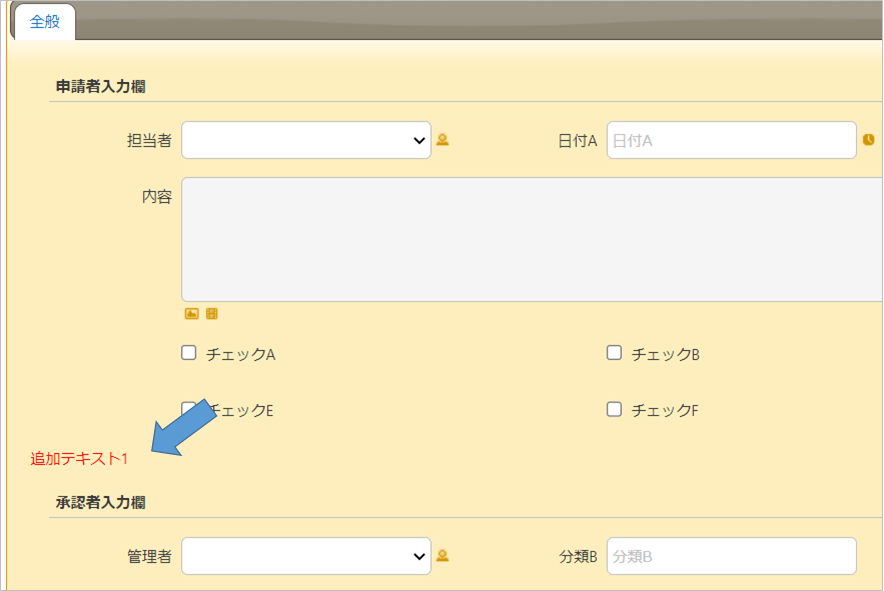
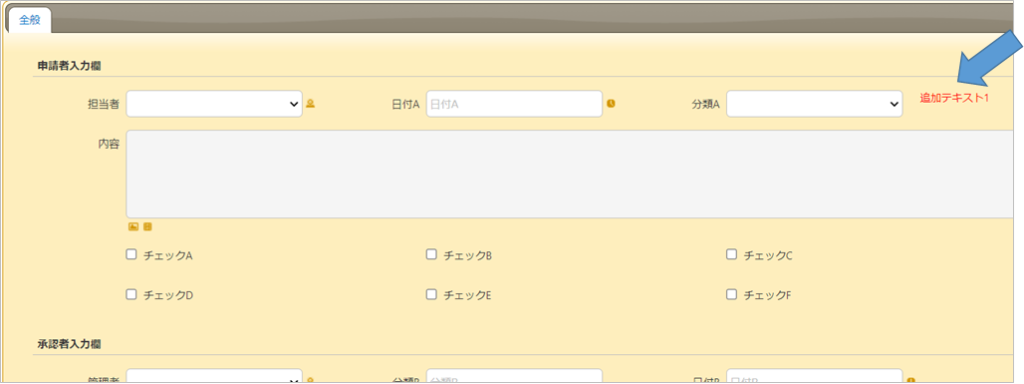
前回は拡張HTMLで項目の左(右)にテキストを追加、ボタンの追加等をやりました。
【pleasanter】拡張HTML~フィールドの右(左)に追加テキストを表示、ボタンの表示
今回はスクリプトでテキスト(HTML)を追加する、というのをやってみたいと思います。
なぜかというと。。。先日「ここにこの注意書きを入れて」と言われたのが画面のトップのセクション(見出し)の上!セクションには拡張HTML書けないし、どうしたらいいんだ。。。と結局、セクションを追加して注意書きを書き、みっともない形に。。。
で、家に帰ってから調べてやってみたら、できた。javaScriptでHTMLを追加する記述をすればよいということが分かった。未来の自分のためにここに記載しておきます(書いとかないと忘れちゃうから)
※おことわり
2023年4月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.使用するサイト
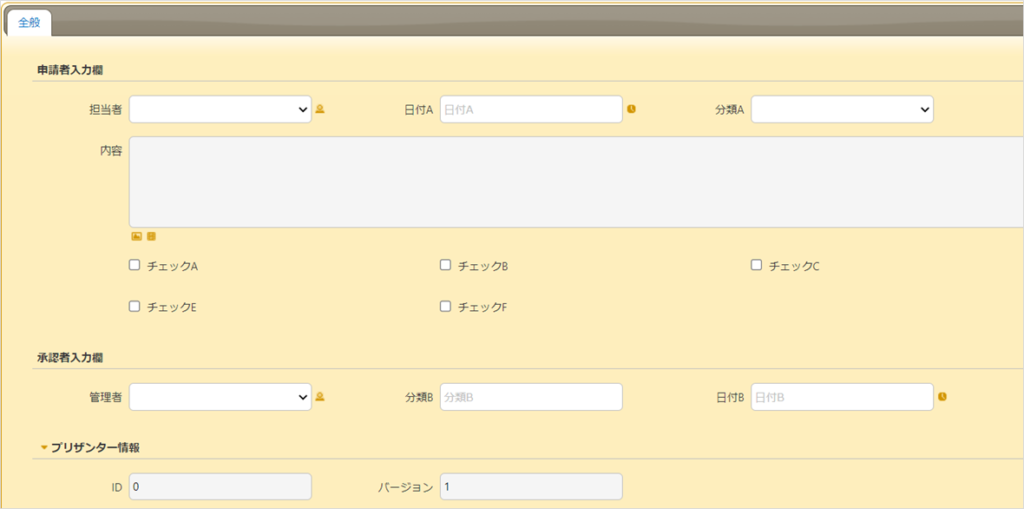
セクション(見出し)を3つ設定したサイトでやってみます。
3つめの「プリザンター情報」は「セクションの折りたたみを許可」にチェックしています。

2.javaScriptでテキストを追加
(1)javaScriptでテキストを追加するには
セクションには拡張HTMLがないので、プリザンターのスクリプトでテキストを追加する、ということをやってみます。スクリプト、つまり javaScript で書く、ということです。
javaScriptでテキストを追加するには。
html要素を作成し、このセクションの上!と指定して作成したhtmlを挿入します。
javaScriptで要素を追加するには
①ここに追加したい、という基本となる要素を特定する
②追加する要素(タグ)を作成する
③追加する要素にテキストを追加する
④追加する要素にcss等の属性を追加する
⑤追加する
④はなくてもOK
②③④の後に①をやってもOK
①ここに追加したい、という基本となる要素を特定する→getElementById(等)
②追加する要素(タグ)を作成する→.createElement
③追加する要素にテキストを追加する→textContent(等)
④追加する要素にcss等の属性を追加する→.style.cssText(等)
⑤追加する→before(等)
(2)やってみる
やってみましょう。
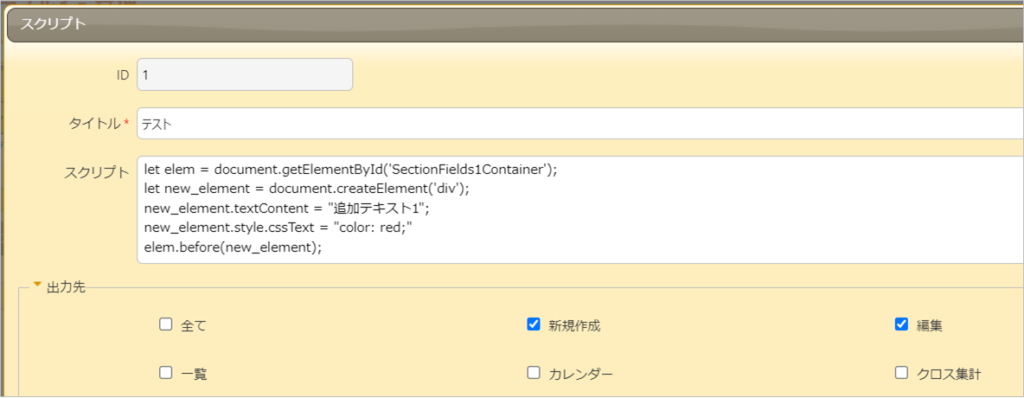
以下のコードを「スクリプト」に入力し、出力先は「新規作成」「編集」にチェックを入れます。
let elem = document.getElementById('SectionFields1Container');
let new_element = document.createElement('div');
new_element.textContent = "追加テキスト1";
new_element.style.cssText = "clear: both; color: red;"
elem.before(new_element);
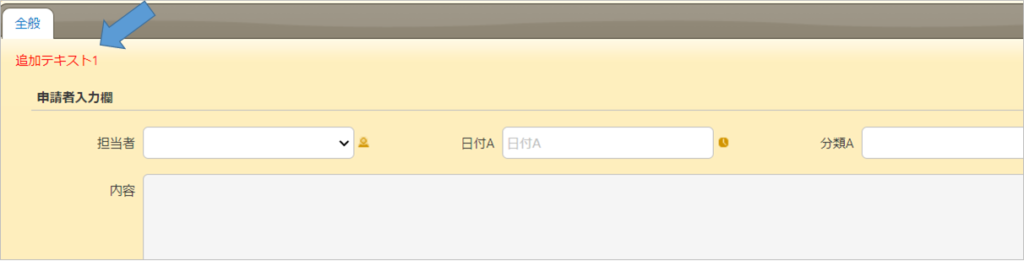
見てみましょう。おっ!入りましたよ!

(3)コードの説明
1行ずつ紐解いていきます。
①ここに追加したい、という基本となる要素を特定する
let elem = document.getElementById('SectionFields1Container');idで要素を指定して、変数elemにセットしています。
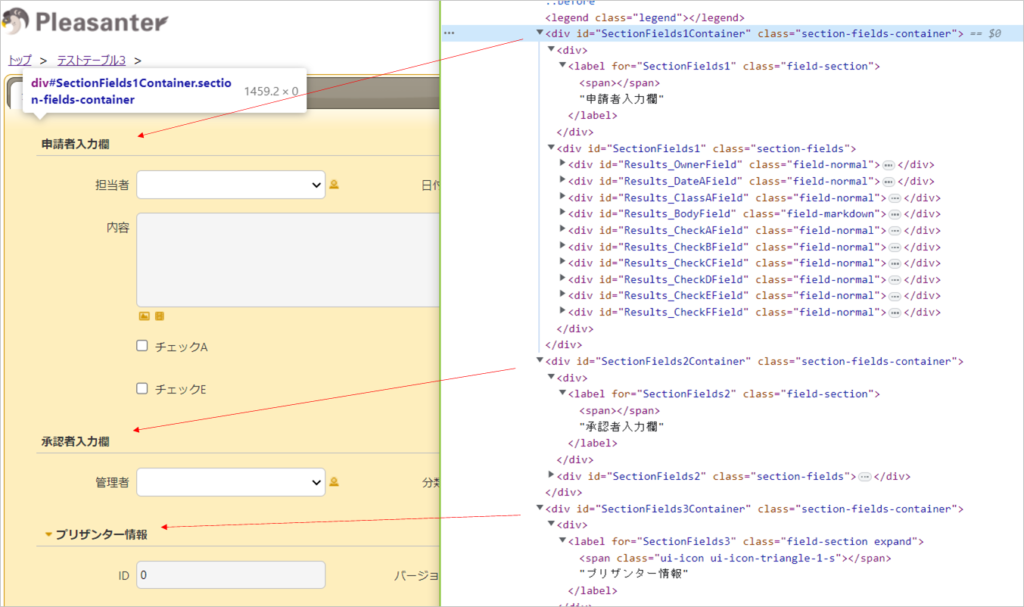
開発者用ツールでhtmlを見てみると、セクションのところのidが SectionFields1Container となっていることが分かります。
また、id SectionFields1Container の div の大きなくくりの中に分類項目などが入っていることもわかりますね。

②追加する要素(タグ)を作成する
let new_element = document.createElement('div');createElementでdivタグを作成し、変数 new_element にセットしています。
③追加する要素にテキストを追加する
new_element.textContent = "追加テキスト1";先ほど作成した new_element に .textContent でテキストを追加しています。
テキスト追加には .innerText というのもあるようです。\nで改行などしたいときにはinnerTextのほうがよさそうです。
https://codeaid.jp/js-content/
④追加するテキスト(要素)にcss等の属性を追加する
new_element.style.cssText = "clear: both; color: red;"作成した new_element に .style.cssText でスタイルを追加することができます。
半角スペースでつなげて複数のスタイルを指定できます。
clear: both は入れておいた方がよいです。一つ目のセクションの場合は大丈夫なのですが、前に項目やほかのセクションがある場合、clear: both がないと「あれ?」というところに入ってしまいましたので。
setAttribute というのでもcssの追加ができるようです。
https://javascript.programmer-reference.com/js-css-csstext/
nwe_element.setAttribute("style", "color: red; font-weight: bold; margin-left: 120px;");⑤作成した要素を追加する
elem.before(new_element);最初に指定した elem の前に作成した new_element を追加します。
セクションの前に挿入したかったので before メソッドを使いましたが、前とか後とかいろいろあるようです。
引用元:https://gray-code.com/javascript/add-html-element/
- appendChild → 指定したHTML要素の中の末尾に挿入する
- before → 指定したHTML要素の前に挿入する
- after → 指定したHTML要素の後に挿入する
- insertBefore → 指定したHTML要素の中にある、第2パラメータで指定した子要素の前に挿入する
(4)2つ目のセクションの前に追加する
let elem = document.getElementById('SectionFields2Container');
let new_element = document.createElement('div');
new_element.textContent = "追加テキスト1";
new_element.style.cssText = "clear: both; color: red;"
elem.before(new_element);最初の行の SectionFields1Container を SectionFields2Container に変更しました。
見てみましょう。

ちなみに clear: both がないと。なぜここに、というところに行ってしまいます。

3.そのほかの使用例~いろいろやってみた
3つのセクションの上にあれこれ追加してみました。
(1)スクリプトに入力したコード
let elem1 = document.getElementById('SectionFields1Container');
let new_elem1 = document.createElement('div');
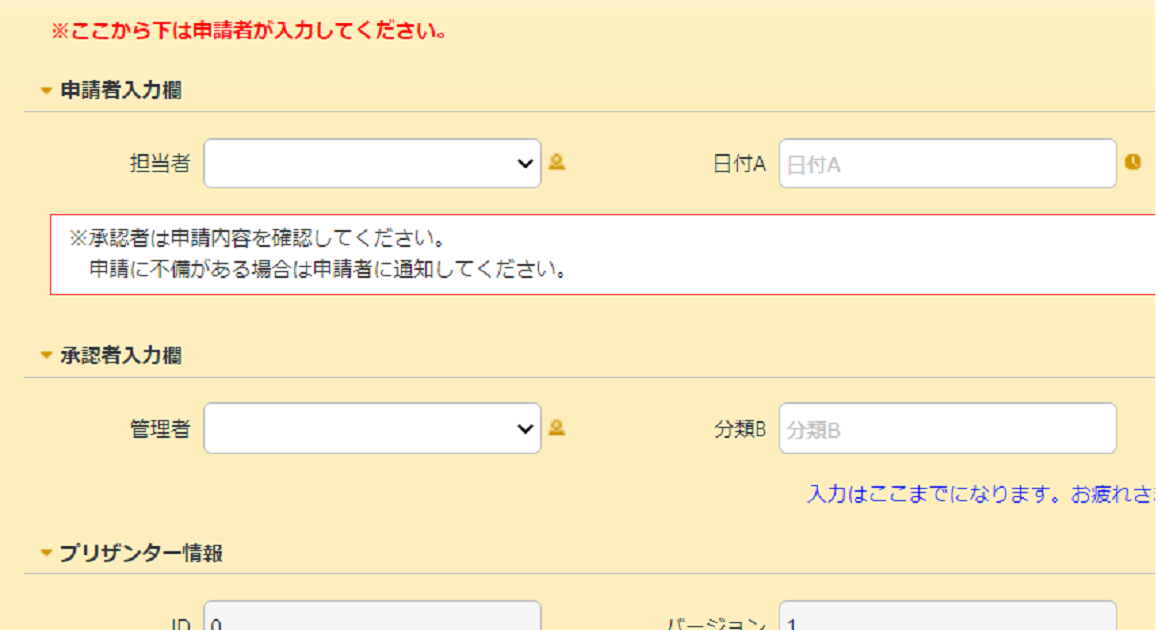
new_elem1.textContent = "※ここから下は申請者が入力してください。";
new_elem1.style.cssText = "clear: both; color: red; font:12px; font-weight: bold; margin: 10px auto 0px 30px;"
elem1.before(new_elem1);
let elem2 = document.getElementById('SectionFields2Container');
let new_elem2 = document.createElement('div');
new_elem2.innerText = "※承認者は申請内容を確認してください。\n 申請に不備がある場合は申請者に通知してください。";
new_elem2.className = 'class3';
elem2.before(new_elem2);
let elem3 = document.getElementById('SectionFields3Container');
let new_elem3 = document.createElement('div');
new_elem3.textContent = "入力はここまでになります。お疲れさまでした。";
new_elem3.setAttribute("style", "clear:both; text-align: center; color: blue;");
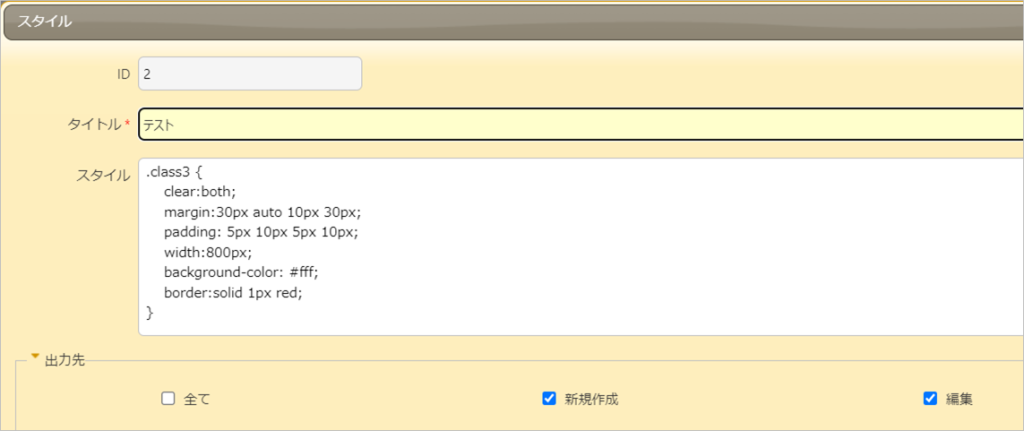
elem3.before(new_elem3);スタイルで2つめのセクションで使用しているクラスclass3を設定
.class3 {
clear:both;
margin:30px auto 10px 30px;
padding: 5px 10px 5px 10px;
width:800px;
background-color: #fff;
border:solid 1px red;
}
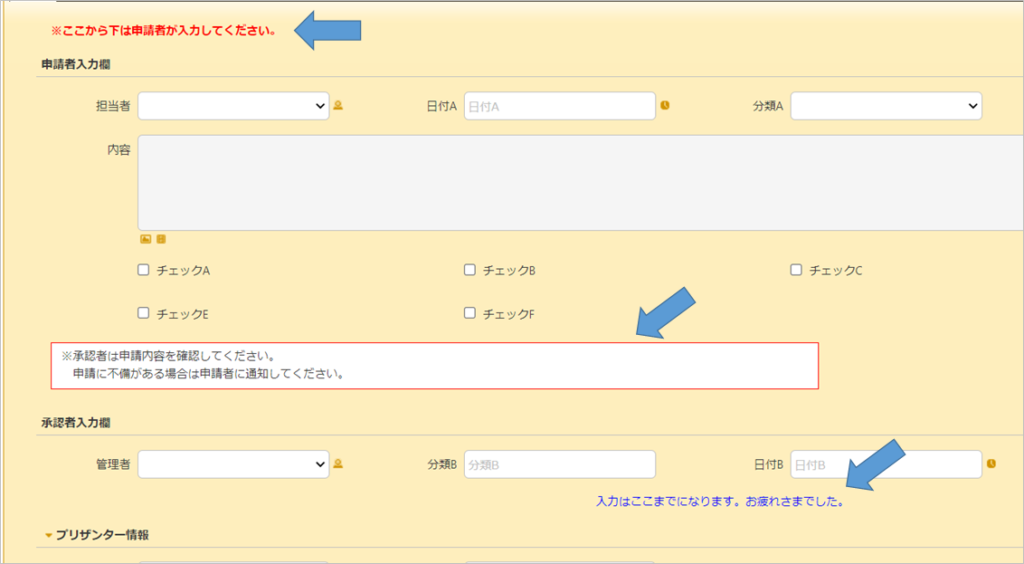
(2)結果
こうなりました!

(3)解説
1つ目のセクションの解説は割愛します。
2つ目のセクション
let elem2 = document.getElementById('SectionFields2Container');
let new_elem2 = document.createElement('div');
new_elem2.innerText = "※承認者は申請内容を確認してください。\n 申請に不備がある場合は申請者に通知してください。";
new_elem2.className = 'class3';
elem2.before(new_elem2);ここではテキスト内で改行の\n(意味のある文字。エスケープシーケンス?特殊文字?メタ文字?なんていうのかな?)を使いたかったので、textContentsではなくinnerTextを使っています。
textContentsだと、\nは無視されて、改行されませんでした。
ここではボックス形式にしたかったので、スタイルが長ーくなってしまうので、クラスを設定して、cssは「スタイル」タブの方で指定することにしました。
クラスを追加するには
要素.className = ‘クラス名” と指定します。
3つ目のセクション
let elem3 = document.getElementById('SectionFields3Container');
let new_elem3 = document.createElement('div');
new_elem3.textContent = "入力はここまでになります。お疲れさまでした。";
new_elem3.setAttribute("style", "clear:both; text-align: center; color: blue;");
elem3.before(new_elem3);ここではスタイルの指定を setAttribute を使ってやってみました。
要素.setAttribute( 属性名, 追加する内容 )
Attribute とはここでは「属性」の意味です。
ここではstyle属性を設定したかったので属性に style を、
追加する内容に css を記載しています。
4.最後に
見出し(セクション)の上にもテキストなどを追加することができました。スタイルの margin-left は適用されましたが、なぜか margin-top は無視されているような気がします。。。
javaScriptで要素を特定してスタイルを適用したり、html要素を作成して挿入する、ということができるのであれば、ほかにもいろいろできそうですね。今回はやっていないのですが、jQueryでもできそうですね。
後日やりました。こちらもよろしければどうぞ。
【pleasanter】スクリプトでhtmlの追加 javaScriptとjQueryで書いてみた ~実践例あり~
【pleasanter】スクリプトでhtmlの追加 リンクやボタンを編集画面に表示する ~実践例あり~
ガイドでスクリプトでhtmlの入れ替え、もやっています。よろしければこちらもどうぞ。
【pleasanter】ガイドの文字を赤くしたくてあれやこれややってみた
なお、見出し(セクション)のスタイルの変更はこちらの記事の中でやっていますので、よろしければご参考としてください。
【pleasanter】編集画面のスタイルの変更~ラベル・見出し、ワイルドカードを使った指定方法も
スクリプトで追加しなくとも拡張HTMLで書ける場合は、そちらのほうがやりやすいです。
【pleasanter】拡張HTMLでいろいろやってみた
【pleasanter】拡張HTML~フィールドの右(左)に追加テキストを表示、ボタンの表示
【pleasanter】拡張HTMLで表を挿入する
お読みいただきありがとうございました!
5.参考文献
指定した位置にHTML要素を挿入する
https://gray-code.com/javascript/add-html-element/
javascript createElement実行時にclassを設定する
https://mebee.info/2021/01/17/post-27654/
createElement()とは?JavascriptとDOM初心者の勉強
https://programmer-life.work/javascript/createelement-javascript-dom
textContentとinnerTextとinnerHTMLの違い
https://codeaid.jp/js-content/
[JavaScript] スタイルをCSS表記で設定する(style.cssText)
https://javascript.programmer-reference.com/js-css-csstext/
正規表現:メタ文字の一覧
https://www-creators.com/archives/2612
setAttributeで属性を追加・変更【JavaScript】
https://web-tsuku.life/setattribute/
jQueryで要素を追加するいくつかの方法〜append,prepend,before,after,wrapなど
https://www.flatflag.nir87.com/append-1159
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント