ユーザー組織あたりをあれこれやってみたシリーズ。前回は、ユーザーにより項目の編集可否を切り替える、というのをやりました。
【pleasanter】スクリプト~ユーザーにより項目の編集可否を切り替える~ユーザー組織あたりをあれこれやってみたシリーズ⑤
今回も、ユーザー、組織、グループに関連するところの「スクリプト」をやってみようと思います。
特定の部署だけこの入力欄が必要で、ほかの部署にはさわってほしくない、見てほしくないとうようなケースがあると思います。
その部分を「〇〇部使用欄」というセクションでくくって、特定の部署だけにみせたらよいのでは!と思って、それをやってみようと思います。
今回は
・セクションの表示・非表示を切り替える
・スクリプトでスタイル(css)を動的に切り替える
というところを学習しました。
※おことわり
2023年11月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.経理部所属のユーザーの場合セクションを開き、それ以外のユーザーの場合セクションを閉じる
(1)やりたいこと
組織IDが経理部(ID5)の場合、セクションを開き、経理部以外の場合セクションは閉じる
経理部だけが操作してよい項目をセクション内に設置し、経理部の人が開いた時だけそのセクションが開かれる。
(2)テーブルの設定
担当者:選択肢一覧[[Users]]、規定値[[Self]]
分類A:表示名「部署」、選択肢一覧[[Depts]]、規定値[[Self]]
セクション:表示名「経理部使用欄」、セクションの折り畳みを許可、設定の表示「開く」
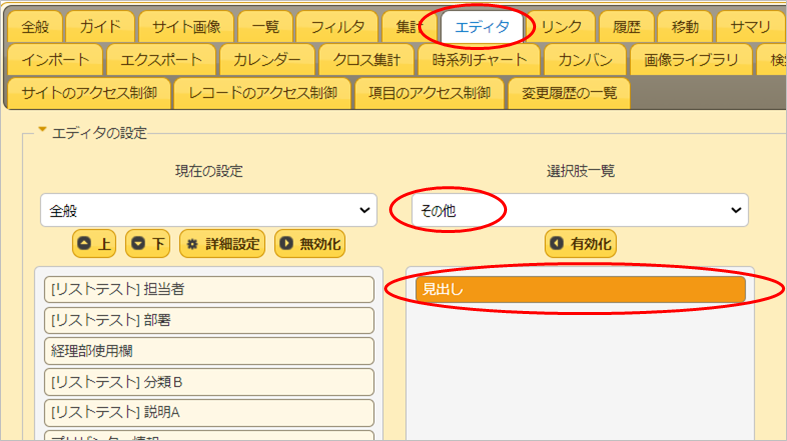
セクション(見出し)を設定するには、エディタで「選択肢一覧:から「その他」を選択肢、「見出し」を有効化します。
有効化した見出しを選択して「詳細設定」で表示名等を変更します。

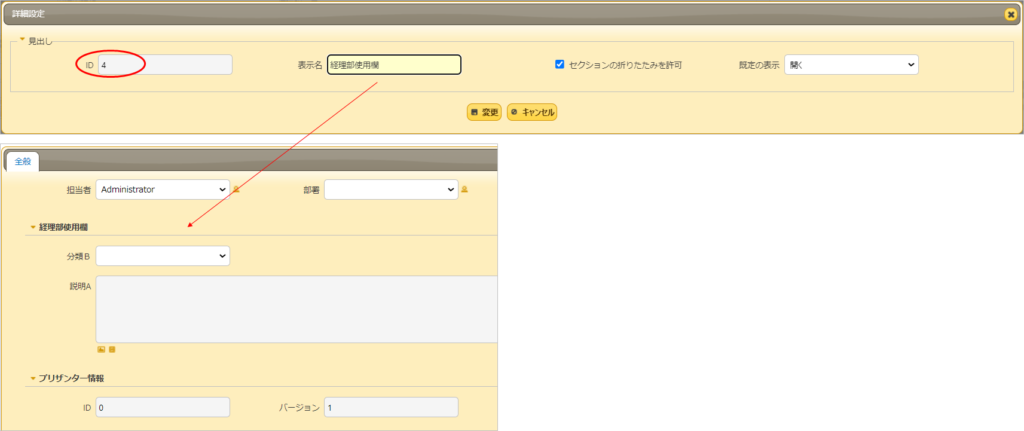
分類B、説明Aをセクション「経理部使用欄」の下に設定します。
この二つの項目は経理部のみ使用する目的です。
その下にまたセクションを入れます。
表示名は「プリザンター情報」とします。
セクションを2つ入れました。一つ目のセクションを経理部だけに開きたい。
一つ目のセクションは表示名を「経理部使用欄」として、「セクションの折りたたみを許可」にチェックを入れました。
「セクションの折りたたみを許可」にチェックを入れることでここから下、次のセクションまでの項目がひとカタマリのブロック(?)となり、セクション見出しをクリックすることで閉じたり開いたりします。
「セクションの折りたたみを許可」にチェックを入れない場合、セクションはただの線(?)見出し(?)となり、閉じたり開いたりはしません。
なお、セクションの詳細設定画面でセクションのIDを確認しておきます。このIDをスクリプトで要素をつかむときに利用します。今回、操作したいセクションのIDは「4」ですね。

(3)コード
スクリプトに以下のコードを入力します。
出力先は「新規作成」と「編集」です。
操作したいセクションはIDが4なので、SectionFields4として指定します。
$p.events.on_editor_load = function () {
const deptId = $p.deptId();
//ログインユーザーが経理部(deptId:5)の場合のみ、セクション内を開示する
if ( deptId !== 5 ) {
$('#SectionFields4').css("display","none");
$('label[for="SectionFields4"]').prop('disabled',true);
}
}(4)編集画面の動き
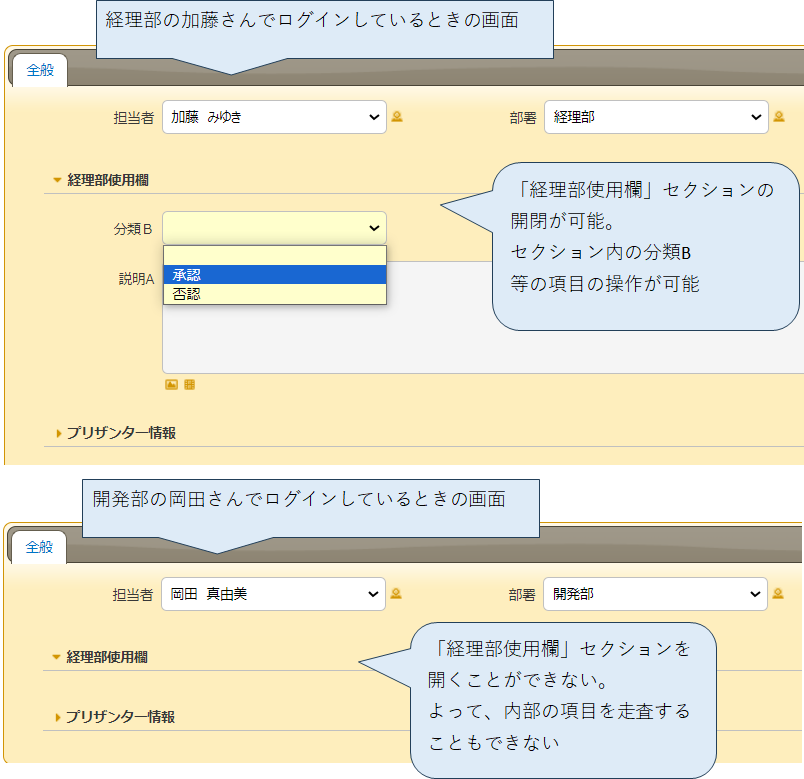
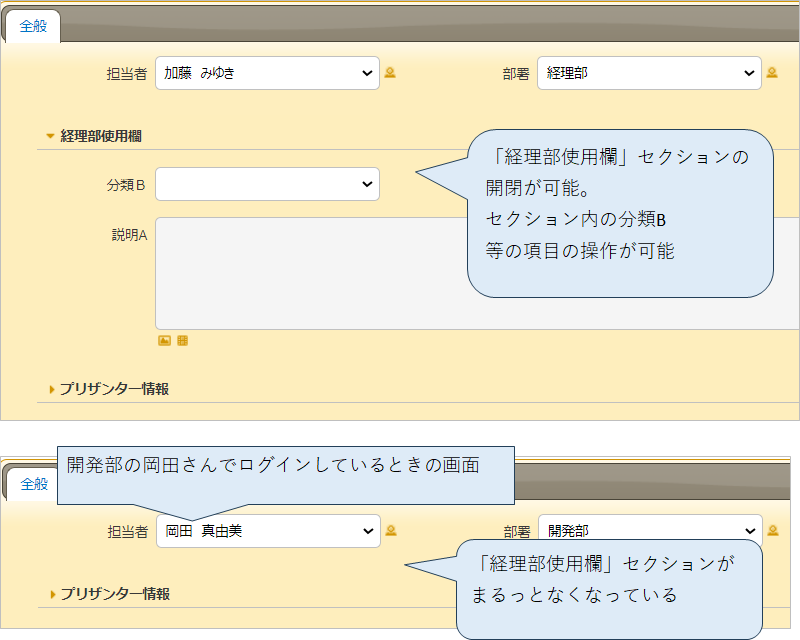
経理部の加藤さんがログインして「新規作成」した場合:「経理部使用欄」以下の項目が表示されています。
開発部の岡田さんがログインして「新規作成」した場合:「経理部使用欄」以下の項目は閉じており表示されない。見出し部分をクリックしても開かない。

(5)コードの解説
const deptId = $p.deptId();
$p.deptId() にてログインユーザーの組織IDを取得し、変数 deptId に代入しています。
if ( deptId !== 5 ) { ここに条件がtrueの時の処理 }
条件は deptId !== 5 つまり、deptId(ログインユーザーの組織ID)が 5 に等しくない場合、後続の{}内の処理が実行されます。
総務部の加藤さんの場合は、{}内の処理は実行されません。
開発部の岡田さんの場合は、{}内の処理が実行されます。
$(‘#SectionFields4’).css(“display”,”none”);
jQueryの書き方です。
要素.css(属性,属性値) とすることで、指定した要素のスタイルを変更できます。
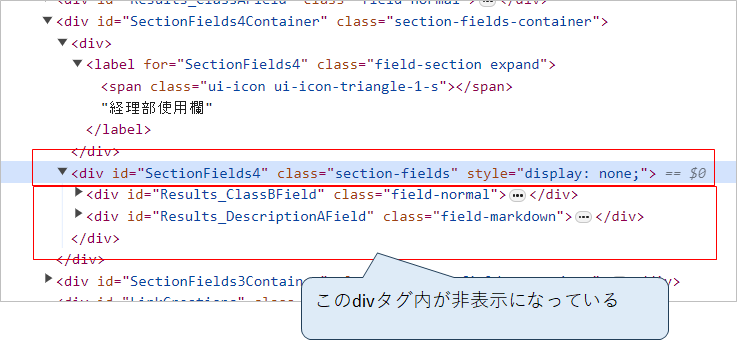
div id=”SectionFields4″ を非表示にしています。#id名 と書くことで要素を指定しています。
スタイルに display:none を追加することで非表示を実現しています。
div id=”SectionFields4″ に囲まれた中に分類B、説明Aは包まれているため、丸っと非表示になります。開発者用ツールで見てみるとわかりやすいかと。
ちなみに「経理部使用欄」と表示しているラベルの部分は非表示になっていないので、セクションの見出し自体は見えるんですね。

$(‘label[for=”SectionFields4″]’).prop(‘disabled’,true);
この部分は、これを入れないと、見出しをクリックすると開いてしまったので、適当に書いて追加してみたらクリックしても開かなくなったので、これでいいかと。
2.セクションごと存在をなくす
2024.2.4.コードに冗長な部分があったため、内容を修正しています。
(1)コード
$p.events.on_editor_load = function () {
const deptId = $p.deptId();
//ログインユーザーが経理部(deptId:5)の場合のみ、「経理部使用欄」セクションを表示する
if ( deptId !== 5 ) {
$('#SectionFields4Container').css("display","none");
}
}(2)編集画面の見え方
経理部加藤さんでログインしているときは「経理部使用欄」の開閉が可能、その下の分類B,説明Aの操作が可能です。
開発部の岡田さんでログインしているとき、「経理部使用欄」セクションの存在がまるっとなくなっており、担当者・部署の次が「プリザンター情報」セクションになっています。

(3)コードの解説
セクション内にある項目などを包んでいる div タグを非表示にします。
その div タグのidは SectionFields1Container です。
なので、このidでセレクタ指定します。
こうすることにより、そのdivタグの子要素も部分もまるっと非表示になりました。
「この部分が開かないんだけど」とか、いらぬ苦情が発生しないように、まるっと消した方がよいかもしれませんね。
3.最後に
およみいただきありがとうございました。わりとこの部分はこの部署だけで使う、等ということが多かったので、いろいろと研究してみました。
4.参考文献、記事
【jQuery入門】disabled属性の設定・解除・判定方法まとめ!
https://www.sejuku.net/blog/44465
【jQuery入門】prop(attr)の使い方と属性値の取得・設定まとめ!
https://www.sejuku.net/blog/36294
HTML 要素の disabled 属性と readonly 属性の違いと正しい使い方
https://blog1.mammb.com/entry/2020/01/05/090000
jQueryのcss()でスタイルの取得・追加・変更まとめ!
https://www.sejuku.net/blog/38778
内部リンク ユーザー組織あたりをあれこれやってみたシリーズ
【pleasanter】ユーザー、組織、グループあたりをあれこれやってみた①
【pleasanter】ユーザー、組織、グループあたりをあれこれやってみた②~プルダウンリストのフィルター、ソート
【pleasanter】ユーザー、組織あたりをあれこれやってみた③~ルックアップ
【pleasanter】スクリプト~ボタンでユーザー、組織を入力~ユーザー組織あたりをあれこれやってみたシリーズ④
【pleasanter】スクリプト~ユーザーにより項目の編集可否を切り替える~ユーザー組織あたりをあれこれやってみたシリーズ⑤
【pleasanter】スクリプト~セクションの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑥(今回)
【pleasanter】スクリプト~タブの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑦
【pleasanter】サーバースクリプト~context,user,dept~ユーザー組織あたりをあれこれやってみたシリーズ⑧
【pleasanter】サーバースクリプト~group~ユーザー組織あたりをあれこれやってみたシリーズ⑨
【pleasanter】サーバースクリプト~プルダウンリスト作成~ユーザー組織あたりをあれこれやってみたシリーズ⑩
【pleasanter】サーバースクリプト~一覧のフィルター~ユーザー組織あたりをあれこれやってみたシリーズ⑪
【pleasanter】サーバースクリプト~一覧のフィルター2~ユーザー組織あたりをあれこれやってみたシリーズ⑫
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント