プリザンター開発に挑んでいる初心者おばさん。会社でやっていて、一覧の横幅が思うようにならなかったので、ちまちま家で研究しました。
※おことわり
2024年5月時点の情報です。プリザンターのバージョンは 1.3.50.2 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.はじめに
会社でやっていて、一覧の横幅が思うようにならなかったので、ちまちま家で研究してみた。
おもに以下の公式サイトの FAQ を見ながらやりました。
2.一覧画面の列の横幅の調整
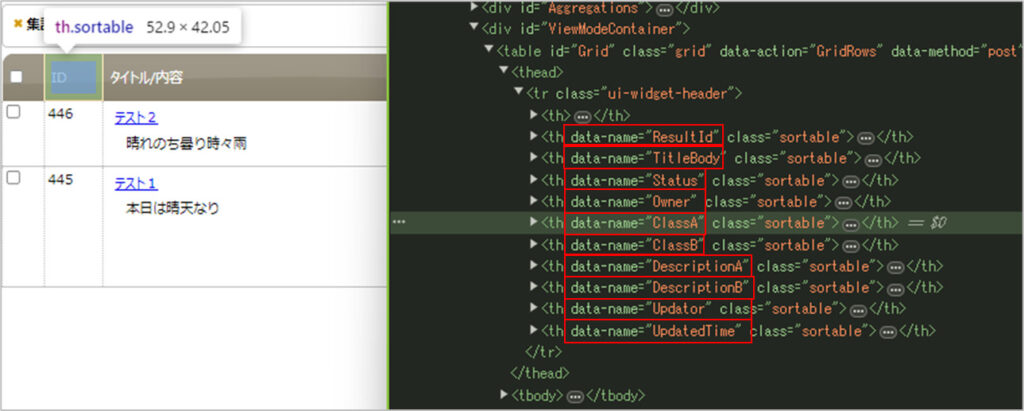
一覧画面の例。開発者用ツールでスタイルなどをのぞいてみたけどよくわからなかった。

一覧画面自体を画面横幅いっぱい width:100%
最低の横幅はあり、入力値や分類項目か説明項目かなどの種類により、適当に調整されている?ように見える。
(1)比率でやってみた
担当者・分類、説明項目で幅を一定にしたいと思います。
比率でやってみます。
スタイルに以下のコードを入力します。出力先は「一覧」にチェックします。
比率は目分量でエイやです。O型なもので。
.grid-title-body {
min-width:0;
}
[data-name="ResultId"],
[data-name="Status"]
{
width: 3%;
}
[data-name="Owner"],
[data-name^="Class"]
{
width:6%;
}
[data-name="TitleBody"],
[data-name^="Description"]
{
width:20%;
}こうなりました。測ってないけど、担当者と分類が同じくらいの幅で、説明とタイトルが同じくらいの大きめの幅で、こんなもんじゃね?って感じ。

簡単にcssコードの解説。
スタイルを指定する css は
何を { どのように } と書きます。
「何を」 の部分は タグやID、クラスなどで「この要素を!」と指定します。
「どのように」の部分は 何を:どうする と書きます。 例えば 背景色を黒で は background-color : brack; のように書きます。
こちらの記事がわかりやすかったです。
CSSのセレクタとは?覚えておきたい25種類と書き方
.grid-title-body { min-width:0; }
これは、要るか要らないかわからなかったのですが、タイトル/内容、内容および説明項目の最小の幅が200pxに設定されているとのことでしたので、最低の幅200pxを解除しています。
FAQ:一覧画面の列の幅を調整したい
[data-name=”ResultId”],
[data-name=”Status”]
{
width: 3%;
}
IDと状況の列を全体の3%の指定にしています。
一覧の列を幅を指定する際は [data-name=”XXXX”]とすると、対象の列を指定できます。
XXXX部分が何になるかは、開発者ツールで見てみるとわかります。
また、カンマで区切ってつなげると、複数の要素を指定できます。

[data-name=”Owner”],
[data-name^=”Class”]
{
width:6%;
}
こちらも同じように指定しています。担当者と分類項目を全体の6%と指定しています。
分類項目は
[data-name^=“Class”] → Classで始まる と指定しています。
同様に、タイトル/内容と説明項目は20%と指定しています。
更新者と更新日時は余った分でいいやと思って、指定していません。
(2)固定値でやってみた
項目を増やしました。担当者と管理者が幅が狭くなり折り返してしまったので、広げたいと思います。
スタイルに以下のコードを入力します。出力先は「一覧」にチェックします。
[data-name="Owner"],
[data-name="Manager"]
{
width: 600px;
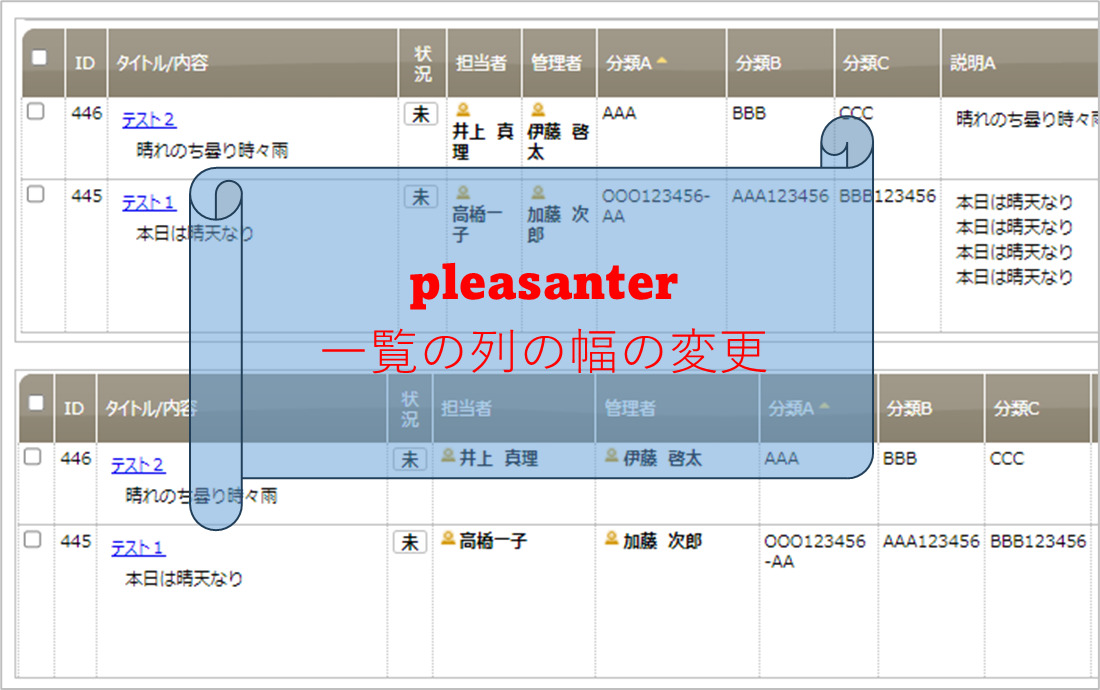
}スタイル変更前後の画面イメージです。
担当者と管理者は広がった。よかった。ほかの項目がちょっと詰まったり、融通してくれているようです。

(3)一覧全体の幅を広げてみた。
項目をもっと増やしました。
すると、担当者と管理者の幅を600pxと指定するスタイルが無視されてしまいました。

後のほうの項目は横にはみ出ちゃっていいから、とにかく担当者・管理者の横幅はキープしたい!
table:100% となっていた、ここを120%広げてみました。(だいたいでやってみた)
table {
width: 120%;
}
[data-name="Owner"],
[data-name="Manager"]
{
width: 600px;
}できた。適当だが、これでいいのだろうか。

3.最後に
スタイルをあれこれするのに、web界の素人はこちらの記事に大変助けられています。
CSSのセレクタとは?覚えておきたい25種類と書き方
ありがとうございます!
あとですね、web界の素人がプリザンターであれこれやりたいが。。。むむむむとなってしまいますが、「お悩み解決 プリなま」を見ると非常に良いです。見るだけで「私にもできる」気になります。
正直なところ、公式サイトのマニュアルを見ても素人には「ちょっと何言ってるかわからない」となってしまうことがあるのですが、動画の「プリなま」を見るとわかるんです!親切に説明してくださってるんです。プリザンターの生みの親かつインプリム社長の内田さんが直々に。わかりやすいんです素人にも。
動画の目次?みたいなページがあるので、そこで興味のある所を探してみるもよし。第一回から通してみるもよし。私は第一回から通しで見始めています。
動画の目次?はこちらです。サンプルコードもあるです。
皆さまからいただいたお悩みを解決する生配信「プリなま」そのアーカイブ動画をサンプルコード付きで公開
本記事の次の回で、プリなまで学んだことも含めて一覧のスタイルをやっていますので、よろしければそちらもどうぞ。
【pleasanter】一覧のスタイル②
4.参考文献、記事
公式サイト
皆さまからいただいたお悩みを解決する生配信「プリなま」そのアーカイブ動画をサンプルコード付きで公開
参考とさせていただいた記事
【プリザンター】 第74回)一覧のスタイルの変更がもっと便利に!
CSS2: border-collapse プロパティ – テーブル要素のセル境界の表示方法
【CSS】display:tableの書き方、使い所を初心者にもわかりやすく解説
開発者向けのウェブ技術 CSS: カスケーディングスタイルシート word-break
内部リンク
【pleasanter】編集画面のスタイルの変更~ラベル・見出し、ワイルドカードを使った指定方法も
【pleasanter】編集画面のスタイルの変更をやってみる~クラス・id・タグでの指定
【pleasanter】文字の色を変えたりするちょっとしたスタイルの変更をやってみる
【pleasanter】ラベルを長くしたり短くしたりする~構造を理解したらいろいろうまくいった~
【pleasanter】入力欄を広くしたり狭くしたりする~構造を理解したらいろいろうまくいった~
【pleasanter】編集画面のボタンを表示したり非表示にしたりする~スタイル・スクリプトの利用~
【pleasanter】いろいろ非表示にしてみた
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント