ユーザー組織あたりをあれこれやってみたシリーズ。前回は、ユーザーによりセクションを表示したり、非表示にしたりを切り替える、というのをやりました。
【pleasanter】スクリプト~セクションの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑥
今回も、ユーザー、組織、グループに関連するところの「スクリプト」をやってみようと思います。
前回に引き続き、特定の部署だけこの入力欄が必要で、ほかの部署にはさわってほしくない、見てほしくないとうようなケースで、タブを分けて、2つ目のタブは限られたユーザーにしか見えない、というのをやってみたいと思います。
ただ、「タブ」は気づかない人もいるので、見せたい人にも「え?タブを切り替えるとあるの?そんなのあったっけ?」と言われたりするので、「〇〇の項目はこのタブをクリックするとありますよ~」と、周知できる環境であることが望ましいように思います。
今回やった内容は
・タブの変更、作成
・スクリプトによるタブの表示、非表示
・タブの作り方、仕組み
・要素のつかみ方
・議事クラスを使って要素をつかむ
のあたりです。
※おことわり
2023年12月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.やりたいこと
ログインユーザーの組織IDが経理部(ID5)の場合、『受付処理』タブを表示し、ログインユーザーの部署が経理部以外の場合、『受付処理』タブは非表示にする。
部署によりタブの表示・非表示を切り替えることにより、タブ内に設置した入力項目は、タブ非表示のユーザーからは閲覧、入力、編集が不可能になる。
申請タブ内の項目ははすべてのユーザーが閲覧・編集ができ、受付処理タブ内の項目は経理部のみが閲覧および操作可能、ということが実現できます。

2.テーブルの設定
(1)タブの名称変更
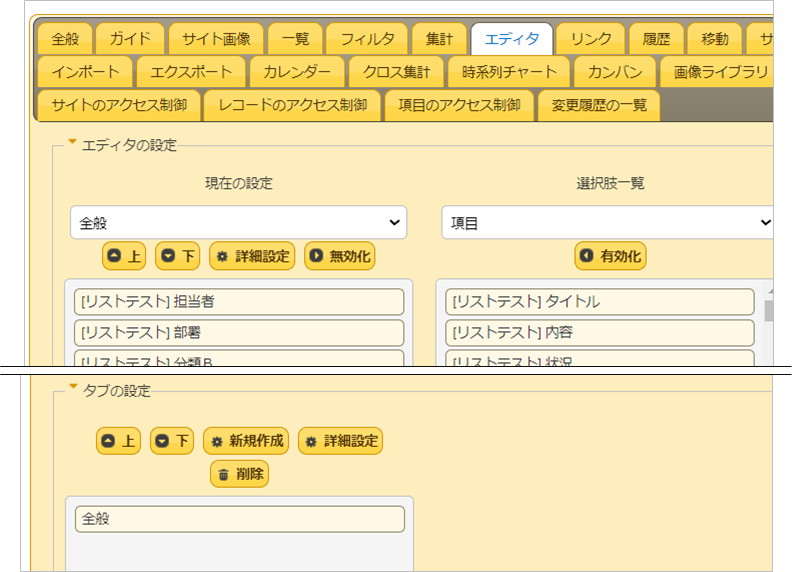
①管理 → テーブルの管理 → エディタ
エディタの設定の下の方、「タブの設定」というのがあります。

②1枚目のタブの名称を『全般』から『申請』に変更します
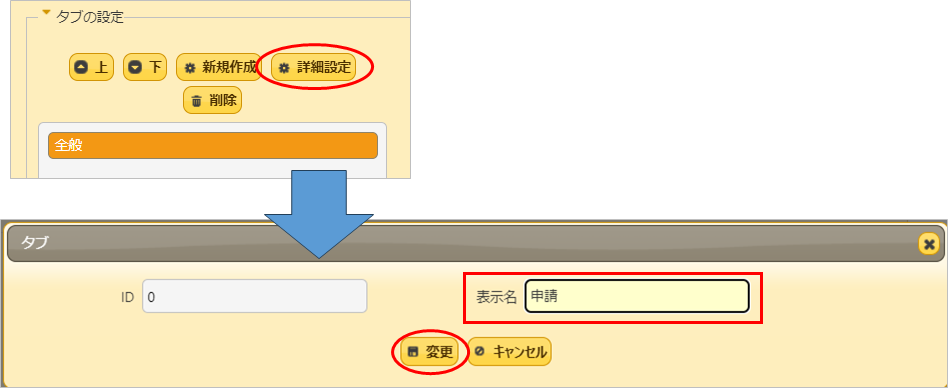
『全般』をクリックして選択し、「詳細設定」ボタンをクリック。
表示名を『申請』に変更し、「変更」ボタンをクリック。
これでタブ名の変更ができました。

(2)タブの追加
次に『受付処理』タブを作成します。
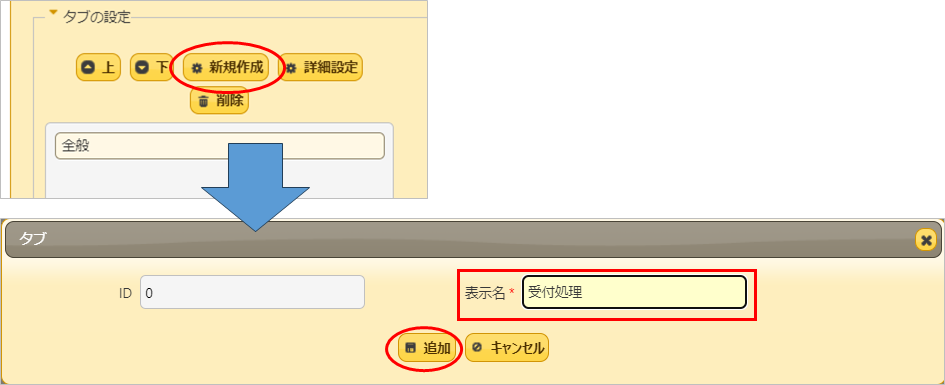
タブの設定で「新規作成」ボタンをクリック。
表示名を『受付処理』として「追加」ボタンをクリック。

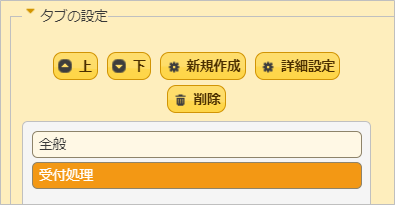
『受付処理』タブが追加されました。

(3)追加したタブに項目を追加
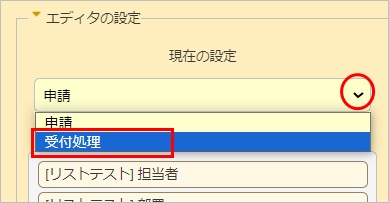
①上へスクロールして、エディタの設定で編集したタブを選択します。
▼をクリックすると、設定してあるタブが選択できます。『受付処理』を選択します。

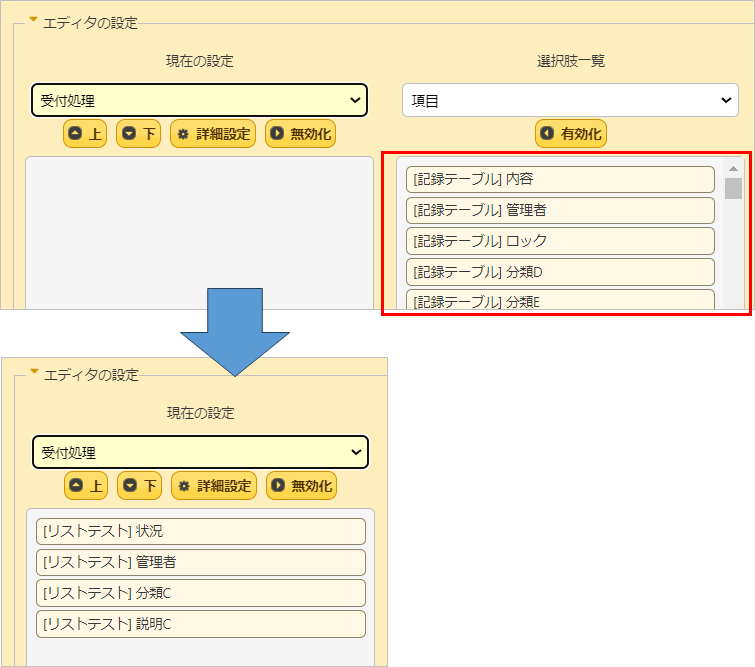
②『受付処理』タブに設定したい項目を有効化します。

これでタブの追加設定ができました。
「更新」ボタンで変更内容を確定し、「新規作成」で入力画面を見てみましょう。

3.部署によるタブ表示・非表示切り替えのスクリプト
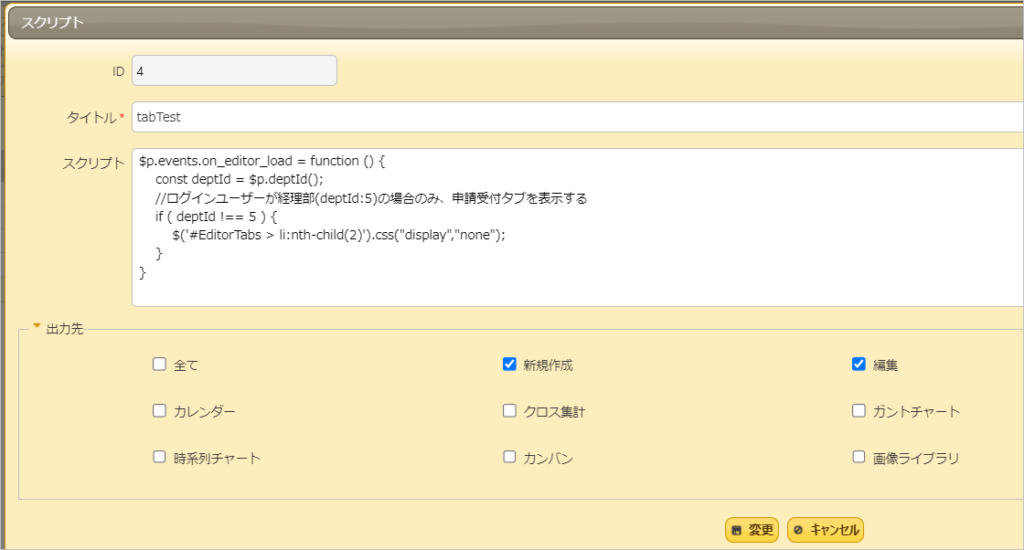
スクリプトに以下のコードを入力します。
出力先は「新規」「編集」にチェックします。
$p.events.on_editor_load = function () {
const deptId = $p.deptId();
//ログインユーザーが経理部(deptId:5)の場合のみ、申請受付タブを表示する
if ( deptId !== 5 ) {
$('#EditorTabs > li:nth-child(2)').css("display","none");
}
}
4.編集画面の動き
実際にどのようになるか、見てみましょう。
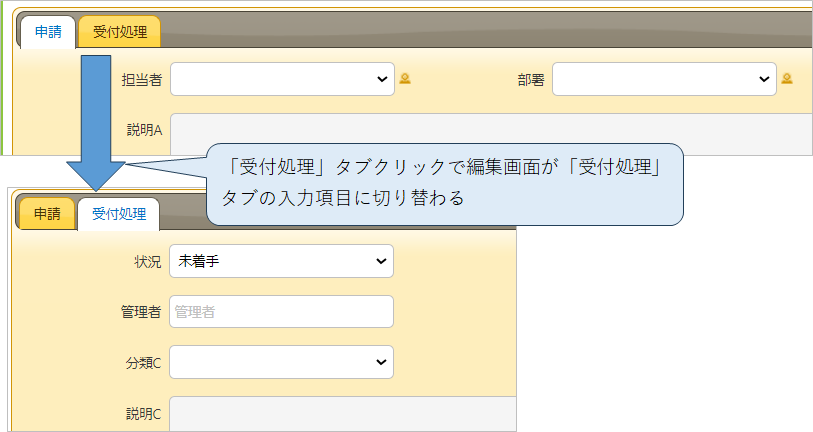
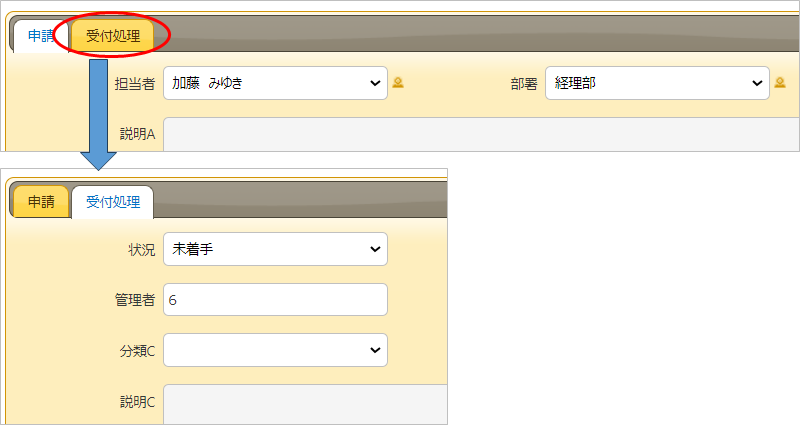
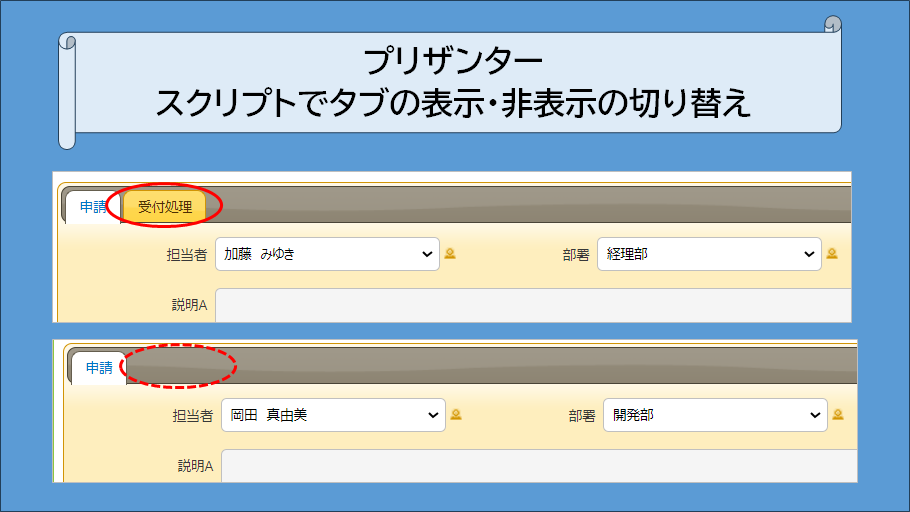
まずは経理部の加藤さんがログインした場合の画面です。
『受付処理』タブが表示されています。『受付処理』タブをクリックすると、『受付処理』タブ内に設定した項目の画面に切り替わります。

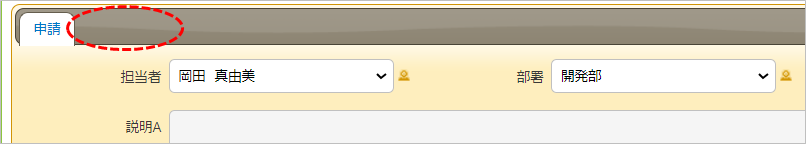
開発部岡田さんがログインした場合の画面です。
『受付処理』タブが表示されておらず、タブの切り替えはできません。

5.コードの解説 タグの指定方法
(1)ザックリの流れ
以下のコードを読み解いていきます。
$p.events.on_editor_load = function () {
const deptId = $p.deptId();
//ログインユーザーが経理部(deptId:5)の場合のみ、申請受付タブを表示する
if ( deptId !== 5 ) {
$('#EditorTabs > li:nth-child(2)').css("display","none");
}
}流れとしては、
①編集画面を読み込むイベントが発生したとき
②ログインユーザーの部署IDを取得
③取得した部署IDが経理部のIDであるか?
④取得した部署IDが経理部のIDでないばあい、『受付処理』タブを表示にする
です。
コードと組み合わせると
①編集画面を読み込むイベントが発生したとき
→ $p.events.on_editor_load = function () { }
②ログインユーザーの部署IDを取得 (取得して 変数 deptId に代入)
→ const deptId = $p.deptId();
③取得した部署IDが経理部のIDであるか?(経理部のIDではない場合、{}の処理に進む)
→ if ( deptId !== 5 ) { ・・・ }
④取得した部署IDが経理部のIDでないばあい、『受付処理』タブを表示にする
→ $(‘#EditorTabs > li:nth-child(2)’).css(“display”,”none”);
今回のキモは、④の『受付処理』タブをどう特定するの?です。
(2)タブをどのように指定するのか
開発者ツールで見てみたところ、タブの構成は簡単に書くと以下のようになります。(詳しくは後述の(3)で解説します)
<ul id=”EditorTabs”>
<li>申請</li>
<li>受付処理</li>
</ul>
コードをしげしげ見てみます。
$(‘#EditorTabs > li:nth-child(2)’).css(“display”,”none”);
セレクタの部分 $(‘#EditorTabs > li:nth-child(2)’)
idが EditorTabs の要素をつかんで、その下の li タグ要素の2番目の要素を取得
という感じでしょうか。
セレクタで要素を指定して、cssに “display”,”none” つまり非表示を追加しています。
> : ってなんだ?
というと、 > は一つ下の子要素を指定する書き方、
:は疑似クラスを指定するときの書き方、ということになります。
詳しくは後述の(4)で解説しています。
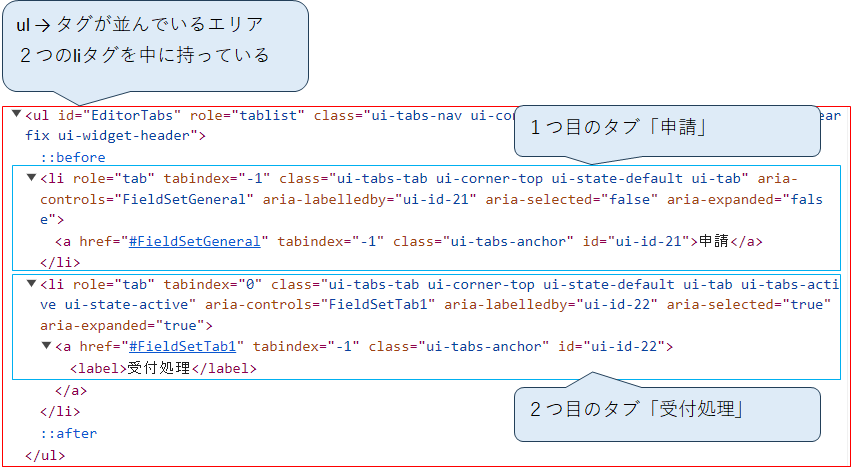
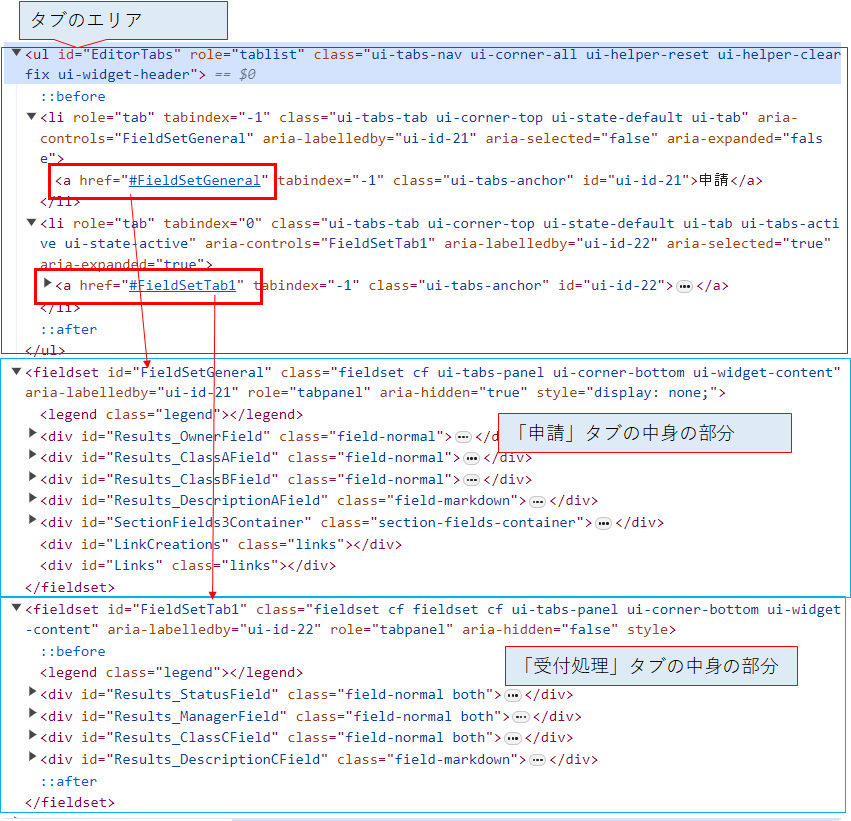
(3)タブがどのように構成されているのかhtmlを見てみる
開発者用ツールでhtmlの中身を見てみましょう。(googleの場合、タブのあたりで右クリック→検証)

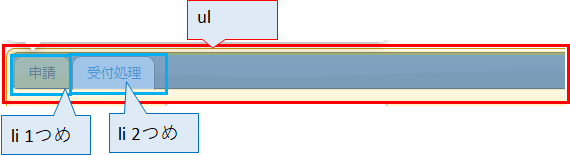
ul タグに囲まれて二つの li タグが存在しています。
一つ一つの li タグが「申請」タブ、「受付処理」タブになります。

タグとタブが混乱しますね。タグは<li>とかの<>で囲まれているhtml内のやつです。
タブはそもそもの意味はファイリングするときとかに使う、表題をつける出っ張っている耳みたいな紙のことを指すそうです。ネット上ではそのでっぱりをくりっくすると画面が切り替わるやつです。https://e-words.jp/w/%E3%82%BF%E3%83%96.html
ulタグは順序のないリスト(unorder list) という意味を持つタグで、ulタグの中にliタグ(ilstタグ)を配置することが多いようです。
ulタグについてはこちらの記事が分かりやすかったです。
https://wp-load.in/html-css/html-ul-li
liタグ内に<a href=”・・・”>という記述があります。
これはhrefで指定したところ(ページ)に飛ぶよ、というリンクです。
申請タブ内には <a href=”#FieldSetGeneral”>
受付処理タブ内には <a href=”#FieldSetTab1″>
とあります。
herfには通常はurlを指定することが多いように思いますが、idを指定して同じページ内の指定idの部分に飛ぶことができるそうです
https://www.tagindex.com/html_tag/link/a_id.html
ではそのidはどこにあるのか?と探したところ、ありました。
指定idのfieldSetタグに飛びますね。そのfieldSetタグ内にはおなじみのClassFieldなどがありますね。
「申請」のFieldSetタグ内には申請タブに設定した項目が、「受付処理」のFieldSetタグ内には「受付処理」タブに設定した項目が見えますね。これで画面の切り替えを実現しているんですね。

(4)疑似クラスで○個目のタブを指定
ざっくりが長くなってしまいました。
二つ目のタグを指定したい場合、疑似クラスを使って指定するといいようです。
擬似クラスとは
擬似クラスとは指定の要素が特定の状態である場合にスタイルを適用させるセレクタです。
文章構造の範囲外にある情報によってスタイルを変化させることができます。
(中略)このように文章構造の範囲外の情報を指定したり、セレクタ単体では指定できない状態を擬似的に選択して指定するセレクタを、擬似クラスといいます。
記述としては要素の後に:(コロン)を一つ付けて指定します。
引用元:https://www.asobou.co.jp/blog/web/css2
セレクタの部分をもう一度見てみましょう
$(‘#EditorTabs > li:nth-child(2)’)
まず、$(セレクタ) はjQueryのセレクタで要素をつかむ書き方です。
$(‘#EditorTabs ‘) は idがEditorTabsの要素をつかみます。
しかし、今回はそれだけではなく、もにょもにょなにやらくっついています。
分割しながら理解していきます。
要素:nth-child(n)
これで、指定した要素内のn番目の要素を指定する、ということになります。
li:nth-child(2)
で li タグの中で2番目の要素を指定しています。
li だけではいっぱいあるかもしれないので、親要素 > として、idがEditorTabsの要素の一つ下の li と指定しています。
「>」で、一つ下の子要素を指定することができます。
セレクタの指定方法は以下の2つのサイトが分かりやすかったです
https://saruwakakun.com/html-css/reference/selector
https://zero-plus.io/media/jquery-selector/
すんごく長くなってしまいましたが、
$(‘#EditorTabs > li:nth-child(2)’)
で idがEditorTabsの要素の一つ下のli要素の二つ目のやつ
と指定しています。
そしてそのcssを display:none として、非表示にしています。
$(‘#EditorTabs > li:nth-child(2)’).css(“display”,”none”);
6.最後に
長くなってしまいました。
これを書きながら、タグの構成と仕組み、要素を指定するセレクタの書き方などを勉強できました。
およみいただきありがとうございました。
7.参考文献・記事
【HTML】ulタグ、liタグとは?(具体的な使い方まで解説)
https://wp-load.in/html-css/html-ul-li
【初心者向け】HTMLでリスト作成|ul・ol ・liタグの使い方
https://webliker.info/html/64204/
タブメニューを作る
https://yuntu-tek.com/tab-menu/
タブメニューの作り方(1)
http://www.1uphp.com/con2/menu/tab11.html
同じページ内にリンクする
https://www.tagindex.com/html_tag/link/a_id.html
【初心者向け】CSSの擬似要素と擬似クラスを理解しよう!
https://www.asobou.co.jp/blog/web/css2
【CSS】疑似クラスnth-childの使い方
https://www.mdb.co.jp/blog/1431
【CSS】疑似クラスnth-childの使い方やnth-of-typeとの違いを解説
https://web-camp.io/magazine/archives/99177
擬似クラスを覚えよう!CSSのnth-childの使い方【初心者向け】
https://magazine.techacademy.jp/magazine/8651
開発者向けのウェブ技術 CSS: カスケーディングスタイルシート:nth-child()
https://developer.mozilla.org/ja/docs/Web/CSS/:nth-child
【jQuery】:nth-childで指定した順番の子要素を指定する!
https://flytech.work/blog/18576/
【保存版】jQueryセレクタの種類を指定方法を網羅的に徹底解説!
https://pengi-n.co.jp/blog/jquery-selecter/
【jQuery】セレクタを指定する9つの方法!
https://zero-plus.io/media/jquery-selector/
CSSのセレクタとは?覚えておきたい25種類と書き方
https://saruwakakun.com/html-css/reference/selector
内部リンク ユーザー組織あたりをあれこれやってみたシリーズ
【pleasanter】ユーザー、組織、グループあたりをあれこれやってみた①
【pleasanter】ユーザー、組織、グループあたりをあれこれやってみた②~プルダウンリストのフィルター、ソート
【pleasanter】ユーザー、組織あたりをあれこれやってみた③~ルックアップ
【pleasanter】スクリプト~ボタンでユーザー、組織を入力~ユーザー組織あたりをあれこれやってみたシリーズ④
【pleasanter】スクリプト~ユーザーにより項目の編集可否を切り替える~ユーザー組織あたりをあれこれやってみたシリーズ⑤
【pleasanter】スクリプト~セクションの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑥
【pleasanter】スクリプト~タブの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑦
【pleasanter】サーバースクリプト~context,user,dept~ユーザー組織あたりをあれこれやってみたシリーズ⑧
【pleasanter】サーバースクリプト~group~ユーザー組織あたりをあれこれやってみたシリーズ⑨
【pleasanter】サーバースクリプト~プルダウンリスト作成~ユーザー組織あたりをあれこれやってみたシリーズ⑩
【pleasanter】サーバースクリプト~一覧のフィルター~ユーザー組織あたりをあれこれやってみたシリーズ⑪
【pleasanter】サーバースクリプト~一覧のフィルター2~ユーザー組織あたりをあれこれやってみたシリーズ⑫
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント