プリなまを見ていて、フィルタのところでへーっと思ったので、そのあたりをやっています。
2025.4.6.追記:2(3)分類、説明、内容、タイトル等のテキスト入力項目で、未入力のレコードをフィルタ抽出する
プリなま第23回を見て、スペースで項目が未入力のレコードをフィルタ出来ることを知って、追記しました。
※おことわり
2024年6月時点の情報です。プリザンターのバージョンは 1.3.50.2 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.はじめに
プリザンターのフィルタについて、いろいろやってみました。

2.フィルタ項目の指定
(1)フィルタ項目の指定
エディタで項目を設定していくと、フィルタのデフォルトは設定した項目が分類、数値、日付、チェックについては全部出ます。
項目数が多いと「おぇぇ」となるので、フィルタをかけそうな項目だけに限定しておくと、サイトの見た目がすっきりします。
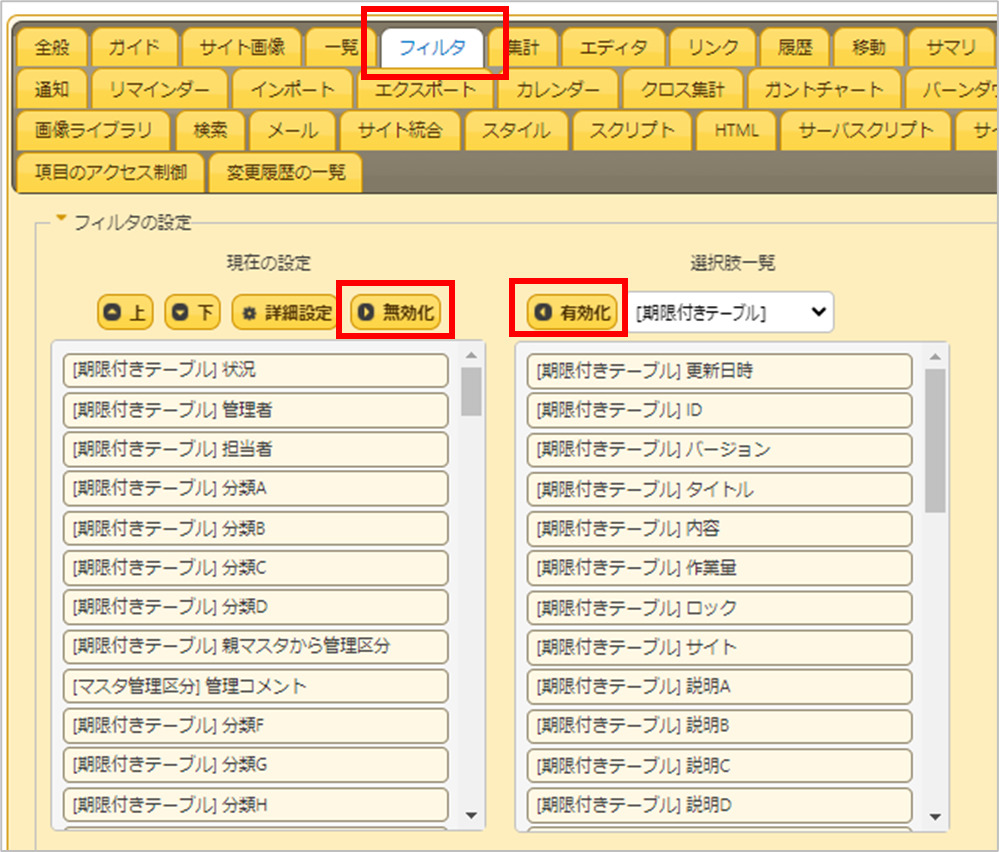
フィルタ項目の指定は、
テーブルの管理>フィルタ
タブで設定します。
項目を選択し、不要な項目は「無効化」ボタンで無効化します。
なお、使用していない項目もダーッと現在の設定の窓にでていますが、エディタで使用していない項目はフィルタに表示されませんので、すべてを一生懸命無効化する必要はありません。

(2)フィルタのオプション設定
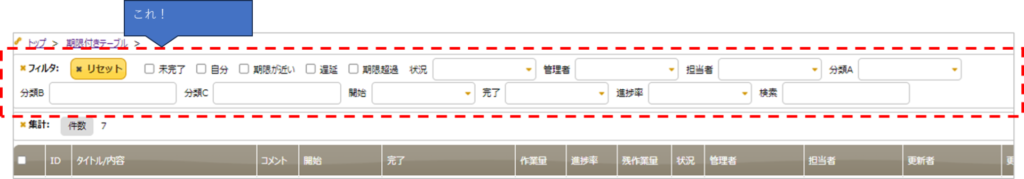
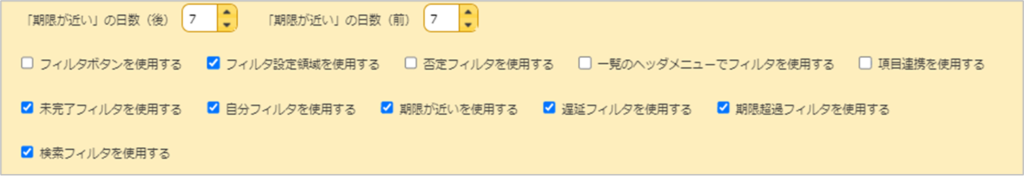
フィルタタブの下のほうを見てみると、なにやらいろいろ設定項目があります。

●フィルタボタンを使用する
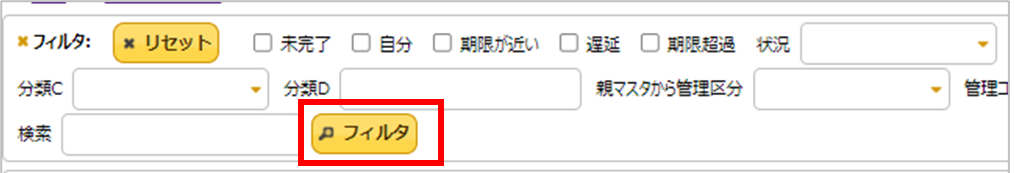
「フィルタボタンを使用する」のチェックをオンにすると、「フィルタ」というボタンが追加されました。

通常はフィルタ条件を入力するだけで、フィルタが実行されますが、「フィルタ」ボタンが表示されている場合は、フィルタ条件を入力し、さらに「フィルタ」ボタンを押すことでフィルタが実行されます。
●フィルタ設定領域を使用する
デフォルトはオンですが、チェックを外すとフィルタ条件を設定するエリアがなくなります。フィルタをかける必要がないサイトでこの領域じゃまだ、という場合はいいかもしれません。
●一覧のヘッダメニューでフィルタを使用する
オンにすると、一覧のヘッダーで、並べ替えだけでなくフィルタ条件も設定できるようになります。

フィルタを設定したいのに並べ替えしちゃったりして、入力が若干やりづらいので、個人的にはあまり好みではありません。
なお、前述の「フィルタ設定領域を使用する」をオフ、「一覧のヘッダメニューでフィルタを使用する」をオンにすると、フィルタ設定領域がなくてもフィルタがかけられます。
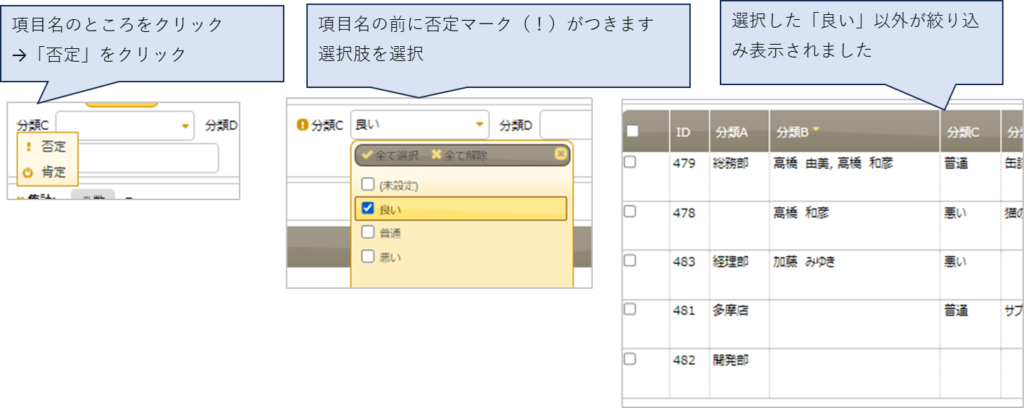
●否定フィルタを使用する
「否定フィルタを使用する」をオンにすると、「○○ではない」を絞り込み表示することができます。

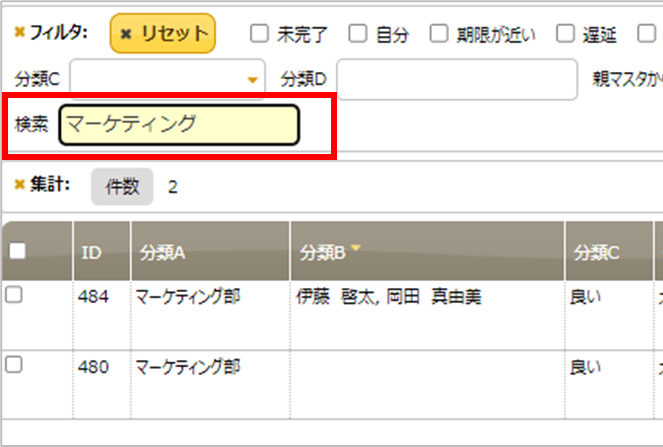
●検索フィルタを使用する
文字列検索ができる検索ボックスの表示、非表示を切り替えできます。検索ボックスは、入力された文字列を項目を限定せず検索し、絞り込み表示をすることができます。
デフォルトはオンです。表示したくないときはチェックを外します。

●項目連携:項目連携は長くなるので別でやります。
「項目連携」という機能があり、それをフィルターにも利用できるというものです。
こちら↓の記事でやっています。
【pleasanter】項目連携というものに今更気がついた
(3)フィルタの「詳細設定」でなにが設定できるのか
テーブルの管理>フィルタのタブで、項目を選択し「詳細設定」をクリックすると、細かい設定ができたりします。
●日付項目
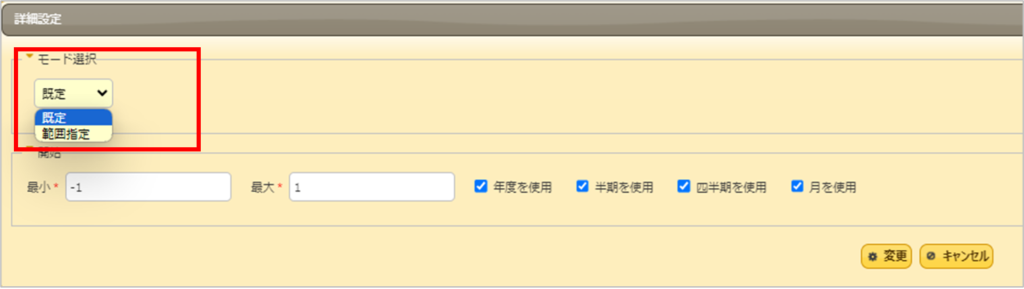
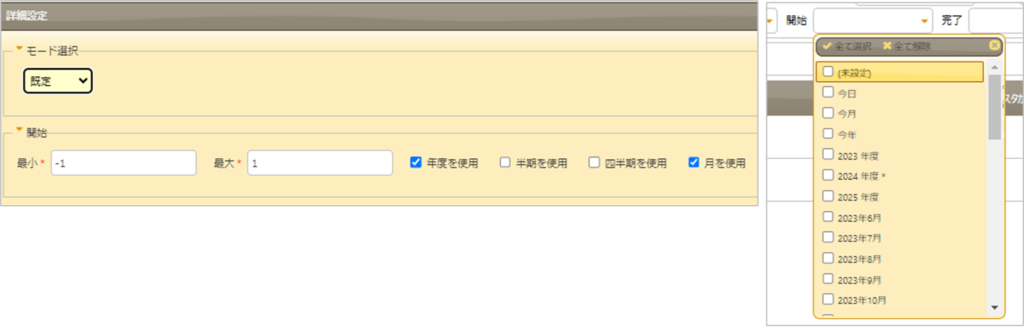
日付項目ではモードが選択できます。

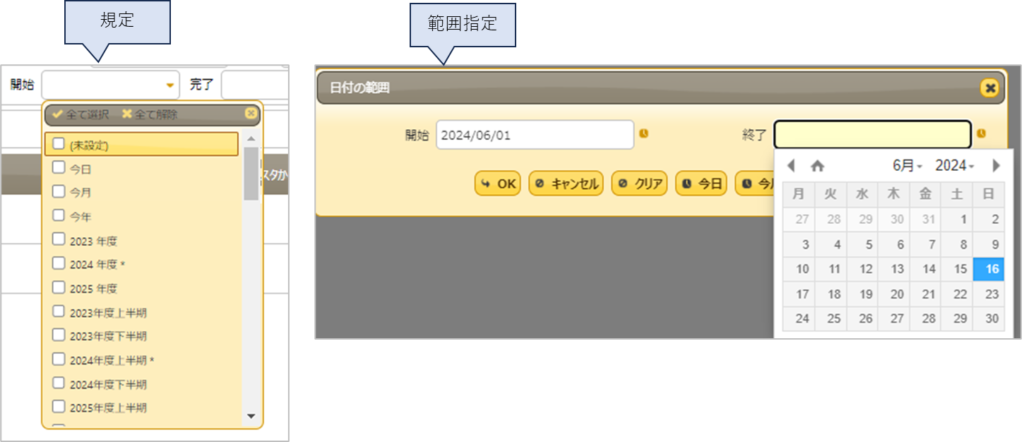
既定、範囲選択を指定したときのイメージはそれぞれ下図のようになります。

私は範囲指定のほうを使うことが多いです。
既定で「年度を使用」「月を使用」のチェックだけにしておくと、若干すっきりした感じがあります。想定される絞り込みのケースに合わせてセットしておくとよさそうです。

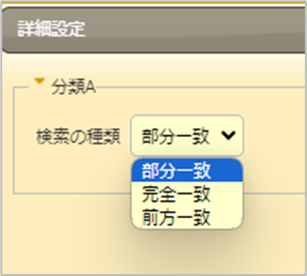
●分類項目
分類項目では、部分一致/完全一致/前方一致 が切り替えできます。
デフォルトは 部分一致 です。

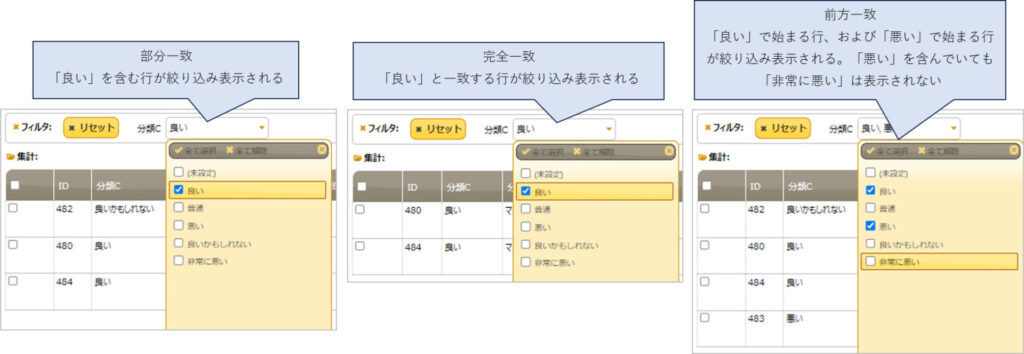
選択肢の項目で試してみます。
分類Cには 良い/良いかもしれない/普通/悪い/非常に悪い の選択肢が設定されています。
・部分一致:指定した語句を含む行を絞り込み表示
・完全一致:指定した語句と一致する行を絞り込み表示
・前方一致:指定した語句で始まる行を絞り込み表示

●チェック項目
オンのみ/オンとオフ が切り替えできます。
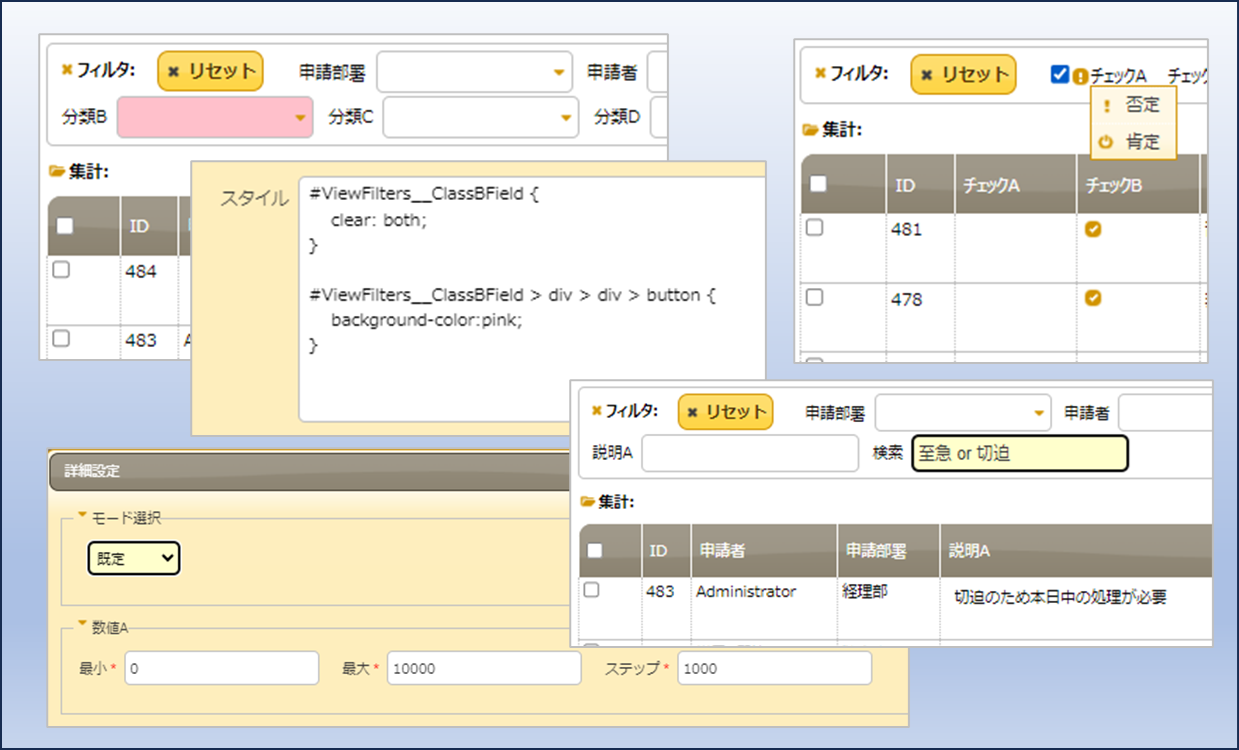
下図はチェックAは「オンのみ」、チェックBは「オンとオフ」にした状態です。

なお、「否定フィルタを使用する」をオンにしておくことで、チェックフィルタのコントロール種類が「オンのみ」であっても、「否定」かつ「オン」をフィルタすることで、オフの行を絞り込み表示できます。
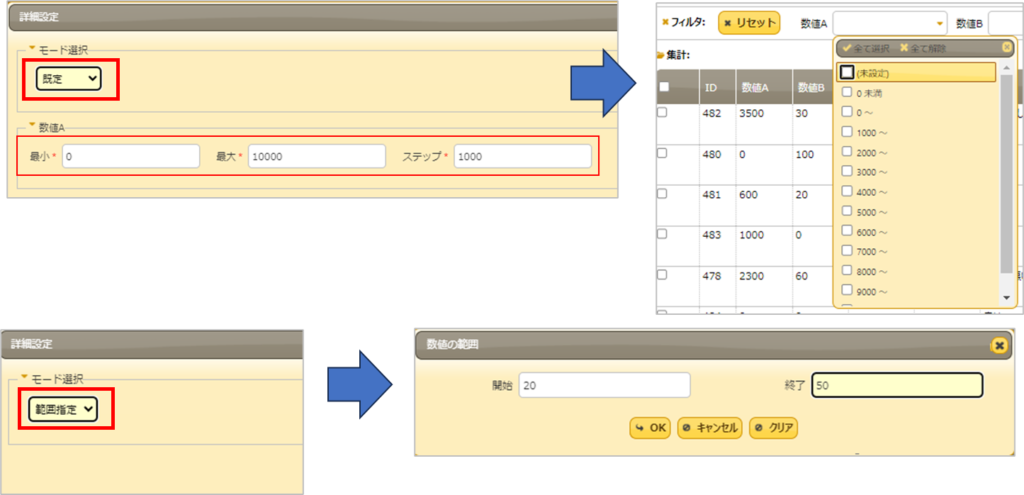
●数値項目
モード選択で 規定/範囲指定 が指定できます。デフォルトは「規定」です。
既定:最小値、最大値、ステップが指定できます。例えばステップを 100 にすると選択肢が100刻みになります。
範囲指定:フィルタをクリックすると範囲指定する画面が出ます。

3.フィルターをやってみる
(1)分類項目
申請部署は選択肢を [[Depts]] としています。
申請者は選択肢を [[Users]] としています。
なお、このサイトは「営業部」と「狭山店」にアクセス権が付与されているサイトです。
フィルタの様子を見てみましょう。
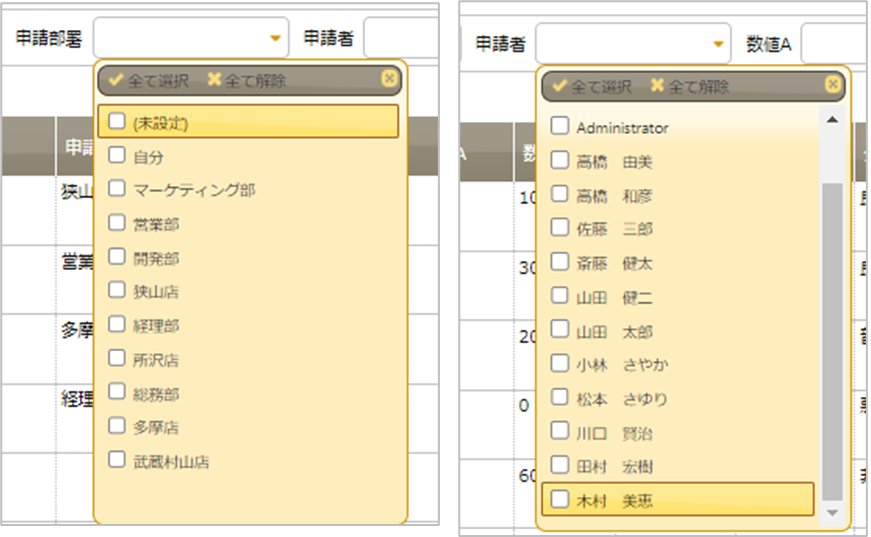
部署についてはアクセス権にかかわらず全部署が選択できるようになっています。
ユーザーについては「営業部」と「狭山店」のユーザーだけが選択できるようになっています。
なお、ユーザーについてはエディタで [[Users*]] とアクセス権にかかわらずユーザーを選択できるようにしておくと、当然のことながらフィルタでも全員表示されます。

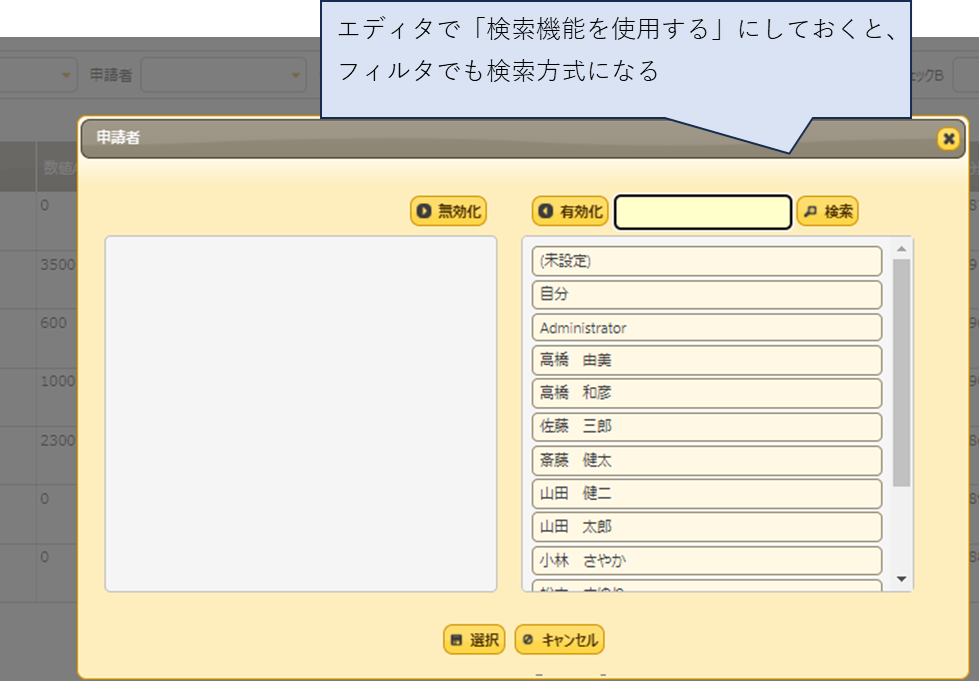
なおですね、人の名前で検索したいんだけど。。。という場合は、フィルタの設定ではなく「エディタ」のほうで、「検索機能を使用する」の設定となっていると、フィルタでも検索方式になります。

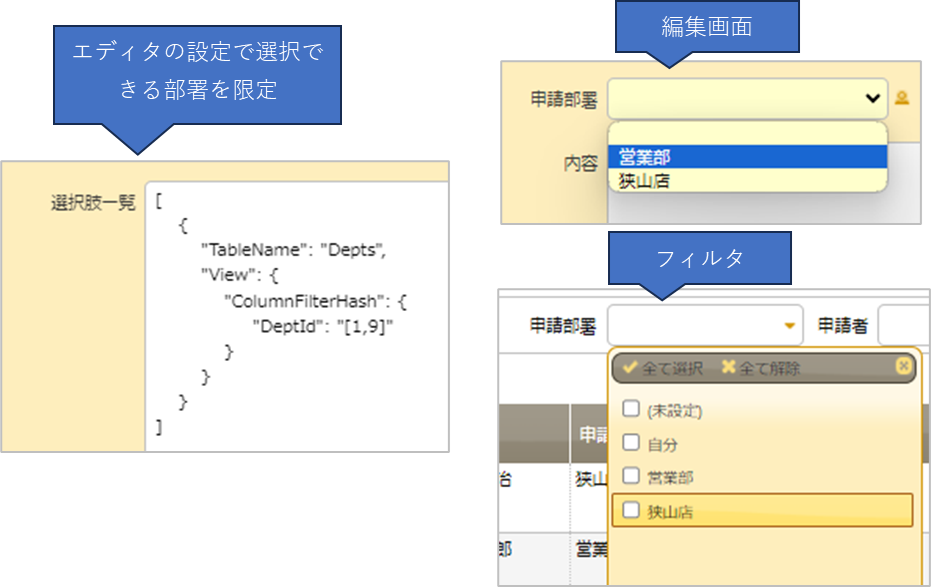
サイトのアクセス権にかかわらず、組織はすべて選択できるようになっていました。エディタのほうで選択できる部署を限定することにより、フィルタでも限定された範囲の選択肢となります。

つまりは、選択できるものが、フィルタでも表示されるわけですな。
(2)AND検索、OR検索
プリなま第6回でやっていたやつです。
説明項目でやってみます。

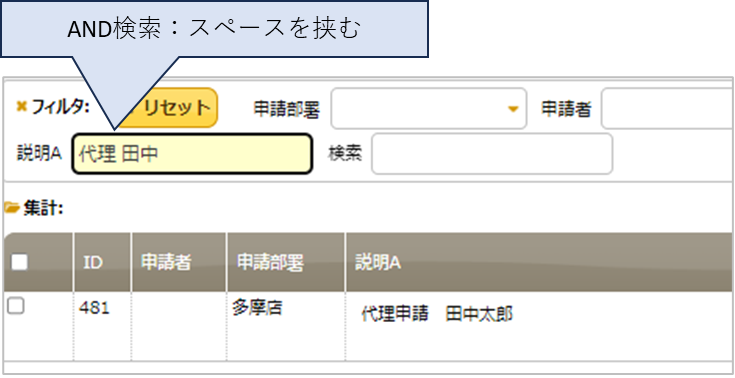
●AND検索:語句の間にスペースを挟みます
「代理」かつ「田中」を含む → 代理 田中

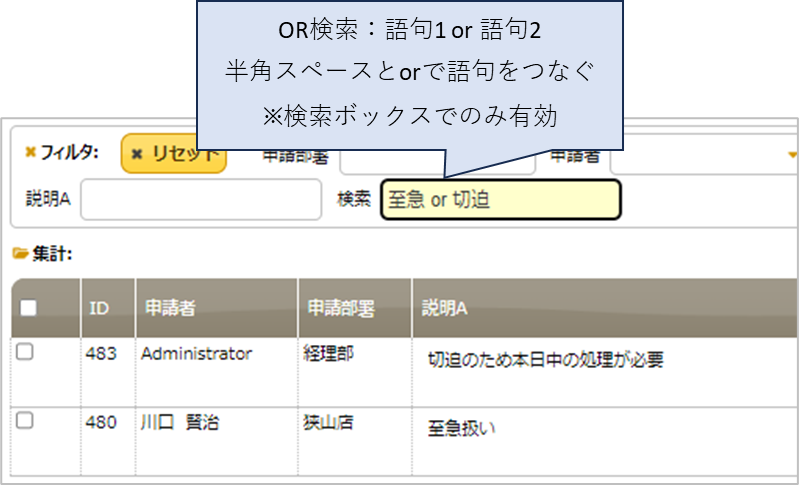
●OR検索:語句 or 語句
スペースorスペースで語句をつなぐ。スペースとorはすべて半角
※検索ボックスでのみ有効。

(3)分類、説明、内容、タイトル等のテキスト入力項目で、未入力のレコードをフィルタ抽出する
2025.4.6.追記:プリなま第23回を見て、スペースで未入力レコードを絞り込みできることを学習したため追記
公式マニュアルより
分類、タイトル、内容、説明テキストボックス
入力した文字列による検索が可能です。分類項目では選択肢が無い場合にテキストボックスでの検索が可能となります。検索キーワードはアルファベットの大文字/小文字を区別しません。複数の単語を空白で区切ることによりAND条件による検索が可能です。OR条件による検索には対応していません。項目が未入力のレコードを検索したい場合には、テキストボックスに半角or全角スペースを入力して、Enterキーを押下してください。
できるんですって!知らなかった。
「否定フィルタを使用する」を併用することにより、入力済のレコードを抽出、というのもできそうですね。やってみます。
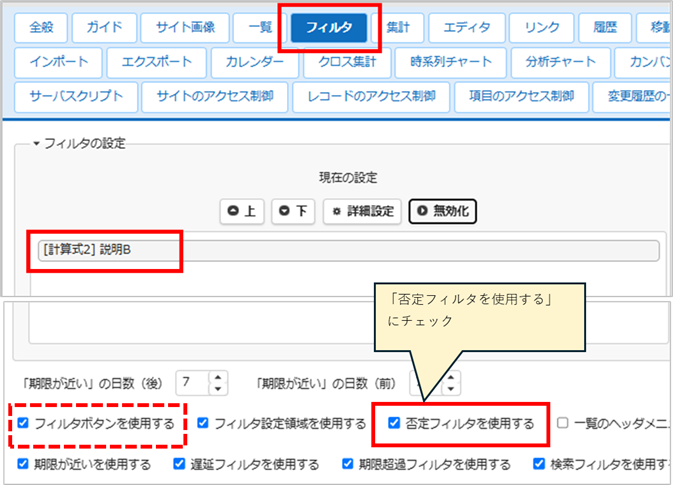
フィルタの設定
・説明Bを追加
・「否定フィルタを使用する」にチェック
・「フィルタボタンを使用する」にチェック(任意)

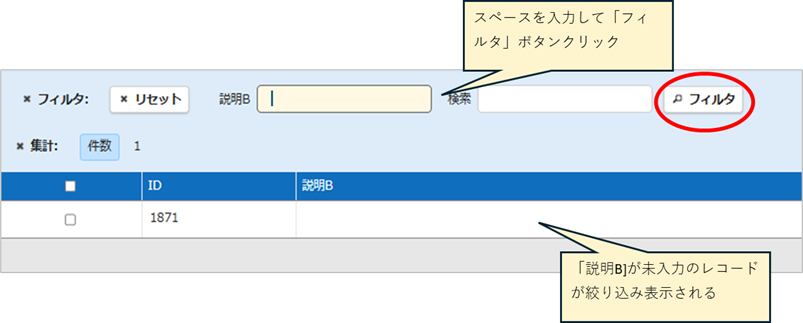
●「説明B」が未入力のレコードを抽出する

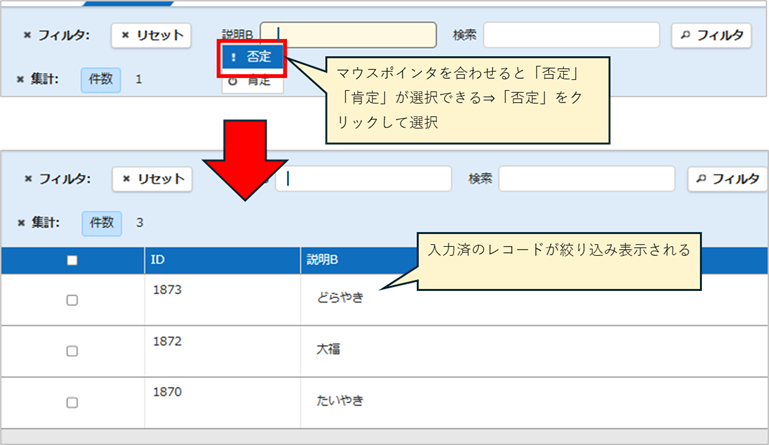
●「説明B」が入力済のレコードを抽出する

4.フィルターのスタイル
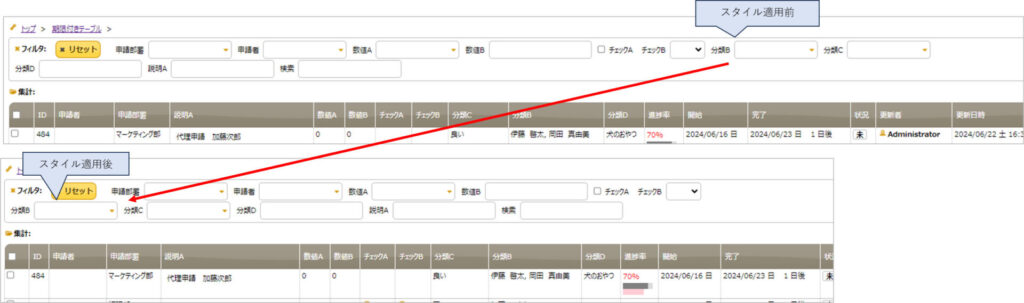
なんとなく、中途半端なので分類B以降を折り返して下の段に持ってきたい、というとき。
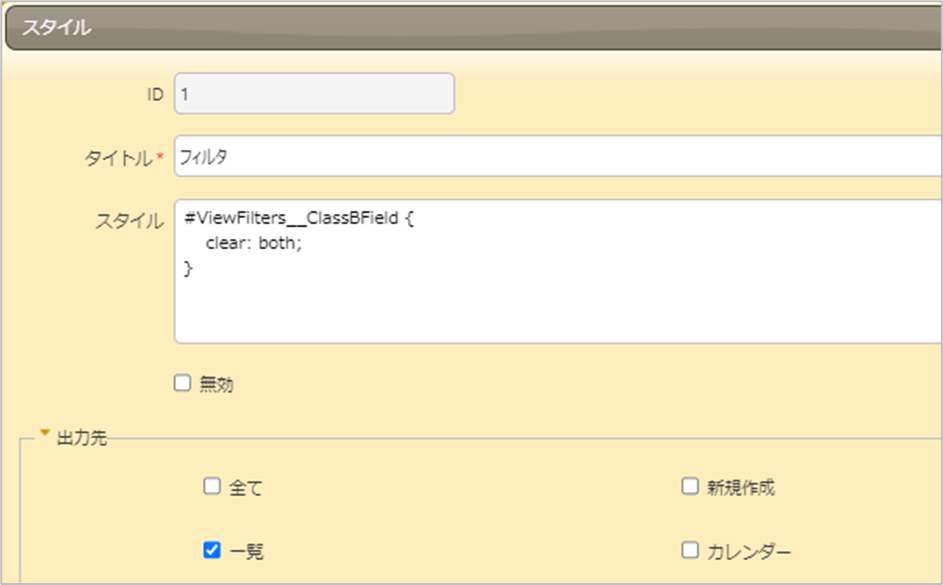
スタイルタブで以下のコードを入力します。出力先は「一覧」にチェックを入れます。
#ViewFilters__ClassBField {
clear: both;
}
すると、折り返しました!

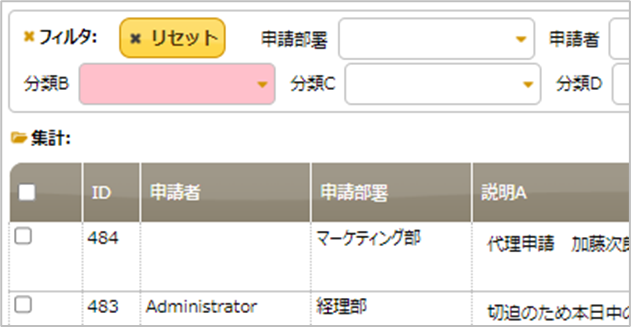
ついでに、分類Dのフィルタボックスをピンクにしてみたりしましょう。
スタイルに以下のコードを入力します。
#ViewFilters__ClassAField > div > div > button {
background-color:pink;
}ピンク!

5.最後に
今回はプリザンターのフィルターについて、ネチネチやってみました。
お悩み解決プリなまを見て、フィルタについてへーっと思ったので。
お読みいただきありがとうございました。
6.参考文献、記事
プリザンター公式サイト
開発者向け機能:スクリプト:$p.apiGet
開発者向け機能:JSONデータレイアウト:View
テーブル機能:レコードの検索(フィルタ)
お悩み解決プリなま
https://pleasanter.org/lp/pleanama
参考記事
[jQuery]でcssプロパティを動的に追加、変更、削除する
JavaScriptでセレクトボックスの選択要素を削除する方法を現役エンジニアが解説【初心者向け】
内部リンク
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント