プリザンター開発に挑んでいる初心者おばさん。
前回 【pleasanter】一覧のスタイル① では、列の幅の調整をやりました。今回はその続きで、一覧のスタイルについてもう少し研究してみます。色を付けたり、なんやかや。
※おことわり
2024年5月時点の情報です。プリザンターのバージョンは 1.3.50.2 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.ヘッダーの色の変更
(1)ヘッダーの色を変更
スタイルに以下のコードを入力します。ヘッダー部分を水色に、字の色を紺色にしています。
一覧画面のヘッダー部分のタグは <th> でしたので、タグ名で指定しています。
th {
background-color: #CCFFFF;
color: #0000CC;
}イメージ

(2)分類Aだけヘッダーの背景色を変更
分類Aだけ背景色を赤にします。セレクタの指定方法は、前回のようにdata-name属性で指定しています。
[data-name="ClassA"] {
background-color: red;
}イメージ

(3)クラスを利用した変更
編集タブで項目にフィールドcss、コントロールcssを設定することで独自のクラスを設定することができました。
一覧でもセルCSSを利用して、独自のクラスを追加し、クラス名を指定してスタイルを設定することができます。
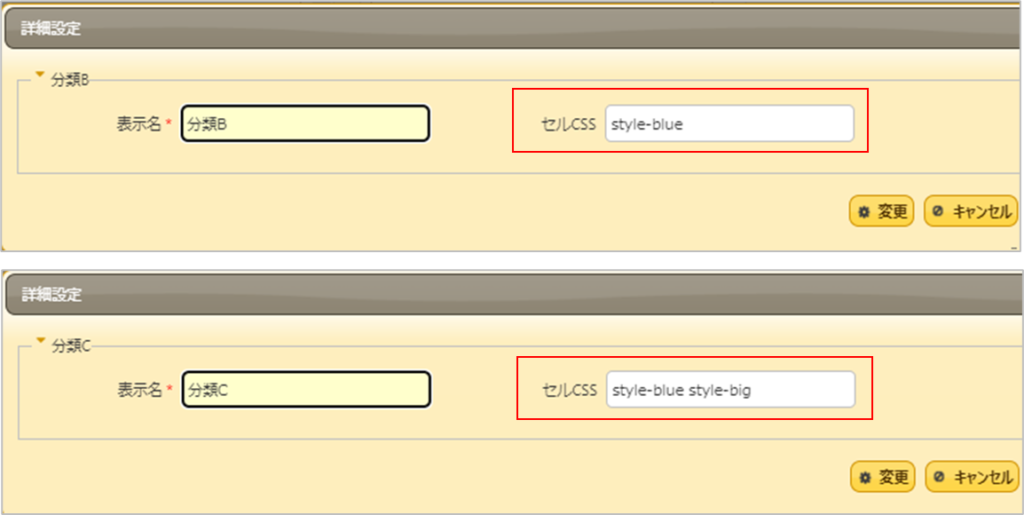
テーブルの管理:一覧画面:項目の詳細設定:セルCSS
テーブルの管理>一覧タブ>設定したい項目を選択し「詳細設定」ボタンクリック
セルCSSに自作のクラス名を入力します。
今回は、分類Bに style-bule
分類Cに 分類Bと同じ style-blue 、さらに sytle-big を入力しました。
複数のクラスを設定したい場合は半角スペースを空けて入力します。

スタイルタブで以下のコードを入力します。出力先は「一覧」としました。
.style-blue {
color: blue;
}
.style-big {
font-size: 1.5em;
}クラス style-blue には文字の色を青にする、と設定
クラス style-big には文字のサイズを1.5倍にする、と設定しました。
なんの1.5倍?というと親要素の文字サイズの1.5倍ということらしいです。
「更新」ボタンをクリックして変更を保存、一覧画面を見てみます。
分類BとCの文字色が青くなり、分類Cのフォントサイズが1.5倍になりました。

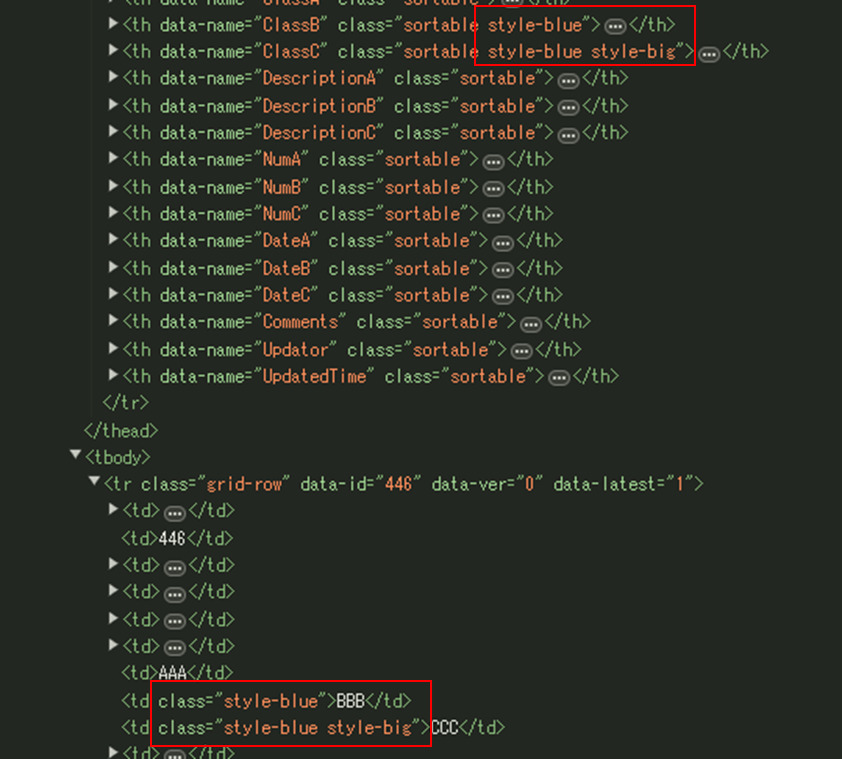
開発者用ツールで見てみます。クラスが追加されているのが確認できます。

2.高さの変更
公式サイトのFAQを見てやりました。
FAQ:一覧画面の行の高さを調整したい
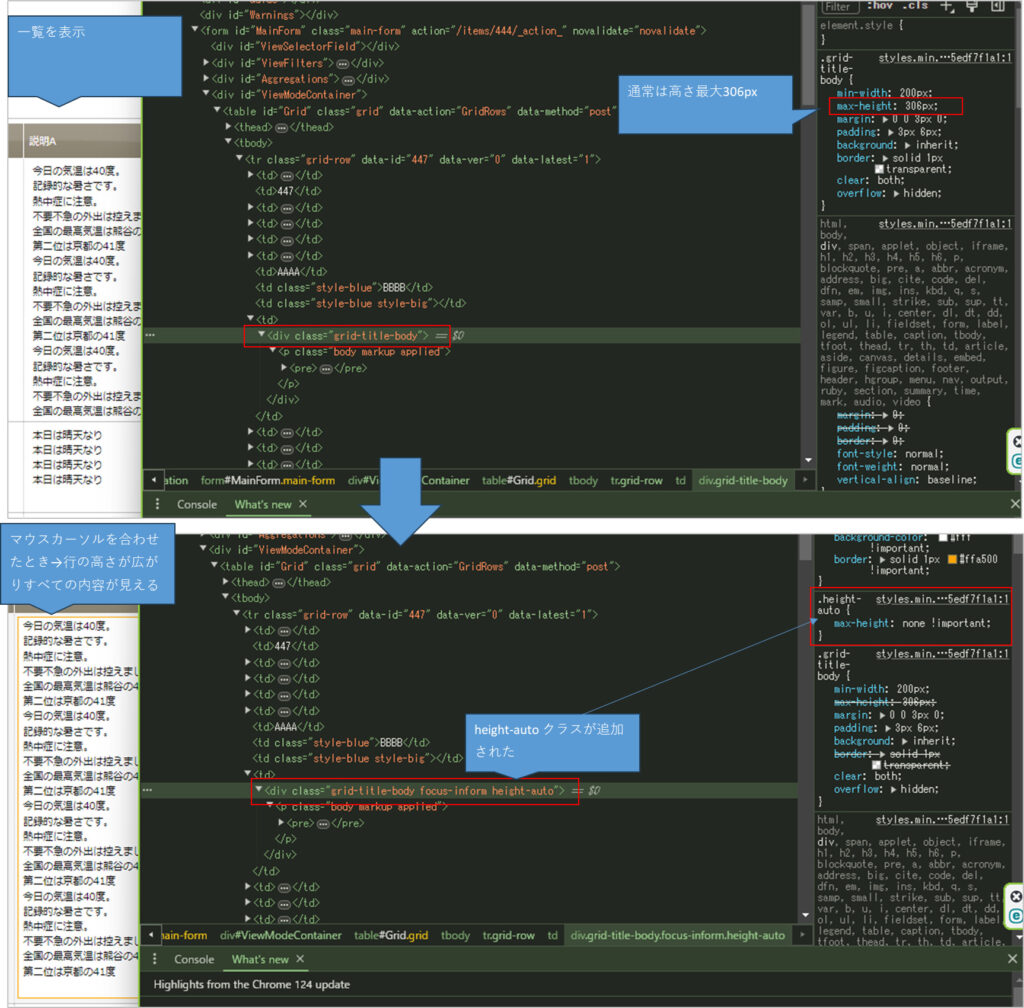
そもそもの設定
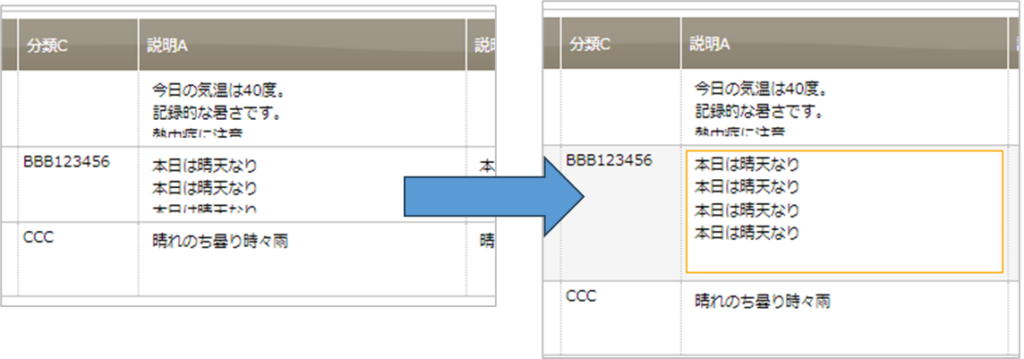
よくわからんかったけど、なんとなくつかめたのは、内容に合わせて高さが変わるが、高さの最大値は306px。しかーし、マウスポインタを合わせるとびよんと高さが広がり内容がすべて見えるようになる。すごい。マウスを合わせるとクラスが増えた←web界の初心者、驚く。

そもそもの高さをおさえて一度に表示する行数を増やしたいので、行の高さを一定の高さに揃えることとします。
スタイルに以下のコードを入力します。
.grid-row > td > * {
max-height: 50px !important;
}高さが固定されます。上記のコードだけだと、マウスカーソルを当てても内容に合わせて高さが高くなる仕様は打ち消されているようで、びよんと伸びません。

以下のコードとすると、びよんとのびる動きが復活します。
.grid-row > td > * {
max-height: 50px !important;
}
.grid-row > td > *:hover {
max-height: initial !important;
}.grid-row > td > *:hover
の :hover というのがマウスカーソルを合わせたとき、という指定になるようです。
【CSS】「:hover」とは?具体的な応用例についても紹介!【コピペ可】
initial というのが、属性値をリセットするそうです。
マウスカーソルを合わせたら、max-height を初期値に戻す?みたいな?わからんけどコピペしたらできたのでよしとしましょう。

2.条件によるスタイルの変更
(1)特定の条件で行の色を変える
開発者向け機能:サーバスクリプト:model
プリなま 第一回④一覧画面で行ごとに色を変える
プリなまでやっていたので、実践してみます。
サーバースクリプト model の ExtendedRowCss を利用します。
数値Aが1000以上の行をピンクにします。
サーバースクリプトとスタイルの両方に設定が必要です。
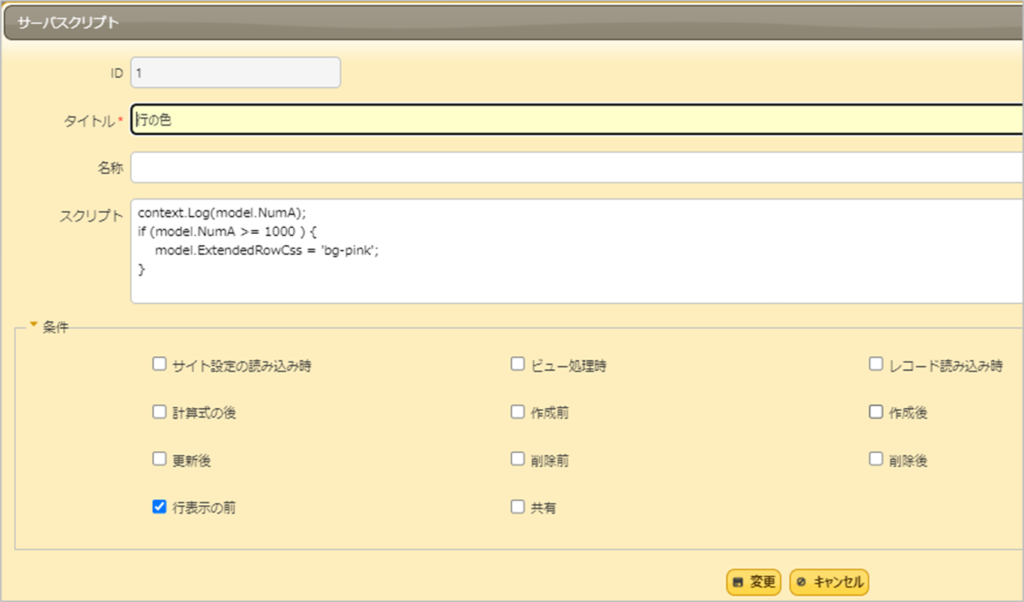
①サーバースクリプトに以下のコードを入力します。出力先は「行表示の前」とします。
※context.Logの部分は値がとれたかの確認したかったものなので、必要ではありません。
context.Log(model.NumA);
if (model.NumA >= 1000 ) {
model.ExtendedRowCss = 'bg-pink';
}
②スタイルにクラス bg-pink のCSSを設定します。
.bg-pink {
background-color: pink;
}数値Aが100以上の行がピンクになりました。

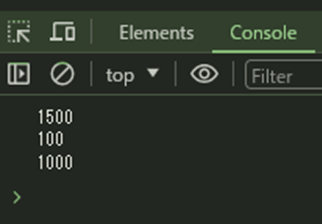
開発者用ツールのコンソールを見てみると1500,100,1000と出ています。
1行ずつ、よいしょよいしょと行を表示していく都度、スクリプトが走っている感じですかね。

(2)特定の条件でセルの色を変える
ExtendedCellCss を利用します。今度は model ではなく columns です。
以下のサイトで学習し、実践してみたものです。
プリザンターの一覧画面で特定条件のセルに色をつける(サーバスクリプト)
数値Aが1000より大きいときは数値Aのセルをピンクに、500より小さいときはセルの色を水色にします。
こちらもサーバースクリプトとスタイルの設定が必要です。
①サーバースクリプト
以下のコードをサーバースクリプトに入力します。出力先は「行表示の前」です。
if (model.NumA > 1000) {
columns.NumA.ExtendedCellCss = 'bg-pink';
}
if (model.NumA < 500) {
columns.NumA.ExtendedCellCss = 'bg-blue';
}②スタイルに以下のコードを入力します。
.bg-pink {
background-color: pink;
}
.bg-blue {
background-color: cyan;
}できました!

3.最後に
今回も、一覧のスタイルについてあれこれやってみました。
「お悩み解決 プリなま」の「条件により行の色を変える」を見て、ほほう、と思ったので項番2で実践しています。
プリなま、初心者にはお勧めです。見るだけで「私にもできる」気になります。
動画の目次?はこちらです。サンプルコードもあるです。
皆さまからいただいたお悩みを解決する生配信「プリなま」そのアーカイブ動画をサンプルコード付きで公開
4.参考文献、記事
公式サイト
プリザンターの一覧画面で特定条件のセルに色をつける(サーバスクリプト)
皆さまからいただいたお悩みを解決する生配信「プリなま」そのアーカイブ動画をサンプルコード付きで公開
参考とさせていただいた記事
【プリザンター】 第74回)一覧のスタイルの変更がもっと便利に!
CSS2: border-collapse プロパティ – テーブル要素のセル境界の表示方法
【CSS】display:tableの書き方、使い所を初心者にもわかりやすく解説
開発者向けのウェブ技術 CSS: カスケーディングスタイルシート word-break
【CSS】max-width・max-height・min-width・min-hrightの解除方法
【CSS】「:hover」とは?具体的な応用例についても紹介!【コピペ可】
内部リンク
【pleasanter】一覧のスタイル①
【pleasanter】編集画面のスタイルの変更~ラベル・見出し、ワイルドカードを使った指定方法も
【pleasanter】編集画面のスタイルの変更をやってみる~クラス・id・タグでの指定
【pleasanter】文字の色を変えたりするちょっとしたスタイルの変更をやってみる
【pleasanter】ラベルを長くしたり短くしたりする~構造を理解したらいろいろうまくいった~
【pleasanter】入力欄を広くしたり狭くしたりする~構造を理解したらいろいろうまくいった~
【pleasanter】編集画面のボタンを表示したり非表示にしたりする~スタイル・スクリプトの利用~
【pleasanter】いろいろ非表示にしてみた
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント