前回、ユーザー、組織、グループについてあれこれやりました。
【pleasanter】ユーザー、組織、グループあたりをあれこれやってみた①
今回はさらに踏み込んで、選択肢一覧を絞り込みしたり、ソートしたり、をやってみたいと思います。
※おことわり
2023年10月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.選択肢のフィルタ
以下、公式マニュアル テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:フィルタ、ソート、表示フォーマット より引用。以下の表の内容を頭に置きながら、マニュアルの例を参考にやっていきます。
引用元:https://pleasanter.org/manual/table-management-choice-json
項目名 説明 TableName Depts、Groups、Usersを指定することで組織、グループ、ユーザを選択肢に表示します。 MembersOnly Depts、Groups、Users指定時に使用。アクセス権を付与されている組織、グループ、ユーザのみ表示します。 SearchFormat 「検索機能を使う」を有効化した際の表示フォーマットを指定します。 View: ColumnFilterHash 「JSONデータレイアウト:View」を使用して選択肢を特定の項目でフィルタして表示します。フィルタする値は定数で指定することができます。 View: ColumnFilterExpressions 「JSONデータレイアウト:View」を使用して選択肢を特定の項目でフィルタして表示します。フィルタする値は変数で指定することができます。 View: ColumnSorterHash 「JSONデータレイアウト:View」を使用して選択肢を特定の項目でソートして表示します。
2.グループに所属する人のみ表示
グループを作成し、そのグループに所属する人だけを選択できるように、というのをやってみようと思います。
承認者に指定できるのをえらい人たちだけに限定したいと思います。
えらい人たちを承認者グループに登録しておきます。
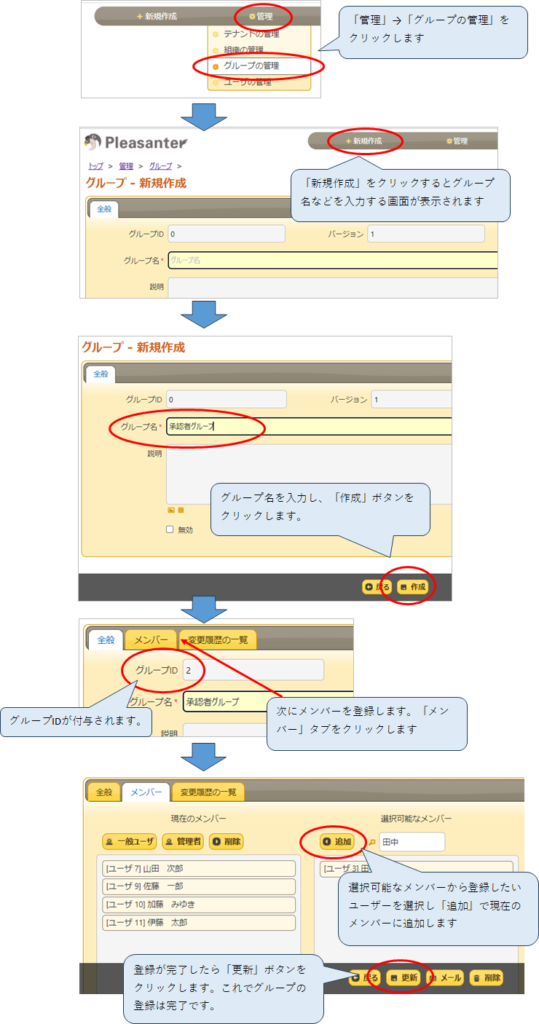
グループの登録方法は下図の要領でやります。

さて、登録した「承認者グループ」に登録された人だけを分類Cのプルダウンリストに表示する、というのをやってみます。このグループのIDは「2」です。グループIDを使うので、メモしておきましょう。
公式マニュアルのこちらの記事を見ながらやりました。
テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:フィルタ、ソート、表示フォーマット
分類Cに「承認者グループ」がプルダウンリストで選択できるように、設定してきます。
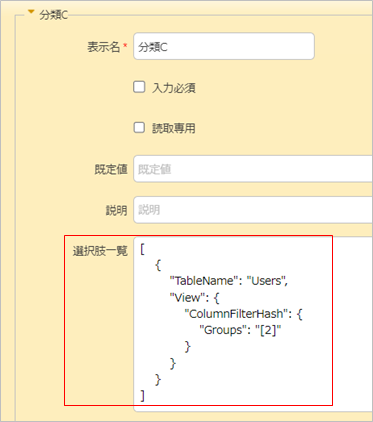
分類Cの選択肢一覧に以下のコードを入力します。
[
{
"TableName": "Users",
"View": {
"ColumnFilterHash": {
"Groups": "[2]"
}
}
}
]
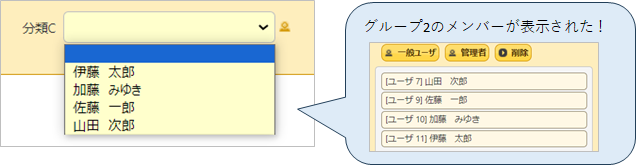
この呪文を入力することで本当にグループのメンバーだけが絞り込み表示されるのか・・・?
新規作成して分類Cの▼をクリックしてみましょう。

ステキ!
3.グループに所属する部署のみにする
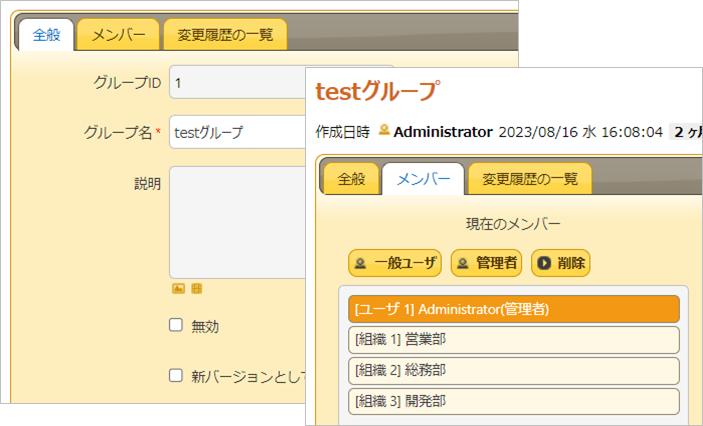
testグループを作成しました。グループのIDは 1 です。
グループには「営業部」「総務部」「開発部」がメンバー設定されています。

分類Bに、testグループの部署だけ選択肢に表示されるように設定していきます。
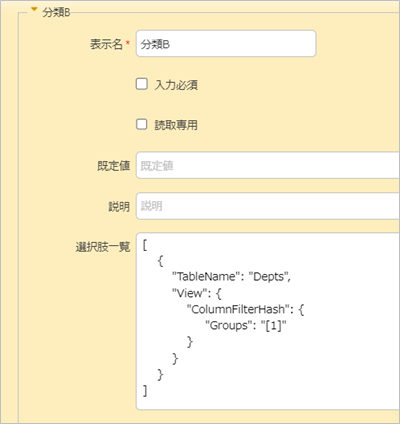
分類Bの選択肢一覧に以下のコードを入力します。
[
{
"TableName": "Depts",
"View": {
"ColumnFilterHash": {
"Groups": "[1]"
}
}
}
]
部署を選択肢としたいので、TableName には Depts を、フィルター Groups にはグループIDの 1 を指定しています。
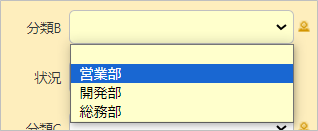
グループに登録されている「営業部」「総務部」「開発部」が選択肢として表示されました!

4.グループに所属する部署のユーザーのみにする
今度はグループに指定した部署のユーザーが選択肢として表示されるようにしたいと思います。
testグループに登録されている「営業部」「総務部」「開発部」の人々をプルダウンに表示します。
分類Dに以下のコードを入力します。
前項の “TableName”: “Depts” を “TableName”: “Users” に変更しただけです。
[
{
"TableName": "Users",
"View": {
"ColumnFilterHash": {
"Groups": "[1]"
}
}
}
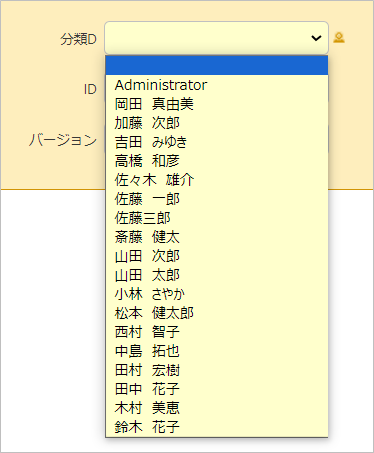
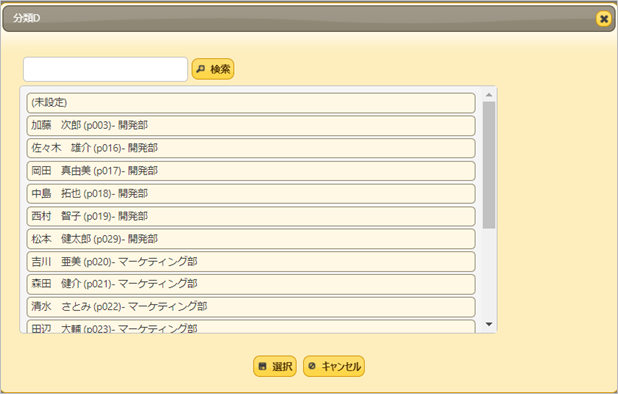
]こうなりました。人数が15名程度なので、たぶん3部署の人だけ表示されています。

わかりやすいように、表示を 氏名 – 組織名 となるようにしてみたいと思います。
ついでに、組織コード順、氏名の昇順になるようにもしてみます。
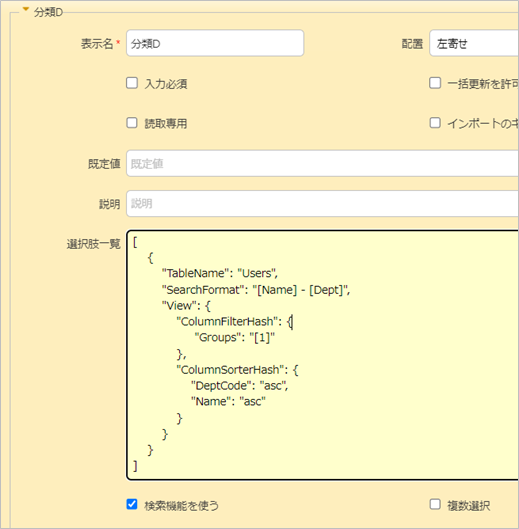
分類Dのコードを以下のコードに書き換えます。
「検索機能を使う」にチェックを入れます。
[
{
"TableName": "Users",
"SearchFormat": "[Name] - [Dept]",
"View": {
"ColumnFilterHash": {
"Groups": "[1]"
},
"ColumnSorterHash": {
"DeptCode": "asc",
"Name": "asc"
}
}
}
]
すると!「氏名 – 部署名」の表示になり、営業部(組織コード101)、総務部(組織コード102)、開発部(組織コード105)の順に並んで表示されました!氏名の昇順にしたかったのですが、そこは微妙?文字コード順でしょうか。

5.指定した部署のみにする
グループではなくて、組織コードで指定した部署のみにする場合をやってみます。
組織ID 3(開発部),4(マーケティング部),5(経理部)をプルダウンに表示するようにしてみます。
分類Dに設定していきます。
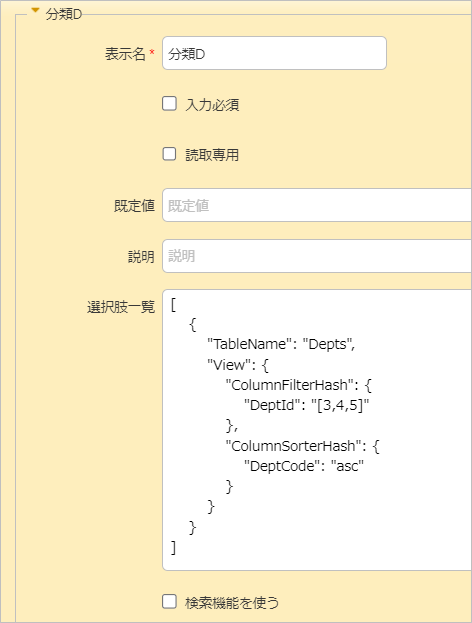
以下のコードを分類Dの選択肢一覧に入力します。
TableName で Depts (組織)を指定、フィルター(ColumnFilterHash)で DeptId 3,4,5 を指定、ついでに並び順(ColumnSorterHash)を組織コード順にしています。
今回は少なめなので、「検索機能を使う」はオフにしています。
[
{
"TableName": "Depts",
"View": {
"ColumnFilterHash": {
"DeptId": "[3,4,5]"
},
"ColumnSorterHash": {
"DeptCode": "asc"
}
}
}
]

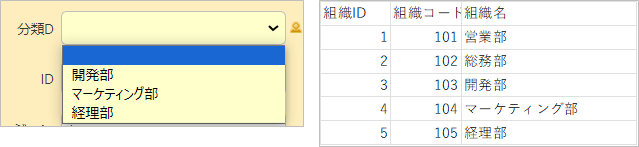
こうなりました。(右の図はプリザンターの「組織の管理」から「組織一覧」をエクスポートしたものです。)

6.指定した部署のユーザーのみにする
組織コードで指定した部署のユーザーのみ、プルダウンに表示、をやってみます。
前項のコードを利用して書き換えます。
分類Dに設定します。
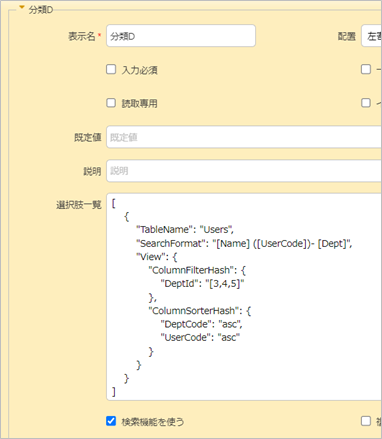
分類Dの選択肢一覧に以下のコードを入力します。
今回は「検索機能を使う」をオンにします。
TableName を Users に書き換えます。
わかりやすいように、SearchFormat にて、ユーザー名(ユーザーコード)-部署名 と表示するようにしています。
フィルターの部分は(4)と同じ。
並び順を部署順、ユーザーコード順としています。
[
{
"TableName": "Users",
"SearchFormat": "[Name] ([UserCode])- [Dept]",
"View": {
"ColumnFilterHash": {
"DeptId": "[3,4,5]"
},
"ColumnSorterHash": {
"DeptCode": "asc",
"UserCode": "asc"
}
}
}
]
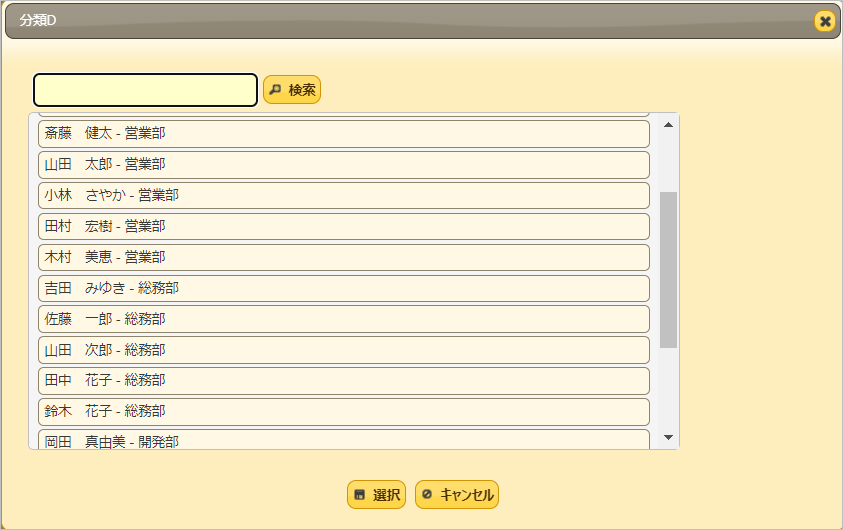
こうなりました!分類Dの▼をポチっとしたところです。

7.指定したユーザーのみ
5の指定した部署のみ、とほとんど同じですが。
TableName を Users に。フィルターの部分を UserId と変更しただけです。
[
{
"TableName": "Users",
"View": {
"ColumnFilterHash": {
"UserId": "[2,3,4]"
}
}
}
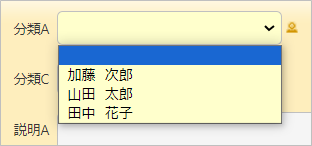
]ユーザーID2,3,4の山田さん、加藤さん、田中さんだけが表示されました。
いちいちユーザーIDを指定するのは、あまり効率の良いやり方とは言えないように思いますが。
グループにその人たちを登録しておいて、グループIDでフィルターするほうが、ユーザーの追加削除することを考えると、やりやすそうですね。

8.アクセス権のあるユーザーのみ
サイトにアクセス権のあるユーザーのみをプルダウンに表示したいと思います。
サイトにアクセス権があるのは「総務部」「経理部」です。
分類Dに設定していきます。
分類Dに以下のコードを入力します。「検索機能を使う」はオンにしています。
[
{
"TableName": "Users",
"MembersOnly": true,
"SearchFormat": "[Name] - [Dept]",
"View": {
"ColumnSorterHash": {
"DeptCode": "asc",
"Name": "asc"
}
}
}
]公式マニュアルの例をそのままそっくりコピペしています。
これまでと違うのは “MembersOnly”: true の部分です。
この部分でアクセス権のあるユーザーのみ、を実現しています。
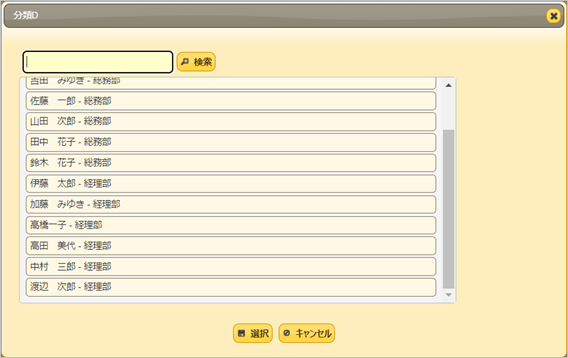
こうなりました!アクセス権のある「総務部」「経理部」のユーザーのみ選択肢と指定表示されていることが分かります。これは便利ですね。

よく考えたら MembersOnly:ture とするのは選択肢一覧に [[Users]] と指定するのと同じですね。( [[Users*]] とするとすべてのユーザーとなるが [[Users]] とするとサイトにアクセス権のあるユーザーだけになる)
ただその場合、並び順や検索表示などを指定することができないので、アクセス権のあるユーザーのみしたい、かつ並び順やサーチフォーマットをカスタマイズしたい場合に MembersOnly:ture がお役立ちですね。
9.ログインユーザーの部署に所属するユーザーを選択肢に表示する
ColumnFilterExpressions を使用します。
以前項目間の連携の回でもやっています。
エディタタブで設定します。
■担当者
選択肢:[[Users]]
規定値:[[Self]]
■分類A
表示値:部署
選択肢:[[Depts]]
規定値:[[Self]]
自動ポストバック:ON
■分類B
表示値:承認者
選択肢:以下のコードを入力します。
[
{
"TableName": "Users",
"View": {
"ColumnFilterExpressions": {
"DeptId": "[@ClassA]"
}
}
}
]10.最後に
お読みいただきありがとうございました。
ユーザーや組織、グループについてあれこれやってみるシリーズ。もうちょっとやりたいと思っています。
11.参考記事
テーブルの管理:エディタ:項目の詳細設定:選択肢一覧:フィルタ、ソート、表示フォーマット
https://pleasanter.org/manual/table-management-choice-json
内部リンク ユーザー組織あたりをあれこれやってみたシリーズ
【pleasanter】ユーザー、組織、グループあたりをあれこれやってみた①
【pleasanter】ユーザー、組織、グループあたりをあれこれやってみた②~プルダウンリストのフィルター、ソート(今回)
【pleasanter】ユーザー、組織あたりをあれこれやってみた③~ルックアップ
【pleasanter】スクリプト~ボタンでユーザー、組織を入力~ユーザー組織あたりをあれこれやってみたシリーズ④
【pleasanter】スクリプト~ユーザーにより項目の編集可否を切り替える~ユーザー組織あたりをあれこれやってみたシリーズ⑤
【pleasanter】スクリプト~セクションの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑥
【pleasanter】スクリプト~タブの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑦
【pleasanter】サーバースクリプト~context,user,dept~ユーザー組織あたりをあれこれやってみたシリーズ⑧
【pleasanter】サーバースクリプト~group~ユーザー組織あたりをあれこれやってみたシリーズ⑨
【pleasanter】サーバースクリプト~プルダウンリスト作成~ユーザー組織あたりをあれこれやってみたシリーズ⑩
【pleasanter】サーバースクリプト~一覧のフィルター~ユーザー組織あたりをあれこれやってみたシリーズ⑪
【pleasanter】サーバースクリプト~一覧のフィルター2~ユーザー組織あたりをあれこれやってみたシリーズ⑫
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント
有用な記事をありがとうございます。
質問なのですが、「ユーザ」テーブルの「説明」項目欄にふりがなを登録しているのですが、この「説明」項目で選択肢ソートをするにはColumnSorterHashに何を指定すれば良いのでしょうか?
ご指導いただければ幸いです。
本サイトを閲覧いただきありがとうございます。
ユーザー情報の「説明」項目はBodyになるのでは、と思いやってみたところ、どうやらできそうです。
違っていたらごめんなさい。
ユーザー情報を一覧画面で見ている状態で、開発ツールで項目内容を見て、表示されるidが指定する項目名っぽかったので、あたりを付けてやってみました。
[
{
“TableName”: “Users”,
“SearchFormat”: “[Name] ([Body])- [Dept]”,
“View”: {
“ColumnFilterHash”: {
“DeptId”: “[2]”
},
“ColumnSorterHash”: {
“Body”: “asc”,
}
}
}
]
たしかに人の名前で並べ替えるときには、フリガナじゃなきゃダメですもんね。説明項目を使うとは、なるほど!と思いました。
ありがとうございました。
なお、私自身素人であれこれやってみているだけですので、詳細の正しい情報は公式サイトへお問い合わせいただくのがベストかと思います。
プリザンター開発会社さんがやっている「プリ生」という企画でプリザンターお悩み解決を募集しているようですのでそちらをご利用いただくのもおすすめです。