前回、スクリプトでテキストを追加する、というのをやりました。
【pleasanter】スクリプトでhtmlの追加 javaScriptとjQueryで書いてみた ~実践例あり~
今回は、ボタンを追加、リンクを追加、というのをやってみたいと思います。
※おことわり
2023年4月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.編集画面で分類項目の下にリンクを追加
(1)やってみる
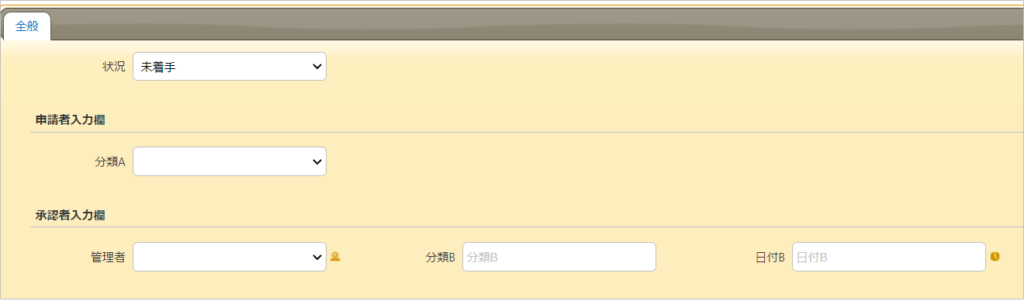
前回も使用した、なんということもないサイトでやってみようと思います。
分類Aの下に別のページを開くリンクを設置してみます。

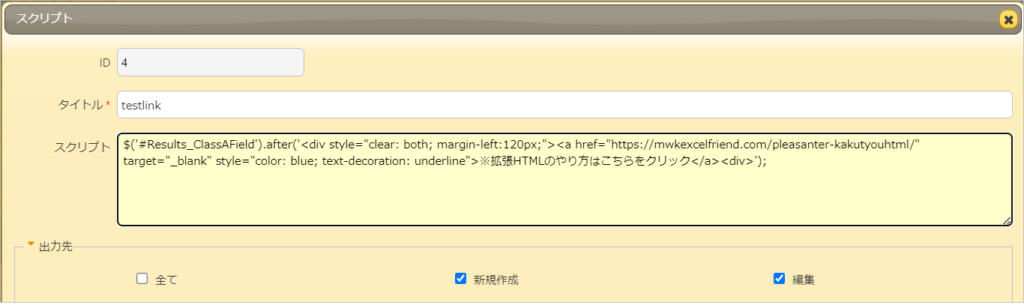
管理→テーブルの管理→スクリプト で以下のコードを入力します。
「新規」「編集」にチェックを入れます。
$('#Results_ClassAField').after('<div style="clear: both; margin-left:120px;"><a href="https://mwkexcelfriend.com/pleasanter-kakutyouhtml/" target="_blank" style="color: blue; text-decoration: underline">※拡張HTMLのやり方はこちらをクリック</a><div>');
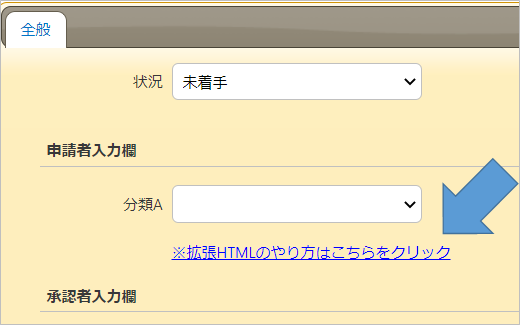
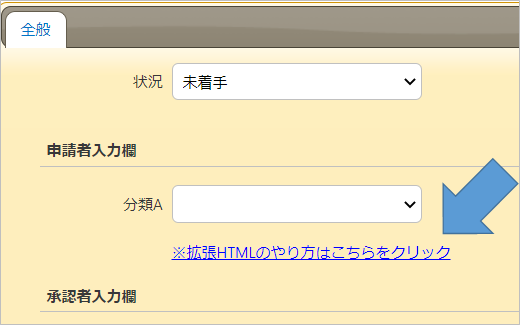
新規作成で編集画面を出してみます。分類Aの下に「※拡張HTMLのやり方はこちらをクリック」がでましたね!・・・リンクのurlはテキトウにこのサイトのとあるページを指定しています。

リンクをクリックしてみます。すると、別タブで指定したurlのページが開きました!

(2)そもそもhtmlでリンクを作成するにはどうするのか
プリザンターのスクリプトの前に。そもそもこうゆうクリックすると別のページが開くリンクってどうやってやるの?から始めました。
aタグ、というのを使うそうです。こちらのサイトで勉強させていただきました。
https://blog.codecamp.jp/programming-html-a
<a href=”ここにURL”>ここは青字にしたいテキスト</a>
aタグ(アンカータグ)のhref属性にurlを入力し、aタグで挟んだ文字列が青字の下線で表示され、クリックすると指定したurlが開きます。今回はyahooトップぺージを指定しています。
このままだと、同じウインドウが差し替わってあたらしいページが開きます。別タブで開きたいときは target=”_blank” をaタグ内に入れると、別タブで開くとのこと!
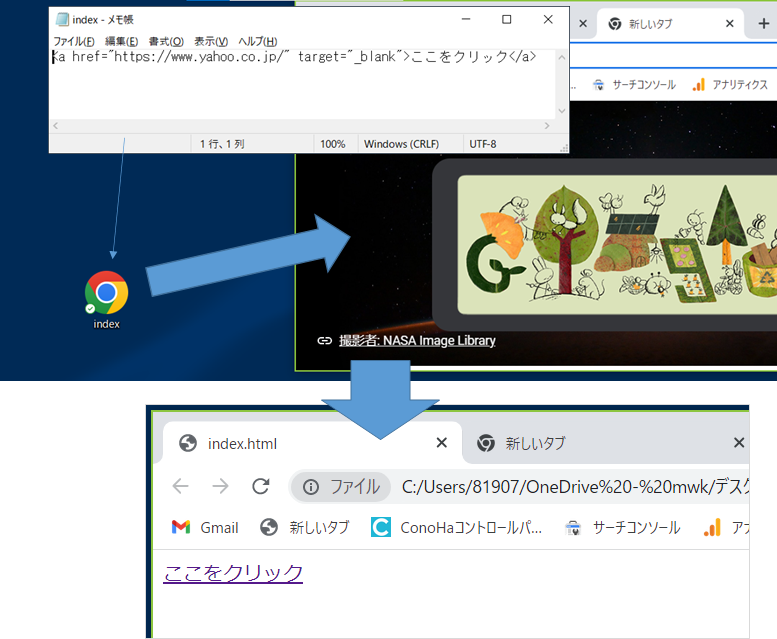
以下のコードをメモ帳などに入力し、拡張子.htmlで保存し、ブラウザにドラッグして開いてみます。
<a href="https://www.yahoo.co.jp/" target="_blank">ここをクリック</a>
ここをクリック をクリックすると、ヤフーが別のタブで開きます。
(3)コードの解説
さて、上記を踏まえて、(1)のコードの解説です。
$('#Results_ClassAField').after('<div style="clear: both; margin-left:120px;"><a href="https://mwkexcelfriend.com/pleasanter-kakutyouhtml/" target="_blank" style="color: blue; text-decoration: underline">※拡張HTMLのやり方はこちらをクリック</a><div>');$(‘#Results_ClassAField’).after(・・・)
前回やりました。jQueryで記述しています。分類Aのフィールドの後ろにhtmlを挿入します、というコードです。プリザンターでのjQueryでのhtmlの挿入のやり方は、前回の記事を参考にしてください。
次にカッコ内の挿入したいhtmlの解説です。
リンクはaタグですが、aタグをdivタグで包んでいます。
なぜそうしたかというと。。。分類Aの下に出したかったのに、以下のようにaタグだけでやったら、ページの上の方に行ってしまったからです。
//NGだった記述例
$('#Results_ClassAField').after('<a href="https://mwkexcelfriend.com/pleasanter-kakutyouhtml/" target="_blank" style="clear: both; color: blue; text-decoration: underline">※拡張HTMLのやり方はこちらをクリック</a>');divタグのstyleで clear: both; (回り込みしない)と、margin-left:120px; で左に余白を入れています。
なお、float:left で要素の右に表示するのであればaタグだけでも大丈夫でした。
aタグの中では href属性に遷移したいページのurlを入力しています。
target=”_blank” で別タブで開くようにしています。
そのままだと青字、下線が付かなかったので、styleで無理やりに青字・下線としています。
style=”color: blue; text-decoration: underline
<a>と</a>の間に表示したい文字列を入力しています。
(4)同じことを拡張HTMLでやってみる
拡張HTMLでも同じことができます。
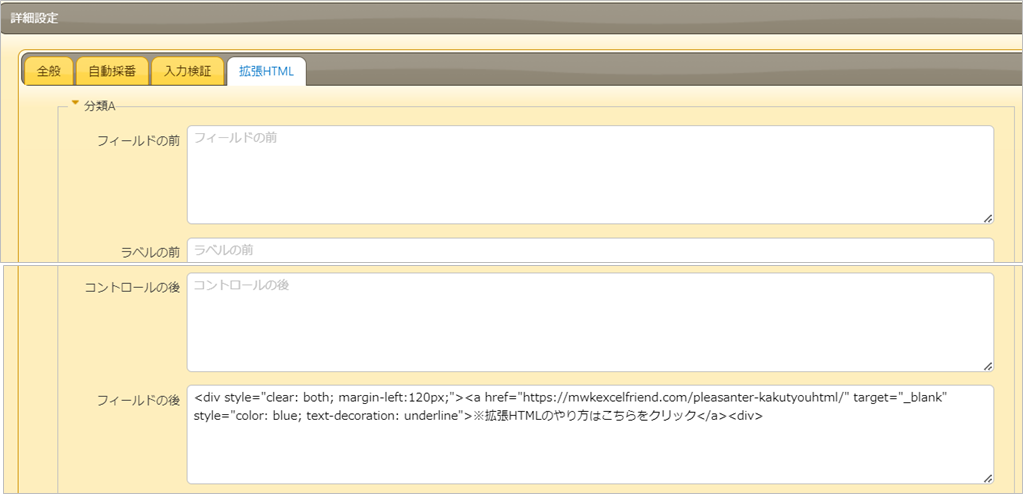
エディタの分類Aの拡張HTMLの「フィールドの後」にコードの<div>以降</div>までをコピーして貼り付けします。

すると、同じ表示になりました!常に表示する場合は、こちらのほうがいいですね。

2.編集画面で分類項目の横にボタンを追加
(1)ボタンを表示する
さて、次にボタンを表示、をやってみます。
公式サイトのこちら
FAQ:サンプルコード:フォームにボタンを追加したい
と
HTMLのボタン(buttonタグ)の使い方
を参考とさせていただきました。
ボタンはbuttonタグを使うとボタンになります!
分類Aの横にボタンを表示し、ボタンをクリックすると「こんにちわ!」とアラートが表示されるようにしてみます。
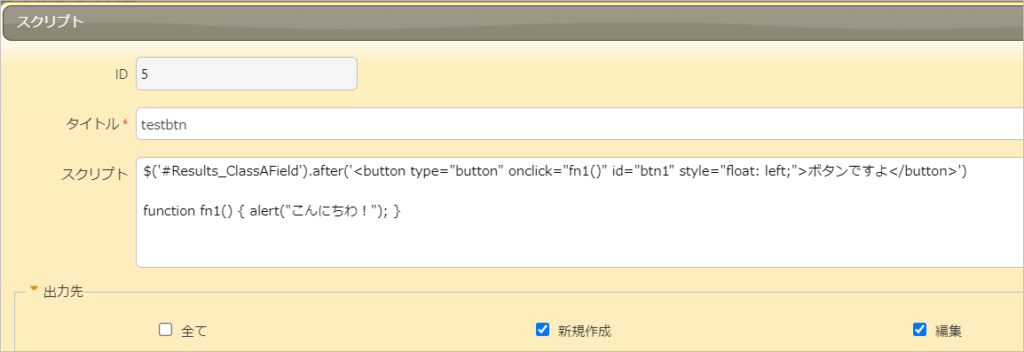
スクリプトに以下のコードを入力します。
$('#Results_ClassAField').after('<button type="button" onclick="fn1()" id="btn1" style="float: left;">ボタンですよ</button>')
function fn1() { alert("こんにちわ!"); }
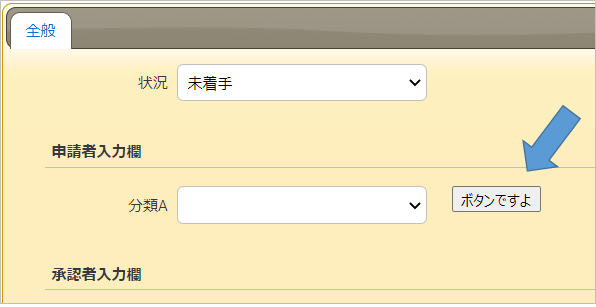
新規作成で編集画面を出してみます。ボタンが表示されていますね!

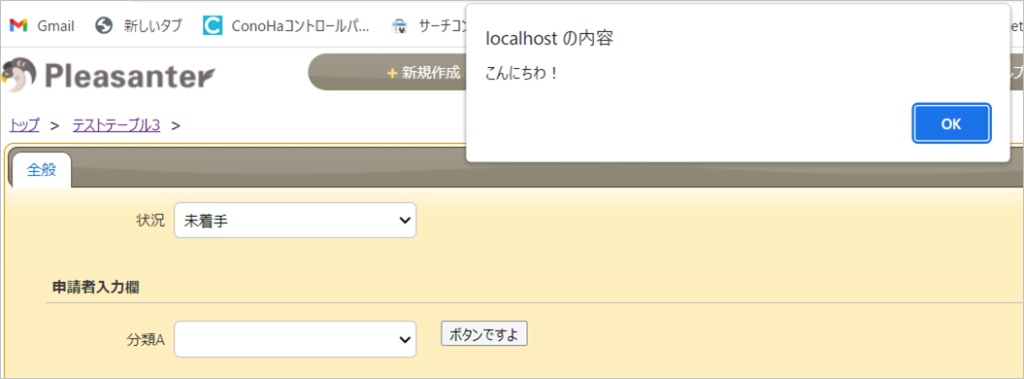
「ボタンですよ」ボタンをクリックしてみます。「こんにちわ!」と表示されました!

(2)コードの解説
コードをざっくり解説します。
$('#Results_ClassAField').after('<button type="button" onclick="fn1()" id="btn1" style="float: left;">ボタンですよ</button>')
function fn1() { alert("こんにちわ!"); }$(‘#Results_ClassAField’).after(・・・)
こちらはさっきやった通りですね。分類Aのあとにafterの後ろのカッコ内のhtmlを挿入します。
afterの後のカッコ内
‘<button type=”button” onclick=”fn1()” id=”btn1″ style=”float: left;”>ボタンですよ</button>’
<button></button>タグで囲むことでボタンになります。
最初のbuttonタグ内に書かれているものはすべてなにかしらの属性です。
type属性:ボタンのタイプ。submit(送信)、reset(リセット)、button(その他・・・?)とあるそうで、自作のfucnction等を起動したいときはbuttonになるようです。書かなくても大丈夫みたいです。
onclick属性:onclick属性に関数を指定すると、クリックしたときにその関数が実行されます。
今回はスクリプトに書いてあるfn1関数を指定しています。
id属性:指定しなくてもいいみたいですが、なんとなく指定しておきました。スクリプトで「このボタン!」としたいときにidがあると便利そうだなあと思ったので。
style属性:おなじみstyle属性。float:leftとして、分類Aの横に来るようにしました。そのほかボタンの装飾などもできるようですが、今回はシンプルにしました。
3.スクリプトで表示するボタンの実践例
もうちょっと、現実的に使いそうな使用例にしてみます。
(1)やりたいこと
分類Aになにかしら選択するとボタンを表示。ボタンクリックでアラートに選択した選択肢の文字列を表示する。
現実的に使いそう・・・ではない。。。ま、いっか。ということでやってみます。
「分類Aになにかしら選択されている状態でボタンを表示」は分類Aが選択されたときと、分類Aが選択された状態でその文書が呼び出しされたとき(編集画面を立ち上げたとき)の二通りが考えられます。
前回もやりましたが、①②のメソッドを使用します。
①分類Aに変化があったとき → $p.on
②編集画面を起動したとき → $p.events.on_editor_load
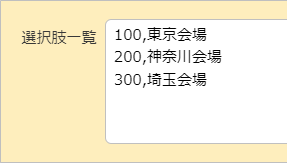
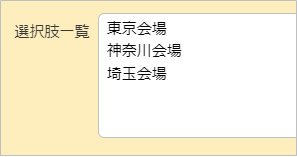
ちなみに分類Aの選択肢は以下の設定としています。

(2)コード
以下のコードをスクリプトに入力します。
※1:2024.9.15.コード一部修正しています。
$p.events.on_editor_load = function(){ fncBtnShow(); }
$p.on('change','ClassA', function(){ fncBtnShow(); });
function fncBtnShow () {
if ($('#Results_ClassA').val() !== '') {
if (!$('#btn1').length) {
$('#Results_ClassAField').after('<button type="button" onclick="fncAlt()" id="btn1" style="float: left;">ボタンですよ</button>');
}
}
}
function fncAlt() {
const value = $('#Results_ClassA option:selected').text();
alert(value + ' が選択されました');
} (3)プリザンターの動き
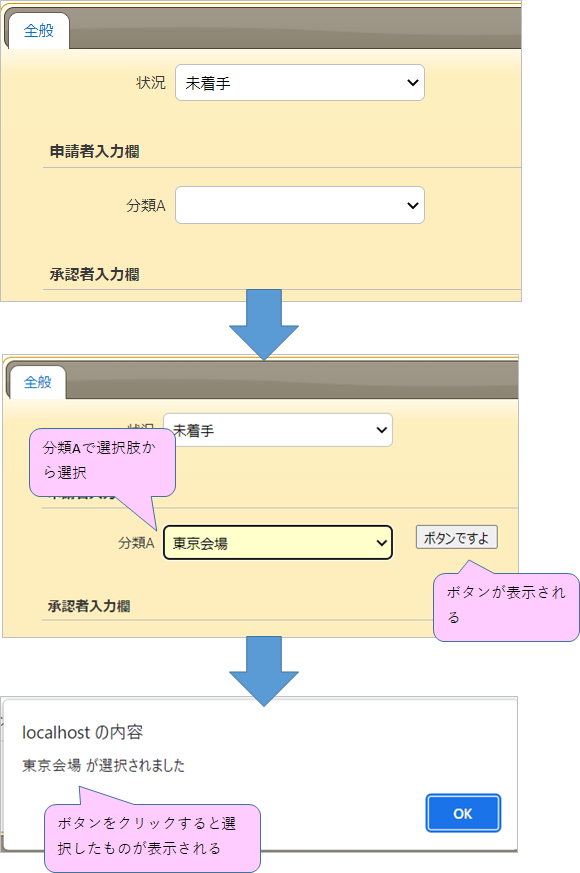
プリザンターでの動きです。
新規作成して編集画面を表示します。分類Aの横にボタンは表示されていません。
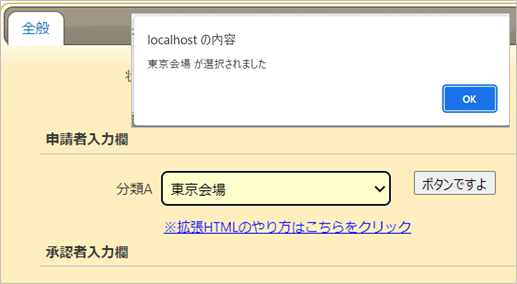
分類Aで「東京会場」を選択しました。
すると横にボタンが表示されます。
ボタンをクリックすると「東京会場 が選択されました」とアラートが表示されます。

(4)コードの解説 ポイントは選択肢のテキストの取得
コードをザックリ解説していきます。素人が書いたものなので、これが最善かどうかは不明ですが。。。
$p.events.on_editor_load = function(){ fncBtnShow(); }おなじみ、「編集画面をロードするときにこれやって」を書くコードです。
公式マニュアルはこちら
https://pleasanter.org/manual/script-events-on-editor-load
$p.events.on_editor_load = function(){ ここに編集画面を立ち上げたときにやってほしいことを書きます }
今回は fncBtnShow() という関数を実行する、としています。
次の $p.on でも全く同じ処理を行うことにするため、関数fncBtnShowにまとめました。
fncBtnShow の処理内容については後ほど書きます。
$p.on('change','ClassA', function(){ fncBtnShow(); });前回もやりました。$p.on です。公式マニュアルはこちら
https://pleasanter.org/manual/script-on
分類A(ClassA)に変化があったときに、functionに書かれた処理を実行します。
function fncBtnShow () {
if ($('#Results_ClassA').val() !== '') {
if (!$('#btn1').length) {
$('#Results_ClassAField').after('<button type="button" onclick="fncAlt()" id="btn1" style="float: left;">ボタンですよ</button>');
}
}
}$p.events.on_editor_load と $p.on に書いている処理。自作関数 fncBtnShow です。
if ($(‘#Results_ClassA’).val() !== ” ) { 真のときに実行する処理 }
分類Aの値が空白でない場合、{}内の処理を実行します。
2024.9.15.以下のコードを追加しました。
if (!$(‘#btn1’).length) { IDbtn1がないときに実行する処理 }
これをかまさないと、選択肢を変更する都度ボタンが増えてしまうということに、後々気が付きました(汗)
ClassAが空白ではなく、すでにボタンが作成されていない場合、ボタンのhtmlを追加する処理を実行します。
$(‘#btn1’).length が、要素が存在するか確認するコードです。
jQueryで特定の要素が存在するかどうかを判別する処理【.length】
そのコードの前に ! を付けているので「存在しない」場合に{}内の処理を実行することになります。
$(‘#Results_ClassAField’).after(‘<button type=”button” onclick=”fncAlt()” id=”btn1″ style=”float: left;”>ボタンですよ</button>’);
ボタンのhtmlを挿入する処理です。
ボタンの onclick属性に関数 fncAlt を指定しています。クリックすると関数 fncAlt の処理が実行されます。
function fncAlt() {
const value = $('#Results_ClassA option:selected').text();
alert(value + ' が選択されました');
} 自作関数 fncAlt です。ボタンがクリックされたときに実行されます。
キモはここ!
$(‘#Results_ClassA option:selected’).text()
丸二日悩んだ。。。
分類の選択肢を取得したい場合、
$(‘#Results_ClassA’).val()
として、値を取得するのはよくやっていた。
が、テキストを取得するのをどうするの?というのがわからなくて。
こちらのサイトでやっとやり方が分かりました。
https://www.flatflag.nir87.com/select-2-1240
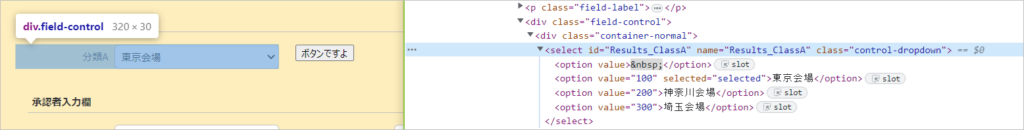
分類Aのhtmlを見てみます。

$(‘#Results_ClassA’).val()
とすると、選択されたoptionの value の値が取得できます。
東京会場を選択している場合は 100 が取得できます。
$(‘#Results_ClassA option:selected’).text()
とすると、選択されたoptionのテキストが取得できます。
東京会場を選択している場合は 「東京会場」 が取得できます。
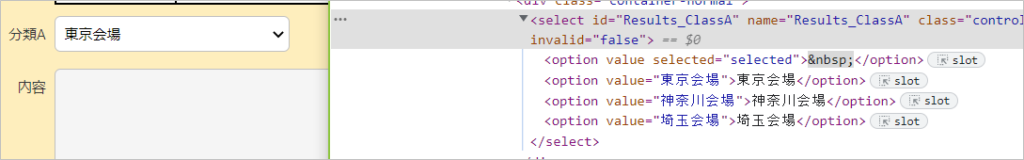
なお、選択肢を下図のように設定している場合、$(‘#Results_ClassA’).val() でそのまま「東京会場」等のテキストが取得できます。

$(‘#Results_ClassA’).val() でも $(‘#Results_ClassA option:selected’).text() でも同じ結果が得られます。
htmlを見てみるとvalue にも text にも同じ値が適用されていることが分かります。

4.まとめ
また、使用例がグタグタになった感があります。
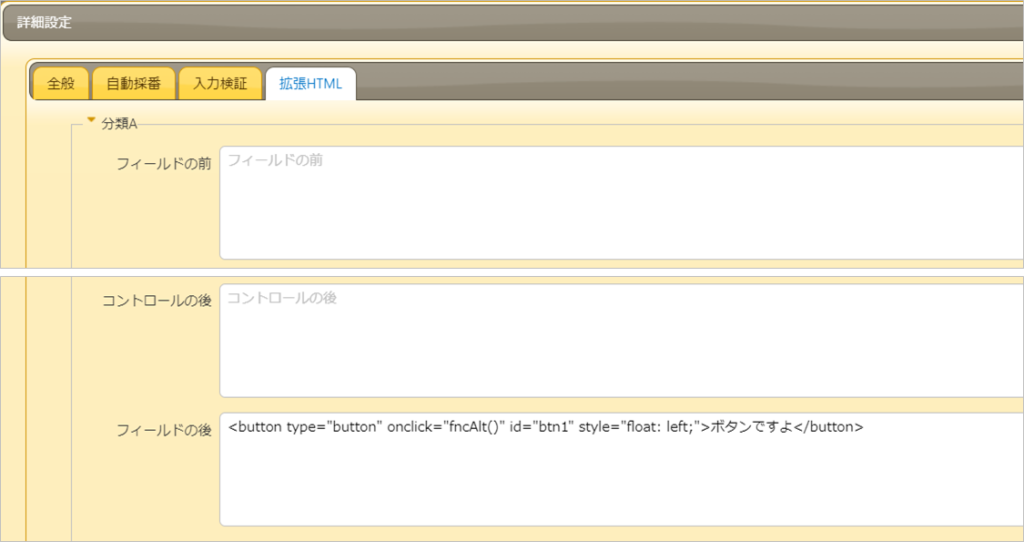
なお、拡張HTMLでもボタンの表示はできます。
しかし、onclickに設定する自作関数はスクリプトに用意しておかなければ、です。
下図は分類Aの拡張THMLでボタンを設定する例です。

グダグダの長文をお読みいただき、ありがとうございました。プリザンターへの理解の一助となれば幸いです。
内部リンク
↓ボタンシリーズ
【pleasanter】スクリプトでボタンを編集画面に追加する
【pleasanter】編集画面のボタンを表示したり非表示にしたりする~スタイル・スクリプトの利用~
【pleasanter】編集画面にボタンを追加の実践例~ボタン表示・非表示、日付・ユーザーのセット~
【pleasanter】編集画面のスクリプト実践例~項目の有効無効の切替、自作スクリプト内に「更新」ボタンの処理を実装する~
↓その他ボタン関連
【pleasanter】スクリプトでhtmlの追加 リンクやボタンを編集画面に表示する ~実践例あり~
【pleasanter】拡張HTML~フィールドの右(左)に追加テキストを表示、ボタンの表示
↓こちらでもボタンやセクション、項目、ラベル等いろいろ非表示にしています。
【pleasanter】いろいろ非表示にしてみた
5.参考文献
【HTML初心者向け】はじめてでもわかる!HTMLでリンクを貼るaタグの使い方!
https://blog.codecamp.jp/programming-html-a
HTML のリンクを新しいタブで開くようにする方法
https://www.freecodecamp.org/japanese/news/how-to-use-html-to-open-link-in-new-tab/
jQueryでselectタグの値やテキストを取得する
https://www.flatflag.nir87.com/select-2-1240
プリザンター公式マニュアル
FAQ:サンプルコード:フォームにボタンを追加したい
https://pleasanter.org/manual/script-events-on-editor-load
https://pleasanter.org/manual/script-on
HTMLでbuttonタグの使い方を理解しよう
https://style.potepan.com/articles/19794.html#:~:text=HTML%E3%81%AEbutton%E3%82%BF%E3%82%B0%E3%81%AE,%E3%81%93%E3%81%A8%E3%81%8C%E5%8F%AF%E8%83%BD%E3%81%A8%E3%81%AA%E3%82%8A%E3%81%BE%E3%81%99%E3%80%82
HTMLのリンク<aタグ>の書き方を初心者向けに解説
https://saruwakakun.com/html-css/basic/a-link
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント