パートのおばちゃんが挑むプリザンター開発。今回はちょっとコラム風。プリザンターのサイトを作成する際に常に「入力者を1秒も迷わせないサイトを作る」という心意気でやっています。なぜかというと。。。
※おことわり
2024年8月時点の情報です。プリザンターのバージョンは 1.3.50.2 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.初めに
プリザンターのサイトを作成する際に常に「入力者を1秒も迷わせないサイトを作る」という心意気でやっています。
なぜ、そこに心血を注ぐかというと主に以下の理由が挙げられます。
- 入力の際の時間短縮、作業者の生産性向上につながる
- 想定する方向にただしく誘導できる(とんちんかんな入力を減らせる)
- これって何を入力したらいいの?どうやって操作するの?という問い合わせがなくなる
そう。コミュ障人間にとっては三つ目の「問い合わせがなくなる」というところが最重要。電話キライ。電話コワい。
2.「1秒も迷わせない」フォームを作るために、心がけていること
というわけで、「1秒も迷わせない」フォームを作るために、心がけていることをここに記します。
①考える
利用者の立場になり考える。発注者の立場になり、考える。サイトの目的を理解し、考える。どうやったら目的に正しく間違いなくストレスなく導けるか、とにかく考える。寝ても覚めても考える。いったん作成してみて、また考える。とにかく考える。
完成が見えてきても、気を抜かず、爪の先、最後の1ミクロンまで完璧になるように考える。
ちょっと考える考えるを連呼してしつこかったですかね。ただ、小手先の技より、ここが一番大事だと思っています。ここでは作業者として、入力する側として、長くやってきた経験が生きる、と思っています。
②まとめる
導線を考えて、導線に沿うように入力フォーマットを配置する。
申請者はこの部分に入力、承認者はこの部分に入力と作業者ごとに入力位置をまとめる。
あるいは、入力内容で入力位置をまとめる。ばらけさせない。
抽象的な言い方ですが、ストーリーに沿って項目を配置する。
③シンプルにする
極力、不要な入力項目を取り除きシンプルにする。
不要な項目は非表示にしたり、読取専用にして不必要な入力をさせない。
選択肢についても、不要な項目は極力排除する。
④マニュアルを用意する
ガイドを利用したり、入力手順書を掲示したり。もちろんこれもシンプルでわかりやすい記載を心がける。
3.小技
(1)分類項目
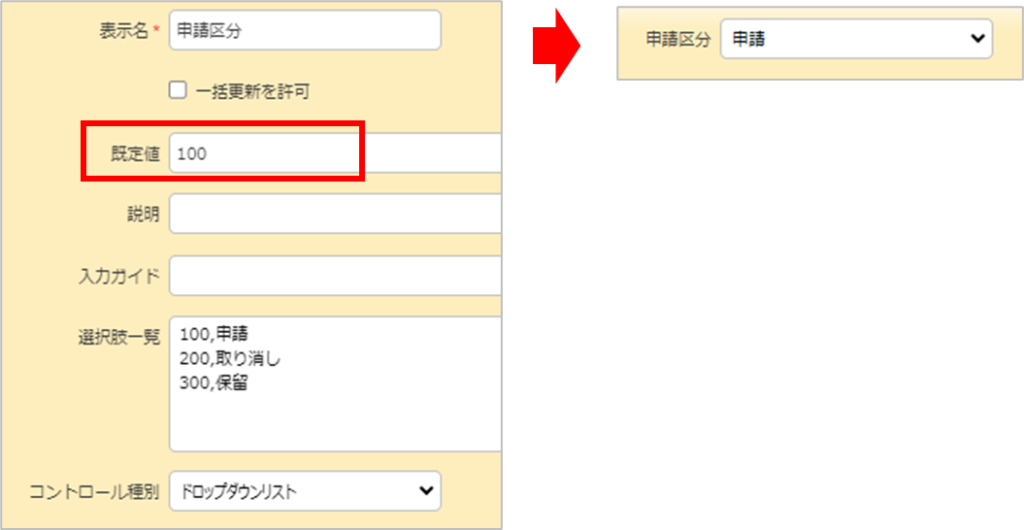
①規定値
「ふつうはこれが選択されるよね」という場合は、規定値を設定しておくと、作業者の手間が減り、また入力漏れも防げます。

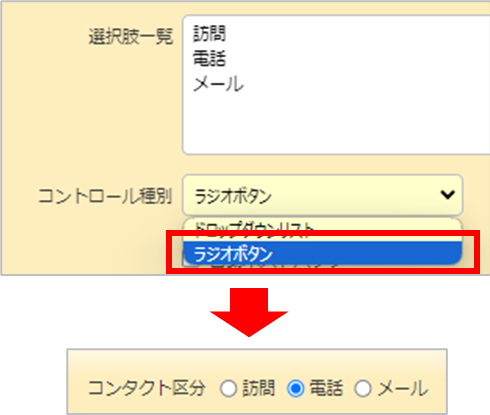
②ラジオボタン(オプションボタン)
分類項目で、選択肢が少ない場合、ラジオボタン(オプションボタン)形式にする方法もあります。
先に選択肢の内容が見えるので、パッと選択できるようになります。

③選択肢をできるだけ絞り込み
ログインユーザーの部署の人だけ選択肢に表示する、とか項目Aで選択した値により、項目Bの選択肢を変化させる、等、関係ない選択肢を選択させないように制御することができます。
よろしければこちらもご参考としてください。
【pleasanter】項目連携というものに今更気がついた
【pleasanter】サーバースクリプト~プルダウンリスト作成~ユーザー組織あたりをあれこれやってみたシリーズ⑩
【pleasanter】ユーザー、組織、グループあたりをあれこれやってみた②~プルダウンリストのフィルター、ソート
(2)入力欄あたりに説明をチラつかせる
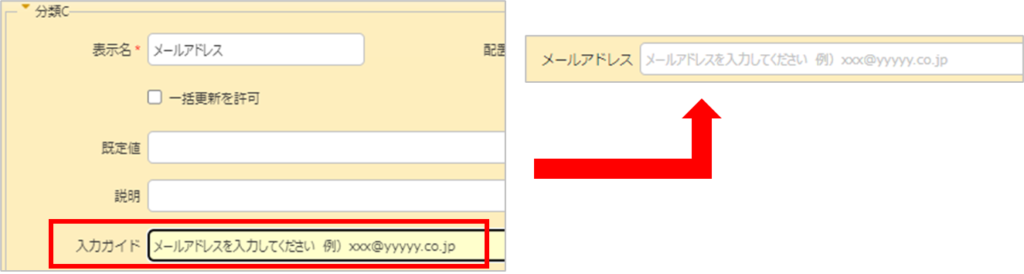
①入力ガイド(プレースホルダー)
エディタタブ>詳細設定>入力ガイド
入力ガイドに設定した文字列が、入力欄に薄く表示されます。
いわゆるプレースホルダーというやつです。

②プレースホルダー(スクリプト)
①の入力ガイドと同じことがスクリプトで実現できます。
スクリプトにコードを入力します。出力先は「新規作成」「編集」とします。
$p.events.on_editor_load = function() {
$('#Results_ClassC').attr("placeholder","メールアドレスを入力 例)xxx@yyyyy.co.jp");
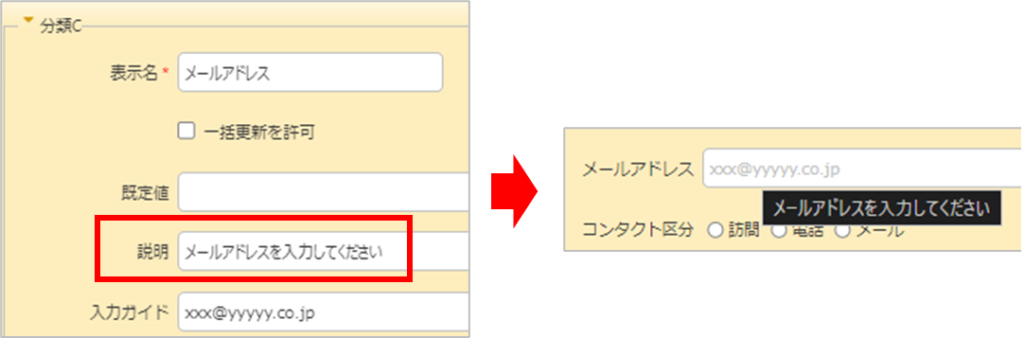
}③説明(ツールチップ)
エディタタブ>詳細設定>説明
「説明」に文字列を入力すると、編集画面で入力欄にマウスカーソルを合わせたときにポップアップが表示されます。

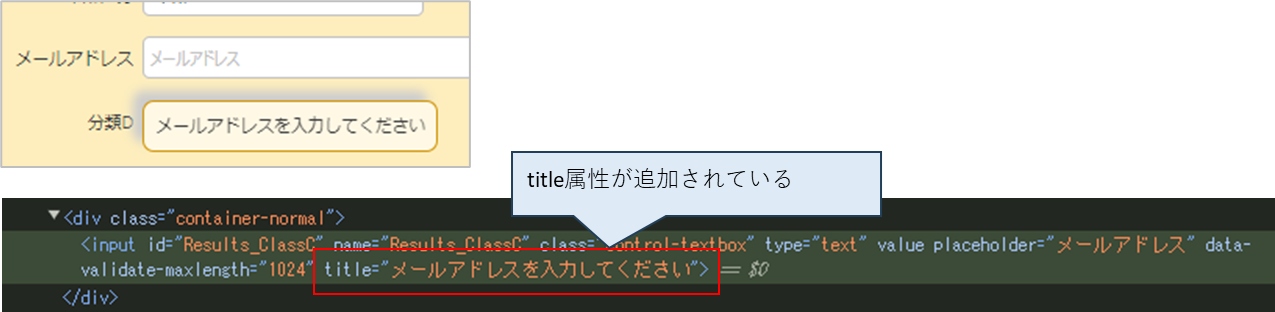
④ツールチップ(スクリプト)
説明とだいたい同じことが、スクリプトで実装できます。
スクリプトの以下のコードを入力します。出力先は「新規作成」「編集」としました。
$p.events.on_editor_load = function() {
$( document ).tooltip();
$('#Results_ClassC').attr('title', 'メールアドレスを入力してください');
}ちょっと雰囲気の違うツールチップになります。

コードの解説
$p.events.on_editor_load= function() { }
編集画面がロードされたときに{}内の処理を発動します。
$( document ).tooltip();
これを書くことにより、このドキュメント(画面)内でtooltip機能が有効になる(たぶん)
$(‘#Results_ClassC’).attr(‘title’, ‘メールアドレスを入力してください’);
tooltipが有効になっている場合、title属性に指定されたテキストがツールチップとして表示されます。
なので、分類Cにtitle属性を追加し、値に「メールアドレスを入力してください」を設定しています。
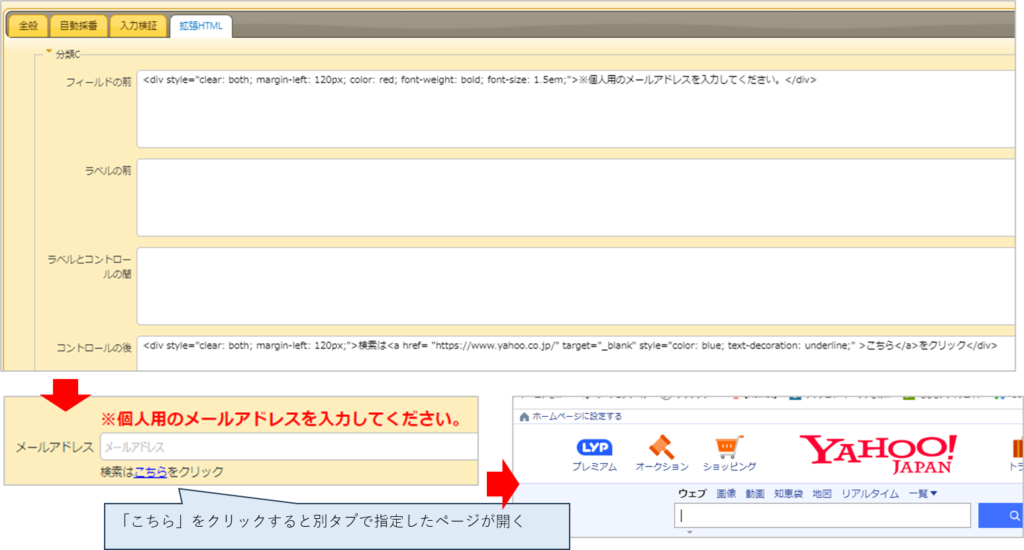
⑤拡張HTML
プリザンターの「拡張HTML」とは、項目周辺にオリジナルの文字列などを表示できる機能です。
ブラウザで表示されている画面は html という言語で書かれたものであり、プリザンターの管理画面でポチポチ作成したものは、プリザンターさんが自動でhtmlを作成していい感じの画面を表示してくれています。項目の上にちょっと注意事項なんかを表示したいな~と思ったとき等、ポチポチ作成では設定しきれないことを拡張HTMLを使うと表示することができます。
設定のやり方は、テーブルの管理>エディタ>設定したい項目の「詳細設定」をクリックして開く>「拡張HTML」タブで指定します。
下図の例では、分類Cの項目の上に注意事項を表示し、下にyahooへのリンクを貼っています。

拡張HTMLのコードの解説(ざっくり説明)
<div style="clear: both; margin-left: 120px; color: red; font-weight: bold; font-size: 1.5em;">※個人用のメールアドレスを入力してください。</div>divタグを使用して <div>表示させたいテキスト</div> というhtmlを作成しています。
divタグ内で style=”” として、以下のスタイルを適用しています。
clear: both; フロートにしない
margin-left: 120px; 左に120pxの余白
color: red; 文字を赤字に
font-weight: bold; 文字を太字に
font-size: 1.5em; フォントサイズを1.5倍に(親要素の1.5倍)
<div style="clear: both; margin-left: 120px;">検索は<a href= "https://www.yahoo.co.jp/" target="_blank" style="color: blue; text-decoration: underline;" >こちら</a>をクリック</div><a>タグを使用して <a href= “url”> とすることで、指定したURLを開くリンクが張れます。
target=”_blank” とすることで、別ウインドウで指定したURLのページが開きます。
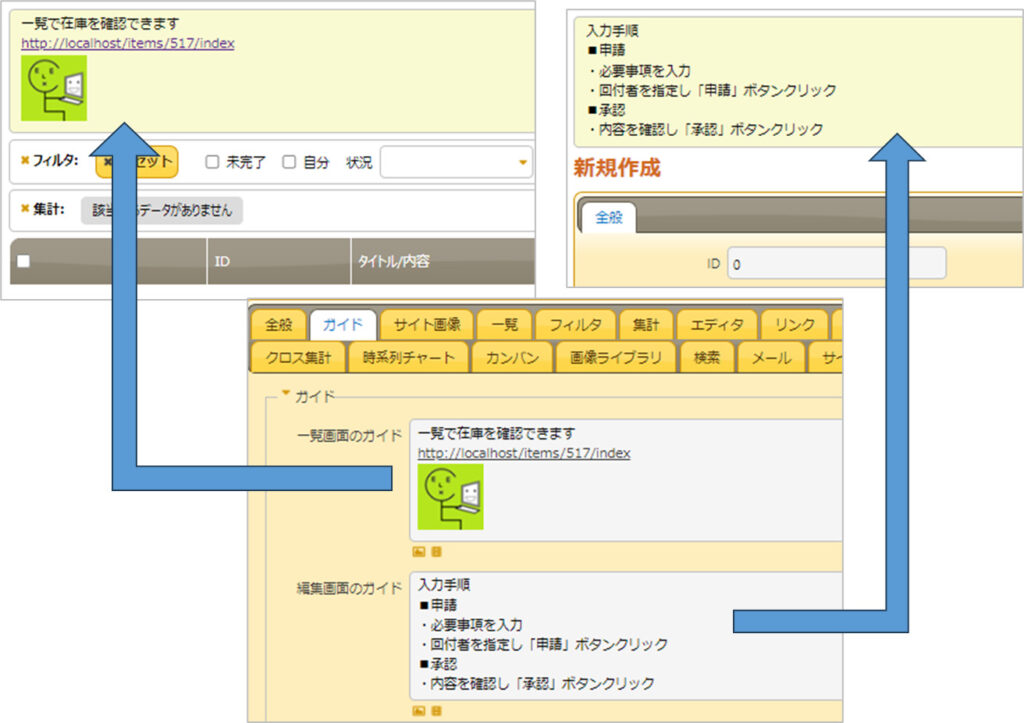
(3)ガイド
ガイドは一覧画面や編集画面の上部に表示されるエリアです。入力手順やサイトの使用方法などを書いておくと、必ず入力者の目に入るので、よいです。
リンクを貼ったり(urlのコピペでできた)、図を貼ったり(ガイド入力欄の下部の図のボタン使用)もできました。

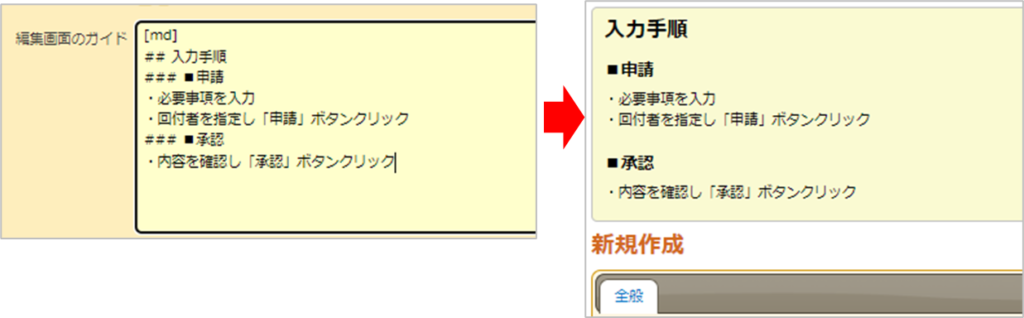
マークダウン記法も使えるので、ちょっとした装飾もできます。

マークダウン記法についてはこちらもどうぞ。
【pleasanter】プリザンターでよく使うマークダウン記法のまとめ(コピペ集)
文字色を変えたいときはこちらの記事を参考にしてみてください。
【pleasanter】ガイドの文字を赤くしたくてあれやこれややってみた
(4)読取専用・非表示
触っちゃダメなところは読取専用にすると間違いが起こりません。
①そもそも入力しない項目はエディタで「読取専用」にする
②「状況による制御」を利用して、項目の読取専用や非表示を動的に切り替え
テーブルの管理:状況による制御
③スクリプトやサーバースクリプトで読取専用、非表示をさらに柔軟に切り替え
【pleasanter】項目を読取専用(編集不可)にする
【pleasanter】いろいろ非表示にしてみた
そのほかにもいろいろな方法があります。
4.最後に
プリザンターにしろ、なんにしろ、とにかく「考えて考えて考えまくる」、そしてフィードバックを受け、また考える、くじけずに爪の先まで完璧になるように気を抜かず考える、ということが大事だと思います。
考えた結果が作業者のニーズにマッチしているか率は、これまでの実務者としての経験+反応を敏感に察知する触角をもっているかどうか、が生きていると思っています。
ただの満足ではなく、感動するくらい満足させることを常にゴールとしています。成功しているかはさておき、常に、小さな仕事でも「感動」させるような仕事をしたいと思っています。
お読みいただきありがとうございました。少しでも何かのお役に立てば幸いです。
5.参考文献、記事
公式マニュアルより
テーブルの管理:エディタ:項目の詳細設定:入力ガイド
テーブルの管理:エディタ:項目の詳細設定:拡張HTML
テーブルの管理:状況による制御
参考記事
【プリザンター】 第40回)入力項目のポップアップでの補足説明
【プリザンター】 第38回)プレースホルダー(テキストボックス内の説明表示)の変更方法
【2023年最新事例付き】入力フォーム作成の際に注意したい12のポイント
入力フォームの効率的なデザインとは?これでユーザーを迷わせない!
内部リンク
【pleasanter】拡張HTML~フィールドの右(左)に追加テキストを表示、ボタンの表示
【pleasanter】拡張HTMLで表を挿入する
【pleasanter】拡張HTMLでいろいろやってみた
【pleasanter】項目を読取専用(編集不可)にする
【pleasanter】いろいろ非表示にしてみた
【pleasanter】状況による制御を使ってみた
【pleasanter】ガイドの文字を赤くしたくてあれやこれややってみた
【pleasanter】プリザンターでよく使うマークダウン記法のまとめ(コピペ集)
【pleasanter】項目連携というものに今更気がついた
【pleasanter】サーバースクリプト~プルダウンリスト作成~ユーザー組織あたりをあれこれやってみたシリーズ⑩
【pleasanter】ユーザー、組織、グループあたりをあれこれやってみた②~プルダウンリストのフィルター、ソート
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント