急ですが、グラフネタです。

ある日、「棒グラフと折れ線グラフの複合グラフをくるっと回転して」という趣味の悪いオーダーを受けました。
何がしたいんだろうか・・・と思いながらも渋々とやり方を調べて命令を敢行しまし
た。
なので、備忘録。
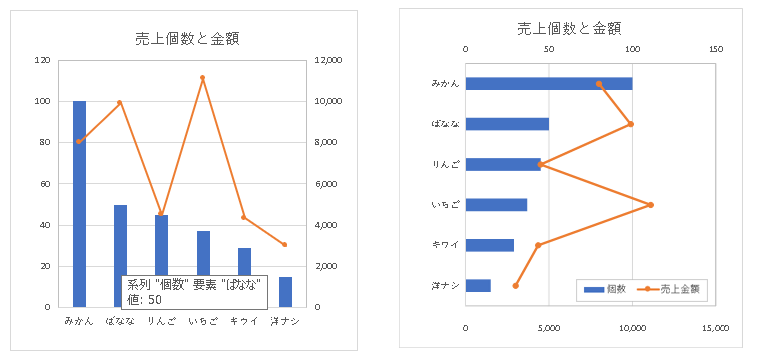
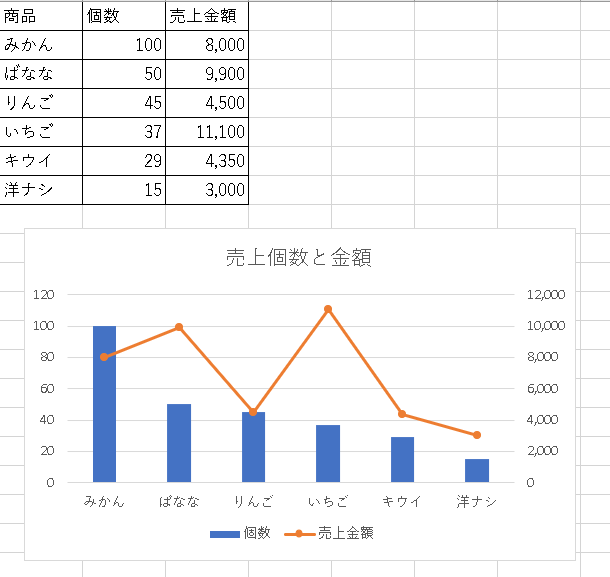
例として、商品毎の売上個数と売上金額があります。複合の縦棒と折れ線グラフを作成したところ「横にして!」と言われました。

ラベルを左90度回転して、グラフを図としてコピーし、回転して横棒かつ折れ線縦型のグラフにすることにしました。ほかにも方法はあるようですが、散布図を使う・・・とかなんだか難しそうだったのでこの方向で・・・。
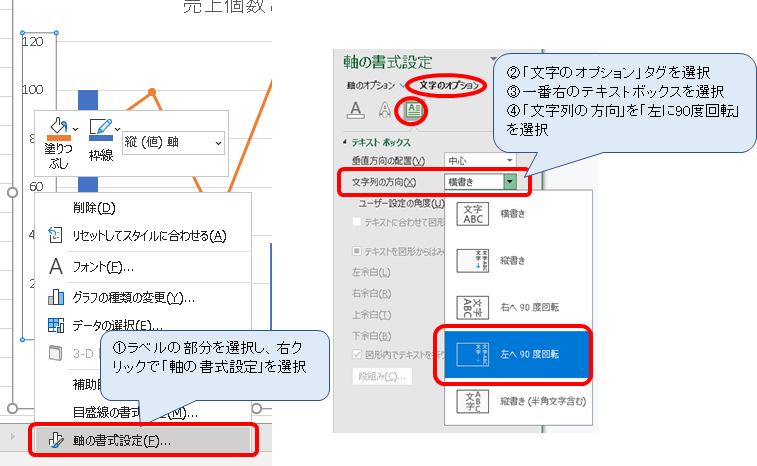
1.ラベルを「主軸」「第二軸」「商品名」と3か所を文字列をクニっと回転します。
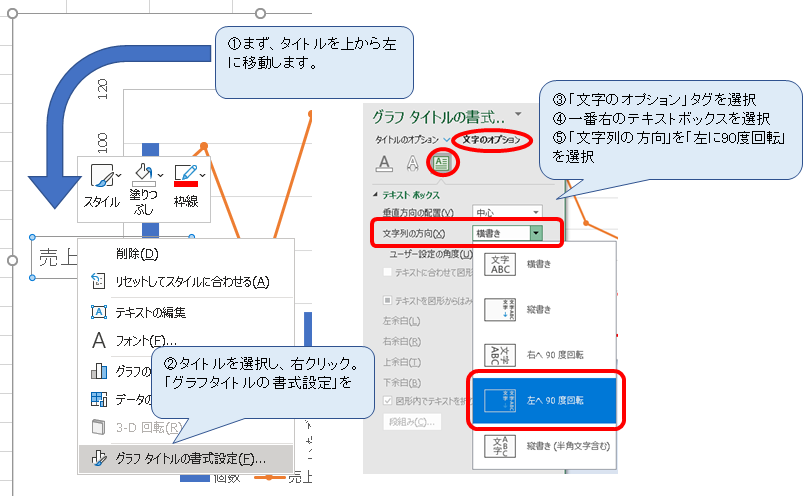
①ラベルを選択し、右クリック
軸の書式設定を選択
②「文字のオプション」タグの「テキストボックス」タグを選択
③「文字列の方向」を「左へ90度回転」を指定
これを「主軸」「第二軸」「商品名」と3か所で行います。

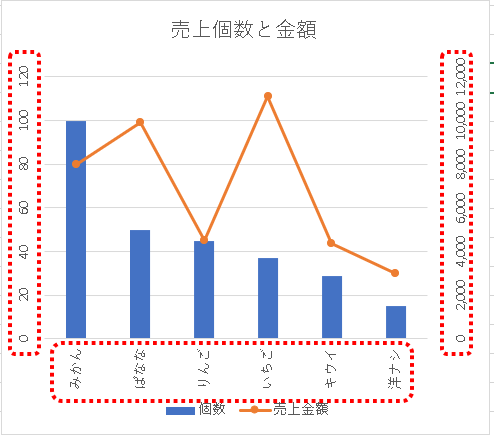
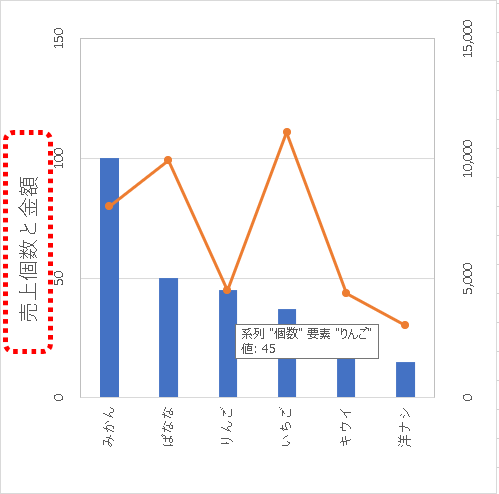
こうなりました。赤い点線の中が変わった部分です。

2.タイトルも同様に変更します。

こうなりました。

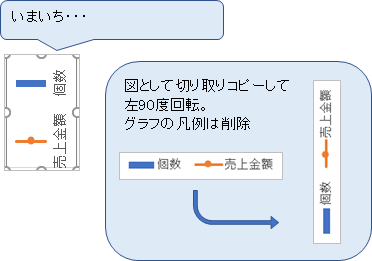
3.凡例は文字を回転してもうまくなかったので、図として切り取りして左90度回転しました。図としてキリトリするときはグラフを図としてコピーしてトリミングするのでも、Snipping Toolでキリトリしても大丈夫です。

さて、いよいよ最終段階です。
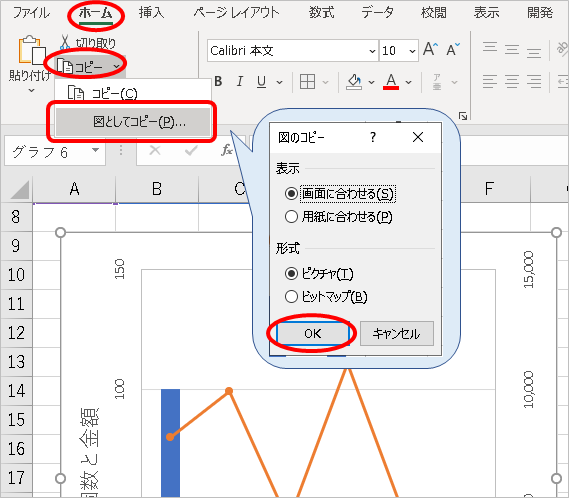
4.グラフをクリックして選択して、コピー → 図としてコピーをクリック。
画面に合わせるとかピクチャとかはよくわからないのでそのままOKをクリック。
任意の場所に貼り付けします。(普通のペースト)

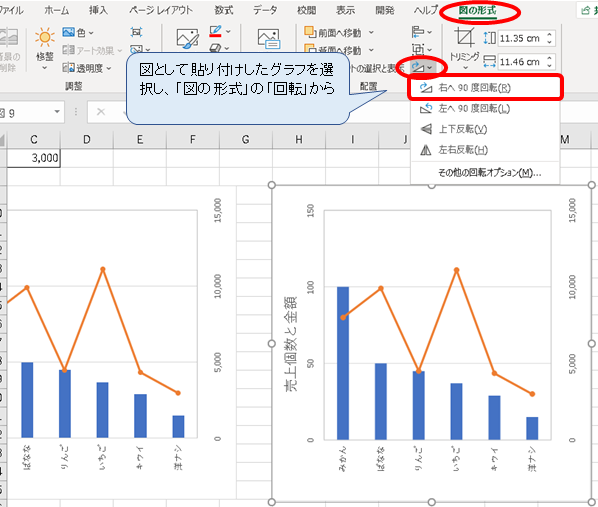
貼り付けした図のグラフをクリックして選択し、「図の形式」タグから「回転」→「右へ90度回転」を選択。

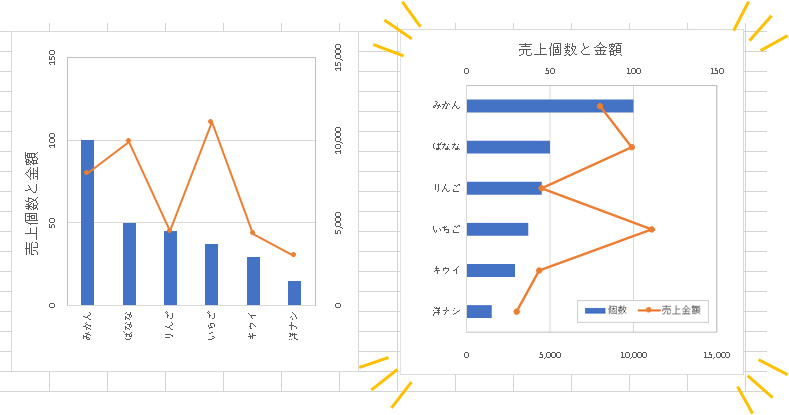
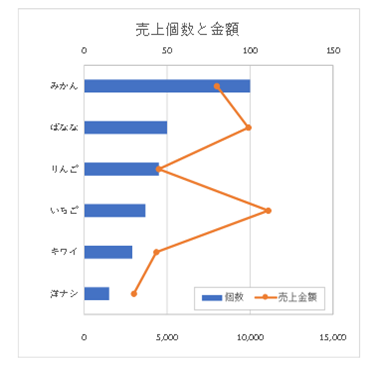
凡例もそっと入れ込んで、
あらすてき~
縦のグラフが横になりました~

以上です。
グラフの内容が変わったら、図として貼り付けしたグラフには反映されないので、手順「4」からやり直さないといけません。たびたび変更があると面倒です。
この記事がご参考となればうれしいです。
最後までお読みいただきありがとうございました。




コメント