 プリザンター
プリザンター 【pleasanter】スクリプト~ユーザーにより項目の編集可否を切り替える~ユーザー組織あたりをあれこれやってみたシリーズ⑤
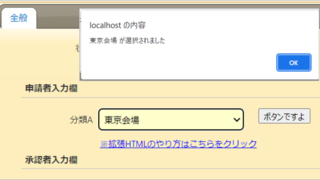
ユーザー組織あたりをあれこれやってみたシリーズ。前回は、組織で条件分岐してボタン表示。ユーザー・組織を入力、というのをやりました。【pleasanter】スクリプト~ボタンでユーザー、組織を入力~ユーザー組織あたりをあれこれやってみたシリ...
 プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  javaScript
javaScript  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター  プリザンター
プリザンター