エクセルでは日付時刻のシリアル値を文字列に変換するのはいとも簡単にできるのに、javaScriptでは日付時刻を yyyy/mm/dd 形式にするのが 結構大変なんだな、ということにカルチャーショックを受けました。
ノーコード・ローコード開発ツール「プリザンター」でjavaScriptをちょこちょこやるようになりました。で、今日の日付を取得して yyyy/mm/dd 形式の文字列にする、というのを頻繁にやるので、ここに備忘録として記載します。
1.Dateオブジェクトとは
まず、そもそもDateオブジェクトとはなんぞや。
javaScriptの日付時刻を扱う際に便利なオブジェクト、らしいです。
本記事では(私が)頻繁に使いそうなことしかやりませんので、詳しくはちゃんと書いてあるサイトをご参照ください。
Dateオブジェクトの基本。
まず、Dateオブジェクトを作成して使えるようにします。
つかいそうなやつを3通り。
new Date() ===> 現在日時でDateオブジェクトを作成
new Date(年,月,日,時,分,秒) ===> 数値で指定した日時でDateオブジェクトを作成
※月は0~11で指定
new Date(文字列で日時を指定) ===> 文字列で指定した日時でDateオブジェクトを作成
const d1 = new Date();
console.log(d1);
const d2 = new Date(1986,5,10,13,35,20);
console.log(d2);
const d3 = new Date('2003/4/12 9:00:00');
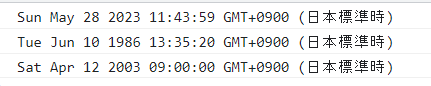
console.log(d3);コンソールには以下のように表示されました。

あれ?2行目の1986/5/10って出したかったのに、6月になってる。
あ、月は0~11でしたね。
1月を出したければ0、5月を出したければ4、12月を出したければ11、と指定するんですね。ひっかけだな。
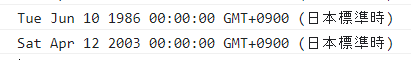
時刻は省略してもエラーにはなりませんでした。
const d4 = new Date(1986,5,10);
console.log(d4);
const d5 = new Date('2003/4/12');
console.log(d5);
2.Dateオブジェクトのメソッド
(1)Dateオブジェクトの年や月を取得するメソッド
| メソッド | 説明 |
| getFullYear | 年を取得 |
| getMonth | 月を取得(0~11。例:0は1月、11は12月) |
| getDate | 日を取得 |
| getHours | 時刻を取得 |
| getMinutes | 分を取得 |
| getSeconds | 秒を取得 |
| getMiliseconds | ミリ秒を取得(0~999) |
| getDay | 曜日を取得(0~6) |
やってみました。月はプラス1しています。
const d1 = new Date();
let y = d1.getFullYear();
let m = d1.getMonth() + 1;
let d = d1.getDate();
let h = d1.getHours();
let n = d1.getMinutes()
let s = d1.getSeconds();
let ss = d1.getMilliseconds();
let w = d1.getDay()
console.log(d1);
console.log('年 ' + y);
console.log('月 ' + m);
console.log('日 ' + d);
console.log('時 ' + h);
console.log('分 ' + n);
console.log('秒 ' + s);
console.log('秒 ' + ss);
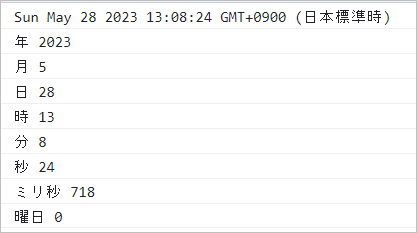
console.log('曜日 ' + w);コンソールの出力結果

getDay で、曜日は日曜日が0と出るんですね。ということは月曜日が1、金曜日は5、土曜日は6ですね。
(2)Dateオブジェクトから文字列変換するメソッド
前項は年や月の取得のメソッドでしたが、文字列で取得するメソッドもあります。
| メソッド | 説明 |
| toString | 日時を文字列として取得 |
| toDateString | 日付を文字列として取得 |
| toTimeString | 時刻を文字列として取得 |
| toUTCString | UTCタイムゾーンの値にて文字列で取得 |
| toLocaleString | 指定した地域の書式で日時を文字列として取得 |
| toLocaleDateString | 指定した地域の書式で日付を文字列として取得 |
| toLocaleTimeString | 指定した地域の書式で時刻を文字列として取得 |
やってみます。まずは前半から
const d = new Date();
console.log(d);
let str1 = d.toString()
console.log('str1: ' + str1);
console.log('str1の型 ' + typeof(str1));
let str2 = d.toDateString()
console.log('str2: ' + str2);
let str3 = d.toTimeString()
console.log('str3: ' + str3);
let str4 = d.toUTCString()
console.log('str4: ' + str4);
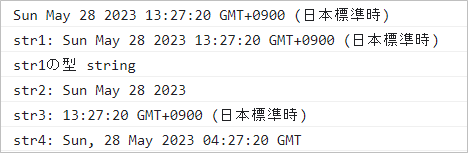
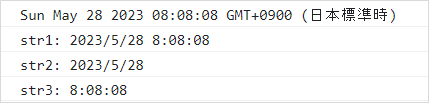
コンソールの出力結果

最初にDateオブジェクの内容を出力していますが、次の行の toString の結果と同じように見えます。が、typeOf でstr1を調べてみると string となるので、文字列だということが分かります。
toDateString では日付部分のみ出力されています。
toTimeString では時刻部分のみ出力されています。
toUTCString では、toString ~ toTimeString では日本の時間でしたが、UTC(協定世界時)の日付時刻が出力されています。協定世界時ってなんだ?というと、世界の基準時間?みたいな?よくわからないけど、日本標準時の方が9時間早いらしい。
後半。ロケールストリングと読むらしい。
Date オブジェクトのインスタンスメソッドである toLocaleString は Date オブジェクトが持つ日付と時刻の値を指定したロケールの形式で文字列として返します。 toLocaleDateString は日付の情報を、 toLocaleTimeString は時刻の情報をそれぞれ指定したロケールの形式で文字列として返します。
引用元:https://www.javadrive.jp/javascript/date_class/index3.html
ロケール
別名:ロカール
【英】locale
ロケールとは、国や地域の文化によって異なる言語や単位、表記などの総称である。ロケールとして扱われる単位は、尺度、暦、通貨や日時の並ぶ順序などがある。ソフトウェアの他言語への対応(ローカライズ)が行われる際には、言語の翻訳だけでなく、その国の文化に根ざした様々な表記法に対応する必要がある。
引用元:https://www.sophia-it.com/content/%E3%83%AD%E3%82%B1%E3%83%BC%E3%83%AB
ロケールとは、時刻と日付の表現、数値表現、通貨表現、文字分類、大文字小文字変換、照合などを決定する、データ・フォーマット規則のセットです。
引用元:https://www.ibm.com/docs/ja/iis/11.7?topic=works-locales
ロケール形式とは・・・?ローカルな形式(地元の表現方法?)での表記方法ということかな、ととらえてみました。
例えば通貨なんかは \100 は日本ロケール形式、$100 はアメリカとかその辺形式。
日付だと、日本は 2022/5/1、アメリカは 5/1/2022、フランスは1.5.2022 等。
やってみます。
const d = new Date();
console.log(d);
let str1 = d.toLocaleString('ja-JP')
console.log('str1: ' + str1);
let str2 = d.toLocaleDateString('ja-JP')
console.log('str2: ' + str2);
let str3 = d.toLocaleTimeString('ja-JP')
console.log('str3: ' + str3);コンソールの出力結果

親しみのある感じになりましたね!toLocaleString(‘ja-JP’) とすることで、日本の書式になります。米国式やイギリス式なども指定できますが、私はグローバルな仕事はしていないので ja-JP のみで行きます!
toLocaleStringにはオプションがあります。いろいろあるようですが、numeric と 2-digit だけ覚えておけばいいかな、と。2-digit は 2桁にしてくれます。
{ year: numeric, month: 2-digit } のように、オブジェクト形式(っていうのかな?)で指定します。
toLocaleString(‘ja-JP’,{オプション…}) のように指定します。
| 項目 | オプション |
| year | numeric, 2-digit |
| month | numeric, 2-digit,narrow,short,long |
| day | numeric, 2-digit |
| hour | numeric, 2-digit |
| minute | numeric, 2-digit |
| seconde | numeric, 2-digit |
オプションを付けて日時を二けた出力してみます。わかりやすいように引数にする日時は日付や時刻を1ケタ台にしました。
const d = new Date(2023,4,2,8,8,8);
let str1 = d.toLocaleString('ja-JP')
let str2 = d.toLocaleString('ja-JP',{
year: 'numeric',
month: '2-digit',
day: '2-digit',
hour: '2-digit',
minute: '2-digit',
second: '2-digit'
})
console.log(d);
console.log('str1: ' + str1);
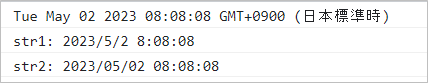
console.log('str2: ' + str2);コンソールの出力結果

3.日付を文字列で出力する関数を作成してみた
(1)●年●月●日 ●時●分●秒 の書式にする関数
日付データを入れると「●年●月●日 ●時●分●秒」のように出力する関数を作成してみました。
const fnDateToString = function (date) {
let y = date.getFullYear();
let m = date.getMonth() + 1;
let d = date.getDate();
let h = date.getHours();
let n = date.getMinutes();
let s = date.getSeconds();
return y + '年' + m + '月' +d + '日 ' + h + '時' + n + '分' + s +'秒';
}
let str = fnDateToString(new Date());
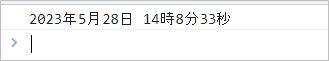
console.log(str);コンソール出力結果

(2)yyyy年mm月dd日 の書式にする関数
もうひとつやってみます。
「yyyy年mm月dd日」のように二けたで出力する関数
const fnDateToString2 = function (date) {
let y = date.getFullYear();
let mm = '00' + (date.getMonth() + 1);
let dd = '00' + date.getDate();
return y + '年' + mm.slice(-2) + '月' +dd.slice(-2) + '日';
}
let str = fnDateToString2(new Date());
console.log(str);
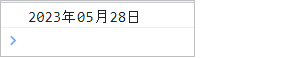
コンソール出力結果

slice(-2) で、’00’ と 5 を合わせた文字列 ‘005’ から、右から2文字を取り出ししています。
(3)yyyy/mm/dd hh:mm:ss の書式にする関数(toLocaleString利用)
toLocaleString を使って 日付を「yyyy/mm/dd hh:mm:ss」で返す関数を作成してみます。
const fnDateToString3 = function (date) {
return date.toLocaleString('ja-JP',{
year: 'numeric',
month: '2-digit',
day: '2-digit',
hour: '2-digit',
minute: '2-digit',
second: '2-digit'
})
}
let str = fnDateToString3(new Date('2023/5/2 8:9:1'))
console.log(str);コンソール出力結果

なお、オプション部分を別だしにして指定することもできます。以下のように書いても結果は同じです。
const fnDateToString3 = function (date) {
let option = {
year: 'numeric',
month: '2-digit',
day: '2-digit',
hour: '2-digit',
minute: '2-digit',
second: '2-digit'
}
return date.toLocaleString('ja-JP',option)
}
let str = fnDateToString3(new Date('2023/5/2 8:9:1'))
console.log(str);4.参考文献・記事
DateObjectシリーズ
【JavaScriptの基本】Dateオブジェクトの作成
https://tcd-theme.com/2022/06/javascript-date-object.html
【JavaScriptの基本】Dateオブジェクトとインスタンスメソッド -日付・時刻の取得
https://tcd-theme.com/2022/06/javascript-date-object-instancemethod.html
【JavaScriptの基本】Dateオブジェクトとインスタンスメソッド -文字列の取得
https://tcd-theme.com/2022/06/javascript-date-object-tostring.html
日付処理を使い倒す! JavaScriptのDate活用法を徹底解説。
https://www.sejuku.net/blog/30171
Dateオブジェクトの値を指定のロケール形式にした文字列で取得する
https://www.javadrive.jp/javascript/date_class/index3.html
.toLocaleString()
https://js.studio-kingdom.com/javascript/date/to_locale_string
【JavaScript入門】sliceで文字列や配列(Array)を切り抜く方法まとめ
https://www.sejuku.net/blog/25488
JavaScriptでyyyymmdd形式の日付とhhmmss形式の時刻を取得(変換)
https://johobase.com/javascript-date-yyyymmdd-hhmmss/
世界協定時
https://ja.wikipedia.org/wiki/%E5%8D%94%E5%AE%9A%E4%B8%96%E7%95%8C%E6%99%82


コメント