ユーザー、組織あたりについてあれこれやってみたシリーズ、第9回。
前回からは、サーバースクリプト関連をやっています。
前回はサーバースクリプトでcontext,user,dept等をやってみました。
今回は前回に引き続き、サーバースクリプトの group についてやってみたいと思います。
groupはuser,deptによりメソッドが多いですね。
※おことわり
2023年12月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.Groupとは
そもそも、プリザンターにおける グループ とは。
公式マニュアル
グループ管理機能
グループ作成
テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:グループ
テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:フィルタ(選択肢一覧を他の項目の値で絞り込む)
ユーザーや組織を登録することができます。オリジナルのメンバーでグループが作れるというわけです。
アクセス権限の設定の時にグループを指定することができたり、プルダウンリストにグループを指定できたりするので、結構便利です。
2.context.Groups ログインユーザーの所属しているグループIDを取得する
context.Groups :ログインしているユーザーの所属しているグループを取得することができます。
総務部の鈴木花子さんでログインしています。
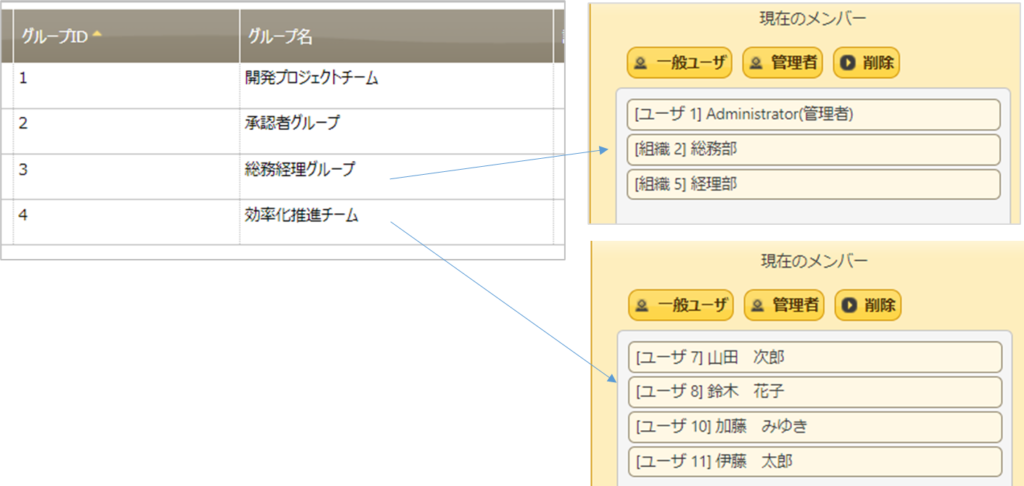
鈴木さんはグループID3の「経理総務グループ」、ID4の「効率化推進チーム」に入っています。
ID3の「経理総務グループ」は「総務部」が指定されているので、総務部に所属する鈴木さんは自動的にメンバーになります。

以下のコードをサーバースクリプトに入力して、コンソールを見てみましょう。
(なお、このコードは公式マニュアルの例をそのまんま使用させていただいています。)
context.Groups はログインしているユーザーの所属しているグループが表示される、とのことなので、コンソールにはグループID3、4が表示されるはずですね。
for (let groupId of context.Groups){
context.Log(groupId);
}鈴木さんの所属しているグループID 3,4 が表示されました!

前回、dept.Getmembersでやったように、context.Groups で返却されるモノは配列ではなく、コレクション(?)みたいです。
引用元:https://pleasanter.org/manual/server-script-context
19 Groups ○ – IEnumerable 所属するグループのグループIDのコレクション contxext のプロパティより抜粋
なお、配列かどうかは Array.isArray(調べたい対象) で調べられます。配列の場合True、配列ではない場合Falseが返ります。はい。余談です。
let v = context.Groups;
context.Log(Array.isArray(v));
//False
let a = [1,2,3,4,5];
context.Log(Array.isArray(a));
//True3.groups,group,GroupMember
グループ関連のオブジェクトです。
(1)group
公式マニュアルより
開発者向け機能:サーバスクリプト:group
group はプロパティに GroupId(グループID),GroupName(グループ名),Body(内容),Disabled(無効)を持ちます。
メソッドは
GroupMembers:グループのメンバーを取得
ContainsDept:組織がグループに含まれているか
ContainsUser:ユーザーがグループに含まれているか
があります。説明書きはざっくりです。あとでやってみましょう。
(2)gropus
公式マニュアルより
開発者向け機能:サーバスクリプト:groups
groups はプロパティはありません。
メソッドは
Get:指定したIDのグループオブジェクト(上記のgroup)を取得
Update:指定したグループを更新
があります。説明書きはざっくりです。後でやってみましょう。
※Updateについては、公式マニュアルを見ながらやってみましたが、エラーになったので今回はやりません。あんまり、使用するシーンもおもいつかないし。。。あきらめました。はい。
(3)GroupMember
公式マニュアル
開発者向け機能:サーバスクリプト:groupMember
「サーバスクリプト」で使用可能な「グループメンバー」の情報を読み取るためのオブジェクトです。「groupオブジェクト」のGetMembersメソッドで「groupMemberオブジェクト」のコレクションを取得します。メンバーが「組織」の場合はDeptIdに組織IDが格納されUserIdに 0 が格納されます。メンバーが「ユーザ」の場合はUserIdにユーザIDが格納されDeptIdに 0 が格納されます。
引用元:https://pleasanter.org/manual/server-script-group-member
なんだこりゃ?という感じですが、上記(1)のgroupのメソッド、GetGroupmembersを発動すると、返ってくるのがこの GroupMembers です。
グループの保持しているのが、ユーザーだったり組織だったりするので、userまたはdeptを返すというわけにもいかないので、このどっちでもいけそうなオブジェクトが用意されたんですかね。
GroupMemberのプロパティは GroupId, deptId, userId です。
4.group,groups のメソッド
(1)groups.Get グループの取得
公式マニュアル
開発者向け機能:サーバスクリプト:groups
groups のメソッドです。
指定したグループIDの group オブジェクトを返します。
構文は
groups.Get(グループID)
と書きます。
グループオブジェクトを受け取るために変数を用意します。
グループID 4 をのgroupオブジェクトを取得して 変数 myGroup に突っ込むには以下のように書きます。
let myGroup = groups.Get(4);
取得した myGroup には ID4のグループのgroupオブジェクトが入りました。
myGroupはgroupオブジェクト。つまり、プロパティにはGroupId,GroupName,Body,disabledを持っています。
以下のように書くと、取得したmyGroupのグループ名称がコンソールに表示されます。
context.Log(myGroup.GroupName);
余談ですが、groups.Get() の後には()がつき、myGroup.GroupName はかっこはつかない、等と、あとに()がつくのと()がつかないものの違いは何?と思いませんか?
私は不思議でした。
それは…メソッドかプロパティかの違いだったのです。
メソッドはメソッド名の後ろに()を付けることで、初めて発動します。
プロパティを取得するには()は不要で group.GroupName と書けばグループ名称が得られます。
たとえば、groupsオブジェクトのGetメソッドですが、
groups.Get
と書いただけではしーーーんとしています。なにも起こりません。エラーも起こりません。
groups.Get()
と書くことで、「はい!お呼びで!」と発動します。
javaScriptはそうらしいです。
以上、余談でした。
やってみましょう。
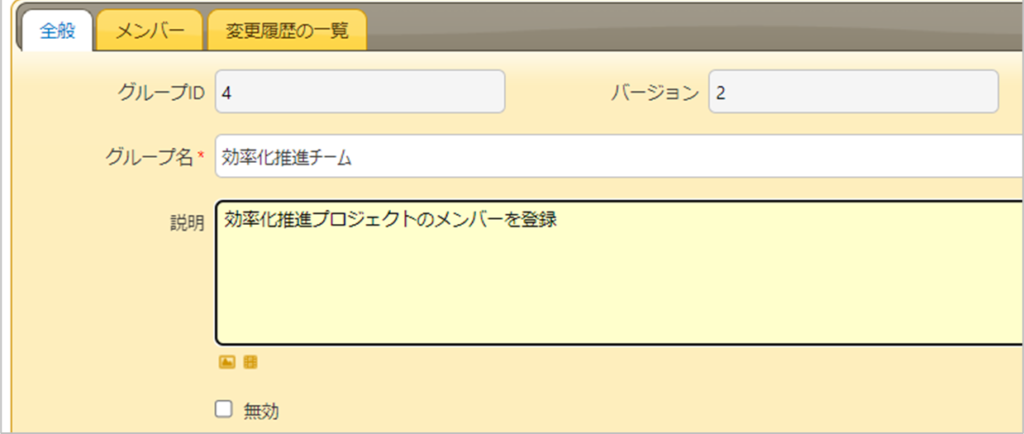
グループID 4 (グループ名:効率化推進チーム)のgroupオブジェクトを取得し、グループ名などのgroupのプロパティををコンソールに表示します。
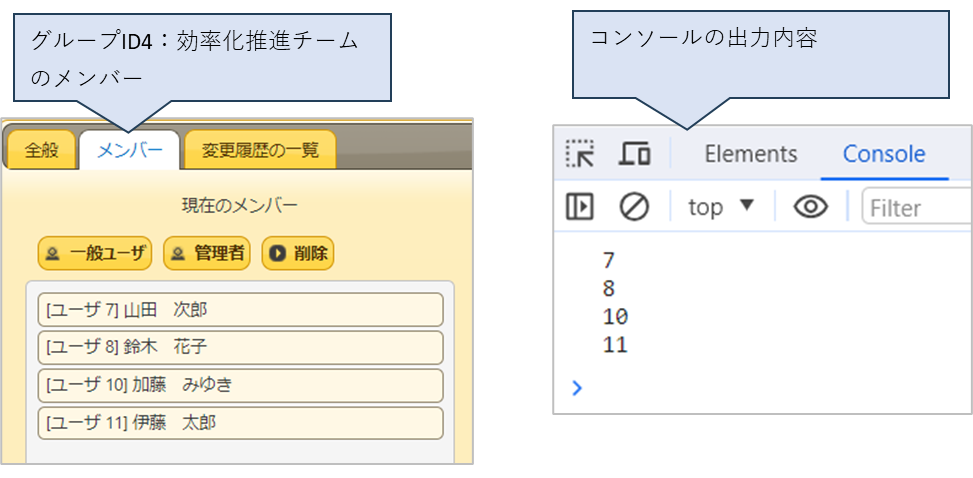
なお、グループID 4 の効率化推進チームの登録状況は下図のようになっています。

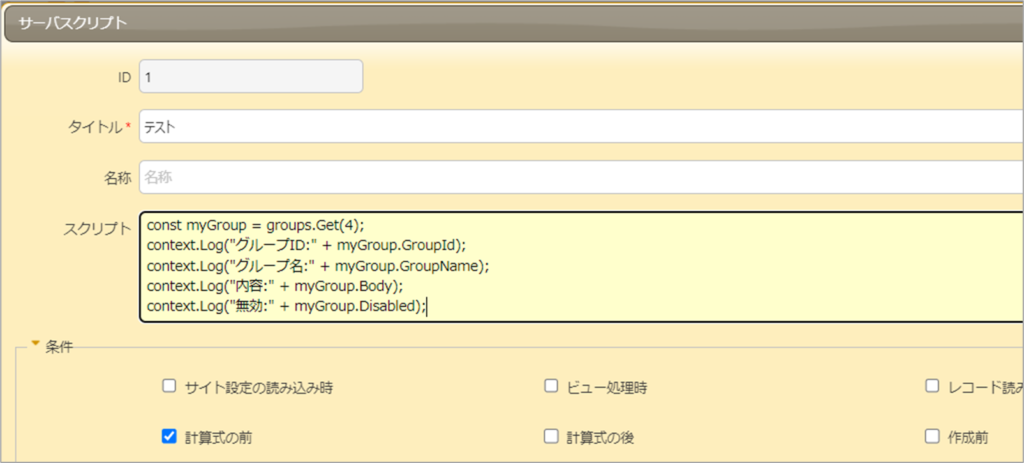
以下のコードをサーバースクリプトに入力します。出力先は「計算式の前」にしています(適当)
const myGroup = groups.Get(4);
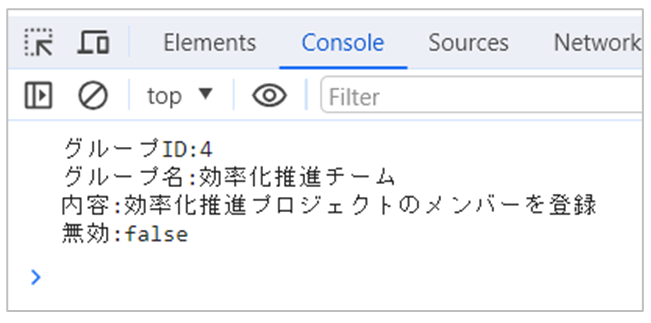
context.Log("グループID:" + myGroup.GroupId);
context.Log("グループ名:" + myGroup.GroupName);
context.Log("内容:" + myGroup.Body);
context.Log("無効:" + myGroup.Disabled);

更新ボタンで変更を保存し、「新規作成」しては開発者ツールでコンソールを見てみましょう。
でましたね!グループIDとグループ名が出力されています。内容(Body)にはグループの「説明」の入力内容が表示されています。Disabledはfalseが出力されています。グループ登録状況の図をみるとわかるように「無効」にチェックがついていないのでDisabled(無効)はfalseというわけですね。

(2)group.GroupMembers グループに所属しているユーザーを取得する
groupのメソッドについて、やってみます。まずはgroup.GroupMembers。
公式マニュアル
開発者向け機能:サーバスクリプト:group.GroupMembers
「サーバスクリプト」で「groupオブジェクト」から「groupMemberオブジェクト」のコレクションを取得します。
引用元:https://pleasanter.org/manual/server-script-group-members
えー。要するに、指定したグループIDのグループに所属している GroupMember を持ってきてくれるんですね。GroupMember オブジェクトは上記の 2(4) に書きました。
やってみましょう。
サーバースクリプトに以下のコードを入力します。テストなので出力条件は「計算式の前」のままにしています。
グループ4にはユーザーを登録しているため、UserIdだけを出力しています。
const myGroup = groups.Get(4);
const members = myGroup.GetMembers();
for (let member of members) {
context.Log(member.UserId);
}新規作成して、コンソールを見てみます。
以下のようにグループ4に登録されている4つのユーザーIDが表示されました。

前回やったuserを利用して、memberの名前も表示してみましょう。
コードを以下のように書き直します。
const myGroup = groups.Get(4);
const members = myGroup.GetMembers();
for (let member of members) {
let user = users.Get(member.UserId);
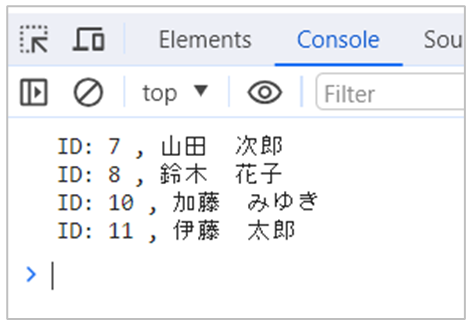
context.Log(`ID: ${user.UserId} , ${user.Name}`);
}コンソールにユーザーID、ユーザー名が表示されました!

ざっくり、コードの解説をします。
const myGroup = groups.Get(4);
group.Get(4) でグループID4のグループオブジェクトを取得し、変数 myGroup に代入しています。
const members = myGroup.GetMembers();
groupのメソッド GetMembers でグループ4に登録されているメンバーを変数 members に代入しています。変数 members には、memberオブジェクトのコレクションが入りました。コレクションということは複数入るわけですね。
for (let member of members) { 繰り返し行う処理 }
members コレクションから一つずつ取り出して 変数 member に代入し、{}の処理を行います。members に入っている数だけ繰り返します。
let user = users.Get(member.UserId);
users.GetでユーザーIDから当該のuserオブジェクトを取得します。userオブジェクトはユーザーの名前や所属部署IDなどの情報を持っています。
context.Log(`ID: ${user.UserId} , ${user.Name}`);
userオブジェクトから当該ユーザーのユーザーIDとユーザー名を取得し、コンソールに出力しています。(user.UserIdの部分は member.UserId でも同じ結果になります)
バッククォート`と${変数名}を使うと文字列と変数を併記することができます。テンプレートリテラルというそうです。
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Template_literals
ちなみに、ユーザーと組織が入り混じっている場合、どうなるんでしょう。
グループ3の経理総務グループには「経理部」「総務部」が登録されていますが、administratorも登録されています。administratorはユーザーです。
以下のコードをサーバースクリプトに入力します。
const myGroup = groups.Get(3);
const members = myGroup.GetMembers();
for (let member of members) {
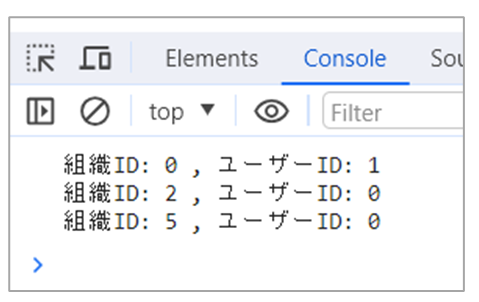
context.Log(`組織ID: ${member.DeptId} , ユーザーID: ${member.UserId}`);
}コンソールを見てみます。
登録されているのがユーザーの場合、deptIdは0になります。
登録されているのが組織の場合、userIdは0になります。

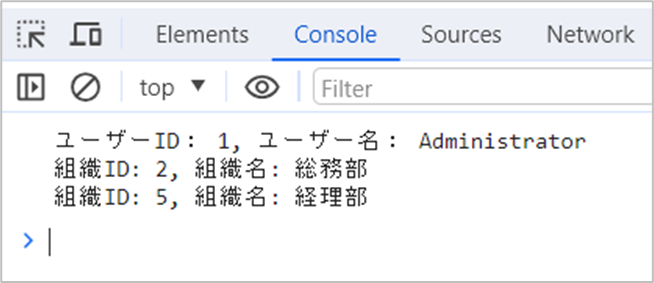
コードをちょっと変えてみて、ユーザーの場合はユーザー名、組織の場合は組織名を表示するようにしましょう。
const myGroup = groups.Get(3);
const members = myGroup.GetMembers();
for (let member of members) {
if ( member.DeptId !== 0 ) {
dept = depts.Get(member.DeptId);
context.Log(`組織ID: ${dept.DeptId}, 組織名: ${dept.DeptName}`);
} else {
user = users.Get(member.UserId);
context.Log(`ユーザーID: ${user.UserId}, ユーザー名: ${user.Name}`);
}
}
memberの組織IDが0ではない場合は depts.Get で組織IDから情報を取得し、組織IDと組織名を出力。
memberの組織IDが0の場合、Users.Get でユーザーIDから情報を取得し、ユーザーIDとユーザー名を出力します。
コンソールの出力内容↓

(3)group.ContainsDept そのグループに指定した組織が含まれるか判定する
公式マニュアル
開発者向け機能:サーバスクリプト:group.ContainsDept
指定したグループに、指定した組織が含まれるかどうかを判定し、含まれる場合はtrueを、含まれない場合はfalseを返します。
例:グループID3 経理総務グループに「経理部」(組織ID5)は含まれるか、「開発部」(組織ID3)は含まれるか
以下のコードをサーバースクリプトに入力します。
const group = groups.Get(3);
//組織ID5 経理部
let deptId = 5;
context.Log(group.ContainsDept(deptId));
//true
//組織ID3 開発部
deptId = 3;
context.Log(group.ContainsDept(deptId));
//falsedeptID 5 の経理部は グループID3の経理総務グループに含まれます。なのでTrueが返ります。
deptID 3 の開発部は グループID3の経理総務グループに含まれません。なのでFalseが返ります。
ログインしているユーザーの組織がそのグループに含まれるかは、context.DeptIdでログインユーザーの組織IDを取得し、group.ContainsDept を判定します。
//グループID3経理総務グループ
const group = groups.Get(3);
//ログインユーザーのIDをuserIDに代入
const deptId = context.DeptId;
//判定
context.Log(group.ContainsDept(deptId));
(4)group.ContainsUser そのグループに指定したユーザーが含まれるか判定する
公式マニュアル
開発者向け機能:サーバスクリプト:group.ContainsUser
指定したグループに、指定したユーザーが含まれるかどうかを判定し、含まれる場合はtrueを、含まれない場合はfalseを返します。
例:グループID4 効率化推進チームグループに鈴木花子さん(ユーザーID8)は含まれるか、斎藤健太さん(ユーザーID13)は含まれるか。(効率化推進チームに鈴木花子さんは登録されており、斎藤健太さんは登録されていません)
以下のコードをサーバースクリプトに入力します。鈴木花子さんではTrue、斎藤健太さんではFalseがコンソールに出力されます。
//グループID4効率化推進チームグループ
const group = groups.Get(4);
//判定:ユーザーID7 鈴木花子さん
let userId = 7;
context.Log(group.ContainsUser(userId));
//True
//判定:ユーザーID13 斎藤健太さん
userId = 13;
context.Log(group.ContainsUser(userId));
//False
ちなみに、組織を登録しているグループID3の「経理総務グループ」に対して、ContainsUser してみたらどうなるでしょう。上記コードのグループIDだけを変えてやってみます。
ユーザーID7の鈴木花子さんは総務部なのでTrue、ユーザーID13の斎藤健太さんは営業部なのでFalseが出たら組織の中まで探しに行ってくれるということですね。
//グループID3 経理総務グループ
const group = groups.Get(3);
//判定:ユーザーID7 鈴木花子さん
let userId = 7;
context.Log(group.ContainsUser(userId));
//判定:ユーザーID13 斎藤健太さん
userId = 13;
context.Log(group.ContainsUser(userId));
おお。行けましたね。

5.最後に
今回は、サーバースクリプトのグループ関連のオブジェクト、メソッドについてあれこれやってみました。
グループやら、Deptやら、Userやら、混乱しますね。
がんばって使いこなしたいものです。
次回は、これらをつかったサーバースクリプトの使用例をやってみたいなあ、と思っています。
6.参考文献・記事
参考とさせていただいた記事です。ありがとうございました。
公式マニュアル
グループ管理機能
グループ作成
テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:グループ
テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:フィルタ(選択肢一覧を他の項目の値で絞り込む)
開発者向け機能:サーバスクリプト:group
開発者向け機能:サーバスクリプト:groups
開発者向け機能:サーバスクリプト:group.GroupMembers
開発者向け機能:サーバスクリプト:group.ContainsDept
開発者向け機能:サーバスクリプト:group.ContainsUser
テンプレートリテラル (テンプレート文字列)
https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Template_literals
内部リンク
■ユーザー組織あたりをあれこれやってみたシリーズ
【pleasanter】ユーザー、組織、グループあたりをあれこれやってみた①
【pleasanter】ユーザー、組織、グループあたりをあれこれやってみた②~プルダウンリストのフィルター、ソート
【pleasanter】ユーザー、組織あたりをあれこれやってみた③~ルックアップ
【pleasanter】スクリプト~ボタンでユーザー、組織を入力~ユーザー組織あたりをあれこれやってみたシリーズ④
【pleasanter】スクリプト~ユーザーにより項目の編集可否を切り替える~ユーザー組織あたりをあれこれやってみたシリーズ⑤
【pleasanter】スクリプト~セクションの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑥
【pleasanter】スクリプト~タブの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑦
【pleasanter】サーバースクリプト~context,user,dept~ユーザー組織あたりをあれこれやってみたシリーズ⑧
【pleasanter】サーバースクリプト~group~ユーザー組織あたりをあれこれやってみたシリーズ⑨
【pleasanter】サーバースクリプト~プルダウンリスト作成~ユーザー組織あたりをあれこれやってみたシリーズ⑩
【pleasanter】サーバースクリプト~一覧のフィルター~ユーザー組織あたりをあれこれやってみたシリーズ⑪
【pleasanter】サーバースクリプト~一覧のフィルター2~ユーザー組織あたりをあれこれやってみたシリーズ⑫
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント