前回、プリザンターの編集画面のスタイルの変更をやりました。
【pleasanter】編集画面のスタイルの変更をやってみる~クラス・id・タグでの指定
今回も引き続きスタイルについてやってみたいと思います。
※おことわり
2023年3月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.ラベルを非表示にする
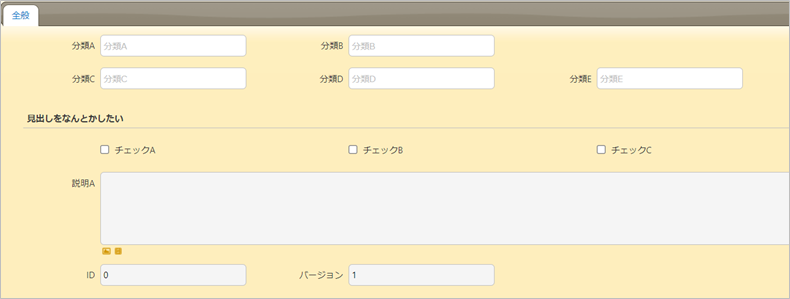
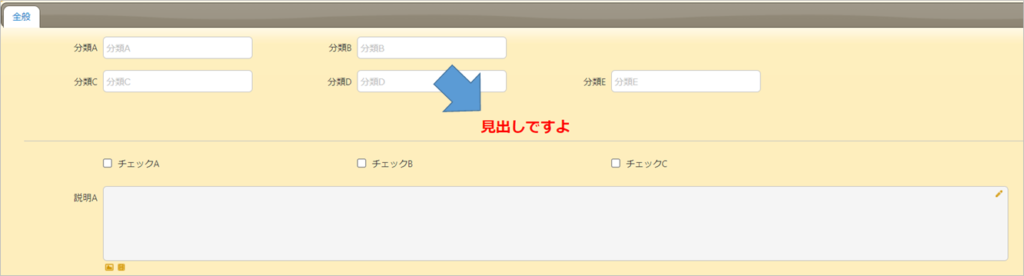
まず、ラベルを非表示にする、をやってみたいと思います。アンケートなど、見出しで問いを書いてその下に分類で選択肢(またはラジオボタン)で答えを入力させるようにするのですが、項目のラベルっっていらないんですよね。でも消し方がわからなかった。項目の詳細設定で「非表示」にすると、選択肢の項目ごと消えちゃうし。。。
で、前回までのスタイルをあれこれいじっているうちに成長して、ラベルの消し方が分かりました。
ラベルを指定して、display: none とすれば表示されなくなります。
前回使った、なんということのないサイトでやってみましょう。前回指定したスタイルは一旦すべて取り消ししています。

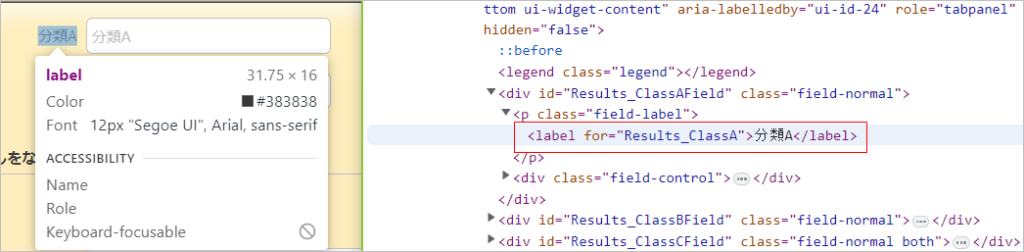
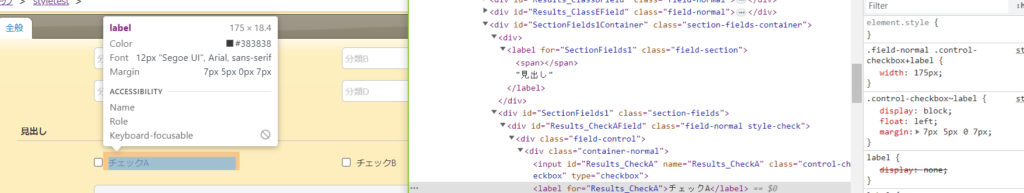
おさらいですが、項目ラベルは labelタグです。
下図はGoogleの開発者用ツールでhtmlの中身を見たところです。(調べたいところで右クリック→検証で表示できます。(ちなみにタグとは <> で囲まれた<div></div>や<label></label>等のことをタグといいます。)
https://www.sedesign.co.jp/blog/what-is-tag

(1)すべてのラベルを非表示にする
label タグを指定して display: none ; としました。
label {
display: none;
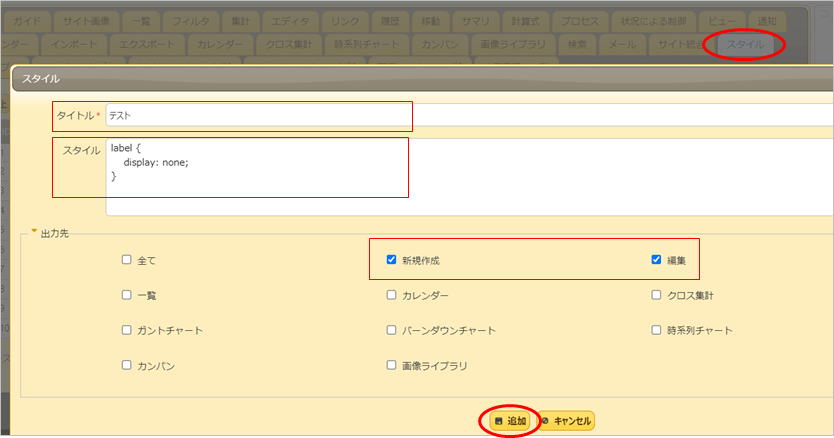
}管理→テーブルの管理→スタイル タブを開いて、上記のコードを入力します。

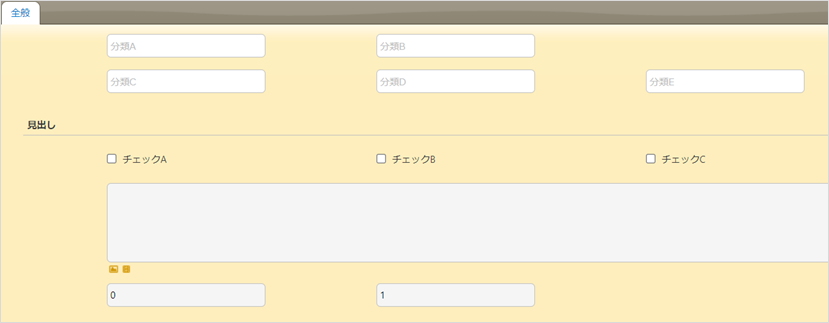
すると!
項目ラベルが消えました!

「見出し」や「チェックボックス」のチェックA等もlabelタグですが、消えずに残ってますね。まあ、消えてほしくなかったから都合がいいんだけど。開発者用ツールで見てみると、display: none は取り消し線で消されています。

(2)説明項目だけラベルを表示させたい
分類項目は消えてほしい。説明項目のラベルは表示させたい、という場合どうしたらよいか。
display: none で表示が消えるのはわかったが、逆に表示させる場合はどうしたらよいのか?
display: block 等 none ではない display の値を指定すればよいみたいです。
https://monoqlo.tokyo/lifehack/web/css/12721/#:~:text=%E5%8D%98%E7%B4%94%E3%81%AB%E9%9D%9E%E8%A1%A8%E7%A4%BA%E3%82%92,%E6%8C%87%E5%AE%9A%E3%81%99%E3%82%8B%E5%BF%85%E8%A6%81%E3%81%8C%E3%81%82%E3%82%8A%E3%81%BE%E3%81%99%E3%80%82
消したい項目の方が多いので、label タグを非表示にする指定をして、そのうえで 説明項目のラベルに対してタグを表示する指定をして、復活させる作戦で行こうと思います。
label {
display: none;
}
label[for="Results_DescriptionA"] {
display: block;
}まず、label タグに対して、display:none を指定します。
その下に説明項目Aのラベルに対して display:block を指定します。
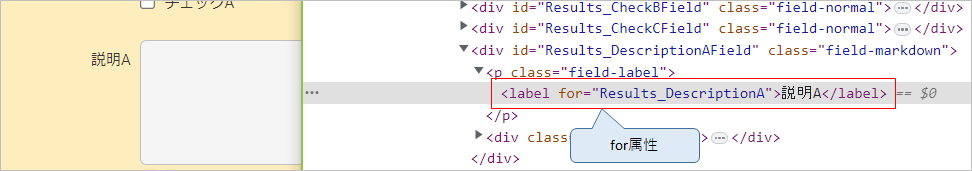
このラベル!と指定するには説明項目、分類項目などのラベルは for属性 を持っているので、labelタグの中でこのfor属性のラベル!と指定します。
書き方は label の後に[]で囲んで for=”XXXX” とfor属性を指定します。label と [ の間には空白を入れずに入力します。(空白入れたらいうこと聞いてくれなかった)
label[for=”Results_DescriptionA”]

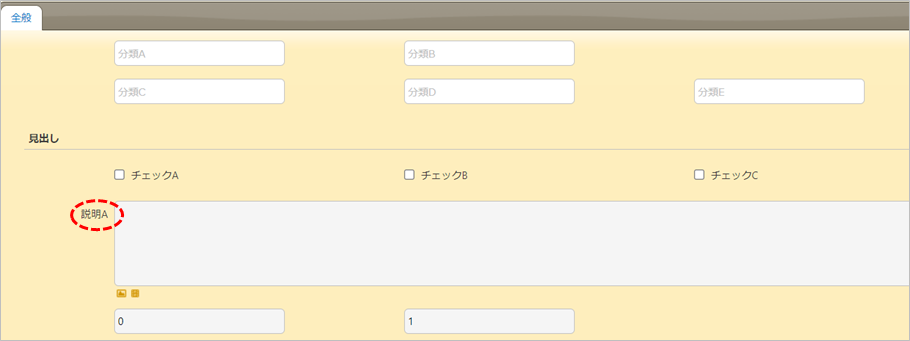
結果です。説明項目だけラベルの表示が復活しました。

(3)分類項目だけラベルを非表示にしたい
説明項目だけラベルの表示を復活させるのではなく、分類項目のラベルだけ非表示にする、という指定の仕方をやってみたいと思います。
分類項目のラベルは <label for=”Results_ClassA”> のように for 属性の後に “Results_ClassA” や
“Results_ClassB” のようになります。A、B以外の部分は同じです。ワイルドカードで “Results_Class*” みたいにできるといいなあと思いました(VBAerの考え方ですね)
できるんですね!以下のサイトで勉強させていただきました。
https://lpeg.info/html/css_wildcard.html
https://pisuke-code.com/css-how-to-use-regexp/
前方一致 〇〇^=×× (〇〇が××で始まる)
後方一致 〇〇$=×× (〇〇が××で終わる)
不完全一致 〇〇*=×× (〇〇が××を含む。いわゆる中間一致)
で、それを使用してスタイルを書く。
for属性が Results_Class で始まる と指定する。
for^=”Results_Class” と書きます。
label[for^="Results_Class"] {
display: none;
}これでfor属性が Results_Class で始まる label タグだけに display:none が適用となります。
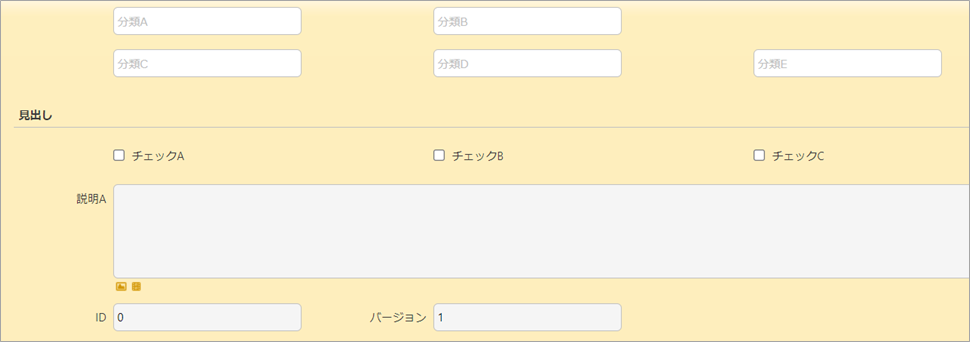
前項とちょっと違うのは、ID項目やバージョン項目のラベルが表示となったことです。
IDとバージョンは分類項目とは違うのでResults_Class…がついていないので当然ですね。

(4)特定の項目のラベルだけ非表示にする
説明Aのラベルだけ非表示にしたい、と、項目を限定してラベルのスタイルを指定するには・・・まあ、こうですね。
label[for="Results_DescriptionA"]
{
display: none;
}複数の要素に同じスタイルを適用したいときは、カンマで繋げて書けます。
分類Aと分類Cと説明Aを非表示にするコード
label[for="Results_ClassA"],
label[for="Results_ClassC"],
label[for="Results_DescriptionA"]
{
display: none;
}その他(3)のように正規表現でまとめて指定できる場合は、正規表現を利用すると便利です。
2.ラベルの文字のスタイルを変更する
(1)ラベルの文字のスタイルを変更する
項目ラベルの文字色などを変更するには・・・ エディタの項目の詳細設定でフィールドcss、コントロールcssにクラスを設定し、そのクラスにスタイルを指定してもラベルには反映されません。なので、ラベルの文字色などを変更したいときは前項でやったように labelタグ に対してスタイルを指定すると、ラベルのスタイルの変更ができます。この項目のラベル!と一部のラベルに対してスタイルを設定したい場合は label[for=”Results_ClassA”] のようにfor属性でこの項目のラベル!と指定します。
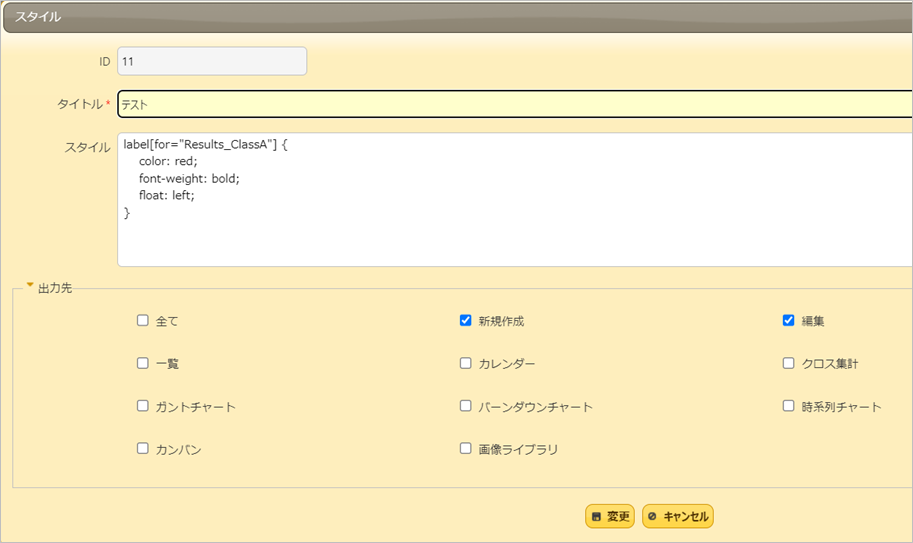
例として、分類Aのラベルの文字色を赤、太字、左寄せ、にしてみましょう。
非表示のスタイル設定(display:none)は削除して、新たな気持ちで取り掛かります。
label[for="Results_ClassA"] {
color: red;
font-weight: bold;
float: left;
}
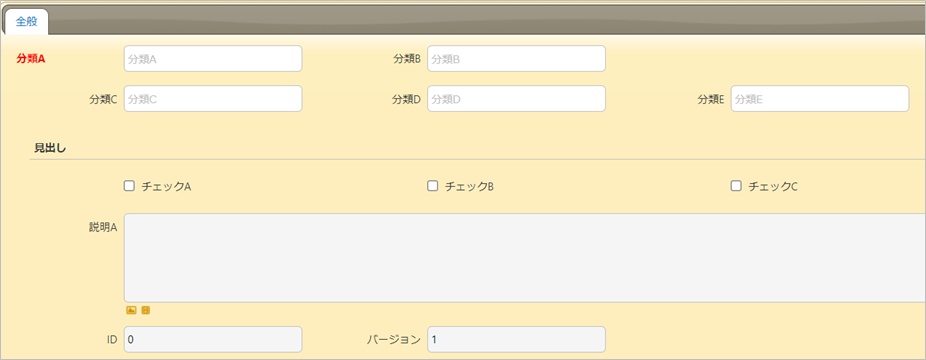
ラベルのスタイルの変更ができました。

(2)チェックボックスのテキストのスタイルの変更
チェックボックスのテキストもlabelタグでした。
スタイルを変更するには label[for=”Results_CheckA”] のようにすればよさそうですね。
チェックボックスのテキストの文字色を変更し、太字にしてみたいと思います。
label[for="Results_CheckA"] {
color: blue;
font-weight: bold;
}
label[for="Results_CheckB"] {
color: red;
font-weight: bold;
}
label[for="Results_CheckC"] {
color: green;
font-weight: bold;
}できました!

ちなみに上記のコードは正規表現を使うと以下のように font-weight:bold の部分をまとめて書くこともできます。
label[for^=”Results_Check”] として、for属性が Results_Check で始まる label タグと指定し、font-weight: bold; を入力します。
それぞれのラベルタグのcssからは font-weight: bold; を削除します。
これでも同じ結果となります。
label[for^="Results_Check"] {
font-weight: bold;
}
label[for="Results_CheckA"] {
color: blue;
}
label[for="Results_CheckB"] {
color: red;
}
label[for="Results_CheckC"] {
color: green;
}3.「見出し」(セクション)のスタイルの変更
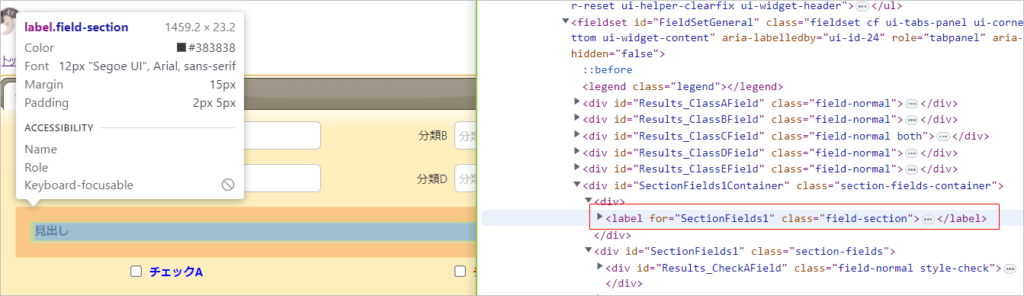
そういえば、「見出し」(セクション)もラベルタグでしたね。「見出し」も変更できるかやってみます。
「見出し」を文字色:赤、太字、フォントサイズ20px、中央揃え、にしてみたいと思います。
「見出し」は labelタグで for 属性が SectionFileds1 となっています。

コードは以下のようにしました。
label[for="SectionFields1"] {
color: red;
font-size: 20px;
font-weight: bold;
text-align: center;
}できました!

ちょっと別のサイトで見出しをデーハーにしてみた。

スタイルのコードはこちら。
label[for="SectionFields1"] {
color: blue;
font-size: 20px;
border:solid 1px red;
background-color: #fff;
width: 1000px;
}4.フィールドcss、コントロールcssで正規表現を使った指定をやってみる
CSSでは、正規表現を使って〇〇が××で始まる、××で終わる、××を含むという指定方法ができることが分かりました。
おさらい:正規表現を使った指定方法
前方一致 〇〇^=×× (〇〇が××で始まる)
後方一致 〇〇$=×× (〇〇が××で終わる)
不完全一致 〇〇*=×× (〇〇が××を含む。いわゆる中間一致)
分類項目等のフィールドcss、コントロールcssでも正規表現を使ってクラス指定すると、スタイルの記述をコンパクトにすることができるんだろうなあ、と思いましたので、やってみようと思います。
コントロールcssでやってみます。
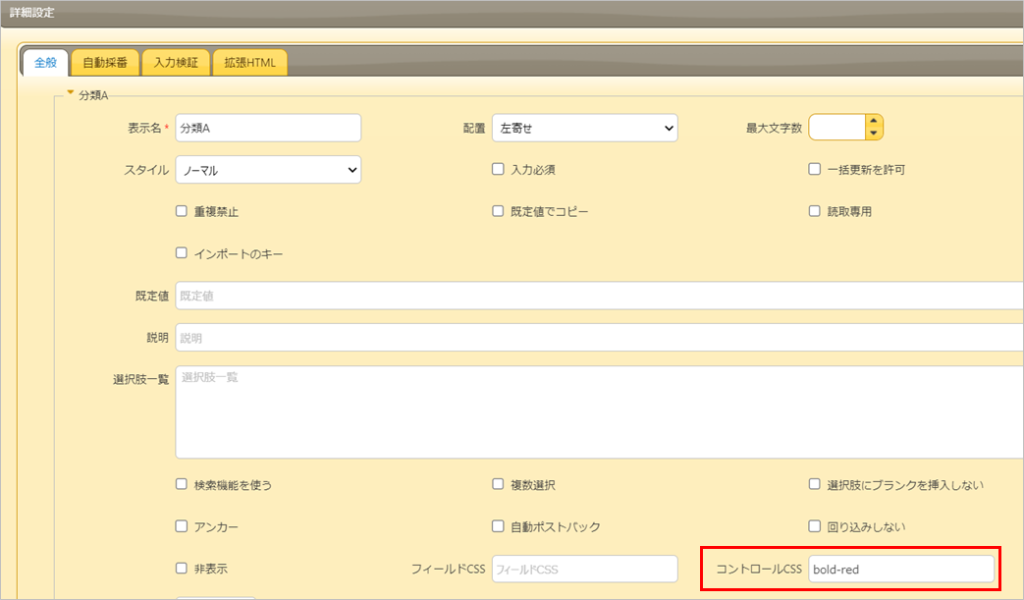
管理→テーブルの管理→エディタタブ で分類項目のコントロールcssの設定をします。
分類A:bold-red
分類B:red
分類C:bold-blue
分類D:blue
分類E:bold

スタイルタブでスタイルを記述していきます。
[class*="red"]{
background-color: red;
}
[class*="blue"]{
background-color: aqua;
}
[class*="bold"]{
font-weight:bold;
}
こうなりました!

クラス名に red を含む分類A・分類Bは背景が赤に、クラス名に blue を含む分類C・分類Dは背景が青に、クラス名に bold を含む分類A・分類Eは太字に 、となりました。
ラベルでやったときは label[for=××] としていたので、今回いきなり [ から始まることに違和感を感じました。タグ等を指定せずにいきなりクラス属性を指定しているからです。
今回は選択肢を設定していないので、分類は input タグになっています。
input[class*=”red”] { backbround-color:red; }
としても同じ結果となります。
しかし、分類項目は選択肢を設定すると select タグ、読み取り専用にすると span タグ、複数選択にすると button タグ、とタグがいろいろ変化するようなので、タグは省略していきなり class属性を指定した方がよさそうです。
for属性や class属性を指定するには [] で囲むんですね。
CSSの属性セレクタというそうです。
上述した3つのして方法以外に ~(チルダ)を使った指定方法もあるようです。チルダの使い方も含め、詳しくはこちらのサイトが分かりやすかったです。
https://www.asobou.co.jp/blog/web/css3
ちなみに以下のように書いても同じ結果となりますが、行数が多くなってしまいます。
クラス名で指定
.bold-red{
font-weight:bold;
background-color: red;
}
.red {
background-color: red;
}
.bold-blue {
font-weight:bold;
background-color: aqua;
}
.blue {
background-color: aqua;
}
.bold {
font-weight:bold;
}クラス属性で指定。
~(チルダ)を使っているのは、イコール(=)だけだと「クラス属性:完全一致」であるため。コントロールにはもともとのクラス名 control-textbox も設定されているため、完全一致だとヒットしない。~(チルダ)を付けることにより、複数のクラス名があっても一致するクラス名があればOKとしてくれる。
[class~="bold-red"]{
font-weight:bold;
background-color: red;
}
[class~="red"]{
background-color: red;
}
[class~="bold-blue"]{
font-weight:bold;
background-color: aqua;
}
[class~="blue"]{
background-color: aqua;
}
[class~="bold"]{
font-weight:bold;
}5.最後に
例のごとく、いつもの通り、ぐだぐだ長くなってしまいました。
自分が理解した軌跡を記載しているため、長くなってしまいます。ご容赦ください。
同じような思考回路の初心者の方の理解の一助となれば幸いです。
プリザンターをきっかけに、CSSの理解が進んだ。いずれはこのワードプレスも装飾したいものです。
こちらもどうぞ!スタイルをうんぬんかんぬんやってみたシリーズ
【pleasanter】文字の色を変えたりするちょっとしたスタイルの変更をやってみる
【pleasanter】編集画面のスタイルの変更をやってみる~クラス・id・タグでの指定
6.参考文献・サイト
参考とさせていただいたサイト、記事です。ありがとうございました。
タグとは? 意味や種類、設置方法までわかりやすく紹介
https://www.sedesign.co.jp/blog/what-is-tag
【HTML】lavelタグにfor属性を付けるべき理由とは?使い方まで徹底解説!
https://style.potepan.com/articles/20037.html
基礎の理解におすすめ!↓
【初心者向け】CSSセレクタとは?セレクタの種類や指定方法を解説!(基礎編)
https://www.asobou.co.jp/blog/web/css-selectors
【初心者向け】CSSの属性セレクタを活用しよう!種類や指定方法を解説!
https://www.asobou.co.jp/blog/web/css3
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント