前回はユーザー、組織でルックアップ機能を使う、というのをやりました。
【pleasanter】ユーザー、組織あたりをあれこれやってみた③~ルックアップ
今回は、ユーザー、組織、グループに関連するところの「スクリプト」をやってみようと思います。
※おことわり
2023年11月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.ユーザー、組織、グループ関連のメソッド
プリザンターのユーザーマニュアルを眺めてみて、ユーザー、組織などが関連しそうなメソッドは、こんな感じ?
あれ?こんなもん?
$p.userId はなにかとよく使っています。ほかのはあんまり使ってこなかったなあ。
$p.userId : ログインしている人のユーザーIDを取得する
$p.userName : ログインしている人のユーザー名を取得する
$p.deptId : ログインしている人の組織IDを取得する
2.組織で処理を分岐し ボタンクリックでユーザー・部署を入力する
やってみます。
(1)やりたいこと
経理部(組織ID:5)のユーザーがログインしている場合のみボタンを表示し、ボタンをクリックすると分類Aにユーザー、分類Bに部署が入力される。ということをスクリプトでやってみたいと思います。
ボタンは以前あれこれやりました。
【pleasanter】編集画面にボタンを追加の実践例~ボタン表示・非表示、日付・ユーザーのセット~
【pleasanter】編集画面のボタンを表示したり非表示にしたりする~スタイル・スクリプトの利用~
【pleasanter】スクリプトでボタンを編集画面に追加する
【pleasanter】拡張HTML~フィールドの右(左)に追加テキストを表示、ボタンの表示
(2)エディタの設定
記録テーブルで作成します。
分類A:選択肢一覧に[[Users]]を入力します。検索機能を使うにチェックを入れます(※)
分類B:選択肢一覧に[[Depts]]を入力します。検索機能を使うにチェックを入れます(※)回り込みしないにチェックを入れます。
※ユーザー数、部署数が多い場合は検索機能を使うにチェックを入れておいた方が安全。デフォルトの制限値以上になった場合、スクリプトでIDを入力してもヒットなしで反映しない場合があるため。
(3)コード
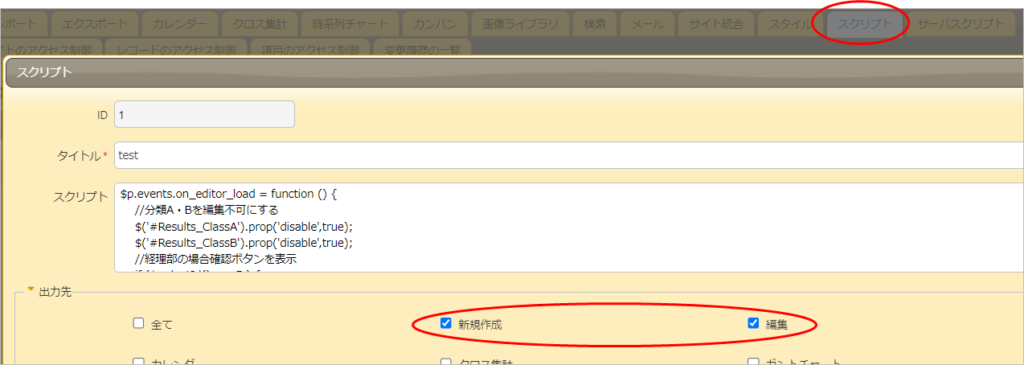
以下のコードをスクリプトに入力します。
※記録テーブルでのコード例です。期限付きテーブルを利用する場合は #Results_Class○ 等のところを #Issues_Class○ に置き換えてください。
$p.events.on_editor_load = function () {
//分類A・Bを編集不可にする
$('#Results_ClassA').prop('disable',true);
$('#Results_ClassB').prop('disable',true);
//経理部の場合確認ボタンを表示
if ($p.deptId() == 5 ) {
$('#Results_ClassAField').after('<button type="button" onclick="fnKakunin()" id="kakunin" style="float: left;">確 認</button>');
$('#kakunin').css({
"margin-left":"10px",
"padding":"5px 20px 5px 20px",
"background-color":"pink",
"border-radius":"5px"
});
}
}
function fnKakunin() {
//ログインユーザーのIDを取得
const userId = $p.userId();
//ログインユーザーの組織IDを取得
const deptId = $p.deptId();
//ログインユーザーの名前を取得
const username = $p.userName();
//分類AにログインユーザーのIDを入力
$p.set($('#Results_ClassA'),userId);
//分類Bにログインユーザーの部署IDを入力
$p.set($('#Results_ClassB'),deptId);
//メッセージを表示
$p.setMessage('#Message', JSON.stringify({
Css: 'alert-success',
Text: `分類Bに ${username} さんの部署を登録しました`
}));
}出力先は「新規作成」と「編集」にチェックを入れます。

(4)実際の動き
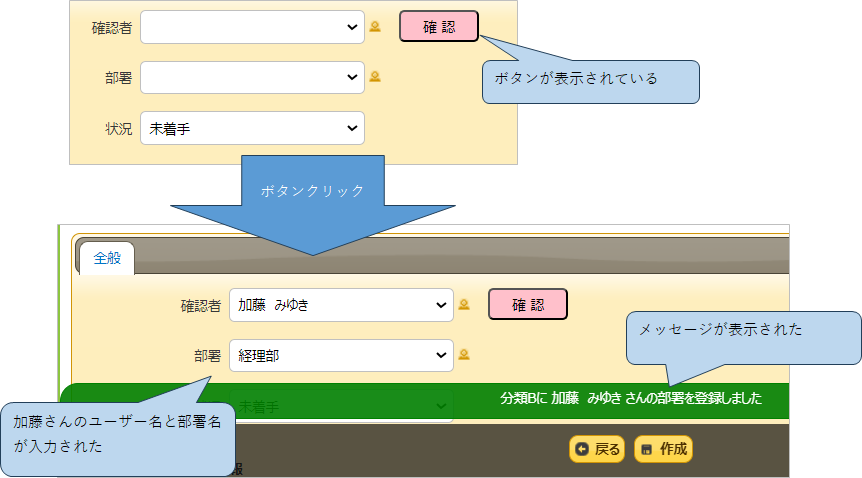
①経理部の加藤さんがログインして新規作成した場合
分類A(確認者)の横に「確認」ボタンが表示されており、クリックすると「確認者」欄に加藤さんのユーザー名が、「部署」欄(分類B)に加藤さん所属の「経理部」が表示されました。
そしてメッセージも表示されました。

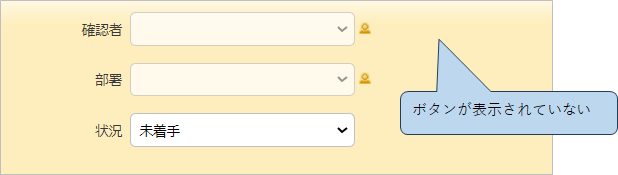
②開発部の岡田さんがログインした場合
「確認」ボタンは表示されていません。
分類A「確認者」、分類B「部署」とも編集不可にしているのでクリックしてもうんともすんとも言いません。(エディタの「読取専用」ではなく、スクリプトで編集不可にしています)

(5)コードの解説
上から順番にざっくりと。
$p.events.on_editor_load = function () { ここに処理 }
編集画面を開いたときに{}内の処理が実行されます。
{}の処理
//分類A・Bを編集不可にする
$(‘#Results_ClassA’).prop(‘disable’,true);
$(‘#Results_ClassB’).prop(‘disable’,true);
分類A,分類Bを編集できないようにしています。
jQueryの書き方です。
$(セレクタ).prop(属性,属性値)
propはプロパティ略っぽいですね。
$(セレクタ)で取得した要素の属性を変更しています。
セレクタ部分はidで指定しています。
分類Aのidは Results_ClassA です。(記録テーブルの場合です。期限付きテーブルの場合 Issues_ClassA になります。)
jQueryとは、jQueryでのセレクタ等での要素の指定方法は詳しくはこちらの記事などを参考になるかと思います。
https://www.kagoya.jp/howto/it-glossary/web/jquery/
https://magazine.techacademy.jp/magazine/9459
//経理部の場合確認ボタンを表示
if ($p.deptId() == 5 ) { ここにdeptIdが5だった場合の処理 }
$p.deptId() でログインユーザーの部署IDを取得しています。
それが「5」だったら続く{}内の処理を実行します。
{}内の処理です。
$(‘#Results_ClassAField’).after(‘<button type=”button” onclick=”fnKakunin()” id=”kakunin” style=”float: left;”>確 認</button>’);
ちょっと長いですが、クラスAのフィールドの後ろに「確認」という表示名のボタンを作成して追加しています。
$(セレクタ).after(ここに追加したいhtml)
で、指定した要素の後ろに()内のhtml文を追加します。
<button> ~</button> がHTML文です。これでボタンができちゃうんですね。
<button>のカッコ内にごちょごちょ書いているのがいろいろなんちゃら属性です。
type=”button” ・・・ タイプがボタンだよ、と
onclick=”fnKakunin()” ・・・ クリックしたら fnKakunin を起動してね、と
id=”kakunin” ・・・ このボタンの id は kakunin だよ、と
style=”float: left;” ・・・ スタイルは float:left だよ、と(これで分類Aの横に並びます)
style にはもっといろいろ指定したかったのですが、<button>タグ内で記述すると長いなと思ったのでその次に指定しています(この部分は見た目の問題なのでなくても大丈夫です)
$(‘#kakunin’).css({
“margin-left”:”10px”,
“padding”:”5px 20px 5px 20px”,
“background-color”:”pink”,
“border-radius”:”5px”
});
$(セレクタ).css(属性名,属性値)
でセレクタで指定した要素のスタイルを追加します。
$(‘#kakunin’).css(“margin-left”,”10px”);
$(‘#kakunin’).css(“padding”,”5px 20px 5px 20px”);
$(‘#kakunin’).css(“background-color”,”pink”);
$(‘#kakunin’).css(“border-radius”,”5px”);
とひとつひとつ指定してもよいのですが、面倒なのでまとめて指定しています。
margin-left:10px ・・・ 要素の左余白を10px
padding:5px 20px 5px 20px ・・・ 要素の内側余白を上右下左の順番で5px,20px,5px,20pxの指定
background-color:pink ・・・ 背景色をピンクに
border-radius:5px ・・・ 角を5px分丸く
ここから下はボタンをクリックしたときに起動する fnKakunin の処理の記述です。
function fnKakunin() { 処理 }
ボタンの onClick に指定した関数です。処理の中身を解説します。
//ログインユーザーのIDを取得
const userId = $p.userId();
//ログインユーザーの組織IDを取得
const deptId = $p.deptId();
//ログインユーザーの名前を取得
const username = $p.userName();
この部分はみたまんまなのですが。。。ログインユーザーのID、部署ID、ユーザー名を取得して、それぞれ変数に代入しています。この変数を後の処理で使用します。
//分類AにログインユーザーのIDを入力
$p.set($(‘#Results_ClassA’),userId);
//分類Bにログインユーザーの部署IDを入力
$p.set($(‘#Results_ClassB’),deptId);
先ほどゲットして代入しておいた変数を利用しています。
$p.set($(#入力したい項目のID名),入力値) で指定した項目に、指定した値が入力されます。
上記コードでは分類AにユーザーID、分類Bに部署IDを入力しています
入力値はIDですが、各項目には[[Users]]、[[Depts]]と選択肢一覧に設定しているため、画面上ではIDではなく対応する表示名が表示されます。
//メッセージを表示
$p.setMessage(‘#Message’, JSON.stringify({
Css: ‘alert-success’,
Text: `分類Bに ${username} さんの部署を登録しました`
}));
メッセージを表示するコードです。詳しくは公式マニュアルを参照ください
https://pleasanter.org/manual/script-set-message
Text: `分類Bに ${username} さんの部署を登録しました`
の部分はテンプレートリテラルという書き方を利用しています。バッククオートで文字列を囲みます。そうすると変数を ${変数} 内に書くことができます。ちょっとカッコつけただけです。
以下のようにもかけます。
Text: “分類Bに ” + username + ” さんの部署を登録しました”
3.最後に
いつものことながら、駆け足、だらだら口調での説明になってしまいました。
このシリーズ、例を変えて次回もやるつもりですので、よろしけらばおつきあいください。
お読みいただきありがとうございました。
4.参考文献、記事
【超入門】jQuery とは?できること・基本をわかりやすく解説
https://www.kagoya.jp/howto/it-glossary/web/jquery/
jQueryで要素を選択するセレクタの使い方【初心者向け】
https://magazine.techacademy.jp/magazine/9459
【jQuery入門】disabled属性の設定・解除・判定方法まとめ!
https://www.sejuku.net/blog/44465
【jQuery入門】prop(attr)の使い方と属性値の取得・設定まとめ!
https://www.sejuku.net/blog/36294
HTML 要素の disabled 属性と readonly 属性の違いと正しい使い方
https://blog1.mammb.com/entry/2020/01/05/090000
jQueryのcss()でスタイルの取得・追加・変更まとめ!
https://www.sejuku.net/blog/38778
内部リンク
■プリザンターボタン関連 (ボタンは以前あれこれやりました)
【pleasanter】編集画面にボタンを追加の実践例~ボタン表示・非表示、日付・ユーザーのセット~
【pleasanter】編集画面のボタンを表示したり非表示にしたりする~スタイル・スクリプトの利用~
【pleasanter】スクリプトでボタンを編集画面に追加する
【pleasanter】拡張HTML~フィールドの右(左)に追加テキストを表示、ボタンの表示
■ユーザー組織あたりをあれこれやってみたシリーズ
【pleasanter】ユーザー、組織、グループあたりをあれこれやってみた①
【pleasanter】ユーザー、組織、グループあたりをあれこれやってみた②~プルダウンリストのフィルター、ソート
【pleasanter】ユーザー、組織あたりをあれこれやってみた③~ルックアップ
【pleasanter】スクリプト~ボタンでユーザー、組織を入力~ユーザー組織あたりをあれこれやってみたシリーズ④(今回)
【pleasanter】スクリプト~ユーザーにより項目の編集可否を切り替える~ユーザー組織あたりをあれこれやってみたシリーズ⑤
【pleasanter】スクリプト~セクションの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑥
【pleasanter】スクリプト~タブの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑦
【pleasanter】サーバースクリプト~context,user,dept~ユーザー組織あたりをあれこれやってみたシリーズ⑧
【pleasanter】サーバースクリプト~group~ユーザー組織あたりをあれこれやってみたシリーズ⑨
【pleasanter】サーバースクリプト~プルダウンリスト作成~ユーザー組織あたりをあれこれやってみたシリーズ⑩
【pleasanter】サーバースクリプト~一覧のフィルター~ユーザー組織あたりをあれこれやってみたシリーズ⑪
【pleasanter】サーバースクリプト~一覧のフィルター2~ユーザー組織あたりをあれこれやってみたシリーズ⑫




コメント