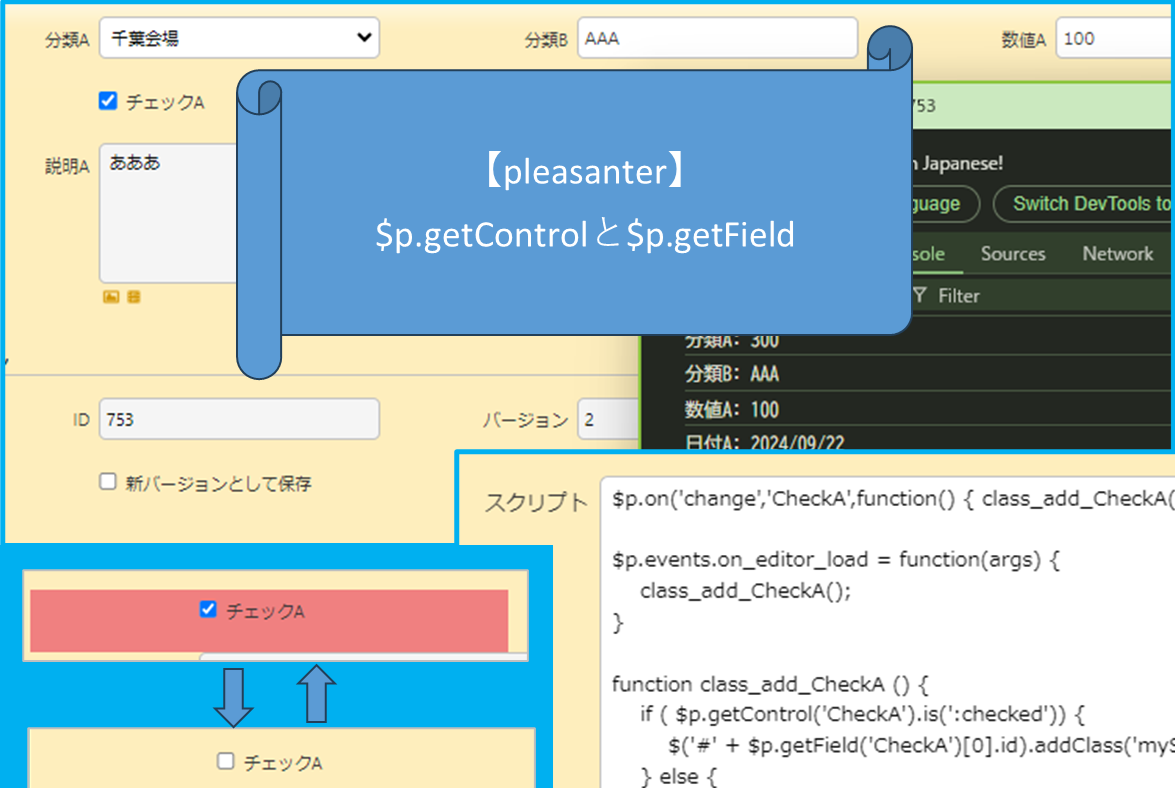
パートのおばちゃんのプリザンター奮闘記
普段はあまり使わないのですが、便利だと思うので、$p.getControl と $p.getField について、やってみようと思います。
※おことわり
2024年9月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.$p.getControl と $p.getField とは
公式マニュアル
https://pleasanter.org/manual/script-get-field
https://pleasanter.org/manual/script-get-control
どちらも要素を取得するためのプリザンターのメソッドです。
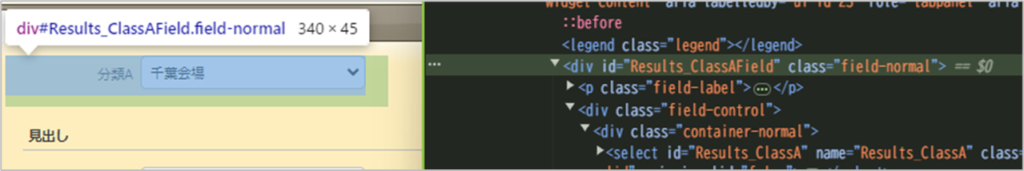
$p.getField はラベル、コントロールを包んでいるフィールド部分を取得するメソッドです。
htmlでいうと下図の色が変わっているところあたり。

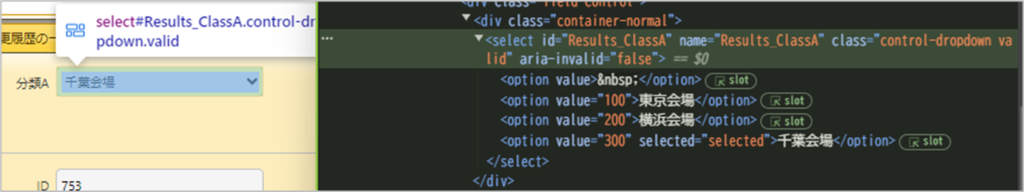
$p.getControl はコントロール部分を取得するメソッドです。
htmlでいうと下図の色が変わっているところあたり。選択したり、文字列を入力したりするところ。

ためしにスクリプトに以下のコードを入力してみます。さて、なにが取得できたでしょうか。
let elem = $p.getField('ClassA');
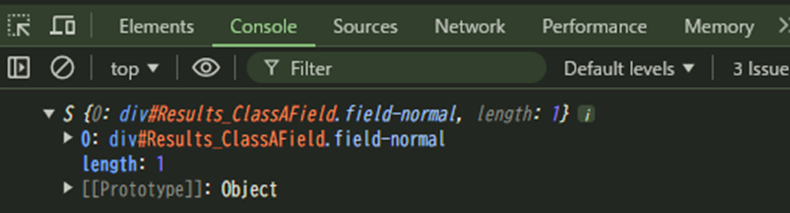
console.log(elem);取得結果が下図です。よくわからんけどClassAFieldのオブジェクトっぽいのが取れたっぽい。要素が丸っと取れた感じ。

$p.getContorol でもやってみました。
let elem = $p.getControl('ClassA');
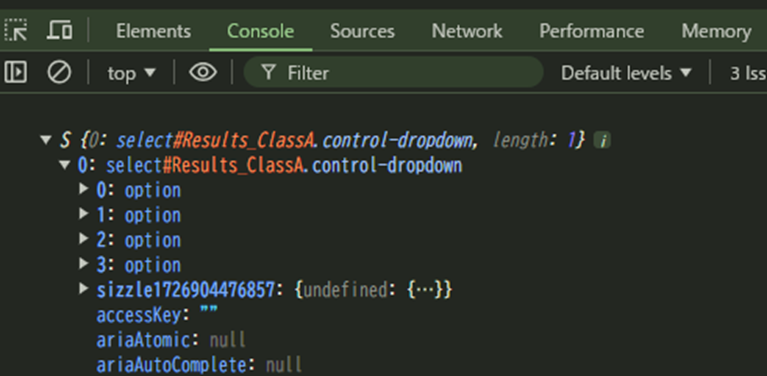
console.log(elem);よくわからんけど、同様になにかClassAのオブジェクトっぽいのが取れたっぽい。

2.$p.getControl と $p.getField で要素のidを取得する
要素のIDを取得したいときは以下のように書きます。
let filedId = $p.getField('ClassA')[0].id;
console.log(filedId);
let controlId = $p.getControl('ClassA')[0].id;
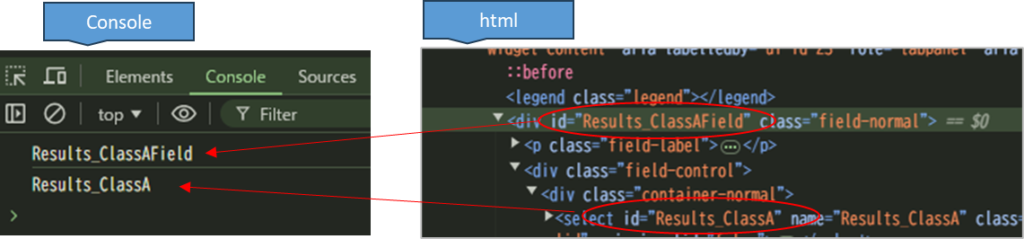
console.log(controlId);コンソールの出力結果(htmlとの対応図)

$p.getField(‘項目名’)[0].id または $p.getControl(‘項目名’)[0].id と記述すると、idの文字列を取得することができます。[0]を忘れずに!
3.$p.getControl で値を取得する
いろいろと値を取得してみました。
$p.events.on_editor_load = function (args) {
let classA = $p.getControl('ClassA').val();
console.log('分類A: ' + classA);
let classB = $p.getControl('ClassB').val();
console.log('分類B' + classB);
let NumA = $p.getControl('NumA').val();
console.log('数値A: ' + NumA);
let DateA = $p.getControl('DateA').val();
console.log('日付A: ' + DateA);
let DescriptionA = $p.getControl('DescriptionA').val();
console.log('説明A: ' + DescriptionA);
let check = $p.getControl('CheckA').prop('checked');
console.log('チェックA: ' + check);
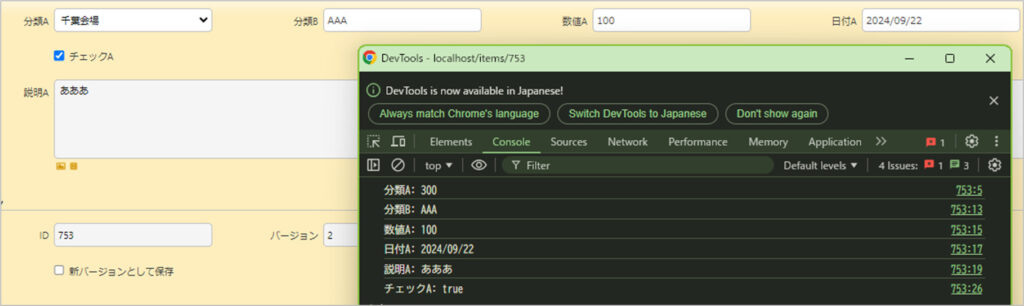
}コンソールの出力結果

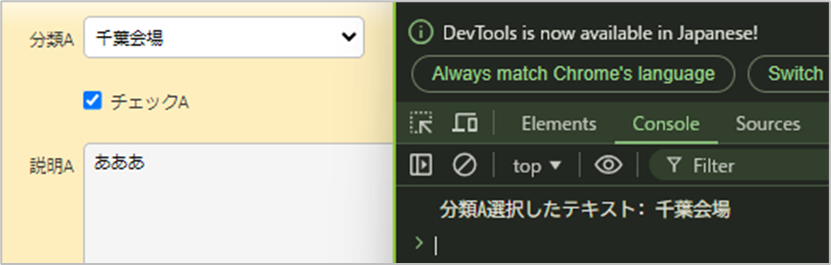
分類Aを値ではなく選択したテキストを出力する場合
let classAtext = $('#' + $p.getControl('ClassA')[0].id + '> option:selected').text();
console.log('分類A選択したテキスト: ' + classAtext);
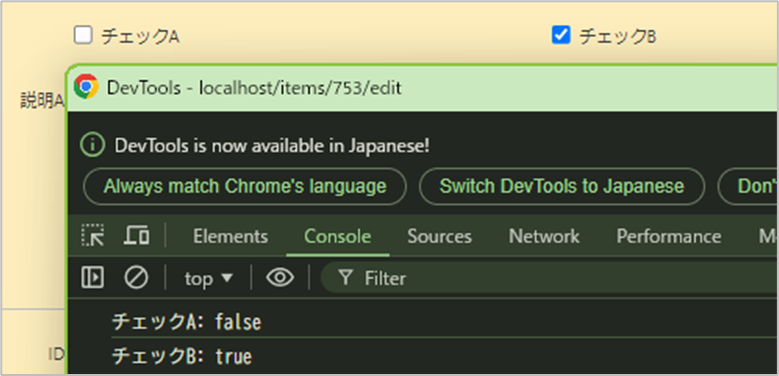
チェックの値の取得は以下チェックBのようにも書けます。
let checkA = $p.getControl('CheckA').prop('checked');
console.log('チェックA: ' + checkA);
let checkB = $p.getControl('CheckB').is(':checked');
console.log('チェックB: ' + checkB);
上記のコードを $p.getControl を使わずに書くと、以下のようになります。(記録テーブルの場合)
期限付きテーブルの場合、#Results_ の部分が #Issues_ になります。
let classA = $('#Results_ClassA').val();
let classAtext = $('#Results_ClassA > option:selected').text();
let classB = $('#Results_ClassB').val();
let NumA = $('#Results_NumA').val();
let DateA = $('#Results_DateA').val();
let DescriptionA = $('#Results_DescriptionA').val();
let checkA = $('#Results_CheckA').prop('checked');
let checkB = $('#Results_CheckB').is(':checked');クラスAの書き方を見比べてみる
分類Aの値の取得① $p.getControl(‘ClassA’).val();
分類Aの値の取得② $(‘#Results_ClassA’).val();
分類Aのテキストの取得① $(‘#’ + $p.getControl(‘ClassA’)[0].id + ‘> option:selected’).text();
分類Aのテキストの取得② $(‘#Results_ClassA> option:selected’).text();
値の取得は $p.getControl の後に直接 .val() と書けるのに対し、テキストのほうは $p.getControl で要素をとって、さらに要素のidを取得しています。
idを文字列として扱いたいときは、idを取得する構文となるので、ちょっと長ったらしくなってしまいます。
分類Aの子要素のoptionを取得したいものなので、以下のように書いても同じ結果となりました。
let classAtext = $p.getControl('ClassA').children('option:selected').text();
console.log(classAtext);または
let v = $p.getControl('ClassA');
let classAtext = v.children('option:selected').text();
console.log(classAtext);4.使用例 $p.getControl
例①チェックAに変化があったときに発動
チェックAがオンであれば、分類Aに200をセット、チェックBをオンにする
日付をテキストにする関数fnDateToStringを下部に定義しています。
今日の日付を文字列にする方法はこちらをどうぞ
【javaScript】日付をテキストにする方法(初心者のメモ帳)
//チェックAに変化があったとき
$p.on('change','CheckA',function() {
//チェックAの値がtrueならば
if ( $p.getControl('CheckA').is(':checked')) {
//日付Aに現在の日付を入力
$p.set($p.getControl('DateA'),fnDateToString(new Date()));
//分類Aの値に200を設定
$p.set($p.getControl('ClassA'),'200');
//チェックBをオン
$p.set($p.getControl('CheckB'),'true');
}
});
function fnDateToString (date) {
let y = date.getFullYear();
let mm = ('00' + (date.getMonth() + 1)).slice(-2);
let dd = ('00' + date.getDate()).slice(-2);
return y + '/' + mm + '/' + dd ;
}例②レコード読み込み時(編集画面)に発動
状況が900(完了)の場合、分類Aを編集不可にする。また、分類Aの背景色を薄いグレーにする。
//状況が900完了の場合、分類Aを読取専用にし、色をグレーにする
$p.events.on_editor_load = function(args) {
const status = $p.getControl('Status').val();
if (status === '900') {
$p.getControl('ClassA').prop('disabled','true'); //編集不可
$p.getControl('ClassA').css('background-color','#d3d3d3'); //背景色グレー
}
}5.使用例 $p.getField
例①チェックAが変化したときに発動、および編集画面ロード時に発動
チェックAがチェックオンであれば、クラス myStyle-red をチェックAフィールドに追加。
チェックAがチェックオフであれば、クラス myStyle-red をチェックAフィールドから削除。
スクリプト:チェックAが変化したとき、および編集画面ロード時に定義したファンクション class_add_CheckA がコールされます。
$p.on('change','CheckA',function() { class_add_CheckA();})
$p.events.on_editor_load = function(args) {
class_add_CheckA();
}
function class_add_CheckA () {
if ( $p.getControl('CheckA').is(':checked')) {
$('#' + $p.getField('CheckA')[0].id).addClass('myStyle-red');
} else {
$('#' + $p.getField('CheckA')[0].id).removeClass('myStyle-red');
}
}スタイル
.myStyle-red {
background-color : #f08080;
}
使用例②編集画面ロード時に発動
状況が900完了以外の場合、チェックB非表示。分類Bの後ろに文字列を表示。
//状況が900完了の場合、分類Aを読取専用にし、色をグレーにする
$p.events.on_editor_load = function(args) {
const status = $p.getControl('Status').val();
if (status !== '900') {
$('#' + $p.getField('CheckB')[0].id).hide();
$('#' + $p.getField('ClassB')[0].id).after('<div style="float: left; color: red; font-size:0.8em;">10文字以内<br>空白を入力しないこと</div>');
}
}ちなみに以下の書き方でも同じ結果となりました。マニュアルでは
$(‘#’ + $p.getField(‘CheckB’)[0].id).hide();
のように書いてあったので、
$p.getField(‘CheckB’).hide();
のような横着した書き方は推奨ではないのかもしれませんが。
$p.on('change','CheckA',function() { class_add_CheckA();})
$p.events.on_editor_load = function(args) {
class_add_CheckA();
}
function class_add_CheckA () {
if ( $p.getControl('CheckA').is(':checked')) {
$p.getField('CheckA').addClass('myStyle-red');
} else {
$p.getField('CheckA').removeClass('myStyle-red');
}
}//例②
$p.events.on_editor_load = function(args) {
const html = '<div style="float: left; color: red; font-size:0.8em;">10文字以内<br>空白を入力しないこと</div>';
const status = $p.getControl('Status').val();
if (status !== '900') {
$p.getField('CheckB').hide();
$p.getField('ClassB').after(html);
}
}6.最後に
$p.getControl と $p.getField の何が便利かというと、記録テーブルか、期限付きテーブルかの違いを気にせずコードが書けることです。コードを使いまわししたいときなどには便利ですよね。
私は記録テーブルばかり使うので、あまり使いませんが。。。
お読みいただきありがとうございました。
7.参考文献、記事
公式マニュアル
https://pleasanter.org/manual/script-get-field
https://pleasanter.org/manual/script-get-control
jQueryで要素にクラスを追加する:addClass(), removeClass(), toggleClass()
jQueryで子要素を取得する方法:children(), find()
内部リンク
【pleasanter】編集画面にボタンを追加の実践例~ボタン表示・非表示、日付・ユーザーのセット~
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント