事務パートのおばちゃんが挑むプリザンター開発。
前回は編集画面にスクリプトでボタンを追加する、をやりました。
今回は、編集画面のボタンを非表示にする。ボタンを表示したり、非表示にしたいするというのをやってみたいと思います。同じサイトを使って続きみたいな形でやります。
※おことわり
2023年5月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.ボタンを非表示にする ~スタイルの利用~
ボタンを追加すると、ボタンだらけになってしまったりして使わないボタンは消したい、、、と思ったり、標準で表示されるけど押してほしくないボタンがある場合など、下部のボタンを非表示にすることができます。
以下、スタイルで設定するやり方です。
こちらの公式マニュアルの記事を参考とさせていただきました。
https://pleasanter.org/manual/faq-hide-button
手順としては
①非表示にしたいボタンのidを調べる
②スタイルにボタンのidを指定して非表示にするcssを記述する
やってみましょう。今回は作成ボタンをクリックした後に表示される「メール」ボタンを非表示にしてみたいと思います。
①非表示にしたいボタンのidを調べる
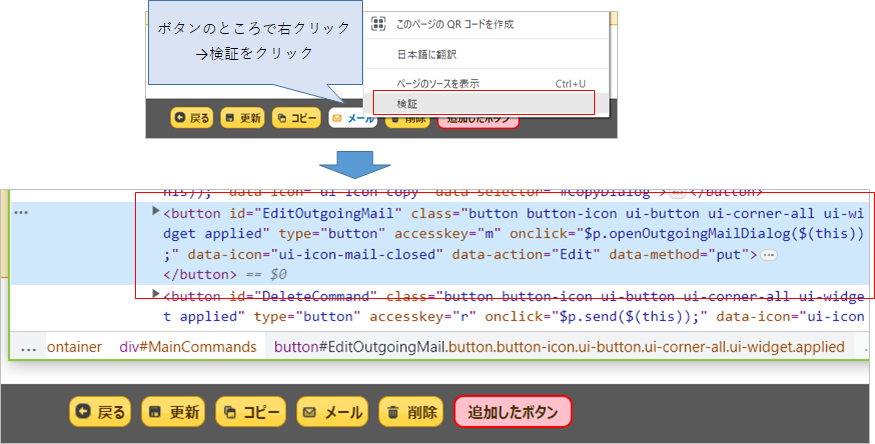
「メール」ボタンのところで右クリックし「検証」ボタンをクリックします。(googleの場合です)
すると、開発者用ツールが起動し、htmlが見れるようになります。メールボタンのところがハイライト表示されています。

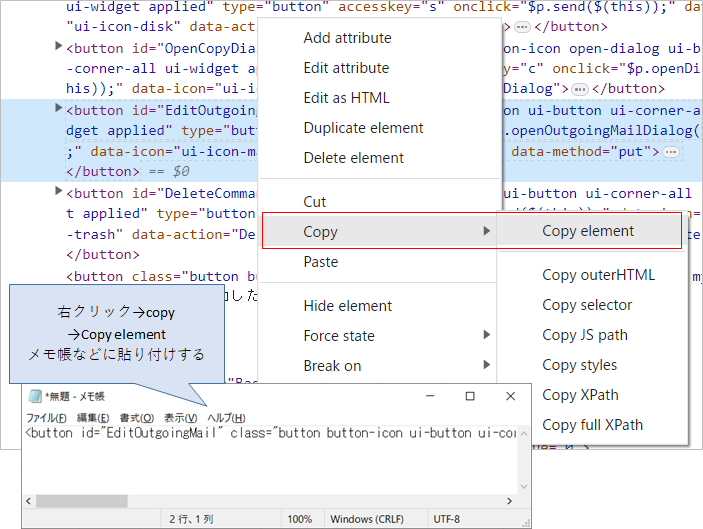
ここでidを調べます。メールボタンの id は EditOutgoingMail ですね。私は綴り間違いするのでhtmlのところで右クリックして、Copy → Copy element でhtmlをコピーし、メモ帳などに貼り付けし、そこからidをコピーして貼り付けしています。

②スタイルにボタンのidを指定して非表示にするcssを記述する
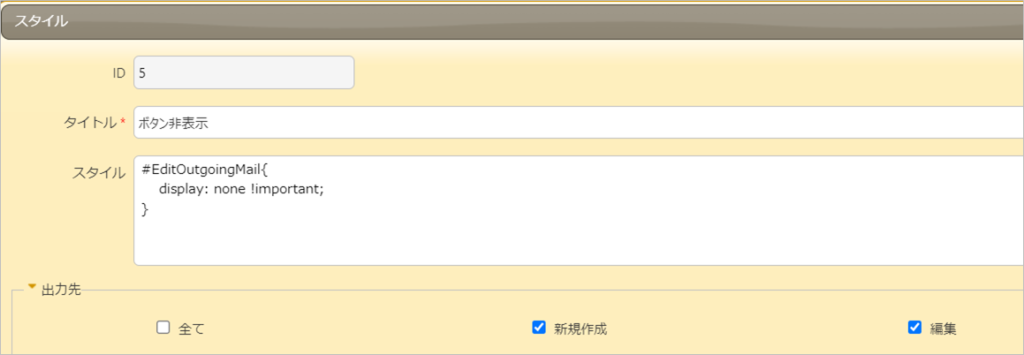
プリザンターのスタイルタブに以下のcssを入力します。
idで指定するときは頭に # を付けてid名を入力します。別のボタンを非表示にしたいときは、このidの部分を非表示にしたいボタンのidに変更します。
#EditOutgoingMail{
display: none !important;
}
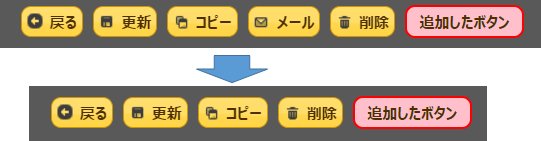
結果。メールボタンが表示されなくなりました!

なお、スタイルなどを使わずとも、アクセス制御で「メール送信」のチェックを外せば、ボタンは表示されません。状況により、アクセス制御、スタイル、スクリプト等うまく使い分けるといいですね。
2.ボタンを非表示にする ~スクリプト~
いつもボタンを非表示にしたい場合はスタイルで非表示にする方法でよいのですが、この時はボタンを非表示にしたい、この時はボタンを表示・・・という場合はスクリプトでできそう。。。なのでやってみました。
これが普通のボタンの並びです(作成ボタンクリック後)
状況が「完了」の時は「削除」ボタンを表示しない、というのをやってみたいと思います。

(1)コード
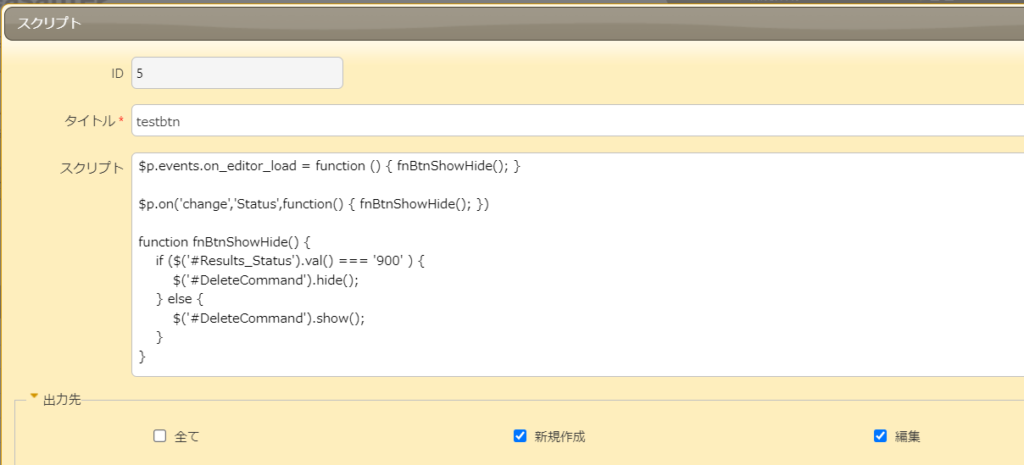
コードはこちら。なお、状況「完了」の値は900に設定しています。
$p.events.on_editor_load = function () { fnBtnShowHide(); }
$p.on('change','Status',function() { fnBtnShowHide(); })
function fnBtnShowHide() {
if ($('#Results_Status').val() === '900' ) {
$('#DeleteCommand').hide();
} else {
$('#DeleteCommand').show();
}
} スクリプトに入力します。

新規作成と編集にチェック入れてしまいましたが、「削除」ボタンが登場するのは作成ボタンクリック後だから「編集」にチェックだけでよかったかも。
(2)動き
新規作成で編集画面を立ち上げて、「作成」ボタンをクリックします。
まず、状況は「未着手」なので、「削除」ボタンは表示されています。
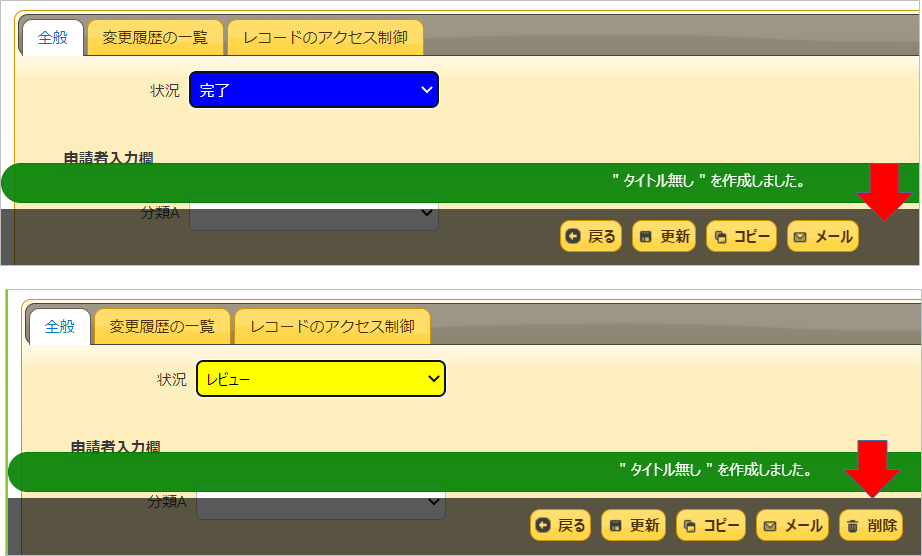
状況を「完了」に変更すると、「削除」ボタンは消えます!
状況を「完了」から「実施中」等別の段階に変更すると。「削除」ボタンは再度表示されます。

一覧画面から状況が「完了」の文書を開いた場合、「削除」ボタンは表示されません。
一覧画面から状況が「完了」以外の文書を開いた場合、「削除」ボタンは表示されています。その文書で状況を「完了」に変更すると、「削除」ボタンは非表示となります。
(3)コードの解説
ザックリ解説。
$p.events.on_editor_load = function () { fnBtnShowHide(); }
編集画面を起動したとき、fnBtnShowHide が実行されます。fnBtnShowHide については後述します。
$p.events.on_editor_load の使い方は公式マニュアルをご参照ください。
https://pleasanter.org/manual/script-events-on-editor-load
$p.on(‘change’,’Status’,function() { fnBtnShowHide(); })
状況(Status)に変化があると、fnBtnShowHide が実行されます。
$p.on( ‘イベント名’ , ‘項目名’ , function(){ 実行したい処理 } )
と、書きます。
「変化」の場合はイベント名は change 。
項目名は状況の場合は ‘Status’ 分類Aの場合は ‘ClassA’ 等と指定します
ここが、つい’#Status’ とか ‘#Results_ClassA’ とかやっちゃうんですよね。
すなおに項目名称だけ書きます。
実行したい処理は functionの{}内に書きます。
function () { console.log(‘Hello’) } 等と書いてもいいし、処理を関数にまとめた場合などは,
function(){ fnc1() } と{}内に関数名と()を書きます。
$p.on( ‘change’ , ‘Status’ , fnc1() ) と書いてもなにも起きませんでした。関数でも functionの{}内に書かないとダメみたいです。
$p.on の使い方は詳しくは公式マニュアルをご参照ください。
https://pleasanter.org/manual/script-on
function fnBtnShowHide() {
if ($(‘#Results_Status’).val() === ‘900’ ) {
$(‘#DeleteCommand’).hide();
} else {
$(‘#DeleteCommand’).show();
}
}
実行したい処理をまとめた関数です。
関数にまとめずにそのままかいてもいいのですが、長くなっちゃうのでまとめるほうが好きなので。
まとめない場合はこうです。まあ、好き好きですよね。
$p.events.on_editor_load = function () {
if ($('#Results_Status').val() === '900' ) {
$('#DeleteCommand').hide();
} else {
$('#DeleteCommand').show();
}
}
$p.on('change','Status',function() {
if ($('#Results_Status').val() === '900' ) {
$('#DeleteCommand').hide();
} else {
$('#DeleteCommand').show();
}
})脱線しましたが関数の内容です。
if ($(‘#Results_Status’).val() === ‘900’ ) { 処理1} else { 処理2 }
if文で状況により分岐処理をします。状況が900(完了)だったら処理1を、900以外だったら処理2を実行する、というものです。
$(‘#DeleteCommand’).hide();
jQueryの書き方です。
$(セレクタ).hide()
で、セレクタで指定されたhtml要素を表示しない、とするものです。
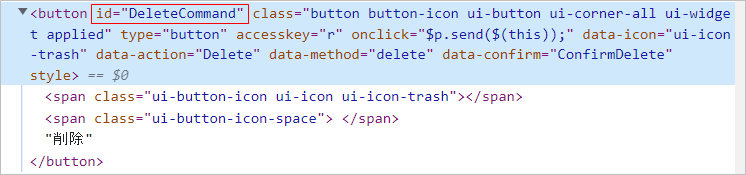
ボタンにidがあるのでセレクタにはボタンのidを指定します。開発者用ツールで非表示にしたいボタンのidを調べておきます。
削除ボタンのidは DeleteCommand であることが分かりました。

idで指定する場合はid名の前に#をつけます。
で、$(‘#DeleteCommand’).hide() となるわけです。
逆に、$(‘#DeleteCommand’).show() で、表示する、となります。
3.ボタンを非表示にする ~サーバースクリプト~
サーバースクリプトでは、ボタンの表示状態を変化させるコードがあります。
開発者向け機能:サーバスクリプト:elements.DisplayType
elements.DisplayType(id, displayType);
idにはidを(この場合は#なしで)
displayType には0~3を指定します。0:標準/1:無し/2:無効/3:非表示
例:日付Aが現在日時より過去の場合「更新」ボタンを無効化
try {
const d = model.DateA;
const tdy = new Date();
if ( d < tdy ) { elements.DisplayType('UpdateCommand',2);}
} catch (error) {
context.Log(e);
} おおー。グレーになって押せなくなってる。非表示と一味違った感じですね!非表示よりむしろ、「更新」ボタンは押せなくなってるからね!と、メッセージ性がありますね。

上部のメニューボタンの表示非表示の切り替えもできます。
例:ログインユーザーがグループ1に属していない場合、「新規作成」メニューを非表示にする
try {
const userId = context.UserId;
const group = groups.Get(1);
if (!group.ContainsUser(userId)) {
elements.DisplayType('NewMenuContainer',1);
}
} catch (error) {
context.Log(e);
} グループ1に登録されている田中さんは「新規作成」メニューが表示されますが、グループ1に登録されていない木村さんは「新規作成」メニューが表示されません。一覧画面でも編集画面でも同じです。

上記のコードをサラッと解説すると
const userId = context.UserId;
ログインしているユーザーのIDを変数userIdに代入
const group = groups.Get(1);
グループ1のグループ情報を変数groupにセット
if (!group.ContainsUser(userId)) {…}
グループ1に登録されているユーザーにuserIdが含まれているかをチェック
否定 ! がついているので含まれていない場合、後ろの{}内の処理を行う。
elements.DisplayType(‘NewMenuContainer’,1);
「新規作成」メニューを非表示にする
ユーザー、グループのコードのあれこれについてはこちらの記事でやっています。
【pleasanter】サーバースクリプト~group~ユーザー組織あたりをあれこれやってみたシリーズ⑨
3.最後に
今回はボタンを非表示にしたり、表示したりについて、やりました。
(ついでにメニューを非表示、もやりました。)
単に非表示にするだけであればスタイルやアクセス制御で、場合に応じで出したり消したりの場合はスクリプトがいいみたいですね。
次回はボタン表示・非表示をからめた実践例をやってみたいと思います。
お読みいただきありがとうございました。
2024.2.6.サーバースクリプトでのボタンの非表示も以下の記事でやっています。
【pleasanter】いろいろ非表示にしてみた
よろしければこちらもどうぞ。
4.参考文献
プリザンター公式マニュアル
https://pleasanter.org/manual/script-events-on-editor-load
https://pleasanter.org/manual/script-on
https://pleasanter.org/ja/manual/server-script-elements-display-type
内部リンク:
↓ボタンシリーズ
【pleasanter】スクリプトでボタンを編集画面に追加する
【pleasanter】編集画面のボタンを表示したり非表示にしたりする~スタイル・スクリプトの利用~
【pleasanter】編集画面にボタンを追加の実践例~ボタン表示・非表示、日付・ユーザーのセット~
【pleasanter】編集画面のスクリプト実践例~項目の有効無効の切替、自作スクリプト内に「更新」ボタンの処理を実装する~
↓その他ボタン関連
【pleasanter】スクリプトでhtmlの追加 リンクやボタンを編集画面に表示する ~実践例あり~
【pleasanter】拡張HTML~フィールドの右(左)に追加テキストを表示、ボタンの表示
↓こちらでもボタンやセクション、項目、ラベル等いろいろ非表示にしています。
【pleasanter】いろいろ非表示にしてみた
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント