前回、プリザンターでアンケートを作ってみたの基本編をやりました。
【pleasanter】プリザンターでアンケートを作ってみた①基本編
今回はちょっとがんばっていろいろやってみた編です。
2023.3.12.追記:こちらもどうぞ!拡張HTMLについて深堀してやってみています
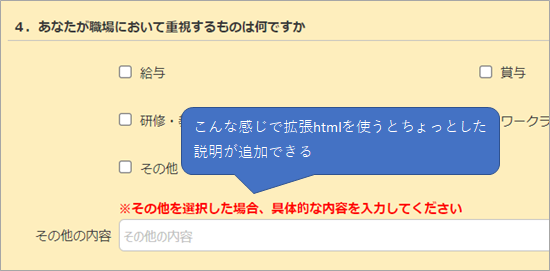
1.ちょっと説明をつけたいとき 拡張htmlを利用する
設問や回答にちょっとだけ説明を入れたいなあというとき、入力欄の上や下などにちろっと文字を入れるというのが「拡張html」という機能でできるんです。

拡張html、なんて、敷居が高そう。。。と思いましたが、私にもできました(コピペで。。。)
プリザンターのマニュアルより拡張html
https://pleasanter.org/manual/table-management-extended-html
プリザンターの拡張htmlについてわかりやすく説明してある記事
https://www.ceccs.co.jp/archives/blog/%E3%80%90%E3%83%97%E3%83%AA%E3%82%B6%E3%83%B3%E3%82%BF%E3%83%BC%E3%80%91-%E7%AC%AC125%E5%9B%9E%EF%BC%89%E9%A0%85%E7%9B%AE%E3%81%AE%E8%A9%B3%E7%B4%B0%E8%A8%AD%E5%AE%9A%E3%80%8C%E6%8B%A1%E5%BC%B5html
2.拡張htmlを入れるやり方
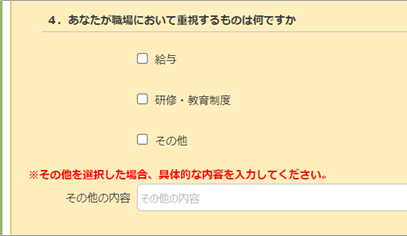
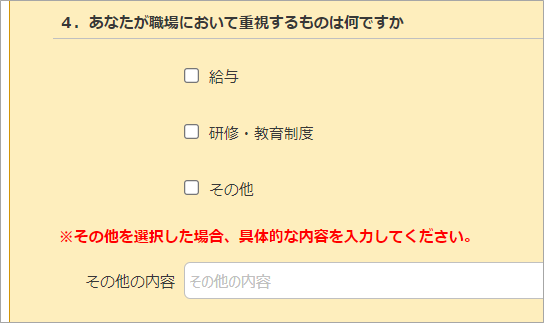
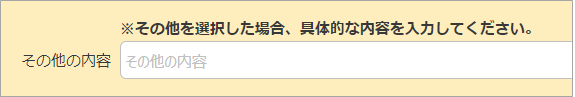
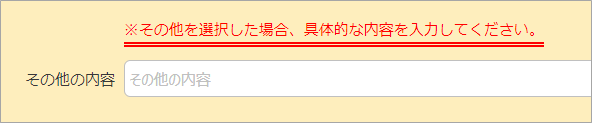
上の図の例のように、設問4の「その他の内容」の入力欄の上に、拡張htmlで注意書きを入れてみましょう。
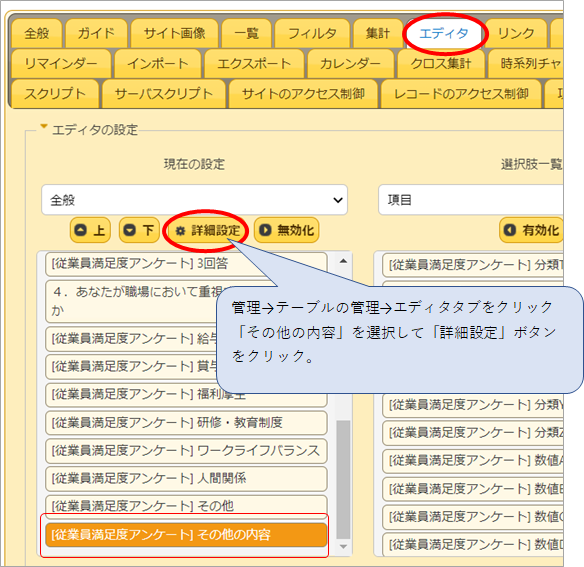
①アンケートサイトを開き、管理→テーブルの管理→エディタタブをクリック
設問4の説明D「その他の内容」を選択して「詳細設定」ボタンをクリック。

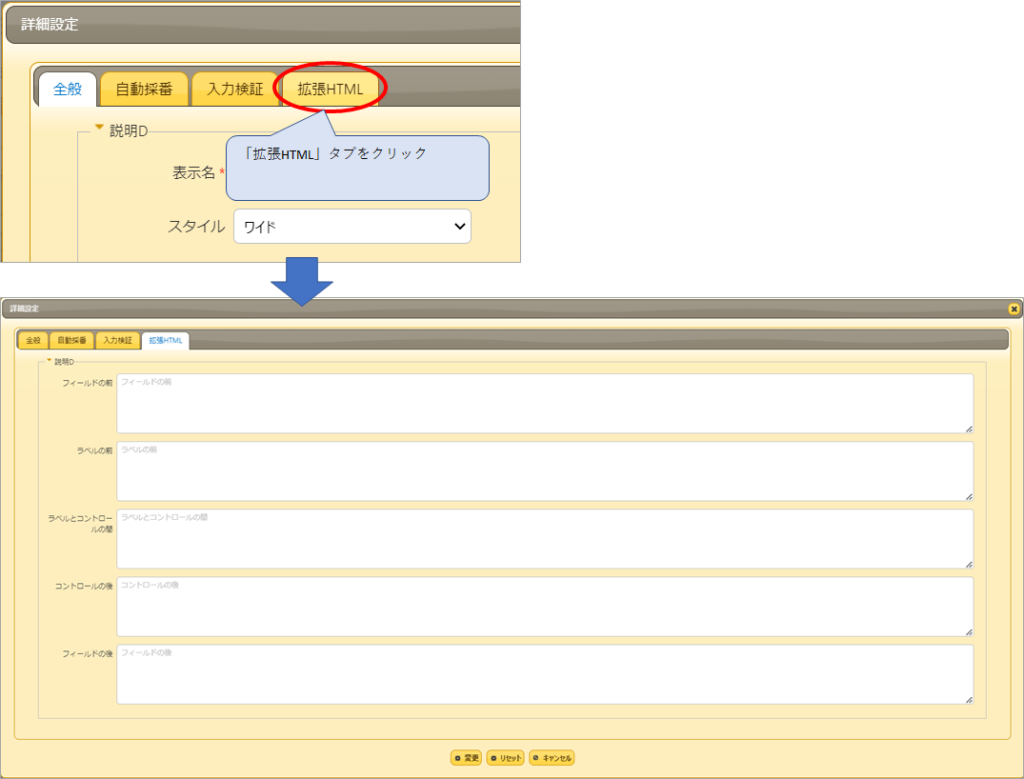
②「拡張HTML」タブをクリックします。

③今回はフィールドの前に注意書きを入れてみたいと思います。
上記のリンク先から入力する呪文をコピーさせていただきます。
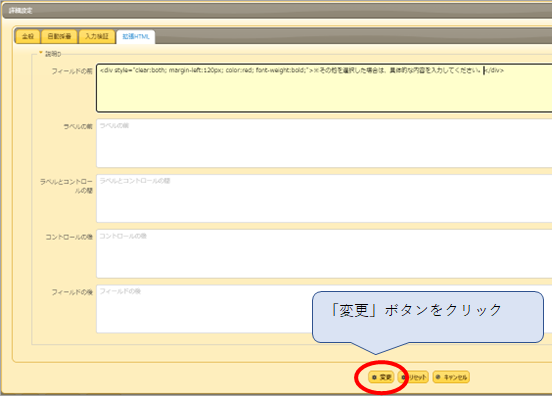
<div style="clear:both; margin-left:120px; color:red; font-weight:bold;">■ サンプル ■</div>④これをコピーして、「フィールドの前」の入力欄に貼り付けします。

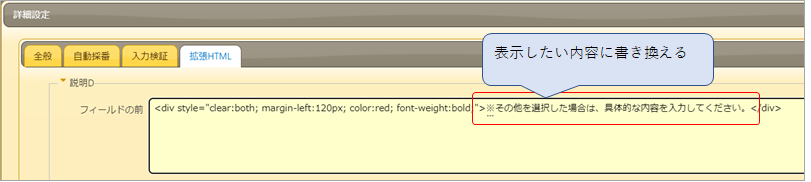
⑤■サンプル■の部分が表に現れるテキスト部分です。ここを表示したい内容を書き換えます。
今回は「※その他を選択した場合、具体的な内容を入力してください。」とします。

⑥「変更」ボタンをクリックします。

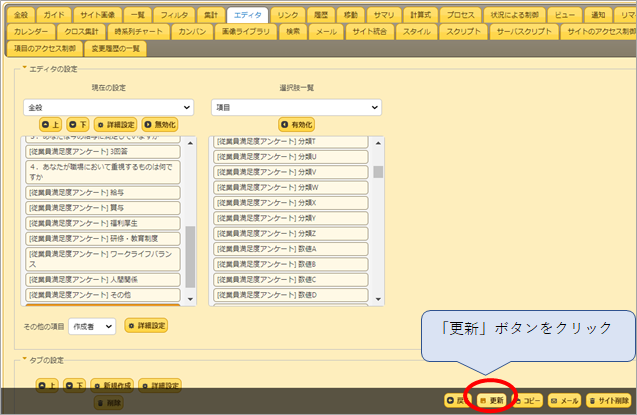
⑦「更新」ボタンをクリック

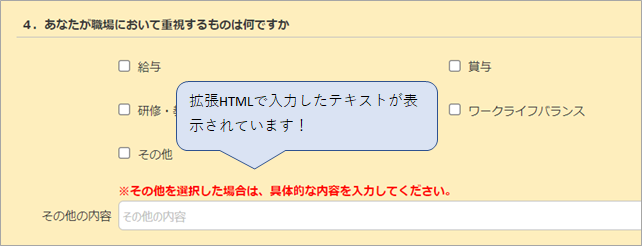
⑧「新規作成」ボタンをクリックして、入力画面を見てみましょう。
すてき!表示されています!

3.そもそも拡張HTLMとはなんぞや
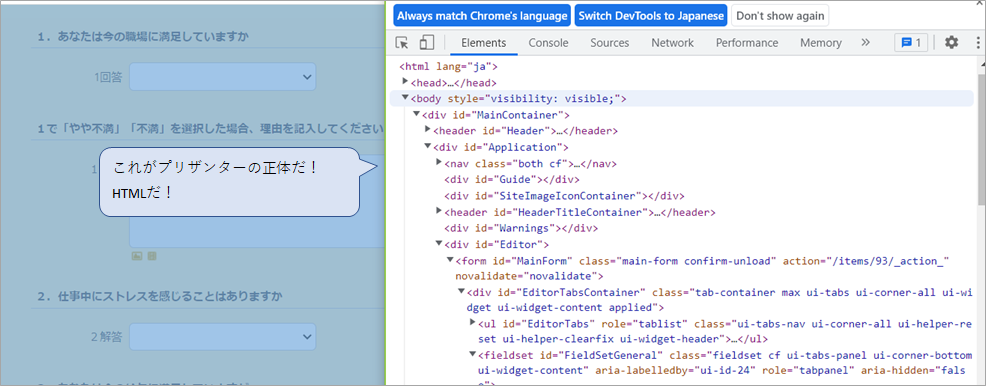
拡張HTMLとはなんぞや。。。というと、そもそもプリザンターはwebブラウザで表示されるものなのでhtmlという言語で記述されております。webブラウザで中身を見てみると、実際はこんな感じになります。ブラウザさんがお仕事すると、HTMLで書かれたゴニョゴニョをこのような素敵な見た目に表現してくれているんですね。

htmlとはhyper text markup languageということでタグというものでマークアップする言語、ということです(適当すぎる説明。。。)<head>タグとか<div>タグとか<p>タグとか<form>タグとか<button>タグとかいろいろあります。タグによってここはあたまの部分だよ(<head>)、とか、段落だよ(<p>)、とか、フォームだよ(<form>)、とかボタンだよ(<button>)、とか意味を持ったタグで中身を明示している、ようです。
(1)すんごい簡単なHTMLを書いてみる
はい。脱線です。HTMLの説明なんかいらん、という方は読み飛ばしてください。
すんごい簡単なHTMLを書いてみましょう。
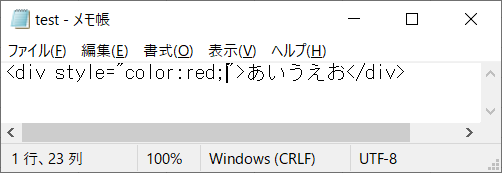
メモ帳を開いて以下のように入力します。
<div>あいうえお</div>
メモ帳を保存します。なんでもいいのですがtestという名前で保存します。ファイル名の最後に拡張子.htmlと入力してメモ帳をhtmlファイルとして保存します。

で、そのファイルを、開いているブラウザにシュッとドラッグします。

でました!あいうえお

メモ帳の方を変更してみます。
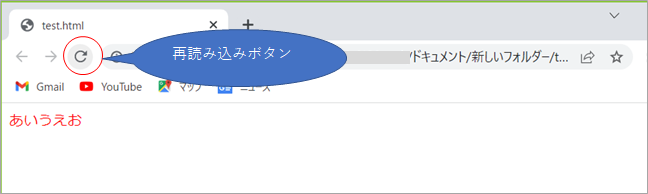
divの後に style=”color:red;” と入力します。メモ帳を上書き保存します。

ブラウザに戻って再読み込みボタンを押します。あいうえおが赤くなりました!

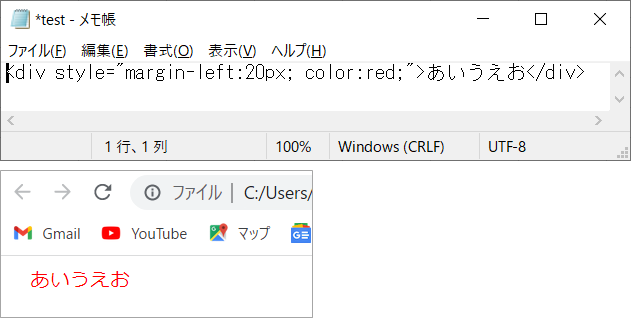
margin-left:20px も追加してみましょう。
左に余白ができました!

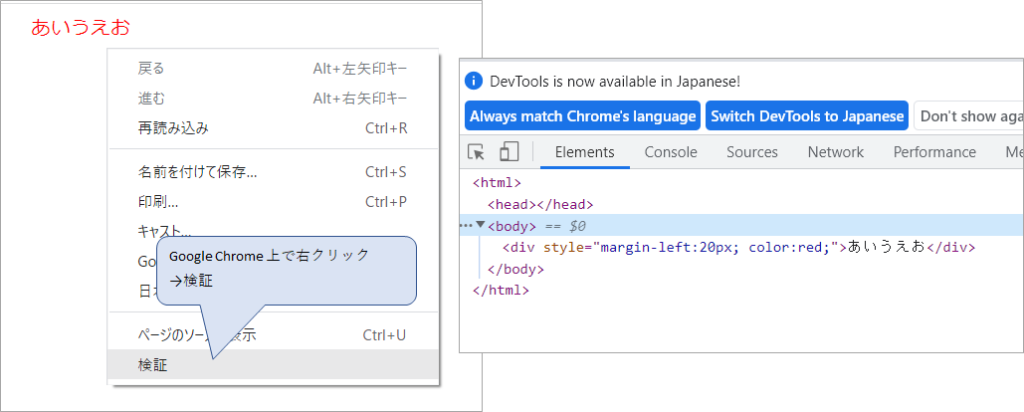
ブラウザ上で右クリックして「検証」をクリックすると、htmlはこうなってますよというのが表示されます。(Google Chrome利用の場合)
あのメモ帳がこのような立派な感じに表現されています!

(2)入力した拡張HTMLの解説
で、そもそも拡張HTMLってなんだろう。。。ってよくわからないですが、たぶん、もともとあるHTMLに、後からHTMLを挿入できる機能、というところでしょうか。と、私の中ではなんとなく理解。
用意されている項目の「拡張HTML」タブの中で、「フィールドの前」とか「ラベルの前」とか入力個所が複数用意されているのは、「この項目のこの場所にHTMLを挿入したい」と場所を指定するためでしょう。
で、コピペしたhtml文はなにを表しているかというと、(私がわかる範囲で)簡単に、
<div style="clear:both; margin-left:120px; color:red; font-weight:bold;">■ サンプル ■</div>div というのはdivタグです。division、仕切りです。webページはほとんどすべてdivタグで構成されているようなものです。divタグだらけです!
divタグは<div>ではじめて</div>で閉じます。<div>~</div>までが一つのかたまりですよ、ということです。
で、div で初めてそのあとに style というのが書いてあります。style はこのカタマリをこのような装飾をしますと、と指定できるものです。style属性と言います。styleの指定がまったくないwebページは本当に文字の羅列だけになります。。。styleの後にはcssという書き方で、こうゆう装飾にしたいよ、と記述します。通常のwebページではstyleの指定は膨大になるので、別のcssファイルを作って、そのファイルをhtlmで読み込んでいます。divタグの中にstyle属性でcssを記述するのは簡略的なやり方です。
でdivタグ内でstyleを書くには style のあとにイコールを書きダブルクォーテーションで囲った中に属性:属性値という書き方で指定します。例えば文字色を赤にしたい、という場合は style=”color:red;” と指定します。colorが属性(文字色)でredが属性値(赤)です。; はここでいったんおしまいですよ、をあらわす記号です。
なになにを指定したいときは属性をこう書いて、属性値をこう書くよというのは決まっています。星の数ほどあるみたいです。。。
clear:both は調べたのですが、理解できませんでした。テヘ。ただ、これを省くととんでもない場所に表示した文字が行ってしまうことがあります。
後日、拡張HTMLについて深堀してやっているので、詳しくはそちらをご参照ください。
【pleasanter】拡張HTMLでいろいろやってみた
margin-left:120px は左の余白120pxとります、ということです。
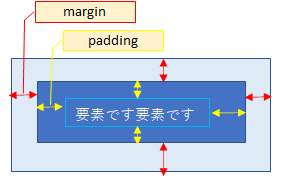
margin とは 要素の余白を指定するものらしいです。似たようなものにpaddingというのがあります。ごっちゃになりがちです。
こちらのサイトの記載が分かりやすかったです。
https://www.web-knowledge-info.com/wp/html_css6/#:~:text=CSS%E3%81%A7%E4%BD%99%E7%99%BD%E3%82%92%E4%BD%9C%E3%82%8A,%E9%9A%9B%E3%81%AB%E4%BD%BF%E7%94%A8%E3%81%97%E3%81%BE%E3%81%99%E3%80%82

まあ、要するにmargin-leftは拡張HTMLで表示したい文字列の左の余白です。
120pxはもともとの入力欄が左から120pxの位置に表示されるようになっているので、marign-left:120px;と指定すると、入力欄とそろった位置で表示されるようになります。
color:red は文字の色を赤にする、です。色の指定は色々。。。css 色 などで検索すると色の指定の仕方がいろいろ出てきます。
font-weight:bold は文字を太字にする、です。
4.拡張HTMLをちょっと変更してみる
①marginを変更してみる
margin-left の部分を変更してみます。
まずはざっくりなくしてしまいました。
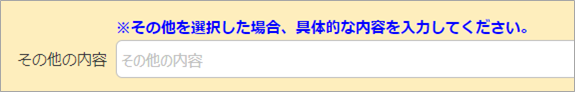
<div style="clear:both; color:red; font-weight:bold;">※その他を選択した場合、具体的な内容を入力してください。</div>そうしたら、左にびったり寄ってしまいました。

margin-leftを20pxに、margin-bottomを10pxにしてみました。
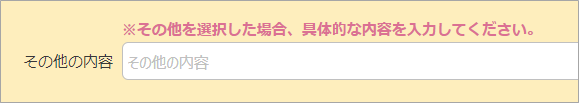
<div style="clear:both; margin-left:20px; margin-bottom:10px; color:red; font-weight:bold;">※その他を選択した場合、具体的な内容を入力してください。</div>ちょっと右により、ちょっと入力欄との間が空きました。margin-bottomは要素の下の余白です。

px(ピクセル)ってセンチに変換すると1pxは何センチなの?と思いましたが、パソコンの解像度とインチ数により変わってくるようで1pxは何センチ、とは表現できないそうです。
https://uxmilk.jp/48376
②色を変更してみる。
まずはcolorをざっくりなくしました。
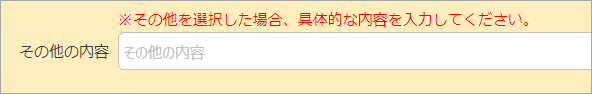
<div style="clear:both; margin-left:120px; font-weight:bold;">※その他を選択した場合、具体的な内容を入力してください。</div>黒になりました。なにも指定しないと黒になるんですね。

color:blue にしてみました。青くなりました。
<div style="clear:both; margin-left:120px; color:blue; font-weight:bold;">※その他を選択した場合、具体的な内容を入力してください。</div>
色のサイトで調べて何とも言えないすてきな色にしてみました。
https://www.colordic.org/
<div style="clear:both; margin-left:120px; color:#db7093; font-weight:bold;">※その他を選択した場合、具体的な内容を入力してください。</div>
cssでの色の指定方法は単純にblueとかキーワードで指定したり、上記のように#bd7093などと16進数のカラーコードで指定する方法(ちなみに16進数でbは11,dは13を表します。0123456789abcdefと数字と記号を使って16まで表すのが16進数です)、RGBで指定する方法(rgb(255,0,0)みたいな感じ。redとgreenとblueの混ぜ具合で色を表現)等あります。
こちらで勉強させていただきました↓
https://gray-code.com/html_css/about-color-specify-of-css/
③太字の部分を変更してみる
まずは font-weight:bold; をざっくりなくしてみました。
<div style="clear:both; margin-left:120px; color:red;">※その他を選択した場合、具体的な内容を入力してください。</div>太字ではなくなり、細くなりました。

④下線を引いてみる
アンダーラインを引いてみようかと思います。
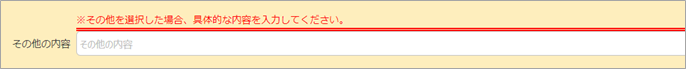
<div><span style="clear:both; margin:0px 0px 10px 120px; color:red; border-bottom:4px double red; float:left;">※その他を選択した場合、具体的な内容を入力してください。</span></div>

調べながら試行錯誤の結果、上記のコードでなんとかそれらしくなりました。
<div>のままやったらこうなってしまったので(ながすぎる~おもってたんとちがう~)
<div style="clear:both; margin-left:120px; color:red; border-bottom:4px double red;">※その他を選択した場合、具体的な内容を入力してください。</span></div>
<div>の中に<span>を入れてみました。
divとspanの違いはざっくりというと縦並びか横並びか、です。
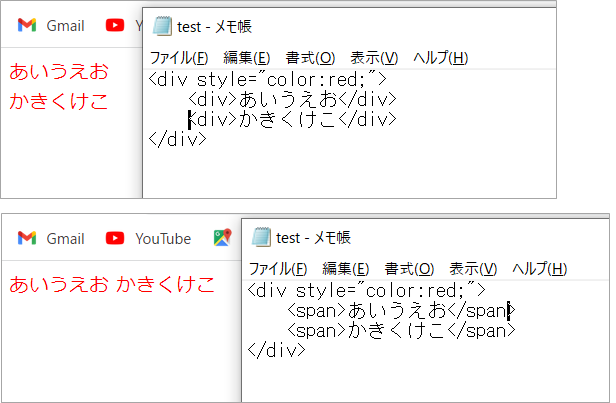
さきほどtest.htmlファイルで試してみるとこんな感じです。
divだと縦に並び、spanだと横に並びます。

上記の例ではあいうえおとかきくけこの周りを取り囲んでいるdivタブのスタイルで文字色を赤にしています。
spanタグの中でそれぞれstyleを記述し、色分けをすることもできます。

以下、ChatGPT先生のご助力を得た説明となります。
アンダーラインを引く際に画面幅いっぱいになってしまったので、ブロック要素のdivタグではなく、文章の一部だけにスタイルを適用できるインライン要素のspanタグを使いました。ブロック要素は、全幅を使い他の要素と別の行に配置されるのに対し、インライン要素は他の要素と同じ行に配置されます。インライン要素は文章の中で一部だけを装飾する際に使うことができます。
また、下の入力欄とくっついてしまうので、下の余白もとることにしました。
marginをまとめて記述しています。
margin:上 右 下 左 と指定します。上0px、右0px、下10px、左120pxで指定しています。
下線は色々指定の方法があるようです。こちらの記事を見ながらやりました。
https://webukatu.com/wordpress/blog/8822/
border-bottom: 線の太さ 線の種類 色 と指定します。
太さ4px、線の種類 二重線、色 赤 と指定しました。
なんだかよくわからないのですが、float:left と指定しないと変なところへ表示されてしまったのでfloat:left も付けました。
で、最終的にこうしました。これが正しいのか、素敵なコードなのかはわかりません。生半可な知識を総動員した結果です。
<div><span style="clear:both; margin:0px 0px 10px 120px; color:red; border-bottom:4px double red; float:left;">※その他を選択した場合、具体的な内容を入力してください。</span></div>ちなみに<div>タグの代わりに<p>タグでも同じような結果が得られました。<p>タグはparagraph(段落)です。文章を入力するときはpタグを使います。<p>タグも<span>と同じようにインライン要素(ブロック要素ではなく、改行されない)です。
<p style="clear:both; margin:0px 0px 10px 120px; color:red; border-bottom:4px double red; float:left;">※その他を選択した場合、具体的な内容を入力してください。</p>長くなってしまいました。
今日はここまで!お読みいただきありがとうございました。
次回はjavaScriptを使ってみようと思います。
2023.3.12.追記:こちらもどうぞ!拡張HTMLについて深堀りしてやってみています
【pleasanter】拡張HTMLでいろいろやってみた
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!



コメント