先日、プリザンターの拡張HTMLでいろいろやってみた、をやりました。
【pleasanter】拡張HTMLでいろいろやってみた
項目の右にテキストを追加したかったのですが、うまくいかずがっかりして帰宅。で、ごちょごちょやってみました。結局 float:left を入れればよかった!というだけの話でした。が、紆余曲折をここに書きます。
※おことわり
2023年4月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
拡張HTMLでいろいろやってみたで利用したなんということのないサイトを使用します。
1.最初に正解 項目の右に追加テキストを表示
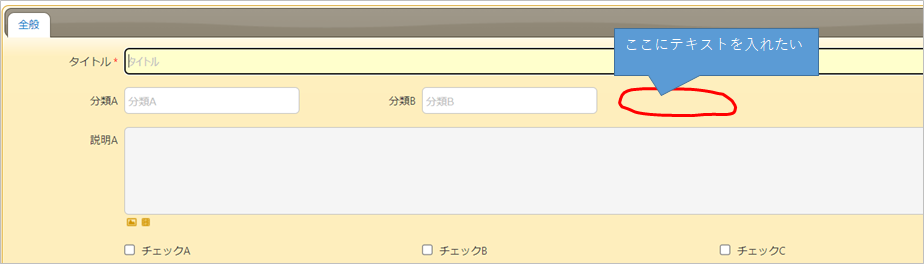
分類の右横にテキストを入れたい。

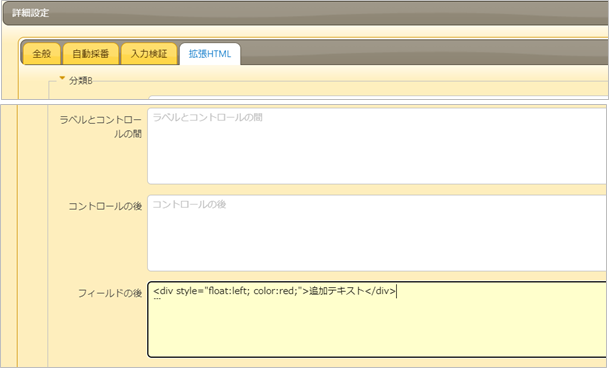
拡張HTMLで「フィールドの後」に以下のhtmlを入力します。
<div style="float:left; color:red;">追加テキスト</div>テーブルの管理→エディタタブ→分類Bを選択し「詳細設定」をクリックして「拡張HTML」タブ、「フィールドの後」に入力します。

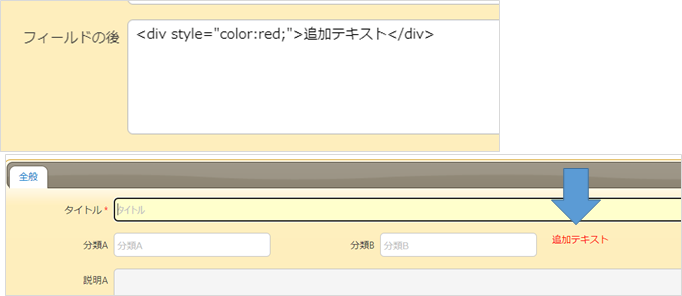
すると!右に出た!

これまでは clear:both を指定することが多かったですが、clear:both はフワフワ浮いている感じを解除し回り込みを解除する(要素を縦に順に並ばせる)ようなイメージでした。
今度は float 、つまりフワフワ浮かせて要素の隣に来させてそのうえで左に寄せる、といったイメージととらえています。
2.float:left を入れない場合
じつは float:left を入れずに clear:both を指定しないだけでも右に来ます。

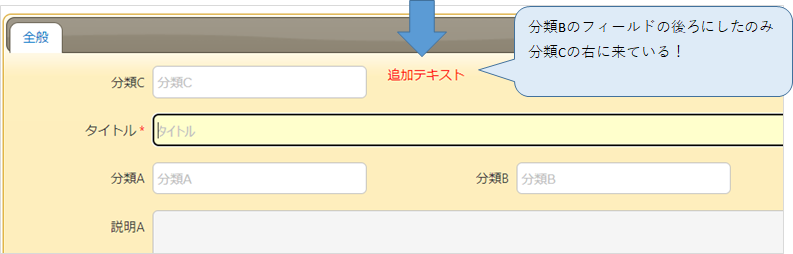
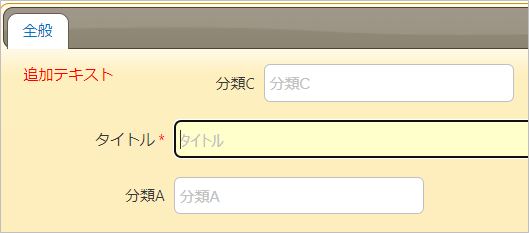
ここで、タイトルの上に一つ「分類C」を追加しました。
すると!
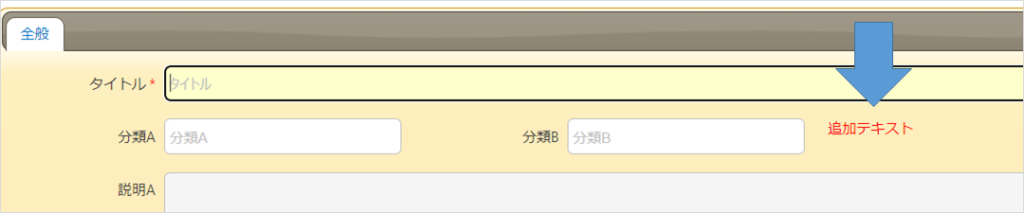
分類Bのフィールドの後ろに拡張HTMLを設定しているにもかかわらず分類Bの右ではなく分類Cの右に来ちゃっています!(私が会社でなった現象)

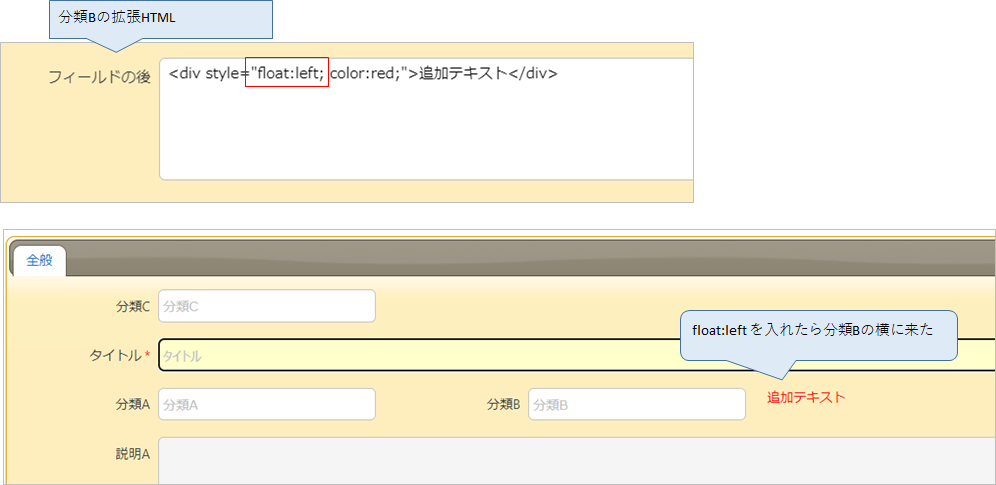
そこで、float:left を追加してみると。分類Bの横に収まりました。

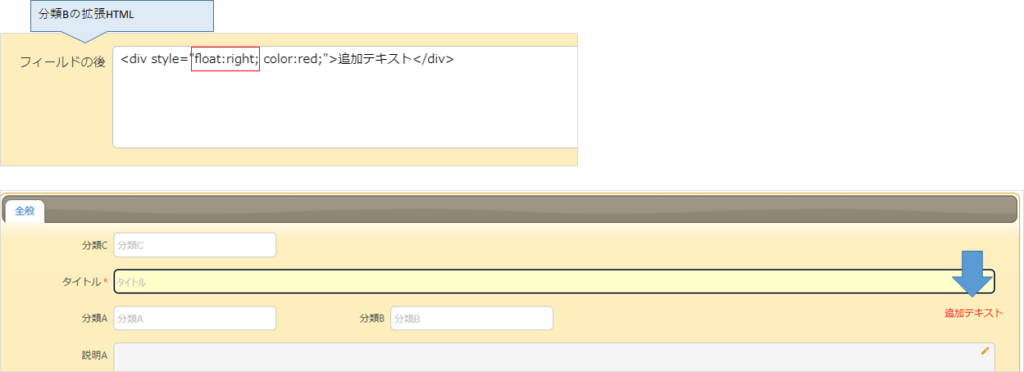
3.float:right にしてみると
float:left ではなく float:right にしてみると
まあ、予想された結果に。分類Bの並びの右に行きました。

4.項目の左にテキストを入れる
逆に、拡張HTMLで左側にテキストを入れることはできるのか?と、やってみました。
右側に表示するときは「フィールドの後」だったので、「フィールドの前」で同じようにやったら項目の左側に出るのでは。と、やってみます。
今回は分類C項目でやってみます。
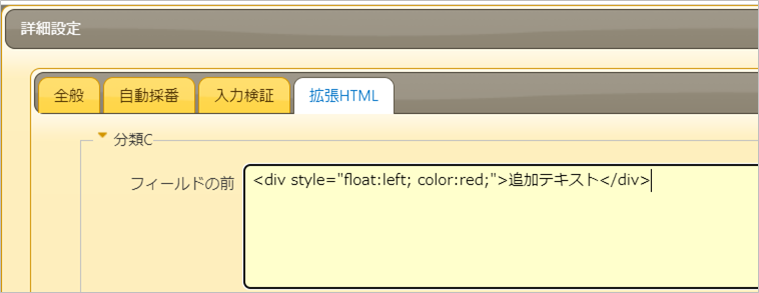
以下のコードを分類Cの拡張HTMLの「フィールドの前」に入力します。
<div style="float:left; color:red;">追加テキスト</div>
「更新」ボタンをクリックして編集内容を保存し、新規作成をクリックして編集画面を表示します。
左に出ましたね。

ちょっと遊んでみました。
項目ラベルをなくして、追加テキストを3行にしました。
拡張HTMLはこちら
<div style="float:left;">
<p style="color:red;">追加テキスト1</p>
<p style="color:blue;">追加テキスト1</p>
<p style="color:green;">追加テキスト1</p>
</div>
項目ラベルをなくしてみましょう。項目ラベルを非表示にするは以下の記事でやっています
【pleasanter】編集画面のスタイルの変更~ラベル・見出し、ワイルドカードを使った指定方法も
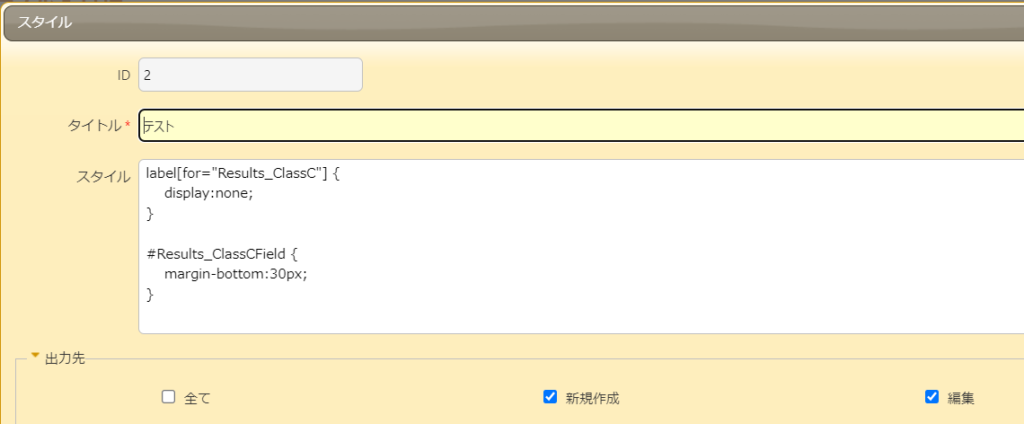
スタイルタブで新規作成してcssを入力します。
label[for="Results_ClassC"] {
display:none;
}
#Results_ClassCField {
margin-bottom:30px;
}
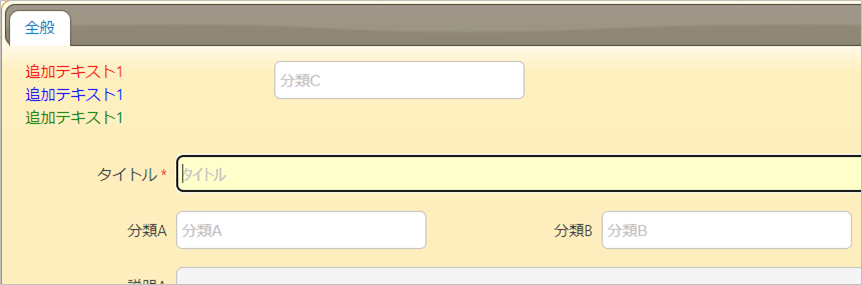
分類Cのラベルを非表示にして、分類Cの下の余白を大きくしました。
分類Cのフィールドcssにクラス名を設定してやってもよいのですが、いっぺんにスタイルに書いてしまいたかったので、id Results_ClassCField に margin-bottom 30px を設定しました。
クラスは . で指定しましたが、idは#で指定します。
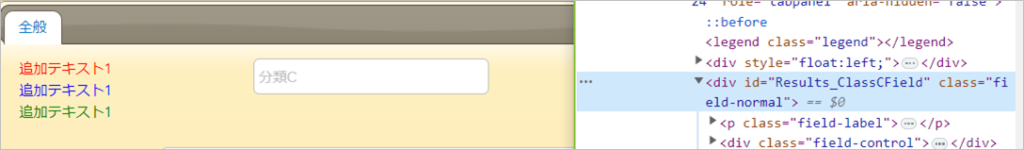
googleの開発者ツールで見てみると分類Cのフィールドのidは id=”Results_ClassCField” となっていることが分かります。

で、結果はこうなりました!

5.「項目の左に表示」を長いテキストでやってみる
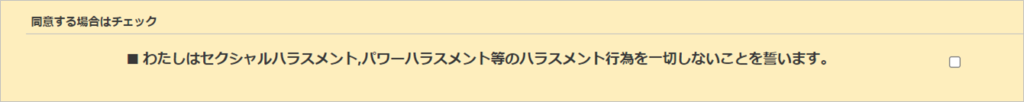
今度はチェックボックスでやってみます。
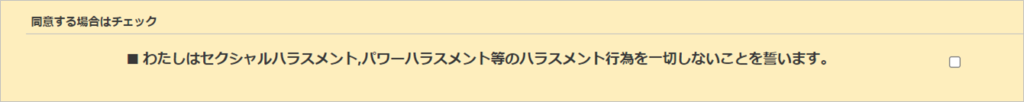
ながーい問いの文章をチェックボックスの前に入れてOKの場合チェックボックスをチェックするイメージ。

1)拡張HTMLの設定
チェックAの詳細設定で「拡張HTML」タブを表示します。
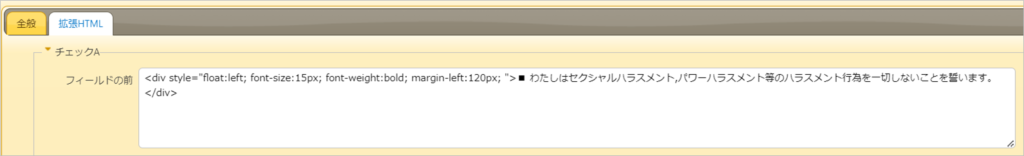
以下のコードを「フィールドの前」に入力します
<div style="float:left; font-size:15px; font-weight:bold; margin-left:120px; ">■ わたしはセクシャルハラスメント,パワーハラスメント等のハラスメント行為を一切しないことを誓います。</div>
styleの説明
float:left; 左に寄せる
font-size:15px; フォントサイズを15px(ちょっと大きめ)
font-weight:bold; 太字
margin-left:120px;左端から120pxの余白を取る
2)スタイル
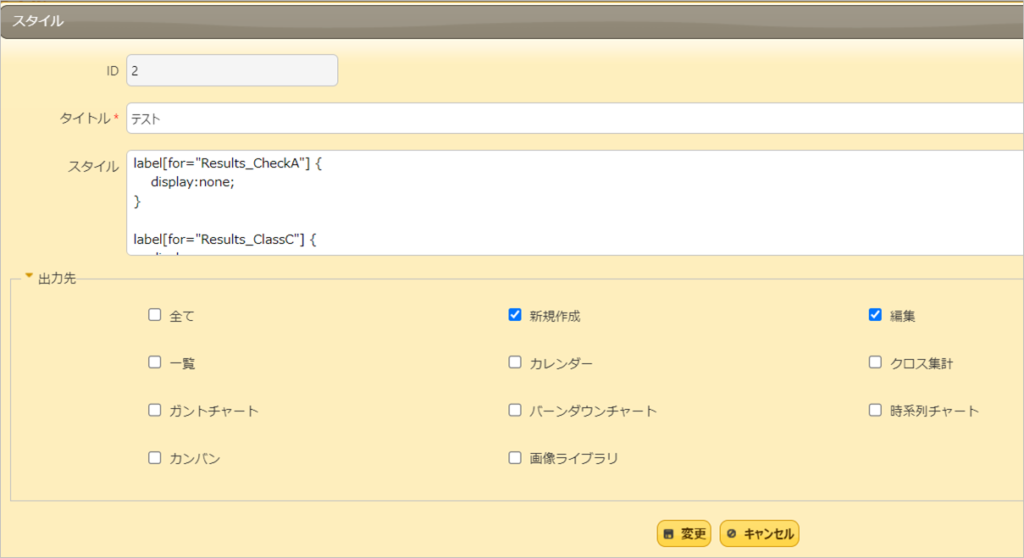
スタイルタブでチェックAのラベルを非表示にするcssを設定します。
label[for="Results_CheckA"] {
display:none;
}
3)見出しの設定
しまりがないので、チェックの上に「見出し」を設定します。
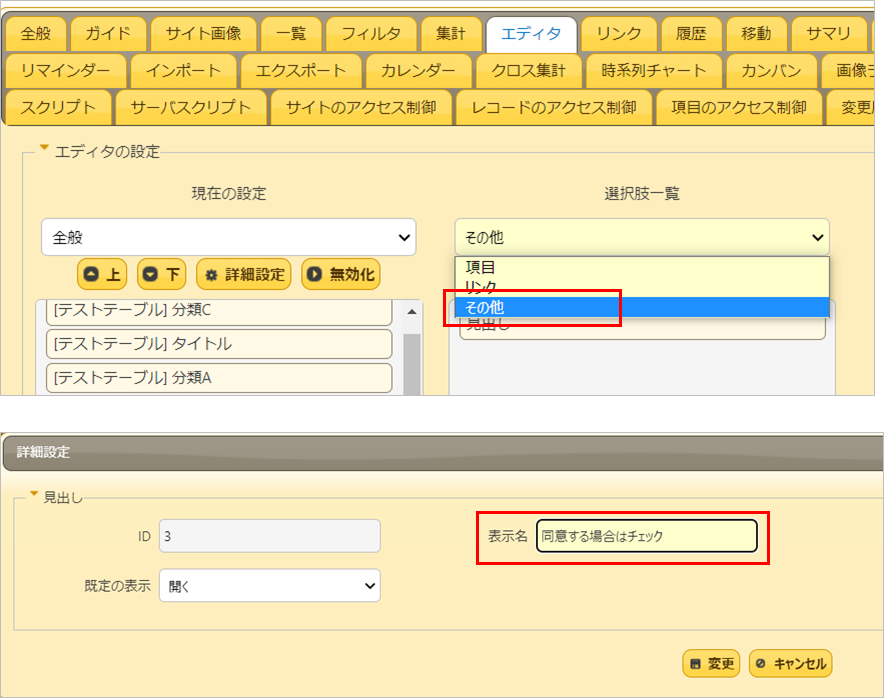
エディタタブ→「その他」を選択し、「見出し」を有効化します。
有効化した「見出し」をチェックボックスの上に移動し、詳細設定で「表示名」を変更します。

すべての変更を保存し、「新規作成」で編集画面を見てみます。
いまいち・・・な感じがしますが、できたことはできましたね。

6.拡張HTMLでボタンを表示する
項目の横にボタンを置きたいことってありますよね。スクリプトでもできますが、拡張HTMLでもできました。
1)拡張HTMLでボタンの追加
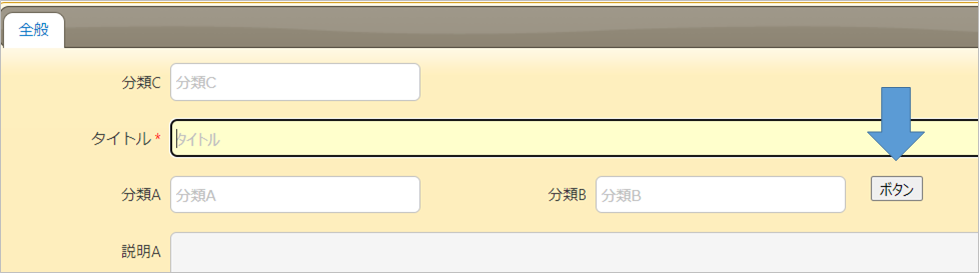
以下のhtmlを分類Bの拡張HTML「フィールドの後」に入力します。
<button style="float: left;">ボタン</button>
ボタンが表示されました!

2)ボタンクリック後の動作はスクリプトで作成
しかし!これではボタンはただの飾り、何も起きない(ウケるー)
なにかを起こすにはスクリプトも併用します。
まず、ボタンクリックでなにかを実行するにはonclick属性を使う、addEventLisnerを使う、ボタン要素.onclickを使う、等あるようですが、onclick属性使うやりかたでやってみようと思います。
ひとまず「ボタンを押したよ」とメッセージが出るようにしてみようと思います。
やってみます。先ほどのボタンにちょっと変更を加え、とスクリプトの方を書いていきます。
①ボタン(拡張HTML)
ボタンにonClick属性とid属性を追加します。(属性名はどちらもなんでもいいです)
onClick属性は func1() としました。
id属性は適当に mybtn としました。
idはそのページに一つ、という決まりがあるので他にボタン等の要素を作成したりする場合、重複しないようにします。
<button type="button" onclick="func1()" id="mybtn" style="float: left;">ボタン</button>
id属性は今回は使いませんが、識別するのに便利だし、なんとなくあった方がいいように思うので、追加しました。
②スクリプトの追加
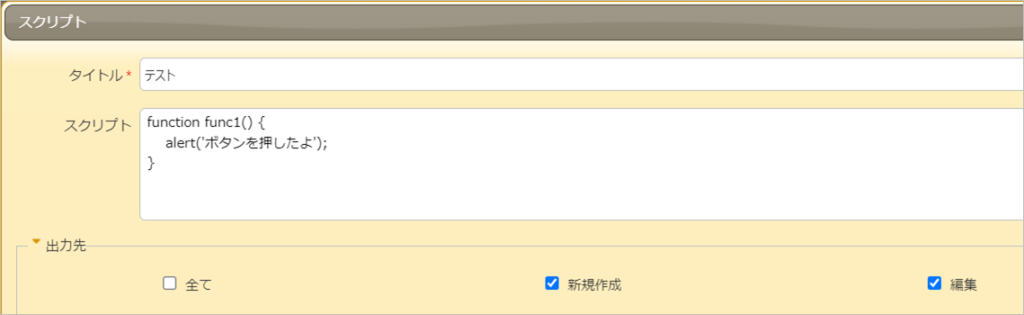
テーブルの管理→スクリプトタブ 「新規作成」をクリックします。
先ほどonClick属性で func1() を指定しました。
スクリプトにfnctionを書いていきます。
functionとは・・・
function(関数)とは、様々な処理を1つにまとめて、名前をつけることができるものです。
引用元:https://www.sejuku.net/blog/31671
スクリプトに以下のコードを入力します。
function func1() {
alert('ボタンを押したよ');
}alertは画面にメッセージを表示することができます。

タイトルは適当になにかを入力します。
出力先は「新規作成」「編集」にチェックします。
さて、設定はこれで終わりです。
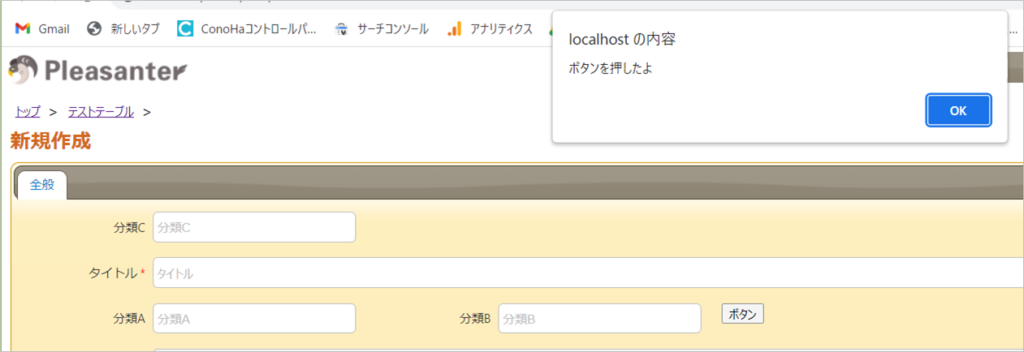
「更新」ボタンを押して編集内容を保存し、「新規作成」をクリックして編集画面を表示し、「ボタン」ボタンをクリックしてみましょう。

「ボタンを押したよ」というメッセージが出ましたね。
function に書く内容により、いろいろな処理を行うことができます。
functionの書き方については引用でも使ったこちらの記事が分かりやすかったです。
https://www.sejuku.net/blog/31671
7.最後に
拡張HTMLでこれまでいろいろやってきました。やればやるほどいろいろできる!ということが分かりました。プリザンターで拡張HTMLをやっているうちに、htmlやcssの勉強もできてしまいました。
プリザンター拡張HTMLシリーズ の記事
【pleasanter】拡張HTMLでいろいろやってみた
【pleasanter】拡張HTMLで表を挿入する
【pleasanter】拡張HTML~フィールドの右(左)に追加テキストを表示、ボタンの表示
8.参考文献
プリザンターにスクリプトでボタンの追加をしてみよう
https://pleasanter.hatenablog.jp/entry/2019/03/05/163100
HTMLでのボタンの作成方法(よくあるデザインの特徴5選も紹介)
https://wp-load.in/html-css/html-button-create
要素をクリックで処理開始! JavaScriptのonclickでイベントを指定
https://www.sejuku.net/blog/26119
クリック時の処理!JavaScriptでonclickを使う方法【初心者向け】
https://magazine.techacademy.jp/magazine/15062
内部リンク
↓ボタンシリーズ
【pleasanter】スクリプトでボタンを編集画面に追加する
【pleasanter】編集画面のボタンを表示したり非表示にしたりする~スタイル・スクリプトの利用~
【pleasanter】編集画面にボタンを追加の実践例~ボタン表示・非表示、日付・ユーザーのセット~
【pleasanter】編集画面のスクリプト実践例~項目の有効無効の切替、自作スクリプト内に「更新」ボタンの処理を実装する~
↓その他ボタン関連
【pleasanter】スクリプトでhtmlの追加 リンクやボタンを編集画面に表示する ~実践例あり~
【pleasanter】拡張HTML~フィールドの右(左)に追加テキストを表示、ボタンの表示
↓こちらでもボタンやセクション、項目、ラベル等いろいろ非表示にしています。
【pleasanter】いろいろ非表示にしてみた
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント