 プリザンター
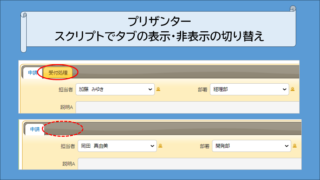
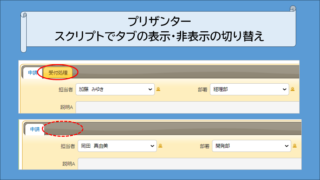
プリザンター 【pleasanter】スクリプト~タブの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑦
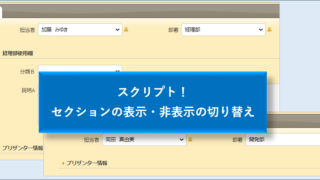
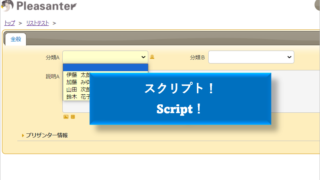
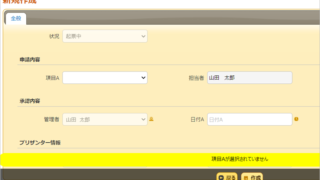
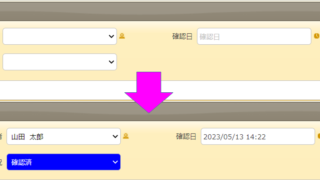
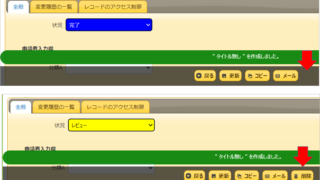
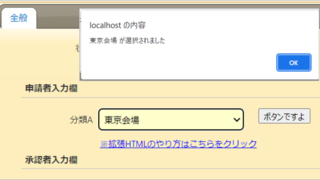
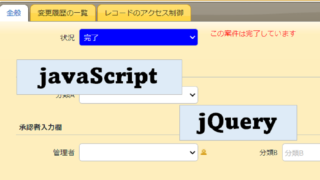
プリザンターのスクリプトでのタブの表示・非表示の切り替え方法。タブをどのように指定するのか?疑似クラスやタブの仕組みなどを学習しています。css、js初心者向けの内容になります。
 プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター