前回はユーザーや組織のプルダウン項目で、エディタでフィルターをかけてリストを絞り込み表示する、等をやりました。
【pleasanter】ユーザー、組織、グループあたりをあれこれやってみた②
今回は、ユーザーや組織を分類項目でリスト表示し、選択したユーザー、組織の情報をほかの項目に表示する、というのをやってみました。前にもやった「ルックアップ」というやつを使うのですな!
【pleasanter】リンクとルックアップ
今回は、公式マニュアルの テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:ルックアップ を参考にしてやっています。
※おことわり
2023年10月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.組織 depts のルックアップ
(1)組織のテーブル
こんな感じです。5つの部署があります。

(2)組織 depts のルックアップ
テーブルに分類A、B、Cを用意しました。
分類A:組織(depts)を選択する
分類B:分類Aで選択した組織の「組織コード」(DeptCode)をルックアップで表示
分類C:分類Aで選択した組織の「組織名」(DeptName)をルックアップで表示
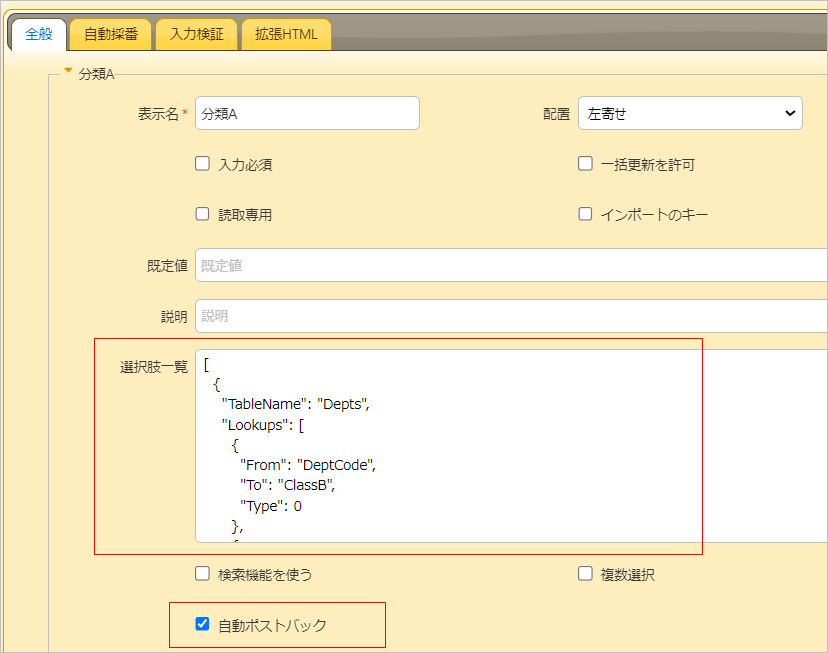
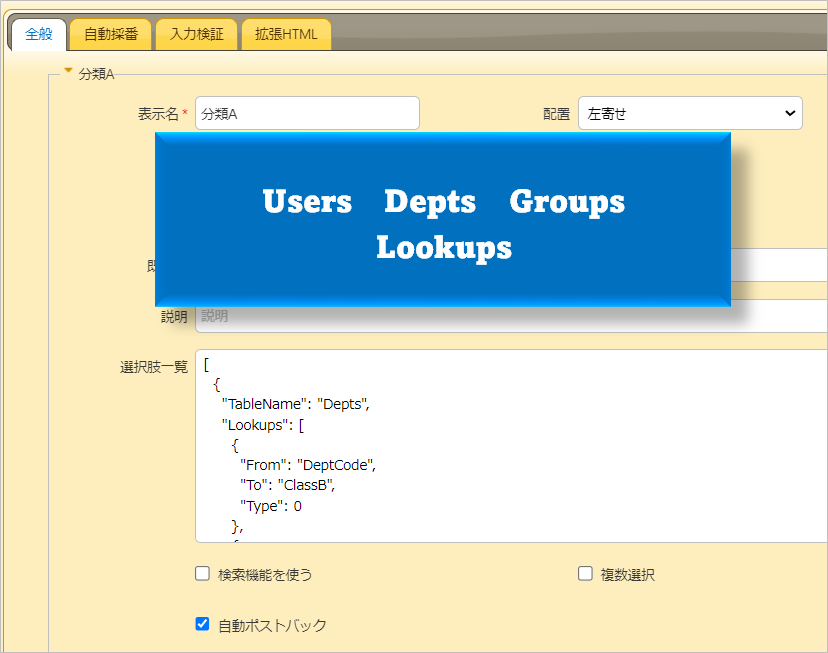
テーブルの管理→エディター
分類Aに [[Depts]] と入力したいところですが、
以下のコードを入力します。
そして、これを忘れてはいけない。「自動ポストバック」をオンにします。
[
{
"TableName": "Depts",
"Lookups": [
{
"From": "DeptCode",
"To": "ClassB",
"Type": 0
},
{
"From": "DeptName",
"To": "ClassC",
"Type": 0
}
]
}
]

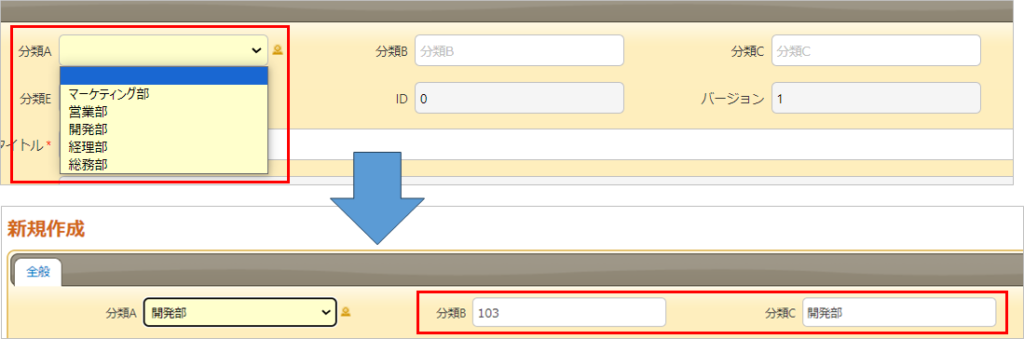
さて、変更を保存し、新規作成で分類Aで組織を選択してみましょう。

開発部を選択したところ、分類Bに開発部のコード103、分類Cに開発部の名前が表示されました!
ちょっと解説(というか多分こうだろうと思ったことを書き留める)
“TableName”: “Depts”
で組織のテーブルを指定しています。
普通のテーブルのルックアップの場合、ここは ”SiteId”: 12345 等とテーブルのIDを指定していたところです。
Form To のところで、普通のテーブルのルックアップの場合 ClassA 等と指定しますが、この場合 From のところはUserTableのカラム名 DeptCode 等を指定しています。
基本は普通のルックアップと同じですが、ちょっと特別感がありますね。
2.ユーザー users のルックアップ
(1)ユーザーのテーブル
うちのダミーユーザーテーブルはこんな感じ

(2)ユーザーテーブルからのルックアップ
テーブルに 分類A、B、C、説明A を用意しました。
分類A:ユーザー(users)を選択する
分類B:分類Aで選択したユーザーの「組織」(Dept)をルックアップで表示
分類C:分類Aで選択したユーザーの「ユーザーコード」(UserCode)をルックアップで表示
説明A:分類Aで選択したユーザーの「説明」(Body)をルックアップで表示
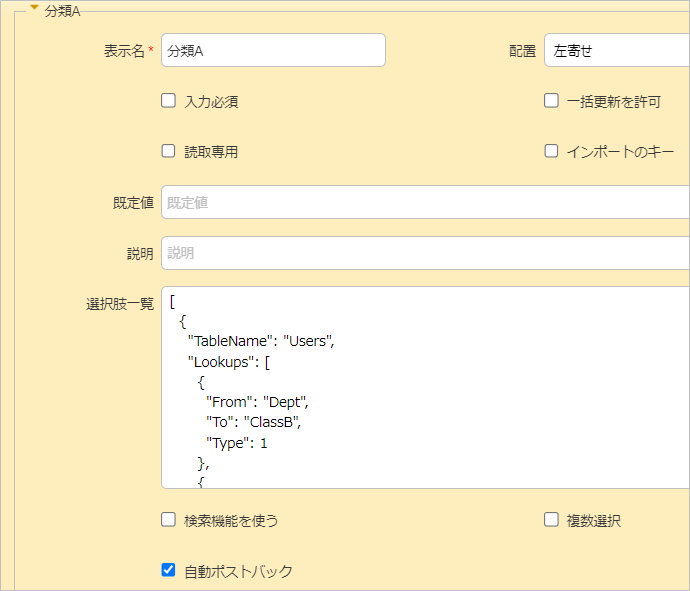
テーブルの管理→エディター
分類Aに [[Users]] と入力したいところですが、
以下のコードを入力します。
しつこいようですが、これを忘れてはいけない。「自動ポストバック」をオンにします。
[
{
"TableName": "Users",
"Lookups": [
{
"From": "Dept",
"To": "ClassB",
"Type": 1
},
{
"From": "UserCode",
"To": "ClassC"
},
{
"From": "Body",
"To": "DescriptionA",
"OverwriteForm": true
}
]
}
]
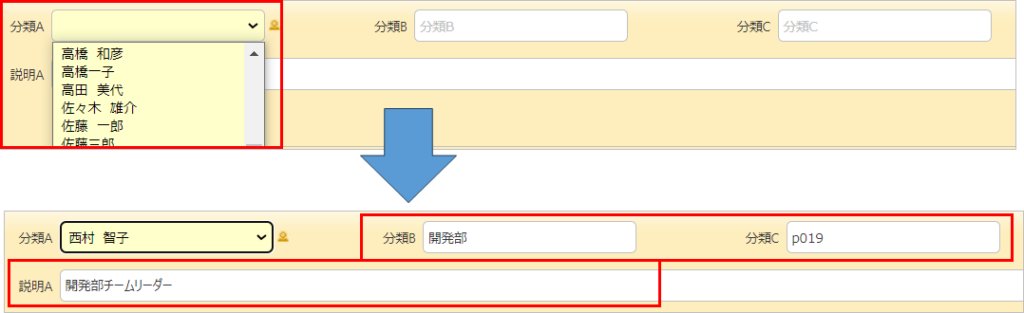
更新ボタンで変更を保存し、「新規作成」をクリックし、分類Aでユーザーを選択していきます。

はいりましたね!
ちなみに 部署コードのルックアップのところで Type を 1 にしていますが、0にすると部署名ではなく部署コードが入ります。
{ “From”: “Dept”, “To”: “ClassB”, “Type”: 1 }
Type に 0 を指定すると「値」が、Type に 1 を指定すると「表示名」が入ります。Typeを省略した場合、規定値は 0 です。
説明のところで “OverwriteForm”: true としています。入力したい項目(この場合説明A)になにか手入力などで値がすでに入っている場合でも上書きします。
3.フィルターと掛け合わせてみた
前回やった、フィルターやサーチフォーマット、並べ替えなども組み合わせてみました。
【pleasanter】ユーザー、組織、グループあたりをあれこれやってみた②~フィルター、ソート
ちなみにコードの中で指定しているグループ1には「営業部」「総務部」「開発部」が登録されています。
先ほどの分類Aの選択肢一覧に入力したコードを以下のコードに書き換えます。
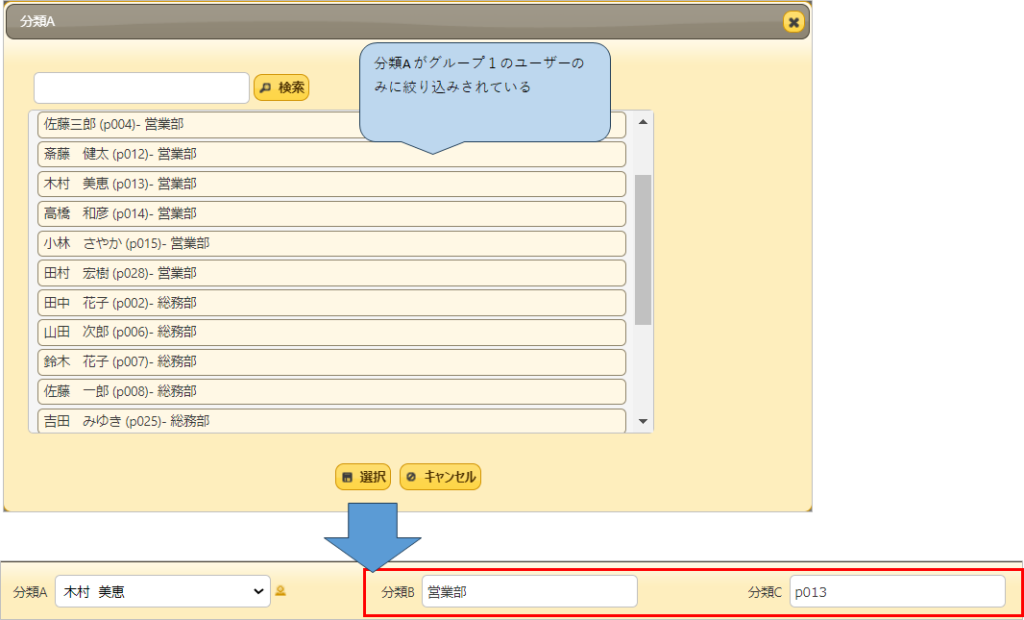
分類Aの「検索機能を使う」をオンにします。
SearchFormat では検索ウインドウでの表示方法を指定しています。
View の ColumnFilterHash でGroupsでグループID「1」を指定して、絞り込み。
View の ColumnSorterHash で部署コード順、ユーザーコード順に並べ替えしています。
Lookupは先ほどと同じです。
[
{
"TableName": "Users",
"SearchFormat": "[Name] ([UserCode])- [Dept]",
"View": {
"ColumnFilterHash": {
"Groups": "[1]"
},
"ColumnSorterHash": {
"DeptCode": "asc",
"UserCode": "asc"
}
},
"Lookups": [
{
"From": "Dept",
"To": "ClassB",
"Type": 1
},
{
"From": "UserCode",
"To": "ClassC"
},
{
"From": "Body",
"To": "DescriptionA",
"OverwriteForm": true
}
]
}
]こうなりました!

4.プリザンターのルックアップ機能について
プリザンター公式マニュアルより引用させていただきました。
概要
「組織」「グループ」「ユーザ」および「リンク」された「項目」を選択した際に、選択した「組織」「グループ」「ユーザ」および「リンク」の「項目」を転記することができます。例えば商談テーブルから顧客テーブルをリンクしている際に、顧客テーブルの住所項目、電話番号項目などを商談テーブルに転記できます。説明項目等に登録されている画像を転記することも可能です。また、「自動ポストバック」機能と組み合わせると、マスタ選択後、すぐに値を反映することができます。引用元:https://pleasanter.org/manual/table-management-lookup
No 選択肢 説明 1 From 転記元の「テーブル」の「データベースのカラム名」を指定します。 2 To 転記先の「テーブル」の「データベースのカラム名」を指定します。 3 Type 値を転記する場合には 0 を指定します。表示名を転記する場合には 1 を指定します。Typeは省略可能です。省略した場合の既定値は 0 です。 4 Overwrite Toで指定した項目に既に値が設定されている場合は上書きせず、値が設定されていない場合のみ転記したい場合は false を指定します。Overwriteは省略可能です。省略した場合の既定値は true です。 5 OverwriteForm Toで指定した項目に値を必ず転記したい場合はtrueを指定します。OverwriteFormは省略可能です。省略した場合の既定値は false です。なお、ユーザによる手動入力した場合であっても上書き転記します。 設定内容
5.余談のapi ユーザー項目に何があるかをしらべてみたコード
ルックアップで持ってくるのに、ユーザーテーブルにはどうゆう項目があって、項目名はどう指定したらいいの?が分からなかったので、apiでゲット、をやってみました。
公式マニュアルのこちらの記事を参考とさせていただきました。
https://pleasanter.org/manual/api-user-get-all
ajaxはこちらの記事が分かりやすかったです。
【IT用語】 Ajaxとは?初心者向けに豊富な画像で仕組みを解説
https://pikawaka.com/word/ajax
ちなみに ajax しなくても、$p.apigetUserId というのがありましたので、そちらでも行けそうです。
(1)ユーザーテーブルからユーザー情報をゲットしてみた
コード ※uri,apikeyは実際の環境に合わせたものに変更してください
userget();
function userget() {
//uri,apikeyは実際の環境に合わせたものに変更してください
let uri = "http://localhost/api/users/get"
let json = {
"ApiVersion": 1.1,
"ApiKey": "12345abcde",
"View": {
"ApiGetMailAddresses": true
}
}
$.ajax({
"type": "post",
"url": uri,
"data": JSON.stringify(json),
"contentType": "application/json",
"scriptCharset": "utf-8",
"dataType": "json",
success: function(data) {
console.log("成功");
console.log(data);
},
error: function(data) {
console.log("失敗");
}
})
}
コードの超ざっくり説明
function userget を定義します。function部分は function userget() { ~ } の部分です。
let uri、let json は変数の定義をしている部分です。
変数 url には
http://{サーバー名}/api/users/get
を指定します。
変数 json には Apiバージョン と Apiキー と、View等を json形式で記述します。
$.ajax からが「とってきて!」というメソッド部分です。先ほど作成した変数 uri と json を使用します。
$.ajax で url と json を詰め込んで、えいやっとサーバーに送ります。
成功すると success に json形式の data が返ります。
ここまでが、function usetget の中身です。
上部でも、下部でもよいのですが userget() を記述します。この部分が定義した関数を実行する部分です。
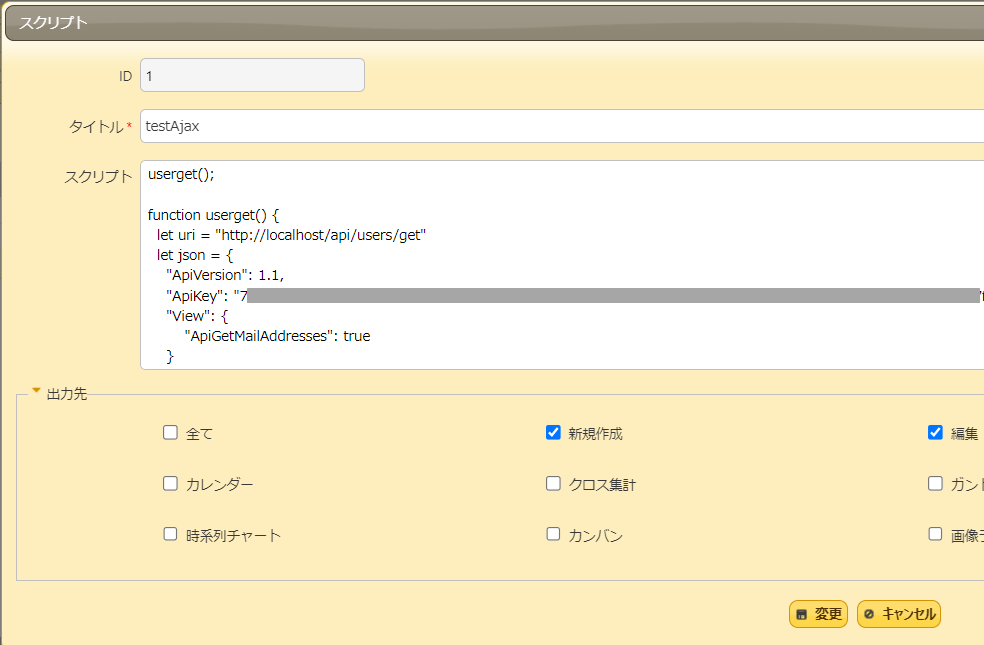
上記のコードをテキトウにテキトウなプリザンターの「スクリプト」に入力します。

「新規作成」で編集画面を立ち上げます。
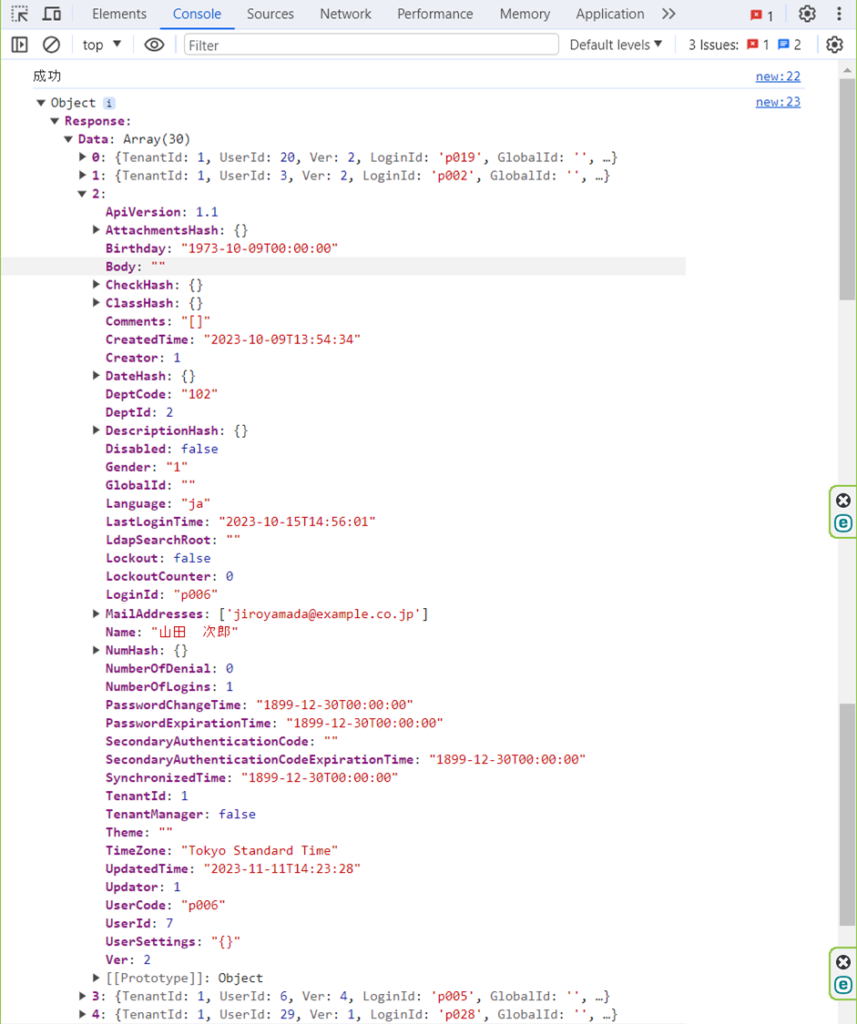
右クリック→検証で、コンソールの出力内容を見てみましょう。

なっが。
“View”: { “ApiGetMailAddresses”: true } は省略するとメールアドレスはとれませんでした。
また、プリザンター設定の環境・権限によって、取得できる値は違う場合があると思われます。
(2)ユーザーIDを指定してゲット
ついでに、ユーザーIDを指定して、apiをゲットしてみました。
コード
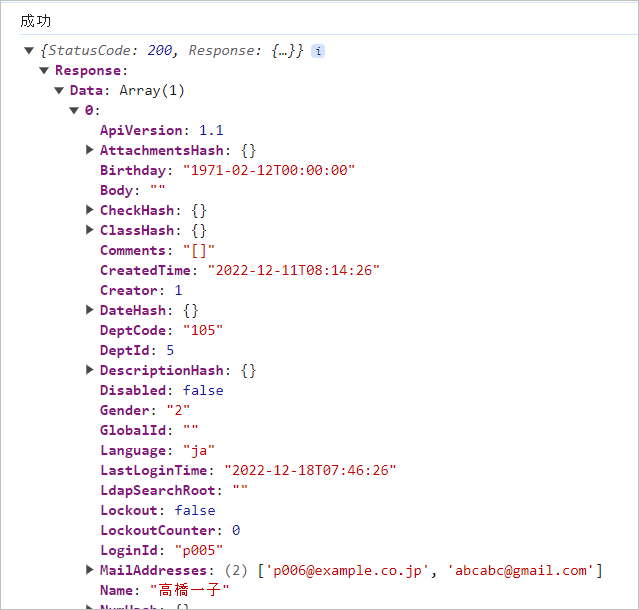
“View”: { “ColumnFilterHash”: { “UserId”: 6 } } で、ユーザーIDを指定しています。
userget();
function userget() {
let uri = "http://localhost/api/users/get"
let json = {
"ApiVersion": 1.1,
"ApiKey": "12345abcde",
"View": {
"ApiGetMailAddresses": true,
"ColumnFilterHash": {
"UserId": 6
}
}
}
$.ajax({
"type": "post",
"url": uri,
"data": JSON.stringify(json),
"contentType": "application/json",
"scriptCharset": "utf-8",
"dataType": "json",
success: function(data) {
console.log("成功");
console.log(data);
},
error: function(data) {
console.log("失敗");
}
})
}
指定した一人だけとれました!

(3)組織(dept)についてもゲットしてみました。
コード
deptsget();
function deptsget() {
let uri = "http://localhost/api/depts/get"
let json = {
"ApiVersion": 1.1,
"ApiKey": "12345abcde",
}
$.ajax({
"type": "post",
"url": uri,
"data": JSON.stringify(json),
"contentType": "application/json",
"scriptCharset": "utf-8",
"dataType": "json",
success: function(data) {
console.log("成功");
for (let i = 0;i < data.Response.Data.length; i++) {
console.log(i + "番目");
console.log(data.Response.Data[i].DeptId);
console.log(data.Response.Data[i].DeptCode);
console.log(data.Response.Data[i].DeptName);
}
},
error: function(data) {
console.log("失敗");
}
})
}
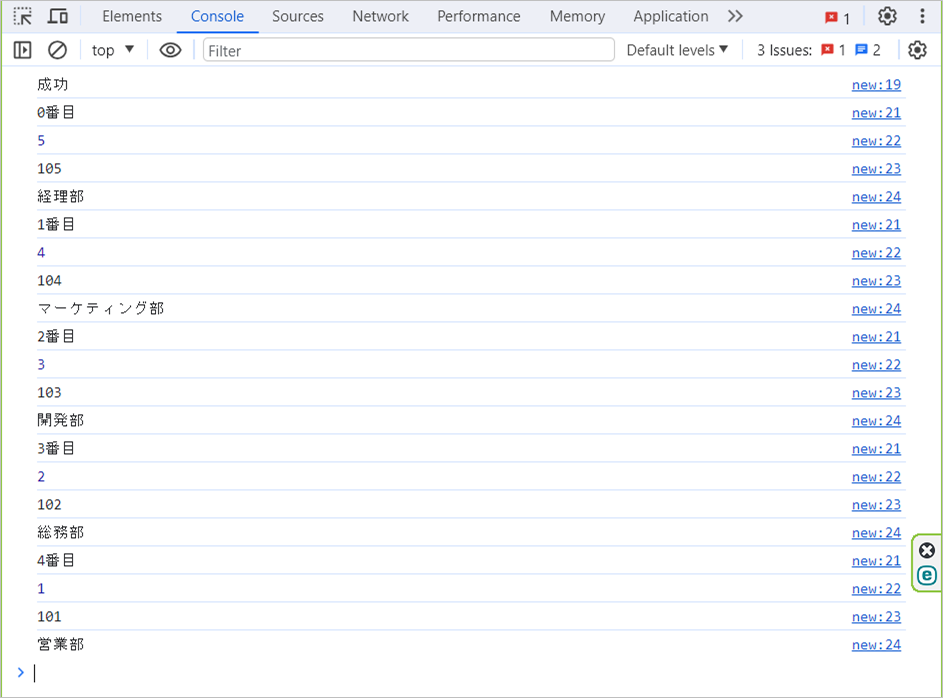
コンソール

6.最後に
余談の部分が長くなってしまいました。api、ajaxは見よう見まねでやってみて、やってみたらあっさりできたので、チョーうれしかったです。
ちなみに ajax しなくても、$p.apiUsersGet というのがありましたので、そちらの方が簡単そうです。
https://pleasanter.org/manual/script-api-users-get
今回は、ajaxとやらをやってみたくて、わざわざajaxを使いました。
お読みいただきありがとうございました。
7.参考文献、記事
開発者向け機能:JSONデータレイアウト:User
https://pleasanter.org/manual/api-user
開発者向け機能:JSONデータレイアウト:Dept
https://pleasanter.org/manual/api-dept
開発者向け機能:JSONデータレイアウト:User
https://pleasanter.org/manual/api-user
【プリザンター】 第157回)ルックアップで転記先を上書きする方法
https://www.ceccs.co.jp/archives/blog/%e3%80%90%e3%83%97%e3%83%aa%e3%82%b6%e3%83%b3%e3%82%bf%e3%83%bc%e3%80%91-%e7%ac%ac157%e5%9b%9e%ef%bc%89%e3%83%ab%e3%83%83%e3%82%af%e3%82%a2%e3%83%83%e3%83%97%e3%81%a7%e8%bb%a2%e8%a8%98%e5%85%88
開発者向け機能:API:ユーザ操作:ユーザ取得(全て)
https://pleasanter.org/manual/api-user-get-all
【IT用語】 Ajaxとは?初心者向けに豊富な画像で仕組みを解説
https://pikawaka.com/word/ajax
内部リンク
■$p.apiGet
【pleasanter】$p.apiGetをやってみた~単一レコードの取得
【pleasanter】$p.apiGetをやってみた~複数データを取得してプルダウンリストを作成する
【pleasanter】リンクとルックアップ
【pleasanter】テーブル間のリンクとプルダウンリスト~Sort、Filter~
■ユーザー組織あたりをあれこれやってみたシリーズ
【pleasanter】ユーザー、組織、グループあたりをあれこれやってみた①
【pleasanter】ユーザー、組織、グループあたりをあれこれやってみた②~プルダウンリストのフィルター、ソート
【pleasanter】ユーザー、組織あたりをあれこれやってみた③~ルックアップ(今回)
【pleasanter】スクリプト~ボタンでユーザー、組織を入力~ユーザー組織あたりをあれこれやってみたシリーズ④
【pleasanter】スクリプト~ユーザーにより項目の編集可否を切り替える~ユーザー組織あたりをあれこれやってみたシリーズ⑤
【pleasanter】スクリプト~セクションの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑥
【pleasanter】スクリプト~タブの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑦
【pleasanter】サーバースクリプト~context,user,dept~ユーザー組織あたりをあれこれやってみたシリーズ⑧
【pleasanter】サーバースクリプト~group~ユーザー組織あたりをあれこれやってみたシリーズ⑨
【pleasanter】サーバースクリプト~プルダウンリスト作成~ユーザー組織あたりをあれこれやってみたシリーズ⑩
【pleasanter】サーバースクリプト~一覧のフィルター~ユーザー組織あたりをあれこれやってみたシリーズ⑪
【pleasanter】サーバースクリプト~一覧のフィルター2~ユーザー組織あたりをあれこれやってみたシリーズ⑫




コメント