プリザンターのガイドの「★注意事項★」の文字を赤くしたい。
ただそれだけなのに。。。素人は結構苦労しましたので、備忘録としてここに記します。
結局、スクリプトでhtmlを挿入する、という手法をとりました。
※おことわり
2024年7月時点の情報です。プリザンターのバージョンは 1.3.50.2 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.はじめに
プリザンターのガイドのここの文字を強調したいから赤くして、とかここの文字を大きくしてとか言われて「無理っす」と言っていたけれど、「htmlを挿入すればできるのでは?」と思いついて、家でシコシコやってみたらできた。(もっといい方法はあるのかもしれない)
2024.10.18.追記
もうちょっと簡単にマークダウン記法で文字色を変えられる方法がありましたので、こちらの記事もよろしければどうぞ。
【pleasanter】プリザンターでよく使うマークダウン記法のまとめ(備忘録)
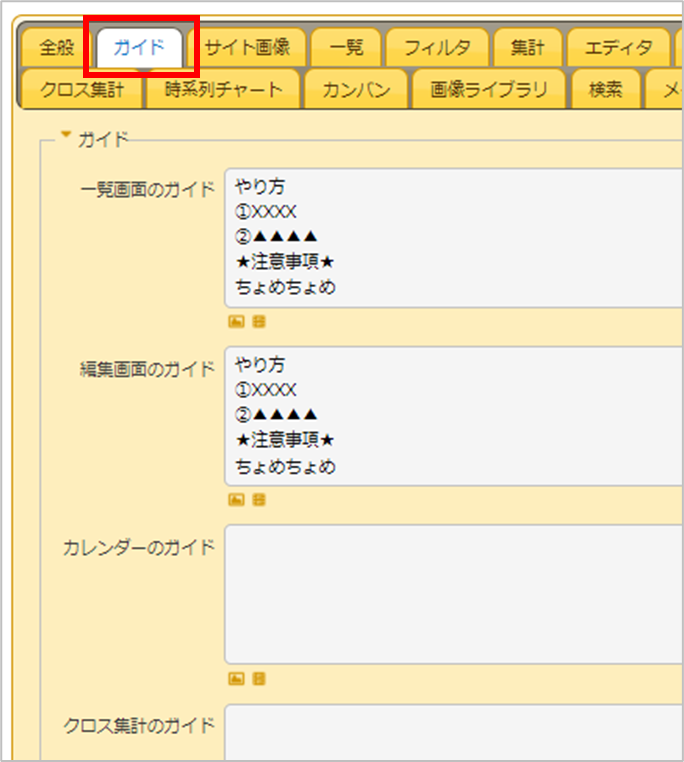
2.ガイドとは
これです。

「ガイド」のタブに入力すると、一覧画面や編集画面の上部に表示することができます。個々のサイトの操作手順や注意事項などを記載しておくのに便利です。

ガイドでは説明項目などと同様にマークダウン記法が使用できます。しかーし、マークダウン記法で文字色を変えたりはできないみたい。
3.ガイドにhtmlを挿入するスクリプト
(1)どうやってやるか
プリザンターはそもそもブラウザ上に表示されるので、htmlでできています。
htmlで文字色を赤くしたり、文字サイズを指定したりするにはスタイル(css)を使用します。
たとえば
ガイドの文字色を赤くする
としたい場合、以下のように書いたりします。
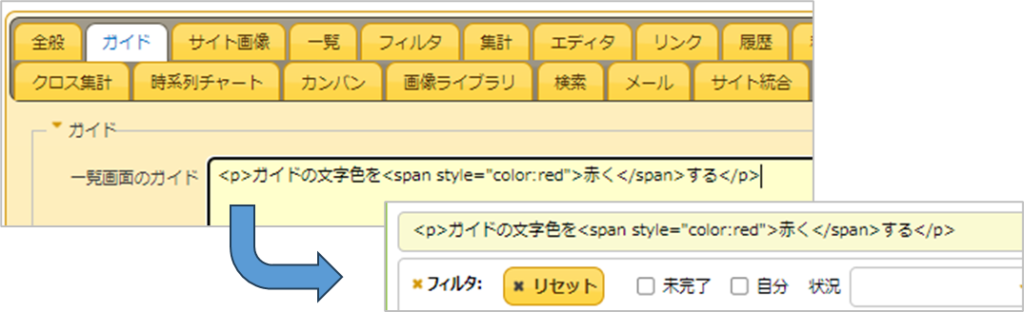
<p>ガイドの文字色を<span style=”color:red”>赤く</span>する</p>
これをそのままガイドに入力すると、以下のようになります。はははは←やってみた人

なので、
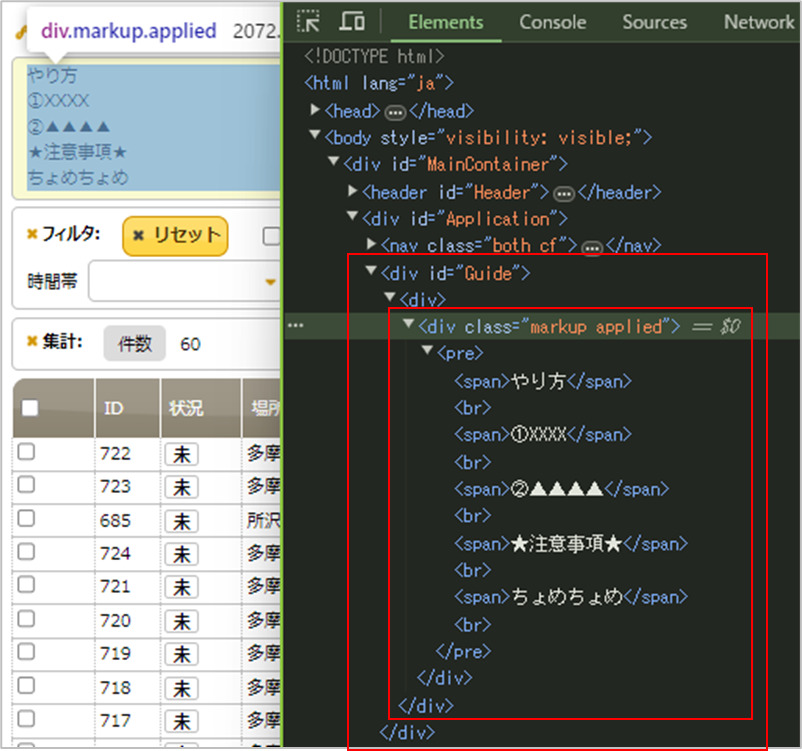
ガイドの要素を特定し、innnerHTML で中のhtmlを書き換える、ということをスクリプトでやります。
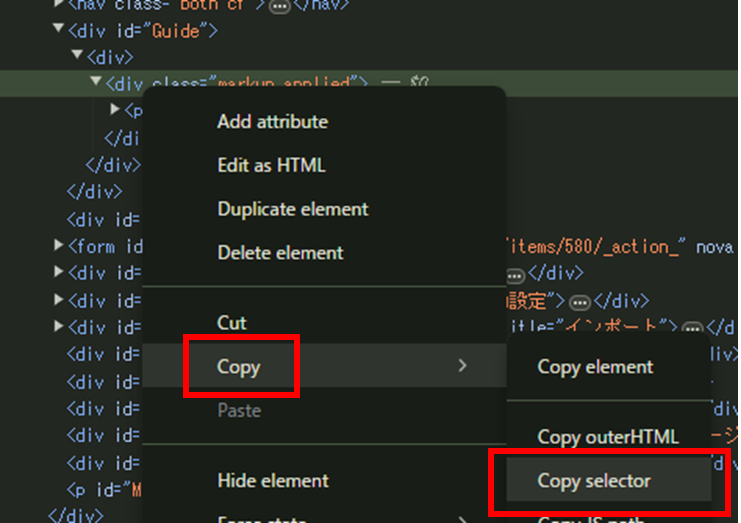
検証用ツールで見てみると、id=”Guide” のdivタグの孫要素のdivタグをつかめばよさそうです。

(2)スクリプト
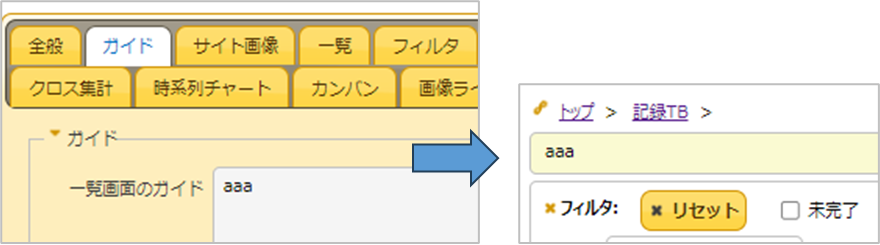
まず、ガイドをそもそも表示したいので、ガイドになにかしらの文字を入力して表示するようにしておきます。

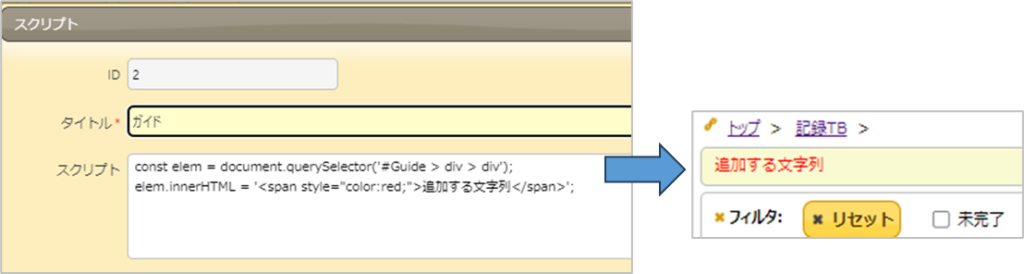
スクリプトタブで以下のコードを入力します。
const elem = document.querySelector('#Guide > div > div');
elem.innerHTML = '<span style="color:red;">追加する文字列</span>';こうなりました。ガイドにもともと入れてあった aaa が「追加する文字列」に置き換わっています。

コードの解説
const elem = document.querySelector(‘#Guide > div > div’);
内部のhtmlを置き換えたい要素をつかんで elem に代入しています。
要素のつかみ方はいろいろですが、検証用ツールで右クリックして copy selector で #Guide > div > div と出てきたのでそれを採用しました。
#はidです。idがGuideのタグの子のdivタグのそのまた子のdivタグ、という指定です。
セレクタで要素をつかむときは document.querySelector( セレクタ ) と書きます。

elem.innerHTML = ‘<span style=”color:red;”>追加する文字列</span>’;
要素.innnerHTML = html文 で 当てはめたいhtml文でその要素のhtmlを書き換えます。
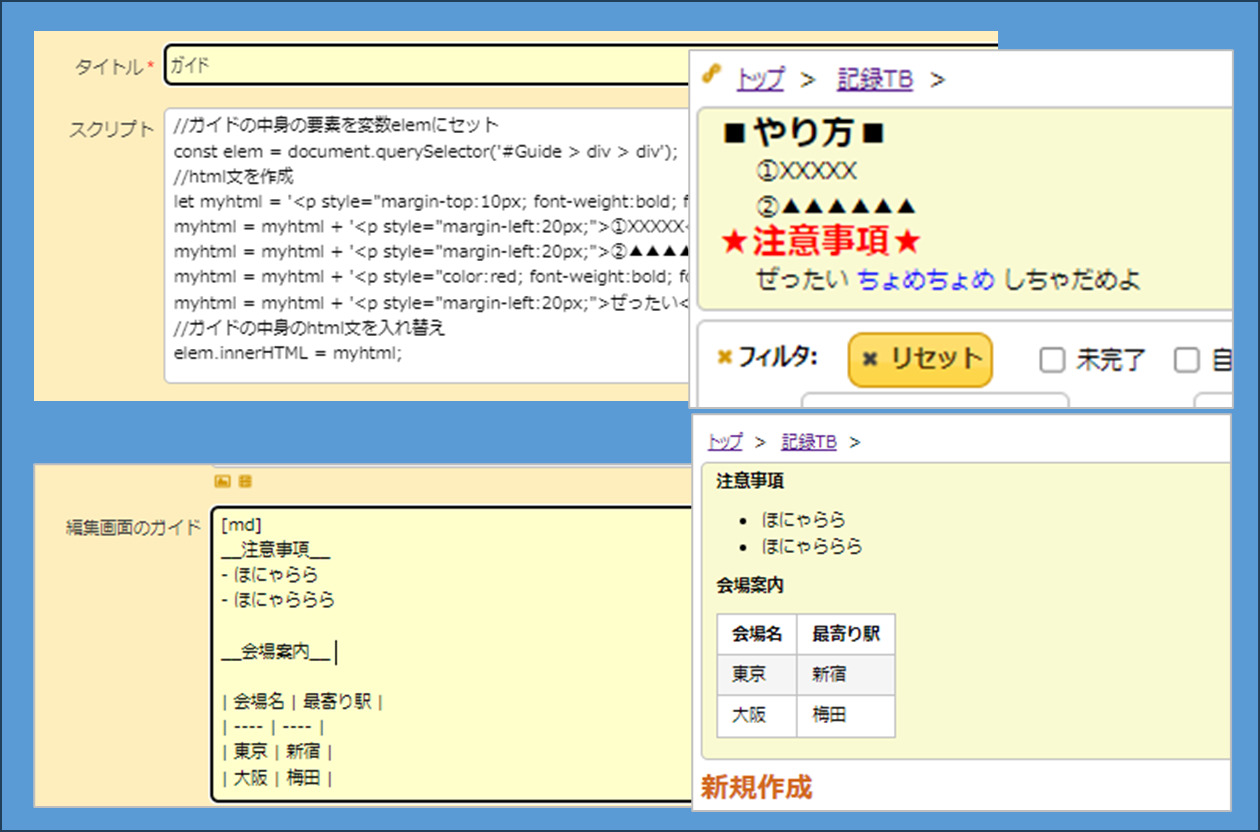
(3)スクリプト②
もうちょっと長めのガイドの文にします。長くなるとややこしいので、変数 myhtml にhtml文を作成していきます。
//ガイドの中身の要素を変数elemにセット
const elem = document.querySelector('#Guide > div > div');
//html文を作成
let myhtml = '<span style="margin-top:10px; font-weight:bold; font-size:1.5em;">■やり方■</span><br>';
myhtml = myhtml + '<span style="margin-left:20px;">①XXXXX</span><br>';
myhtml = myhtml + '<span style="margin-left:20px;">②▲▲▲▲▲▲</span><br>';
myhtml = myhtml + '<span style="color:red; font-weight:bold; font-size:1.5em;">★注意事項★</span><br>';
myhtml = myhtml + '<span style="margin-left:20px;">ぜったい</span><span style="color:blue;"> ちょめちょめ </span><span>しちゃだめよ</span>';
//ガイドの中身のhtml文を入れ替え
elem.innerHTML = myhtml;myhtml に html文 を突っ込んで、どんどん継ぎ足しています。
<br>は改行です。<span>タグではなくて<p>タグでもよいかなと思ったのですが、そもそののガイドの中身は<span>タグが使われていたので、そうしました。スタイル(css)をhtml文の中で書いていますが、クラスをセットして「スタイル」タブでクラスにcssを適用してもよいです。
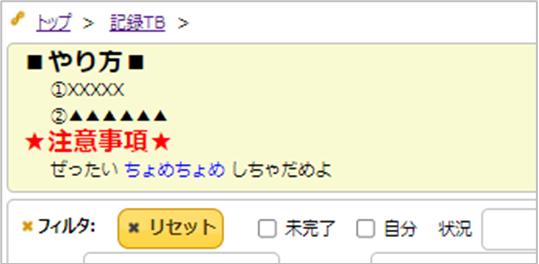
このようになりました

(4)jQueryを使用した場合のコード
jQueryを使用した場合は以下のように書きます。
//ガイドの中身の要素を変数elemにセット
const elem = $('#Guide > div > div');
//html文を作成
let myhtml = '<span style="margin-top:10px; font-weight:bold; font-size:1.5em;">■やり方■</span><br>';
myhtml = myhtml + '<span style="margin-left:20px;">①XXXXX</span><br>';
myhtml = myhtml + '<span style="margin-left:20px;">②▲▲▲▲▲▲</span><br>';
myhtml = myhtml + '<span style="color:red; font-weight:bold; font-size:1.5em;">★注意事項★</span><br>';
myhtml = myhtml + '<span style="margin-left:20px;">ぜったい<span style="color:blue;"> ちょめちょめ </span>しちゃだめよ</span>';
//ガイドの中身のhtml文を入れ替え
elem.html(myhtml);const elem = $(‘#Guide > div > div’);
要素をつかむのはjavaScriptの構文より簡単ですね
elem.html(myhtml);
htmlを書き換えるのは 要素.html(書き換えたいhtml文) とすればよいんですね。
3.マークダウン記法
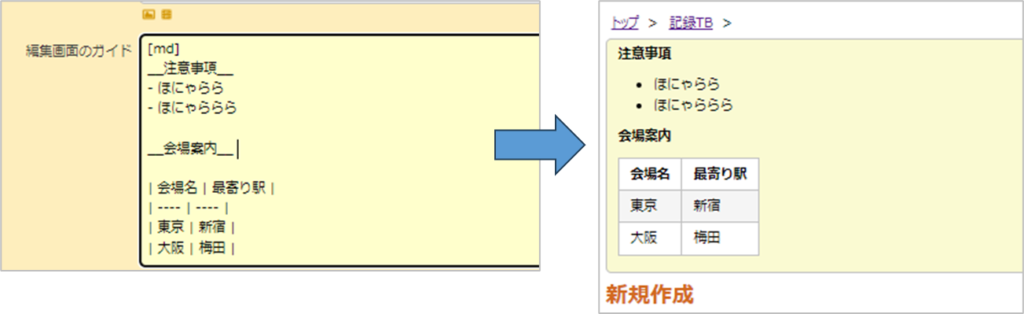
ちなみに、マークダウン記法を使うとこんなことやあんなことができます。
私は、マークダウン記法が苦手です。思うようになってくれなくて。

プリザンターでよく使うマークダウンについてはこちらの記事に書いていますので、よろしければ見てみてください。
【pleasanter】プリザンターでよく使うマークダウン記法のまとめ(備忘録)
その他、マークダウン記法 書き方 等と検索すると、書き方が出てきますので、そちらをご参照ください!
4.参考文献、記事
JavaScriptで孫要素の取得する方法10選!初心者向け徹底解説
JavaScriptで親要素・子要素・兄弟要素の取得と追加や削除する方法まとめ
JavaScript【innerHTML】表示内容の書き換え
Markdown記法/書き方(見出し・表・リンク・画像・文字色など)
【JavaScript入門】querySelector()によるHTML要素の取得方法まとめ!
【JavaScript入門】innerHTMLでdivタグ内の要素を取得、設定する方法
jQueryのhtml()で追加・取得・書き換えの方法まとめ!
内部リンク
【pleasanter】プリザンターでよく使うマークダウン記法のまとめ(備忘録)
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント