プリザンターで分類項目の選択肢にほかのテーブル(サイト)のデータを利用したいときがあります。
リンクとルックアップ、$p.apiGetをやってみた~複数データを取得してプルダウンリストを作成する
と以前の記事であれこれやっていますが、改めて整理してみたくなったので、やってみます。
※おことわり
2023年9月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.リンクとは
リンクとルックアップでもやっていますが、DBのリレーションシップみたいな感じでテーブル(サイト)間でリンクを作成することができます。
要は、テーブルAからテーブルBの値を参照できる、ということです。
たとえば「販売管理」テーブルの顧客IDと「顧客マスタ」テーブルの顧客IDをひもづけて、顧客管理テーブルから顧客マスタにある顧客名と住所を持ってくる、みたいな感じ。
マイクロソフトのDB管理ソフトのaccessなんかとちょっと勝手が違うな、と思ったところは
・子テーブル→親テーブル(マスタ)のリンクは親テーブルの「タイトル」でしか関連付けられない。
例えば「販売管理」テーブルから「顧客マスタ」の顧客ID同士をリンクさせようと思ったら、親テーブルの「顧客ID」はタイトルでなければならない、ということです。
多分。違ったらごめんなさい。
2.使用するサイト
以下の二つのテーブルでやってみます。
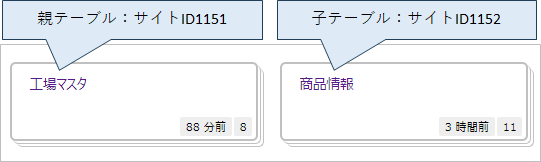
工場マスタ:親。参照される方
商品情報:子テーブル。工場マスタを参照するほう

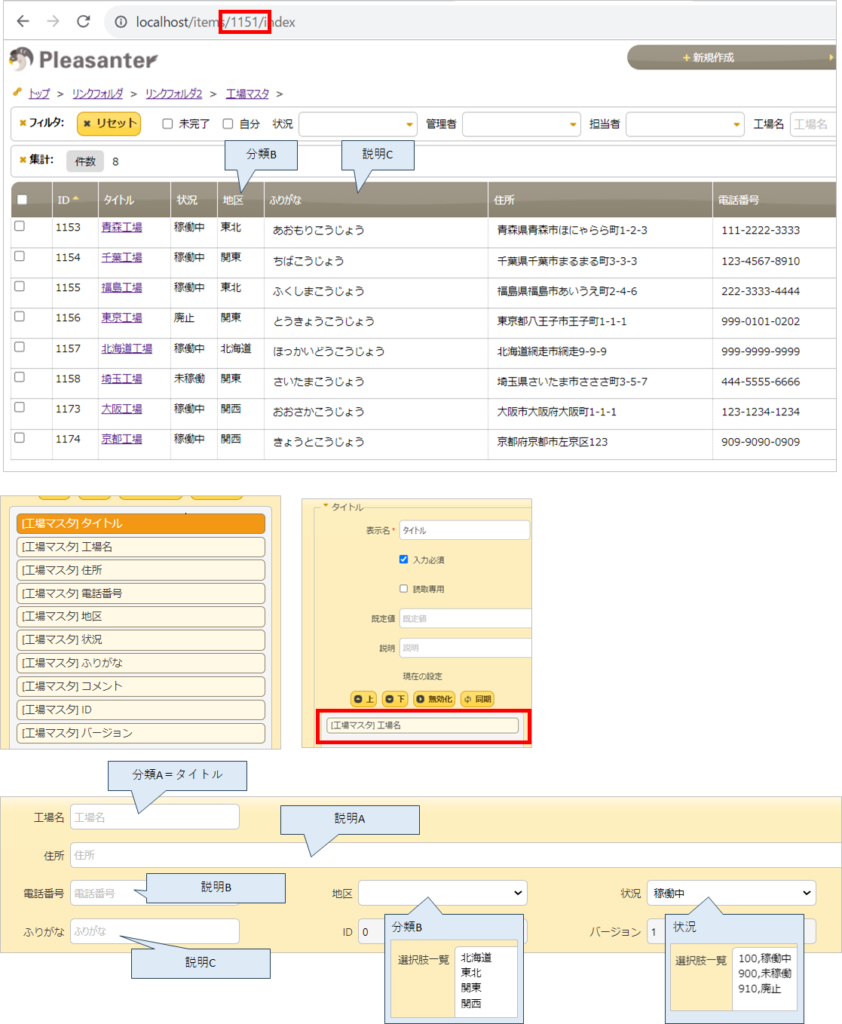
工場マスタ:タイトルに分類Aの工場名を設定しています
直接タイトルに工場名を入力してもよかったのですが、なぜか回りくどいやり方をしてしまいました。

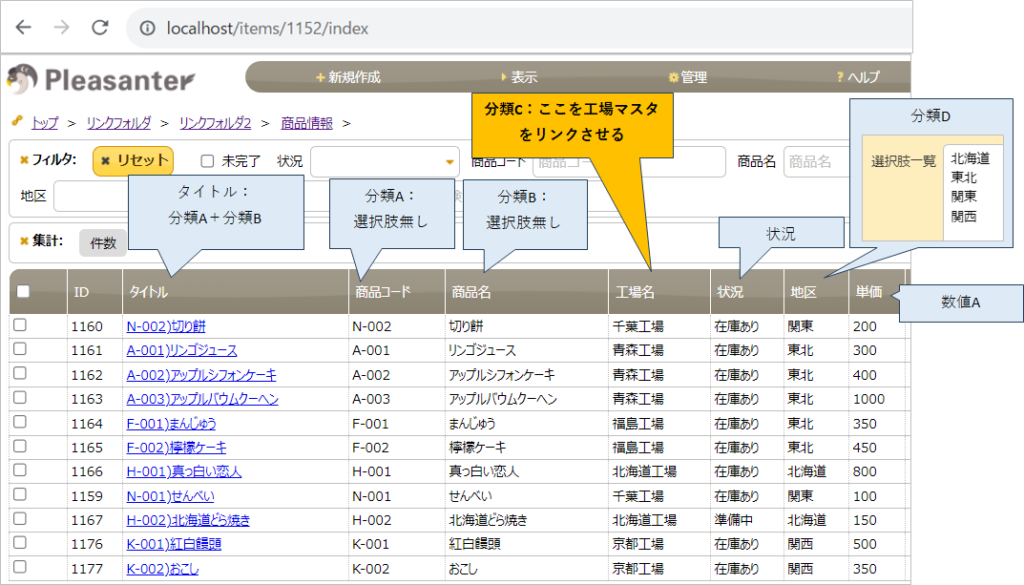
商品情報サイト:リンクも含めて作成後のイメージ

3.リンクさせる方法
さて、リンクさせるには、
①テーブルをドラッグしてリンクさせる方法
②エディタにサイトIDを入力する方法
とありますが、私は②の方を好んで使いますので②の方でやってみます。
商品情報サイトで「管理」→「テーブルの管理」→「エディタ」を開きます。
「工場名(分類C)」に「工場マスタ」サイトとのリンクを作成します。
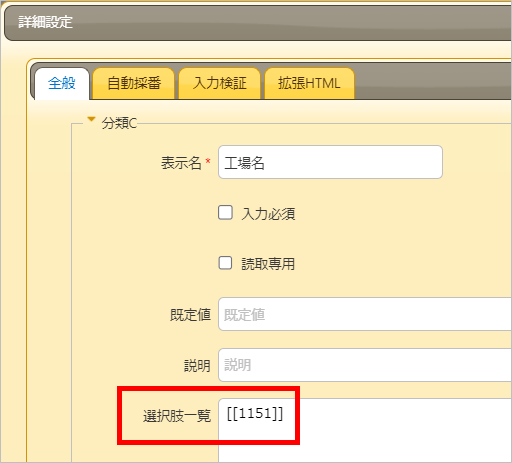
「工場名(分類C)」の「詳細設定」を開き、選択肢の欄に角カッコ(ブラケット)2つづつで囲んで「工場マスタ」のサイトIDを入力します。今回は工場マスタのサイトIDが1151なので [[1151]] と入力します。

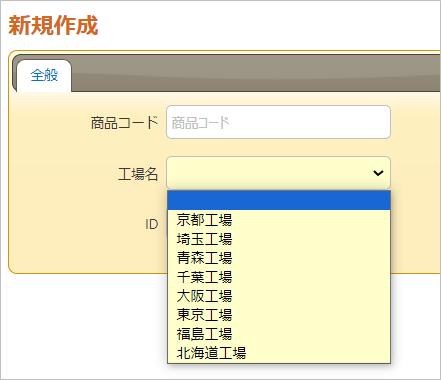
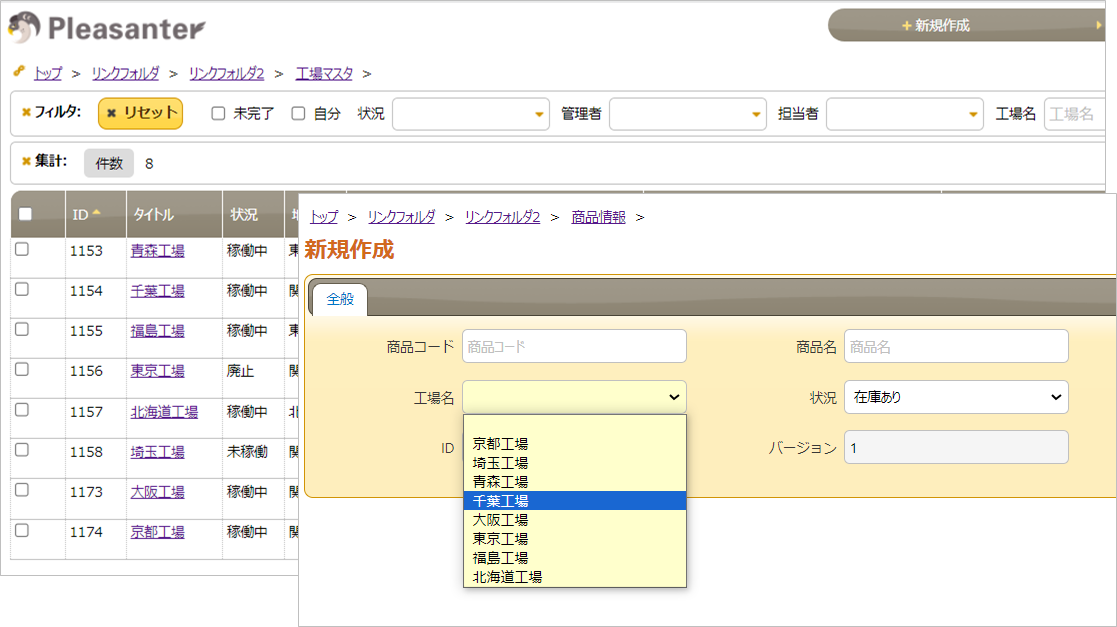
更新ボタンを押して変更内容を保存し、新規作成で「工場名」の欄を見てみましょう。

わお。工場マスタのタイトルがプルダウンで選べるようになってますね!
これでリンクが作成できました。
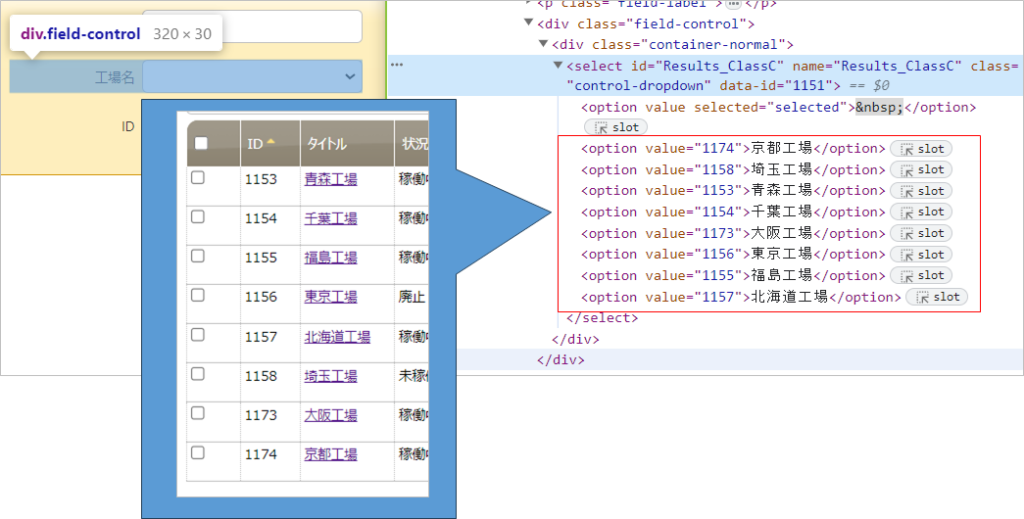
画面右クリック→検証(GoogleChromeの場合)でサイトのHTMLを見てみましょう
プルダウンの中身は valueが工場マスタのレコードID、アイテムがタイトルになっているのが分かりますね。

4.リンクの表示
(1)リンクの表示
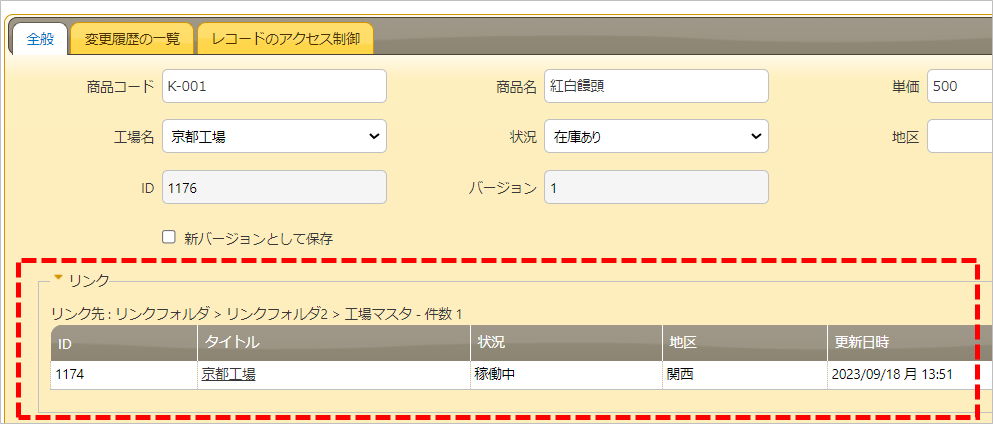
さて、「商品情報」サイトでレコードを作成してみると、下の方に「リンク」というのが表示され、工場名で選んだ「京都工場」が出ていますね。ここで「工場マスタ」の京都工場のレコード内容が確認できます。で、ここをクリックすると「工場マスタ」の京都のレコードが開きます。

(2)リンクエリアの表示内容を変更するには
親テーブルの「工場マスタ」サイトの「リンク」で表示する項目を変更できます。
「商品情報」サイトのリンクをいじっても変化なく、親テーブルの方を変更するのですね。

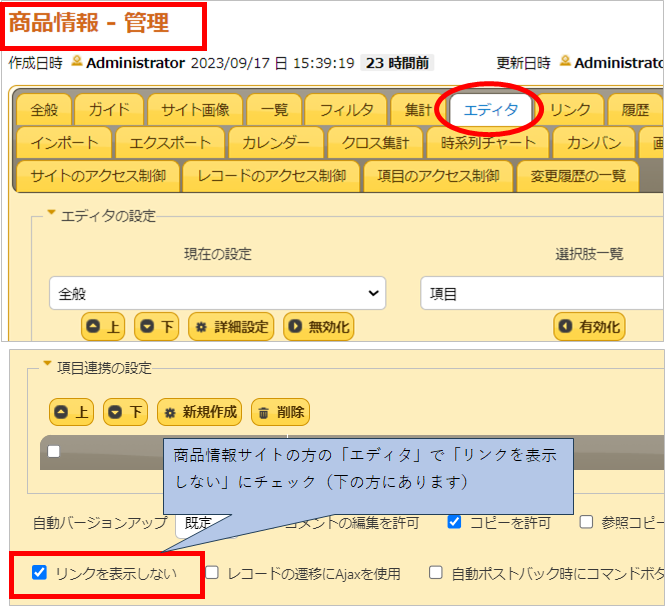
(3)リンクを表示しない
いちいちリンクは表示したくないという場合は、子テーブルの方の(ここでは「商品情報」サイト)エディタで「リンクを表示しない」にチェックを入れます。

5.リンクしたアイテムの作成ボタン
(1)リンクしたアイテムの作成ボタン
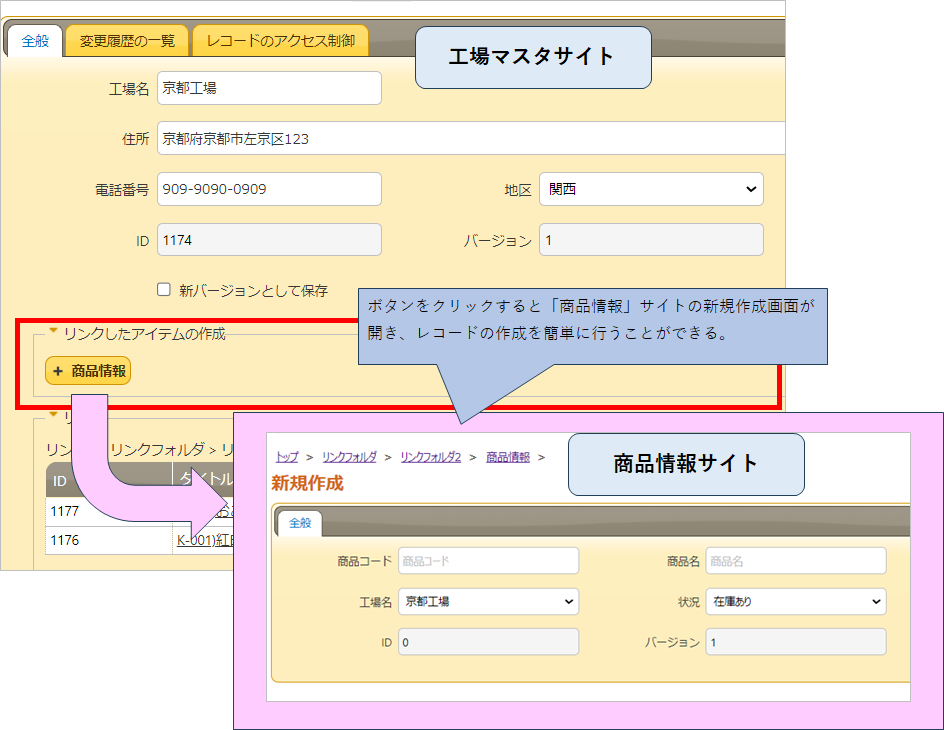
さて、親テーブルの「工場マスタ」サイトを見てみるとなにやら「リンクしたアイテムの作成」エリアが出現しており、「+商品情報」というボタンが表示されています。
工場マスタサイトの「京都工場」レコードの編集画面でこのボタンをクリックすると、子テーブルの「商品情報」サイトで「工場名」に「京都工場」が設定された状態の「新規作成」画面が開きます。
ワンクリックで簡単に新規レコードが作成できるようになるのですね。

(2)リンクしたアイテムの作成ボタンを表示したくない場合 NoAddBoutton
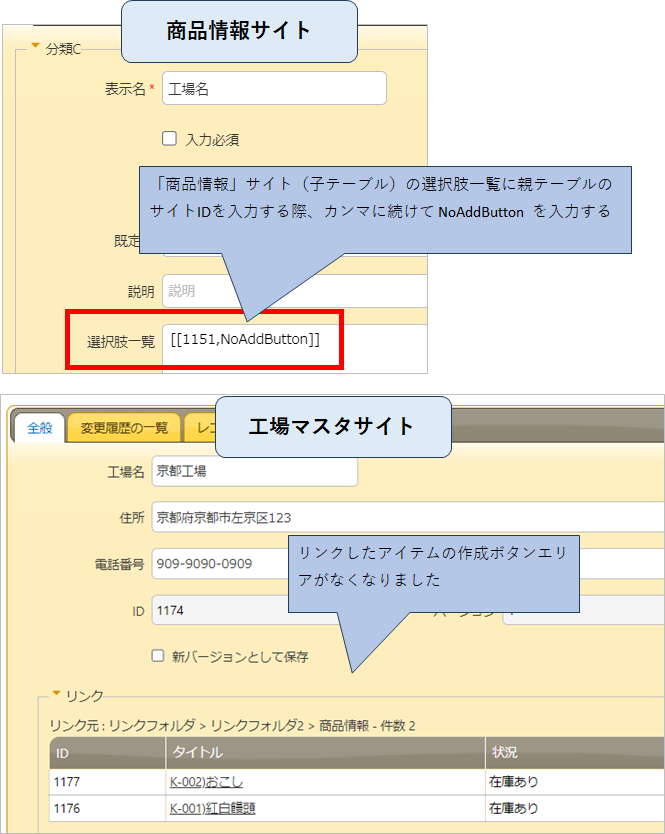
リンクさせる際に、[[サイトID, NoAddButton]] と入力することで、親テーブルの方の「リンクしたアイテムの作成ボタン」は表示されなくなります。

親テーブルと、子テーブルと、あっちへ行ったりこっちへ行ったりごっちゃになりますね。
ちなみに親テーブルの方の「リンク」エリアも 前述 4 でやったように、表示項目の変更や非表示等、変更することができます。
6.プルダウンリストに表示する値の並べ替え ColumnSortHash
たとえば、プルダウンに表示する並びを昇順にしたいなー、とかありますよね。
公式マニュアルを見ながらやってみます。
テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:フィルタ、ソート、表示フォーマット
開発者向け機能:JSONデータレイアウト:View
並べ替えは View の ColumnSortHash で指定するようです。
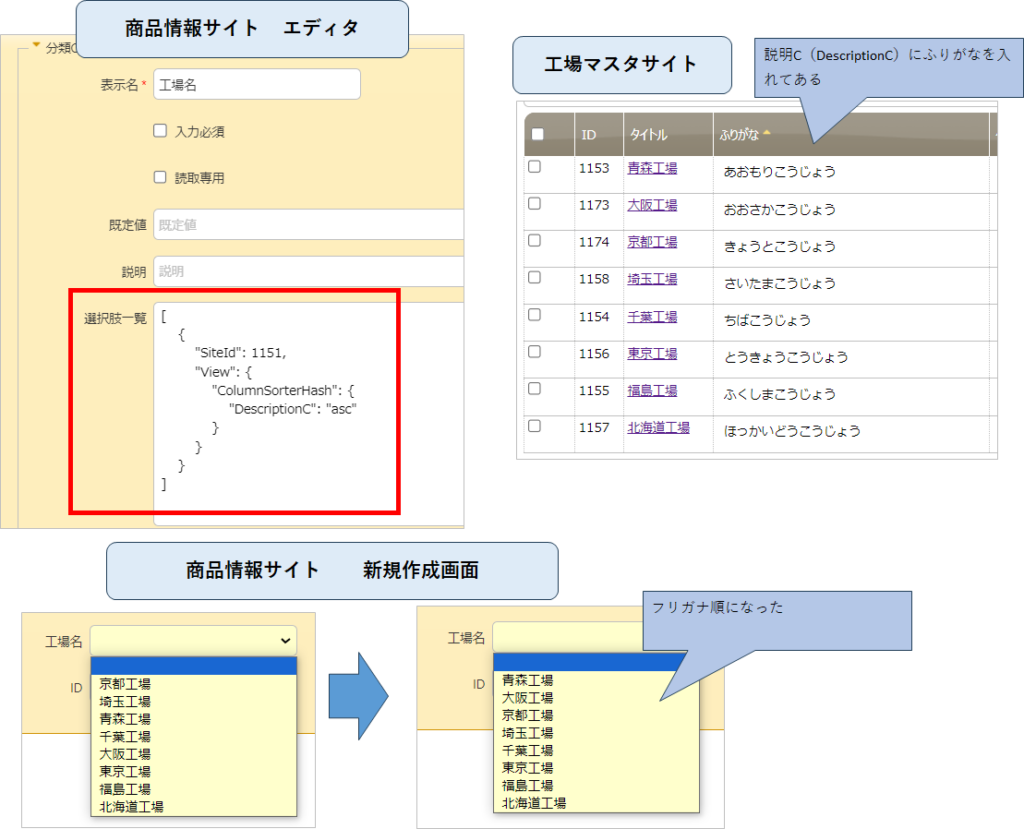
今回はタイトルの工場名は漢字でうまくいかず、説明Aにフリガナ項目を設けて、説明Aで昇順に並べ替えして表示、としました。
商品情報サイトのリンクを作成している「工場名(分類C)」の選択肢一覧を以下のコードに書き換えます。
[
{
"SiteId": 1151,
"View": {
"ColumnSorterHash": {
"DescriptionC": "asc"
}
}
}
]
かっこが多くて、書き方がぐーんと難しくなりましたね。。。
上記コードを意訳すると、
サイトID 1151 とリンクするよ、
ビュー の カラムの並べ替え は 説明A で 昇順 にするよ、
というところでしょうか

フリガナ順になりました!
7.絞り込みして表示する ColumnFilterHash
プルダウンリストに表示する工場名を状況が「稼働中」のものだけにしたいなー、とかありますよね。
絞り込み(フィルタ)は View の ColumnFilterHash で指定するようです。
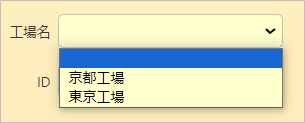
(1)状況(値を持つ選択肢項目)で絞り込み
値と表示名を持つ状況欄で絞り込みする方法をやってみたいと思います。値と表示名を持つ分類項目も同じやり方になります。
工場マスタサイトを見ておきましょう。
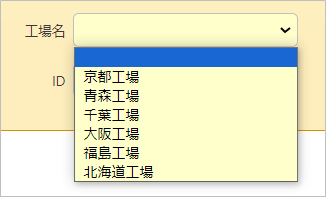
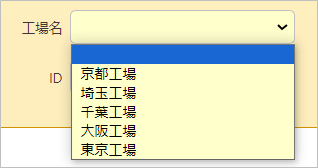
状況が「稼働中」で絞り込みをしてみます。稼働中は値が100です。
稼働中の工場は6つですね。廃止の東京工場と未稼働の埼玉工場は表示されないようにします。

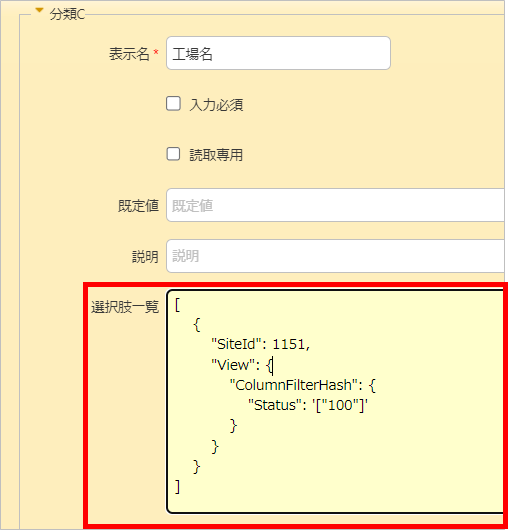
商品情報サイトの分類C「工場名」の選択肢に以下のコードを入力します。
[
{
"SiteId": 1151,
"View": {
"ColumnFilterHash": {
"Status": '["100"]'
}
}
}
]

新規作成でプルダウンリストを見てみます。

成功したようです。稼働中でない埼玉工場と東京工場は表示されていません。
なお、Statusのところは以下の書き方でも行けました。
“Status”: “[\”100\”]”
“Status”: “100”
“Status”: 100
(2)複数の値で絞り込みする
こんどは状況が「100:稼働中」と「900:未稼働」で絞り込みしてみたいと思います。
コードを以下のように書き換えます。
[
{
"SiteId": 1151,
"View": {
"ColumnFilterHash": {
"Status": '["100","900"]'
}
}
}
]
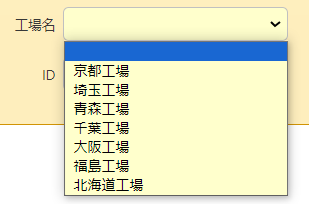
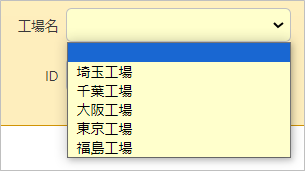
稼働中の6つの工場と、未稼働の埼玉工場が表示されました。

(3)選択肢が表示名だけの場合のフィルタの書き方
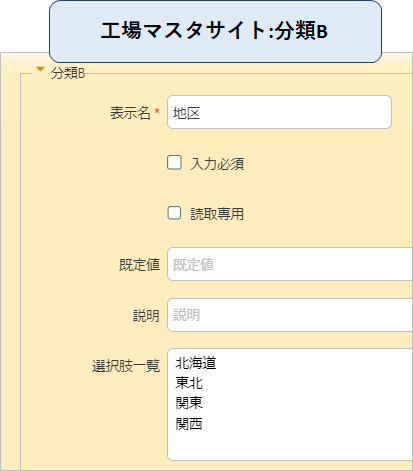
工場マスタサイトの「地区(分類B)」は上記の状況のように値は持たず、表示名だけです。

「地区」が「東北」で絞り込みしてみましょう。
商品情報サイトの分類C「工場名」の選択肢に以下のコードを入力します。
[
{
"SiteId": 1151,
"View": {
"ColumnFilterHash": {
"ClassB": '["東北"]'
}
}
}
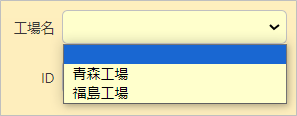
]すると、東北の2工場が表示されました!

以下の書き方でも行けました。どっちが本職プログラマーさんが書く書き方なんでしょうねぇ。
[
{
"SiteId": 1151,
"View": {
"ColumnFilterHash": {
"ClassB": "[\"東北\"]"
}
}
}
](4)選択肢が表示名だけの場合のフィルタの書き方(複数の値)
地区が「関東」と「関西」で絞り込み表示してみましょう。
[
{
"SiteId": 1151,
"View": {
"ColumnFilterHash": {
"ClassB": '["関東","関西"]'
}
}
}
]
できました!

以下の書き方でも行けました。
[
{
"SiteId": 1151,
"View": {
"ColumnFilterHash": {
"ClassB": "[\"関東\",\"関西\"]"
}
}
}
]
(5)説明項目などの文字列入力項目での絞り込み
あまり、そうゆう場面はないかなと思いつつ、たとえば説明Cのふりがなで絞り込みしたいときはこのようにしてみたらできました。
ふりがなに「きょう」を含む、で絞り込みしています。
{
"SiteId":"1151",
"View":{
"ColumnFilterHash":{
"DescriptionC":"きょう"
}
}
}
]

(6)数値項目での絞り込み表示
そんなに使う場面はないかなー、と思うのですが、数値項目で絞り込みする場合。
数値項目がなかったので工場マスタに急遽数値Aを作成し、適当な数字を入力しました。

数値Aが500以下で絞り込みする例です。指定方法はこちらを参照しました。
[
{
"SiteId":"1151",
"View":{
"ColumnFilterHash":{
"NumA":"[\",500\"]"
}
}
}
]

8.最後に
いやー、今回調べてみてモヤモヤしていたものがすっきりしました。
次回に続きます!次はほかの項目の値によって、絞り込みする、というのをやってみようと思います。
【pleasanter】テーブル間のリンクとプルダウンリスト~項目間の連携~
お読みいただきありがとうございました。
9.参考記事
テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:リンク
https://pleasanter.org/manual/table-management-choices-text-link
プリザンターの使い方【初級編その3】テーブルをリンクさせて情報を効率的に扱おう!
https://pleasanter.org/archives/1884
テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:フィルタ、ソート、表示フォーマット
https://pleasanter.org/manual/table-management-choice-json
開発者向け機能:JSONデータレイアウト:View
https://pleasanter.org/manual/api-view
テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:フィルタ(選択肢一覧を他の項目の値で絞り込む)
https://pleasanter.org/manual/table-management-choice-json-column-filter-expressions
内部リンク
リンクとルックアップ
$p.apiGetをやってみた~複数データを取得してプルダウンリストを作成する
リンクとルックアップシリーズ
【pleasanter】リンクとルックアップ①リンクの基本
【pleasanter】リンクとルックアップ②フィルタ、ソート
【pleasanter】リンクとルックアップ③ルックアップ
【pleasanter】リンクとルックアップ④項目連携
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント