 プリザンター
プリザンター 【pleasanter】編集画面にボタンを追加の実践例~ボタン表示・非表示、日付・ユーザーのセット~
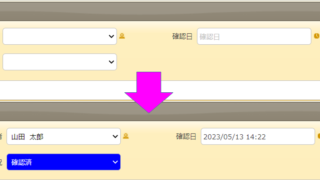
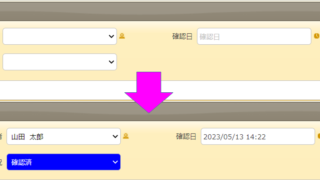
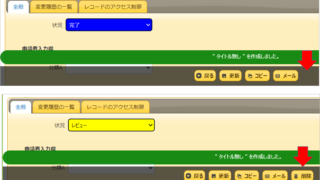
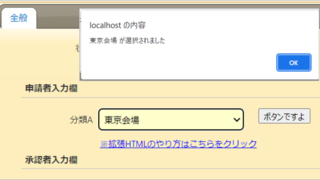
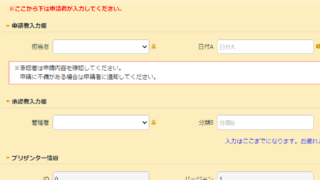
プリザンターのスクリプト実践例です(初心者向け)。編集画面にボタンを表示し、ボタンクリックで日付、ユーザー名を入力し、状況欄を更新する、というのをやってみました。javaScriptで日付をyyyy/mm/dd形式にする、というところも詳しく解説しています。
 プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター