プリザンターでアンケートをやってみたところ、結構勉強になったので、備忘録も兼ねてここに記します。
プリザンターでの社内アンケートは、入力する側もストレスなく操作も直感的にできるようで、けっこう評判もよかった。集計もエクスポートボタン一つですぐできるので、アンケート実施側にも喜ばれています。以前はエクセルでオプションボタンとか配置したり、作成にもそこそこ時間がかかり、エクセルファイルをメールで受け取り、そのファイルを集計するマクロを組んだりけっこう手間がかかったので、プリザンター利用でかなりの効率化になりました(私の)。
さて、今回は簡単なスクリプトの利用について、です。チェックボックスを必ず一つ以上は入力するように、という入力必須機能をつけるのにスクリプトを利用したのですが、javaScript初心者でもできました!
VBAしかやってきていない、javaScript初心者がはてなマークを多数出しながら挑むスクリプト!自分がむむむ??と思ったことをひとつひとつ書いているので長めです。とにかく結論だけ知りたい、という方は最後の「3.コードのまとめ」だけ読んでください。
1.そもそもプリザンターのスクリプトとは?
そもそもプリザンターのスクリプトとは?
プリザンターのユーザーマニュアルより。
開発者向け機能
プリザンターはローコード開発ツールとして、「API」「スクリプト」「サーバスクリプト」「拡張SQL」など様々なアドオン開発の手段を提供しています。画面の作成はノンプログラミングで行い、ビジネスロジックをコードで実装することにより、工期を短縮することができます。
https://pleasanter.org/manual/dev
えーと。要するに、だいたいのところは技術不要でポチポチクリックなどでできるけど、「あー、もうちょっとこうしたいんだけどなー」というところはAPIやスクリプトでコードを書いたら実現することができるよ、というところでしょうか。
スクリプトはjavaScriptで書きます。
スクリプトとサーバースクリプトとあるのですが、今回は「スクリプト」の方です。
スクリプトとサーバースクリプトとの違いは?よくわからんですが、スクリプトはサイトに対して適用されるもの、サーバースクリプトはサーバーの方に適用されるスクリプト、みたいな?ざっくり。違うかも。クライアントサイド、サーバーサイドという言葉を使うとスクリプトがクライアントサイド(客側?ブラウザ上で動作する)でサーバースクリプトがサーバーサイド(大元側?サーバー側で動作する)ということらしいです。
今回やるスクリプトはブラウザ上で動作するものです。
2.そもそもjavaScriptとは?
そもそもjavaScriptって聞いたことはあるけど、どうゆうプログラミング言語なのか?
私の理解しているところでさっくりいうと、webブラウザ上で動く、ホームページなどに「動き」を付けることができるプログラミング言語、というところでしょうか。
基本の屋台骨はhtmlで作成し、装飾はcss、動きはjavaScript、という感じ。
javaScriptの基本的な流れは、以下の感じです。
①要素を指定する
②タイミングを指定する
③動作(処理)を指定する
①この部分を②クリックしたとき③赤くする みたいな感じ。
html文の中に書いたり、javaScript単体でファイルを作っておき(拡張子.jsのファイル)、htmlに読み込んだりします。
まったくもってざっくりふんわりの私がとらえているイメージなので、詳しくはjavaScriptのことを丁寧に解説しているサイトはたくさんあるので、そちらを見てください。。。
3.チェックボックスについて(プリザンターに限らず一般的な)
(1)チェックボックスを表示するhtml
ひとまず。そもそもweb上でのチェックボックスを理解するために、プリザンターを離れて、webブラウザ上でチェックボックスを作ってみて、あれこれやってみたいと思います。
チェックボックスを表示するhtmlを書きました。ボタンも付けてみました。(どちらもネット上に出ていたもののコピペ)
このボタンをクリックするとなにかがおこる、というスクリプトを書いてみたいと思います。
コードを書くのはメモ帳などのテキストファイルでもよいのですが、ちゃんとしたエディターだと、ちょっと入力しただけでこれかい?という候補を出してくれるし、間違ってるとエラー表示して教えてくれるので、VScode(Visual Studio code)を利用して書いています。
VScodeをインストールする場合、たくさんサイトがありますが、こちらのサイトが分かりやすかったです。
https://miya-system-works.com/blog/detail/vscode-install/
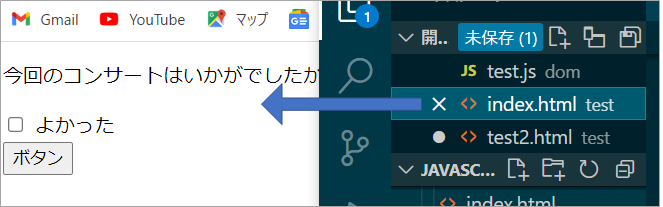
以下、htmlファイルです。拡張子.htmlで保存します。今回はindex.htmlとして保存しました。
VScodeでは「html」と入力すると、なんか候補が出るので「html 5」をクリックすると、けっこう素敵な感じなコードが自動で入力されます。html lang=”en” (英語)のところを ja(日本語) に入力しなおします。
Bodyの中にチェックボックスとボタンを表示するコードを書いています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test</title>
</head>
<body>
<div><p>今回のコンサートはいかがでしたか?</p></div>
<div>
<input type="checkbox" id="good" class="check" name="good">
<label for="good">よかった</label>
</div>
<div>
<input type="button" value="ボタン" onclick="buttonClick()">
</div>
</body>
</html>このファイルをブラウザにひゅっとドラッグすると、チェックボックスとボタンが表示されます。

(2)javaScriptを書いてみる console.logとalert
さて、今度はjavaScriptのコードを書いてみましょう。
htmlファイル内に記載していきます。
html内に記載するにはheadタグ内かbodyタグ内に書くそうです。
今回はbodyタグ内に書きます。
javaScriptは<script>タグ内に書きます。
ためしに、<body>タグの最後に以下のように書いてみましょう。
ちなみに文末のセミコロン;はここでひと区切りの記述が終わりだよ、を意味するものです。
VBAでは改行するときにアンダーバーを付けないといけませんが、javaScriptでは改行するときになにかつけなければいけないという決まりはありません。その代わりにセミコロンを付けてここで終わりですよ、とパソコンさんに伝えます。
<script>
console.log("コンソールだよ");
alert("アラートだよ");
</script>htmlファイルを保存し、ブラウザの更新ボタンを押します。
まず、アラートが出ることが確認できます。

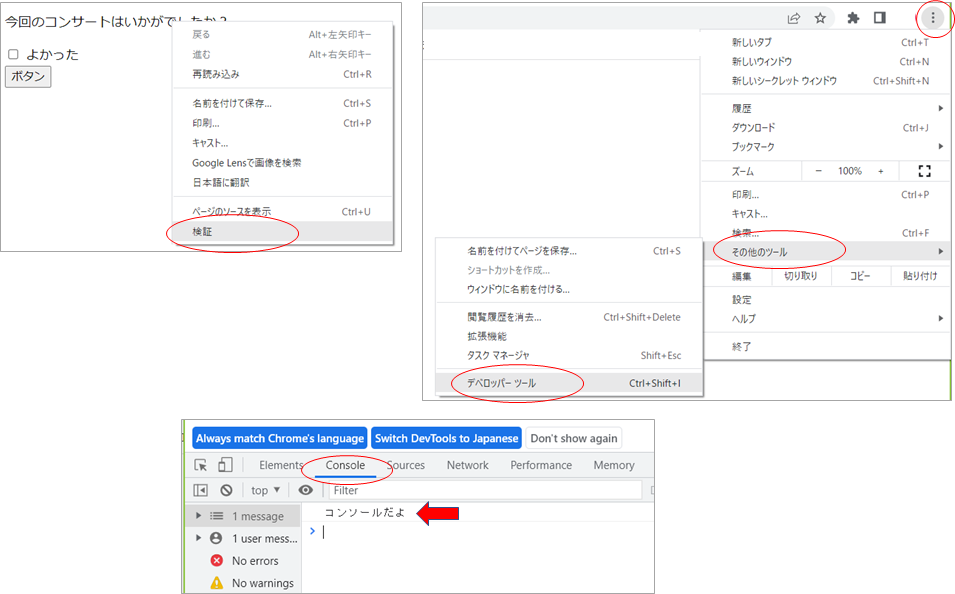
Google Cromeの場合、デベロッパーツールを表示します。
「Console」タブでconsole.logで指定した文字列が表示されているのが確認できます。

本題とは関係ありませんが、アラートやコンソールで表示させるのは、ほんとに要素が取れてるかな?とか要素にはなにがはいっているかな?とか、途中の動きとかを確認する際にとっても便利です。アラートは一つ一つ表示されいちいちOKボタン押すことになりますので、コンソールの方が便利です。
(3)要素を指定する
さて、javaScriptの基本的ながれ
①要素を指定する
②イベントを指定する
③動作(処理)を指定する
↓
①要素を指定する:チェックボックスをロックオン!しましょう
②イベントを指定する:ボタンクリックしたら、にしましょう
③チェックボックスにチェックをつける、にしましょう
まず、要素を指定する、をやってみましょう。
チェックボックスを指定します。idがgoodなので、IDでこれ!と指定します。
IDで指定して要素を取得する場合は
document.getElementById(“ここにidを書く”);
とします。
要素を取得するにはidやclassを指定したり、その他いろいろな方法がありますが、idはそのページに1つだけ、というルールがあるのでidがあるのであればidで指定するのが一番楽ですね。
(4)要素を変数に代入し、チェックされているかどうかの状態を取得する
それをelemという変数に代入します。
変数に入れた方がその後扱いやすいので。
変数は宣言してから使います。
変数の宣言は let、const、var があります。
letは変数(その後入れ替えが可能)、constは定数(その後入れ替えできない)。
let、constは新しく出てきたもので、varは昔から使われているものです。
以下のスクリプトの場合、const let var いずれでも問題ないです。
<script>
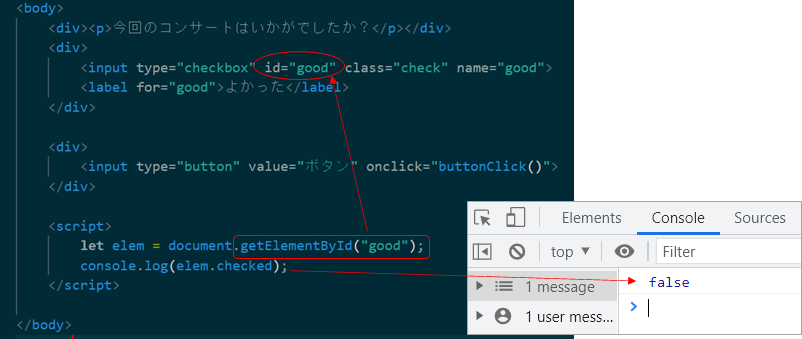
const elem = document.getElementById("good");
console.log(elem.checked);
</script>チェックボックス要素.checkedでチェックされているかどうかの状態を取得できます。チェックされていればtrue、されていなければfalseが返ります。
コンソールにelem.checkedを表示してみました。
チェックされていないのでfalseが表示されています。

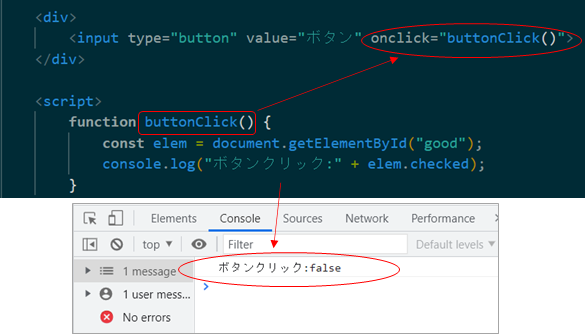
(5)イベントを指定する onclick
次に、イベントを指定します。ボタンクリック時に動きますよ、とします。
先ほど記述した内容をfunctionで囲み、関数名は適当にbuttonClickとしました。
<script>
function buttonClick() {
const elem = document.getElementById("good");
console.log("ボタンクリック:" + elem.checked);
}
</script>ちょっと難しいですがfunctionは関数となります。Excelの関数のようなものを自作している、という感じです。
function 関数名 ( 引数 ) { 処理 }
と書きます。今回は引数がないので()内はなにもなしです。
関数名の buttonClick はよく見ると、上のボタン内に書いてあります。
<input type=”button” value=”ボタン” onclick=”buttonClick()”>
onclickはクリックすると右に書いた関数が走るよ、ということになります。
console.logの中身も先ほどと区別するためにちょっと変えました。文字列を連結するには + でつなぎます。

(6)処理を書く 判定して条件分岐(if)
今度は処理を書きましょう。
ボタンクリックすると、チェックボックスにチェックをつける、という処理を書きます。
elem.checked = true;
コードを保存して、ブラウザの更新ボタンをクリックします。
すると、ボタンクリックで指定したチェックボックスにチェックがつきます。
<script>
function buttonClick() {
const elem = document.getElementById("good");
elem.checked = true;
}
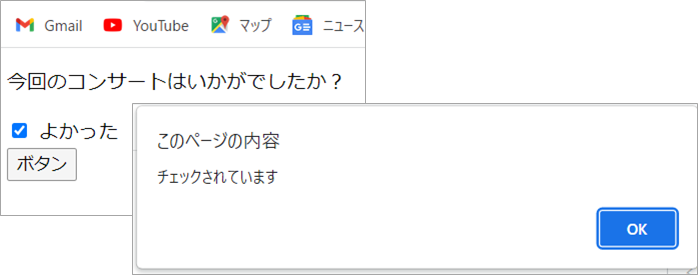
</script>③の処理をちょっと変えてみましょう。
もし、チェックされていたら「チェックされています」というアラート、チェックされていなかったら「チェックされていません」というアラートを出す、という処理にします。
<script>
function buttonClick() {
const elem = document.getElementById("good");
if ( elem.checked === true ) {
alert("チェックされています");
} else {
alert("チェックされていません");
}
}
</script>if文ですね。
if ( 条件 ) { 条件が○の時に行う処理 }
if ( 条件 ) { 条件が○の時に行う処理 } else { 条件が×の時に行う処理 }
if ( 条件1 ) { 条件1が○の時に行う処理 } else if ( 条件2 ) { 条件2が○の時に行う処理 }
等と書きます。
一つ前では
elem.checked = true
と書いています。
今度は
elem.checked === true
と、イコールが3個になりました。
イコール一つは「代入」ですが、イコール3つ(もしくは2つ)は同じかどうか判定する、比較演算子となります。
イコールはふたつでも同じ結果です。3つだと「型」まで判定する、と、より正確な判定になります。
異なるの場合は !== (または!=) と書きます。
コードを保存して、ブラウザの更新ボタンを押して、試してみてください。

4.プリザンターでやってみる
さて、プリザンターの従業員アンケートのサイトでやってみましょう。
従業員アンケートサイトは「プリザンターでアンケートを作成してみた①基本編」で作成しています。
https://mwkexcelfriend.com/pleasanter-enquete-kihon/
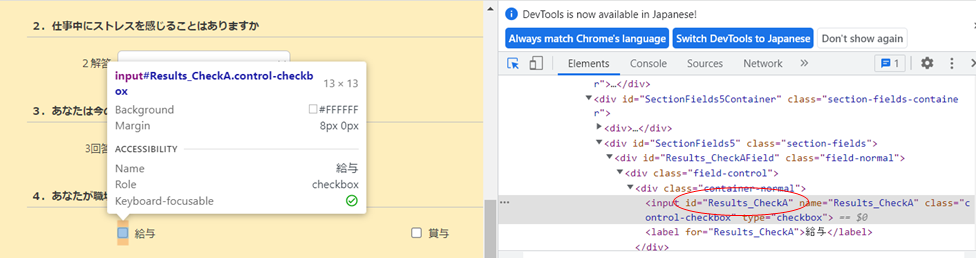
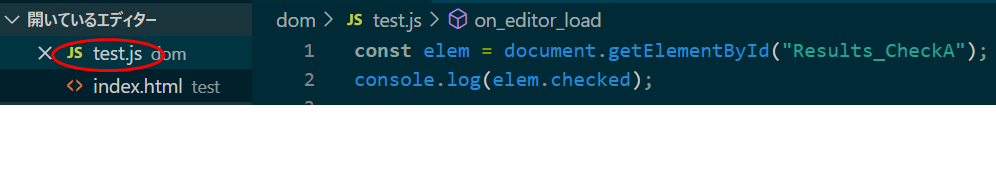
プリザンターのアンケートの編集画面を見てみると、チェックボックスのidはResults_CheckA,Results_CheckB・・・のようになってますね。

3でやったのと同様に簡単なコードを書いてみましょう。
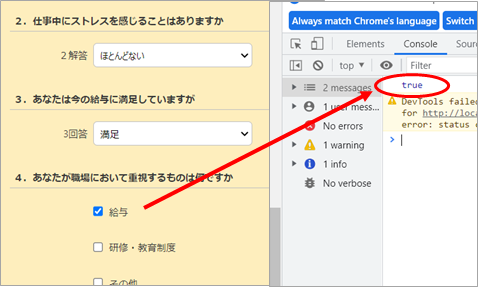
const elem = document.getElementById("Results_CheckA");
console.log(elem.checked);給与にチェックをつけたアンケートを開いてみると、コンソールにtrueとでました!
要素の取得ができました!パチパチパチ

(1)プリザンターでスクリプトを書く
アンケートサイトを開いて、そこにスクリプトを書いていきます。
①プリザンターのスクリプトはサイトを開き、「管理」→「テーブルの管理」→「スクリプト」タブをクリック
②「新規作成」ボタンをクリック

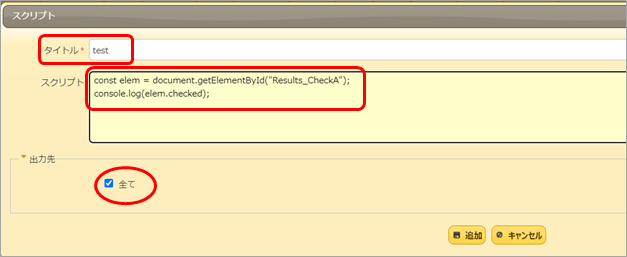
②タイトルを入力します(なんでもいいです)
③スクリプトを入力します(ちいさくて入力しにくいのでVScodeで書いたものをコピペしました)
④出力先「全て」のチェックを外します

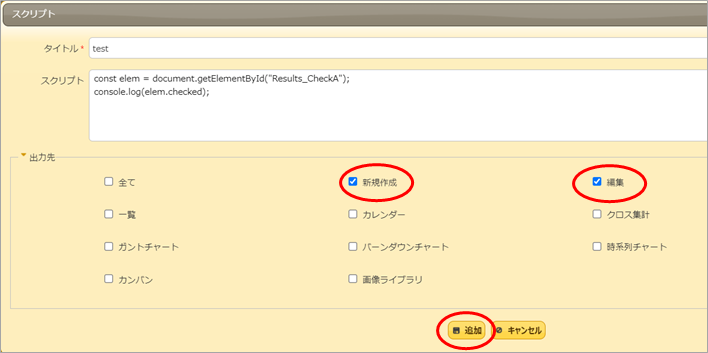
⑤出力先「新規」「編集」にチェックを付けます。
これにより、新規作成したときと、作成したレコードを開いたときに処理が有効になります。
⑥「追加」ボタンをクリックします。

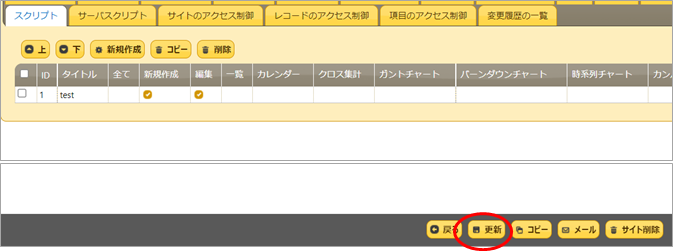
⑦「更新」ボタンをクリックします。

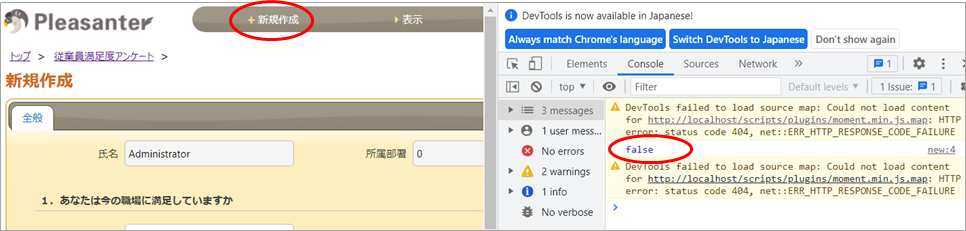
これで「新規作成」ボタンをクリックしてみます。
新規作成なので、当然チェックボックスはチェックされておらずfalseですね。
前後に余計なものが出ていますが、うまく動いているようです。

それにしても、プリザンターのスクリプトの入力画面は長いコードを直接入力するのはやりにくいです。別のエディタかメモ帳を使って書いて、貼り付けするのがよいと思います。VScodeの場合拡張子.jsでファイルを作成し、そこに書いています。htmlファイルに書くよりjsファイルに書く方が<script>タグ内に書かなくていいのでお勧めです。

(2)チェックボックス要素を配列に入れる
なんかできそうだ、と一安心。チェックされているかどうかをifで判定すればいいですね。で、複数のチェックボックスを判定していきたいので、Results_CheckA~Results_CheckGまでの7個を配列に入れます。
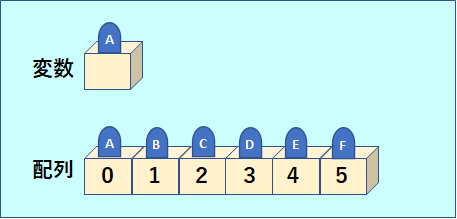
配列とは。。。
変数は1つの値を入れておく箱のようなものです。
配列はその箱をいくつか繋げたようなもの。まとめて複数の値を入れて置けるものです。
イメージとして、カラーボックスとか、ロッカーみたいな感じ。
配列には番号が振られます。インデックスといいます。1始まりではなく0始まりなので注意。

配列はjavaScriptだけでなくプログラミング共通の概念です。
こちらのサイトが分かりやすく説明してくれています。
https://wa3.i-3-i.info/word11924.html
変数は const a = “CheckA” などとしますが、
配列は const a = [“CheckA”,”CheckB”,”CheckC”] と、[]で囲って , (カンマ)で要素を区切って繋げます。
配列に Results_CheckA の Results_ の後ろの部分、CheckA~CheckGを入れることにします。
配列arrCheckBoxにCheckA~CheckGを入れて、0番目の要素と6番目の要素をコンソールに出力してみます。
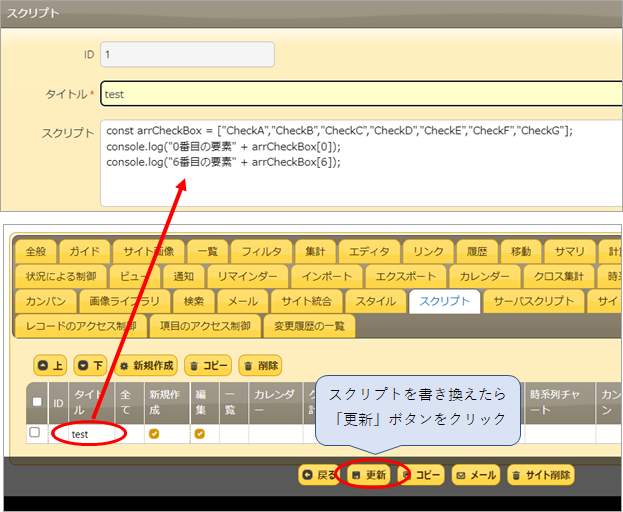
const arrCheckBox = ["CheckA","CheckB","CheckC","CheckD","CheckE","CheckF","CheckG"];
console.log("0番目の要素" + arrCheckBox[0]);
console.log("6番目の要素" + arrCheckBox[6]);スクリプト「test」を開いて、中身を上のコードに書き換えます。
アンケートサイト→管理→テーブルの管理→「スクリプト」タブを開き、先ほど作成した「test」をクリックして開きます。
スクリプトの中身を上記のコードに入れ替えます。
スクリプトを書き換えたら「変更」ボタンをクリックして画面を閉じ、「更新」ボタンをクリックして内容を保存します。(更新ボタンクリックを忘れると変更が反映されないので注意)

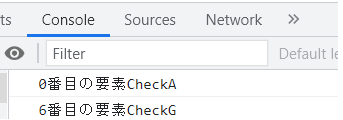
アンケートサイトに戻り、新規作成をクリックしてみます。
Consoleに0番目の要素と6番目の要素が表示されました。

(3)配列をループする
配列の要素を一つ一つ処理していきたいと思います。その場合はループ処理ですね!
ループの書き方にはいろいろあるようですが、参考にさせていただいたサイトのまねをして、for文で書いてみます。
const arrCheckBox = ["CheckA","CheckB","CheckC","CheckD","CheckE","CheckF","CheckG"];
for (let i = 0; i < arrCheckBox.length; i++) {
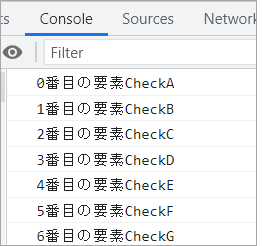
console.log(i + "番目の要素" + arrCheckBox[i]);
}前項の手順でアンケートのスクリプトtestの中身を上記のコードに書き換えます。
アンケートサイトの新規作成をクリックして、コンソールを見てみると、配列の中身がひとつづつ順番に取り出されているのが分かると思います。

上記のコードの解説をします。
for文は
for ( 初期値; ループをいつまで継続するかの条件式; 増値分 ) { 繰り返し行う処理 }
と書きます。
初期値 let i = 0
変数iをletで宣言し、0番目から始めたいため「0」を代入します。
変数iは中身を入れ替えていくので const ではなくlet で宣言します。
letではなくvarでも大丈夫です。
条件式 i < arrCheckBox.length
ループを繰り返す条件式です。この条件が真の場合には{}内の処理を行います。この条件が偽の場合、ループを終了します。
配列.length と書くと、配列の要素の数、つまり配列arrCheckBoxは7個の要素があるので「7」が取得できます。配列インデックスの最大値は6ですが、要素数は7なんですね。
なので、 i < 7 ということになります。iが6まではループ処理します。iが7になったらループを終了します。
増値分 i++
ループが行われるごとに、変数iの値を1つ増やす、という処理を書いています。
i = i + 1 と、同じです。略して i++ と書くことができるそうです。
(4)ループの書き方の種類
配列をループする書き方は for of や forEach 等、ほかにもあります。
こちらのサイトで勉強させていただきました。
https://www.sejuku.net/blog/20777
(5)ループの中の処理を書く チェックボックスがチェックされているかどうか
ループの中の処理を書いていきましょう。
①チェックボックスの要素を取得する
②取得した要素のチェックボックスがチェックされているかどうか
③チェックされていたらカウンタ変数を1プラスする
①チェックボックスの要素を取得する は、前述3でやりましたね。
②チェックボックスがチェックされているかどうか はif文で判定します。
③チェックされていたらカウンタ変数を1プラスする は変数を用意しておいて、チェックされているかの状態がtrueだったら、カウンタ変数を1プラスしましょう。
const arrCheckBox = ["CheckA","CheckB","CheckC","CheckD","CheckE","CheckF","CheckG"];
let count = 0;
for (let i = 0; i < arrCheckBox.length; i++) {
let elem = document.getElementById("Results_" + arrCheckBox[i]);
if (elem.checked) {
count++;
}
}
console.log(count);上記のコードでスクリプトtestを書き換えます。
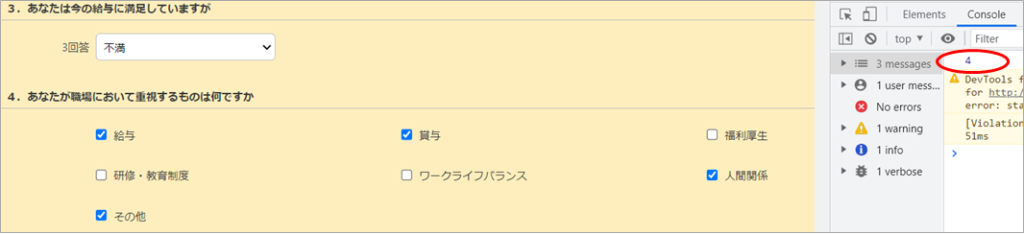
チェックボックスがチェックされていた方が分かりやすいので、チェックボックスにチェックがついているアンケートを開いてみます。
4つチェックを付けているアンケートを開いてみると、コンソールに4と出ました!大丈夫そうですね。

(6)ループを出た後の処理を書く if文
ループを出た後の処理を書きましょう。
1つ以上チェックが付いていればOK、チェックが一つもついていなければだめ、なので、チェックがついている件数を入れた変数countを使ってIf文で書けますね。
if ( count === 0 ) {
alert("1つ以上チェックを付けてください");
}(5)で書いたfor文の後、console.log(count);の部分を上記のコードに書き換えます。
(7)処理をいつ行うか、を指定する $p.events.before_validate
さて、スクリプトに書いたコードは、今の状態ではサイトで新規作成をしたとき、文書を開いたときにすぐに実行されている状態です。
いつ、行うか、タイミングを指定しましょう。
プリザンターのマニュアルのスクリプトの中から良さそうな奴を探してみます。
https://pleasanter.org/manual?category=2200
これらのスクリプトはプリザンターさんが用意してくれている関数みたいなものなのでしょう。多分。
$p.events.after_validate
$p.events.before_send
$p.events.before_validate
このあたりがよいのではないかと思われます。どれも「項目に入力した値が正しいかをチェックするときに使用してください」と書いてあるので。
$p.events.after_validate:
https://pleasanter.org/manual?category=2200
バリデーションチェックを行った後に実行するメソッドの指定方法を説明します。項目に入力した値が正しいかをチェックするときに使用してください。
$p.events.before_send:
サーバへデータを送信する前に実行するメソッドの指定方法を説明します。項目に入力した値が正しいかをチェックするときに使用してください。
$p.events.before_validate:
バリデーションチェックを行う前に実行するメソッドの指定方法を説明します。項目に入力した値が正しいかをチェックするときに使用してください。
バリデーションチェックとは入力チェックのことなので、数値項目に数値が入っているかとか、入力必須にしたところに値が入っているかなどのプリザンターの機能のチェックのタイミングかと思われます。
今回は$p.events.before_validateでやってみることにしました。
マニュアルを見ながらコードを書いてみました。$p.events.before_validateで先ほどまでのコードを囲みました。ちょっと変更した部分があります。チェックがゼロだった場合の部分に return false を加えています。
$p.events.before_validate = function (args) {
const arrCheckBox = ["CheckA","CheckB","CheckC","CheckD","CheckE","CheckF","CheckG"];
let count = 0;
for (let i = 0; i < arrCheckBox.length; i++) {
let elem = document.getElementById("Results_" + arrCheckBox[i]);
if (elem.checked) {
count++;
}
}
if ( count === 0 ) {
alert("1つ以上チェックを付けてください");
return false;
} else {
return true;
}
}スクリプトを上記のコードに書き換えます。
(8)コードの解説
どのような動きになるかというと、
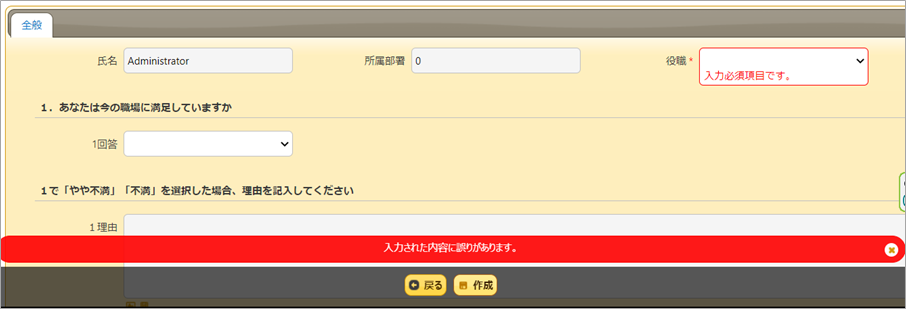
CheckA~Gのチェックボックスにひとつもチェックがついていない状態で「作成」ボタンを押すと、アラート「1つ以上チェックを付けてください」が表示され、文書の作成がおこなわれません。
「作成」ボタンを押すと、作成した文書がサーバーに送信され文書IDが振られます。そして下のボタンが「作成」ボタンが「更新」ボタンに変わります。が、チェックが一つもついていない場合は、「更新」ボタンは現れず「作成」ボタンのままです。
チェックがついている場合、文書の作成が行われ「更新」ボタンが表示されます。
コードの解説を簡単に
まず、マニュアルよりコード部分を抜粋し引用させていただきます
$p.events.before_validate = function (args) { //処理内容 } または $p.events.before_validate_{data-action属性の値} = function (args) { //処理内容 }
//サンプルコード
https://pleasanter.org/manual/script-events-before-validate
$p.events.before_validate_Update = function (args) {
return ($p.getControl(‘NumA’).val() != 100
? false //falseのときは処理が止まり、更新されない
: true //trueのときは更新される
);
}
$p.events.before_validate = function (args) { 処理内容 }
とマニュアルにありましたので、その通りにやりました。
function ( args ) の args ってなんだ?と思って調べたところ argument(引数) の略、みたいです。
引数っていったい何を渡しているんだ?というところはわかりませんでした。args を削除してみても動きは同じでした。でも、マニュアルのサンプルコードにもfunction (args)と書いてあったので、同じように書くようにしました。
functionの中に処理を書いている、つまり、関数の結果を $p.events.before_validate に返している、ということですね。
チェックボックスにチェックがついていない場合、つまりcountが0の場合、
①アラートを表示する
②return で false を返す
としています。
countが0ではない場合、
①return で true を返す、としています。
マニュアルにありましたように、
trueの時は更新され、
falseの時は処理が止まり更新されない、
ということになりますね。
(9)「作成」ボタンの時は処理を行わず「更新」ボタンの時だけ処理を行う~data-action属性の追加
とりあえずいったん保存するためにチェックボックスにチェックがなくても「作成」だけはできるけど「更新」ボタンをクリックするときにチェックボックスにチェックがついているかの判定を行いたい、という場合、プリザンターマニュアルからの抜粋の部分にあるように、data-action属性の値を追加して記載するといいようです。
$p.events.before_validate_{data-action属性の値} = function( args ) { 処理 }
で、data-action属性とはなんぞや、と。
javaScriptをやっている人々にとっては知っていて当然のことなのか、説明が書いていない。(探し方が悪いのかもしれません)
こちらのサイトにちょっと書いてありました。
https://imageinformationsystem.hatenablog.com/entry/2018/10/30/173327
で、どうやら、ボタンについている属性値のことみたい。
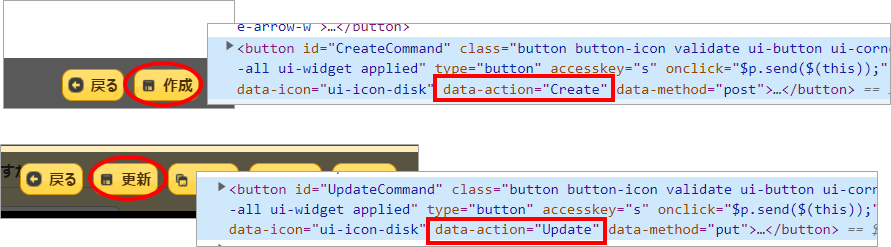
プリザンターの編集画面を開発者用ツールで見てみると、「更新」ボタンには data-action=’Update’ とあります。「作成」ボタンを見てみると data-action=”Create” とあります。きっとこのことでしょう。

では、先ほどのコードにdata-action属性を追加して「更新」ボタンの時だけ処理が走るように変更します。これで試してみて、アラートが出るタイミングが確認できました。
$p.events.before_validate_Update = function (args) {
const arrCheckBox = ["CheckA","CheckB","CheckC","CheckD","CheckE","CheckF","CheckG"];
let count = 0;
for (let i = 0; i < arrCheckBox.length; i++) {
let elem = document.getElementById("Results_" + arrCheckBox[i]);
if (elem.checked) {
count++;
}
}
if ( count === 0 ) {
alert("1つ以上チェックを付けてください");
return false;
} else {
return true;
}
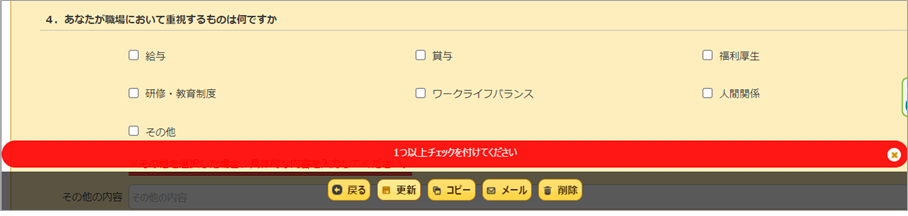
}(10)メッセージをアラートではなく通知バーで表示する $p.setMessage
入力必須にした項目が未入力などの場合は画面下部に通知メッセージが表示されます。

チェックボックスの未入力通知もアラートではなくプリザンターの通知バー(正式名称はなんというのでしょう?)で表示するようにしてみたいと思います。
$p.setMessage を使うと通知バーにメッセージを表示することができるようです。
https://pleasanter.org/manual/script-set-message
$p.setMessage(‘#Message’, JSON.stringify({
Css: ‘(メッセージタイプ)’,
Text: ‘(任意のメッセージ)’
}));
と、書くそうです。
CSSでバーをどの色にするかを指定することができます。以下3つのメッセージタイプのどれかを指定します。今回は赤にしたいのでalert-errorを指定します。
alert-success :正常を表す、色のメッセージ欄
alert-warning : 注意を表す、黄色のメッセージ欄
alert-error : 異常を表す、赤色のメッセージ欄
Textに、表示したいメッセージを指定します。
CssもTextもダブルクォーテーションかシングルクォーテーションで囲むのを忘れずに。
$p.setMessage('#Message', JSON.stringify({
Css: 'alert-error',
Text: '1つ以上チェックを付けてください'
}));jSON.Stringify ってなんだ?と思いましたが、調べてみたけど「JSONに変換するためのモノらしい」というくらいしか私の頭では理解できませんでした。。。
そもそもjsonってなんだ?というと鎌持ってやってくる死神状のモノ。。。ではなく
javaScript Object Notation の略でテキストファイルの一種であり、もともとjavaScriptで使うようにできたものだけど便利なのでいまやいろんなところで使われているモノ。。。みたいな感じ?キーと値をセットで書きます。カンマで区切り、{}で囲みます。
こんな感じ
{ “名前”:”田中”, “年齢”:”15″, “性別”:”男” }
改行して書かれているのをよく見かける。
{
“名前”:”田中”,
“年齢”:”15″,
“性別”:”男”
}
うまく説明できないし長くなるのでjsonを解説しているサイトを参照してみてください。
https://cloudapi.kddi-web.com/magazine/json-javascript-object-notation
https://www.sejuku.net/blog/47716
このコードでアラートの部分を書き換えます。
なぜかこれだけではうまくいかなかったので、一つ前に
$p.clearMessage();
を入れています。
$p.events.before_validate_Update = function (args) {
const arrCheckBox = ["CheckA","CheckB","CheckC","CheckD","CheckE","CheckF","CheckG"];
let count = 0;
for (let i = 0; i < arrCheckBox.length; i++) {
let elem = document.getElementById("Results_" + arrCheckBox[i]);
if (elem.checked) {
count++;
}
}
if ( count === 0 ) {
$p.clearMessage();
$p.setMessage('#Message', JSON.stringify({
Css: 'alert-error',
Text: '1つ以上チェックを付けてください'
}));
return false;
} else {
return true;
}
}
3.コードのまとめ
長くなってしまったので、「チェックボックスにチェックが一つもついていない場合アラートを表示する」諸々のパターンのコードをここに記載します。
(1)プリザンターのスクリプトの書き方
①サイトを開く
②「管理」→「テーブルの管理」→「スクリプト」タブ
③「新規作成」ボタンクリック
④スクリプトのタイトル入力、スクリプトを入力
⑤出力場所は「全て」のチェックを外し、「新規作成」「編集」にチェック
⑥「変更」ボタンクリック
⑦「更新」ボタンクリック
詳しくは4(1)を参照ください。
(2)「作成」「更新」ボタンクリックで下部にメッセージ表示
$p.events.before_validate = function (args) {
const arrCheckBox = ["CheckA","CheckB","CheckC","CheckD","CheckE","CheckF","CheckG"];
let count = 0;
for (let i = 0; i < arrCheckBox.length; i++) {
let elem = document.getElementById("Results_" + arrCheckBox[i]);
if (elem.checked) {
count++;
}
}
if ( count === 0 ) {
$p.clearMessage();
$p.setMessage('#Message', JSON.stringify({
Css: 'alert-error',
Text: '1つ以上チェックを付けてください'
}));
return false;
} else {
return true;
}
}(3)「更新」ボタンクリックでアラート表示
作成ボタンではチェックが走らないパターンです。通知バーではなくアラートを表示します。
$p.events.before_validate_Update = function (args) {
const arrCheckBox = ["CheckA","CheckB","CheckC","CheckD","CheckE","CheckF","CheckG"];
let count = 0;
for (let i = 0; i < arrCheckBox.length; i++) {
let elem = document.getElementById("Results_" + arrCheckBox[i]);
if (elem.checked) {
count++;
}
}
if ( count === 0 ) {
alert('1つ以上チェックを付けてください');
return false;
} else {
return true;
}
}(4)for of でループする書き方
ループにもいろいろ書き方があるようなので、for of を試してみました。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Guide/Loops_and_iteration
配列から一つ一つ要素を取り出してやりたい場合はこのように書くそうです。
for ( 要素 of 配列 ) { 処理 }
比較的新しい書き方みたいで、javaScriptのバージョンにより、使えないこともあるようです。
ifの中の書き方も実験的にちょっと変えています。
変数flagを0にしておいて、チェックがついているチェックボックスがあった場合、flagを1にして、breakでループを抜ける、という書き方をしています。
$p.events.before_validate = function (args) {
const arrCheckBox = ["CheckA","CheckB","CheckC","CheckD","CheckE","CheckF","CheckG"];
let flag = 0;
for ( let elemCheck of arrCheckBox ) {
if( document.getElementById("Results_" + elemCheck).checked ) {
flag = 1;
break;
}
}
if ( flag === 0 ) {
alert('1つ以上チェックを付けてください');
return false;
} else {
return true;
}
}(5)forEach でループする書き方
配列のメソッド forEach で配列から要素を一つ一つ取り出してループすることもできます。
こちらのサイトで勉強させていただきました。
https://www.javadrive.jp/javascript/array/index10.html
$p.events.before_validate = function (args) {
const arrCheckBox = ["CheckA","CheckB","CheckC","CheckD","CheckE","CheckF","CheckG"];
let count = 0;
arrCheckBox.forEach ( function(elem) {
if(document.getElementById("Results_" + elem).checked) {
count++;
}
});
if ( count === 0 ) {
alert('1つ以上チェックを付けてください');
return false;
} else {
return true;
}
}(6)jQueryを利用したコード
プリザンターのサンプルコードなどを見ていると、jQueryを使った書き方をして物が多いような気がします。ん?jQueryってなんだ?というと、javaScriptのライブラリで、javaScriptをより簡単・便利に書けるようにしたモノ。。。って説明になってないですね。
〇×△ABCらりるれろ■××△◎△××〇▼ と書いていたものを、jQueryを利用すると
〇×△■〇ABC◎× くらいに簡潔に書けるようになる。。。みたいな。
詳しくわかりやすく解説しているページがたくさんありますのでそちらを参照してください(すみません)
https://webcat.work/jquery-introduction/
変更した部分は要素を取得するところと、チェックしているかどうかを判定する部分です。
○要素の取得
前 :document.getElementById(“Results_CheckA”)
jQuery:$(“#Results_CheckA”)
getElement を $ 一つで実現するんですかね。
“#Results_CheckA”に#が増えています。
IDで指定する場合は # を属性名の前に入れます。
クラスで指定する場合は ドットを入れる、等、詳しくはjQueryを解説しているサイトを見てみてください。私はこちらで勉強させていただきました。
https://programmercollege.jp/column/9449/
○チェックがついているかの判定
前 : 要素.checked
jQuery: 要素.is(‘:checked’)
こちらのサイトで勉強させていただきました。勉強したけど説明できない。。。
https://pengi-n.co.jp/blog/jquery-introduction/
https://jquerystudy.info/reference/traversing/is.html
$p.events.before_validate = function (args) {
const arrCheckBox = ["CheckA","CheckB","CheckC","CheckD","CheckE","CheckF","CheckG"];
let count = 0;
for (let i = 0; i < arrCheckBox.length; i++) {
if ($("#Results_" + arrCheckBox[i]).is(':checked')) {
count++;
}
}
if ( count === 0 ) {
alert('1つ以上チェックを付けてください');
return false;
} else {
return true;
}
}ループの部分もjQueryを使って書いてみたもの。
$p.events.before_validate = function (args) {
const arrCheckBox = ["CheckA","CheckB","CheckC","CheckD","CheckE","CheckF","CheckG"];
let count = 0;
$.each(arrCheckBox, function(index,value) {
if ($("#Results_" + value).is(':checked')) {
count++;
}
});
if ( count === 0 ) {
alert('1つ以上チェックを付けてください');
return false;
} else {
return true;
}
}長くなってしまいました。。。
VBAしかやったことなくて、プリザンターで初めてjavaScriptに出会い、$って何よ???と悪戦苦闘している同志の方にとって、参考となれば幸いです。

もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!



コメント