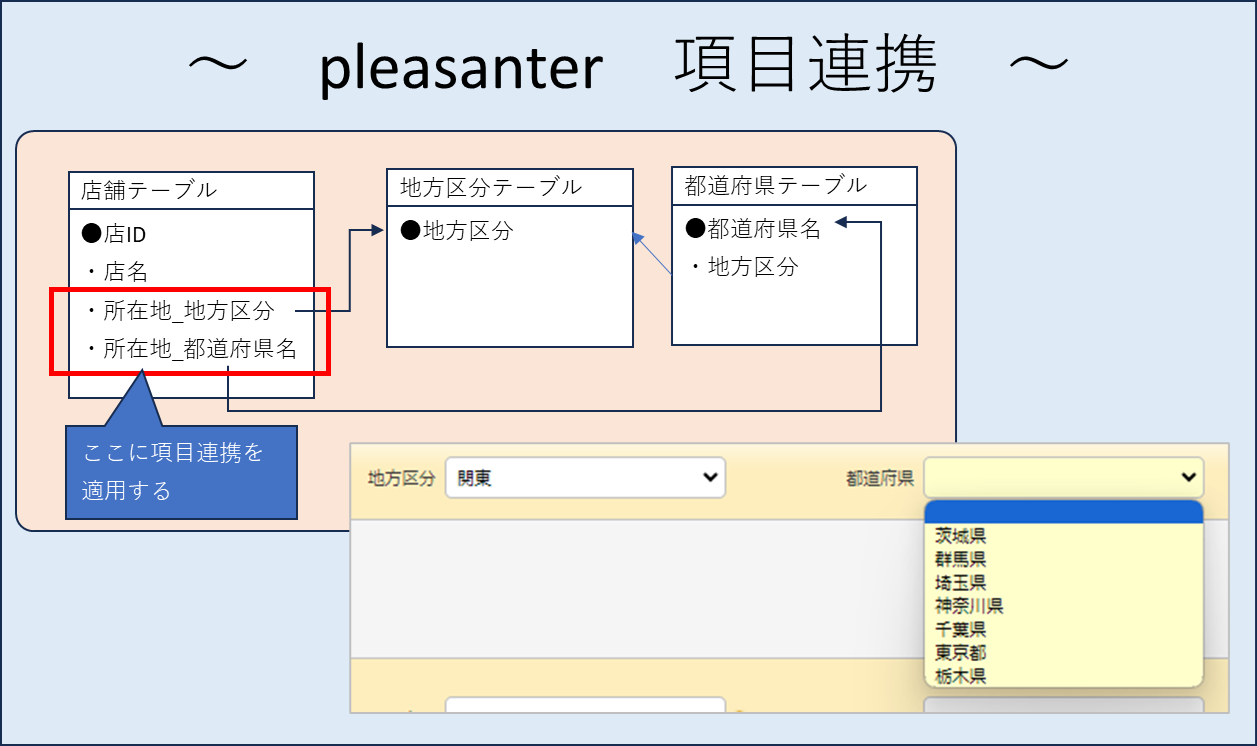
脳内で理解した図解
少なくとも2段階の親子関係が必要と思われる
①地方区分テーブル(関東、関西等)があり、都道府県テーブルが地方区分テーブルを参照している。

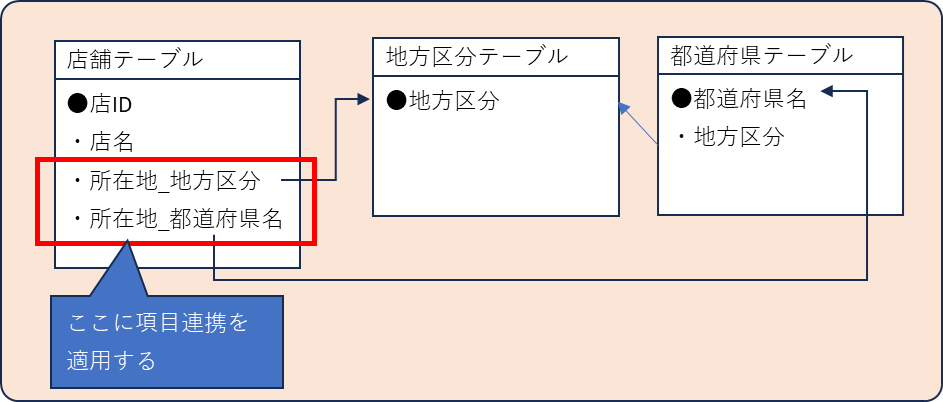
②店舗テーブルは①の地方区分テーブルと都道府県テーブルを参照している。

店舗テーブルにおいても①の地方区分テーブル、都道府県テーブルのリレーションシップを生かしたい。(店舗テーブルにおいても地方区分で「関東」を選んだらと同区検名は「関東」の都道府県だけを選択肢に表示したい)
というときに「項目連携」という機能を設定するとよいぞ、ということかな。
2.やってみる
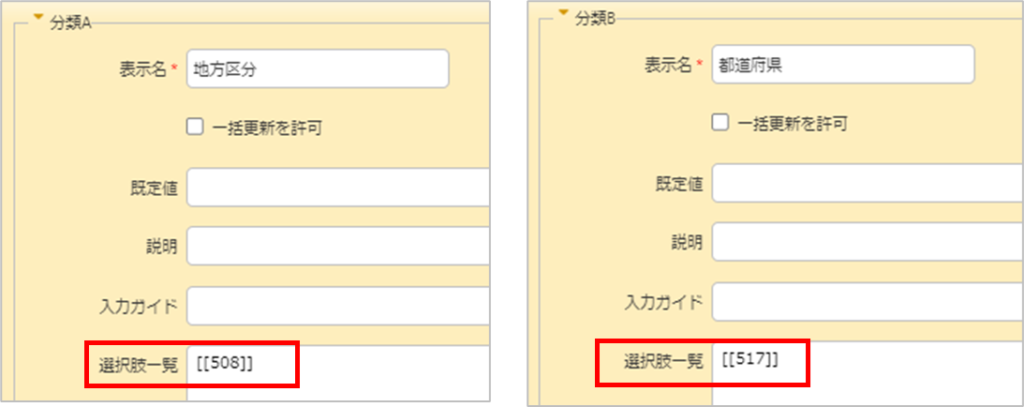
(1)使用するサイト(親テーブル)
●テーブル名:地方区分マスタ
・サイトID:508
・タイトル:地方区分

●テーブル名:都道府県マスタ
・サイトID:517
・タイトル:都道府県
・分類A:地方区分(サイト508をリンク)

(2)子テーブルの作成
(1)で作成済の親テーブル(マスタテーブル)を参照する子テーブル「店舗一覧」を作成していきます。
タイトルは「店舗名」、分類A「地方区分」→地方区分マスタを参照、分類B「都道府県」→都道府県マスタを参照。
●テーブル:店舗一覧
・サイトID:565
・タイトル:店舗名
・分類A:地方区分(サイト508をリンク)
・分類B:都道府県(サイト517をリンク)

(3)項目連携
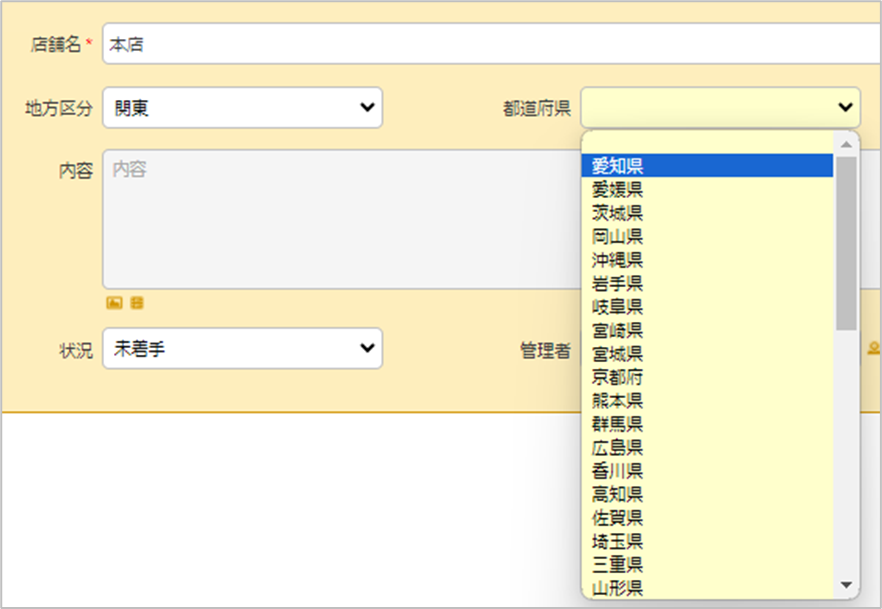
さてと、この時点で「店舗一覧」テーブルで「新規作成」でレコードを作成してみましょう。
店舗名を入力し、地方区分に「関東」を選択。都道府県を選択しようとすると。。。全部出てきてしましますね。

ここで!項目連携を設定していきます。
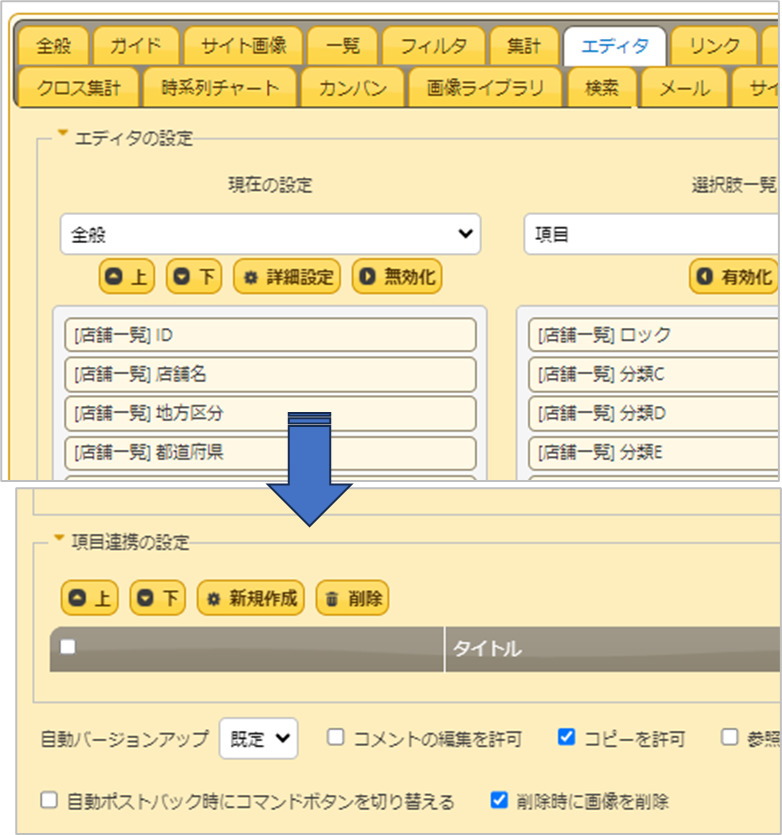
①テーブルの管理>エディタタブ
下のほうにスクロールしていくと「項目連携の設定」なるものがあるではないですか!
(なんでいままで気が付かなかったんだろう。。。)

②項目連携の設定の「新規作成」をクリックします。
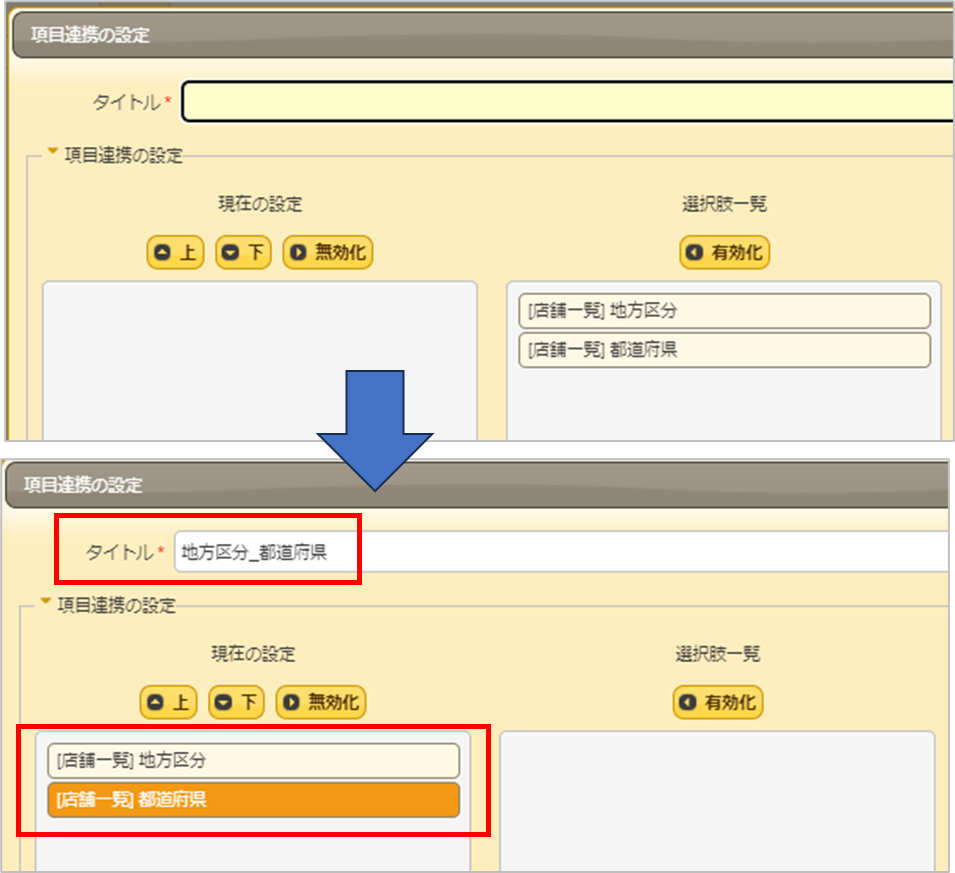
③タイトルを入力します(特に何でも)
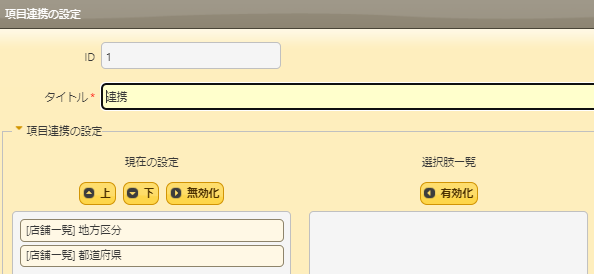
④項目連携を設定する項目を有効化します。

項目の上下の並びも肝心なのだそうです。
○○を設定すると、✖✖がきまる(✖✖の選択肢が絞り込みされる)の、○○が上で✖✖が下でないといけません。
この場合「地方区分」によって「都道府県」の範囲が決まるので、「地方区分」が上で「都道府県」が下です。
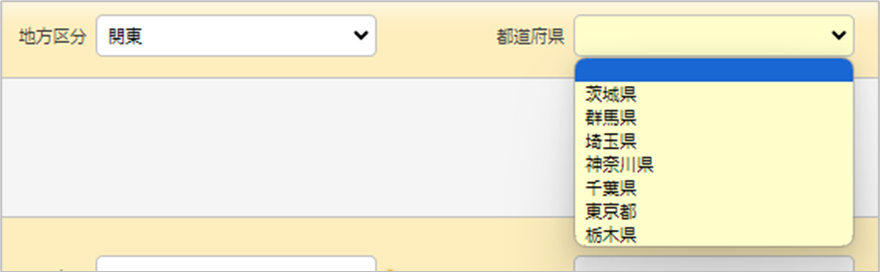
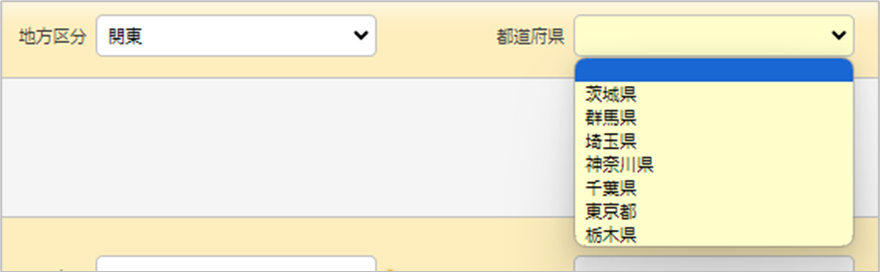
どうかな~。見てみましょう。お!地方区分「関東」を選択したら、都道府県は関東の都道府県に絞り込みされましたね!

4.フィルターでの「項目連携」の利用
エディタで「項目連携」を設定すると、フィルタでも利用することができます。
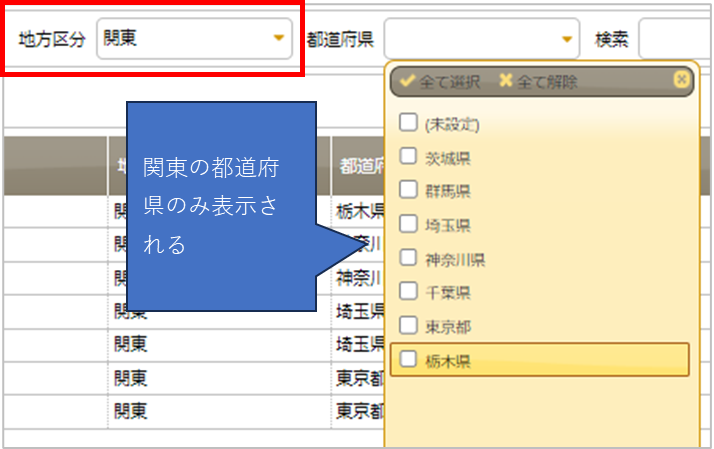
現在のフィルタの状態を見てみましょう。
地方区分を選択しても、都道府県名は絞り込みされていません。

フィルタの項目連携を設定します。
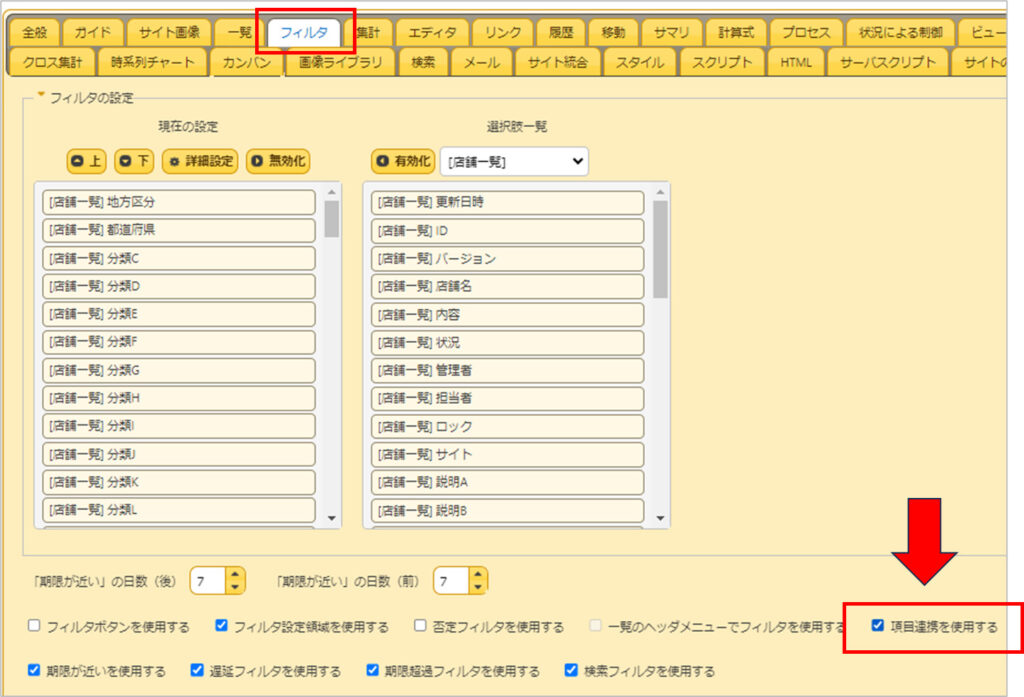
①テーブルの管理>フィルタタブ
②下のほうの「項目連携を利用する」のチェックをオンにする。

すると、地方区分を選択→都道府県は地方区分で絞り込みされた都道府県のみが表示されるようになりました。

ただですね。ちょっと「あれ?」と思ったのは、地方区分を選択せず、いきなり都道府県だけでフィルタすると一瞬フィルタされてぱっと元に戻っちゃう現象が起きました。フィルタで「項目連携を利用する」を適用すると親の地方区分を選択してからでないと都道府県を指定しても、フィルタが効かない状態になるのかもしれません。ものによっては逆に不便になるかもしれません。使いよう、ですね。
5.もうちょっとあれこれやってみる
以前、リンクしている項目を並べ替えして表示するとか、ほかの項目で絞り込みして表示するとかをやりました。
【pleasanter】テーブル間のリンクとプルダウンリスト~Sort、Filter~
そんな風にごにょごにょやっても項目連携は生きるのか、やってみる(疑りぶかい)
「都道府県マスタ」にチェックA「非表示」項目を設けました。
ここがオンの場合は「店舗一覧」テーブルで選択肢に表示しないことにします。
また、レコードID順に選択肢が表示されるようにしたいと思います。
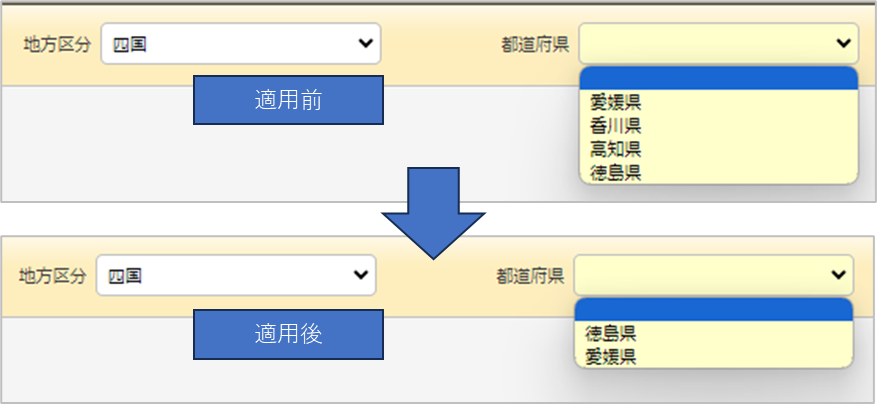
つまり、地域区分「四国」を選択すると非表示チェックがオフの県だけがID順に表示され、徳島県・愛媛県と選択肢として表示されるようにしたい。

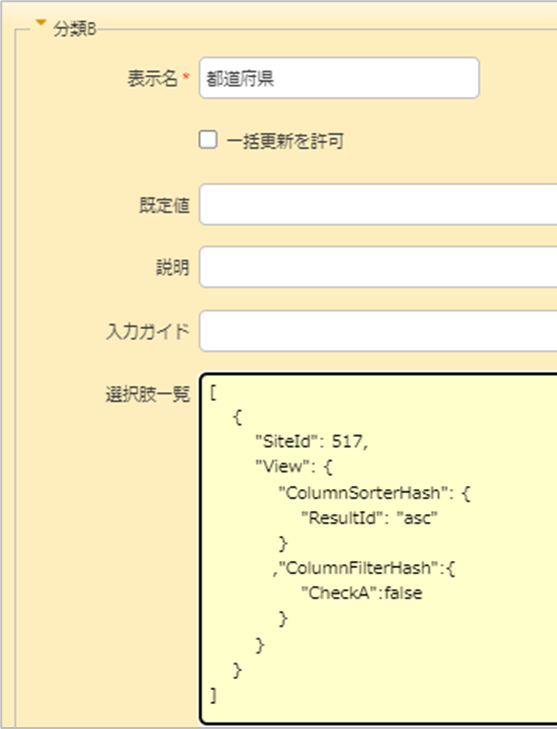
「店舗一覧」テーブルの「都道府県」の選択肢の部分を以下のコードで書き換えます。
ColumnSorterHashでレコードID順に表示されるように、
ColumnFilterHashでチェックA(非表示)がオフのレコードだけ表示
、としています。
[
{
"SiteId": 517,
"View": {
"ColumnSorterHash": {
"ResultId": "asc"
},
"ColumnFilterHash":{
"CheckA":false
}
}
}
]
結果を見てみましょう。できましたね。地方区分「四国」を選択すると、非表示チェックがオフの徳島県、愛媛県だけが期待された並び順で表示されました。

6.wikiを使った場合も項目連携はできるのか
選択肢にwikiを使用している場合も項目連携はできるのかな?とふと思ったので、やってみました。
結論から言うと、値,表示名 でwikiを設定した場合、できました、
表示名だけだとできませんでした。
「地方区分マスタ」テーブルをwikiに置き換えて、「都道府県マスタ」の分類Aの選択肢として利用します。
①wiki「地方区分マスタ」の用意
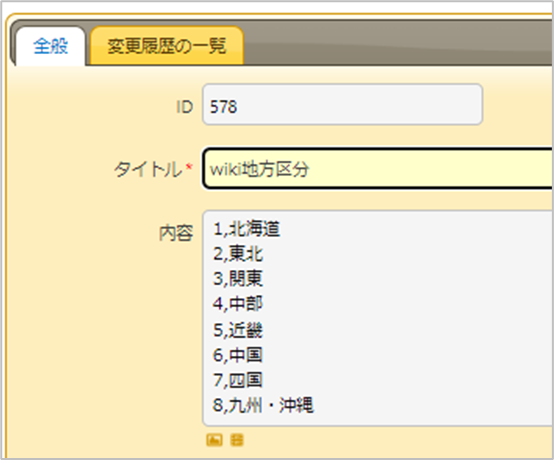
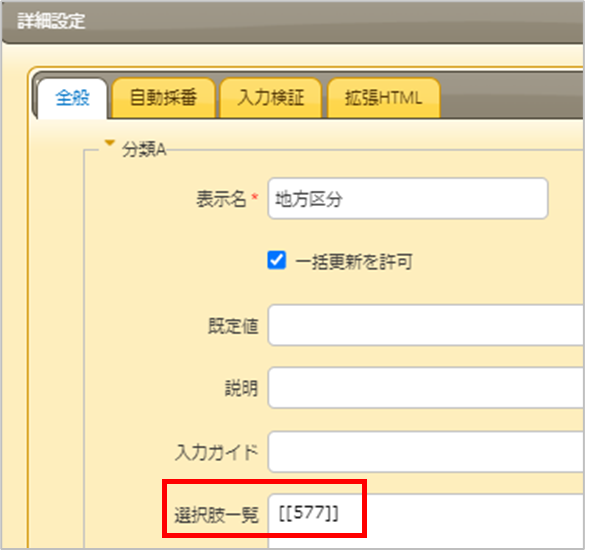
wikiを新規作成し、選択肢を下図のように 値,地方区分名 で設定します。
wikiの名前は「wiki地方区分マスタ」としました。

サイトIDを控えます。
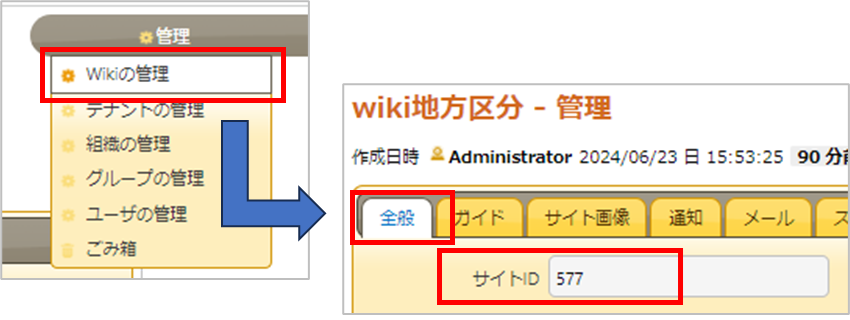
上に見えているIDと思いがちですが、管理>Wikiの管理>全般タブ に表示される「サイトID」を使用します。
このwikiのサイトIDは577ですね。

②「都道府県マスタ」の地方区分の差し替え
「都道府県マスタ」テーブルのエディタで分類A「地方区分」の選択肢をwikiのIDに変更します。

一覧画面にもどると地方区分のところがはてなになります。参照先テーブルを変更したためです。
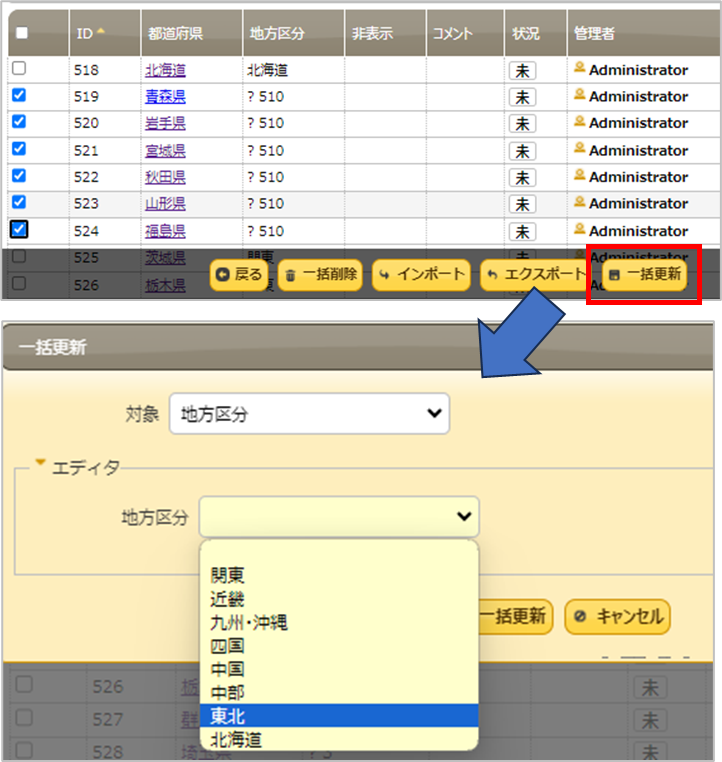
さきほど分類A「地方区分」の「一括更新を許可」にチェックしておいたので、一括更新して地方区分を修正します。

今回はテーブルを差し替えたため一括更新作業をやりましたが、この辺は本来やらなくてよい作業なのですがね。
③項目連携の設定
管理>テーブルの管理>エディタタブ
下のほうの「項目連携の設定」
今回は、いったん前のやつを削除して、新たに作成しましょう。

すると。テーブルを利用したときと同じように、できました。
ただし、wikiの設定時に 値,表示名 としないとできなかったです。
単に、
北海道,
東北,
関東,
・・・
みたいに、表示名だけだと項目連携が効きませんでした。たぶん。

6.最後に
apiGetやらなんやらを使ってやっていたのは、「項目連携」でよかったのかもしれない。
混乱しているので、後日整理しよう。
なんでこんな便利な機能をいままで見落としていたんだろうな~。
お読みいただきありがとうございました!
7.参考文献、記事
プリザンター公式サイトより
内部リンク
【pleasanter】テーブル間のリンクとプルダウンリスト~項目間の連携~
【pleasanter】テーブル間のリンクとプルダウンリスト~Sort、Filter~
【pleasanter】リンクとルックアップ
【pleasanter】wikiってなんだ?
【pleasanter】$p.apiGetをやってみた~単一レコードの取得
【pleasanter】$p.apiGetをやってみた~複数データを取得してプルダウンリストを作成する
【pleasanter】フィルタについてあれこれやってみた
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント