ユーザー、組織あたりについてあれこれやってみたシリーズ、第8回。
前回までは、スクリプト関連をあれこれやってきました。
今回からは「サーバースクリプト」あたりであれこれやってみたいと思います。
ついに。。。サーバースクリプトってこわくて使ったことがなかったんです。
この機会に使えるようになりたい!スクリプトではできなかったこともサーバースクリプトではできるような予感がする。
今回学習したのは
・サーバースクリプトの書き方
・コンソールへの出力のしかた
・users、user、depts、dept、dept.Getmembers について(概念含む)
・配列かどうかの確認の仕方
・コレクション(?)のループの回し方
といったところです。
※おことわり
2023年12月時点の情報です。プリザンターのバージョンは 1.3.20.0 です。Google Chrome でやっています。
javascript,html,cssともに初心者です。調べながら、やってみながら、きっとこうすればいいんだ!という感じで書いていますので、間違っている場合、効率的な書き方ではない可能性が大いにあります。間違ってるよ!とか、こうしたほうがいいよ!ということがありましたら、コメント等で教えていただけると大変ありがたいです。
1.はじめに
プリザンターのマニュアルのサーバースクリプトのところを眺めていると、ユーザー・組織・グループ関連がスクリプトよりいろいろありそう。
手始めに、context、users、user、depts、dept、dept.Getmembers について、やってみたいと思います。
2.context
contextとはなんぞや。以下、ユーザーマニュアルより概要。
概要
引用元:https://pleasanter.org/manual/server-script-context
「サーバスクリプト」でユーザID、サイトIDなどの、ユーザ要求に関する情報を参照する際に使用します。また、スクリプト間のデータ共有、ログ出力、メッセージ出力に使用します。
プロパティやメソッドはいろいろある。(公式マニュアルを参照ください)
そのなかから、
メソッド Log
プロパティ userId, deptId, groups
について、見てみたいと思います。
(1)context.Log コンソールに出力
context.Log() は開発者ツールのコンソールに出力するメソッドです。スクリプトでいう console.log と同じようなものと思えばよいと思います。えっちらおっちら開発している時には重宝しますね。
やってみましょう。
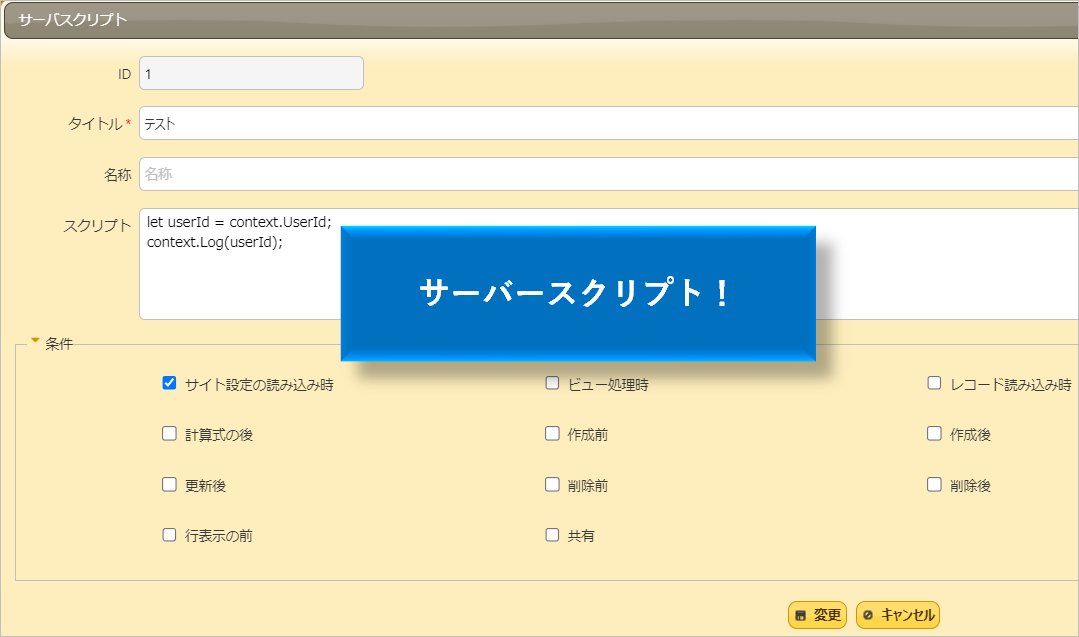
サーバースクリプトを実際に書いてみます。
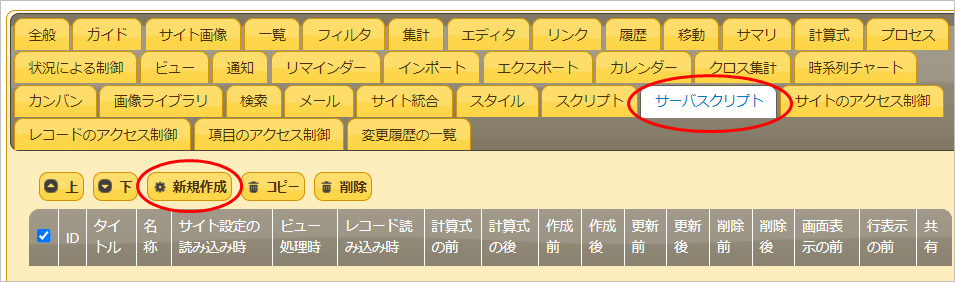
管理 → テーブルの管理 → サーバースクリプト タブ をクリックします
「新規作成」をクリック

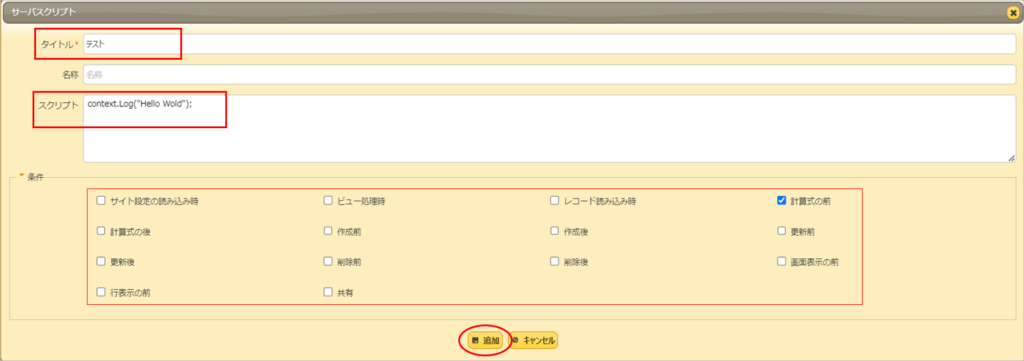
「タイトル」は必須なので、何かしらを入力します。
「スクリプト」の部分に context.Log(“Hello World”); と入力してみました。()内はなんでもいいです。テストなんで。
「条件」はスクリプトが発動するタイミングを指定します。今回はまあなんでもいいやと思って、最初にチェックがついていた「計算式の前」のチェックのままにしています。
「追加」をクリックして画面を閉じます。
さらに「更新」をクリックして変更内容を保存します。

さて、サイトに戻って「新規作成」をクリックします。
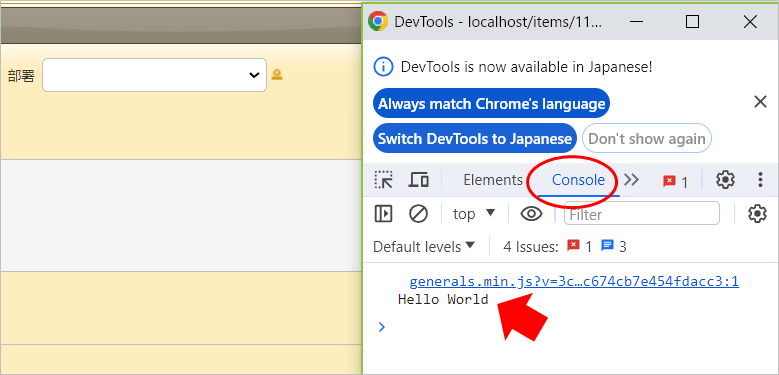
開発者ツールを起動します(Chromeの場合は右クリック→検証)
開発者用ツールの「Console」を見てみると、Hello World が出力されてますね!

(2) context.UserId ログインしているユーザーのIDを取得する
contextのプロパティ、UserIdはログインしているユーザーのIDを取得します。
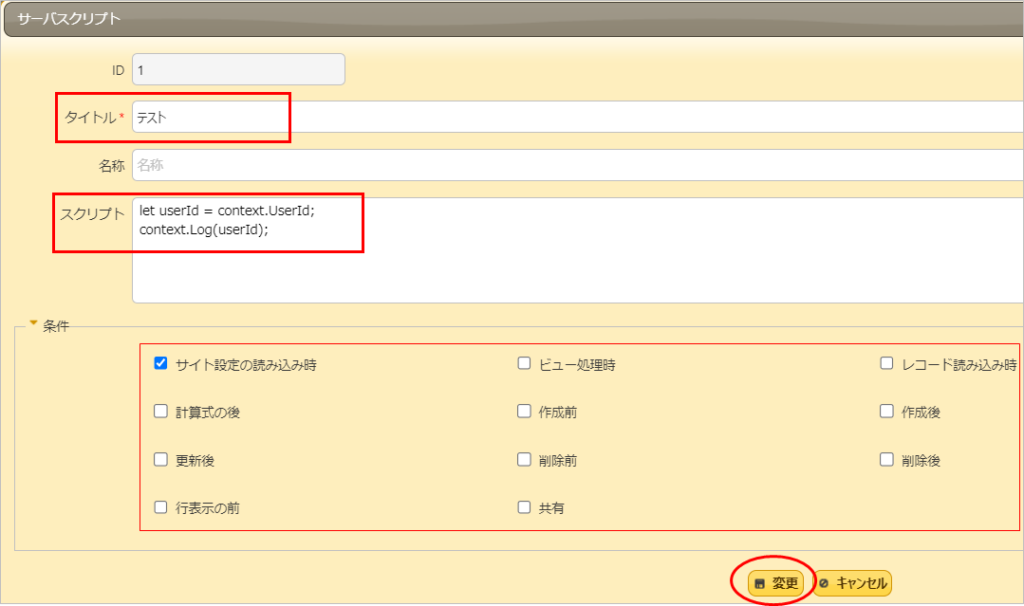
以下のコードをサーバースクリプトに入力します。
const userId = context.UserId;
context.Log(userId);今回は「サイト設定の読み込み時」にチェックしました。(特に意味はないです)

サイトに戻って、新規作成し、コンソールを見てみましょう。
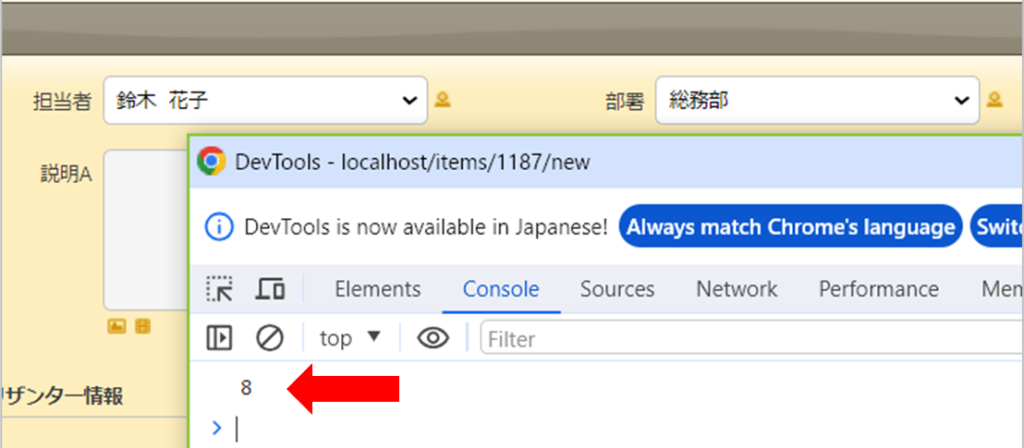
ちなみにユーザーID 8 の 鈴木花子さん がログインしている場合の画面です。

IDの 8 が出ました!
(3) context.DeptId ログインしているユーザーの組織IDを取得する
コードを以下のコードに書き換えます。
let deptId = context.DeptId;
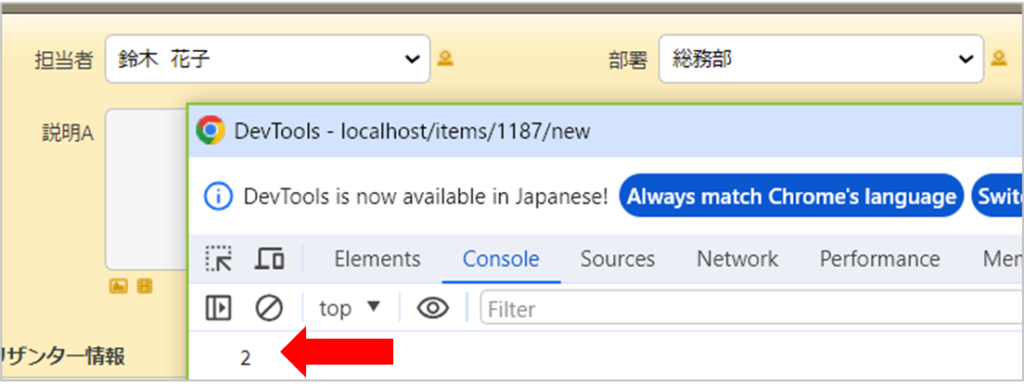
context.Log(deptId);新規作成して開発者用ツールでコンソールを見てみます。
「2」と表示されています。鈴木さんの部署の総務部は組織ID 2 です。

3.User, Users
さて、ここまでのところでユーザーID等をコンソールに表示したりしましたが、IDがでるだけではなんだかよくわからない。なので、サーバースクリプトの user、users も使って、名前なんかもコンソールに出してみましょう。
公式マニュアルより
開発者向け機能:サーバスクリプト:users
開発者向け機能:サーバスクリプト:user
(1)コード
サーバースクリプトを以下のコードに書き換えます。
let userId = context.UserId;
context.Log('IDは ' + userId);
let myUser = users.Get(userId);
context.Log('ユーザーコード:' + myUser.UserCode);
context.Log('氏名:' + myUser.Name);
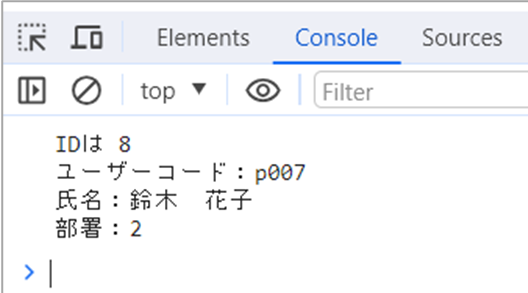
context.Log('部署:' + myUser.DeptId); すると、でました!

(2)コードの解説
let userId = context.UserId;
context.Log(‘IDは ‘ + userId);
ログインしているユーザーのユーザーIDを取得し、userIdに代入しています。
context.Log で 「IDは」 という文字列に続けて 取得した userId をコンソールに表示します。
let myUser = users.Get(userId);
users オブジェクトのメソッド Get で指定したユーザーIDの userオブジェクト を取得し、変数 myUser に代入しています。
context.Log(‘ユーザーコード:’ + myUser.UserCode);
context.Log(‘氏名:’ + myUser.Name);
context.Log(‘部署:’ + myUser.DeptId);
context.Log で取得したユーザーのユーザーコード、氏名、部署IDをコンソールに出力します。
(3)user? users ?と混乱した話
users? user? 複数形、単数形?何が違う?と混乱しますね。私はしました。
user は プリザンターにおける user の情報を読み取るための機能を持つオブジェクト(モノ)。
読み取った user 情報はプロパティ(属性・情報・状態的な感じ)として Name や DeptId 等の情報を持っている。なのでゲットした user の氏名や組織IDなどが調べられちゃったりする。
users は 公式マニュアルによると「「サーバスクリプト」で使用可能な「usersオブジェクト」の操作を行うオブジェクト」とある。
よくわからんが、users が user の集まりで、users のメソッド Get で1つの users の中からひとつの user を取得することができる。と考えるといいのかな、と思います。
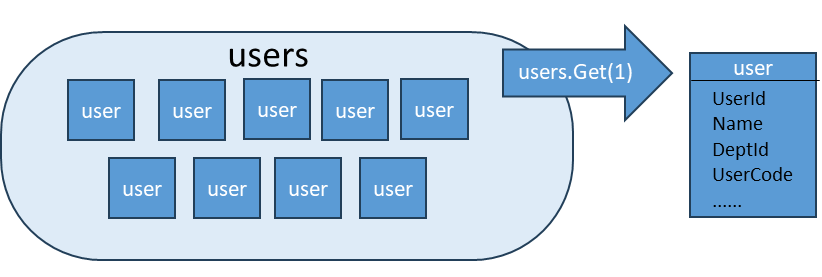
「8番のユーザー持ってきて」が users.Get(8) で 、その持ってきた user の名前や部署名を表示するには user.Name user.DeptId 等とすればよい。 userのあとのドット「.」は「の」と読み替えるとスッと理解できる。 userのName という感じで。
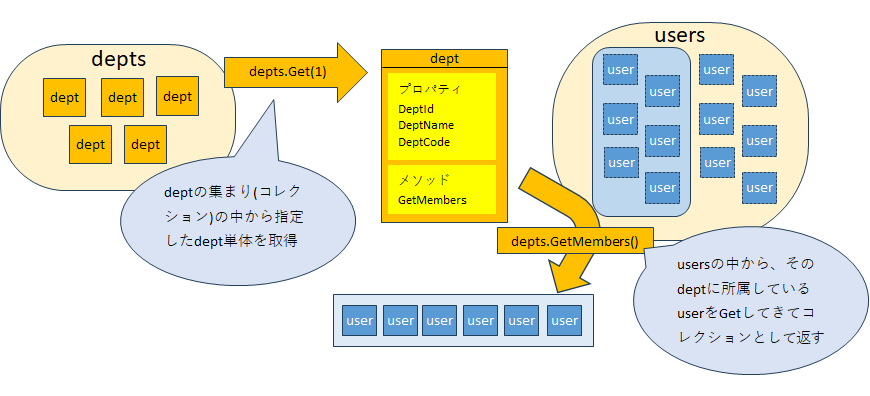
下図は私の脳内理解図です。プリザンターの本来意図することとは違っているかもしれませんのであしからず、ご承知おきください。

4.depts, dept, dept.Getmembers
今度はdeptの方をやってみましょう。
公式マニュアルより
開発者向け機能:サーバスクリプト:depts
開発者向け機能:サーバスクリプト:dept
開発者向け機能:サーバスクリプト:dept.GetMembers
(1)ザックリと理解したところ
以下、私が勝手に理解したものであり、プリザンターの本来意図することろとは違います(マニュアルを読む限り違うのですが、こう理解するとしっくりくるので勝手にこう理解することにした)
dept : 組織(のオブジェクト)
プロパティ(属性つまり情報)には組織ID(DeptId)、組織コード(DeptCode)、組織名(DeptName)を持つ。
メソッドは Getmembers を持つ。
dept.Getmembers() とすることで指定した組織IDに所属している user オブジェクトを取得できる。
depts : dept(組織オブジェクト) の集まり
メソッド Get を持つ。
depts.Get(組織ID) とすることで、指定した組織IDの dept オブジェクトを取得できる。
下図は私の脳内理解図。プリザンターの本来意図するところとは違っているかもしれませんのであしからずご承知おきください。

(2)サーバースクリプトで書いてみる
先ほどは context.DeptId でログインしている鈴木さんの所属部署(総務部)の組織ID 2 を出力することができました。dept を使用した発展形を書いてみましょう。
以下のコードをサーバースクリプトに入力します。
let myDept = depts.Get(context.DeptId);
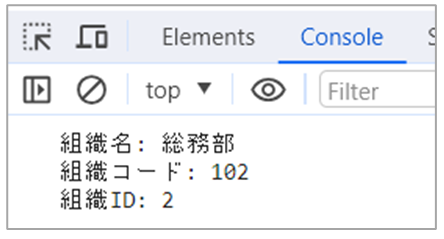
context.Log('組織名: ' + myDept.DeptName);
context.Log('組織コード: ' + myDept.DeptCode);
context.Log('組織ID: ' + myDept.DeptId);新規作成してコンソールを見てみましょう。でましたね!

(3)dept.Getmembers 組織のメンバーを取得する
やってみましょう。
dept.Getmembers で取得した user オブジェクトはリストの形で返ってくると公式マニュアルには書いてあったけど、javaScriptにはリストという組み込みの型はないようなので、コレクションとして返ってくると思っておいた方がよさそう。for of でループを回します。
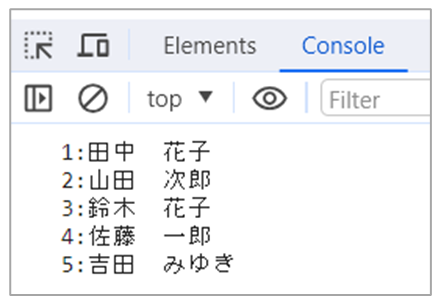
myDeptに鈴木さんの組織(総務部)をセットして、総務部に所属しているユーザーのユーザー名を出力します。
let myDept = depts.Get(context.DeptId);
const members = myDept.GetMembers();
let i = 0;
for ( let member of members ) {
i = ++i;
context.Log(i + ":" + member.Name);
}でました。

ここから下は余談です。
GetMembers で返ってくるモノは配列ではないので、for ( let i = 0; i < 配列.length; i++ ) の、いつもやるループの書き方だと length が使えない。使えなかった。
なので使い慣れない for of を使っている。
ちなみに、配列かどうかは Array.isArray(確認したい対象) で確認できます。
let myDept = depts.Get(context.DeptId);
const members = myDept.GetMembers();
context.Log(Array.isArray(members));
//False
let a = [1,2,3,4,5];
context.Log(Array.isArray(a));
//TruemembersはFalseが返ったので配列ではない。aはTrueが返ったので、配列である。
ちなみに、VBAのノリでコレクションなら .Count で要素数が数えられるんじゃね?とやってみたところできた。しかしこのやり方はネットを探しても見当たらないので、正解ではないのかもしれない。
let myDept = depts.Get(context.DeptId);
const members = myDept.GetMembers();
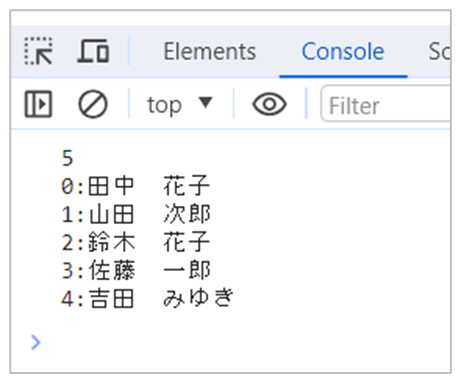
context.Log(members.Count);
for ( let i = 0; i < members.Count; i++ ) {
context.Log(i + ":" + members[i].Name);
}コンソールにはこのように出ました。

5.最後に
今回は、余談を含みながら、私の勝手な脳内理解をさしはさみながら、サーバースクリプトの入り口、context,user 等についてやってみました。
サーバースクリプトをおそるおそるやってみて、間違った書き方などしてエラーが起こると下図のようになります。

最初、びっくりして「わたしはなにか大変なことをやってしまったのでは・・・(*‘∀‘)汗」と焦りました。しかし、何度かこれを見ているうちに…慣れました。ただエラーが出たということで、大変なことはやっていなかったらしい。落ち着いて「テーブルの管理」ボタンを押してどこが悪かったのかしら?と書き直せばよいです。
最後までお読みいただきありがとうございました。
6.参考文献・記事
プリザンター ユーザーマニュアルより
サーバスクリプト
開発者向け機能:サーバスクリプト:context
開発者向け機能:サーバスクリプト:users
開発者向け機能:サーバスクリプト:user
開発者向け機能:サーバスクリプト:depts
開発者向け機能:サーバスクリプト:dept
開発者向け機能:サーバスクリプト:dept.GetMembers
オブジェクトが配列かどうかを調べる(Array.isArray)
https://www.javadrive.jp/javascript/array/index7.html
内部リンク
■ユーザー組織あたりをあれこれやってみたシリーズ
【pleasanter】ユーザー、組織、グループあたりをあれこれやってみた①
【pleasanter】ユーザー、組織、グループあたりをあれこれやってみた②~プルダウンリストのフィルター、ソート
【pleasanter】ユーザー、組織あたりをあれこれやってみた③~ルックアップ
【pleasanter】スクリプト~ボタンでユーザー、組織を入力~ユーザー組織あたりをあれこれやってみたシリーズ④
【pleasanter】スクリプト~ユーザーにより項目の編集可否を切り替える~ユーザー組織あたりをあれこれやってみたシリーズ⑤
【pleasanter】スクリプト~セクションの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑥
【pleasanter】スクリプト~タブの表示・非表示~ユーザー組織あたりをあれこれやってみたシリーズ⑦
【pleasanter】サーバースクリプト~context,user,dept~ユーザー組織あたりをあれこれやってみたシリーズ⑧
【pleasanter】サーバースクリプト~group~ユーザー組織あたりをあれこれやってみたシリーズ⑨
【pleasanter】サーバースクリプト~プルダウンリスト作成~ユーザー組織あたりをあれこれやってみたシリーズ⑩
【pleasanter】サーバースクリプト~一覧のフィルター~ユーザー組織あたりをあれこれやってみたシリーズ⑪
【pleasanter】サーバースクリプト~一覧のフィルター2~ユーザー組織あたりをあれこれやってみたシリーズ⑫
もう読みました?プリザンターの概要、インストール方法から基本操作方法、導入事例、サンプル等役に立つ情報が満載!




コメント