前回、プリザンターのテーブル間のリンク、プルダウンリストの出し方などについてやりました。
【pleasanter】テーブル間のリンクとプルダウンリスト~Sort、Filter~
今回は、プルダウンリストをほかの項目の値で絞り込み表示する、ということをやってみたいと思います。主に公式マニュアルのテーブルの管理:エディタ:項目の詳細設定:選択肢一覧:フィルタ(選択肢一覧を他の項目の値で絞り込む)を参考にしながらやりました。
※おことわり
2023年10月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.使用するテーブル
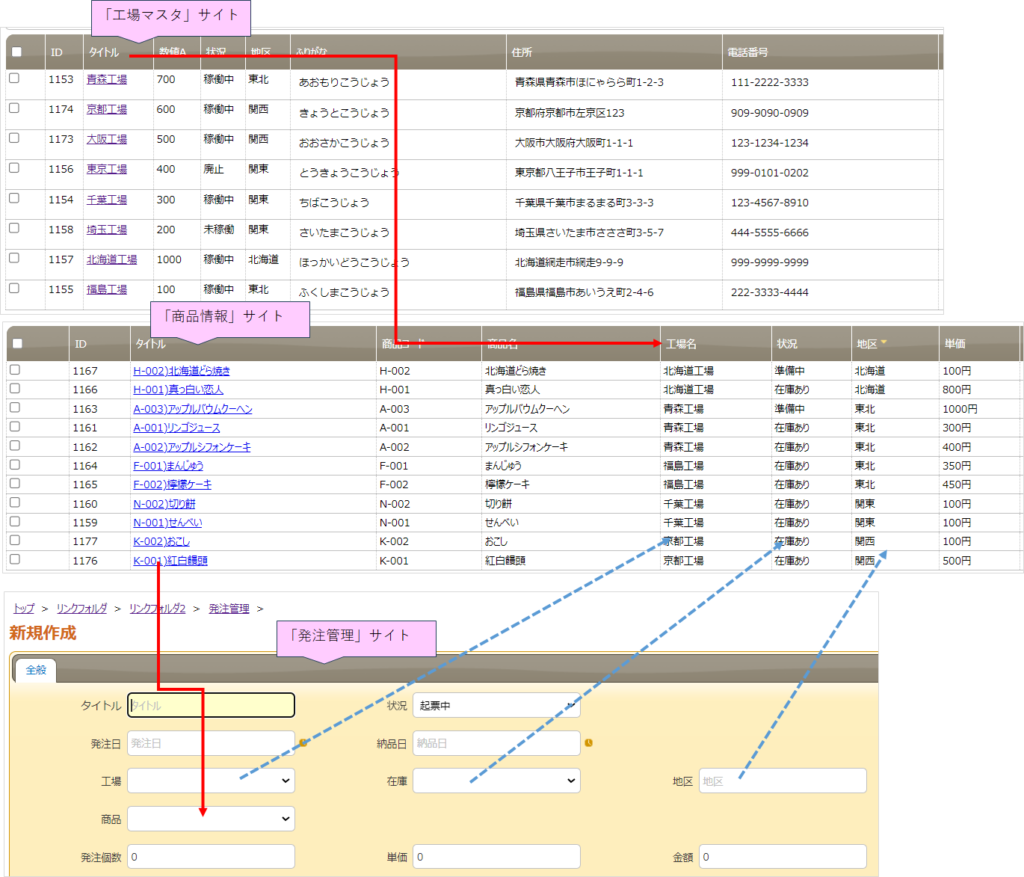
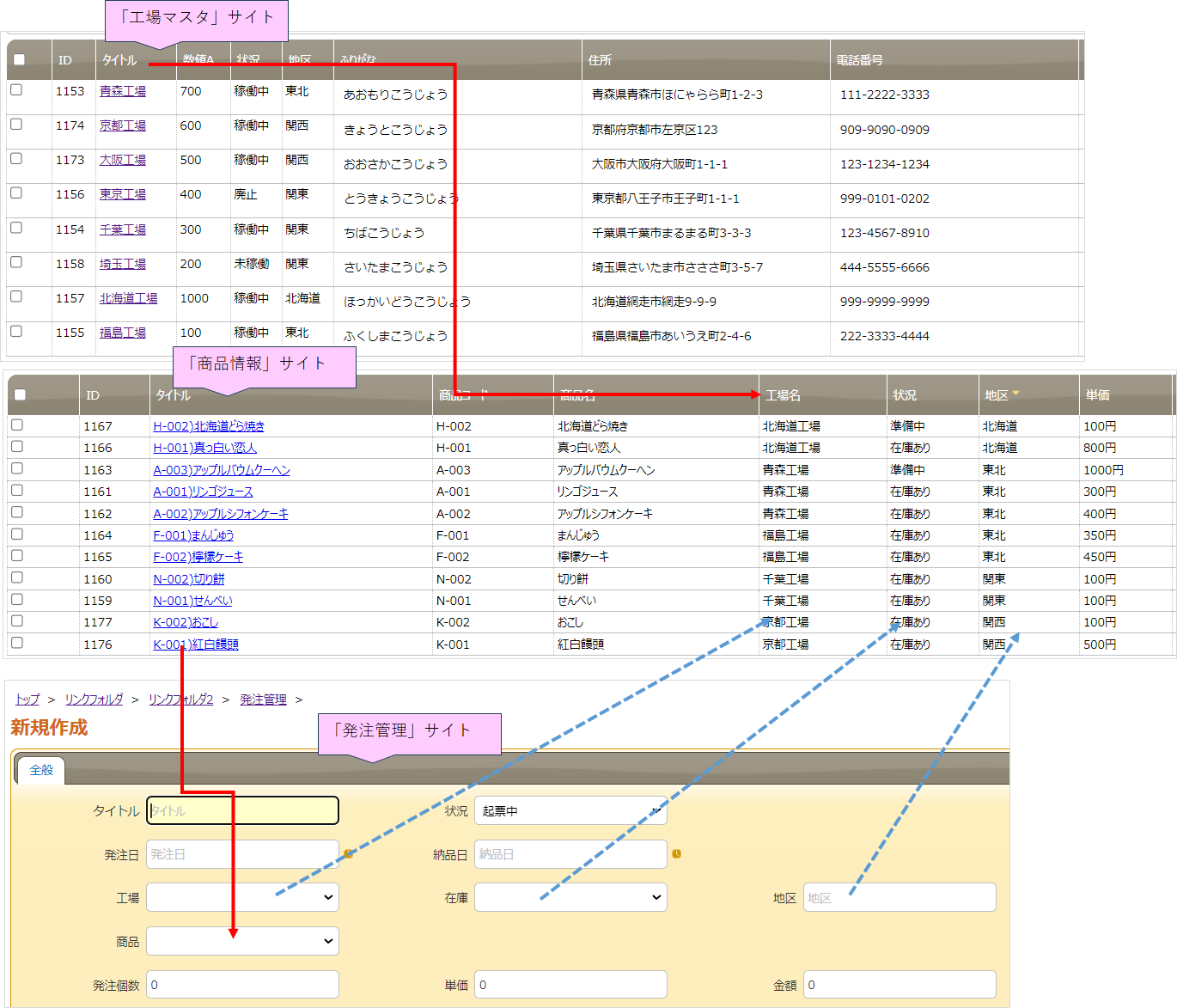
前回使用した「工場マスタ」「商品情報」を利用します。
今回は新たに「発注管理」サイトも追加します。「発注管理」サイト(子)から「工場マスタ」(親)、「商品情報」(親)を参照します。

2.項目の値に連動させて別の項目のプルダウンリストを絞り込みする
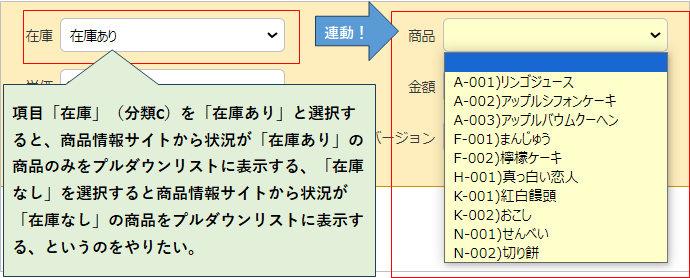
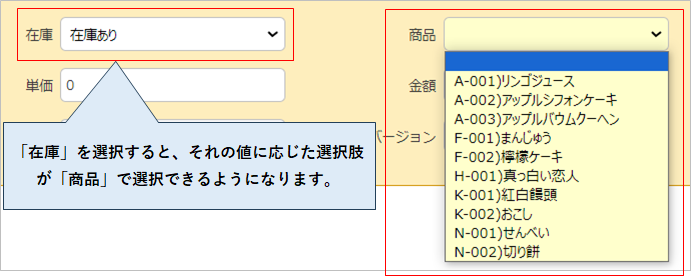
(1)やりたいことのイメージ
発注管理サイトで項目C「在庫」欄で「在庫あり/在庫なし/準備中」を選択します。
「商品」欄は「在庫」欄で指定した値に連動して、商品情報サイトの商品を表示する。つまり在庫欄で「在庫あり」を指定したら、商品欄には商品情報サイトの「在庫あり」の商品だけを表示します。

(2)発注管理サイトの設定
まずは「発注管理」サイトでの設定です。
「発注管理」サイトの分類A「商品」を「商品情報」サイト(ID1152)とリンクさせます。つまり、「商品情報」サイトのタイトル(商品IDと商品名をつなげたもの)がプルダウンで選択できるようになっています。
前回は単に連結させてプルダウンを表示したり、値を指定してフィルターをかけたりというのをやりました。今回は、別の項目の値を参照してフィルターをかける、というのをやります。
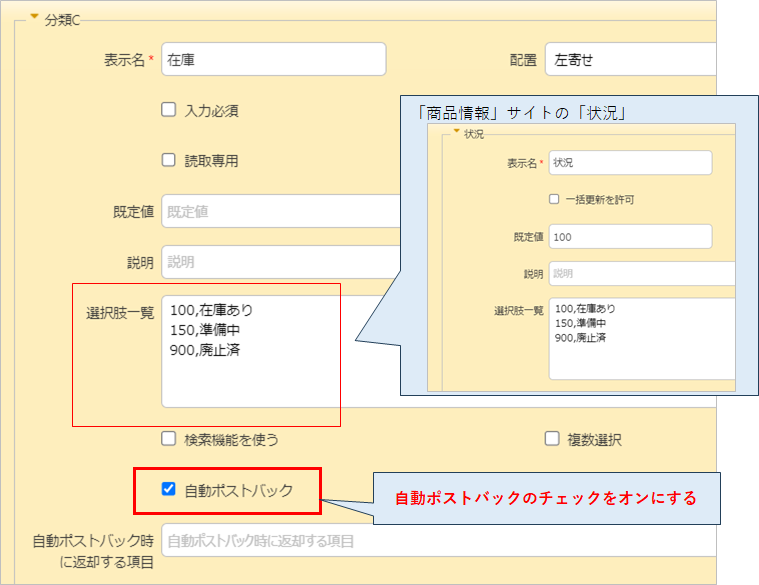
分類C「在庫」の設定
発注管理サイトの分類「在庫」欄の設定です。
・「商品情報」サイトの「状況」の選択肢と同じ選択肢を設定しています
・自動ポストバックのチェックをオンにします

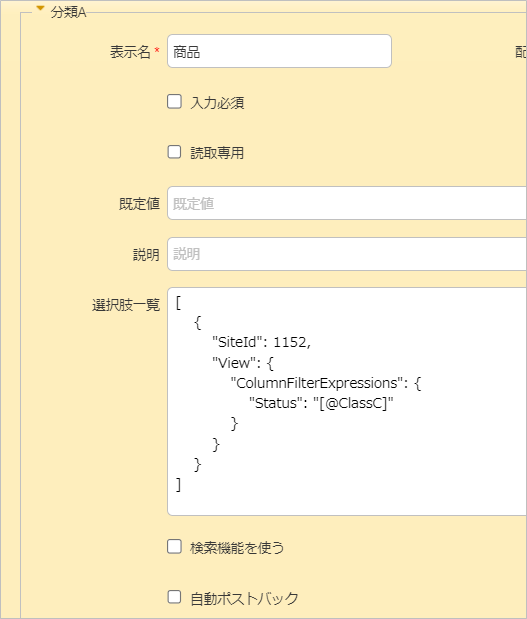
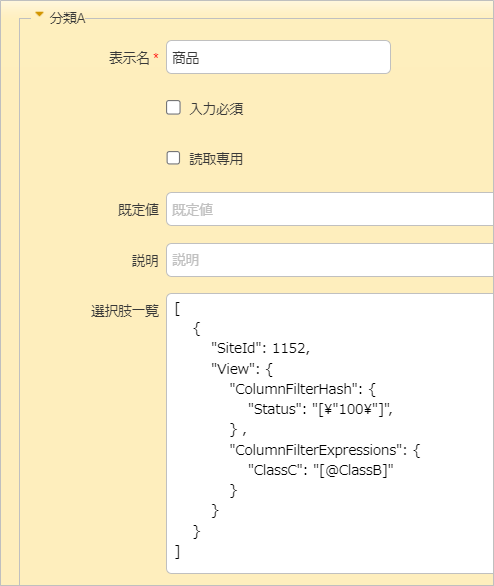
分類A「商品」欄の設定
選択肢一覧に以下のコードを入力します。
[
{
"SiteId": 1152,
"View": {
"ColumnFilterExpressions": {
"Status": "[@ClassC]"
}
}
}
]

前回のコードと違うところは、
前回は “ColumnFilterHash” : { “Status”: ‘[“100”]’ } のようにしていました
今回は “ColumnFilterExpressions” : { “Status” : “[@ClassC]” }
としています。
Expressions とは「式」という意味です(IT用語では)。
ColumnFilterHash では値の直入力で指定しましたが、今回は「式」で指定するため ColumnFiltertExpressions を使用します。
{ “Status” : “[@ClassC]” } 「商品情報」サイトのStatus が 「発注管理」サイトの ClassC の値と一致するものを持ってきてね、ということを表しています。
実行されると、分類Cの値が入るので、 { “Status” : ‘[“100”]’ } のようになります。
分類Cのように値と表示名の設定の時は “[@ClassC]” としますが、表示名だけの時は@は不要で “[ClassC]”と指定します。
これで設定は完了です。
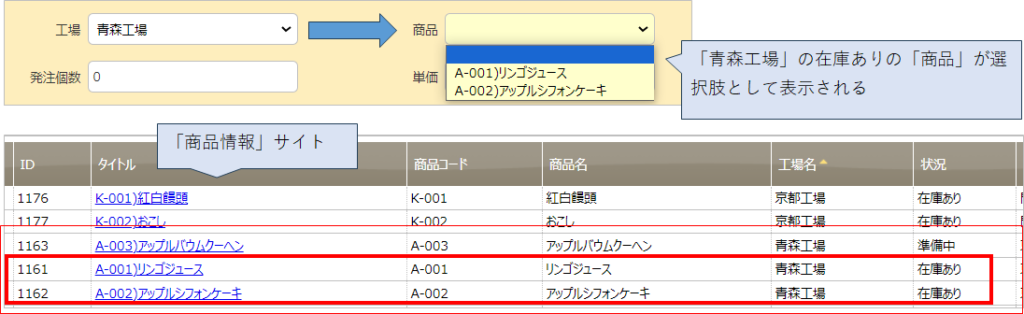
以下のようになりました。ぱちぱちぱち。

忘れてはいけないのは、絞り込みの値に利用する項目(ここでは分類Cの「在庫」)の自動ポストバックをオンにすることです。
これをやらないと、「在庫」(分類C)の値を入力しても、「商品」(分類A)の選択肢が空欄となります。「作成」ボタン(または「更新」ボタン)をクリックすることで「商品」の選択肢がやっと表示されますが、「在庫」(分類C)の入力に連動させて直ちに「商品」の選択肢を表示させたい場合は自動ポストバックをオンにすることが必要です。
3.2つのテーブルの参照
「商品情報」のサイト
・「工場」:「工場マスタ」サイト(ID:1151)を参照
「発注管理」のサイト
・「工場」(分類B):「工場マスタ」サイト(ID:1151)を参照
・「商品」(分類A):「商品情報」サイト(ID:1152)を参照
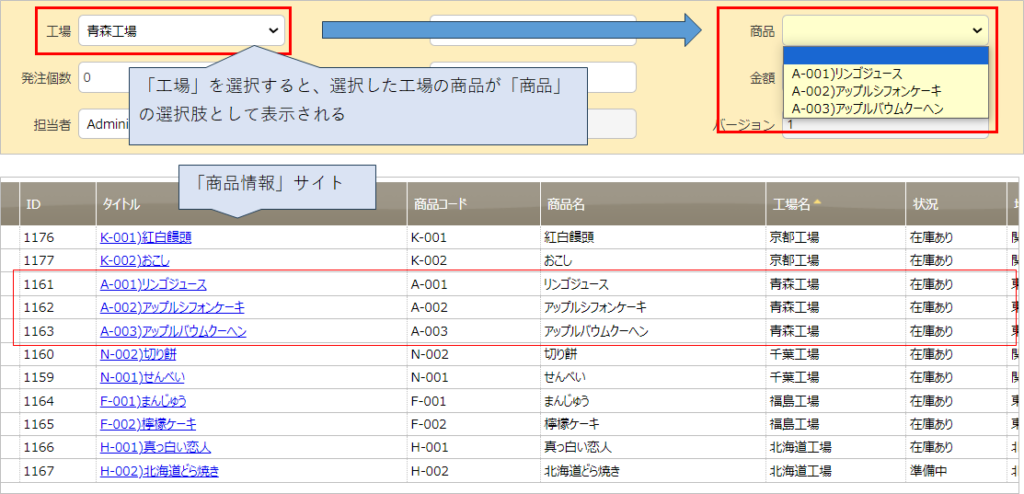
・「工場」(分類B)を選択すると、「商品情報」サイトの指定した工場のレコードの商品が「商品」(分類A)に選択肢として絞り込み表示される。
「発注管理」サイトから「工場マスタ」と「商品情報」の二つのサイトを参照しています。
「発注管理」サイトの「工場」欄で「工場マスタ」の工場を選択 → 選択した「工場」の商品を「商品情報」サイトから抽出して「発注管理」サイトの「商品」欄に選択肢として表示する
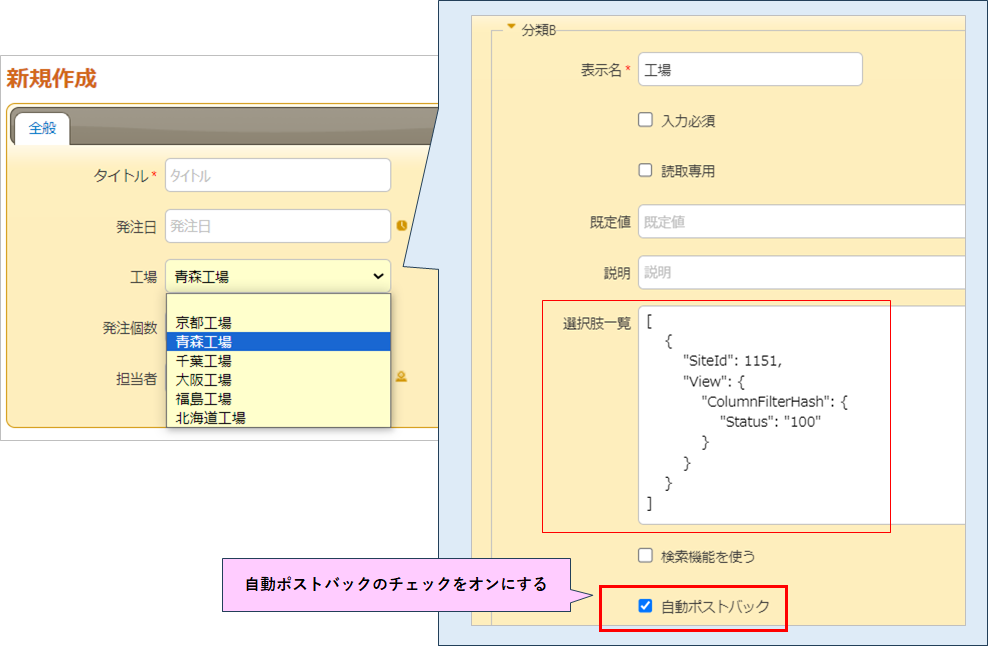
「発注管理」サイト:分類B「工場」の設定
「工場」(分類B):「工場マスタ」サイト(ID:1151)を参照しています。工場マスタサイトにて状況が100(稼働中)の工場のみ選択肢一覧に表示します。
※自動ポストバックをオンにします。

分類A「商品」の設定
「商品」(分類A):「商品情報」サイト(ID:1152)を参照。「工場」(分類B)で指定した工場の商品のみ選択肢を絞り込み表示する
選択肢一覧に以下のコードを入力します。
[
{
"SiteId": 1152,
"View": {
"ColumnFilterExpressions": {
"ClassC": "[@ClassB]"
}
}
}
]「商品情報」サイト(1152)の分類Cの値が、このサイト(「発注管理」)の分類B(工場)の値と一致する対象を選択肢として表示する、というコードです。
これで設定は完了です。

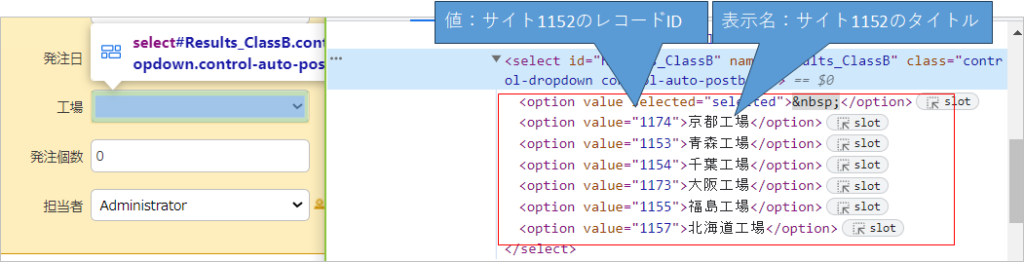
ひとつあれ?と思ったのは「工場」って値と表示名を指定していないけど、[ClassB] ではなくて [@ClassB] で指定するの?と不思議だったのですが、工場名の日本語を選択しているように見えて、実はサイト1152のレコードIDを指定しているのだ、ということが、検証でプルダウンの中身を見てみてわかりました。

4.ColumnFilterHash と ColumnFiltertExpressions の併用
上記3の続きでやってみます。
3では「工場」で「商品」を絞り込み表示しましたが、さらに商品を「在庫あり」で絞り込みします。「在庫あり」は項目参照ではなく、直入力で指定します。
分類A「商品」の選択肢一覧を以下のコードに書き換えます。
商品情報サイトで在庫ありのモノを指定するには、「商品情報」サイトの「状況」が 100,在庫あり を指定します。
Viewの中に ColumnFilterHash, ColumnFilterExpressions をそれぞれ指定します。
[
{
"SiteId": 1152,
"View": {
"ColumnFilterHash": {
"Status": "[\"100\"]",
} ,
"ColumnFilterExpressions": {
"ClassC": "[@ClassB]"
}
}
}
]
設定はこれで完了です。
発注サイト「工場」欄で工場を選択すると、「商品」欄に「商品情報」サイトから指定した工場の商品が表示されます。さらに状況が「在庫あり」だけに絞り込みがされています。

5.表示名のみの選択肢の場合
別の項目の値に連動して、選択肢を絞り込み表示する、というのをやってきましたが、値と表示名のある例ばかりだったので、表示名のみの場合もやってみます。
これまでと同様に「発注管理」サイトの分類A「商品」を「商品情報」サイト(ID1152)とリンクさせます。
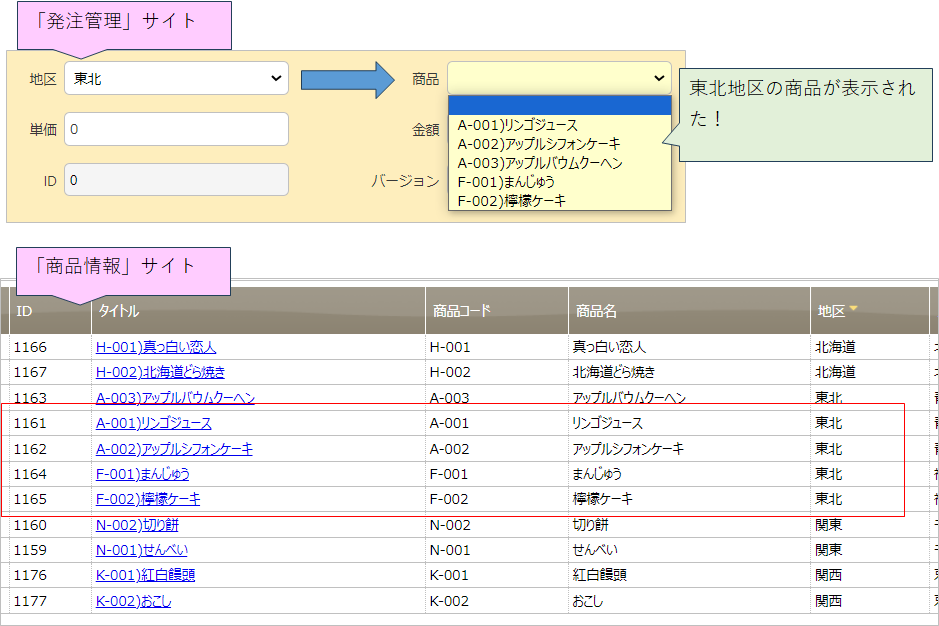
今回は、「発注管理」サイトの分類E「地区」で選択した地区で、「商品情報」サイトから商品を絞り込み表示します。
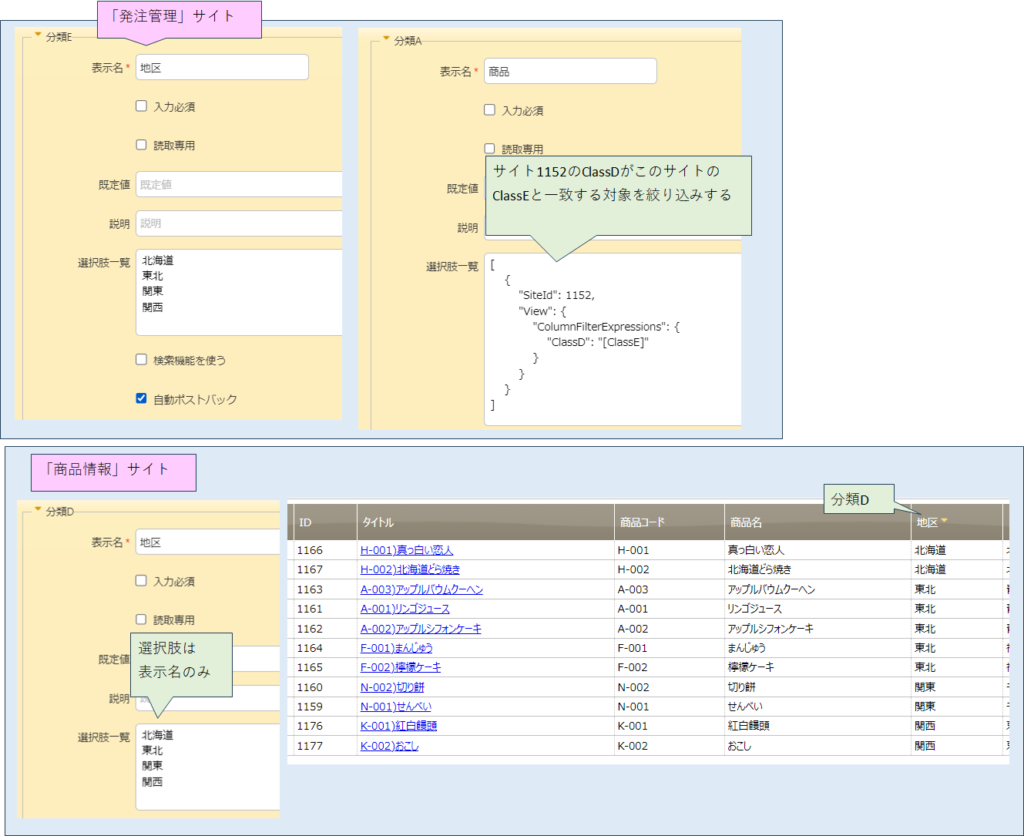
「商品情報」サイトの「地区」は分類Dで、選択肢は表示名のみです。
「発注管理」サイトの設定
分類E(地区):選択肢一覧に「北海道/東北/関東/関西」の選択肢を入力する。
自動ポストバックにチェックを入れる
分類A(商品):以下のコードを入力します。
「地区」は値ではなく表示名なので @は入れずに “ClassD”: “[ClassE]” とします。
[
{
"SiteId": 1152,
"View": {
"ColumnFilterExpressions": {
"ClassD": "[ClassE]"
}
}
}
]

これで完了です

6.部分一致
部分一致でも絞り込み表示ができるんです。
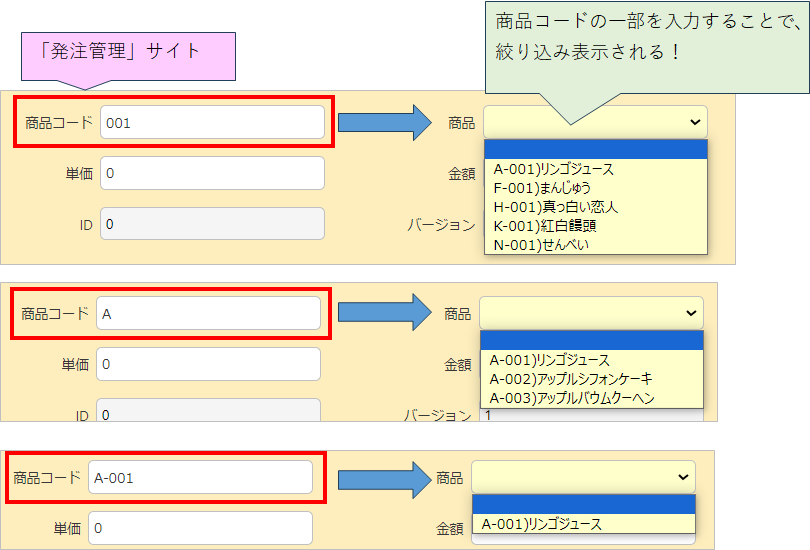
「商品情報」サイトのタイトルは「商品コード」と「商品名」を連結したものです。「商品コード」「商品名」は直入力の項目です。
「商品情報」サイト:「商品コード」(分類A)選択肢無し、直入力
「発注管理」サイト:「商品コード」(分類F)選択肢無し、直入力。自動ポストバックをオンにする。
「発注管理」サイト:「商品」→「商品情報」サイトとリンク。
自サイトの「商品コード」(分類F)に連動して、商品を絞り込み表示するというのをやってみます。
以下のコードを「発注管理」サイトの「商品」(分類A)に入力します。
コードは前述の5の時と指定項目以外は同じ書き方ですね。
[
{
"SiteId": 1152,
"View": {
"ColumnFilterExpressions": {
"ClassA": "[ClassF]"
}
}
}
]

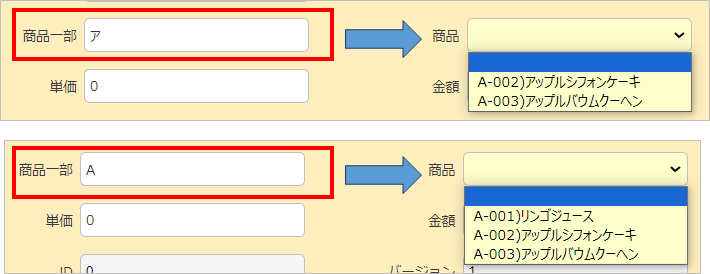
タイトルを利用した場合は以下のコードとなります。
タイトルの一部(商品コード&商品名)を入力することで、商品の絞り込み表示ができます。
(分類Fを「商品一部」に変更しています)
[
{
"SiteId": 1152,
"View": {
"ColumnFilterExpressions": {
"Title": "[ClassF]"
}
}
}
]

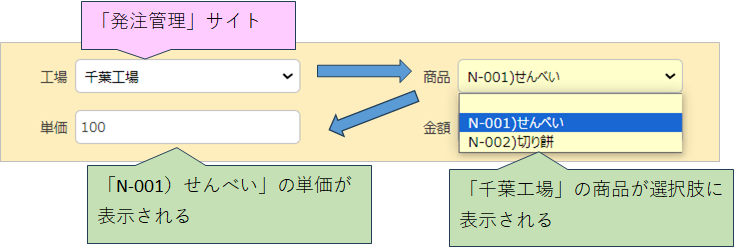
7.数値項目
数値項目でも絞り込み表示ができました。
「商品情報」サイト:「単価」(数値A)
「発注管理」サイト:「単価」(数値B)
「発注管理」サイト:「単価」→「商品情報」サイトとリンク。自サイトの「単価」(数値B)に連動して、「商品情報」サイトから同じ単価の商品を絞り込み表示する
以下のコードを「発注管理」サイトの「商品」(分類A)に入力します。
[
{
"SiteId": 1152,
"View": {
"ColumnFilterExpressions": {
"NumA": "=[@NumB]"
}
}
}
]
テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:フィルタ(選択肢一覧を他の項目の値で絞り込む) の記載をまねして書いたのですが、”[NumB]” でも “[@NumB]” と書いても結果は同じとなりました
8.LOOKUPやらNoAddButtonやらColumnFilterHashやらColumnFilterExpressionsやらいろいろ詰め込んでみた
とにかくいろいろ詰め込んでみました。
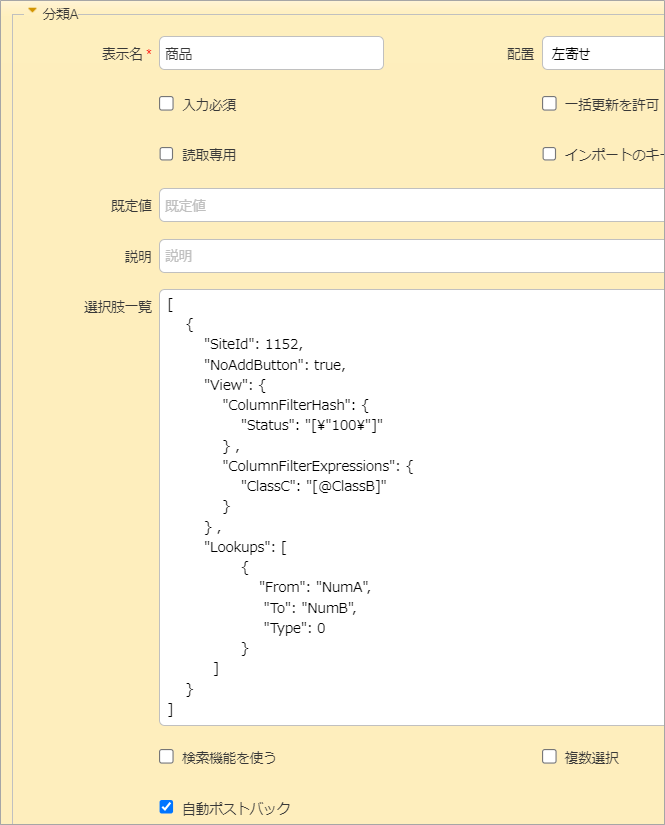
「発注管理」サイト分類A「商品」の選択肢欄に以下のコードを入力します。
[
{
"SiteId": 1152,
"NoAddButton": true,
"View": {
"ColumnFilterHash": {
"Status": "[\"100\"]"
} ,
"ColumnFilterExpressions": {
"ClassC": "[@ClassB]"
}
} ,
"Lookups": [
{
"From": "NumA",
"To": "NumB",
"Type": 0
}
]
}
]
・”SiteId”: 1152 => 商品情報サイトを参照
・”NoAddButton”: true => 商品情報サイトでリンクしたアイテムの作成ボタンを表示しない
・ “ColumnFilterHash”: { “Status”: “[\”100\”]” } => 商品情報サイト状況が100(在庫あり)
・”ColumnFilterExpressions”: { “ClassC”: “[@ClassB]” } => 商品情報サイト分類C(工場)が自サイト分類B(工場)の値と同じ
・”Lookups”: [{ “From”: “NumA”, “To”: “NumB”, “Type”: 0 }] => 商品情報サイトの数値A(単価)を自サイトの数値B(単価)に持ってくる
※Lookupをすぐに反映させるために分類A(商品)の自動ポストバックonを忘れずに!

9.最後に
いろいろかけるんですね!
ちょいちょい出てくる自動ポストバックってなんだろう、と思ったのですが、たぶん、「更新」ボタンをおさなくても項目を変更したらすぐさま変わったことを反映してね(サーバーさんに知らせてね!)という機能でしょうか。項目の変更をすぐさま反映したいときにその項目の自動ポストバックにチェックをいれるといいみたいです。
10.参考記事
テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:リンク
https://pleasanter.org/manual/table-management-choices-text-link
プリザンターの使い方【初級編その3】テーブルをリンクさせて情報を効率的に扱おう!
https://pleasanter.org/archives/1884
テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:フィルタ、ソート、表示フォーマット
https://pleasanter.org/manual/table-management-choice-json
開発者向け機能:JSONデータレイアウト:View
https://pleasanter.org/manual/api-view
テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:フィルタ(選択肢一覧を他の項目の値で絞り込む)
https://pleasanter.org/manual/table-management-choice-json-column-filter-expressions
内部リンク
リンクとルックアップ
$p.apiGetをやってみた~複数データを取得してプルダウンリストを作成する
【pleasanter】テーブル間のリンクとプルダウンリスト~Sort、Filter~




コメント