会社で導入したプリザンター。いろいろと使い道があるようです。
まず、手始めにアンケートを作ってみました。ログインできないといけないから社内のアンケートですね。勉強会はどうでしたか~アンケートとか、ストレスありませんか~アンケートとか。
パソコン苦手なわが社の方々、操作大丈夫かな~問い合わせかかってくるかな~と心配したけど、案外「どうやるの?」という問い合わせがなかった。一応マニュアルやガイドは用意したけど、ネットでアンケートに答えるようなものだから、そもそも普通の人ならそんなん見なくても感覚だけで操作できますね!
いままでエクセルに入力してもらってそれをマクロで集計していましたが、そんなマクロも用意することなくプリザンターなら「エクスポート」ボタンで一発!集計もラクちんでだれでもできるようになり、生産性向上としては一石二鳥な感じです。
アンケートを作って学習したことを備忘録としてここに記載します。
アンケート一つで結構いろいろと勉強になったので、数回に分けて記載します。
今回は基本編です。アンケートに限らず、いろいろな場面で使えると思います。
1.アンケートが他人に見られないアクセス権限の設定
まず、気になるのが、アンケートってほかの人に見られたらイヤですよね。なので、管理する人・部署以外は作成した本人しか見られない、ほかの人の作成したアンケートは見られない、そうゆう設定ができるんです!
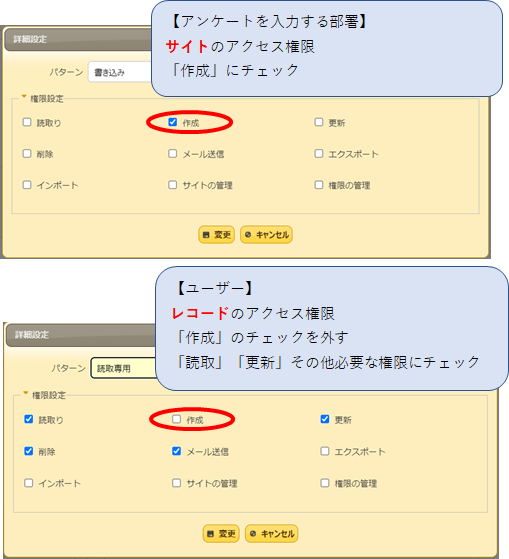
どのように設定すればよいかというと、アンケートを入力する部署(ユーザー)にはサイトのアクセス権限は「作成」のみ、とし、レコードのアクセス権限は「ユーザー」を指定し、「作成」のチェックを外し、「読取」「更新」その他必要なアクセス権限を設定します。(文字ではわかりにくいので、下の画面を見てみてください)
プリザンターのマニュアルに書いてありましたので、その通りにやったら、ほんとにできた。
https://pleasanter.org/manual/faq-self-records
(1)自分が作成したレコードのみ閲覧・更新が可能になるアクセス権限
以下の図が、自分が作成したレコードのみ閲覧・更新が可能になるアクセス権限設定方法となります。

(2)設定手順
順を追って設定手順を記載します。
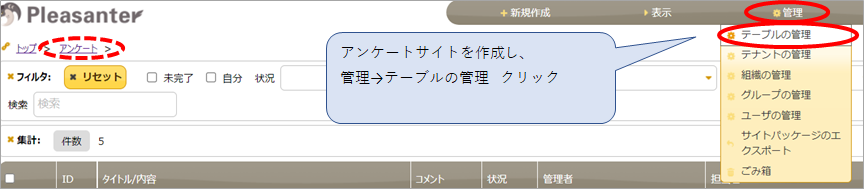
①アンケートサイトを作成します
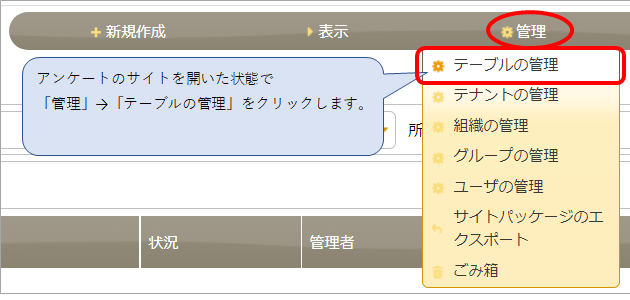
②「管理」→「テーブルの管理」をクリック

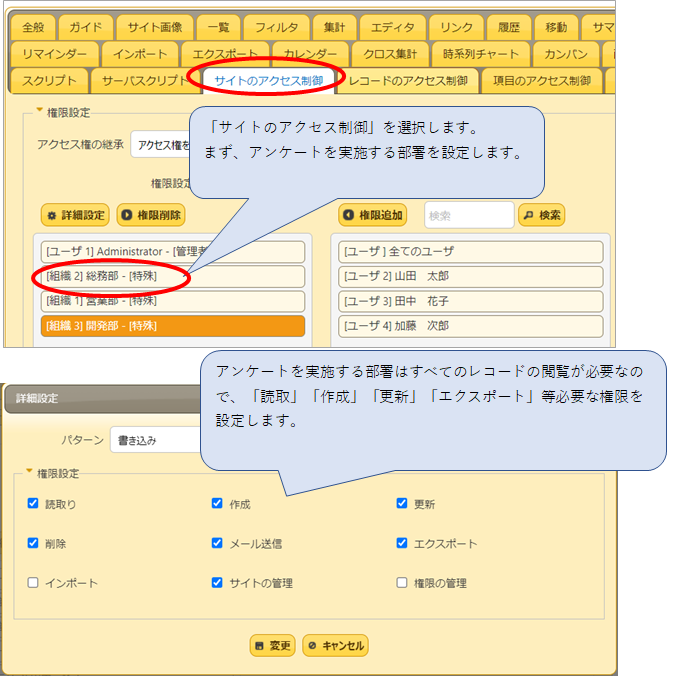
③まず、管理する部署のアクセス権限は普通に設定しておきます。今回は「総務部」がアンケートを実施し、集計することとします。これ、しないと、作成した人しかアンケートが見れないのでは集計ができないので!
「サイトのアクセス制御」タブにて「総務部」にアクセス権限を設定します。
アンケートを実施・集計する部署はすべてのレコードが見れなければいけないので、またエクスポートなど必要になりますので、「読取」「作成」「更新」「削除」「エクスポート」等必要な権限を設定します。

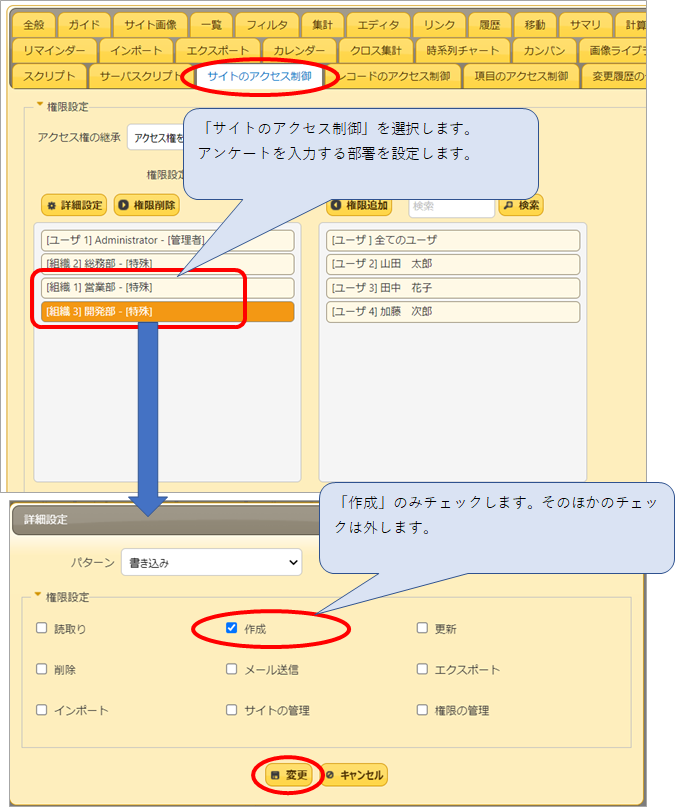
④次に、アンケートを入力する部署のアクセス権限を設定します。
アンケートを入力する部署には「自分が作成したレコードのみ閲覧・更新できる」アクセス権限を設定します。
「サイトのアクセス制御」タブにてアンケートを入力する「営業部」「開発部」にアクセス権限を設定していきます。
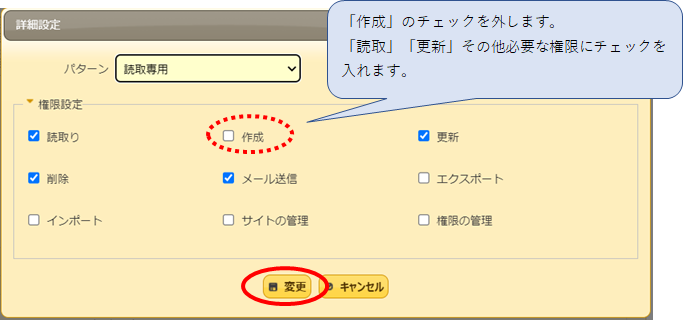
部署を選択し「詳細設定」をクリック。「作成」のみチェックを付けて、ほかのチェックを外します。「変更」をクリックして確定します。

⑤次に「レコードのアクセス制御」を設定します。
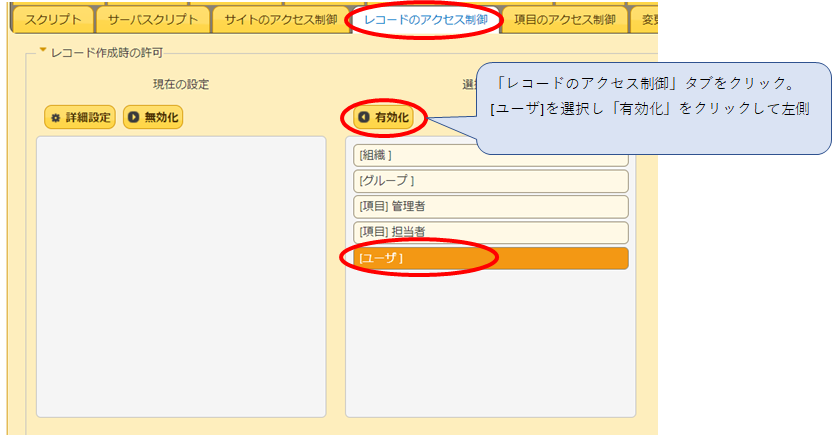
「レコードのアクセス制御」タブをクリックします。
[ユーザ] を選択し、「有効化」をクリックします。

「作成」のチェックを外します。
「読取」「更新」その他必要な権限にチェックを入れます。
「変更」をクリックします。

これで自分が作成したレコードのみ、閲覧更新ができるアクセス権限の設定は完了です。
③でアンケートを集計するために「総務部」にすべてのレコードを閲覧できる権限を設定しましたが、部単位ではなく、アンケート集計係の人だけにすべてのレコードの閲覧を許可する場合は、ユーザーを指定して③の設定をします。
今回は「自分の作成したレコードしか閲覧・更新できない」設定にしましたが、「自分が作成したレコードは自分が所属する部署のみ閲覧・更新が可能」という設定にしたいときは⑤で「組織」または「グループ」を設定します。
2.アンケートの作成
(1)所属・氏名の入力欄
まずは自分の名前などを入力してもらいたいので、その欄を作りましょう。
入力者の氏名、所属、役職の入力欄を作成します。
①アンケートサイトを開き、上のバーの「管理」→「テーブルの管理」をクリックし、管理画面を表示します。

②エディタで編集画面(入力画面)を作成していきます。
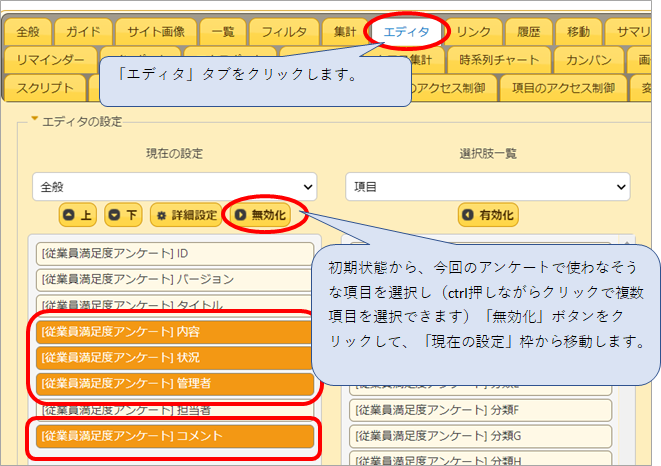
「エディタ」タブをクリックします。
まず、不要項目を無効化していきましょう。
今回のアンケートで使わなそうな項目を選択し「無効化」ボタンをクリックします。
そうすると、左側の「現在の設定」欄から「選択肢一覧」の方に選択した項目が移動します。
なお、複数の項目を指定するにはCtrlキーを押しながら項目をクリックすると複数の項目が選択できます。もちろん一つ一つ選択して「無効化」ボタンクリックでもOKです。

③氏名、所属、役職を入力する欄を設定していきます。
氏名は現在の設定にある「担当者」を使うことにします。
3つ必要なので「分類A」「分類B」を選択してい「有効化」ボタンをクリックします。
そうすると、現在の設定欄に移動します。

(2)氏名欄の設定:ユーザーの氏名を自動表示する設定方法
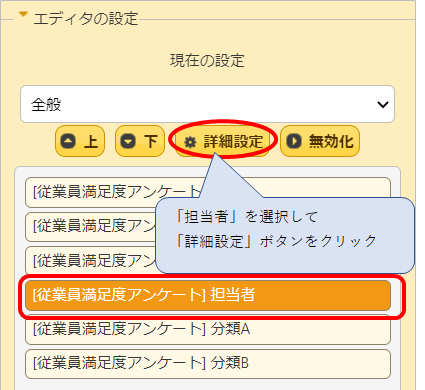
④氏名=「担当者」欄を設定します。
「担当者」を選択して「詳細設定」ボタンをクリックします。

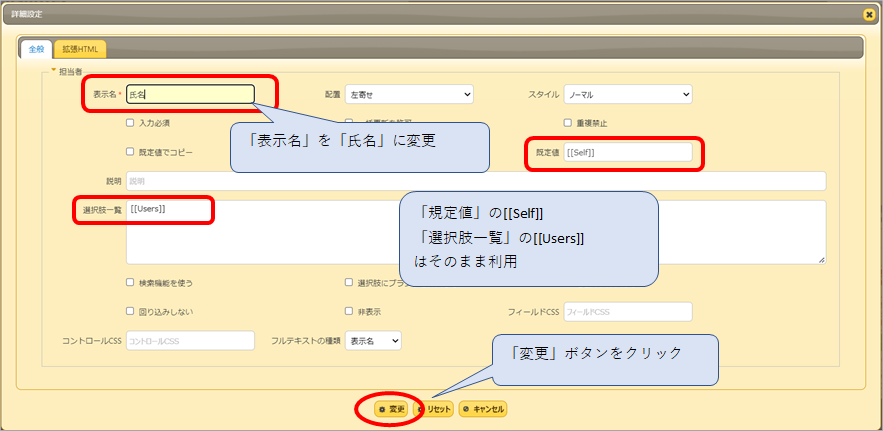
⑤「表示名」を「氏名」に変更しました。
「規定値」の [[Self]] 、「選択肢一覧」の [[Users]] はそのまま利用します。
「変更」ボタンをクリックして変更を反映させ画面を閉じます。
「規定値」が [[Self]] 、「選択肢一覧」が [[Users]] となっていることで、「新規作成」ボタンをクリックしてページを作成したユーザーの氏名が「氏名」欄に自動表示される仕様となります。

(3)所属欄の設定:ユーザーの所属部署を自動表示する設定方法
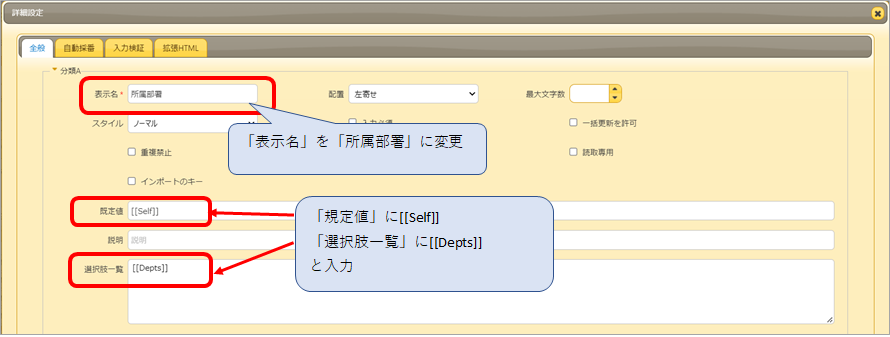
⑥次に分類Aを「所属」欄にします。
分類Aを選択し「詳細表示」をクリック。
「表示名」を「所属」に変更します。
新規作成をクリックしたユーザーの所属部署を自動表示するようにします。
「規定値」に[[Self]]、「選択肢一覧」に[[Depts]]と入力します。
「変更」ボタンをクリックして画面を閉じます。

(4)役職欄の設定:オリジナルの選択肢を設定する方法
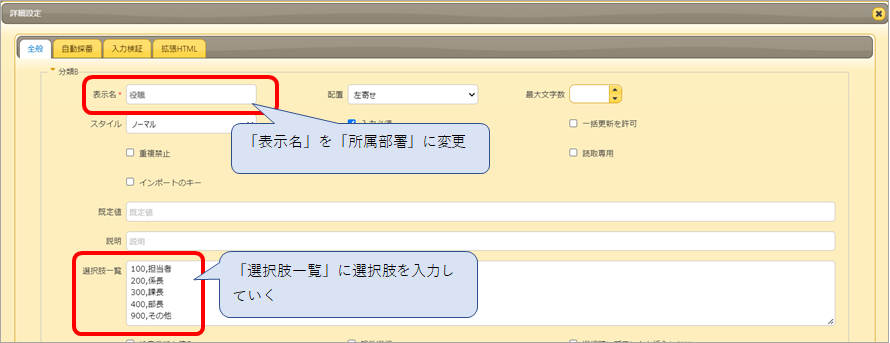
⑦次に分類Bを「役職」欄にします。
分類Bを選択し「詳細表示」クリック。
「表示名」を「役職」に変更します。
役職欄は選択肢一覧から選択する形式にします。
選択肢一覧に以下のように入力しました。
100,担当者
200,係長
300,課長
400,部長
900,その他

今回は、保存する値と表示する値を設定する形式で設定しています。
選択肢の設定の仕方はプリザンターのマニュアル、項目の詳細設定のところに書いてあります。
リンク先の記述例2「保存する値」と「画面上の表示」を区別する場合の記述例のやり方になります。
https://pleasanter.org/manual/table-management-choices-text
単純に以下のような設定方法でも入力画面での見た目は同じです。以下の設定方法は上記リンク先の記述例1の設定方法です。

どちらでもよいのですが、スクリプトを使ったりする場合「保存する値」があった方が、なんとなく使いやすかったように思ったので、「保存する値」と「画面上の表示」を二つ設定する方法で慣れておこうと思ったので、今回はこのようにしました。
また、「保存する値」と「画面上の表示」を二つ設定しておくことで、保存する値は変更しないけど表示する値だけ変更する、ということもできます。上層部の気が変わって、「今日から課長のことはマネージャーということにする!」となった場合、
300,課長 を 300,マネージャー に変更することで対応できるので、ちょっと融通が利きやすいかな、と思いました。
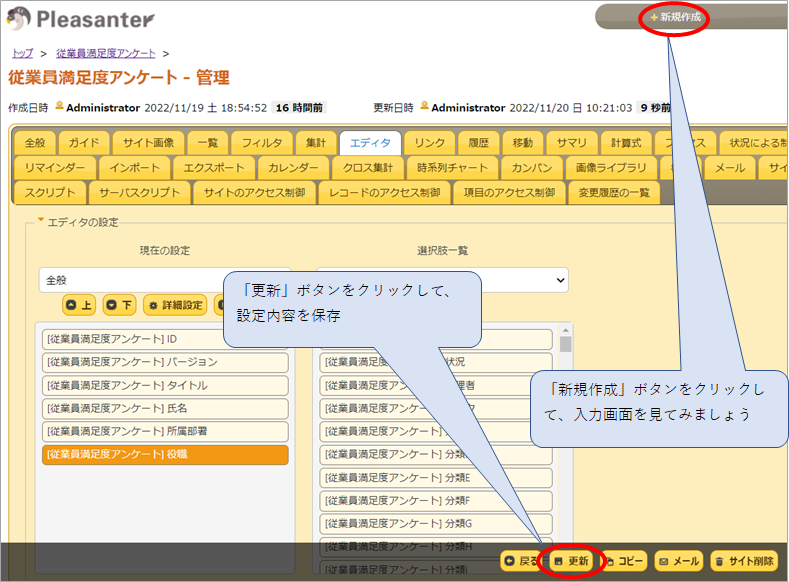
⑥更新ボタンを押してみて、一回アンケートの入力画面を見てみる。
さて、いったん「更新」ボタンをクリックして、設定した内容を保存し、「新規作成」をクリックしてアンケート入力画面を見てみましょう。
「更新」ボタンを押さないと、これまで設定してきた情報は保存されません。不測の事態がおきてがーーんとならないように、「更新」ボタンはちょいちょい押しておくことがおススメです。

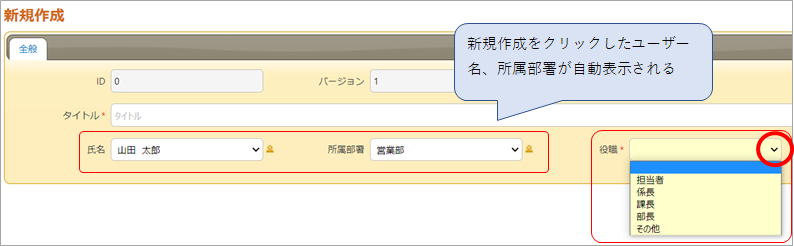
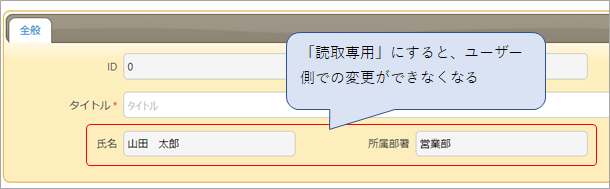
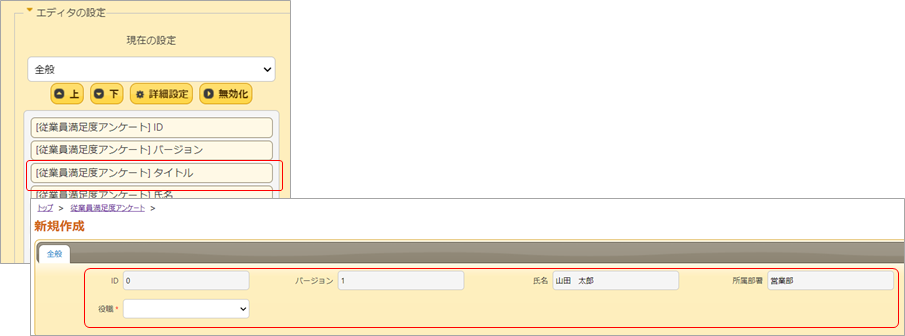
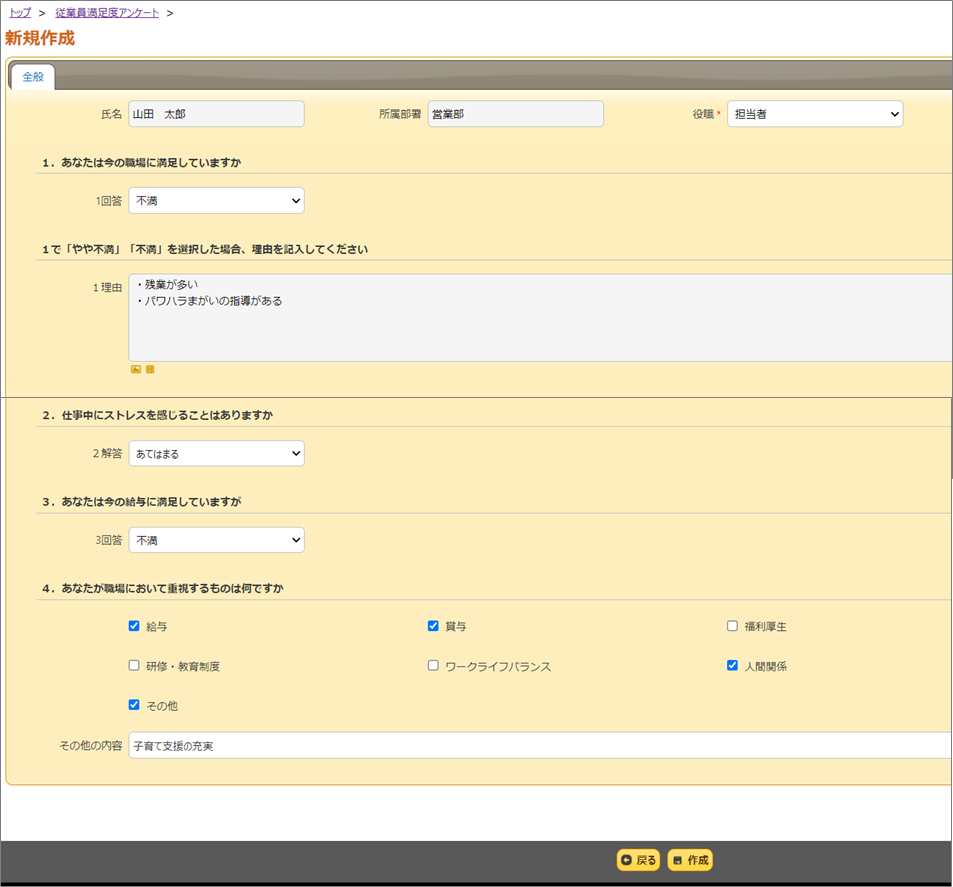
営業部の山田太郎さんが「新規作成」ボタンをクリックしてみた画面です。
「氏名」欄にはログインしているユーザー名「山田 太郎」が表示され、所属部署には「営業部」が自動表示されます。
役職のところのプルダウンも大丈夫ですね。

(5)読取専用と入力必須
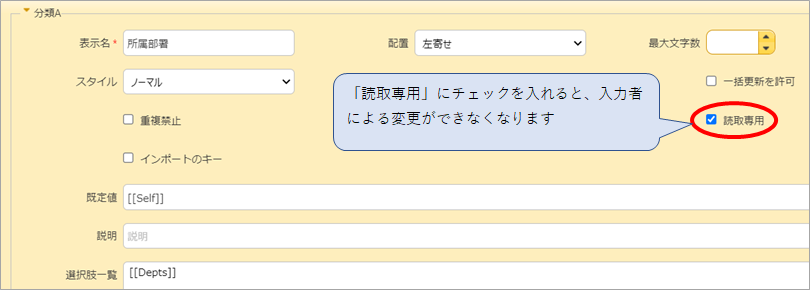
①読取専用
上記の設定方法では「氏名」「所属部署」は自動表示はされますが、ユーザー側で変更することが可能です。
変更してほしくない場合は「読取専用」にチェックを入れておきます。そうすると、ユーザー側での編集はできなくなります。


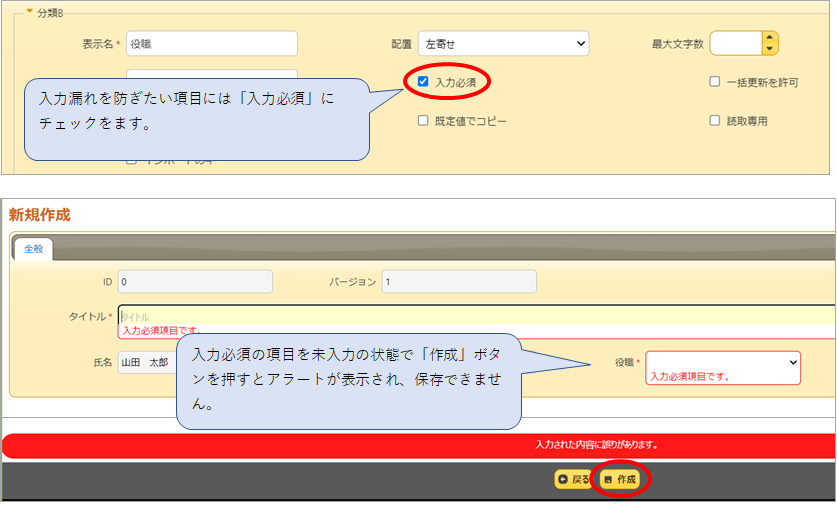
②入力必須
絶対に入力してほしい!という項目は「入力必須」とすると、入力漏れを防げます。
項目の詳細設定で「入力必須」にチェックを入れます。

3.タイトルの設定
こちらは必須ではありません。が、なんとなくタイトルを設定してみようかと思います。
「タイトル」は分類項目などとはちょっと扱いが違う、そのページ内の筆頭花形スターのような。。。d感じ?データベースでいうところの主キーに準ずるような存在な感じ(プリザンターではIDが主キーになると思うので厳密には主キーではない)。。。うまく説明できない、と同時によく理解していない項目であります。。。
タイトルとはなんぞや。。。と論じてみた記事もあるので、よろしければどうぞ。
【pleasanter】タイトルとはなんぞや
今回はタイトルは独自に入力する形ではなく、所属部署と氏名をくっつけたものをタイトルにしようと思います。
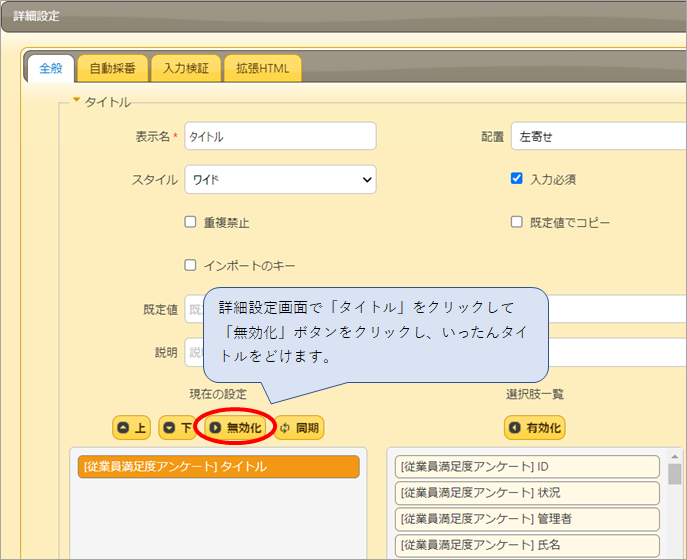
①「タイトル」を選択して「詳細表示」ボタンをクリックします。
②「現在の設定」のタイトルをクリックして「無効化」ボタンをクリックします。

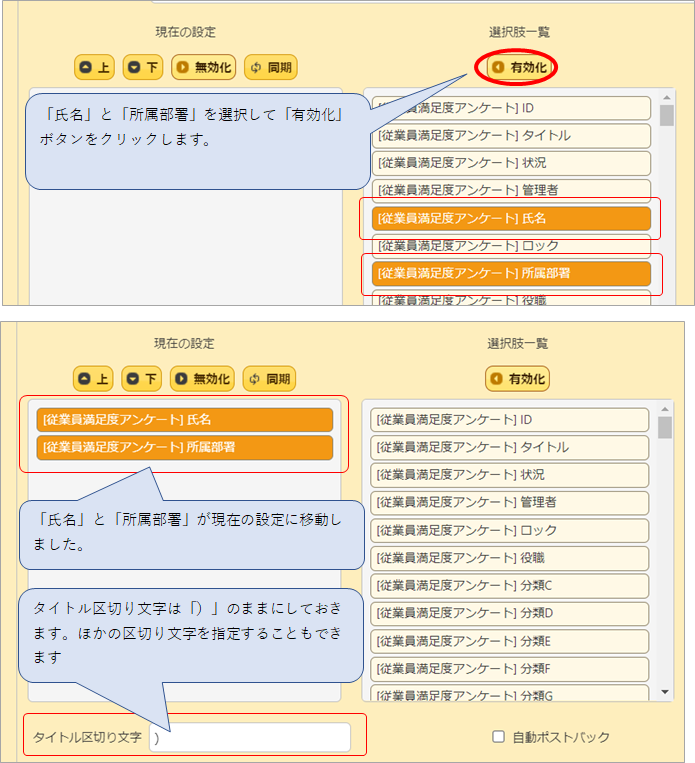
③「氏名」と「所属部署」を選択して「有効化」ボタンをクリックします。
タイトルの区切り文字も設定します。初期設定は「 )」なので、そのまま活かします。
「:」等、他の区切り文字を設定することも可能です。

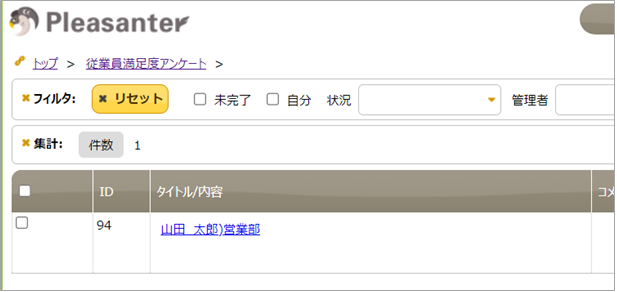
④一覧画面ではこのように氏名と所属部署が「)」で結合されてタイトルが表示されます。

なお、エディタでは「タイトル」項目は見えますが、入力画面からは「タイトル」は消えています。

4.アンケートの質問の設定方法
さて、いよいよアンケートの質問の設定に入ります。
質問の文章は分類項目の表示名に設定するのか?いや、無理だろう、と思ったら「見出し」というものがあるので、そこに入力すれはOKでした!
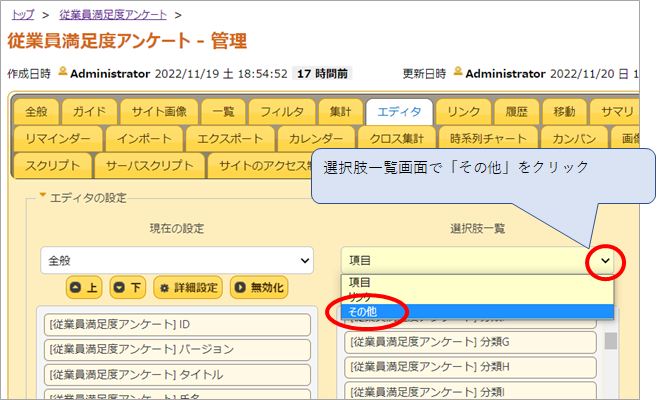
①選択肢一覧を「項目」から「その他」に切り替えします。

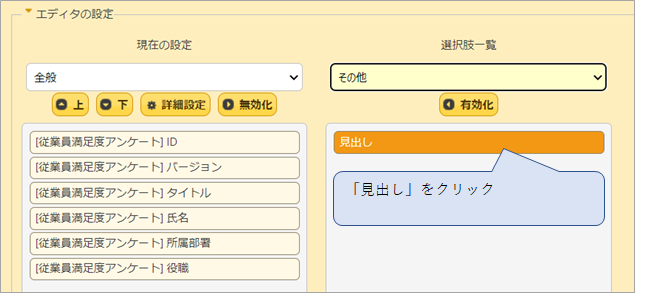
②その他に切り替えすると選択肢一覧に「見出し」が表示されます。
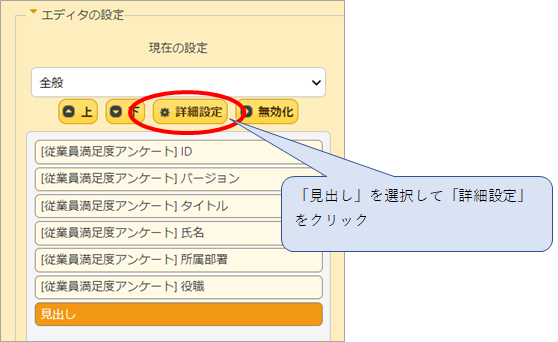
「見出し」をクリックして「有効化」ボタンをクリックします。

③「見出し」をクリックして「詳細設定」をクリック。

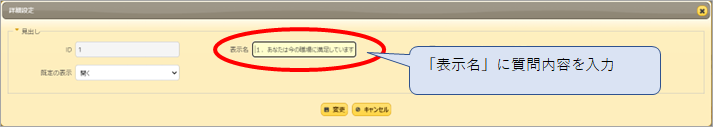
④「表示名」に質問内容を入力します。ちょっと欄が小さいですが、頑張って入力します。
メモ帳などにいったん入力して、貼り付けするのでもよいですね。

⑤今度は回答を設定します。
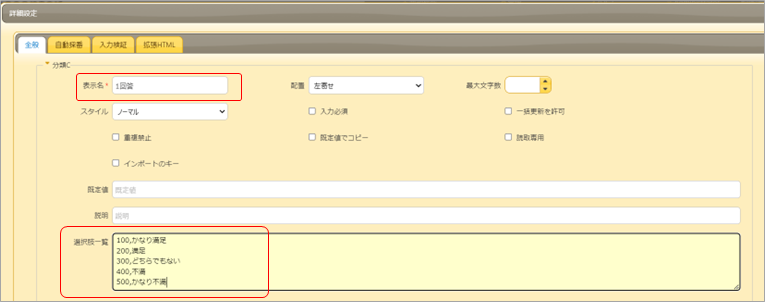
分類Cを有効化し、詳細設定画面を表示します。
表示名は「回答1」としました。
選択肢一覧は以下のように設定しました。
100,かなり満足
200,満足
300,どちらでもない
400,不満
500,かなり不満
保存する値の数字はなくても大丈夫です。

変更ボタンをクリックして画面を閉じます。
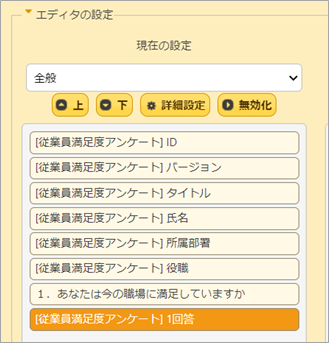
こんな感じになりました。

6.意見を入力する欄を設定する:説明項目
不満、を選択した場合、その理由も聞きたいですね。理由の入力欄を設定しましょう。
文章を書くには「分類」項目ではなく「説明」項目を設定します。
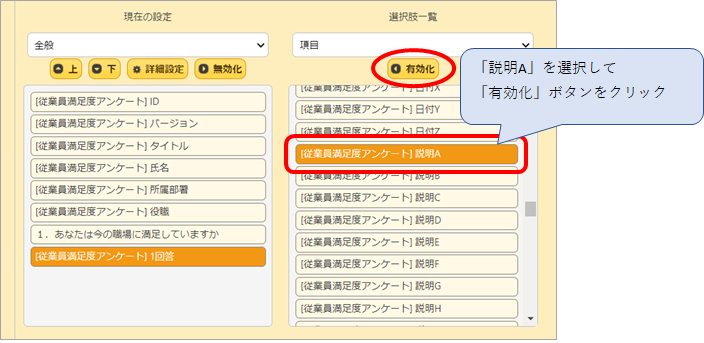
①文章を入力する場合「説明」項目を設定します。説明Aを選択して「有効化」ボタンをクリックします。

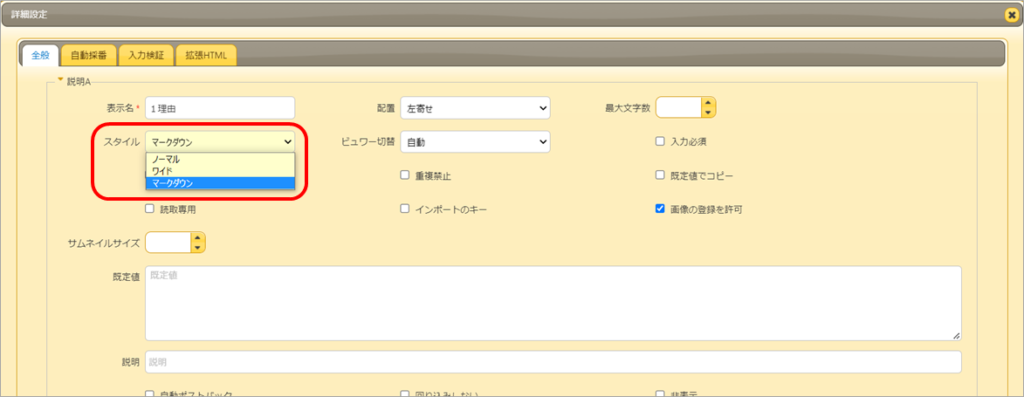
②説明Aをクリックして「詳細設定」を開きます。
表示名に適当な名前を入力します。
スタイルを指定します。理由はぐだぐだ書きたい人もいるでしょうから「マークダウン」を設定しました。

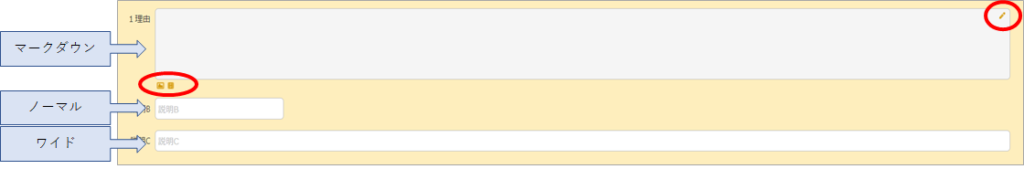
ノーマル、ワイド、マークダウンはこんな感じです。

ノーマルは幅340px、ワイドは画面幅に合わせて広がる。
ノーマル、ワイドは改行はできないっぽい。
マークダウンはちょっと毛色が違う感じ。幅も高さもありますね。改行もできます。
ノーマル・ワイドはそのまま文字入力できるけど、マークダウンはダブルクリックか右上の鉛筆マーククリックで入力できるようになります。
マークダウンは画像なども登録できます。
入力するときにダブルクリックの手間なくそのまま入力できるのはノーマル・ワイド。
改行もできて箇条書きの入力などもできるのはマークダウン。
ちょっとしか文字入力しなさそうな場合はノーマル・ワイドで十分そうです。
7.チェック項目
一つを選んでもらうには「分類」から選択肢を選択してもらえばいいですね。
「このなかから複数の項目を選んで」というときは、チェック項目が便利です。
(分類でも複数項目を選択することもできますが)
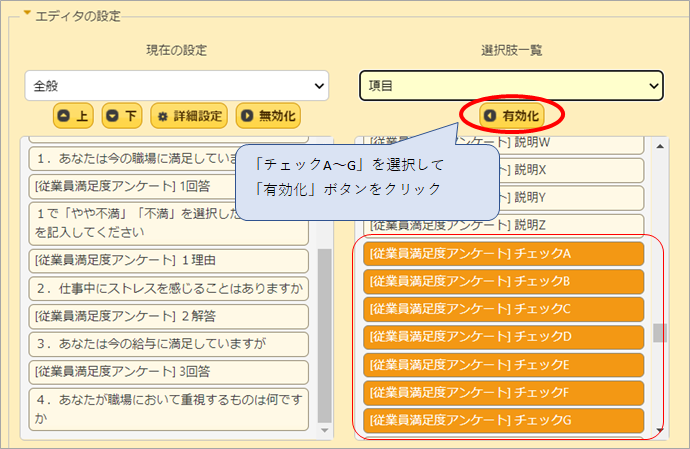
①チェック項目を必要なだけ有効化します。
今回はチェックA~Gの7つとしました。

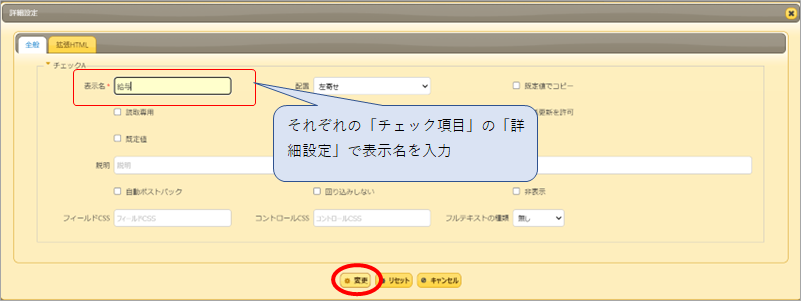
②チェック項目を選択し「詳細設定」で表示名を入力していきます。

③チェックGには表示名「その他」と指定しました。
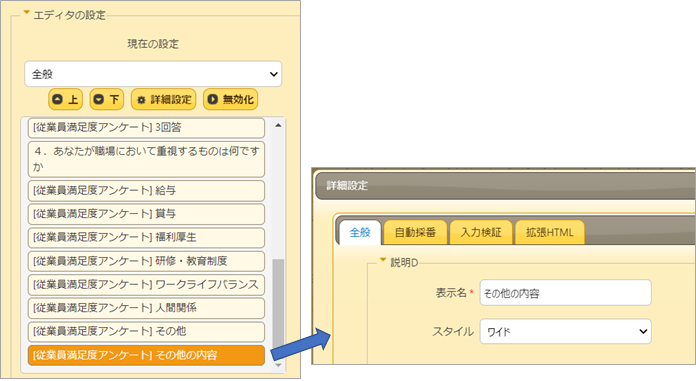
その他の具体的な内容を入力してもらうのに「説明」項目を追加し、スタイルはワイドとしました。

④「更新」ボタンでこれまでの設定内容を保存します。
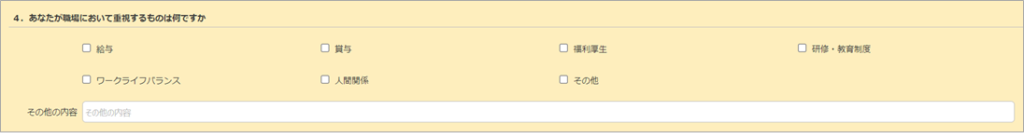
「新規作成」ボタンをクリックして、入力画面を見てみましょう。
こんな感じ!

8.項目を左寄せする「回り込みしない」
チェック項目、このままでもよいのですが、3つずつの並びにしたいと思います。
そんな時に使う技!「回り込みしない」
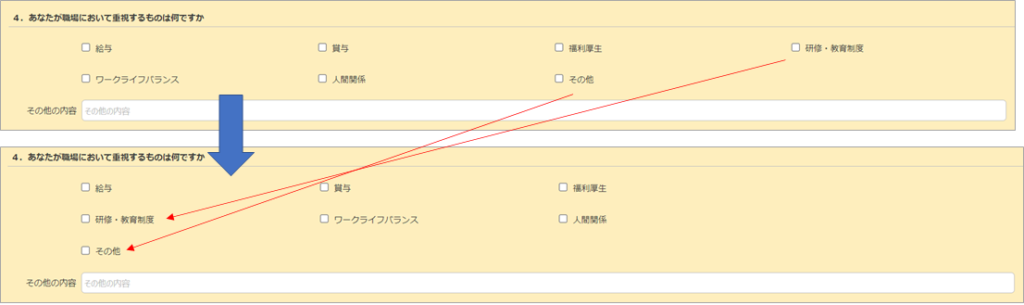
以下のような3つで折り返しする並びにしたいと思います。
「給与」「賞与」「福利厚生」
「研修・教育制度」「ワークライフバランス」「人間関係」
「その他」
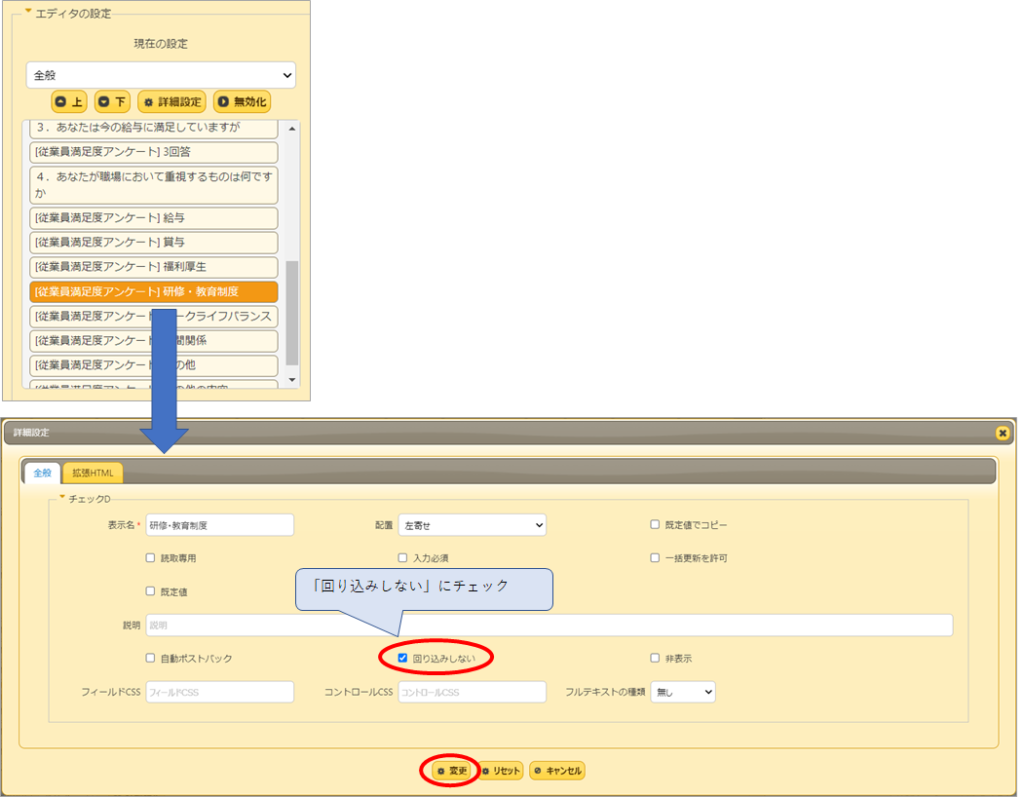
「研修・教育制度」を左に持ってきたいので、「研修・教育制度」を選択し「詳細設定」画面を開きます。「回り込みしない」にチェックを入れて「変更」ボタンをクリックします。
「その他」も同様に「回り込みしない」にチェックを入れます。

こうなりました!

9.項目の非表示
IDとバージョンというのがあります。IDはレコードに割り振られる一意な値、バージョンはレコードのバージョン情報、だそうです。
入力するユーザーにはあんまり関係ないので非表示にしておこうかと思います。
ID・バージョンの詳細設定画面で「非表示」にチェックを入れます。

10.一覧の設定
入力画面の方はできたので、一覧画面の方を作成していきます。
「エディタ」の方を作成して、それから「一覧」の方を作成していった方が、やりやすいように思います。
なお、エクスポートした場合、一覧画面に表示されていない項目もちゃんとエクスポートされますので、すべてを表示する必要はなく、見やすいように設定するとよいと思います。
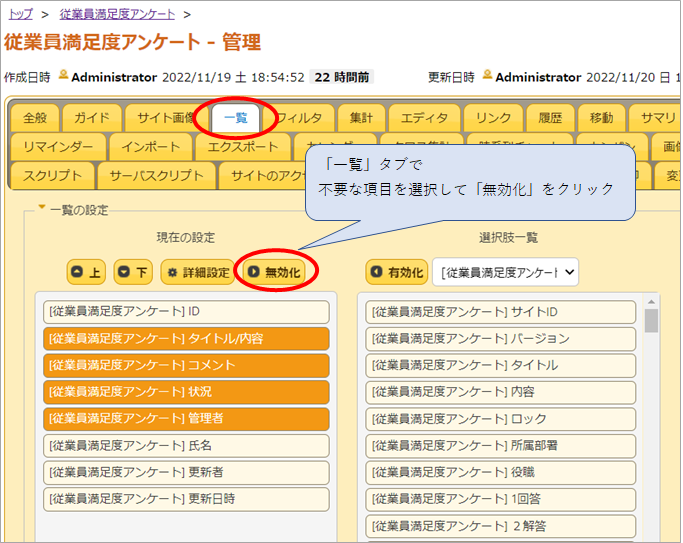
①アンケートサイトを開いた状態で「管理」→「テーブルの管理」→「一覧」タブをクリックします。
②まず、不要な項目を「無効化」しましょう。

③次に「一覧」に表示したい項目を有効化していきます。
まず「タイトル」を持ってきましょう。上述の3でタイトルには「氏名」と「所属部署」が入るように設定しています。

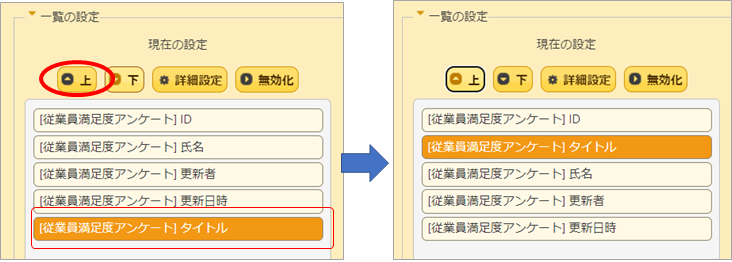
④表示順を変更します。「タイトル」を選択して「上」ボタンを3回押してIDの下に持ってきます。
「氏名」はタイトルに含まれているので無効化しましょう。

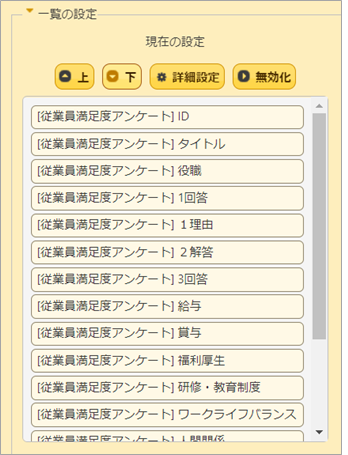
⑤解答やチェック項目、説明項目も有効化しました。
更新者、更新日時は「下」ボタンで一番下に移動しました。

11.出来上がり
一覧画面はこんな感じになりました。

1で総務部の人には集計するために「閲覧」「エクスポート」の権限を付けています。
総務部の人が見ると、一覧画面には他部の人が入力したアンケートも表示されています。
開発部の人が一覧画面を見ると、自分の作成したアンケートしか表示されていません。

エディタ画面(入力画面)はこんな感じです。

今回はここまでです。ほぼ、これで完成ですが。
なお、プリザンターの達人というわけではなく、初心者がやりながら「たぶんこうだろ」という感じでやっているので、間違っているところ、もっと良い方法などありましたらコメント等で教えていただけると幸いです。
2023.2.18.追記
現在のバージョンでは分類項目でプルダウンリストのほかにラジオボタンも選択できるようになっています。ラジオボタンの方がアンケートの場合、選択肢が見やすくていいかもしれないですね!
お読みいただきありがとうございました!
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント