 プリザンター
プリザンター 【pleasanter】ラベルを長くしたり短くしたりする~構造を理解したらいろいろうまくいった~
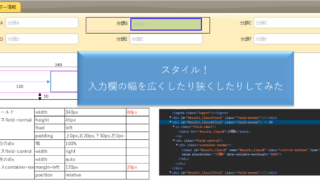
プリザンターのhtml構造とスタイルがどうなっているのかを研究・把握し、そのうえでスタイルの変更を行うと結構うまくいくようになりました。前回は入力欄を広くしたり狭くしたりをやったので、今回は項目のラベルに着目してやってみたいと思います。
 プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター