前回、スタイルの変更をやってみました。
【pleasanter】文字の色を変えたりするちょっとしたスタイルの変更をやってみる
今回も引き続きスタイルについてやってみたいと思います。
※おことわり
2023年2月時点の情報です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.プリザンターでのスタイルの変更についてざっくり手順
スタイルとは?CSSとは?クラスとは?については前回ふれました(ざっくり)
【pleasanter】文字の色を変えたりするちょっとしたスタイルの変更をやってみる
プリザンターでスタイル(見た目)を変更するには、大きく分けて二つの手順があるなあと思いました。
①変更したい項目に独自のクラスを設定して、そのクラスに対してスタイルを設定する
②もともと設定されているidやタグに対してスタイルを追加設定する
なにを捕まえて、こうゆうスタイルにして、とするかは違いますが、スタイルタブでcssを記述する、というところは共通しています。
2.項目に独自のクラスを追加してスタイルを設定する
(1)項目の幅の変更
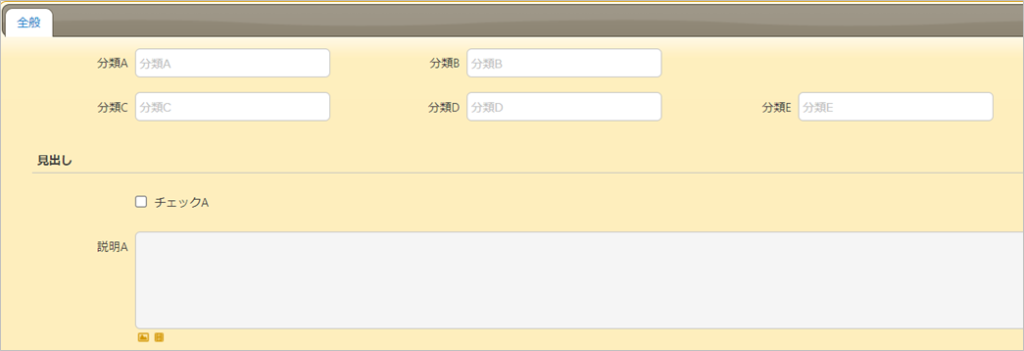
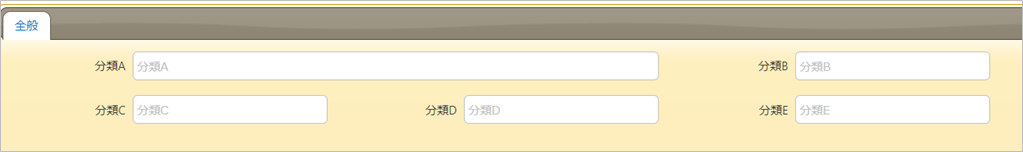
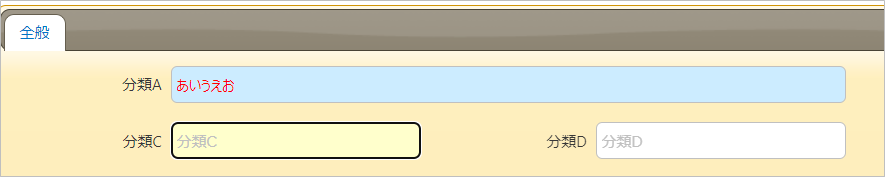
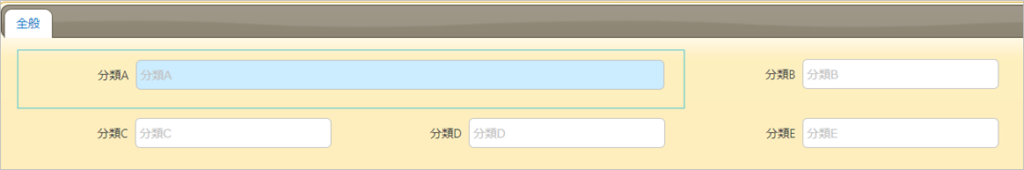
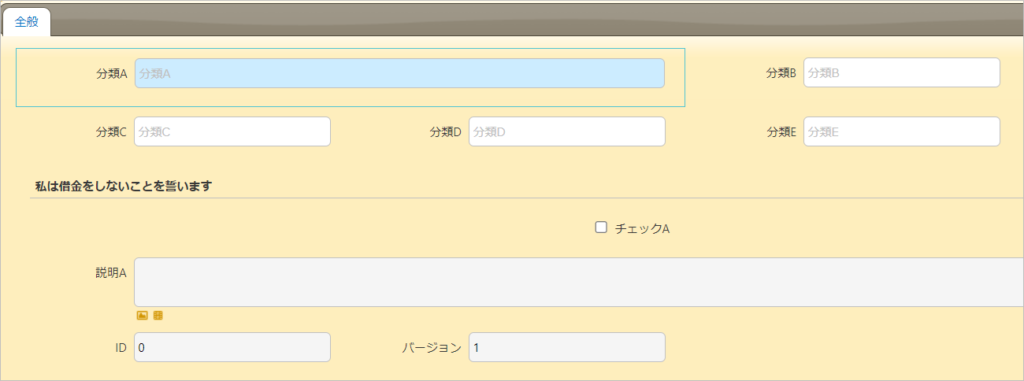
分類項目、見出し、チェック項目、説明項目をてきとーに配置したサイトでやってみたいと思います。

まず、分類A項目の入力する欄の幅を広くしてみたいと思います。
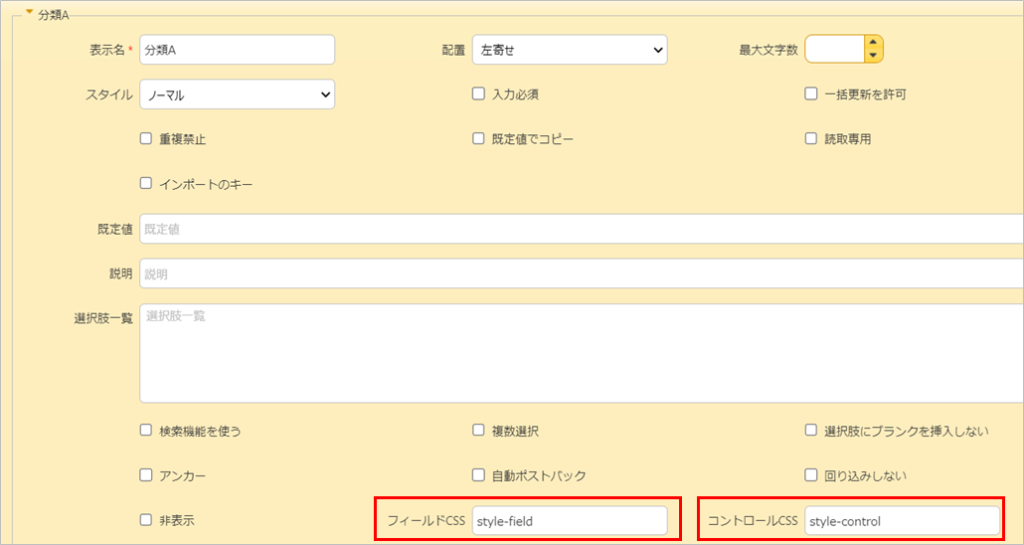
分類Aの「詳細設定」でフィールドCSSに「style-field」、コントロールCSSに「style-control」と入力します。
前回やりましたが、これでclassを設定した、ということになるんでしたよね。
【pleasanter】文字の色を変えたりするちょっとしたスタイルの変更をやってみる

さて、幅を調整するのは css では width を 〇〇px 等と指定するのがお手軽です。
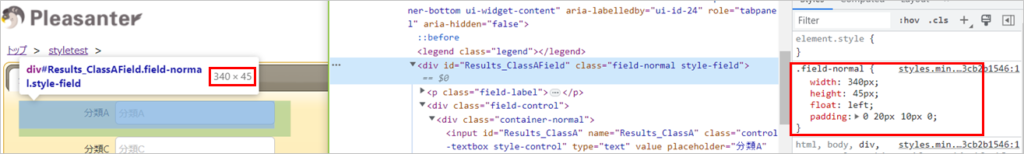
いまはどうなってるのかなーとプリザンタ画面をChromeの開発者用ツールで見てみると(右クリック→検証で開発者用ツールが表示されます。)

右の方にClassAフィールドのstyleが表示されていますね。もともとの幅は width:340px とあるので、これを広げてみましょう!
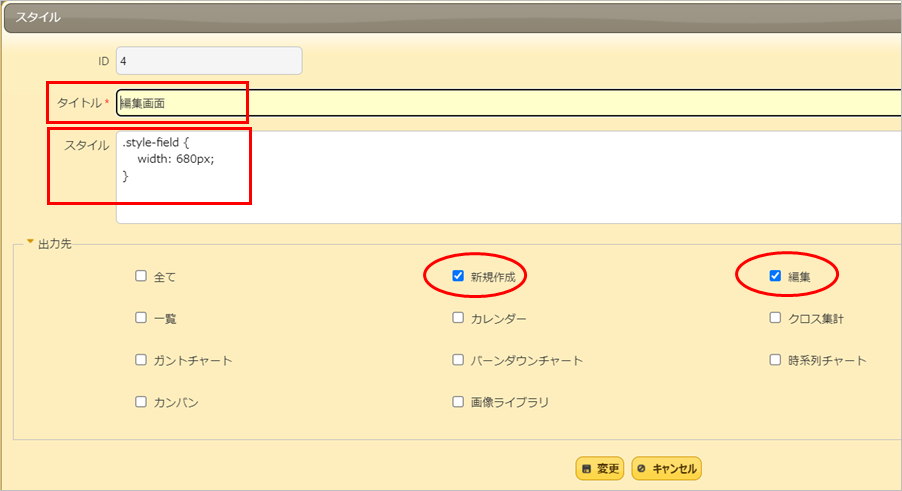
管理→テーブルの管理→styleタブ で「新規作成」をクリックします。
タイトルは適当に入力します。
スタイルは以下のコードを入力します。
.style-field {
width: 680px;
}出力先は「新規」と「編集」にチェック。
「追加」をクリックします。

「更新」ボタンをクリックし、新規作成をクリックして編集画面を見てみましょう。
おっ!ちょうど分類項目二個分の幅になってる。いい感じ~

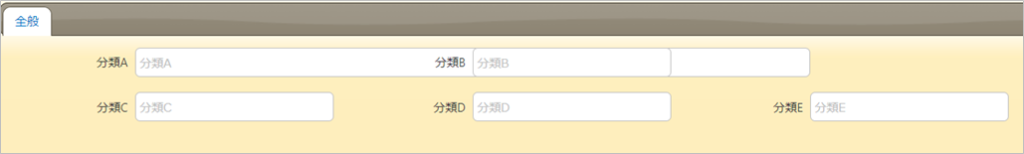
ちなみにこれをコントロールCSSでやると。。。
こうなります!
コントロールCSSとフィールドCSSは適切に使い分けしないと、ですね。

(2)コントロール内の文字の色、背景色の変更
分類A項目の入力欄内に入力された文字を赤字、背景を水色にしてみたいと思います。
コントロール内だから、分類AのコントロールCSSにつけたクラス「style-control」に設定すればいいんですよね。
管理→テーブルの管理→スタイルタブ で先ほど作成したスタイル「編集画面」を開いて編集していきます。
文字色は color: ×× と指定します。
背景色は background-color: ×× と指定します。
文字色は赤、red で指定しようと思います。
背景色は薄い水色にしようかな、と、ネットなどで色コードを調べて #CCECFF にしようと思います。
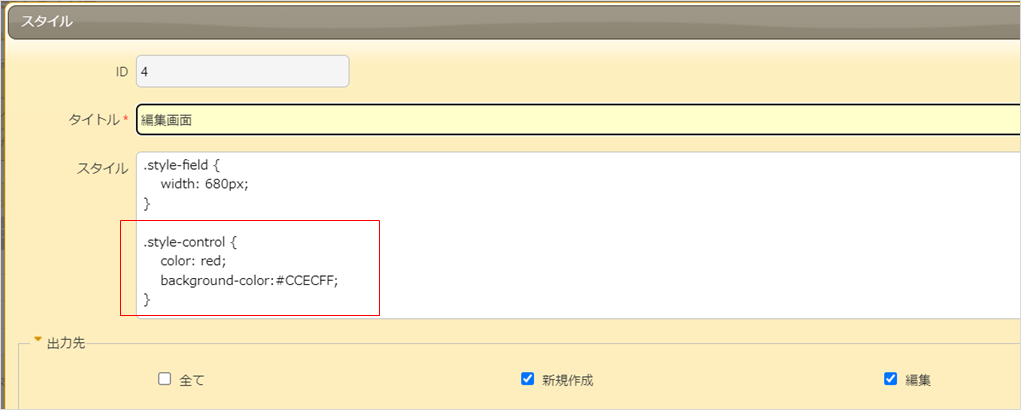
コードを追加します。
.style-control { } を新たに入力し、色指定を書いていきます。
.style-control {
color: red;
background-color:#CCECFF;
}
これで、更新して「新規作成」をクリックして編集画面を見てみましょう。

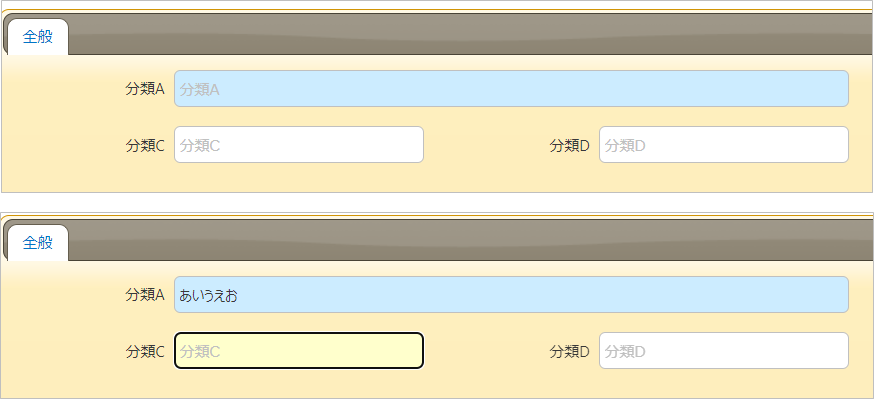
分類Aの入力欄が水色になりました!
「あいうえお」と入力してみると字が赤字に。。。ならない???
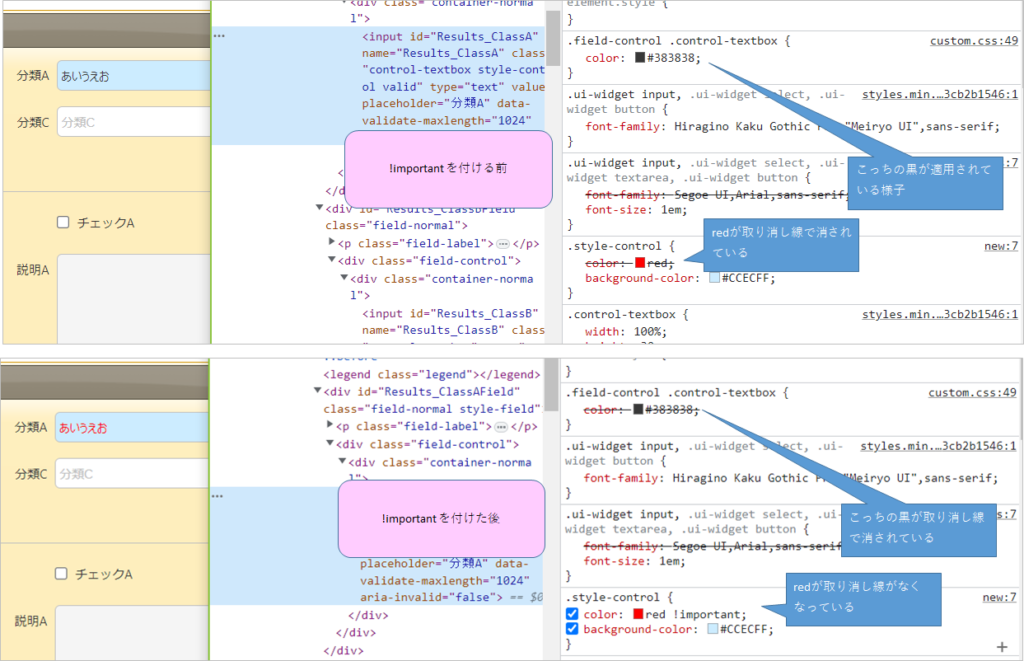
ひょっとしてこうすれば??とcolor:redのあとに !important を追加してみた。
.style-control {
color: red !important;
background-color:#CCECFF;
}祈る気持ちで編集画面を開いて再度「あいうえお」と入力。。。赤字になった。

困ったときは !important をつけてみるといいかもしれません。!importantをつけると「最優先で適用!」としてくれるみたいです。

この文字色が適用されない状況はうちのパソコンだけかもしれません。ほかの環境で試してないのでなんとも。
(3)フィールドを枠で囲ってみる
今度は分類Aの周りを枠で囲ってみようと思います。
フィールドだから、分類AのフィールドCSSにつけたクラス「style-field」に設定すればいいんですよね。
枠は border で指定するようです。サルワカさんの記事をみて、二重線・水色の枠のコードをコピペさせていただきました。
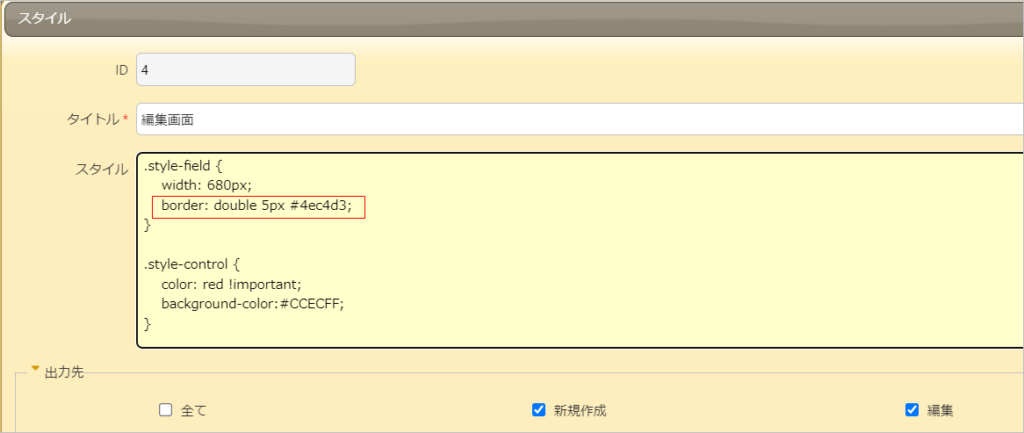
管理→テーブルの管理→スタイルタブ で先ほど作成したスタイル「編集画面」を開いて編集していきます。.style-field の width の後ろに追加していきます。
.style-field {
width: 680px;
border: double 5px #4ec4d3;
}
更新して、「新規作成」で編集画面を見てみましょう。うん。。。ちょっと派手だったかな。

(4)コントロールの位置を調整してみる
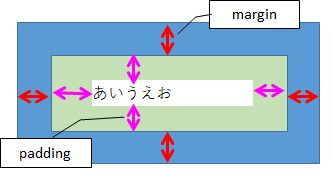
上の図でわかるように、分類Aを枠で囲ったものの、上部が枠にぴったりくっついてしまってカッコ悪いです。それに、分類Aと分類Bがずれてしまいました。
ここを調整してみたいと思います。
余白は margin または padding を使うようです。
いつも、わからなくなるのですが、margin がボーダーの外側、padding がボーダーの内側 の余白、ということになるそうです。
こちらの記事が分かりやすかったです。
https://proengineer.internous.co.jp/content/columnfeature/3953#:~:text=padding%E9%A0%98%E5%9F%9F%E3%81%A8margin%E9%A0%98%E5%9F%9F,%E3%81%8C%E3%80%8Cmargin%E9%A0%98%E5%9F%9F%E3%80%8D%E3%81%A7%E3%81%99%E3%80%82

さて、コントロールに適用すればいいのか、フィールドに適用すればいいのか、とにかくやってみましょう。
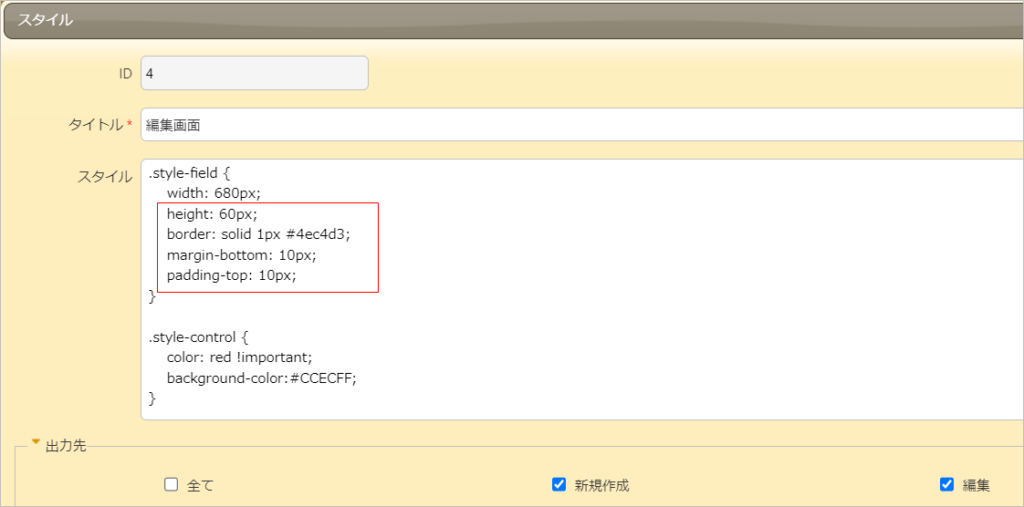
試行錯誤の結果、フィールドの高さをちょっと大きくして(height:60px) フィールドの外側の下の余白を10px (margin-bottom:10px) フィールドの内側の上部の余白を10px (padding-top:10px) にしてみました。ボーダーもちょっとうるさかったので、細い一条線としました (border:solid 1px #4ec4d3)
.style-field {
width: 680px;
height: 60px;
border: solid 1px #4ec4d3;
margin-bottom: 10px;
padding-top: 10px;
}
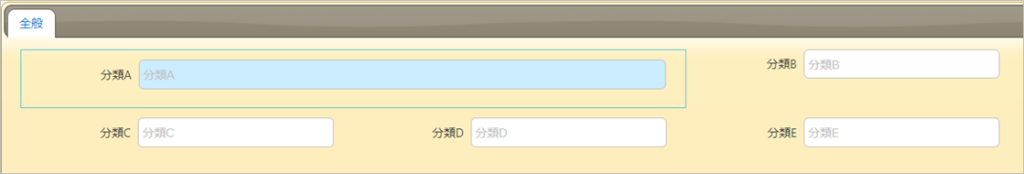
すると。。。うむ。いい感じですが、分類Bとずれちゃってますね。

(5)2つのクラスを適用する
余白と高さは分類A、分類Bと同じスタイルを適用したいですね。
分類BのフィールドCSSに別のクラスを適用してもよいのですが、4で作成したスタイルを二つに分割して新しいクラスを作り、分類、分類Bの両方に適用する方法で行きたいと思います。
まず、新しいクラスを作ります。 style-field-2 にしましょう(ネーミングセンス無し。。。)
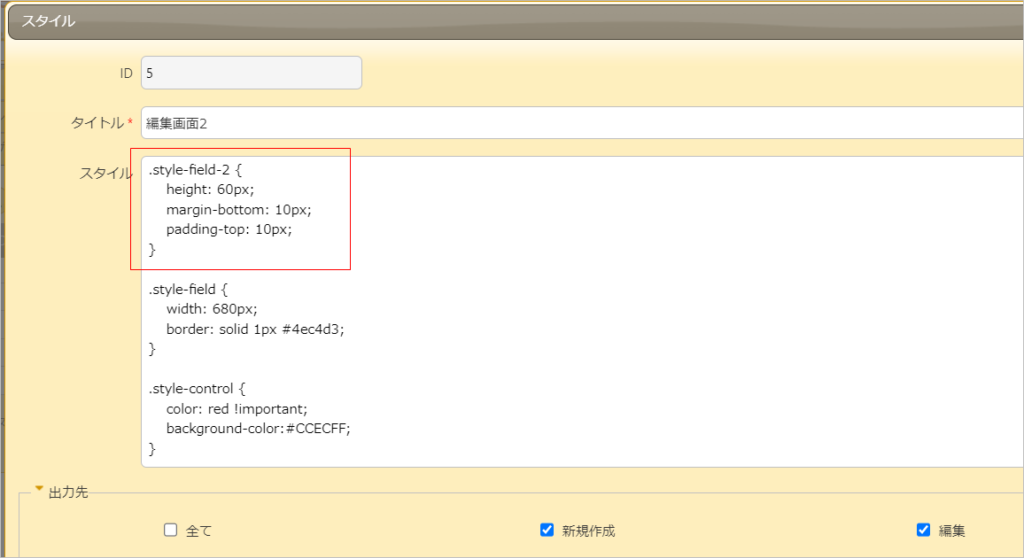
スタイルから修正していきます。
.style-field-2 {} を新たに入力し、style-field から height、margin-bottom、padding-top の部分を切り取りして、.style-field-2 の{}内に貼り付けします。
.style-field-2 {
height: 60px;
margin-bottom: 10px;
padding-top: 10px;
}
.style-field {
width: 680px;
border: solid 1px #4ec4d3;
}
次に、「エディタ」タブに切り替えします。
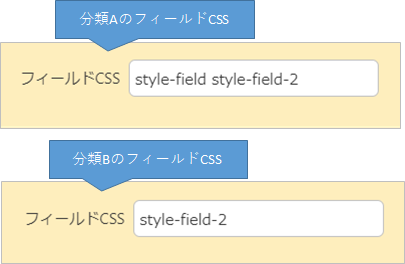
分類Aの詳細設定画面を開き、フィールドCSSにすでに入力してある style-field の後ろに半角の空白を一つ開けて style-field-2 を入力します。空白を開けてクラスを入力することで、分類Aは二つのクラスを持つことになります。
分類Bの詳細設定画面を開き、フィールドCSSに style-field-2 を入力します。

さて、編集画面を見てみましょう。うむ。分類Bにも余白が適用されたようですね。

ちなみにmargin,paddingは上下左右は以下のように指定します。
上 margin-top , padding-top
右 margin-right , padding-right
下 margin-bottom , padding-bottom
左 margin-left , padding-left
まとめて指定することもできます。上 右 下 左 の順で半角の空白を開けて指定します。
margin:10px 20px 30px 40px;
padding:10px 20px 30px 40px;
上記の例では上10px、右20px、下30px、左40pxとなります。
その他割合(%)で指定したり、いろいろな指定方法があるようです。
(6)要素を右寄せにする
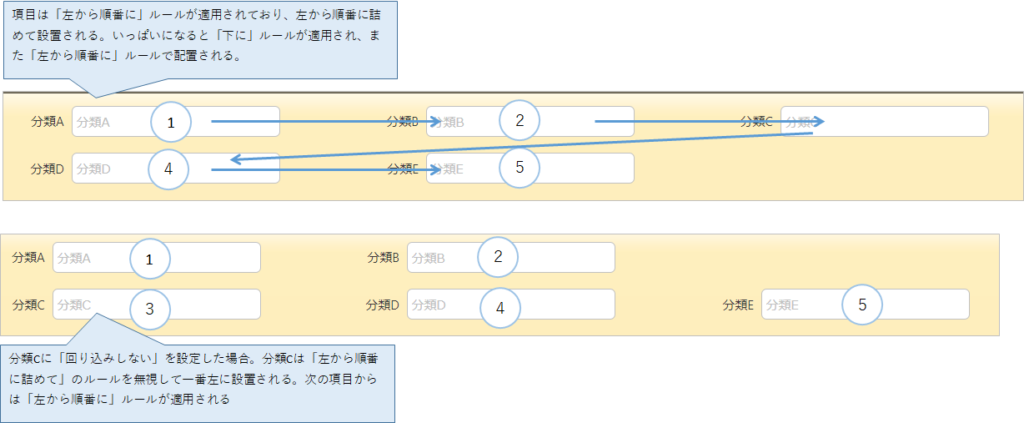
プリザンターでは分類項目、チェックボックス等を追加すると、左から順番に設置され、折り返してまた左から順番に設置されていきますよね。項目の詳細設定で「回り込みしない」にチェックすると、一番左にきてくれますよね。

だいたいはこのルールと「回り込みしない」で配置していくのですが、「左ではなくて右に寄せたい」と思ったときはどうしたらよいでしょう。
試行錯誤の末、発見しました(多分かんたんなことなのに、素人が過ぎてすぐ発見できなかった)
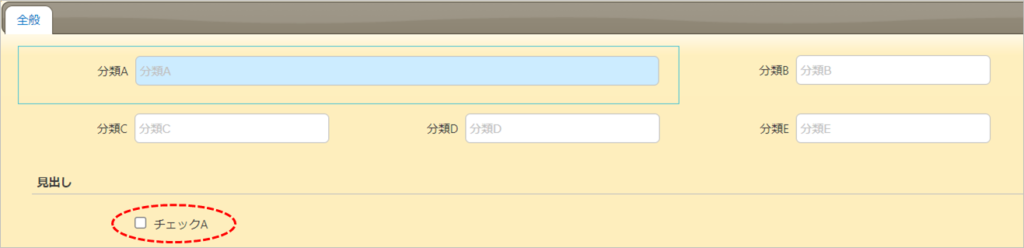
チェックボックスを右寄せにしてみたいと思います。
チェックボックスを一つ配置しています。このチェックボックスを右寄せにしてみます。

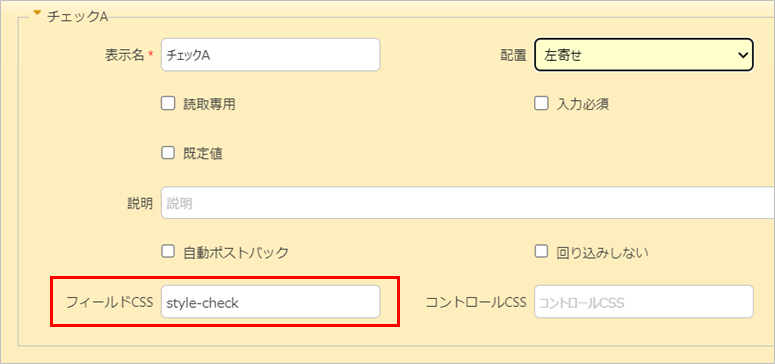
管理→テーブルの管理→エディタタブ で チェックボックスAの詳細設定を開き、フィールドCSSにクラスを設定します。style-check としました。

次に、スタイルタブで先ほどの「編集画面」のスタイルにコードを追加していきます。
.style-check {
float: right;
}.style-check ドットを付けてクラス名を入力します。
{}内には float:right; と入力します。
順番に左から詰まっていくのは float:left が適用されているからのようです。それを打ち消して float:right を指定します。
すると。うむ。チェックボックスが右に寄りましたね。

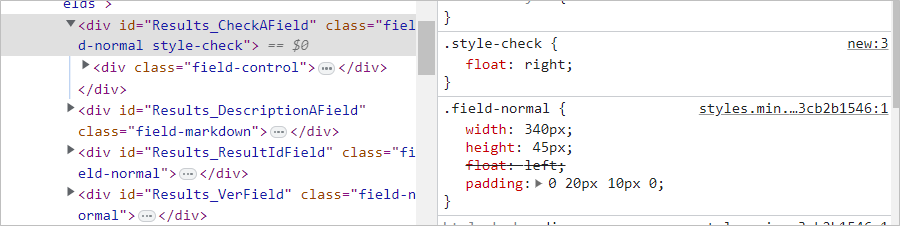
Chromeの開発者用ツールでみてみると folat:left が取り消し線で消されて float:right がいきているのが分かります。

(7)真ん中に寄せる
では、真ん中に寄せるには?(寄せるというのか?)
正しいかどうかはわかりませんが、試行錯誤の結果こうするといい感じというものができました。
.style-check {
margin-left: 35%;
}チェックボックスが真ん中らへんになりました。

色々ネットで「真ん中寄せ」を調べたのですが、
width: 横幅;
margin-left: auto;
margin-right: auto;
とか
text-align: center;
とか、やってみたのですが、ダメで、
margin-left: 50%;
とやったら、右に寄りすぎたので、ちょっと減らして35%にしたらいい感じになりました。
3.もともと設定されているidやタグでスタイルを設定する
(1)説明項目の高さの変更~idで指定
説明項目の高さを変更してみよう。。。と、やってみたものの、フィールドCSSにheightを設定しても、コントロールCSSにheightを設定してもうまくいかず。。。
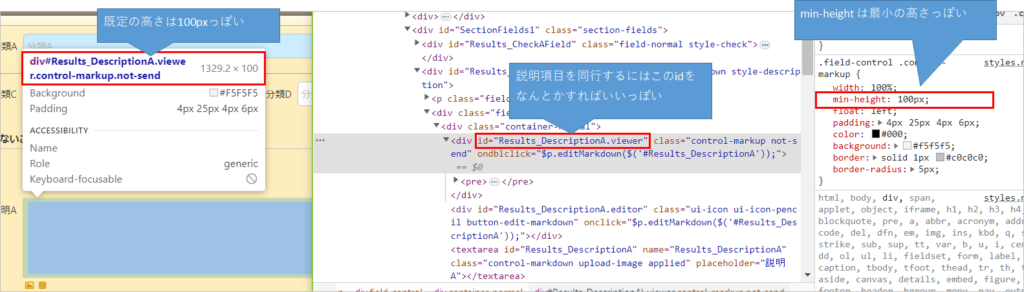
で、開発者用ツールで見てみたところ、説明項目の入力欄は idが Results_DescriptionA.viewer という要素が支配しているっぽい。
min-height: 100px とあるので最小の高さを100pxにするよ、と指定しているっぽい。

なので、今回はクラスではなくidでスタイルを指定してみることにした。
idで指定するには #id名 と書くと指定できるそうです。
スタイル「編集画面」にコードを追加します。
#Results_DescriptionA\.viewer {
min-height: 50px;
}id名は #Results_DescriptionA.viewer なのですが、.の前にエスケープ文字\(または/)を入れる必要があるようです。
開発者用ツールで要素を右クリック>copy selecter で\が付いた状態で id 文字列が取得できましたので、これが一番簡単です。
最小の高さが50pxと小さめにしてみました。
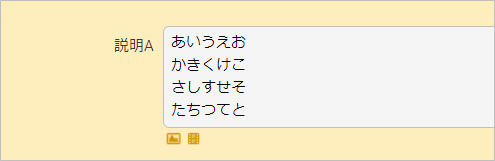
できました!説明項目欄の高さが小さくなっています。

入力文字に合わせて高さが高くなる設定も生きている。よかった。

(2)ラベルの変更~タグで指定
ラベルの色を全体的に青字にして少し大きめの字にしたいと思います。
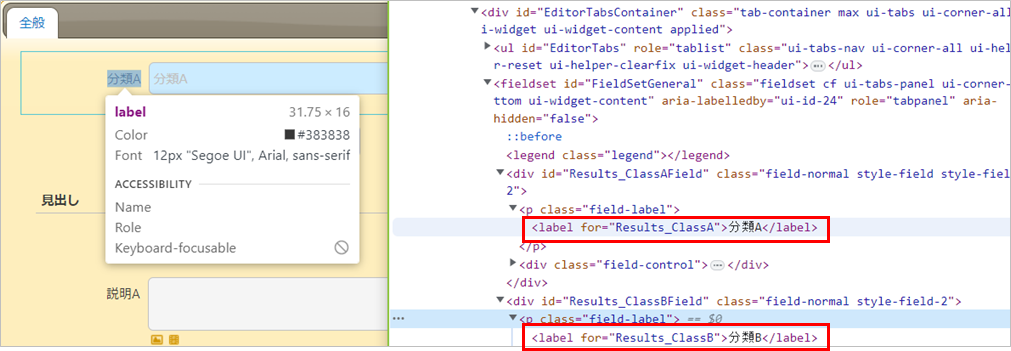
ラベルは<label>タグみたいだな、と開発者用ツールを見ながらあたりをつけます。

管理→テーブルの管理→スタイルタブ でスタイルを追加していきます。
タグは ドットや#は必要なく、そのまま書きます。
label {
color:blue;
font-size: 15px;
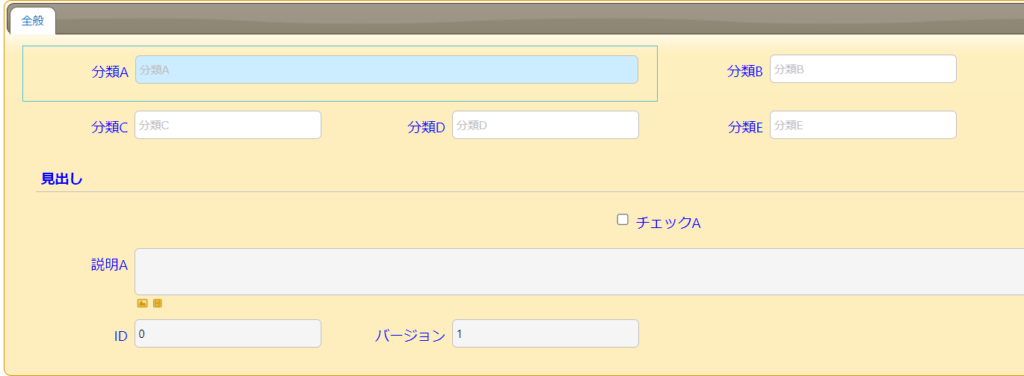
}新規作成してみてみましょう。項目ラベルがすべて青くなり、文字が大きめになりました。
見出しもラベルタグなんですね。青くなりました。

また、長くなってしまいましので、きょうはここまで!
ラベルについて「このラベル!」と細かく指定する方法は、以下でやっています。
【pleasanter】編集画面のスタイルの変更~ラベル・見出し、ワイルドカードを使った指定方法も
こちらもどうぞ!スタイルをうんぬんかんぬんやってみたシリーズ
【pleasanter】文字の色を変えたりするちょっとしたスタイルの変更をやってみる
参考文献
CSSの「!important」とは?CSSが適用されない時の対応方法
https://www.sejuku.net/blog/75524
【CSS】おしゃれなボックスデザイン(囲み枠)
https://saruwakakun.com/html-css/reference/box
CSS入門:marginとpaddingの違いと使い分け
https://proengineer.internous.co.jp/content/columnfeature/3953#:~:text=padding%E9%A0%98%E5%9F%9F%E3%81%A8margin%E9%A0%98%E5%9F%9F,%E3%81%8C%E3%80%8Cmargin%E9%A0%98%E5%9F%9F%E3%80%8D%E3%81%A7%E3%81%99%E3%80%82
CSSで要素を左寄せ・中央寄せ・右寄せする方法
https://uxmilk.jp/23211#:~:text=float%E3%81%A7%E3%81%AF%E4%B8%AD%E5%A4%AE%E3%81%AB%E8%A6%81%E7%B4%A0,%E4%B8%AD%E5%A4%AE%E3%81%AB%E9%85%8D%E7%BD%AE%E3%81%A7%E3%81%8D%E3%81%BE%E3%81%99%E3%80%82
【CSS】floatの使い方を解説!3つの解除方法も完全マスター
https://zero-plus.io/media/css-float/
2023.5.8.追記
JavaScriptでセレクタ/idにエスケープが必要な場面とやり方
https://pisuke-code.com/javascript-escape-css-selector/
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!



コメント
分かりやすくご説明いただきありがとうございます。
参考までにお伺いですが、説明欄の高さ変更について\(エスケープ文字)を.viewerの前に入力する必要があるとのことですが、これはどちらの文献を参考にしたかご教示いただけますでしょうか。
お読みいただきありがとうございます。なんで?なんで?と夢中でやっていて、何かを見てやったのか、やってみてできたからそうしたのか忘れてしまったのですが、改めて調べてみて次の記事が参考となりそうです。
すみません。リンク貼り付けできていませんでした。
javaScriptでセレクタ/idにエスケープが必要な場面とやり方
https://pisuke-code.com/javascript-escape-css-selector/