プリザンター開発に挑んでいる初心者おばさん。
プリザンターに触れていて「wiki」って目にしたことあるけど、いったい何に使うんだろうというのがわからなかったけど、わかったような気がしたのでここに記録します。
※おことわり
2024年3月時点の情報です。プリザンターのバージョンは 1.3.50.2 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.wikiってなんだ
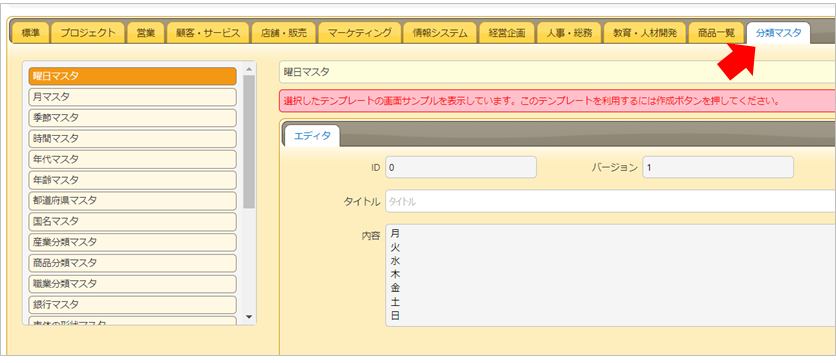
プリザンターで日報を新規作成しようと思って、テンプレートを色々見ていて、最後のタブに「分類マスタ」というのがあって、なんかほかのテンプレートと様子が違う。あれ?これ?もしや。。。と調べてみたら、どうやらこれがwikiというものらしい。

プリザンター公式HPより
Wikiとは
引用元:https://pleasanter.org/manual/wiki
Wiki機能は「マークダウン」に対応したマニュアルやリンク集を作成できるページです。テーブルの分類項目の選択肢(マスタデータ)として使用する(※)こともできます。Wikiによるマスタデータを使用すると、ユーザ選択の表示順を指定したり、複数テーブルの分類項目を一元管理することができます。
マニュアルやリンク集、分類項目のマスタデータとして使用できる、とありますね。
プリザンター公式HPより
Wiki機能
Wiki機能:選択肢一覧のマスタデータとして使用する
リンク集等はダッシュボードでもいいのかなと思いますが、あちこちのテーブルで使う分類項目を置いておくのはいいな、と思いました。
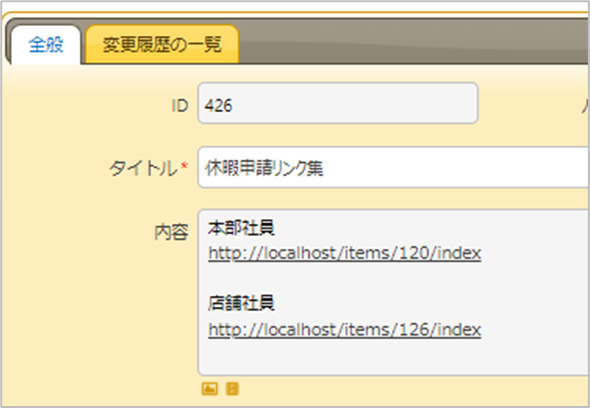
リンク集として使う場合はこんな感じ?違う?

2.テンプレートのwikiを利用する
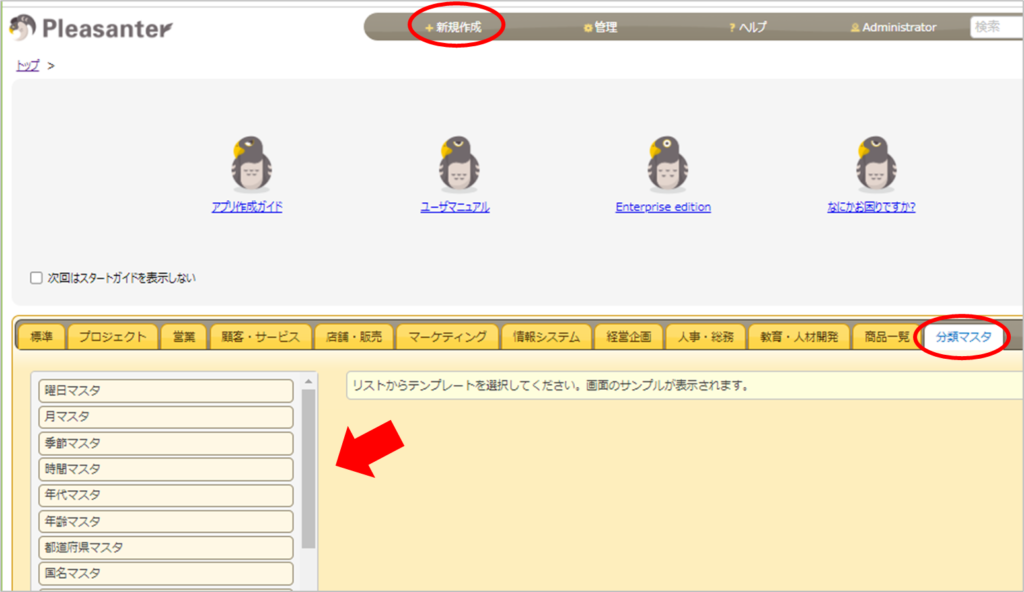
新規作成→「分類マスタ」タブをクリックすると、いろいろなテンプレートが出てきます。
使えそうなのがいろいろある。

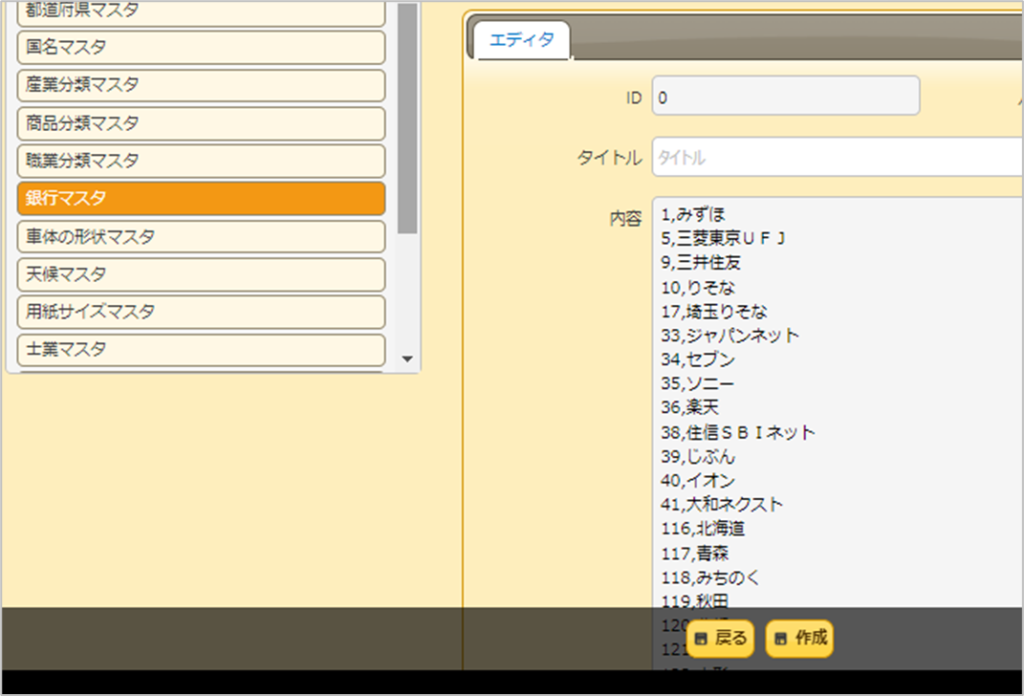
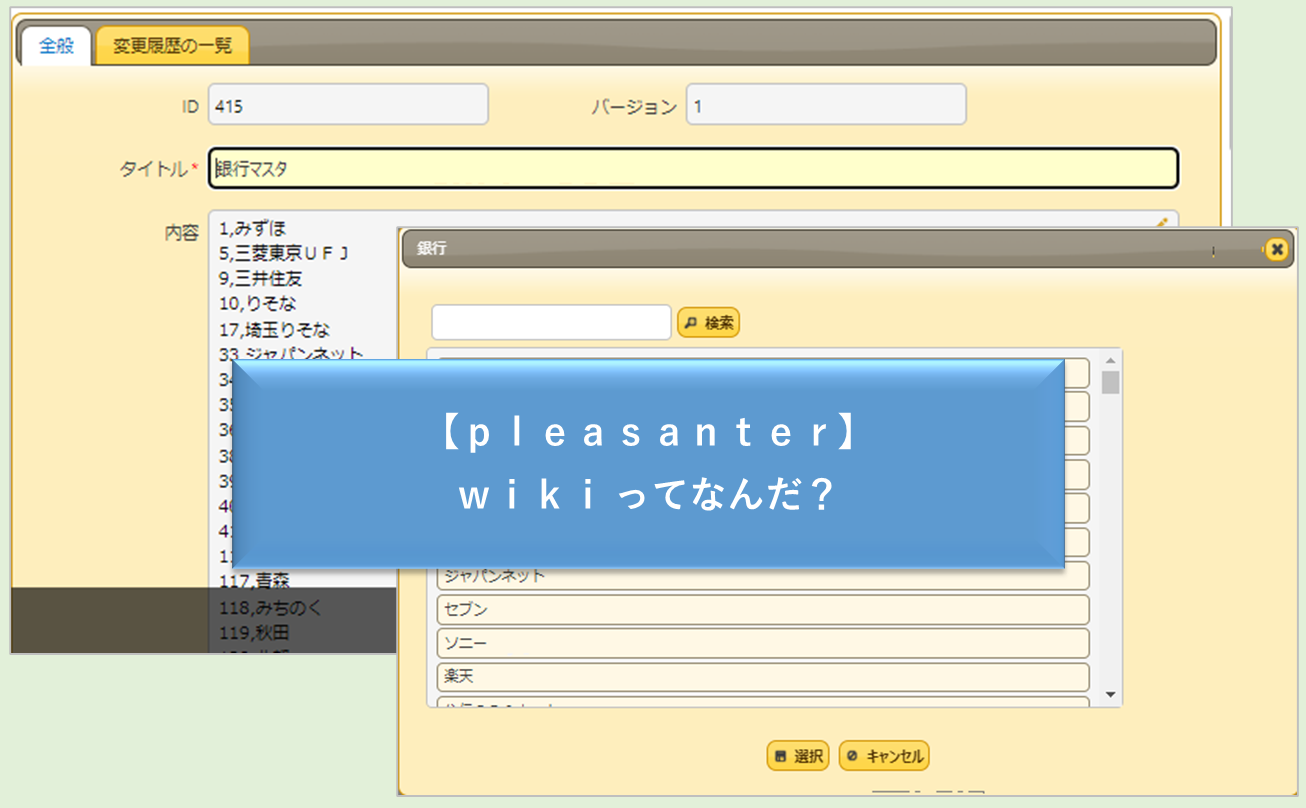
これは!と思ったのは「銀行マスタ」。ちゃーんと値が銀行コードになってるではないですか!素敵だ。

これを使ってみます。「銀行マスタ」を選択した状態で「作成」ボタンをクリックします。
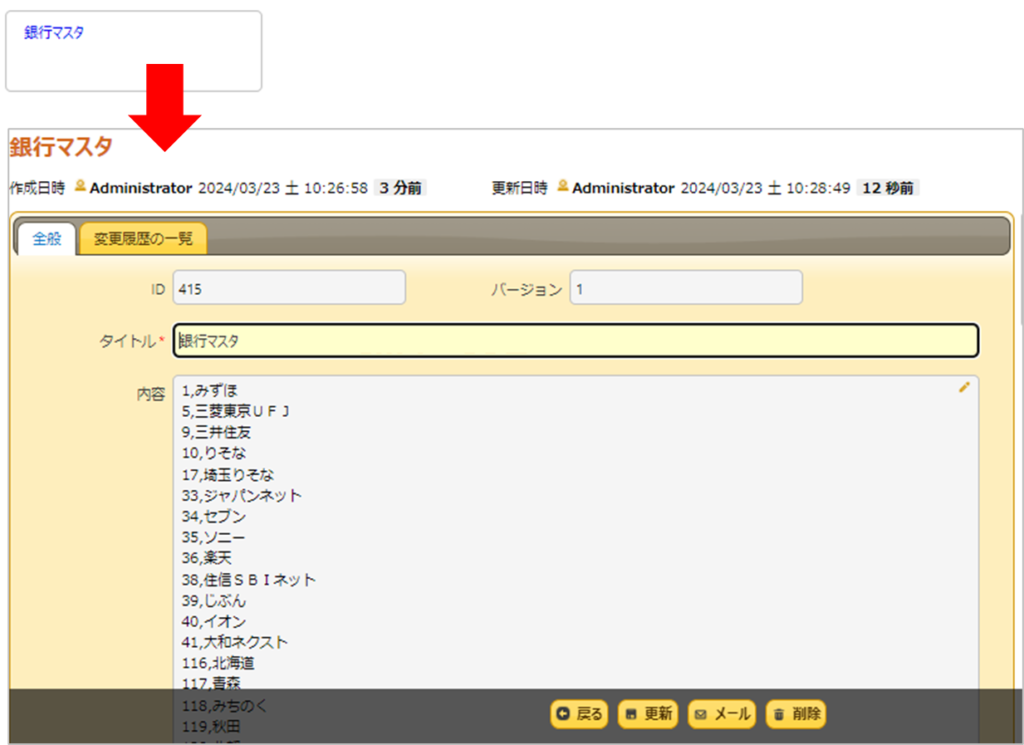
銀行マスタができました。開いてみると「更新」ボタンもあるので、必要に応じ内容を編集することもできますね。

サイト「取引先情報」で選択肢として使ってみたいと思います。
①使いたいwikiのサイトIDをメモっておく。
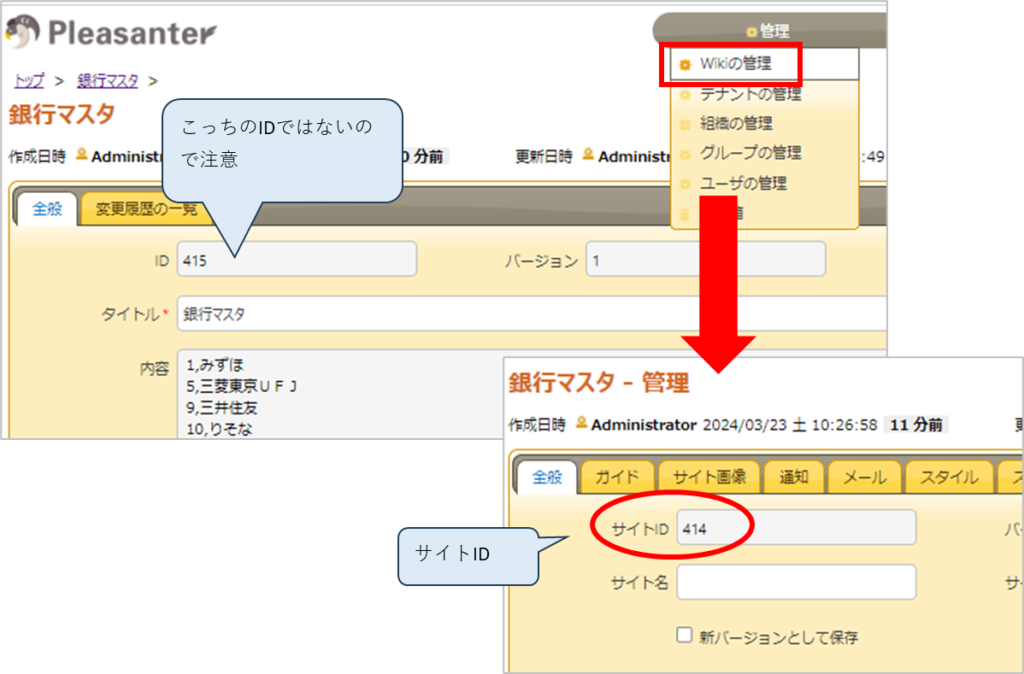
「銀行マスタ」を開いた状態で「wikiの管理」→「サイトID」を確認します。使用するのは表面に出ているIDではないので、ご注意を。

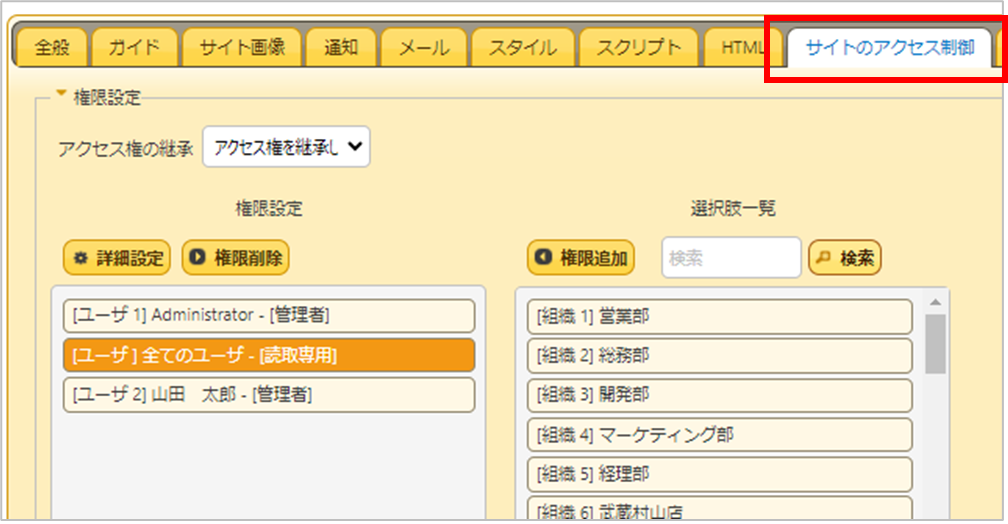
②使用するwikiのアクセス権限を適切に設定しておく
このwikiにアクセス権のないユーザーは利用できないので、適切なアクセス権をwiki側に設定しておく必要があります。
今回は、山田太郎君に「管理者」権限を付与し、すべてのユーザーに「読取専用」の権限を付与しました。

③使用したい分類項目の選択肢にメモったIDを入力
ここからは利用するテーブル側での設定です。
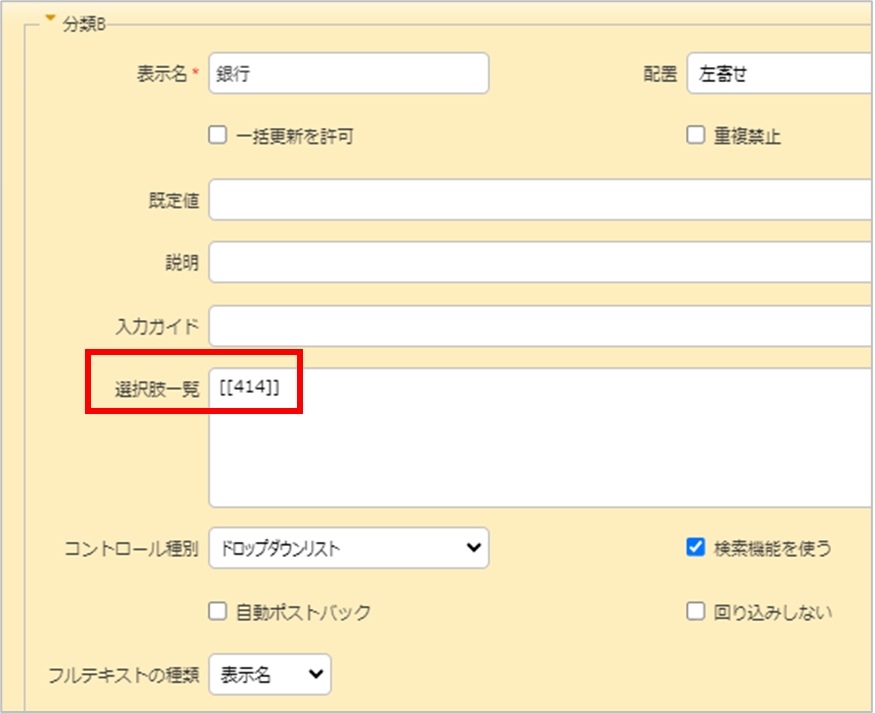
銀行コードを利用するサイト「取引先情報」を開き、「テーブルの管理」→「エディタ」タブで使用したい分類項目を選択し「詳細設定」をクリック。選択肢欄に銀行マスタのサイトIDを入力します。
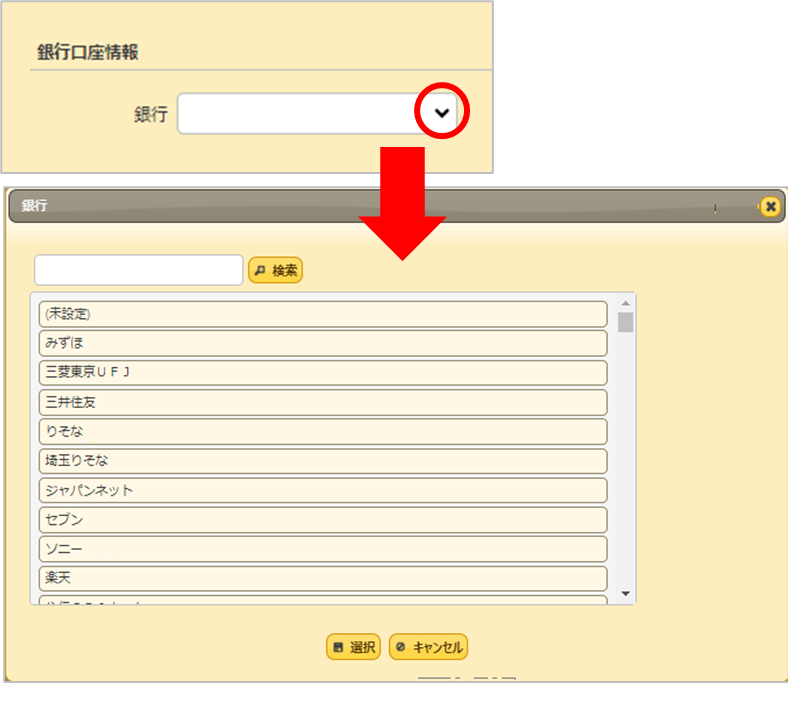
銀行は多いので「検索機能を使う」にチェックを入れておきました。

④編集画面
選択肢に銀行が出てきました!簡単!

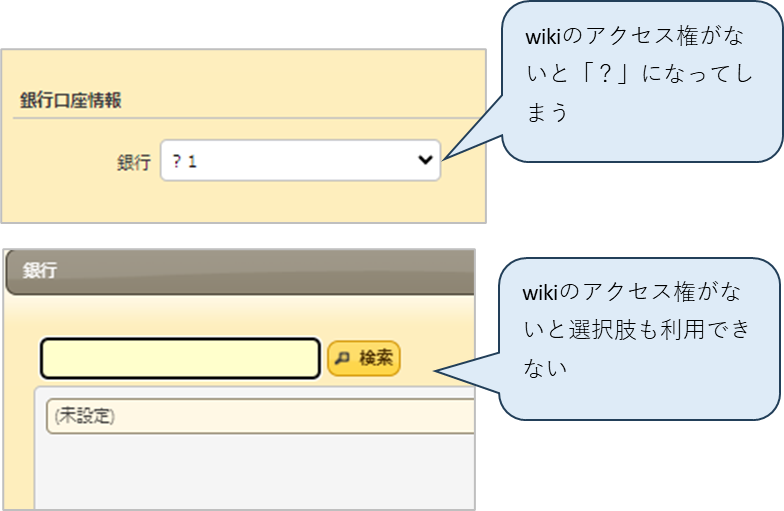
ちなみにサイトにアクセス権があっても、wikiにアクセス権がない場合、wikiを利用している分類項目が?になってしまうので「読取り」のアクセス権は広めに設定しておいたほうが無難かと思います。

3.オリジナルの選択肢を設定する
社内でこれいろんなサイトで使うよねーみたいな分類はwikiとして登録しておくと便利ですね。
やってみます。
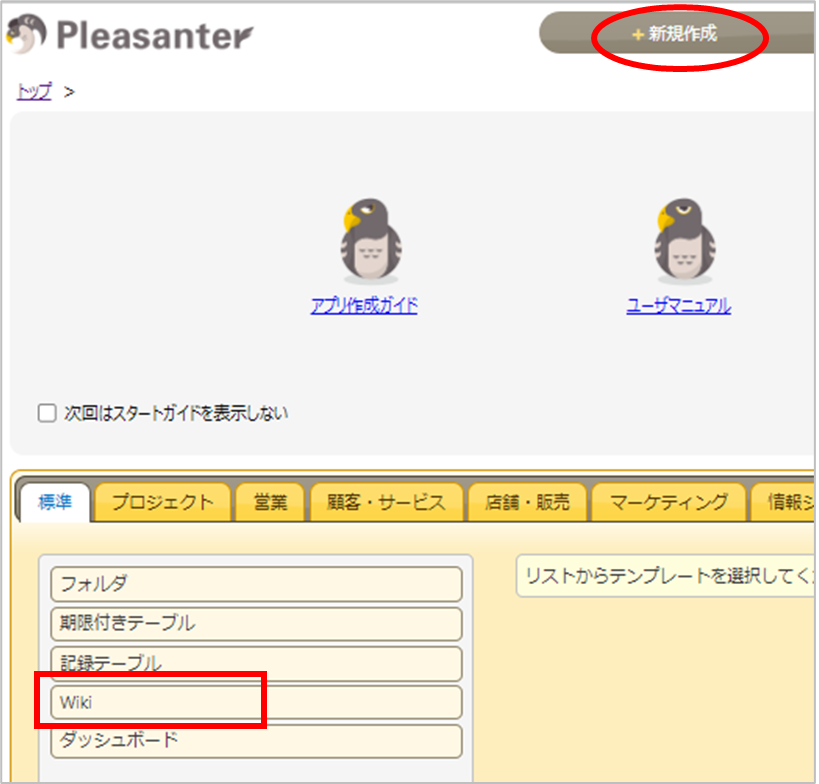
①新規作成からwikiをクリックし、「作成」ボタンをクリックします。

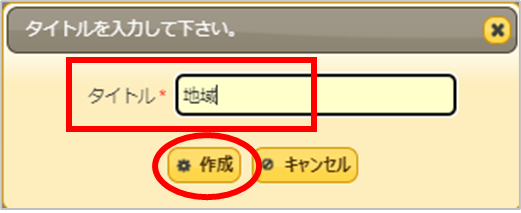
②タイトルを入力し、「作成」ボタンをクリックします。

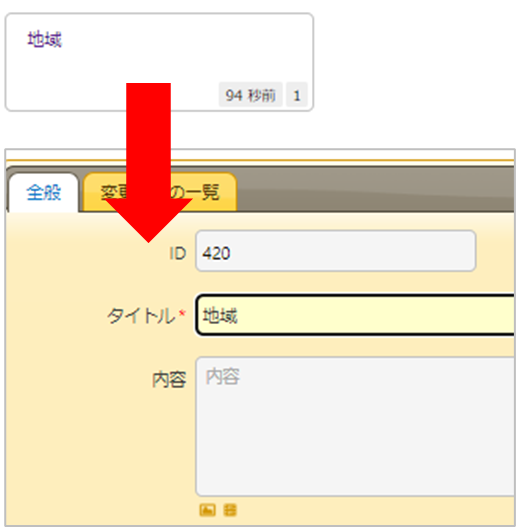
③「地域」wikiができました。wikiを開きます。

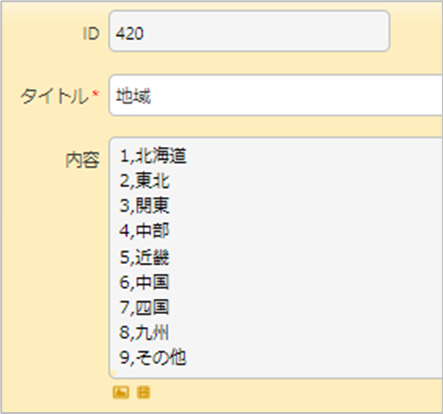
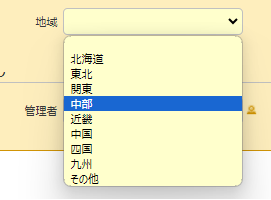
④「内容」欄に選択肢を入力します。
今回は、値と表示名を持つ、日本のざっくり地域を設定しました。
「更新」をクリックして内容を確定します。

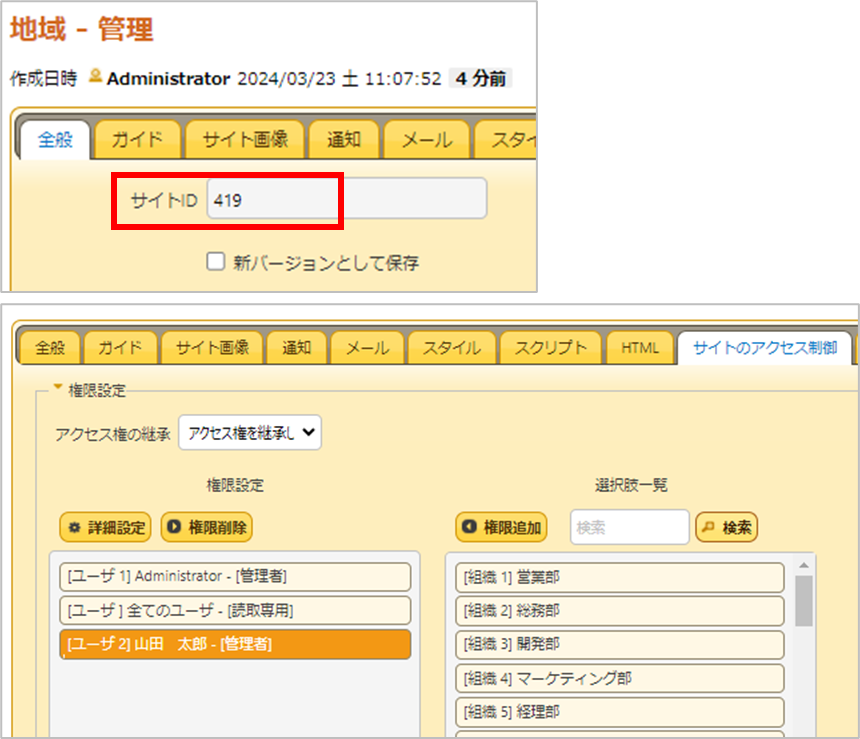
⑤wikiの管理に切り替えます。利用するために、サイトIDをメモリます。
またレコードのアクセス権限も設定します。
今回はすべてのユーザーに「読取専用」、山田太郎さんに「管理者」の権限を付与しました。

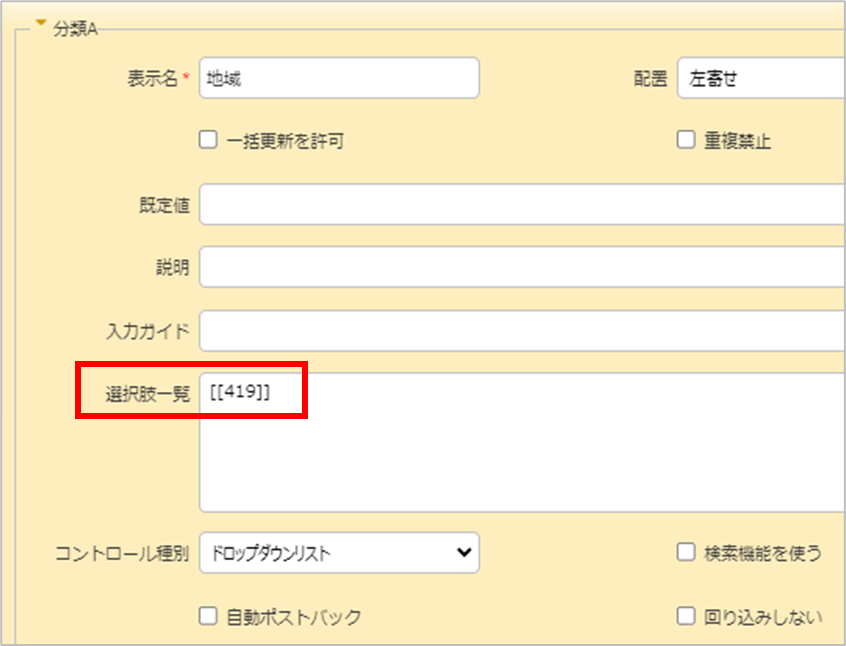
⑥オリジナルwikiを分類項目で利用する
先ほどの「取引先情報」サイトで「地域」の分類項目に、地域wikiのID419を入力します。

これで選択肢「地域」が利用できるようになりました!

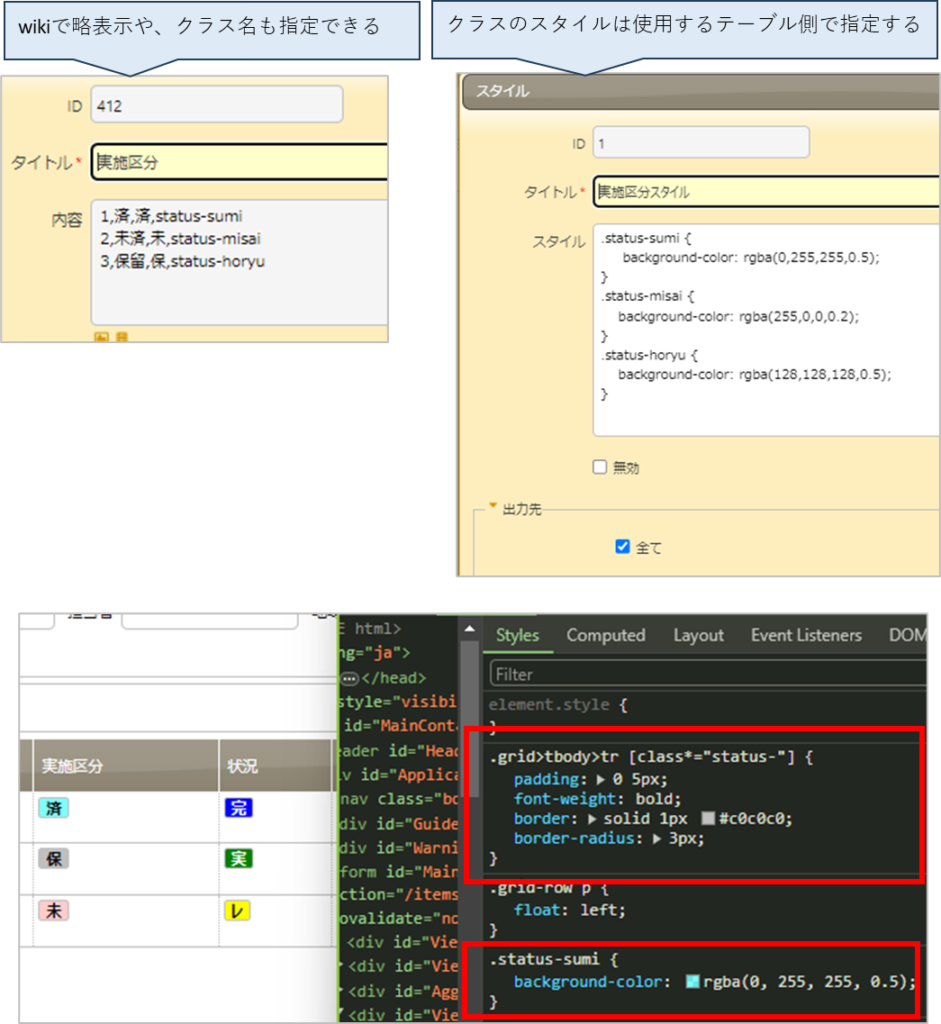
なお、省略した表示やクラス名もwiki側で指定しておくことができます。
クラス名を指定した場合、使用するテーブル側でスタイルを指定しておく必要があります。
クラス名の頭に status- としておくことで、一覧画面で状況と同じような枠囲みが利用できるので、便利です。

4.最後に
いまさらながら、wikiってこうやって使うんだ。。。と知ったので、ここに記録しました。書かないと、忘れるので。それでも忘れるけど、書かいておくと忘れたときに検索して自分の記事にぶち当たり「過去の自分に感謝」と思う。
お読みいただきありがとうございました!
5.参考文献、記事
プリザンター公式サイトより
参考とさせていただいた記事 ありがとうございました。
HTML,CSS ホームページの背景色や文字色 (フォントカラー)
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント