※おことわり
2025年5月時点の情報です。プリザンターのバージョンは 1.4.14.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている、または効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.はじめに
プリザンターの計算式が超楽しくて、プリザンター計算式活用シリーズをやってきました。
実は、計算式のちょっと前に「通知」についてはまっていました。「通知」についてあれこれやってみて、理解した!(気がする!)となったので、自分の備忘録としてもここに記していきたいと思います。
通知って便利ですよね。レコードが作成されたら教えてくれるとか、状況が変わったら教えてくれるとか、なんと便利な機能なんでしょう!通知の内容を理解すると、プロセスやリマインダーでも役立ちます!
以下、通知についての記載は基本的に「メール」を利用したものとして記載しています。
2.通知についての概要
(1)概要図
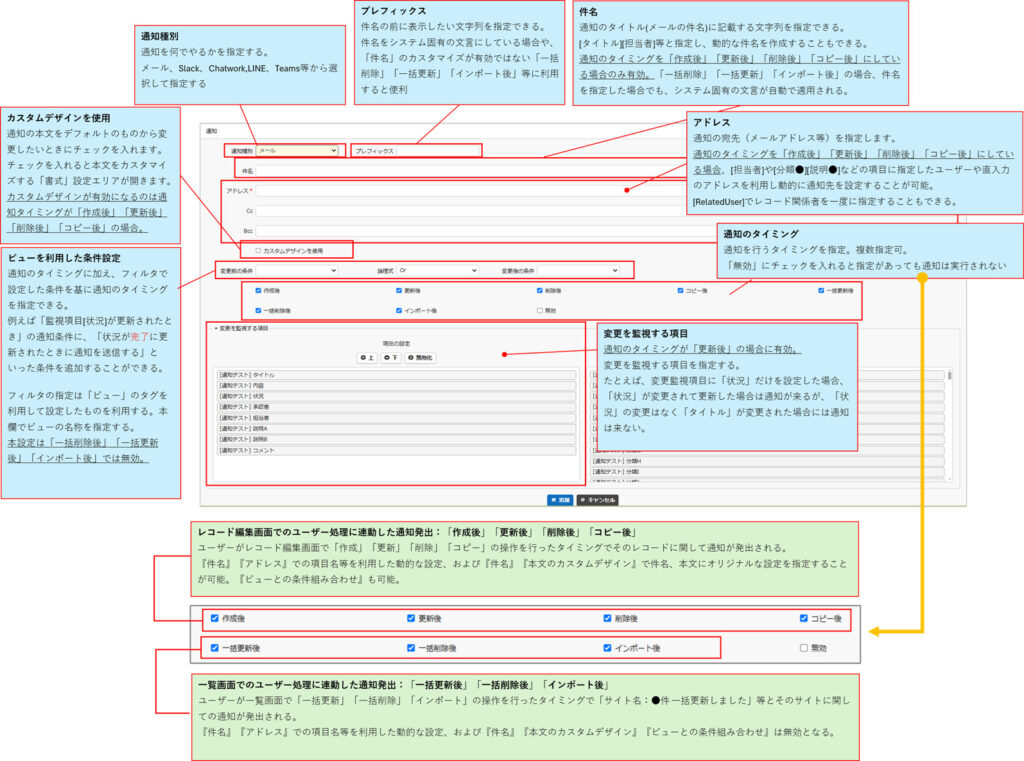
まず、私が理解したことを図に示しました。
間違っていたら教えてください!
ちっちゃいですね!ごめんなさい!

