前回拡張HTMLについてやりました。
【pleasanter】拡張HTMLでいろいろやってみた
先日「プリザンターのここにこの表を入れて」という指示を受け、「表?・・・今の私の技術では無理です。。。」とお断りしてしまいました。で、そのあとあれこれやってみて拡張HTMLでどうやらできそうだということが分かりました。で、備忘録としてここに記載します。表だけではなく、白抜きボックスみたいにしても結構目立たせることができるので、それも記載します。
※おことわり
2023年3月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.拡張HTMLでボックス風にする
まず、表ではなくてボックスをやってみます。
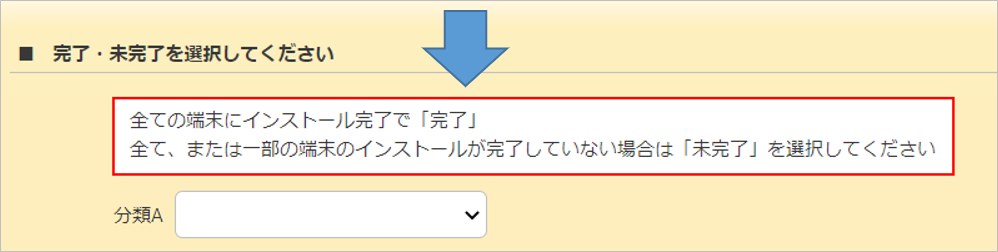
作りたいイメージはこう

(1)表示したい内容と使用するサイトの説明
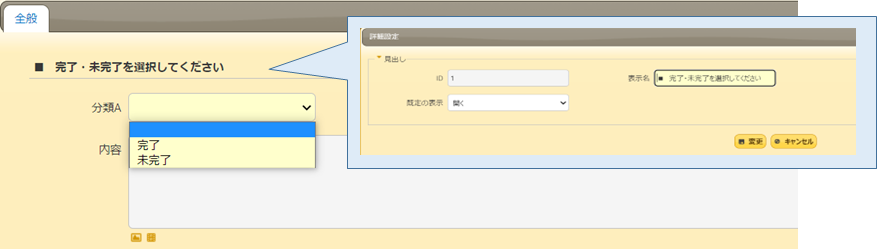
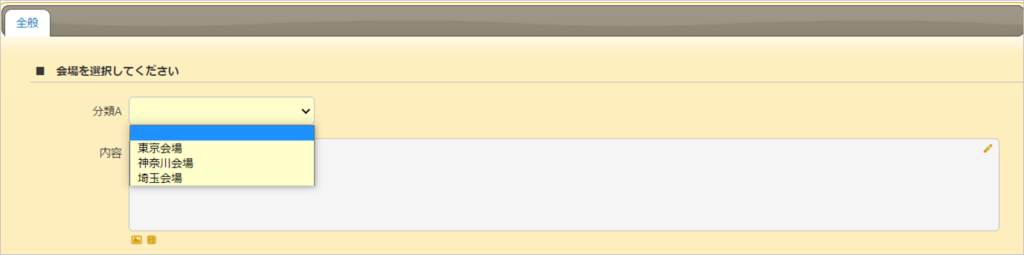
このような単純なサイトでやってみます。

分類Aの上には「見出し」を設置しています。
分類Aで「完了/未完了」を選択してもらう形式にしています。
見出しと分類Aの間に完了未完了の選択基準のコメント(下図のイメージ)を表示したいと思います。

(2)やってみる
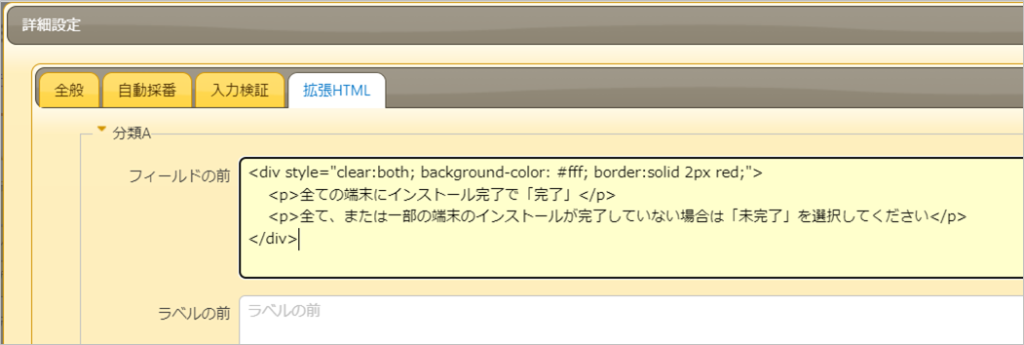
①管理→テーブルの管理→エディタタブ で分類Aを選択し「詳細設定」をクリックして分類Aの詳細設定画面を開きます。
②「拡張HTML」タブをクリックします。
③とりあえず以下のコードを「フィールドの前」に入力してみます。
<div style="clear:both; background-color: #fff; border:solid 2px red;">
<p>全ての端末にインストール完了で「完了」</p>
<p>全て、または一部の端末のインストールが完了していない場合は「未完了」を選択してください</p>
</div>
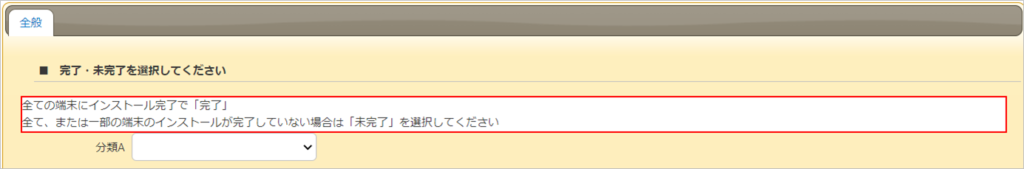
こうなりました。

background-colorで背景色を指定し、borderで枠線を指定して白抜きボックスはできました。
余白を調整してみて、もう少しいい感じにしてみましょう。
コードを以下のものに書き換えました。
<div style="clear:both; margin:10px auto 10px 80px; padding: 5px 10px 5px 10px; background-color: #fff; border:solid 2px red;">
<p>全ての端末にインストール完了で「完了」</p>
<p>全て、または一部の端末のインストールが完了していない場合は「未完了」を選択してください</p>
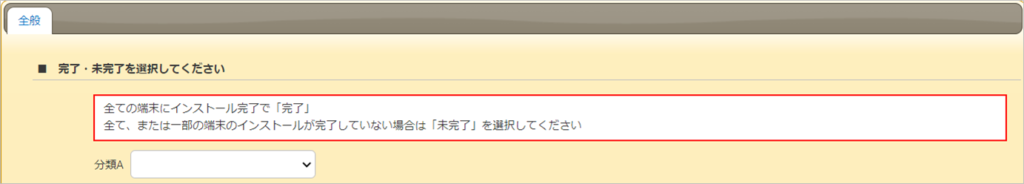
</div>こうなりました。

margin:上 右 下 左 で枠の外の余白を調整します。
上・下10px、左80px、右はautoにしました。
paddingも同様に上・右・下・左で指定しています。文字と表の枠の間の余白です。
上下5px、左右10pxとっています。
なーんか横に長すぎるので、幅を調整してみます。コードにwidthで横幅の指定を追加しました。
<div style="clear:both; margin:10px auto 10px 80px; padding: 5px 10px 5px 10px; width: 600px; background-color: #fff; border:solid 2px red;">
<p>全ての端末にインストール完了で「完了」</p>
<p>全て、または一部の端末のインストールが完了していない場合は「未完了」を選択してください</p>
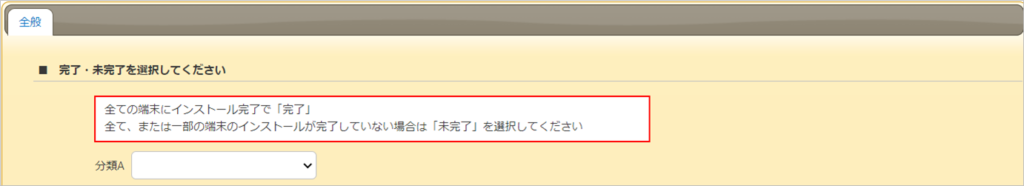
</div>こうなりました。

width: 600px で横幅を指定しています。
width:fit-content で文字列の幅に合わせることもできます。
<div style="clear:both; margin:10px auto 10px 80px; padding: 5px 10px 5px 10px; width:fit-content; background-color: #fff; border:solid 2px red;">
<p>全ての端末にインストール完了で「完了」</p>
<p>全て、または一部の端末のインストールが完了していない場合は「未完了」を選択してください</p>
</div>width:fit-contentではこうなりました。

(3)コードの説明
一番最後のコードで説明します。
<div style="clear:both; margin:10px auto 10px 80px; padding: 5px 10px 5px 10px; width:fit-content; background-color: #fff; border:solid 2px red;">
<p>全ての端末にインストール完了で「完了」</p>
<p>全て、または一部の端末のインストールが完了していない場合は「未完了」を選択してください</p>
</div>htmlの構造は<div>タグがあり、その中に<p>タグが入っている構造となっています。
<div>タグでスタイルを設定します。スタイルを順に説明します。
clear:both
とりあえずフィールドの前の拡張HTMLには設定したほうが良さそうなので設定します。
margin:10px auto 10px 80px
枠の外側の余白です。上・右・下・左の順に指定しています。上10px、右はauto(自動)、下10px、左80px としています。
padding: 5px 10px 5px 10px
枠の内側の文字列と枠の余白です。上・右・下・左の順に指定しています。上5px、右10px、下5px、左10px としています。
width:fit-content
widthはdiv要素の横幅の指定です。fit-contentで中の文字列の幅に合わせる、としています。
background-color: #fff
背景を白
border:solid 2px red
枠の線の指定。線の種類はsolid(普通の線)。線の太さは2px。線の色は赤。
2.htmlで表を作ってみる
(1)htmlで表(table)を作成するには
プリザンターの前に。そもそもwebで表ってどうやってやるんだろう。とそこからやってみました。
こちらを見ながらやってみました。
https://udemy.benesse.co.jp/design/web-design/html-table.html
メモ帳かVScode等のエディタで以下のコードを書いてhtmlファイルとして保存します。
<table border="1">
<tr>
<th>会場</th>
<th>場所</th>
</tr>
<tr>
<td>東京会場</td>
<td>渋谷区〇〇 A会館</td>
</tr>
<tr>
<td>神奈川会場</td>
<td>横浜市〇〇 B会議室</td>
</tr>
<tr>
<td>埼玉会場</td>
<td>浦和区〇〇 Cビル3F</td>
</tr>
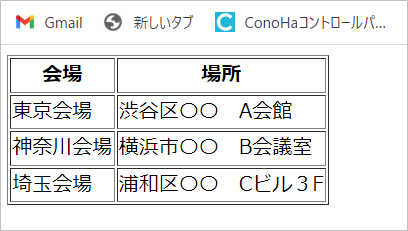
</table>そのhtmlファイルをブラウザにドラッグして表示してみます。

表ですね!できました。
(2)コードの説明
簡単にコードの説明。(よく知らないなりに)
表形式にしたい!というときは<table></table>タグで囲みます。
<table border=”1″>等と、border属性で線の太さや種類を指定します。
その中に <tr></tr>を入れていきます。 <tr>は表の1行になります。
table recode の略?rable row の略?あたりですかね。
<tr></tr>の中に <th></th> <td></td> を入れていきます。
<th>は項目名。table header の略だそうです。
<td>は中に入れるデータ。table data ですね。
3.プリザンターの拡張HTMLで表を挿入してみる
さて、2でやった表をプリザンターの拡張HTMLでやってみたいと思います!
(1)拡張HTMLでの表の挿入
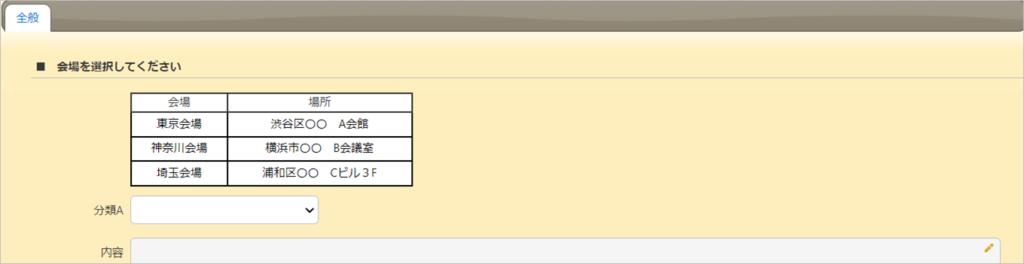
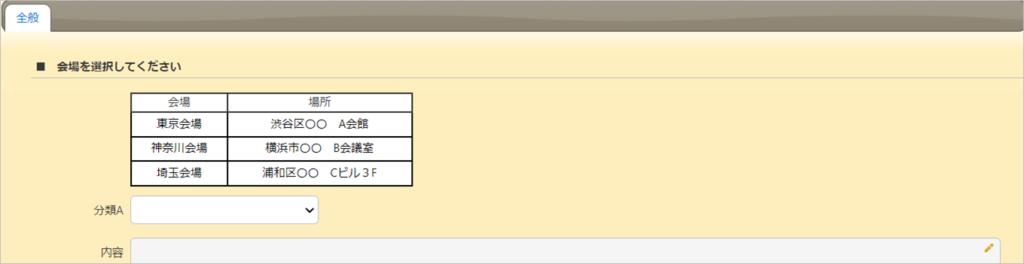
先ほどと同じようなサイトでやってみます。見出しと分類Aの間に表を表示してみたいと思います。

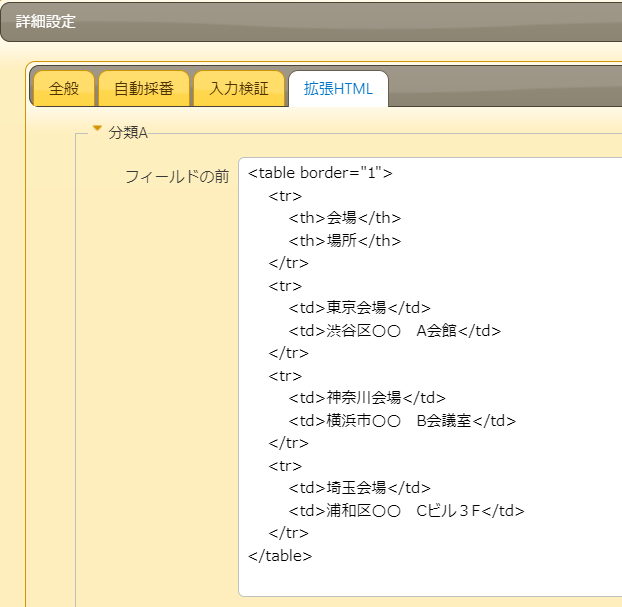
とりあえず、2のコードをそのまま分類Aの拡張THMLの「フィールドの前」に貼り付けしてみました。

こうなりました!見事に線が無視されており、変に横に伸びた表になってしまいました。

(2)表のスタイルを整える
プリザンターの「スタイル」タブの方でcssは設定してみたいと思います。
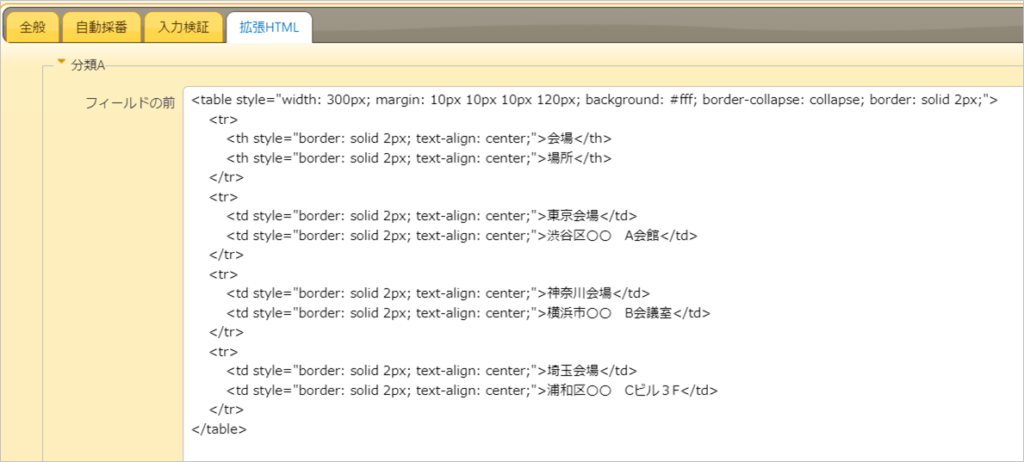
拡張HTMLのコードは以下の通りとします。tableのborder属性はとりました。スタイルの方で設定します。
<table>
<tr>
<th>会場</th>
<th>場所</th>
</tr>
<tr>
<td>東京会場</td>
<td>渋谷区〇〇 A会館</td>
</tr>
<tr>
<td>神奈川会場</td>
<td>横浜市〇〇 B会議室</td>
</tr>
<tr>
<td>埼玉会場</td>
<td>浦和区〇〇 Cビル3F</td>
</tr>
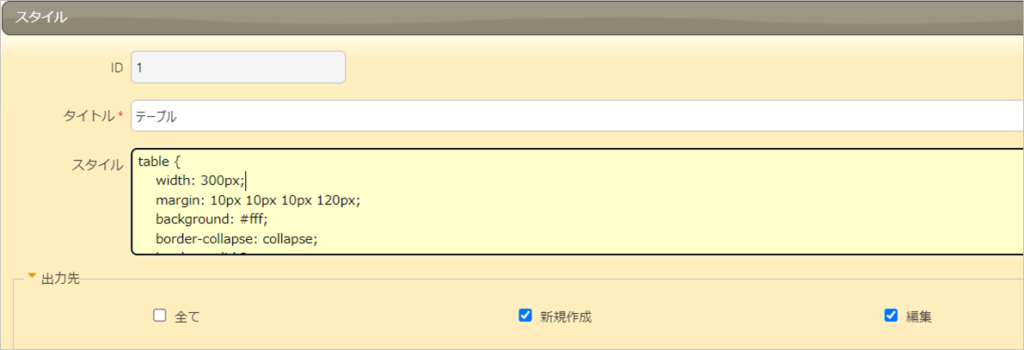
</table>管理→テーブルの管理→スタイルタブで新規作成します。
タイトルは適当に入力し、以下のcssを入力しました。
出力先は「新規作成」と「編集」にチェックします。
table {
width: 300px;
margin: 10px 10px 10px 120px;
background: #fff;
border-collapse: collapse;
border: solid 2px;
}
table th, table td {
border: solid 2px;
text-align: center;
}
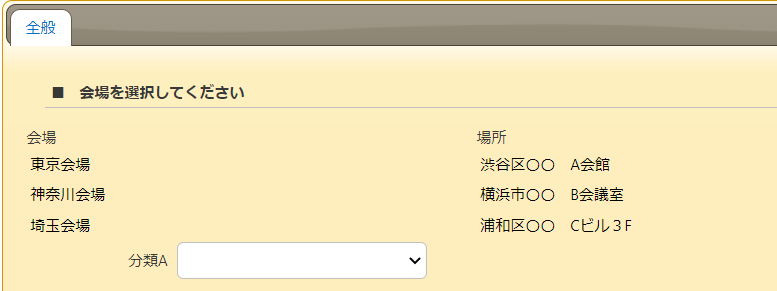
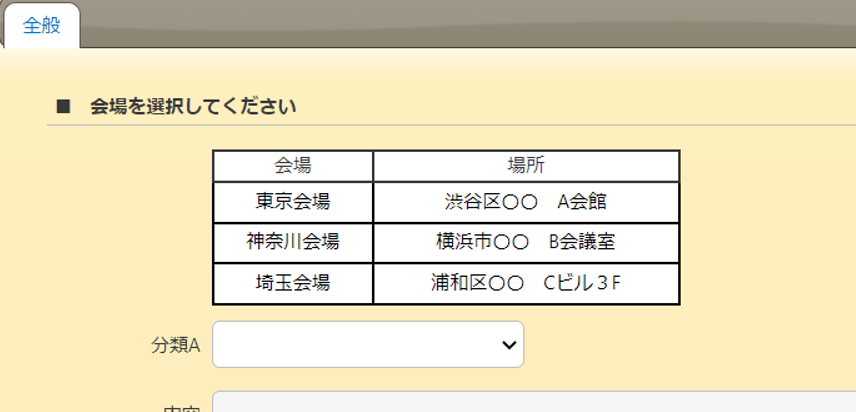
こうなりました!いい感じですね!

(3)cssコードの説明
table {
width: 300px;
margin: 10px 10px 10px 120px;
background: #fff;
border-collapse: collapse;
border: solid 2px;
}上記のコードは<tabl>タグ全体にかかっているものです。tableタグを指定しています。
※tableタグで指定しているので、同じページにtableが複数ある場合は、複数のtableに同じスタイルが適用されることになります。tableによりスタイルを分けたい場合は、table タグに別途 class 属性を付けるなど、工夫が必要です。
width: 300px
表の幅を300pxに固定しています。
margin: 10px 10px 10px 120px
表の外側の余白を 上10px、右10px、下10px、左120px に指定しています。
background: #fff
背景色を白
border-collapse: collapse
境界線を共有
border-collapse
border: solid 2px
線を2pxの実線に
table th, table td {
border: solid 2px;
text-align: center;
}次に<table>の項目<th>とデータ<td>の行にスタイルを設定します。
ここにcssを効かせて!というセレクタの指定方法ですが、上記の table th のように半角スペースで区切って指定すると、「tableの中のthタグ」という絞り込みの指定となります。tableタグ以外のthタグには効きません(ないでしょうけど)。
複数のセレクタを指定したいときは、table th, table td のように、カンマで区切ってつなげます。タグ名でもクラス名でも、セレクタの種類が違っても大丈夫です。
さて、とういことでtableタグのth(ヘッダー)要素とtd(データ)要素に以下のスタイルを指定しました。
border: solid 2px
線を2pxの実線
text-align: center
文字列を中央揃え
なお、拡張HTMLで下図のように設定しても同じ結果となります。が、ごちゃごちゃするのでちょっと。。。。ですね。

4.最後に
表も入れられるんだなあ。感動。私にもできた。
各項が長くなってしまいましたので、繰り返しにはなりますが、ボックスと表の最終コードとイメージを以下に載せておきます。
(1)ボックスの最終コードと画面イメージ
<div style="clear:both; margin:10px auto 10px 80px; padding: 5px 10px 5px 10px; width:fit-content; background-color: #fff; border:solid 2px red;">
<p>全ての端末にインストール完了で「完了」</p>
<p>全て、または一部の端末のインストールが完了していない場合は「未完了」を選択してください</p>
</div>
(2)表(table)の最終コードと画面イメージ
拡張HTML
<table>
<tr>
<th>会場</th>
<th>場所</th>
</tr>
<tr>
<td>東京会場</td>
<td>渋谷区〇〇 A会館</td>
</tr>
<tr>
<td>神奈川会場</td>
<td>横浜市〇〇 B会議室</td>
</tr>
<tr>
<td>埼玉会場</td>
<td>浦和区〇〇 Cビル3F</td>
</tr>
</table>スタイル
table {
width: 300px;
margin: 10px 10px 10px 120px;
background: #fff;
border-collapse: collapse;
border: solid 2px;
}
table th, table td {
border: solid 2px;
text-align: center;
}画面イメージ

5.参考文献・サイト
参考とさせていただいたサイトです。ありがとうございました。
HTML tableタグを初心者向けに解説&便利な知識5選
https://udemy.benesse.co.jp/design/web-design/html-table.html
表(table)の作り方と装飾の変え方【HTML&CSS】
https://saruwakakun.com/html-css/basic/table
CSSのセレクタとは?覚えておきたい25種類と書き方
https://saruwakakun.com/html-css/reference/selector
【CSS】borderプロパティ 要素を線で囲む方法とデザイン例
https://webukatu.com/wordpress/blog/25526/
MDN Web Docs
border-collapse
プリザンター拡張HTMLシリーズ の記事(このブログ内)
【pleasanter】拡張HTMLでいろいろやってみた
【pleasanter】拡張HTMLで表を挿入する
【pleasanter】拡張HTML~フィールドの右(左)に追加テキストを表示、ボタンの表示
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!



コメント