明日の私のための覚書です。
$p.apiGet というメソッドを利用してデータをゲットしたい。
vbaしかやったことないずぶの素人、その上マニュアル読んでも理解できない体質で、なかなか苦労したので覚書。そのうちすっきり整理して書きたい、がとりあえず今日やったことを覚書。
ちなみに後日改めてやったものはこちらです。
【pleasanter】$p.apiGetをやってみた~複数データを取得してプルダウンリストを作成する
【pleasanter】$p.apiGetをやってみた~単一レコードの取得
公式マニュアル
https://pleasanter.org/manual/script-api-get
https://pleasanter.org/manual/api-view
こちらのサイトが最も参考になりました。ありがとうございます。
https://imageinformationsystem.hatenablog.com/entry/2018/10/26/095113
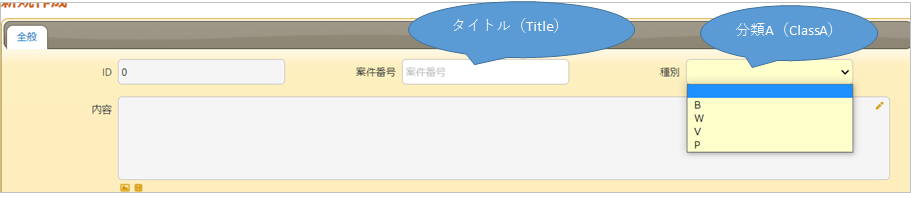
使ったのはこんなテーブル

公式マニュアルよりコピーしたコードの例
$p.apiGet({
id: (サイトID),
data: {
(取得条件)
},
done: (任意の処理),
fail: (任意の処理),
always: (任意の処理)
});(1)もっとも単純なスクリプト
最も単純なスクリプト。サイトidはここでは236。データゲットが成功したらdoneの処理に進み、「成功」とコンソールに出力する。
$p.apiGet({ id: 236, done: console.log("成功")});
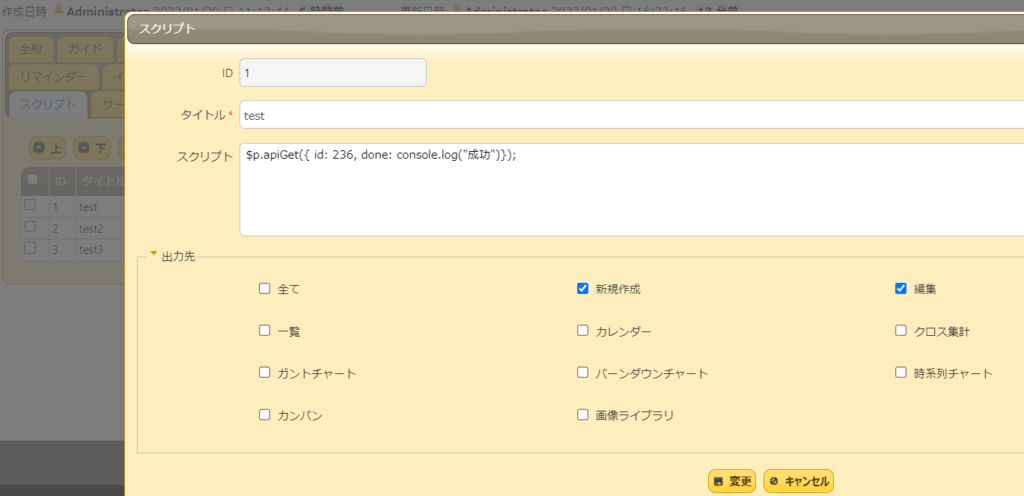
テーブルの管理>スクリプトタブで「新規作成」をクリックして、タイトル(なんでもいいのでtestとした)を入力し、コードのところに上記コードを貼り付けし、出力先は「全て」のチェックをはずし、「新規作成」「編集」にチェック

これは成功した。
(2)dataを出力してみた
次に、ゲットしたデータをコンソールに出力してみたコード
$p.apiGet({
id: 236,
done: function(data) { console.log(data); },
fail: function(err) { console.log("error"); }
});
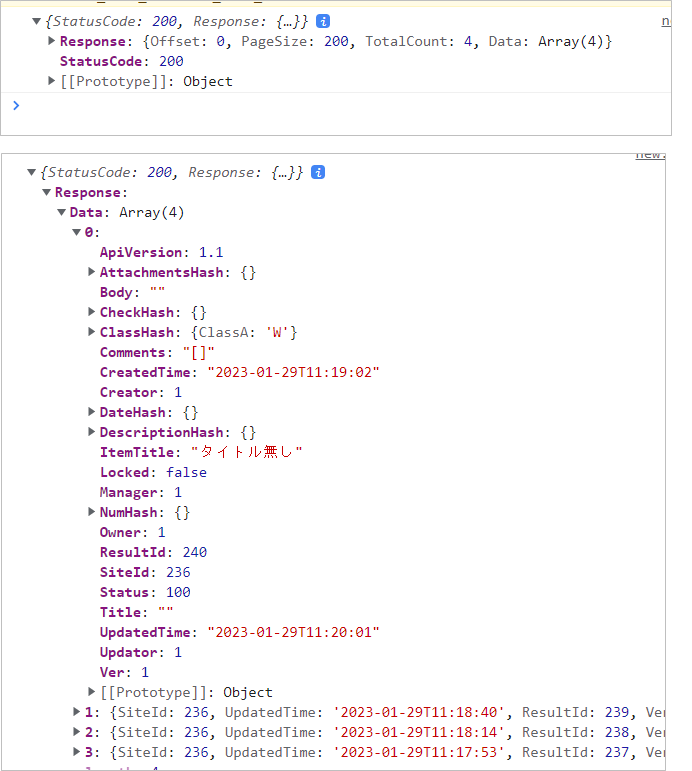
こんな感じで出た。下はResponseを開いて、dataを開いて、配列インデックス0のデータを開いてみてみたもの。

(3)分類項目で絞り込み
ここが苦労したところ。下の例は分類Aが「B」のデータを取得するもの。
$p.apiGet({
'id': 236,
'data': {
'ApiKey': '',
'Offset': 0,
'View': {
'ColumnFilterHash': {
'ClassA': '[\"B\"]'
}
}
},
done: function(data) { console.log(data); },
fail: function(err) { console.log(err); }
});
まず、苦労したのが
’data’: {
‘ColumnFilterHash’: { ‘ClassA’: ‘[\”B\”]’ }
}
とやったり、いろいろやってだめで、
‘View’: の中で ‘ColumnFilterHash’: とやらないとダメなんだというところになかなか気が付かなかった。
それと、’ ” \ の指定の仕方が分からなかった。
‘ClassA’ : ‘ ここに何かを指定する ‘
‘ClassA’ : ‘ [ ここに値を指定する ] ‘
‘ClassA’ : ‘ [ B ] ‘ のBを文字列をして指定するため’ClassA’ : ‘ [ “B” ] ‘ とする。
‘ ’ の 中の ” ” がアレなので、”の前にそれぞれエスケープ文字(¥)を付ける。
となると
‘ClassA’ : ‘ [ \”B\” ] ‘
となる。
余談です。
パソコンさんに文字列ですよ、と認識させる ’ または ” なんですけどね。たとえば “[“B”]” だと””の間が文字列です、というこで、”[” と “]” は文字列で、その間のBは文字列ではない、となってしまう。かといって、'[“B”]’ だと ‘ の次が ” はおかしいよ、どっちかに統一してよ、とパソコンさんに文句を言われる。そのこじれ具合を何とかするためにエスケープ文字「¥(または/)」を使うのだろう、と思っている。
余談終わり。
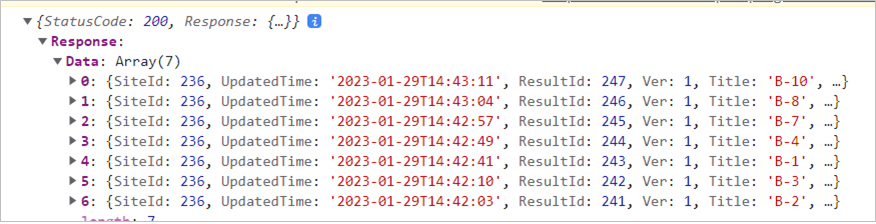
めでたく絞り込み出来た。ちなみに分類Aで指定した文字+数字をタイトルにしている。

(4)分類Aが変化したらデータをゲットする
分類Aの値が変化したらapiGetをやる、というコードにした。
項目の値が変化したら、というのは $p.on というメソッドが使えるらしい。
https://pleasanter.org/manual/script-on
$p.on(‘change’, 項目, function () {
ここに処理
})
サイトIDを定数siteIdに最初に入れてみた。
分類Aの値が変わったら、
$(“#Results_ClassA”).val() で、分類Aの値を取得し、変数 selectVal に入れる。
const siteId = 236;
$p.on('change', 'ClassA', function () {
let selectVal = $("#Results_ClassA").val();
$p.apiGet({
'id': siteId,
'data': {
'ApiKey': '',
'Offset': 0,
'View': {
'ColumnFilterHash': {
'ClassA': '["' + selectVal + '"]'
}
}
},
done: function(data) { console.log(data); },
fail: function(err) { console.log(err); }
});
})できた。
ここでもまたシングルクォーテーション、ダブルクォーテーションの使い方がはてな。
変数を使うときはまたややこしい。
‘ClassA’: ‘[“‘ + selectVal + ‘“]‘
要は [“B”] のようにしたいので、 [” の部分をシングルクォーテーションでかこみ、文字列ですよ!としている。
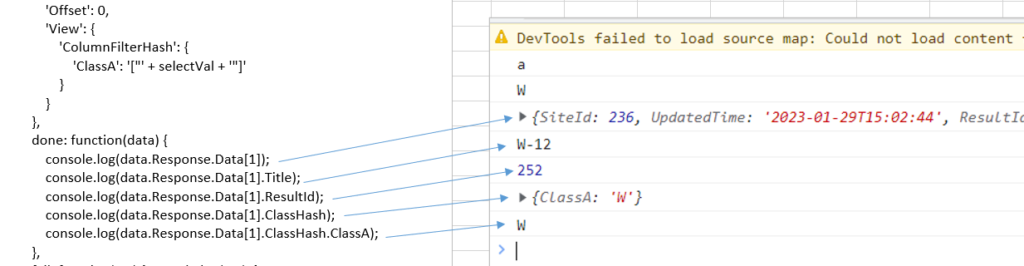
(5)レスポンスデータの出力
レスポンスデータの出力。配列で返ってきているので[1]のようにインデックスで指定してみた。
[0]ではなくて[1]なのはただなんとなく。。。
const siteId = 236;
$p.on('change', 'ClassA', function () {
console.log("a");
let selectVal = $("#Results_ClassA").val();
console.log(selectVal);
$p.apiGet({
'id': siteId,
'data': {
'ApiKey': '',
'Offset': 0,
'View': {
'ColumnFilterHash': {
'ClassA': '["' + selectVal + '"]'
}
}
},
done: function(data) {
console.log(data.Response.Data[1]);
console.log(data.Response.Data[1].Title);
console.log(data.Response.Data[1].ResultId);
console.log(data.Response.Data[1].ClassHash);
console.log(data.Response.Data[1].ClassHash.ClassA);
},
fail: function(err) { console.log(err); }
});
})右半分がコンソールの出力内容

会社でやったときは、ClassHashの下にClassがあるのではなく、Dataの下にあったような気がする。
data.Response.Data[1].ClassA のようにやったような記憶がある。
なんでだろう。その違いはまた後日調べてみたいと思います。
中途半端でごめんなさい。きょうはここまで!



コメント