(2)ポイント
私は通知で混乱したポイントは、機能がありすぎて迷子になったことです。
大きく分けて二つのソリューションがある、ということに気が付いてから、理解が進みました。
二つのソリューションとは
①レコードの変化をトリガーとした通知 ⇒ 「作成」「更新」「削除」「コピー」
②サイト全体の変化をトリガーとした通知 ⇒ 「一括更新」「一括削除」「インポート」
①②のどちらか、ということで使える機能に違いが出るんですね。
3.プレフィックス
さて。上からやっていきます。
プレフィックスとは
「プレフィックス (prefix)」とは、単語や文字列の先頭につけることで、意味や性質を付加・修正する要素を指します。(By AI先生)
通知では「件名」の頭に何かつけたい場合に「プレフィックス」を指定します。
項番2で言った①のレコードの変化による通知では、件名を自由にカスタマイズすることができるため、このプレフィックスはあまり使用しませんが、②のサイト全体の変化による通知の場合、件名がシステムで自動設定された件名となるため、プレフィックスが結構お役立ちです。
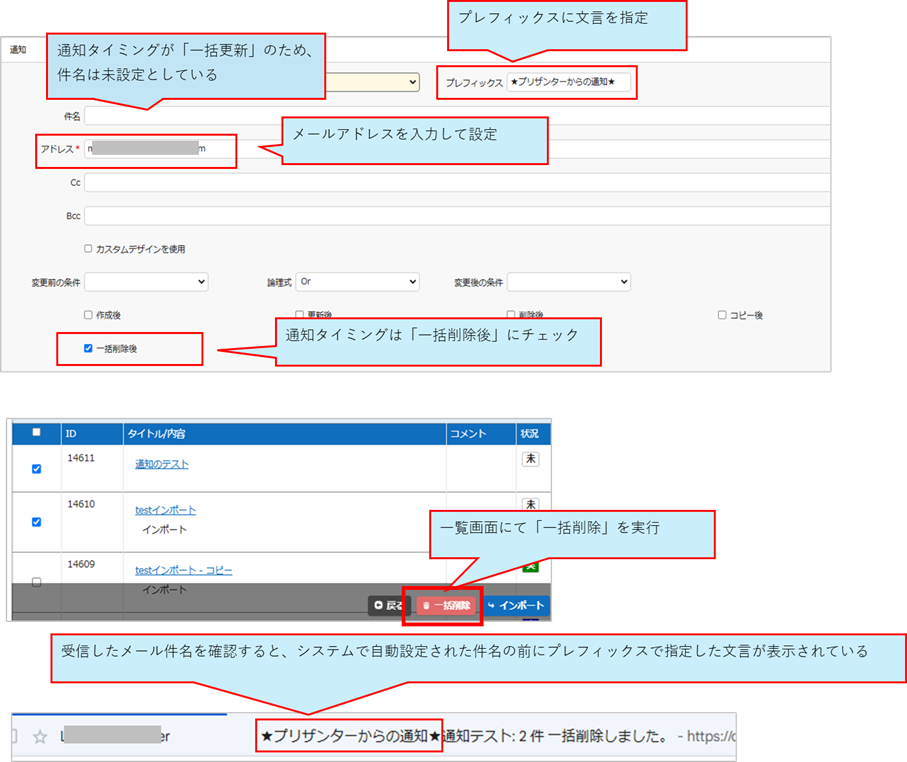
例です。
とあるテーブルの テーブルの管理>通知タブで設定していきます。
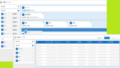
①プレフィックスに「★プリザンターからの通知★」と設定します
②通知のタイミングは「一括削除後」とします。
一括削除を行うとメールが指定したアドレス宛に送信されます。
件名の前にプレフィックスに指定した文言が記載されています。

4.件名
次に、件名の設定です。
注意事項として、件名の設定が生きるのは通知のタイミングが項番2で言ったレコードの変化による通知の場合のみです。具体的には通知のタイミングが「作成後」「更新後」「削除後」「コピー後」の時になります。
普通の文字列入力や、項目を動的に挿入したり、操作の種類を動的に挿入したりすることができます。これらを組み合わせてオリジナルな件名を作成できます。
なお、件名が未設定の場合はシステムで自動設定された件名となります。
レコードの内容や、トリガーによる動的な件名の設定の例を以下に記載します。
(1)項目名の利用
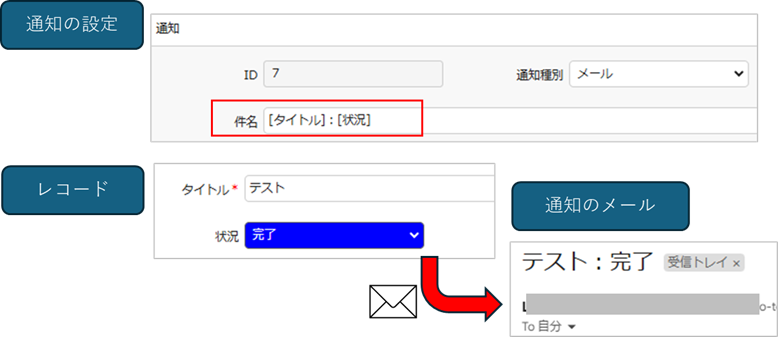
[項目名]とすると、指定した項目の内容が表示されます。(項目名は表示名で指定します)
例)[タイトル]:[状況] => テスト:完了

(2)[NotificationTrigger]の利用
[NotificationTrigger]と指定すると、ユーザが行った操作のの内容(作成/更新/削除)が表示される。
例)件名を以下の設定とします。
[NotificationTrigger]-【[タイトル]】[状況]
そうすると、「更新後」の通知の場合(タイトルが「テスト」、状況が「完了」の場合)
件名が 以下のようになります。
更新-【テスト】完了
5.おわりに
今日はこんなところで!お読みいただきありがとうございました。
次回に続きます!
なお、家のプリザンターはメールの設定をしていなくて、「確かこうだったはず」で書いているため、間違ったことを言っていたら教えてください!
6.参考文献、記事
内部リンク 通知シリーズ
【pleasanter】通知について勉強してみた①プレフィックス、件名
【pleasanter】通知について勉強してみた②宛先の指定方法
【pleasanter】通知について勉強してみた③タイミング
【pleasanter】通知について勉強してみた④カスタムデザイン
【pleasanter】リマインダー機能についてちょっと勉強してみた
もう読みましたか?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載でしたよ!




コメント