 プリザンター
プリザンター 【pleasanter】スクリプトでhtmlの追加 リンクやボタンを編集画面に表示する ~実践例あり~
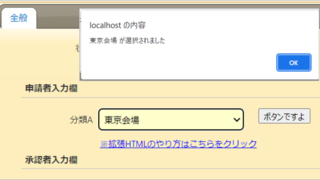
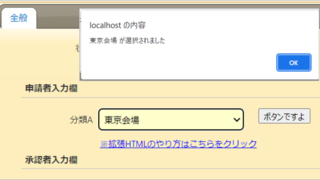
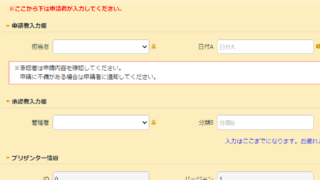
プリザンターのスクリプトを使ったhtmlの追加。今回は、ボタンを追加、リンクを追加、というのをやってみました。リンクはaタグ、ボタンはbuttonタグを使います。実践例では分類で選択した値ではなくテキストを取得、というところに一番悩んだので、自分の中ではここがこの記事のキモです。
 プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター