前回、スクリプトでリンクやボタンを追加する、というのをやりました。
【pleasanter】スクリプトでhtmlの追加 リンクやボタンを編集画面に表示する ~実践例あり~
前回は、分類項目の横にボタンを表示しましたが、今回は下の作成や更新ボタンがある場所にオリジナルのボタンを追加、というのをやってみたいと思います。
※おことわり
2023年5月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.ボタンの追加
こちらの記事を参考とさせていただきました。
【プリザンター】 第32回)一覧画面の下にボタンを追加する方法
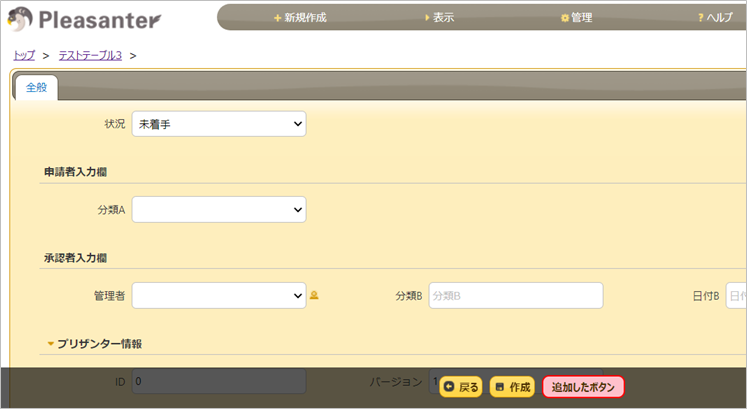
(1)まず、完成イメージ
前回も使った、なんということもないサイトでやってみます。
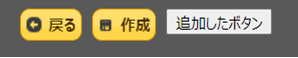
まず、目指す完成イメージ図はこちら!下部の「追加したボタン」ボタンを追加してみます。

(2)コード①下部のボタンの並びにボタンを追加する
まず、ボタンの追加から。
下部のボタンの並んでいるバーみたいなところにボタンを追加します。
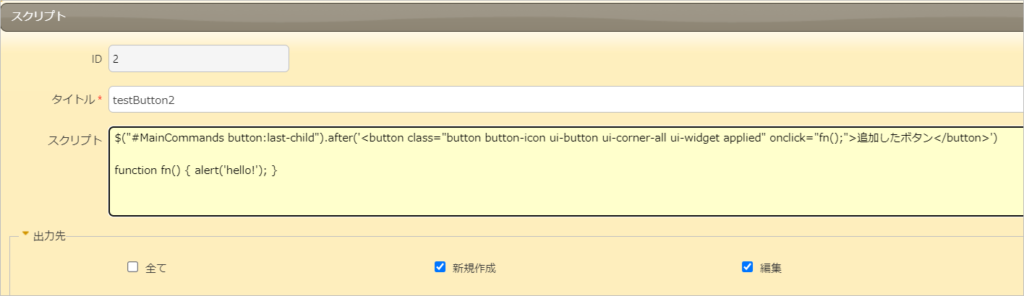
以下のコードをスクリプトに入力します。
$("#MainCommands button:last-child").after('<button class="button button-icon ui-button ui-corner-all ui-widget applied" onclick="fn();">追加したボタン</button>')
function fn() { alert('Hello!'); }
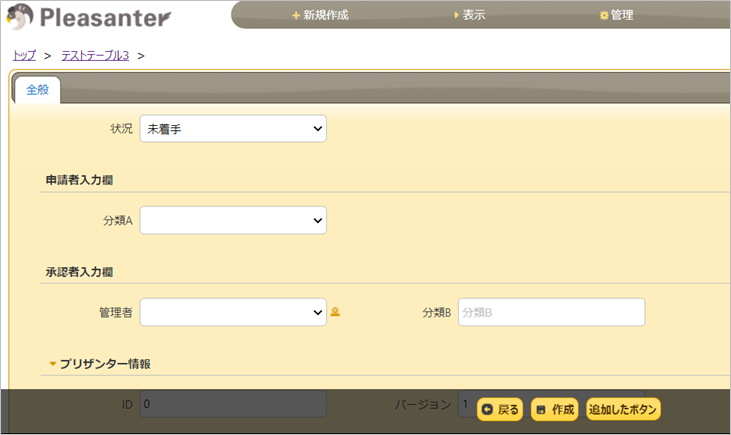
結果はこちら。

ボタンが追加されました!
(3)コード①の解説
コードのざっくり解説です。
$(“#MainCommands button:last-child”).after(…)
id MainCommands の子要素のボタンの、最後の子要素の次(after)に()内のhtmlを追加する、ということですね。jQueryで書いています。
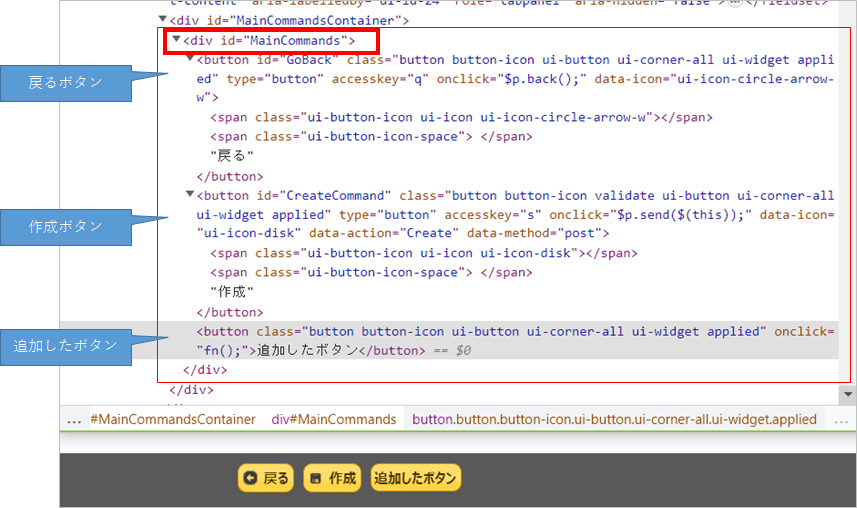
Googleの開発者ツールでhtmlを見てみると、id が MainCommands の div タグのくくりの中に、button タグが並んで入っているのが分かります。その一番下に、追加したボタンタグの html が挿入されていることが分かります。

‘<button class=”button button-icon ui-button ui-corner-all ui-widget applied” onclick=”fn();”>追加したボタン</button>’
追加するhtml文。
ボタンなので button タグを使用します。buttonタグにはさまれた文字列(今回は「追加したボタン」)がボタン上に表示されます。
class属性には空白で区切って6つのクラスが設定されています。参考にした記事からまるっとコピペしてきたものです。多分スタイルを指定するために使用されているんでしょう。これでオレンジの角が丸いボタンになるんでしょう。
ちなみにこのクラスをまるっと削除してみると、プレーンなボタンになります。
$("#MainCommands button:last-child").after('<button onclick="fn();">追加したボタン</button>')
ある意味、目立つ。。。けど。
onclick属性は前回もやりましたが、ボタンをクリックすると、ここに書いてあるfunctionを実行してくれます。fnというfunctionを指定しています。fnのfunctionの内容は「Hello!」とアラートが表示する、ということにしています。ボタンをクリックすると「Hello!」と表示されます
function fn() { alert(‘Hello!’); }
(4)コード②ボタンの色を変えてみる ~スタイルの追加~
ボタンを目立たせたいな~。そうだ!ピンクにしてみよう!と思いました。
コードはこちら(functionの部分は同じなので割愛しています)
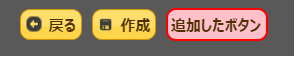
$("#MainCommands button:last-child").after('<button class="button button-icon ui-button ui-corner-all ui-widget applied" onclick="fn();" style="background:pink; border:solid 2px red;">追加したボタン</button>')結果はこちら。ボタンがピンク、枠線赤になりました!

変更した部分は
style=”background:pink; border:solid 2px red;”
を追加したところです。
もともと設定されているオレンジ色に勝って、ピンク色になりました。
ボタンの色や形状についてはこちらのサイトで勉強させていただきました。
https://csshtml.work/button-border/
(5)コード③ボタンの余白の変更 ~クラスを利用してスタイルを変更する~
なんか、きっちきちだなーと。もうちょっと文字列と枠線の間に余裕が欲しい、と。スタイルをもっと変更してみたくなりました。ボタンタグに style で css を追加すると長くなりそうなので、クラスを追加して、新たに追加したクラスでスタイルを設定することにします。
コードはこちら。クラス属性の一番最後に mystyle を追加しました。
$("#MainCommands button:last-child").after(('<button class="button button-icon ui-button ui-corner-all ui-widget applied mystyle" onclick="fn();">追加したボタン</button>'))スタイルタグにて以下のcssを入力します。
.mystyle {
background: pink;
border: solid 2px red;
padding: 4px 10px 4px 10px !important;
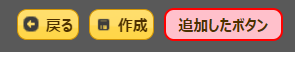
}結果はこちら!

ざっくり解説です。
スクリプトでは新たに mystyle をクラス属性に追加しています。
<button class=”button button-icon ui-button ui-corner-all ui-widget applied mystyle” onclick=”fn();”>追加したボタン</button>
スタイルではクラスmystyleにcssを記述しています。
クラスにcssを設定するには クラス名の頭にドットを付けます。
background: pink;
背景色をピンクにしています。カラーコードやrgbで色を指定することもできますが、今回は単純にpinkとしています。
border: solid 2px red;
枠線は border で指定します。border: 線種 太さ 色 と指定します。
solidで一条線。2pxでちょいと太目の線。redで赤色
padding: 4px 10px 4px 10px !important;
padding は余白です。線の内側の余白はpadding。外側はmarginです。
最後に !important と付けているのは「優先して!」ということです。
他のクラスでpaddingを指定してあり、 !important をつけないと適用されなかったため追加しました。
2.最後に
結構簡単にできましたね。
なお、プリザンターの機能「プロセス」を利用すると、動作などとともにボタンを追加することができます。自分でコリコリ書くより簡単確実でお勧めです。
テーブルの管理:プロセス
次回はボタンを表示したり、非表示にしたり、をやってみようと思います!
お読みいただきありがとうございました。
内部リンク
↓ボタンシリーズ
【pleasanter】スクリプトでボタンを編集画面に追加する
【pleasanter】編集画面のボタンを表示したり非表示にしたりする~スタイル・スクリプトの利用~
【pleasanter】編集画面にボタンを追加の実践例~ボタン表示・非表示、日付・ユーザーのセット~
【pleasanter】編集画面のスクリプト実践例~項目の有効無効の切替、自作スクリプト内に「更新」ボタンの処理を実装する~
↓その他ボタン関連
【pleasanter】スクリプトでhtmlの追加 リンクやボタンを編集画面に表示する ~実践例あり~
【pleasanter】拡張HTML~フィールドの右(左)に追加テキストを表示、ボタンの表示
↓こちらでもボタンやセクション、項目、ラベル等いろいろ非表示にしています。
【pleasanter】いろいろ非表示にしてみた
3.参考文献
【プリザンター】 第32回)一覧画面の下にボタンを追加する方法
https://www.ceccs.co.jp/archives/blog/%E3%80%90%E3%83%97%E3%83%AA%E3%82%B6%E3%83%B3%E3%82%BF%E3%83%BC%E3%80%91-%E7%AC%AC31%E5%9B%9E%EF%BC%89%E4%B8%80%E8%A6%A7%E7%94%BB%E9%9D%A2%E3%81%AE%E4%B8%8B%E3%81%AB%E3%83%9C%E3%82%BF%E3%83%B3
【CSS/html】ボタンの枠線の有無,色,太さを調整する方法
https://csshtml.work/button-border/
指定した位置にHTML要素を挿入する
https://gray-code.com/javascript/add-html-element/
【初心者向け】jQueryとは|メリット・デメリットから記述方法まで解説
https://www.pasonatech.co.jp/workstyle/column/detail.html?p=2570
jQueryで要素を追加するいくつかの方法〜append,prepend,before,after,wrapなど
https://www.flatflag.nir87.com/append-1159#DOM
jQueryで要素を追加するappendの使用方法まとめ ~appendToやafterに適したパターンについても解説
https://www.bold.ne.jp/engineer-club/jquery-append
特定の要素だけスタイルを変える!jQueryでCSSを追加・変更する方法【初心者向け】
https://magazine.techacademy.jp/magazine/9470
FAQ:サンプルコード:フォームにボタンを追加したい
https://pleasanter.org/manual/faq-add-button
HTMLのボタン(buttonタグ)の使い方
https://catnose.me/learning/html/button
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント