前回、見出しの上にテキストを追加する、というのをやりました。
【pleasanter】見出し(セクション)の上にテキストを追加する
拡張HTMLではなく、スクリプトでテキストなどを追加するということをやったわけですが、今回は見出し(セクション)ではなく、分類項目などでやってみようと思います。
分類項目の場合、拡張HTMLでテキストなどを追加することができるのですが、「状況が変わったら分類Aの横にこのテキストを出したい」「分類で〇〇を選択したら、テキストの内容を変えたい」等、何らか動きのある時にはスクリプトを使うと実現することができます。
※おことわり
2023年4月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.javaScriptでテキストを追加する
javaScriptで指定した位置にHTML要素を挿入するのは4種類のメソッドがあるようです。
ページの指定した位置にHTML要素を挿入するときは、次の4種類のメソッドを使用することができます。
引用元:https://gray-code.com/javascript/add-html-element/
- appendChildメソッド:指定したHTML要素の中の末尾に挿入する
- beforeメソッド:指定したHTML要素の前に挿入する
- afterメソッド:指定したHTML要素の後に挿入する
- insertBeforeメソッド:指定したHTML要素の中にある、第2パラメータで指定した子要素の前に挿入する
プリザンターでは使いそうなのは after と before かなあと思うので、その2つをやってみましょう。
前回使用したサイトをちょっと単純にした感じのサイトでやってみます。

(1)afterメソッド
まず、一番使いそうなafterからやってみます。
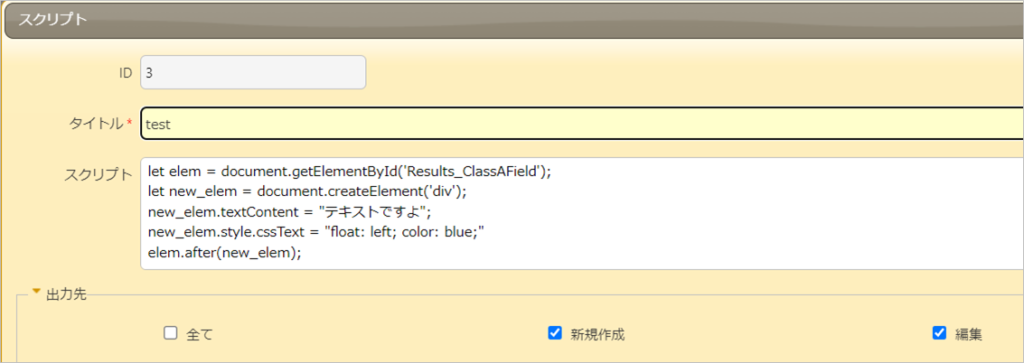
管理→テーブルの管理→スクリプトタブ で新規作成ボタンをクリックしてコードを入力します。タイトルはなんでもいいです。出力先は「新規作成」「編集」にチェックを入れます。

コードはこちら。
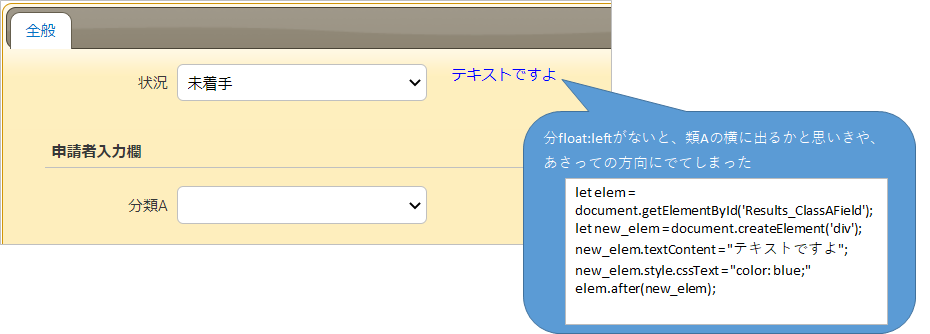
let elem = document.getElementById('Results_ClassAField');
let new_elem = document.createElement('div');
new_elem.textContent = "テキストですよ";
new_elem.style.cssText = "float: left; color: blue;"
elem.after(new_elem);「更新」ボタンをクリックして、「新規作成」で編集画面を見てみましょう。
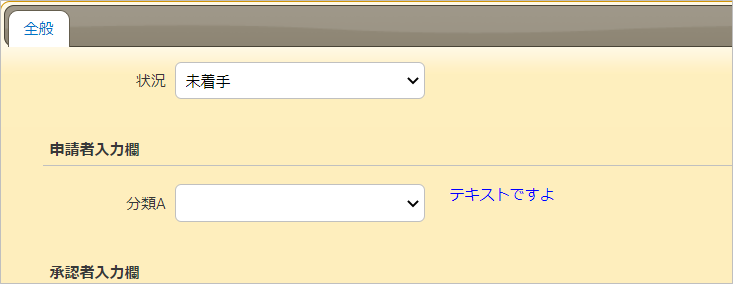
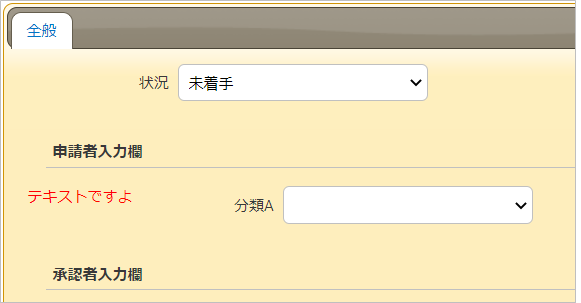
分類Aの右横にでましたね。

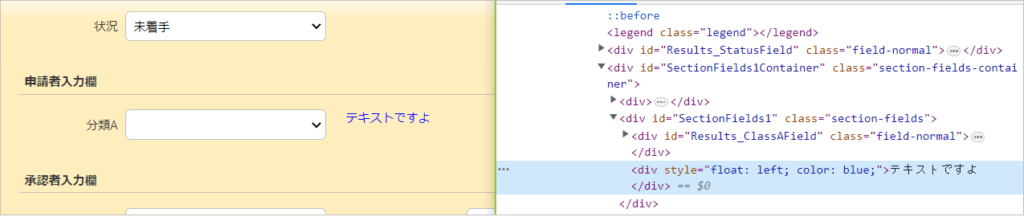
開発者用ツールでhtmlを見てみると、分類A( id が Results_ClassAField の divタグ)の次に作成したdivタグが挿入されたことが分かりますね。(拡張HTMLで「フィールドの後」でやったときと同じですね。)

前回やったところと違うのは getElementById で SectionFields1Container を指定したところを Results_ClassAField としているところです。
前回の説明と重複しますが、再度簡単に解説します。
①ここに追加したい、という基本となる要素を特定する
let elem = document.getElementById(‘Results_ClassAField’);
②追加する要素(タグ)を作成する
let new_elem = document.createElement(‘div’);
③追加する要素にテキストを追加する
new_elem.textContent = “テキストですよ”;
④追加する要素にcss等の属性を追加する
new_elem.style.cssText = “float: left; color: blue;”
⑤作成した要素を追加する
elem.after(new_elem);
ちなみに float: left がないと、あさっての方向に行ってしまう場合があります。

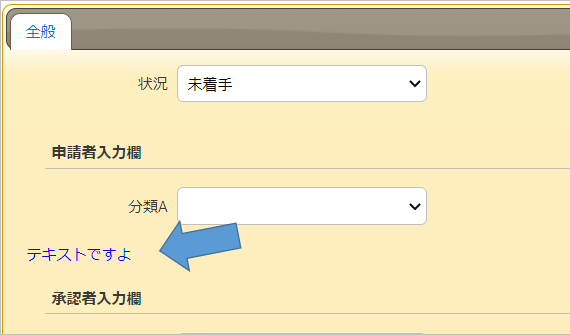
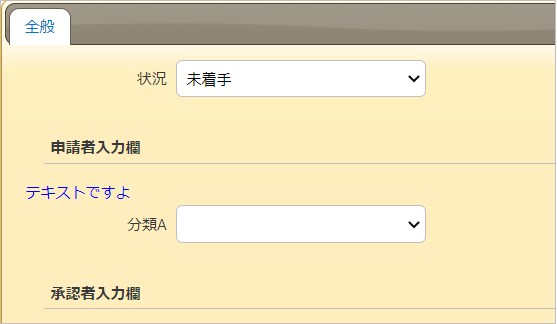
float: left ではなく clear: both とすると、回り込みせず分類Aの下に入り込みます。
new_elem.style.cssText = “clear: both; color: blue;”

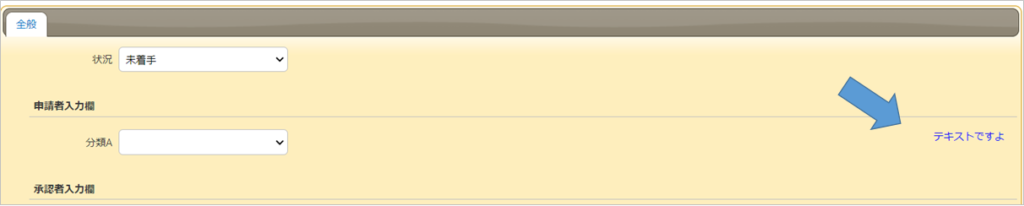
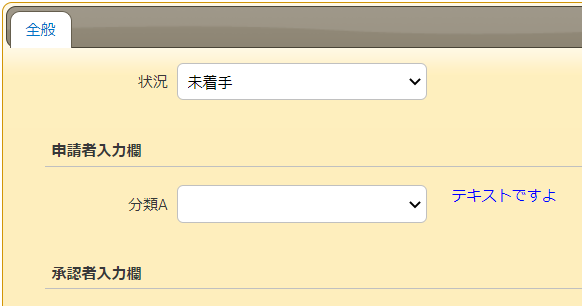
ちなみに、float: right とすると右端に行きます。
new_elem.style.cssText = “float: right; color: blue;”

(2)beforeメソッド
次にbeforeメソッドをやってみます。
let elem = document.getElementById('Results_ClassAField');
let new_elem = document.createElement('div');
new_elem.textContent = "テキストですよ";
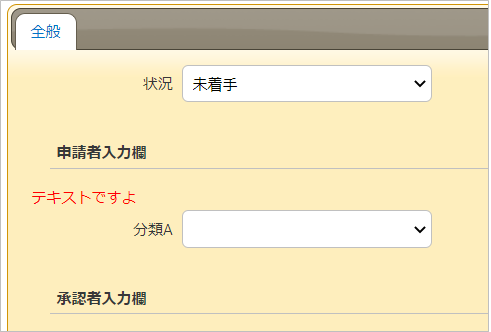
new_elem.style.cssText = "clear: both; color: red;"
elem.before(new_elem);最後のメソッドをbeforeに置き換えました。スタイルは clear: both と 文字色:赤、を指定しました。
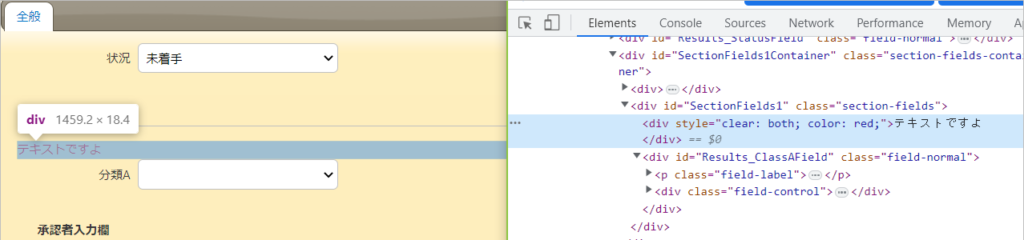
すると、このように出ました。

分類A( id が Results_ClassAField の divタグ)の前に作成したdivタグが挿入されたことが分かりますね。拡張HTMLで「フィールドの前」でやったときと同じですね。

ちなみに float:left とすると、並んで分類Aの左側に来ます。

(なお、float:left も clear:both も指定しない場合、あさっての方向にでる場合があります。)
2.jQueryを使用した書き方
(1)jQueryってなに?
プリザンターは jQuery を使えるので、同じことを jQuery とやらで書いてみましょう。
jQueryってなに?というと・・・
jQueryとは?
jQueryはJavaScriptのためのライブラリです。jQueryを使用することでシンプルにJavaScriptを記述できるようになり、それまで数十行にわたるコードが必要だった処理もわずか数行で実行できるようになりました。
引用元:https://www.pasonatech.co.jp/workstyle/column/detail.html?p=2570
えーー。つまり、jQueryはJavaScriptをより簡単に使えるようにしたツールのようなもので、JavaScriptではたくさん書かないといけないことが、jQueryでは少ないコードでできる。といったところでしょうか。
(2)afterメソッド
では、さきほどの aftrr メソッドを jQuery で書いてみましょう。
このスクリプト↓を jQuery で書き直します。
let elem = document.getElementById(‘Results_ClassAField’);
let new_elem = document.createElement(‘div’);
new_elem.textContent = “テキストですよ”;
new_elem.style.cssText = “float: left; color: blue;”
elem.after(new_elem);
//jQuery
$('#Results_ClassAField').after("<div style='float: left; color:blue;'>テキストですよ</div>");わぁ。たしかに短く書けますね。
ざっくり解説します。
jQuery は基本的に以下のように書くみたいです。
$(セレクタ).メソッド(引数)
$( なにを ).どうする ( どのように )
という感じかな?
$(‘#Results_ClassAField’)
これは document.getElementById(‘Results_ClassAField’) と同様で、要素を指定する部分です。
$(セレクタ=つかみたいものをこれ!と指定する目印) と書きます。
idの場合は頭にシャープを付けて #id名 と書きます。
クラスの場合は頭に ドットをつけて .クラス名 と書きます。
なんだか前にもやったような気がしますね。cssの書き方と似てますね。
.after(“<div style=’float: left; color:blue;’>テキストですよ</div>”);
つかんだ要素(id が Results_ClassAField の div タグ)の後ろ(after)にafterの後ろのカッコ内に書いたhtmlをつっこめ、という命令になります。
で、結果はこうなりました。同じですね。

(3)beforeメソッド
beforeメソッドもあります。
$('#Results_ClassAField').before("<div style='clear: both; color:blue;'>テキストですよ</div>");

3.状況が変わったらテキストを表示する ~実践例~
これまではただhtmlを追加するコードをべたっとスクリプトに入力していましたが、動きをともなうコードにしてみましょう。
(1)実践例
「状況」が「完了」になったら(だったら)状況の横に「この案件は完了しています。」と表示するようにしてみようと思います。
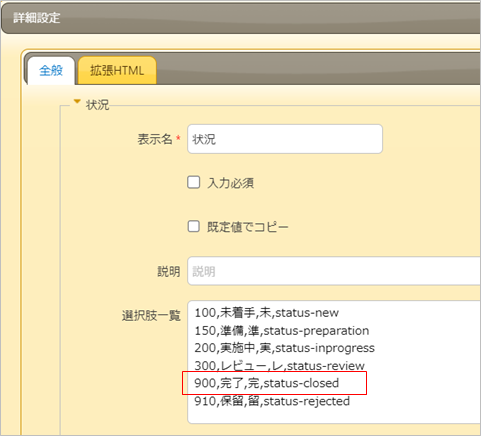
先に状況を調べておきます。「完了」の値は900であることを確認しておきます。

こちらのコードをスクリプトに入力します。
$p.events.on_editor_load = function () {
if ( $('#Results_Status').val() ==='900' ) {
$('#Results_StatusField').after('<div style="float:left; color:red;">この案件は完了しています</div>');
}
}
$p.on('change','Status', function(){
if ( $('#Results_Status').val()==='900' ) {
$('#Results_StatusField').after('<div style="float:left; color:red;">この案件は完了しています</div>');
}
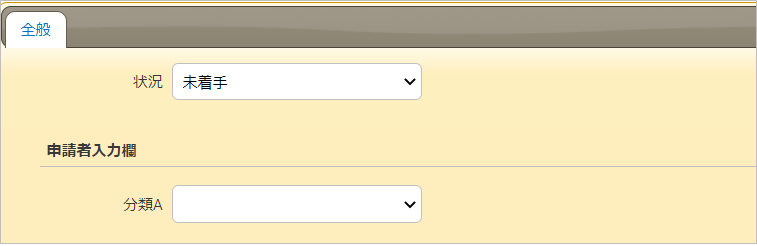
})編集画面を「新規作成」で表示します。
「状況」欄の横には何も表示されていないですね。

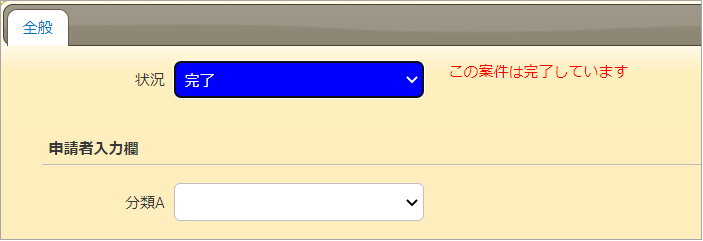
「状況」を「完了」にしてみます。
すると!「状況」欄の横に「この案件は完了しています」という文字が出ましたね。

(2)コードの解説
コードの解説を簡単に
まず、状況が「完了」になったら、は
①状況欄に変化があったら状況が「完了」かどうか確認し、「完了」だったら〇〇する
②編集画面を表示するとき、またはリロードするとき、状況が「完了」かどうか確認し、「完了」だったら〇〇する
の二つのケースを網羅するように書いていきます。
前後しますが②の編集画面を表示するとき、を公式マニュアルをみながらやってみます。
https://pleasanter.org/manual/script-events-on-editor-load
編集画面を表示するとき、は
$p.events.on_editor_load = function () { //任意の処理 }
と書くそうです。
{}の中に動かしたいコードを書いていきます。
まず、「状況」が「完了」だったら〇〇を書いていきます。
もし××だったら〇〇は if ( ×× ) { 〇〇 } と書きます。
(××)のところに「状況が完了?」を書きます。
$p.events.on_editor_load = function () {
if ( $('#Results_Status').val() ==='900' ) {
//ここにテキストを表示する処理を書く
}
}$(‘#Results_Status’).val()
で状況欄の値をとってきています。
$(‘#Results_Status’) って、上の方でもやりましたが jQuery の書き方です。
$(セレクタ).メソッド(引数)
$(なにを).どうする(どのように)
$(セレクタ) と書くので 状況欄の id である Results_Status を指定します。idは頭に#を付けます。
メソッドは val() メソッドを使用します。val()メソッドは指定した要素の値をとってきてくれます。
今回は引数(どのように)は不要ですね。
if の () の中身は
$(‘#Results_Status’).val() ===’900’
つまり、「状況が900(完了)である」が TRUE だったら、続く{}内の処理を行う、ということです。ここに表示したいテキストのhtmlを挿入するコードを書きます。
なお、イコールを三つ書いていますが、二つでもいいです。
イコール三つは値と型が一致するかを比較します。厳しいです。文字列’200’と数値の200は「違う」となります。
イコール二つは値が一致するかを比較します。文字列’200’と数値の200も「一致」としてくれます。
イコールは一つだと「代入」ということになり、全然違う意味になります。
詳しくはこちらのサイト等、別のサイトを参照してください。
で、if(状況が完了?)につづく {} 内には、「状況欄の横にテキストを表示する」
$(‘#Results_StatusField’).after(‘<div style=”float:left; color:red;”>この案件は完了しています</div>’);
を書きます。
次に①の「状況欄に変化があったとき」を公式マニュアルを見ながらやってみます。
$p.onを使います。
https://pleasanter.org/manual/script-on
$p.on(‘(イベント名)’, ‘(監視項目)’,(任意の処理))
イベント名は 「変化する」、だから change を指定します。
監視項目 には「状況」項目を指定します。
ここで、’#Results_Status’とか’#Results_ClassA’とかやってしまいがちなのですが、’Status’ ‘ClassA’のように素直に項目名を指定します。
$p.on('change','Status', 'ここに動かしたい処理を書く')動かしたい処理には上記の $p.events.on_editor_load の時と同じ「もし状況が××だったら〇〇する」という処理を書きます。
この「もし状況が××だったら〇〇する」は①も②も同じなので共通の関数(function)にしてしまってもよいですね。
「状況が900だったらテキストを表示する」の処理を行う func1 関数を作成しました。
$p.events.on_editor_load = function () {
func1();
}
$p.on('change','Status', function(){ func1(); });
function func1 () {
if ( $('#Results_Status').val() ==='900' ) {
$('#Results_StatusField').after('<div style="float:left; color:red;">この案件は完了しています</div>');
}
}または
const func1 = function () {
if ( $('#Results_Status').val() ==='900' ) {
$('#Results_StatusField').after('<div style="float:left; color:red;">この案件は完了しています</div>');
}
}
$p.events.on_editor_load = function () {
func1();
}
$p.on('change','Status', function(){ func1(); });function func1 () { ・・・ } とするときは、上に書いても下に書いても大丈夫です。
const func1 = function(){ ・・・ } と定義するときには、その関数func1を使う前に書いておかないとダメです。
詳しくは別のサイトで見てみてください・・・
3.最後に
使用例のところがグダグダになってしまった感があります。すみません。動くは動くけど、本当にこれが大正解なのかは不明。。。
コードがたいぶ簡潔になるので、jQueryでやった方がよさそうですね。
しかし、javaScript で書いたらこう → それを jQuery で書いたらこう、と、まず javaScript で書くやり方を一度理解してから jQuery に進んだ方が、私のような不器用な初学者にはよいな、と思いました。
急がば回れ。未来の自分のためには時間がかかっても基礎からコツコツやるべし。
お読みいただきありがとうございました!
テキストの追加は拡張HTMLでもできます。拡張HTML関連の記事もどうぞ!
【pleasanter】拡張HTMLでいろいろやってみた
【pleasanter】拡張HTML~フィールドの右(左)に追加テキストを表示、ボタンの表示
【pleasanter】拡張HTMLで表を挿入する
4.参考文献
指定した位置にHTML要素を挿入する
https://gray-code.com/javascript/add-html-element/
【初心者向け】jQueryとは|メリット・デメリットから記述方法まで解説
https://www.pasonatech.co.jp/workstyle/column/detail.html?p=2570
jQueryで要素を追加するいくつかの方法〜append,prepend,before,after,wrapなど
https://www.flatflag.nir87.com/append-1159#DOM
jQueryで要素を追加するappendの使用方法まとめ ~appendToやafterに適したパターンについても解説
https://www.bold.ne.jp/engineer-club/jquery-append
特定の要素だけスタイルを変える!jQueryでCSSを追加・変更する方法【初心者向け】
https://magazine.techacademy.jp/magazine/9470
公式マニュアル
https://pleasanter.org/manual/script-on
https://pleasanter.org/manual/script-events-on-editor-load
【jQuery入門】val()によるvalue値の取得・変更・設定まとめ!
https://www.sejuku.net/blog/45297
【JavaScript入門】比較演算子の使い方まとめ (==/===/OR/AND)
https://www.sejuku.net/blog/23942
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント