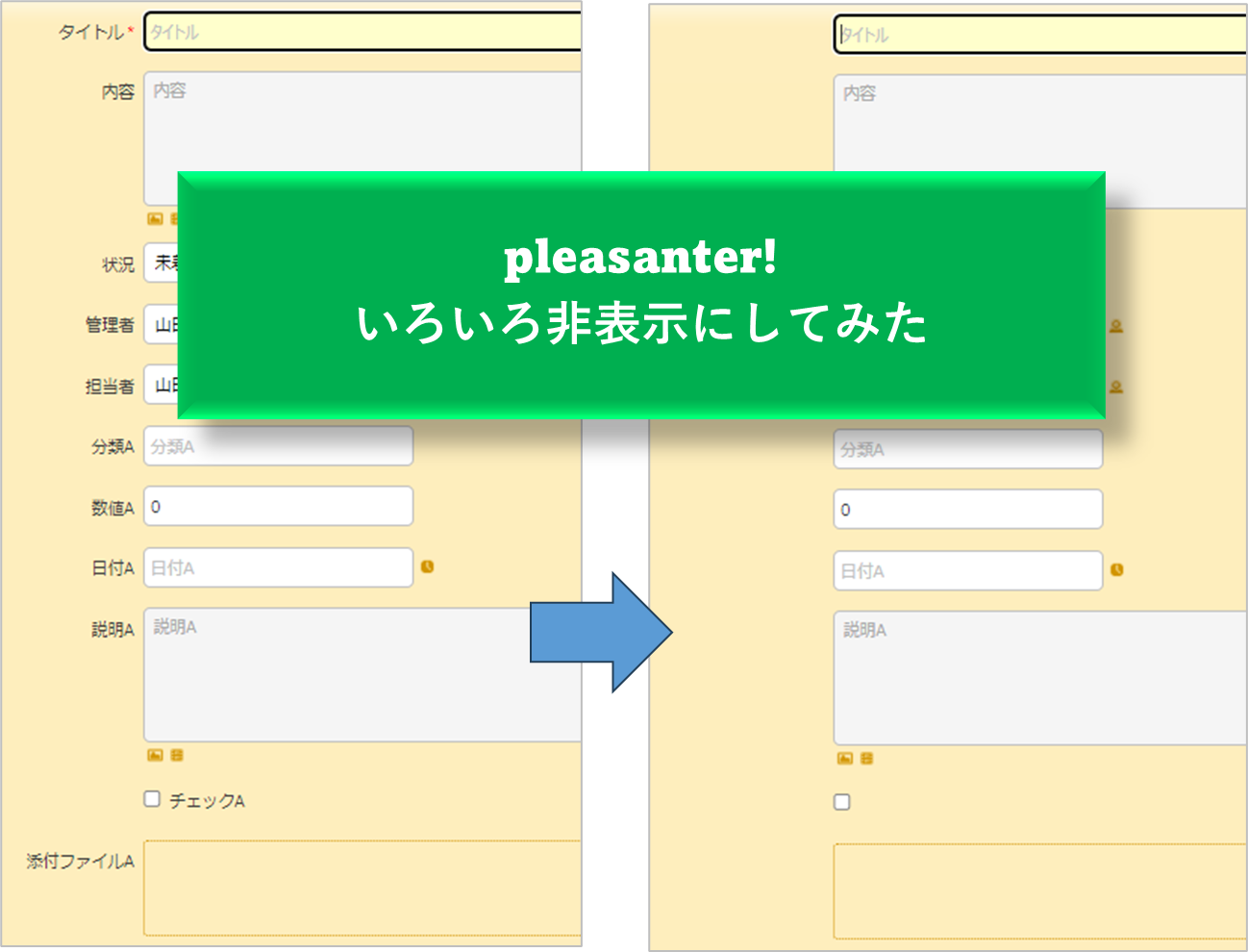
初心者が書くプリザンター勉強記録です。
日付項目に30分おきで日付時刻を入力してもらうように設定した。だがしかし、入力ボックスの横の時計マークをおすと現在日時が入力されるため、30分おきにならない。。。はっ!時計マークを非表示にすればよいのでは!と調べたところ、やり方の記事があった!(ありがたや)
で、それも含めて今回は、時計マークやなんやかや、消したくなることがありそうなものをあれこれ非表示にする、というのをやってみました。
なお、この記事ではすべて「記録テーブル」でテストしていますので、「期限付きテーブル」を使用する場合、idを指定する Results は Isseues に読み替えて使用してください。(Results_ClassA は Issues_ClassA 等)
※おことわり
2024年2月時点の情報です。プリザンターのバージョンは 1.3.50.2 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.はじめに
非表示にするには主にスタイルで非表示にします。その時に必要なのが、この要素!と指定するcssセレクタ。こちらのサイトで勉強させていただいています。
https://saruwakakun.com/html-css/reference/selector
2.時計マーク、人マークを非表示にする
こちらの記事を参考にしてやっています。
【プリザンター】 第223回)入力簡易化のためのアイコンを消す方法
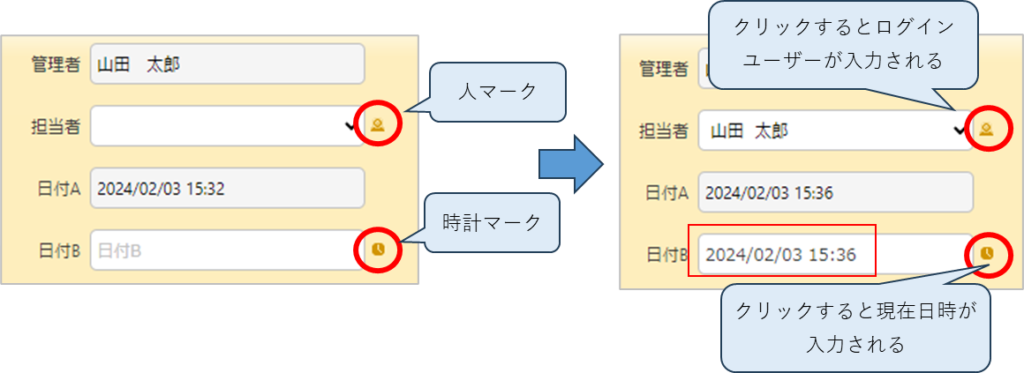
「管理者」「担当者」「日付A」「日付B」項目があります。
「担当者」の横には人マーク、「日付B」の横には時計マーク。これを簡易入力マークというらしいですね。人マークをクリックするとログインしている人が入力され、時計マークをクリックすると現在日時が入力されます。

「管理者」「日付A」には人マーク時計マークが出ていません。エディタの設定で「読取専用」にしています。読取専用だと、簡易入力マークは出ないんですね。
(1)スタイル
さて、簡易入力マークを非表示にしていきます。
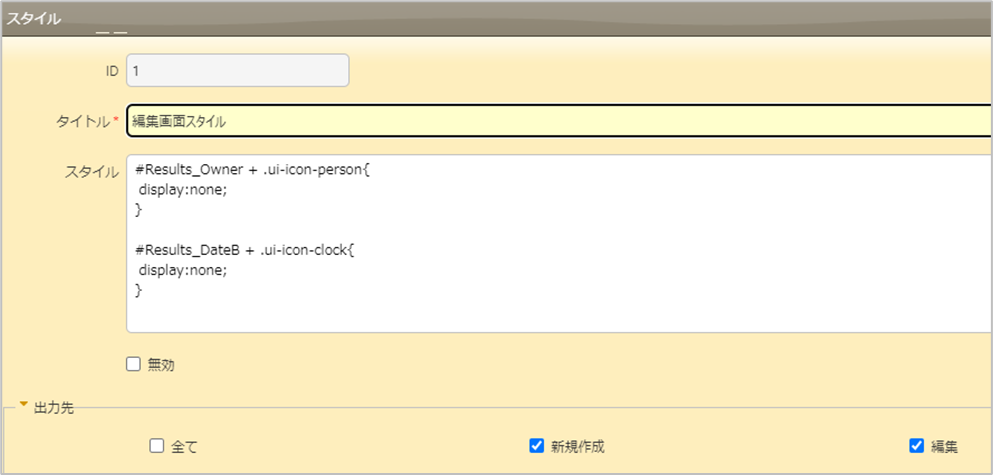
スタイルタグに以下のコードを入力します。出力先は「新規作成」「編集」にチェックを入れます。
#Results_Owner + .ui-icon-person{
display:none;
}
#Results_DateB + .ui-icon-clock{
display:none;
}
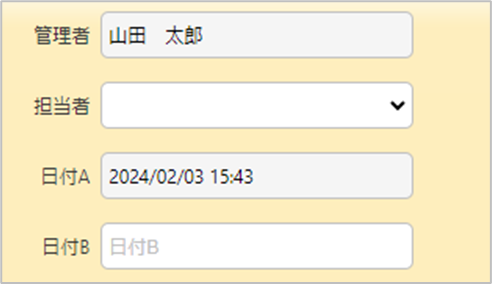
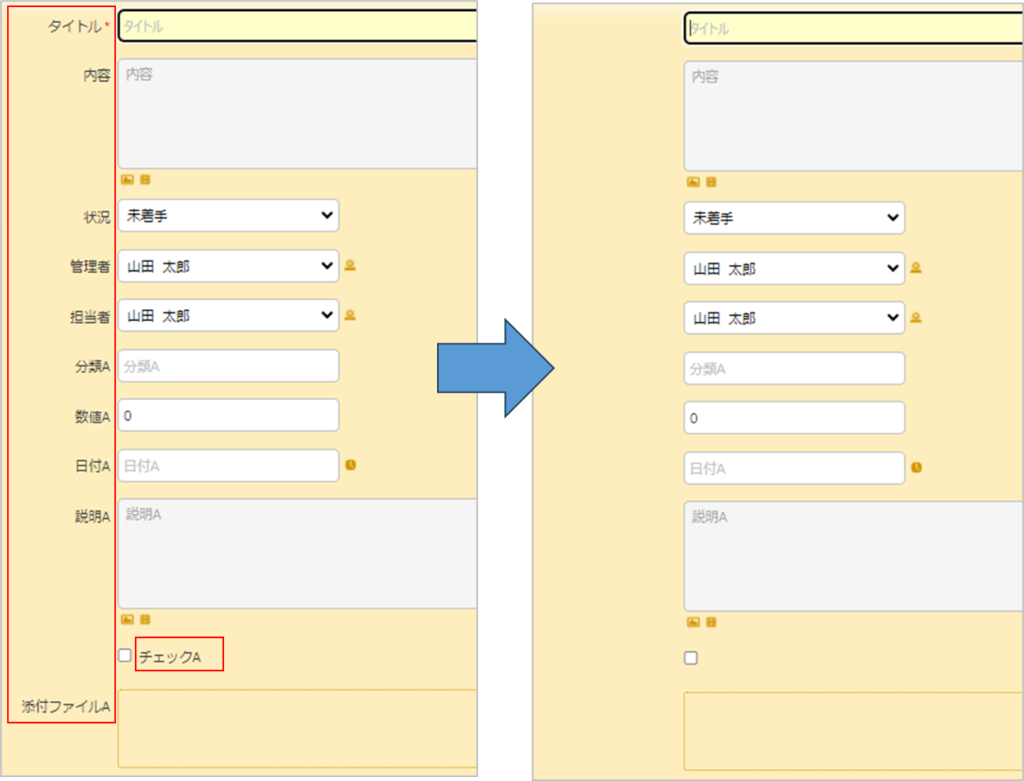
すると!人マークと時計マークが消えました!

(2)解説
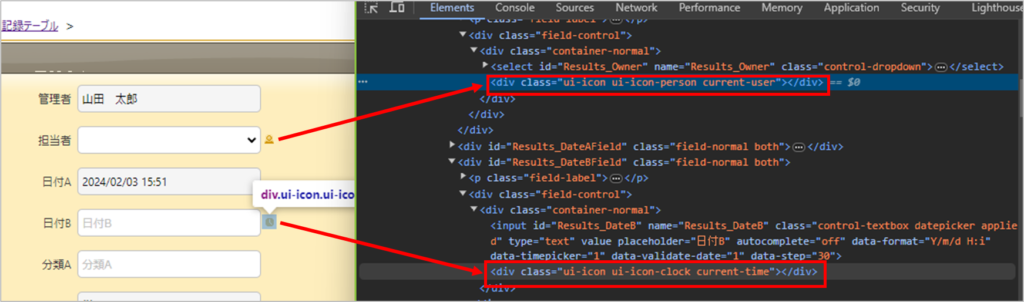
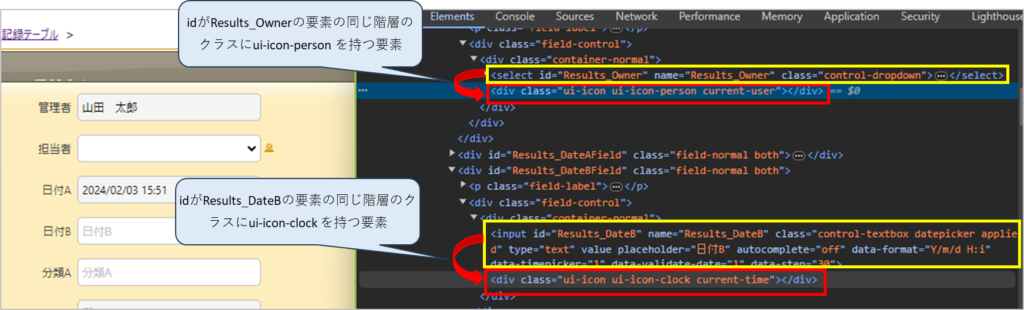
まず、非表示にする前の画面で、検証用ツールでhtmlを見てみましょう。

人マークは class ui-icon-person を持つ div タグですね。
時計マークは class ui-icon-clock を持つ div タグですね。
スタイルのセレクタを見てみましょう。
#Results_Owner + .ui-icon-person { display:none; }
#Results_DateB + .ui-icon-clock { display:none; }
+ ってなんだ?というと、最初に指定した要素の同じ階層のすぐ後ろ(次)の要素を指定する、ということだそうです。
id が Results_Owner の要素と同じ階層のすぐ後ろでかつ class に ui-icon-person を持つ要素、ということになります。
時計マークも同様ですね。id が Results_ClassB の要素と同じ階層のすぐ後ろでかつ class に ui-icon-clock を持つ要素、と指定しています。
display:none; は表示しないというcssです。

ちなみに、同じ階層のすぐ次のdivタグ、と指定してもいけました。でも、クラスに ui-icon-person(またはui-icon-clock)を持つ要素、とした方が断然確実ですね。
#Results_Owner + div{
display:none;
}
#Results_DateB + div{
display:none;
}
3.ラベルを非表示にする
ラベルを非表示にしてみます。これまでも何回かやりましたが。

(1)cssコード
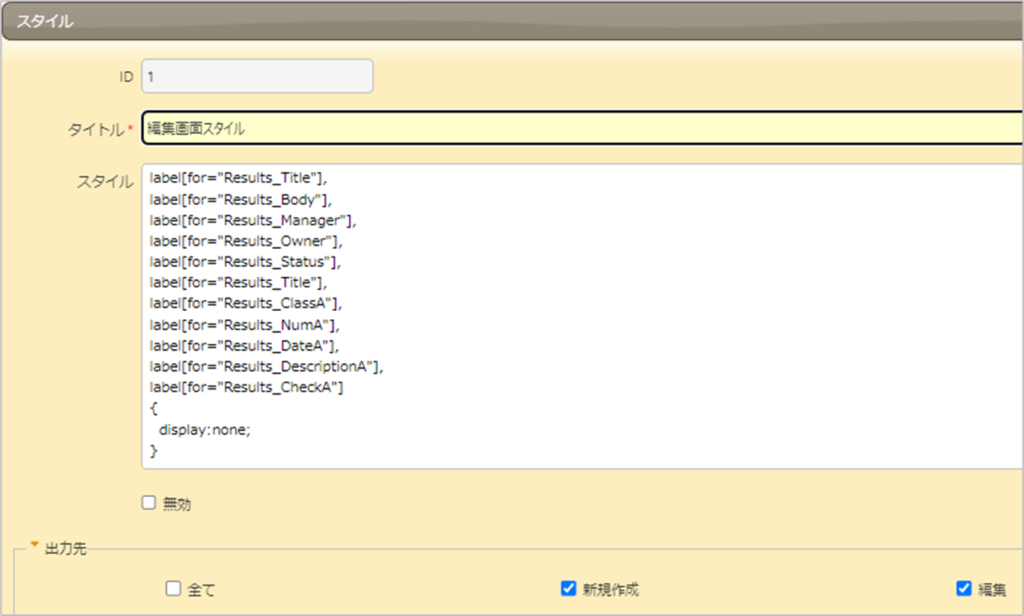
以下のコードをスタイルタブで入力します。出力先は「新規作成」「編集」とします。
label[for="Results_Title"],
label[for="Results_Body"],
label[for="Results_Manager"],
label[for="Results_Owner"],
label[for="Results_Status"],
label[for="Results_Title"],
label[for="Results_ClassA"],
label[for="Results_NumA"],
label[for="Results_DateA"],
label[for="Results_DescriptionA"],
label[for="Results_CheckA"]
{
display:none;
}
#Results_AttachmentsAField > p > label {
display:none;
}
(3)解説
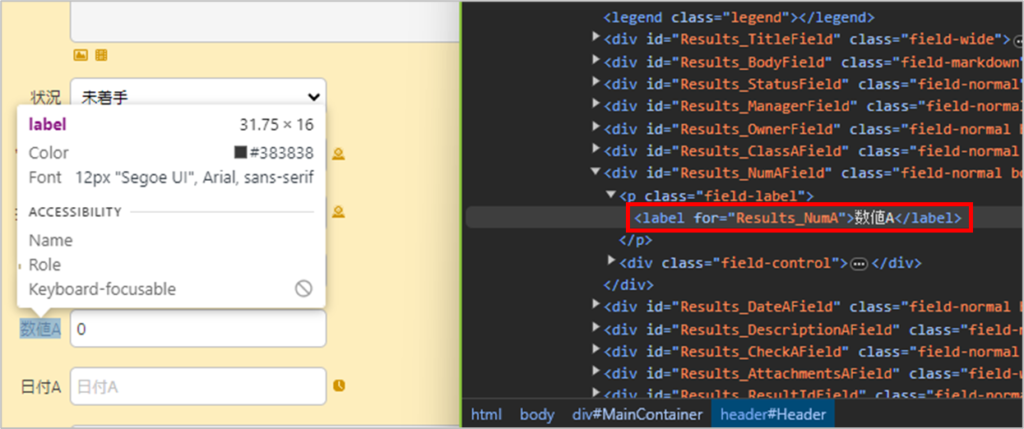
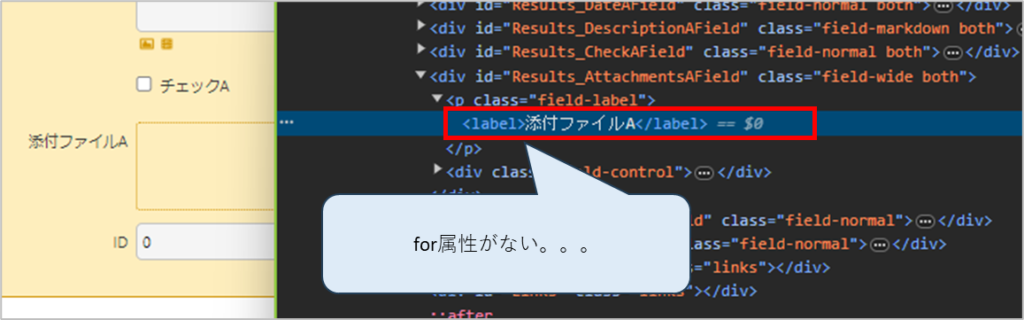
開発者用ツールでhtmlを見てみたところ、各項目のラベルは label タグ で for 属性にそれぞれの項目のid名を持っていることがわかります。

なので、 label[for=”Results_NumA”] のように、labelタグ名の後に[]で〇〇の属性が▲▲である label タグと指定します。
(4)ラベルタグをまとめて指定する~正規表現の使用
for 属性が Results_ で始まる、でまとめて指定してもいけました。
^= で前方一致になります。
label[for^="Results_"] {
display:none;
}ただしですね。添付ファイルだけは、私のプリザンターのバグなのかそうゆう作りなのか、単に label タグだけで for 属性がなかったんです。

なので、
id に Results_AttachementsAField の div タグの子の >
p タグの子の >
label タグ
と親要素からたどって指定してみたらいけました。
#Results_AttachmentsAField > p > label {
display:none;
}(5)ラベルの中でもチェックボックスだけは表示したいとき
ラベルは非表示にしたい、でもチェックボックスのラベルは表示したいというとき。
いったん、ラベルを非表示にして、そのあとでチェックボックスのラベルだけ display:none をうちけるために display:block として上書きした。
label[for^="Results_"] {
display:none;
}
label[for^="Results_Check"] {
display:block;
}
以下のように、否定のnotでやってみてもいけたけど、意図せぬ label タグも消してしまいそうなので、これはやめた。
label:not([for^="Results_Check"]) {
display:none;
}4.セクション(見出し)を非表示にする
見出しを非表示にしたい場合はそもそも最初から入れなきゃいーじゃんということになりますので、●●の場合は非表示にする、という場面を想定し、スクリプトでやってみました。
(1)セクションの設定
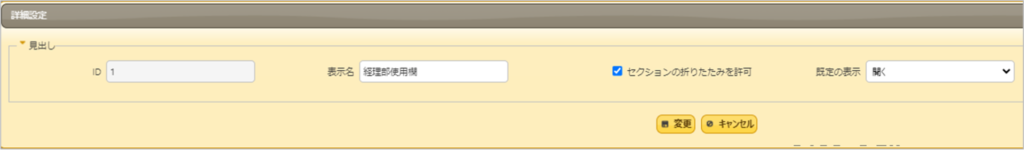
エディタタグでセクション(見出し)を設定します。
「セクションの折りたたみを許可」にチェックを入れています。これにより、次のセクションまでの項目がセクション見出しをクリックすることにより、開いたり閉じたりします。表示、非表示の動きには特に関係ないので、これはお好みで。
ちなみに、ここに表示されるIDが要素をつかむときに必要になるので、これをメモっておくといいです。(開発者用ツールで見てもいいのですが)

(2)スクリプト
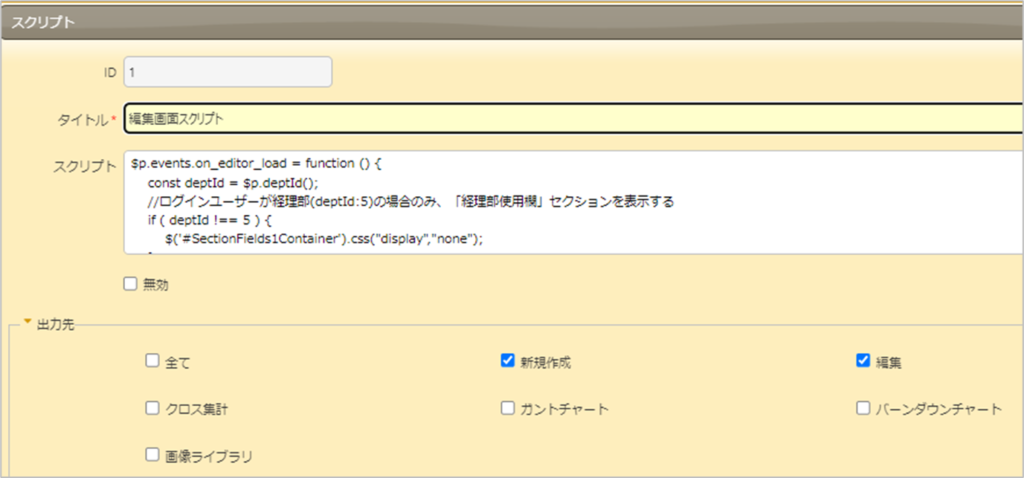
以下のコードをスクリプトに入力します。出力先は「新規作成」「編集」にチェックを入れます。
$p.events.on_editor_load = function () {
const deptId = $p.deptId();
//ログインユーザーが経理部(deptId:5)の場合のみ、「経理部使用欄」セクションを表示する
if ( deptId !== 5 ) {
$('#SectionFields1Container').css("display","none");
}
}
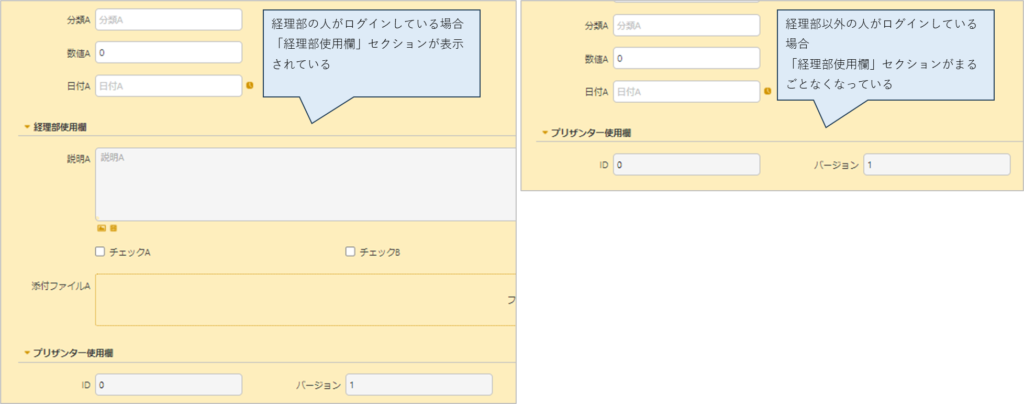
(3)編集画面の見え方
経理部の人が見た場合、「経理部使用欄」セクションが表示されています。
経理部以外の人が見ると、「経理部使用欄」セクションはまるごとなくなっており、日付Aの次が「プリザンター使用欄」セクションになっています。

(4)解説
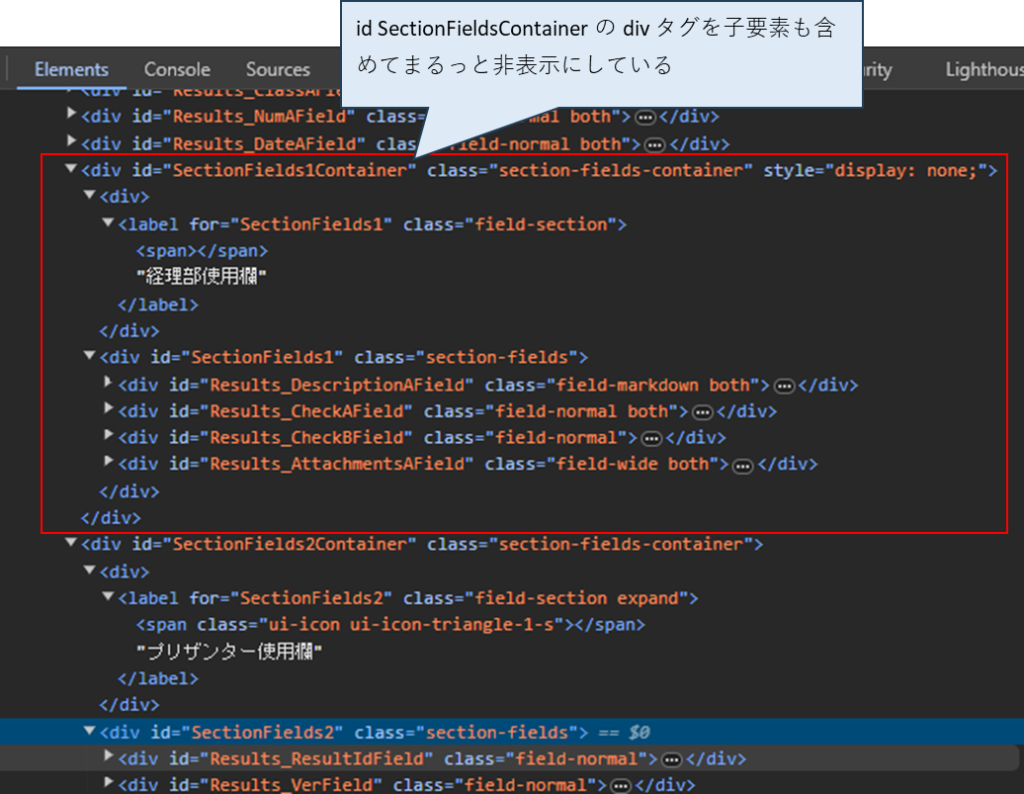
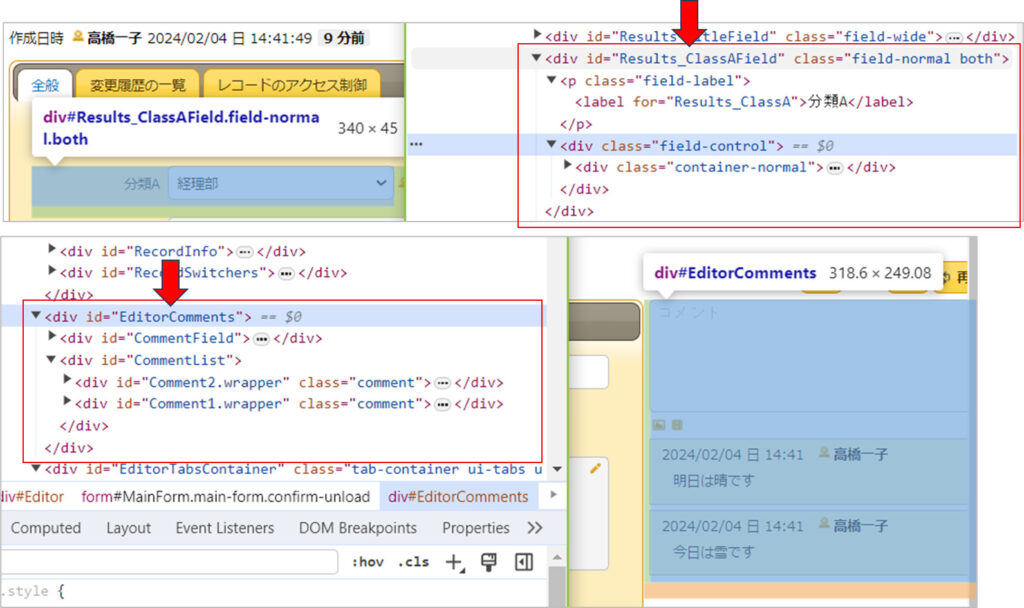
開発者用ツールで見てみましょう。
セクション内にある項目などを包んでいる div タグを非表示にします。
その div タグのidは SectionFields1Container です。
なので、このidでセレクタ指定します。
赤字の数字部分は見出しを設定するときに見たIDです。
IDが2のセクションの場合は SectionFields2Container になります。

以前書いた記事でもセクションの非表示はやっています。このときはかなりまだるっこしいことをやっていたな。。。
【pleasanter】スクリプト~セクションの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑥
(5)サーバースクリプトでやってみる
同じことをサーバースクリプトでやってみます。
こちらで見かけたので、まねっこしてやってみました。
FAQ:稟議申請などのワークフロー(承認プロセス)をサーバスクリプトで実現する
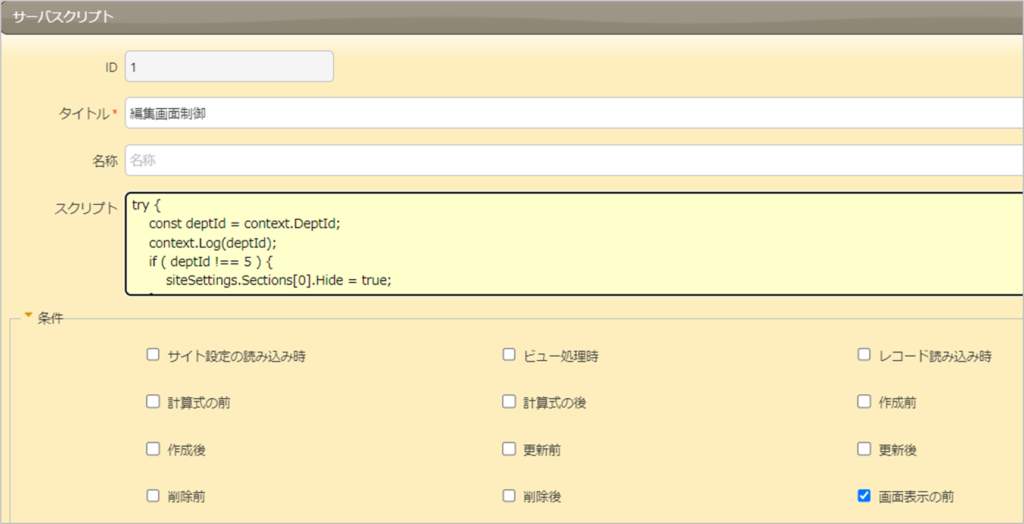
サーバースクリプトに以下のコードを入力します。
try {
const deptId = context.DeptId;
context.Log(deptId);
if ( deptId !== 5 ) {
siteSettings.Sections[0].Hide = true;
}
} catch (e){
context.Log(e.stack);
}
try とか catch とか、よくわからんけど、コピペしてそのまま入れています。
ポイントは、セクションの指定はIDではなく、何番目のセクションか、で指定するようです。
1つ目のセクションの場合 Sections[0]
2つ目だと Sections[1] と。ゼロ始まりですね。
開発者向け機能:サーバスクリプト:siteSettings.Section
5.タブを非表示にする
部署によるタブの表示・非表示をやってみたいと思います。スクリプトでやります。
(1)タブを作成する
そもそもタブを作るには
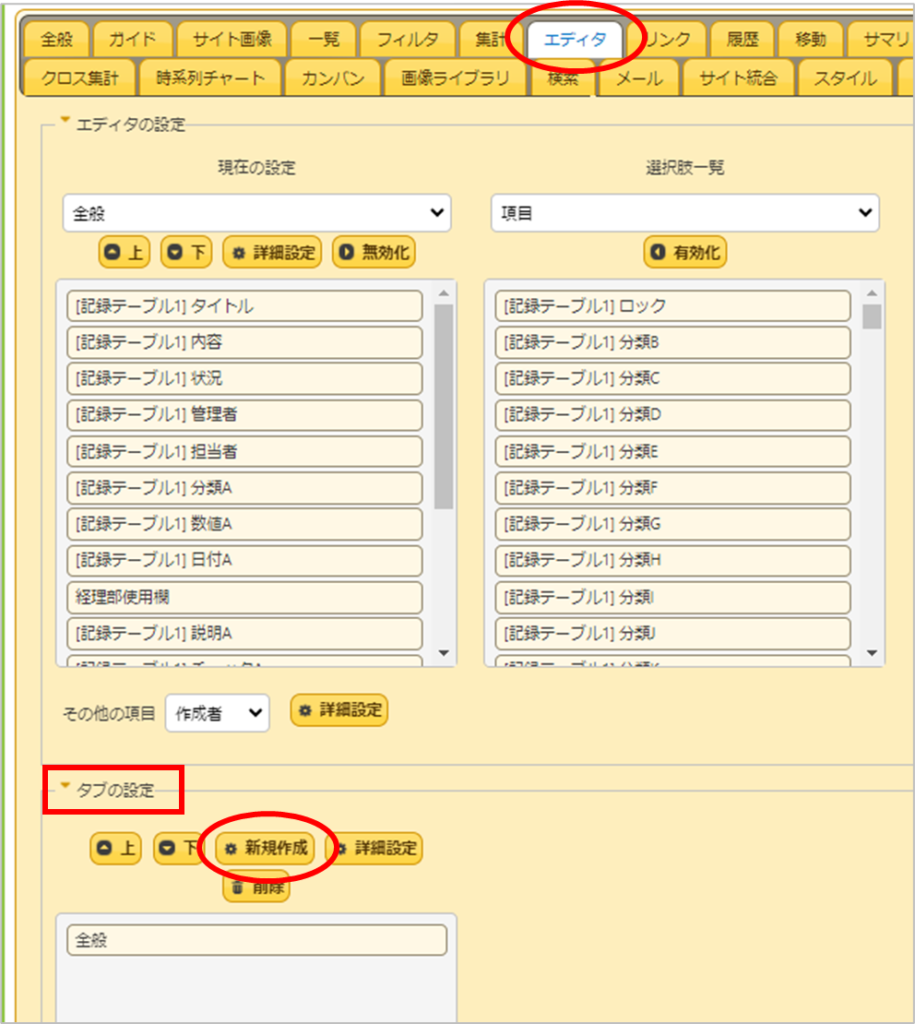
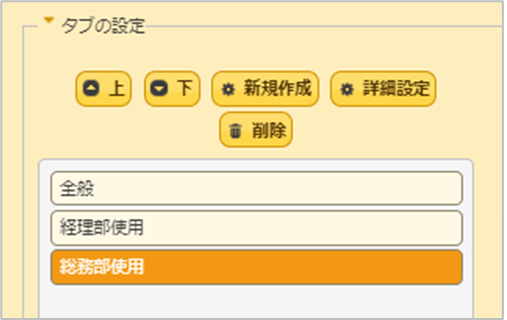
①テーブルの管理→エディタタブ→(下のほう)タブの設定で「新規作成」クリック

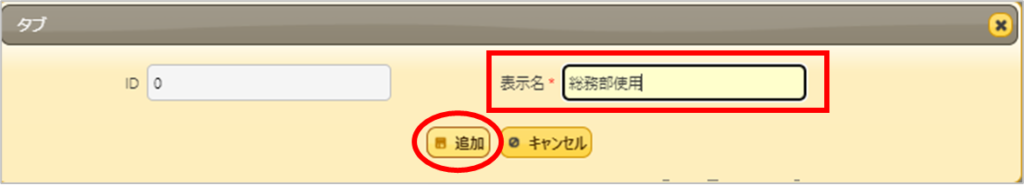
②表示名を入力して「追加」クリック。表示名はタブに表示される名前になります。

③タブができました。今回は二つ作成しました。全般はもともとあるやつですね。

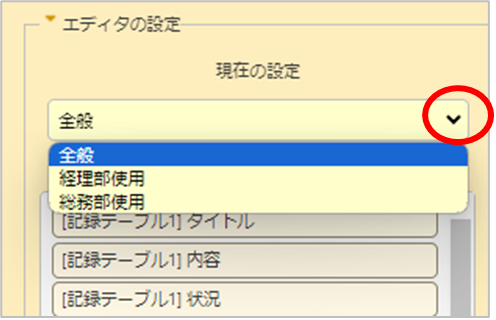
④上段のエディタの設定で作成したタブが選択できるようになっています。

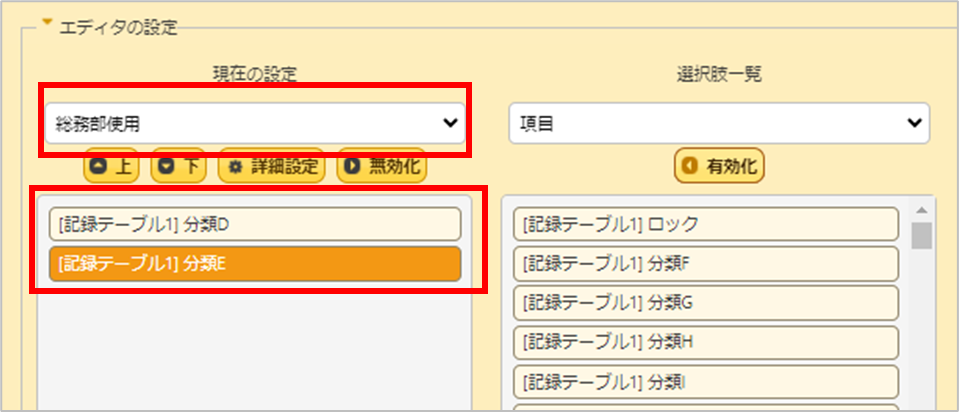
⑤タブを切り替えして、タブを切り替えた画面に配置したい項目を設定します。

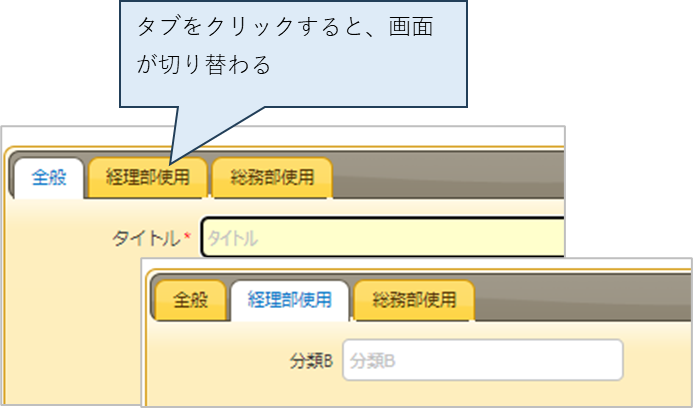
⑥こんな感じになります。

(2)スクリプト
下記のコードをスクリプトに入力します。出力先は「新規作成」「編集」とします。
$p.events.on_editor_load = function () {
//ログインユーザーの部署IDを取得
const deptId = $p.deptId();
//ログインユーザーが経理部(deptId:5)の場合のみ、経理部使用タブを表示する
//ログインユーザーが総務部(deptId:5)の場合のみ、総務部使用タブを表示する
//総務部、経理部のいずれでもない場合は経理部使用タブ、総務部使用タブのどちらも表示しない
if ( deptId === 5 ) {
$('#EditorTabs > li:nth-child(3)').css("display","none");
} elseif ( deptId === 2 ) {
$('#EditorTabs > li:nth-child(2)').css("display","none");
} else {
$('#EditorTabs > li:nth-child(2)').css("display","none");
$('#EditorTabs > li:nth-child(3)').css("display","none");
}
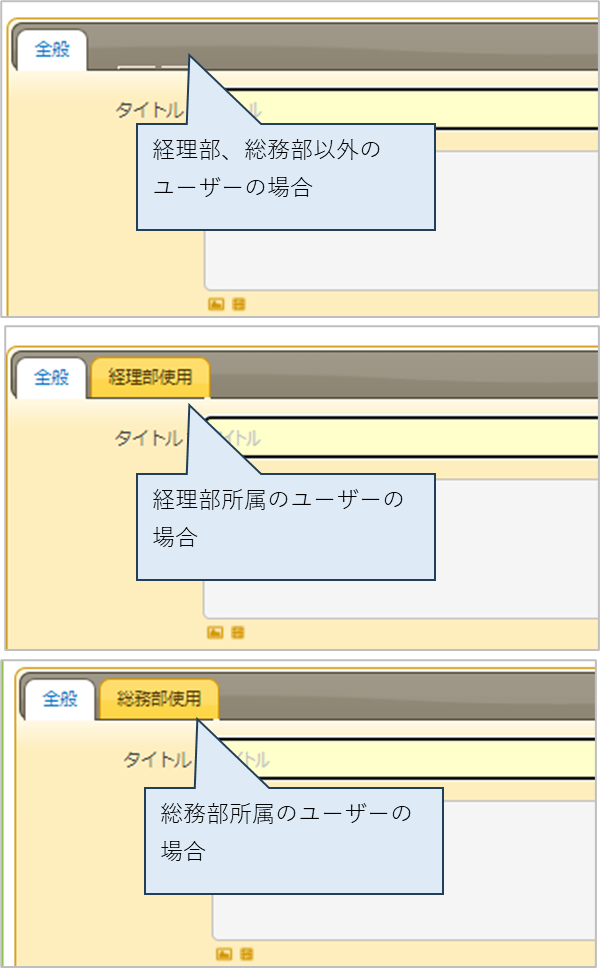
}(3)結果

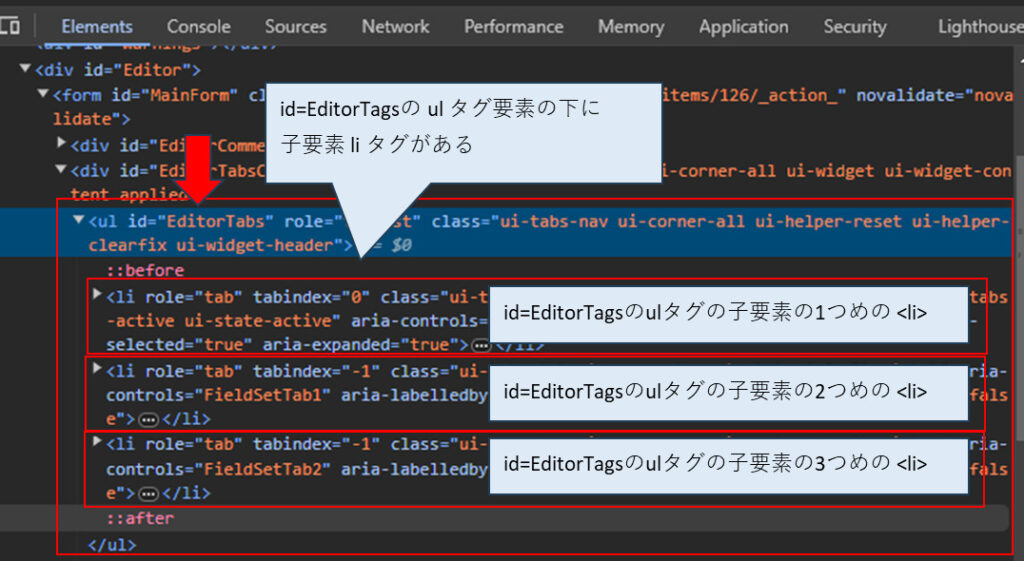
(4)解説
以前の記事でもやっていますので、ここではざっくりと。
【pleasanter】スクリプト~タブの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑦
$(‘#EditorTabs > li:nth-child(3)’).css(“display”,”none”);
セレクタの指定は id が EditorTabs の要素を指定し、その子要素の li タグを指定しています。
そのうえで li:nth-child(3) とすることで、3番目の li 要素を指定しています。

前の記事でもうちょっとネチネチやっているので、詳しくはそちらをどうぞ。
【pleasanter】スクリプト~タブの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑦
6.項目やコメントの非表示
分類等の項目とコメントを非表示にしてみます。スクリプトで経理部以外の場合は表示しない、としてみます。
(1)スクリプト
以下のコードをスクリプトに入力します。出力先は「新規作成」「編集」とします。
$p.events.on_editor_load = function () {
const myDept = $p.deptId();
if ( myDept !== 5 ) {
$('#Results_ClassAField').css("display","none");
$('#EditorComments').css("display","none");
}
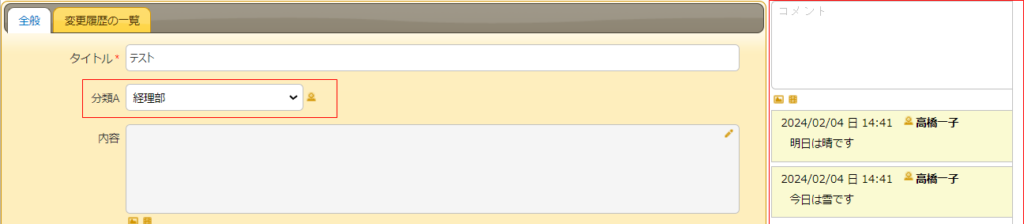
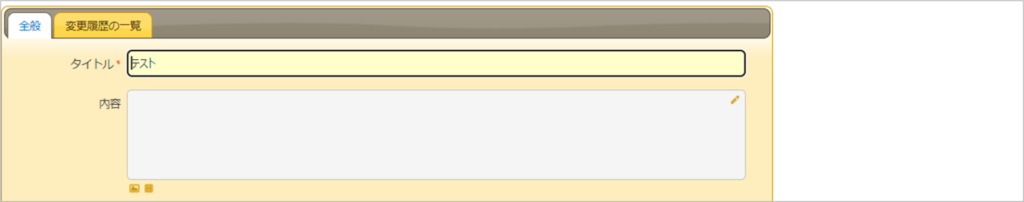
}(2)結果
経理部の人がログインした場合:分類A、コメントが表示されています

経理部以外の人がログインした場合:分類A、コメントが非表示になっています

(3)解説
$(‘#Results_ClassAField’).css(“display”,”none”);
ポイントは、項目全体を包んでいるフィールドの div タグをセレクタで指定しているところです。
idが Results_ClassA の div タグを指定すると、入力エリアは消えるけれどもラベルは残ってしまいます。
$(‘#EditorComments’).css(“display”,”none”);
こちらもコメントエリア全体を包んでいる div タグを id で指定しています。
開発者用ツールで html を見てみるとわかりやすいかと思います。

ちなみにすでに入力されているコメントは表示し、コメントの入力欄だけ非表示にする場合は以下のコードです。見てもいいけど、入力はだめよ、という場合ですね。
$('#CommentField').css("display","none");7.メインメニューや下のボタンを非表示にする
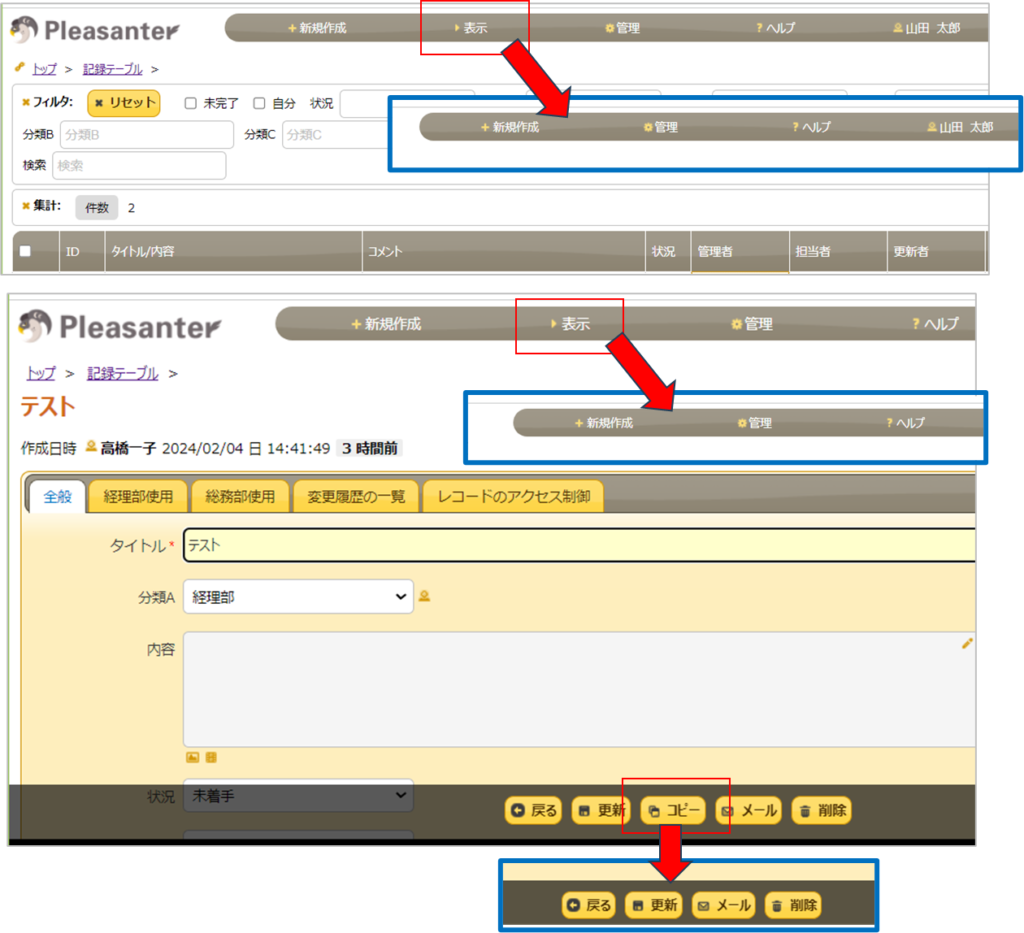
メインメニューの「表示」ボタン、下部の「コピー」ボタンを非表示にします。

(1)スタイルで非表示にする
スタイルに以下のcssを入力します。出力先は「全て」にしました。
#ViewModeMenuContainer,
#OpenCopyDialogCommand
{
display:none !important;
}どちらのボタンもタグにidがあったので、idで指定しています。
注意事項としては、!important をつけないと、適用されませんでした。
importantについてはこちらの記事で勉強させていただきました。
CSSの「!important」とは?CSSが適用されない時の対応方法
(2)スクリプトで非表示にする
スクリプトに以下のコードを入力します。出力先は「全て」にしました。
$p.events.on_grid_load = function () {
$('#ViewModeMenuContainer').css("display","none");
}
$p.events.on_editor_load = function() {
$('#ViewModeMenuContainer').css("display","none");
$('#OpenCopyDialogCommand').css("display","none");
}
(3)サーバースクリプトで非表示にする
サーバースクリプトに以下のコードを入力します。出力先は「画面表示の前」としました。
elements.DisplayType('ViewModeMenuContainer', 1);
elements.DisplayType('OpenCopyDialogCommand', 1);コードの解説は公式マニュアルが分かりやすかったです。
開発者向け機能:サーバスクリプト:elements.DisplayType
8.最後に
今回は、時計マークをはじめとして、いろいろなものを非表示してみました。
時計マーク、人マークなどの簡易入力ボタン、項目ラベル、セクション(見出し)、タブ、入力欄やコメント、メインメニューやボタン。
非表示にするやり方は、スタイルで display:none にするのが基本ですが、スクリプトやサーバースクリプトを使用してスタイルを適用し動的に表示非表示を切り替えることもできることがわかりました。
お読みいただきありがとうございました。
9.参考文献・記事
公式マニュアル
開発者向け機能:サーバスクリプト:siteSettings.Section
開発者向け機能:スクリプト:$p.events.on_grid_load
開発者向け機能:サーバスクリプト:elements.DisplayType
参考サイト
【保存版】jQueryセレクタの種類を指定方法を網羅的に徹底解説!
https://pengi-n.co.jp/blog/jquery-selecter/
【jQuery】セレクタを指定する9つの方法!
https://zero-plus.io/media/jquery-selector/
CSSのセレクタとは?覚えておきたい25種類と書き方
https://saruwakakun.com/html-css/reference/selector
CSSの「!important」とは?CSSが適用されない時の対応方法
https://www.sejuku.net/blog/75524
【プリザンター】 第223回)入力簡易化のためのアイコンを消す方法
https://www.ceccs.co.jp/archives/blog/223
内部リンク
【pleasanter】スクリプト~タブの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑦
【pleasanter】スクリプト~セクションの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑥
【pleasanter】見出し(セクション)の上にテキストを追加する~スクリプト
【pleasanter】編集画面のボタンを表示したり非表示にしたりする~スタイル・スクリプトの利用~
【pleasanter】編集画面のスタイルの変更~ラベル・見出し、ワイルドカードを使った指定方法も
【pleasanter】編集画面のスタイルの変更をやってみる~クラス・id・タグでの指定
【pleasanter】文字の色を変えたりするちょっとしたスタイルの変更をやってみる
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント